10 meilleurs plugins de table jQuery en 2020
Publié: 2018-11-03Vous cherchez un moyen de créer des tableaux solides avec diverses propriétés de mise en page augmentée ?
Ici, j'ai répertorié 10 plugins de table jQuery qui vous aideront à le faire et bien plus encore !
Il fut un temps où les tableaux étaient largement utilisés dans les contenus et les mises en page Web à des fins différentes. Maintenant, à cette époque moderne, les mises en page basées sur des tableaux sont principalement mortes et l'approche a un peu changé. Par conséquent, si vous avez besoin de tableaux sur le Web, il s'agit essentiellement d'afficher les données tabulaires du problème respectif.

Au fil du temps, le concept du processus de démonstration de table a beaucoup changé. La table mobile-friendly est désormais l'exigence du temps. Il y a beaucoup plus de problèmes qui sont entrés en considération de nos jours. Étant une partie plus ancienne du HTML, les tableaux ne sont généralement pas les mieux adaptés aux conceptions centrées sur les mobiles, et ils n'offrent généralement aucune fonctionnalité avancée prête à l'emploi. Les tableaux servent essentiellement à afficher vos données, et pour certains cas d'utilisation, c'est très bien.
Cependant, vous souhaiterez souvent que les tableaux soient plus contemporains avec une perspective adaptée aux mobiles en prouvant une mise en page réactive ou en fournissant des fonctions supplémentaires telles que la recherche, le filtrage, le tri ou d'autres fonctionnalités avancées. Par conséquent, dans cet article, je vais parcourir une sélection de plugins alimentés par jQuery pour créer, étendre et améliorer tout type de table.
Meilleurs plugins de table jQuery gratuits
Ici, j'ai rassemblé pour vous 10 meilleures solutions de plugins de table jQuery open source que vous pouvez exécuter vous-même sur vos pages Web, j'espère que cela vous aidera et que vous les aimerez! Plongeons directement dans la publication et découvrons les meilleurs plugins de table jQuery.
1. Dynatable

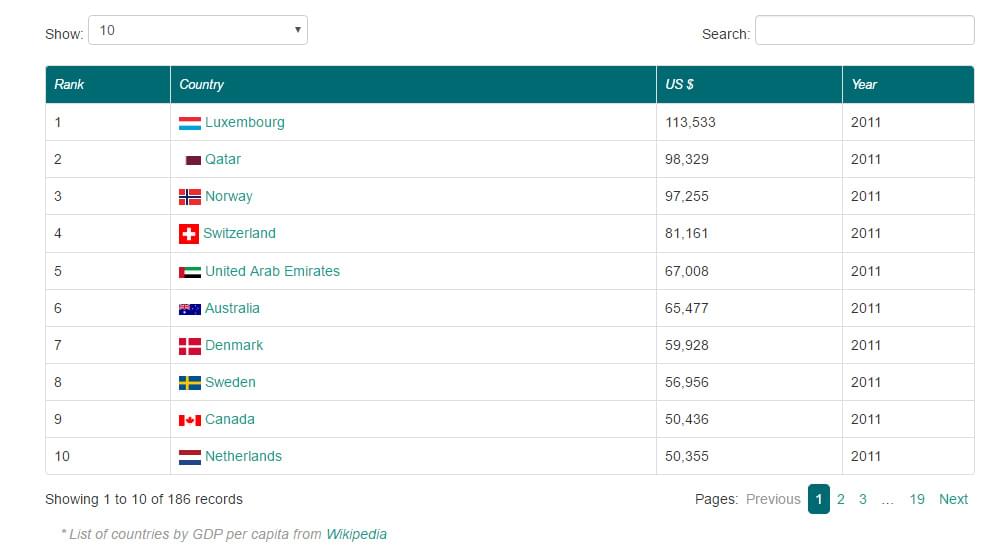
Le plugin Dynatable jQuery vous donne le contrôle sur les tâches de création d'une table et bien sûr, le plugin mérite vraiment un coup d'œil. Dans certains cas, lorsque vous êtes totalement dans le JavaScript/jQuery, certains des exemples ou de la documentation peuvent vous effrayer.
Par conséquent, en utilisant Dynatble, vous trouverez tout assez prêt à l'emploi et vous n'avez pas à vous inquiéter. Tout peut être configuré et vous pouvez parfaitement utiliser le plugin en utilisant sa configuration par défaut et, plus important encore, vous n'aurez besoin d'aucun personnalisateur pour peaufiner n'importe quelle table.
Une chose, bien que le plugin soit relativement ancien, le plugin fonctionne toujours et offre des tas de fonctionnalités avec de grandes fonctionnalités. De plus, le plugin compte 70 572 téléchargements et vous offre une documentation précise.
Dynatable permet à ses utilisateurs d'effectuer un tri intelligent sur une ou plusieurs colonnes et vous pouvez également cliquer une fois sur l'en-tête pour monter, encore une fois pour descendre, et encore une fois pour arrêter le tri par cette colonne. Cela pourrait être une excellente solution pour servir vos objectifs.
Tidbits : requête personnalisée et tri personnalisé.
Obtenez le plugin : Site Web et GitHub .
2. Tableau d'amorçage
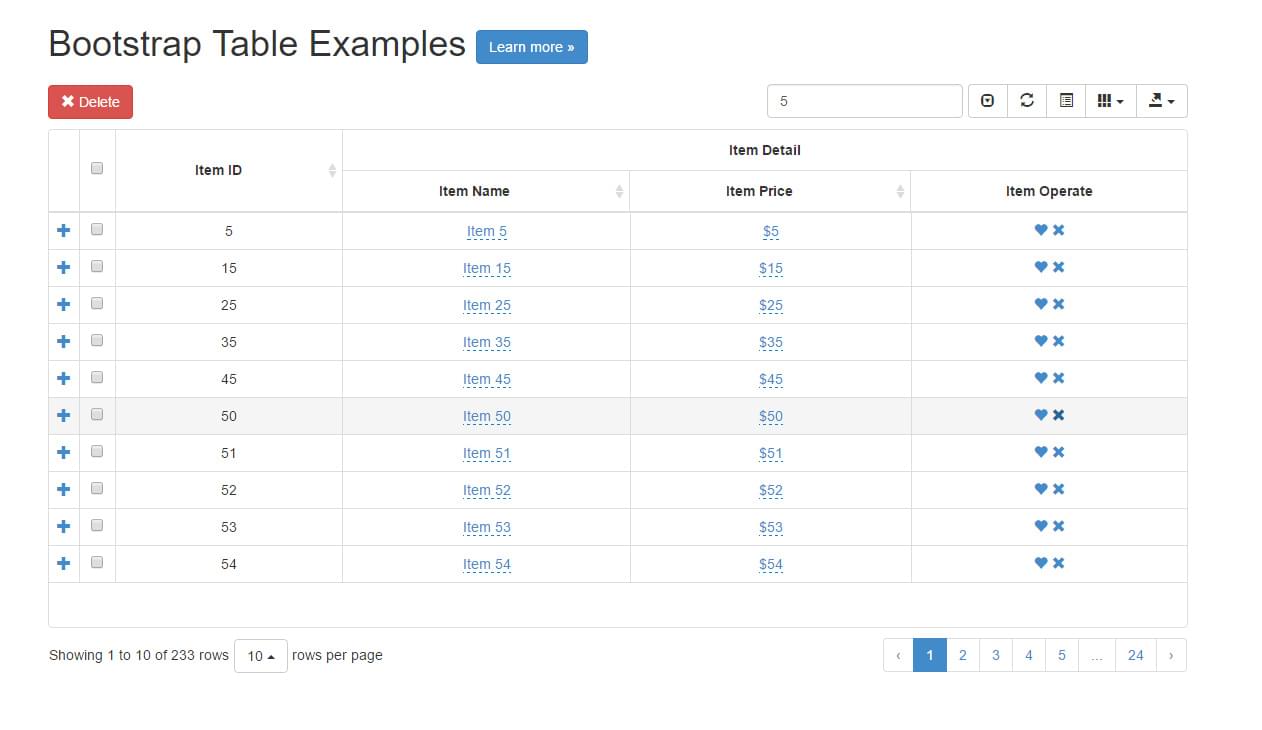
CSS est toujours largement populaire et Bootstrap est l'un des principaux frameworks CSS. Le plugin de table Bootstrap est un plugin de table riche en fonctionnalités et léger qui fournit

L'une des choses les plus importantes du plugin est que la puissance et la portée du plugin sont incroyables car vous pouvez relooker vos tableaux pour les rendre entièrement réactifs. En plus de cela, vous pouvez ajouter plus de fonctions comme le filtrage, la recherche, l'affichage conditionnel des colonnes, etc. Vous pouvez également masquer des colonnes pour rendre le tableau assez simple.
Le plugin est maintenu par
Le plugin est historiquement excellent pour fournir une assistance à ses utilisateurs et il a été continuellement itéré pour en faire un meilleur produit. Choisir celui-ci pourrait être une option judicieuse pour vous. Le plugin propose également un tas d'extensions pour fournir une grande quantité de services utiles.
Tidbits : Extension ingénieuse. Exportation vers CSV et JSON.
Obtenez le plugin : site Web et démo .
3. Trieur de tables jQuery
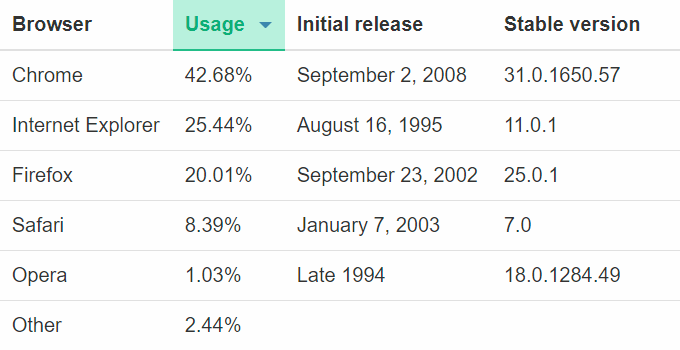
jQuery Table Sorter est un plugin de table jQuery qui transforme le tableau HTML avec les balises THEAD TBODY en un triable sans aucune actualisation de la page.

Ce plugin peut analyser et trier autant de types de données, y compris les données liées dans une cellule. Il existe de nombreuses fonctionnalités du plugin Table Sorter. Il permet de trier multi-colonnes et multi-corps.
L'un des aspects les plus importants du plug-in est la compatibilité avec plusieurs navigateurs, ce qui signifie qu'il s'adapte simultanément à IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+, etc. Vous pouvez avoir le système de widgets en utilisant le plugin qui augmente l'extensibilité de l'utilisation.
Vous pouvez voir le plugin sur leur site officiel et l'obtenir sur Github.
4. Tableaux de données
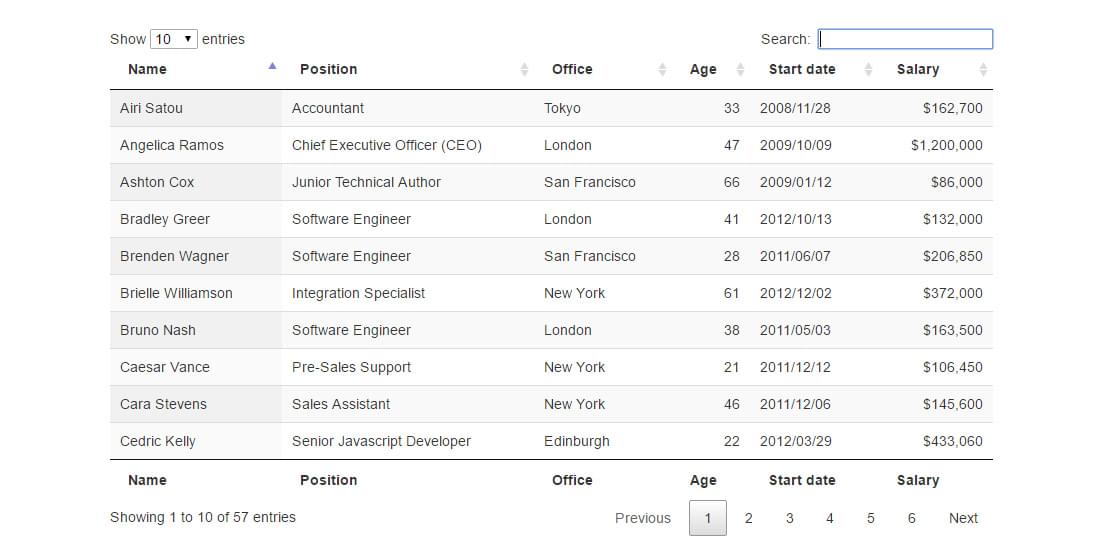
Il s'agit d'un plugin complet qui vous offre une fonctionnalité supplémentaire pour créer des tableaux tels que le tri, le filtrage, la pagination et les thèmes personnalisés. Le plugin est différent des autres et il offre une quantité complète de documentation afin que vous puissiez maîtriser la création de votre table.

Les fonctionnalités étendues et la personnalisation rendent le plugin convivial pour les développeurs. Le plugin fournit non seulement des fonctionnalités polyvalentes, mais également une documentation solide. L'intégration avec les frameworks CSS pour changer le style du plugin est assez majestueuse.
L'une des parties intéressantes du plugin est son système de support premium via les rapports de bogues GitHub ou le contact direct avec le développeur via le forum de support. De plus, si vous souhaitez intégrer DataTables dans un système d'entreprise ou quelque chose de critique. Dans ce cas, vous pouvez acheter une licence d'entreprise qui
Dans une approche globale, je peux dire que DataTables vous offre des fonctionnalités centrées sur le développeur avec l'élément facultatif de support et d'assistant.
Obtenez le plugin : site Web et démo.
5. Triable – Plugin jQuery
Sortable est l'un des plugins jQuery les plus importants qui fonctionne essentiellement pour le tri des tables. Si vous souhaitez ajouter une fonctionnalité de tri, il vous suffit d'ajouter ce plugin jQuery et tout sera fait ! ?

Ce plugin est un plugin open source basé sur
Ce plugin est adapté aux mobiles et contient une petite empreinte et aucune dépendance. Il s'agit d'un navigateur compatible qui peut fonctionner simultanément avec IE8+ , Firefox 4+ , Current Webkit (Chrome, Safari) et Opera également.

Pour implémenter le plugin avec votre environnement, il vous suffit d'inclure les styles et le script source. Un exemple de base de code est donné ci-dessous pour votre meilleure compréhension.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Ensuite, ajoutez l'attribut sortable à la table et à certaines classes.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Maintenant, vous pouvez trier votre tableau sans recharger la page. C'est ainsi que vous pouvez y arriver.
Obtenez le plugin : site Web et GitHub.
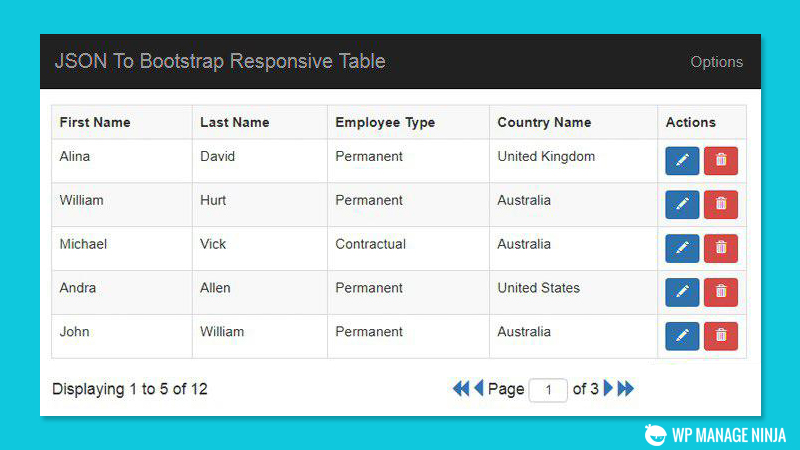
6. JSON vers le tableau d'amorçage
Le plug-in JSON To Bootstrap Table jQuery vous permet d'amorcer des tables réactives à partir de données de fichiers JSON. Le plugin créera une table pleine de données extraites du backend.

Ce plugin est un superbe plugin qui consiste à afficher le tableau réactif Bootstrap avec des boutons de pagination et d'action. Il vous suffit d'analyser vos données JSON et de les transmettre au plugin de table JSON to Bootstrap et il créera dynamiquement une table.
En utilisant ce plugin jQuery, vous pouvez spécifier la taille de la page, la colonne de clé primaire, afficher/masquer/éditer, supprimer le bouton d'action, etc.
Obtenir le plugin : C odecanyon Site Internet.
7. TinyTable – Plugin de table jQuery
TinyTable est un plugin de table jQuery intelligent qui est utilisé pour créer tout type de tables réactives. Tous les tableaux auront fière allure dans le navigateur mobile/téléphone et ce plugin vous aidera à rendre votre tableau au format mobile.

Le plugin convertira automatiquement la largeur du tableau à la largeur maximale de la fenêtre du navigateur. Il existe une option nommée débordement qui conservera la table dans un conteneur spécial et lorsqu'elle sera affichée sur le
Il existe une autre option qui consiste à convertir le tableau en un tableau à 2 colonnes qui étire votre site sur toute sa longueur. De plus, en utilisant le plugin, vous pouvez avoir plusieurs options pour mettre en valeur de longues tables en les embellissant.
Le plugin est compatible avec tous les navigateurs avec IE9, IE10, IE11, Firefox, Safari, Opera et Chrome, etc. Il s'agit d'un plugin jQuery intelligent sur lequel vous pouvez choisir de travailler.
Obtenez le plug-in : Site Web C odecanyon.
8. Tablesaw - Plugin jQuery gratuit
Il s'agit d'un plugin jQuery gratuit qui consiste à utiliser une vue de tableau réactive tout en conservant des résolutions d'écran de qualité. C'est toujours un défi pour les développeurs de maintenir une conception de table réactive avec la bonne résolution de tramage.

Le plug-in Tablesaw jQuery comprend plusieurs types de modes qui vous permettent de définir la manière dont vos tables répondront. Une liste restreinte des modes est donnée ci-dessous :
- Empiler - Cela permettra aux en-têtes de tableau de s'empiler en deux dispositions de colonnes avec les en-têtes à gauche et les données à droite. Cela se produit lorsque la fenêtre d'affichage mesure moins de 40 em ou 640 px de large.
- Bascule de colonne - Il permet aux utilisateurs de définir la visibilité de la colonne.
- Mode Swipe - Utilisation des modes de balayage.
- Mode Switcher - Il est utilisé pour basculer entre différents modes.
- Triable – Utilisé pour trier les données du tableau.
- Évier de cuisine - Il est utilisé pour combiner tous les modes en une seule unité.
- Tout cocher - Il active une case à cocher qui doit utiliser pour basculer les autres cases à cocher dans une colonne.
Ce plugin a coupé la moutarde pour le support de niveau A avec IE9+, Android Browser 2.3 et Blackberry OS 6+.
Obtenez le plug-in : GitHub .
9. Tablesorter - plugin de table jQuery
Le plug-in Tablesorter jQuery est un plug-in gratuit utilisé pour transformer un tableau HTML standard en un joli tableau triable. La bonne partie du plugin est qu'il n'a pas besoin de recharger la page lors du tri du tableau. Le plugin peut trier et analyser facilement de nombreux types de données, y compris les données liées dans une cellule.

En utilisant Tablesorter, vous pouvez obtenir de nouveaux enrichissements tels que le tri alphanumérique, les fonctions de rappel de page, plusieurs widgets, des en-têtes collants, une application de thème d'interface utilisateur, des filtres de colonne,
Tablesorter prend en charge Bootstrap V2-4 et dispose d'analyseurs disponibles pour trier le texte brut, les URL, les flottants, les entiers, la devise, l'adresse IP, les dates et l'heure, etc. Vous pouvez également en créer un personnalisé par vous-même. Le plugin est très petit en taille de code à partir de seulement 25k minifié.
Obtenez le plug-in : GitHub .
10. FootTable - Plugin de table jQuery
FooTable est un plugin jQuery qui rend le tableau HTML simple réactif. Le plugin est jQuery intégré et fonctionne essentiellement avec Bootstrap. Il s'agit d'un plugin intelligent qui rend vos tables plus intelligentes que jamais.

FooTable vous permet de masquer certaines colonnes sur des appareils plus petits et d'éliminer la mise à l'échelle de la table pour la grande table. Par conséquent, les utilisateurs peuvent développer chaque ligne pour voir le contenu des colonnes masquées.
Peu importe le nombre de colonnes de données que vous pouvez avoir dans le tableau créé par ce plugin, FooTable transforme tous ces tableaux HTML en tableaux réactifs extensibles.
Le plugin facilite ses utilisateurs avec 3 thèmes de table prêts à l'emploi et ils peuvent ajouter du CSS personnalisé n'importe où sur la table. À l'aide d'un sélecteur CSS, vous pouvez cibler n'importe quel tableau spécifique sur votre site.
Obtenez le plug-in : GitHub .
Ce sont les plugins jQuery les plus influents que vous puissiez avoir lors de la création d'un tableau dynamique sur votre site. Tous les plugins répertoriés ici visent à fonctionner presque de la même manière pour créer des tableaux. N'importe lequel de ces plugins mentionnés ci-dessus pourrait être la meilleure option pour vous.
Après avoir lu l'article, vous pensez peut-être à n'importe quel plugin pour WordPress qui sert le même objectif d'une meilleure manière. Je vous recommande le plugin WordPress Ninja Tables qui est construit avec la combinaison de la bibliothèque jQuery et du framework Bootstrap d'une manière conviviale pour WordPress.
Obtenir le plugin Ninja Tables
Conclusion
Dans les cas pratiques, il y a tellement de façons d'ajouter les tableaux sur votre site, cela dépend de vous quels types de plugins vous souhaitez utiliser sur quelle plateforme. Vous pouvez être un utilisateur non-WordPress ou vous pouvez en être un.
Si vous n'êtes pas WordPress, vous pouvez utiliser l'un des éléments mentionnés ci-dessus dans la liste. Ou si vous êtes un utilisateur de WordPress, je vous suggère fortement d'opter pour Ninja Tables sans aucun doute.
Si vous utilisez déjà l'un d'entre eux, faites-moi part de votre expérience d'utilisation du plugin. Ou si vous n'avez pas encore essayé, essayez simplement l'un d'entre eux. Faites-nous part de vos besoins si vous en avez besoin ou de toute suggestion concernant le sujet.
Si vous êtes un utilisateur de WordPress, vous utiliserez certainement Ninja Tables.

