2020 年 10 个最佳 jQuery 表格插件
已发表: 2018-11-03寻找一种方法来创建具有不同属性增强布局的实体表?
在这里,我列出了 10 个 jQuery 表格插件,它们将帮助您完成此任务以及更多!
曾经有一段时间,表格被广泛用于不同目的的内容和 Web 布局中。 现在,在这个现代时代,基于表格的布局主要是死的,并且方法已经发生了一些变化。 因此,如果您需要网络上的任何表格,它基本上是用于显示相应问题的表格数据。

随着时间的推移,表格演示过程的概念发生了很大变化。 移动友好的桌子现在是时代的需求。 现在有更多的问题需要考虑。 作为 HTML 的旧部分,表格通常不适合以移动为中心的设计,它们通常也不提供任何开箱即用的高级功能。 表格基本上用于显示您的数据,对于某些用例,这很好。
但是,您通常可能希望通过提供响应式布局或提供附加功能(例如搜索、过滤、排序或其他高级功能)来使表格更具现代感并具有移动友好的外观。 因此,在这篇文章中,我将通过一系列 jQuery 驱动的插件来创建、扩展和增强任何类型的表格。
最好的免费 jQuery 表格插件
在这里,我为您收集了 10 个最好的开源 jQuery 表格插件解决方案,您可以在自己的网页上执行这些解决方案,希望对您有所帮助,并且您会喜欢它们! 让我们直接进入帖子并找出最好的 jQuery 表格插件。
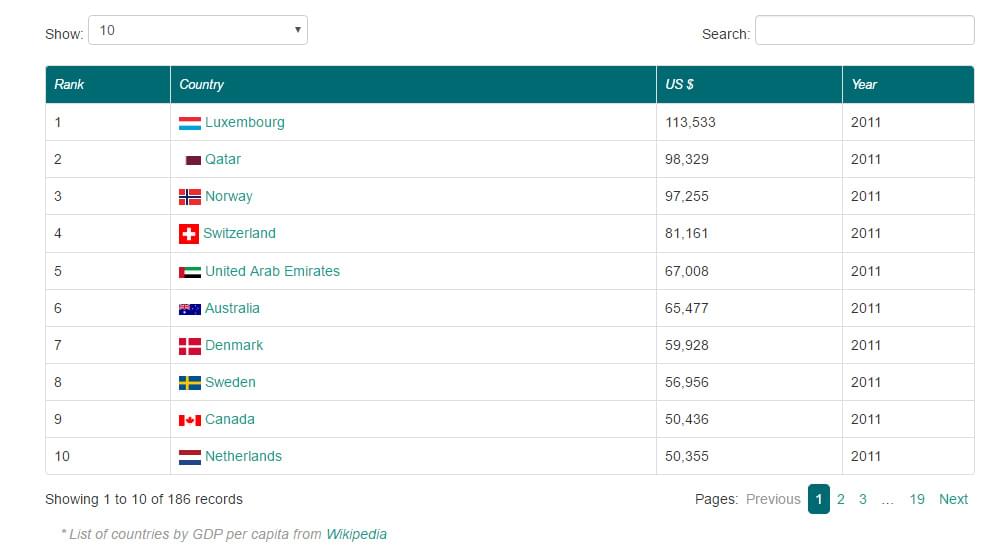
1. 可动态化

Dynatable jQuery 插件让您可以控制创建表格的任务,当然,该插件绝对值得一看。 在某些情况下,当您完全沉浸在 JavaScript/jQuery 中时,一些示例或文档可能会吓到您。
因此,使用 Dynatble,您会发现一切都已准备就绪,无需担心。 一切都可以设置,您可以使用其默认配置完美地使用该插件,最重要的是您不需要任何定制器来修饰任何表格。
有一件事,尽管该插件相对较旧,但该插件仍然可以使用并提供大量功能强大的功能。 此外,该插件拥有 70,572 次下载,并为您提供精确的文档。
Dynatable 允许其用户进行单列或多列,开箱即用的智能排序,您还可以单击标题一次升序,再次降序,再次停止按该列排序。 这可能是一个很好的解决方案,可以满足您的目的。
花絮:自定义查询和自定义排序。
获取插件:网站和GitHub 。
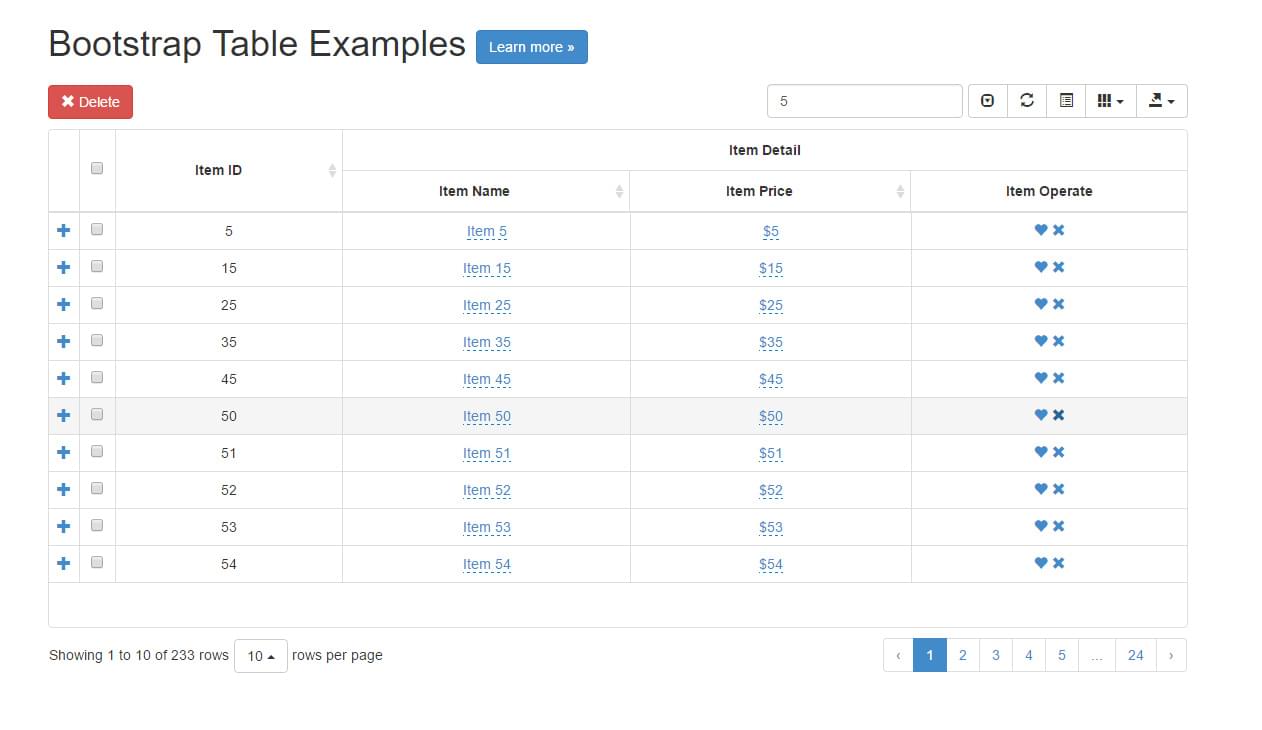
2. 引导表
CSS 仍然很流行,Bootstrap 是领先的 CSS 框架之一。 Bootstrap 表格插件是一个功能丰富且轻量级的表格插件,提供

该插件最重要的事情之一是该插件的功能和范围令人惊叹,因为您可以重新设计表格以使其完全响应。 除此之外,您还可以添加更多功能,如过滤、搜索、列条件显示等。 您还可以隐藏列以使表格非常简单。
该插件由
该插件历来在为其用户提供支持方面表现出色,并且不断对其进行迭代以使其成为更好的产品。 选择这个对您来说可能是一个明智的选择。 该插件还提供了许多扩展来提供大量有用的服务。
花絮:资源丰富的扩展。 导出为 CSV 和 JSON。
获取插件:网站和演示。
3. jQuery 表格排序器
jQuery Table Sorter 是一个 jQuery 表格插件,它可以将带有 THEAD TBODY 标记的 HTML 表格变成可排序的,无需任何页面刷新。

该插件可以解析和排序如此多的数据类型,包括单元格中的链接数据。 Table Sorter 插件有很多功能。 它允许您对多列和多主体进行排序。
该插件最重要的方面之一是跨浏览器兼容,这意味着它同时适用于 IE 6.0+、FF2+、Safari 2.0+、Opera 9.0+ 等。 您可以使用提高使用可扩展性的插件来拥有小部件系统。
您可以从他们的官方网站查看该插件并从 Github 获取。
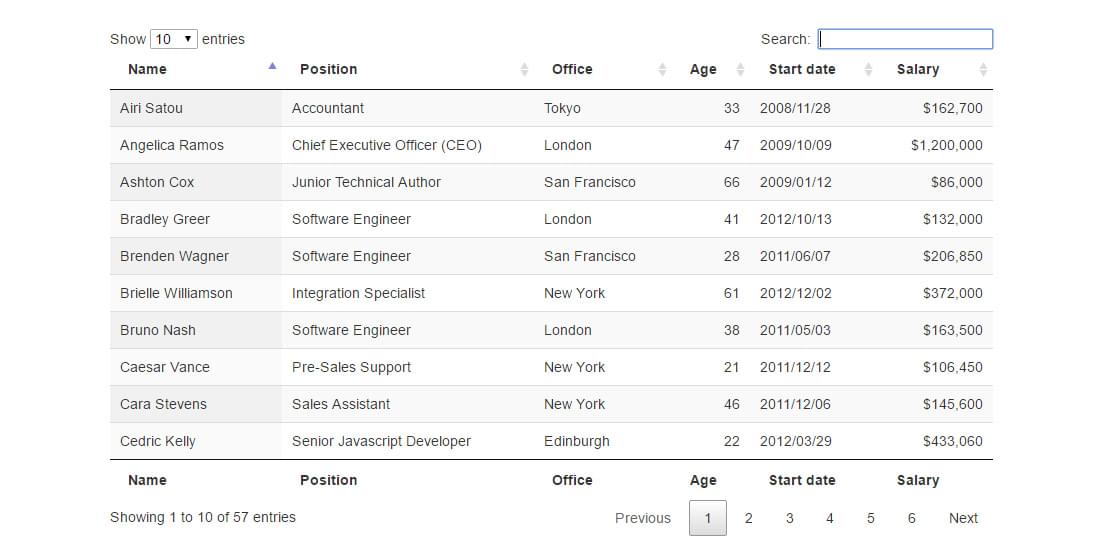
4. 数据表
这是一个广泛的插件,它为您提供了用于创建任何表格的附加功能,例如排序、过滤、分页和自定义主题。 该插件与其他插件不同,它提供了大量的文档,以便您可以掌握您的表格创建。

广泛的功能和定制使插件对开发人员友好。 该插件不仅提供了多种功能,还提供了可靠的文档。 与 CSS 框架集成以改变插件的样式是相当雄伟的。
该插件最酷的部分之一是其通过 GitHub 错误报告或通过支持论坛与开发人员直接联系的高级支持系统。 此外,如果您想将 DataTables 集成到企业系统或关键任务中。 在这种情况下,您可以购买企业许可证
总体而言,我可以说DataTables为您提供以开发人员为中心的功能以及可选的支持和助手元素。
获取插件:网站和演示。
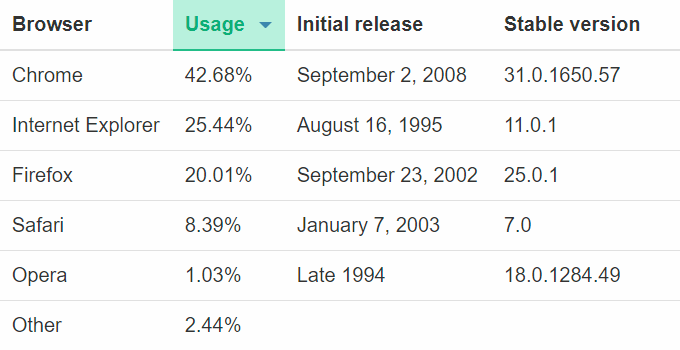
5. 可排序 - jQuery 插件
Sortable是最突出的 jQuery 插件之一,它基本上适用于对表格进行排序。 如果你想添加任何排序功能,你只需要添加这个 jQuery 插件,一切都会完成! ?

这个插件是一个开源插件,基于
该插件适用于移动设备,占用空间小且无依赖性。 它是一个跨浏览器兼容,可以与IE8+ 、 Firefox 4+ 、 Current Webkit(Chrome, Safari)和Opera同时运行。
要在您的环境中实现插件,您只需要包含样式和源脚本。 下面给出了一个示例代码库,以便您更好地理解。
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>接下来,将 sortable 属性添加到表和一些类中。

<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>现在,您可以在不重新加载页面的情况下对表格进行排序。 这就是你如何实现它的方法。
获取插件:网站和 GitHub。
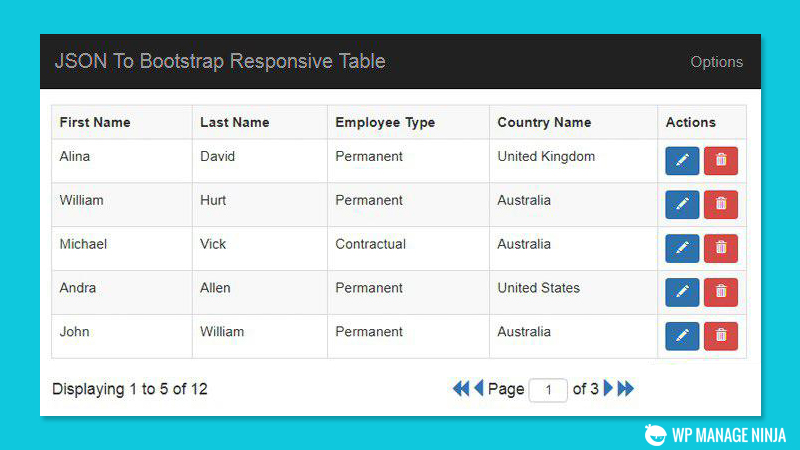
6. JSON 到引导表
JSON To Bootstrap Table jQuery 插件允许您从 JSON 文件数据引导响应表。 该插件将创建一个充满从后端获取的数据的表。

这个插件是一个极好的插件,可以显示带有分页和操作按钮的 Bootstrap 响应表。 您只需要解析您的 JSON 数据并将其传递给 JSON to Bootstrap 表插件,它将动态创建一个表。
使用这个 jQuery 插件,您可以指定页面大小、主键列、显示/隐藏/编辑、删除操作按钮等。
获取插件: Codecanyon 网站。
7. TinyTable – jQuery 表格插件
TinyTable 是一个智能 jQuery 表格插件,用于创建任何类型的响应式表格。 所有表格在手机/手机浏览器中看起来都很棒,这个插件将帮助您制作适合移动设备的表格格式。

该插件会自动将表格宽度转换为浏览器窗口的最大宽度。 有一个名为溢出的选项,它将把表格保存在一个特殊的容器中,当它显示在
还有另一种选择是将表格转换为 2 列的表格,沿其长度延伸您的网站。 此外,使用该插件,您可以有多个选项来通过美化长表来展示它。
该插件跨浏览器兼容 IE9、IE10、IE11、Firefox、Safari、Opera 和 Chrome 等。这是一个可以选择使用的智能 jQuery 插件。
获取插件: Codecanyon 网站。
8. Tablesaw - 免费的 jQuery 插件
这是一个免费的 jQuery 插件,它使用响应式表格视图来保持高质量的屏幕分辨率。 对于开发人员来说,保持具有适当筛选分辨率的响应式表格设计仍然是一个挑战。

Tablesaw jQuery 插件包括几种类型的模式,允许您设置表格的响应方式。 下面给出了这些模式的候选清单:
- 堆栈- 这将允许表格标题堆叠成两列布局,左侧为标题,右侧为数据。 当视口小于 40 em 或 640 px 宽时会发生这种情况。
- 列切换- 它使用户能够设置列的可见性。
- 滑动模式——利用滑动模式。
- 模式切换器——用于在不同模式之间切换。
- Sortable – 用于对表格数据进行排序。
- Kitchen Sink – 它用于将所有模式组合在一个单元中。
- 全选- 它启用一个复选框,用于切换列中的其他复选框。
这个插件减少了对 IE9+、Android Browser 2.3 和 Blackberry OS 6+ 的 A 级支持。
获取插件:GitHub 。
9. Tablesorter -jQuery 表格插件
Tablesorter jQuery 插件是一个免费插件,用于将标准的 HTML 表格转换为漂亮的可排序表格。 该插件的优点是在对表格进行排序时不需要重新加载页面。 该插件可以轻松排序和解析多种类型的数据,包括单元格中的链接数据。

使用 Tablesorter,您可以获得新的丰富功能,如字母数字排序、页面回调函数、多个小部件、粘性标题、UI 主题应用程序、列过滤器、
Tablesorter 支持 Bootstrap V2-4,它具有可用于对纯文本、URL、浮点数、整数、货币、IP 地址、日期和时间等进行排序的解析器。您也可以自己定制一个。 该插件的代码大小非常小,从 25k 开始缩小。
获取插件:GitHub 。
10. FooTable – jQuery 表格插件
FooTable 是一个 jQuery 插件,它使纯 HTML 表格响应。 该插件是内置的 jQuery,基本上可以与 Bootstrap 一起使用。 这是一个智能插件,可让您的表格比以往更智能。

FooTable 允许您在较小的设备上隐藏某些列并消除大表的表缩放。 因此用户可以展开每一行来查看隐藏列的内容。
无论您在此插件创建的表格中可能有多少列数据,FooTable 都会将所有这些 HTML 表格转换为可扩展的响应式表格。
该插件为用户提供了 3 个现成的表格主题,他们可以在表格的任何位置添加自定义 CSS。 使用 CSS 选择器,您可以定位您网站上的任何特定表格。
获取插件:GitHub 。
这些是您在网站上创建任何动态表格时可以拥有的最具影响力的 jQuery 插件。 此处列出的所有插件旨在以几乎相同的方式执行创建表。 上面提到的这些插件中的任何一个都可能是您的最佳选择。
阅读完这篇文章后,您可能会想到任何 WordPress 插件,它以最好的方式服务于相同的目的。 我会推荐你 Ninja Tables WordPress 插件,它以 WordPress 友好的方式结合 jQuery 库和 Bootstrap 框架构建。
获取忍者桌插件
结论
在实际情况下,您可以通过多种方式在站点上添加表格,这取决于您要在哪个平台上使用哪种类型的插件。 您可能是非 WordPress 用户,也可能是其中之一。
如果您是非 WordPress 用户,则可以使用上述列表中提到的任何一种。 或者,如果您是 WordPress 用户,我强烈建议您毫无疑问地选择 Ninja Tables。
如果您已经在使用其中任何一个,请告诉我您使用该插件的体验。 或者,如果您还没有尝试过,请尝试其中的任何一个。 如果您需要或对该主题有任何建议,请告诉我们您的要求。
如果您是 WordPress 用户,那么您肯定会使用 Ninja Tables。

