2020年の10の最高のjQueryテーブルプラグイン
公開: 2018-11-03多様なプロパティで拡張されたレイアウトを備えたソリッドテーブルを作成する方法をお探しですか?
ここでは、そうするのに役立つ10個のjQueryテーブルプラグインなどをリストしました。
さまざまな目的でコンテンツやWebレイアウトでテーブルが広く使用されていた時期がありました。 現在、この現代では、テーブルベースのレイアウトは主に機能しなくなり、アプローチが少し変更されました。 したがって、Web上に表が必要な場合は、基本的にそれぞれの問題の表形式のデータを表示するためのものです。

時間が経つにつれて、テーブルのデモンストレーションプロセスの概念は大きく変わりました。 モバイル対応のテーブルは今や時間の要求です。 今日、考慮されている問題はもっとたくさんあります。 テーブルはHTMLの古い部分であるため、通常、モバイル中心のデザインには最適ではなく、通常、すぐに使用できる高度な機能も提供していません。 テーブルは基本的にデータを表示するためのものであり、一部のユースケースではそれで問題ありません。
ただし、レスポンシブレイアウトを提供したり、検索、フィルタリング、並べ替え、その他の高度な機能などの追加機能を提供したりすることで、テーブルをより現代的でモバイルフレンドリーな外観にすることができます。 したがって、この投稿では、jQueryを利用したプラグインの選択を実行して、あらゆる種類のテーブルを作成、拡張、および拡張します。
最高の無料のjQueryテーブルプラグイン
ここでは、自分のWebページで実行できる10の最高のオープンソースjQueryテーブルプラグインソリューションを集めました。これがお役に立てば幸いです。 投稿に直接飛び込んで、最高のjQueryテーブルプラグインを見つけましょう。
1.ダイナブル

Dynatable jQueryプラグインを使用すると、テーブルを作成するタスクを制御できます。もちろん、プラグインは一見の価値があります。 場合によっては、JavaScript / jQueryに完全に夢中になっていると、いくつかの例やドキュメントがあなたを怖がらせる可能性があります。
したがって、Dynatbleを使用すると、すべてがすぐに使用できるようになり、心配する必要はありません。 すべてをセットアップすることができ、デフォルト構成を使用してプラグインを完全に使用できます。最も重要なことは、テーブルを磨くためにカスタマイザーを必要としないことです。
1つは、プラグインは比較的古いものですが、プラグインはまだ機能し、優れた機能を備えた機能のヒープを提供します。 さらに、プラグインは70,572のダウンロードを誇り、正確なドキュメントを提供します。
Dynatableを使用すると、ユーザーは箱から出して1列または複数列のスマートな並べ替えを行うことができます。また、ヘッダーをクリックして昇順、降順、およびその列による並べ替えを停止することもできます。 これは、目的を果たすための優れたソリューションになる可能性があります。
ヒント:カスタムクエリとカスタム並べ替え。
プラグインを入手する:ウェブサイトとGitHub 。
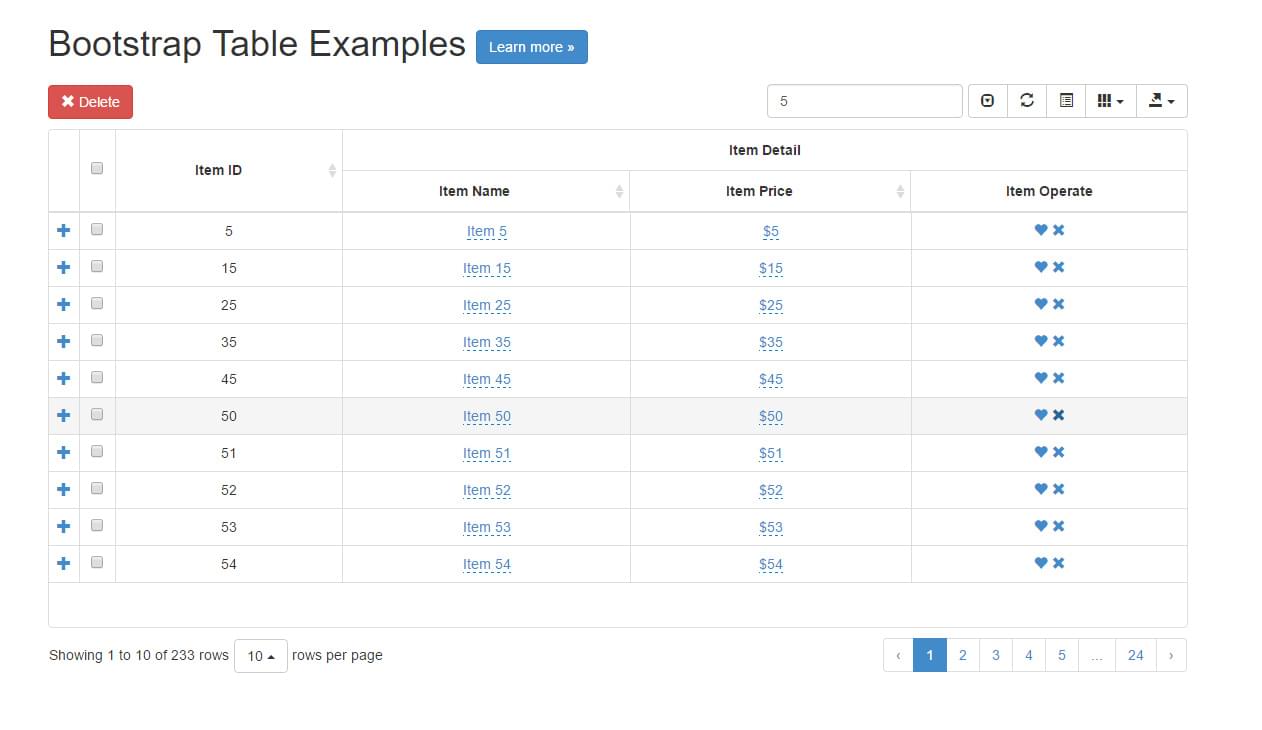
2.ブートストラップテーブル
CSSは今でも広く普及しており、Bootstrapは主要なCSSフレームワークの1つとしてすぐそこにあります。 Bootstrapテーブルプラグインは、機能が豊富で軽量なテーブルプラグインです。

プラグインの最も重要なことの1つは、テーブルのスタイルを変更して完全にレスポンシブにすることができるため、プラグインのパワーとスコープが素晴らしいことです。 これに加えて、フィルタリング、検索、列の条件付き表示などの機能を追加できます。 列を非表示にして、テーブルを非常に単純にすることもできます。
プラグインはによって維持されます
プラグインは歴史的にユーザーにサポートを提供するのに優れており、より良い製品にするために継続的に繰り返されてきました。 これを選択することはあなたにとって賢明な選択肢かもしれません。 プラグインは、大量の便利なサービスを提供するための多数の拡張機能も提供します。
ヒント:リソースフルな拡張機能。 CSVおよびJSONへのエクスポート。
プラグインを入手する:ウェブサイトとデモ。
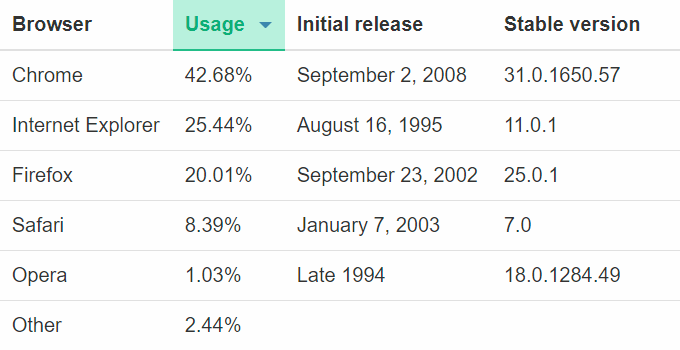
3.jQueryテーブルソーター
jQuery Table Sorterは、THEADTBODYタグを含むHTMLテーブルをページを更新せずにソート可能にするjQueryテーブルプラグインです。

このプラグインは、セル内のリンクトデータを含む非常に多くのデータ型を解析および並べ替えることができます。 TableSorterプラグインには多くの機能があります。 複数の列と複数の本体を並べ替えることができます。
プラグインの最も重要な側面の1つは、クロスブラウザー互換です。つまり、IE 6.0以降、FF2以降、Safari 2.0以降、Opera9.0以降などに同時に適合します。 使用の拡張性を高めるプラグインを使用してウィジェットシステムを作成できます。
プラグインは公式サイトから確認でき、Githubから入手できます。
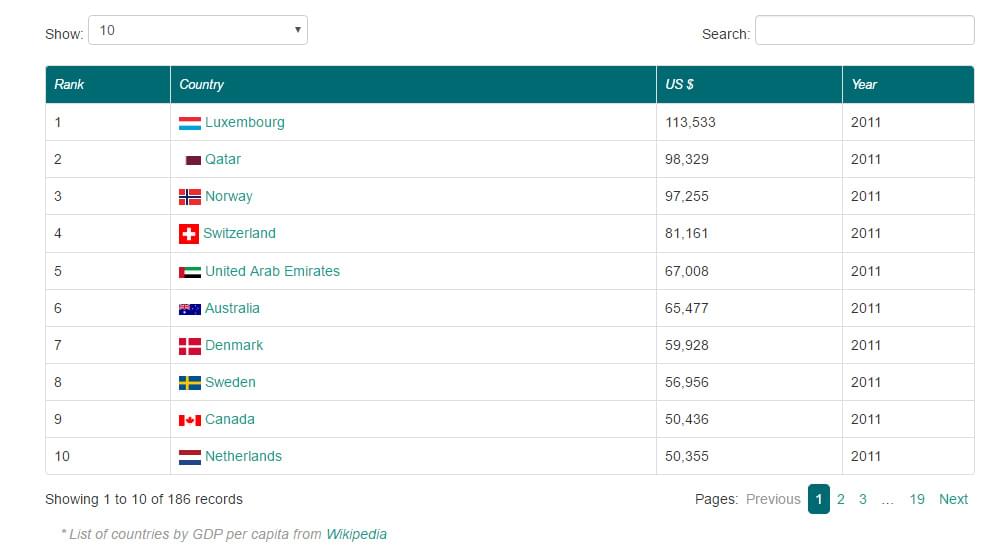
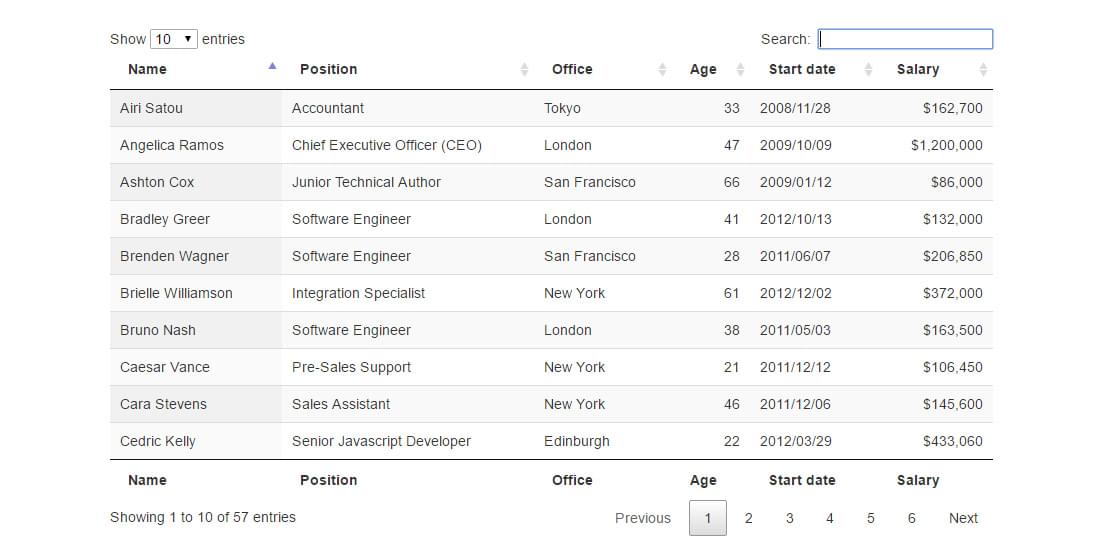
4.DataTables
これは、並べ替え、フィルタリング、ページネーション、カスタムテーマなどのテーブルを作成するための追加機能を提供する広範なプラグインです。 プラグインは他のプラグインとは異なり、テーブルの作成をマスターできるように、包括的なドキュメントを提供します。

豊富な機能とカスタマイズにより、プラグインは開発者にとって使いやすくなっています。 プラグインは、用途の広い機能だけでなく、確かなドキュメントも提供します。 プラグインのスタイルを変更するためのCSSフレームワークとの統合はかなり壮大です。
プラグインの優れた部分の1つは、GitHubバグレポートを介したプレミアムサポートシステム、またはサポートフォーラムを介した開発者との直接の連絡です。 さらに、DataTablesをエンタープライズシステムまたはミッションクリティカルなものに統合する場合。 その場合、次のようなエンタープライズライセンスを購入できます。
全体的なアプローチでは、 DataTablesは、サポートとアシスタントのオプション要素を備えた開発者中心の機能を提供すると言えます。
プラグインを入手してください:ウェブサイトとデモ。
5.並べ替え可能–jQueryプラグイン
Sortableは、基本的にテーブルの並べ替えに機能する最も有名なjQueryプラグインの1つです。 並べ替え機能を追加したい場合は、このjQueryプラグインを追加するだけで、すべてが完了します。 ?

このプラグインは、に基づいているオープンソースプラグインです。
このプラグインはモバイルフレンドリーで、フットプリントが小さく、依存関係がありません。 これは、 IE8 + 、 Firefox 4 +、 Current Webkit(Chrome、Safari) 、およびOperaと同時に実行できるクロスブラウザー互換です。
ご使用の環境でプラグインを実装するには、スタイルとソーススクリプトを含める必要があります。 理解を深めるために、サンプルコードベースを以下に示します。
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>次に、sortable属性をテーブルといくつかのクラスに追加します。

<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>これで、ページをリロードせずにテーブルを並べ替えることができます。 これがあなたがそれを実現する方法です。
プラグインを入手してください: WebサイトとGitHub。
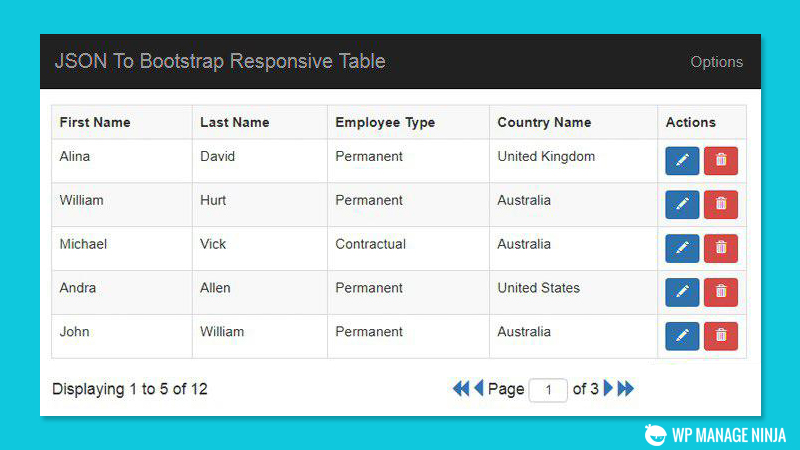
6.テーブルをブートストラップするJSON
JSON To Bootstrap Table jQueryプラグインを使用すると、JSONファイルデータからレスポンシブテーブルをブートストラップできます。 プラグインは、バックエンドからフェッチされるデータでいっぱいのテーブルを作成します。

このプラグインは、ページ付けボタンとアクションボタンを備えたBootstrapレスポンシブテーブルを表示するための優れたプラグインです。 JSONデータを解析してJSONtoBootstrapテーブルプラグインに渡すだけで、動的にテーブルが作成されます。
このjQueryプラグインを使用すると、ページサイズ、主キー列、表示/非表示/編集、アクションボタンの削除などを指定できます。
プラグインを入手する:C odecanyon Webサイト。
7. TinyTable –jQueryテーブルプラグイン
TinyTableは、あらゆる種類のレスポンシブテーブルを作成するために使用されるスマートなjQueryテーブルプラグインです。 すべてのテーブルは携帯電話/電話のブラウザで見栄えが良く、このプラグインはテーブルをモバイルフレンドリーなフォーマットにするのに役立ちます。

プラグインは、テーブルの幅をブラウザウィンドウの最大幅に自動的に変換します。 テーブルを特別なコンテナに保持し、テーブルが表示されたときにオーバーフローという名前のオプションがあります
テーブルを2列のテーブルに変換して、サイトをその長さに沿って伸ばすという別のオプションがあります。 さらに、プラグインを使用すると、それを美化することによって長いテーブルを紹介するための複数のオプションを持つことができます。
プラグインは、IE9、IE10、IE11、Firefox、Safari、Opera、Chromeなどとクロスブラウザー互換です。これは、作業用に選択できるスマートなjQueryプラグインです。
プラグインを入手してください: CodecanyonWebサイト。
8.テーブルソー-無料のjQueryプラグイン
これは無料のjQueryプラグインで、高品質の画面解像度を維持しながらレスポンシブテーブルビューを使用します。 適切なスクリーニング解像度でレスポンシブテーブルデザインを維持することは、開発者にとって依然として課題です。

Tablesaw jQueryプラグインには、テーブルの応答方法を設定できるいくつかのタイプのモードが含まれています。 モードの候補リストを以下に示します。
- スタック–これにより、テーブルヘッダーを2つの列レイアウトにスタックし、左側にヘッダー、右側にデータを配置できます。 これは、ビューポートの幅が40emまたは640ピクセル未満の場合に発生します。
- 列の切り替え–ユーザーが列の可視性を設定できるようにします。
- スワイプモード–スワイプモードを利用します。
- モードスイッチャー–異なるモードを切り替えるために使用されます。
- 並べ替え可能–テーブルデータを並べ替えるために使用されます。
- キッチンシンク–すべてのモードを1つのユニットにまとめるために使用されます。
- すべてチェック-列内の他のチェックボックスを切り替えるために使用するチェックボックスを有効にします。
このプラグインは、IE9 +、Android Browser 2.3、BlackberryOS6+でのAグレードサポートのマスタードをカットしました。
プラグインを入手してください:GitHub 。
9.Tablesorter-jQueryテーブルプラグイン
Tablesorter jQueryプラグインは、標準のHTMLテーブルを適切な並べ替え可能なテーブルに変換するために使用される無料のプラグインです。 プラグインの良いところは、テーブルの並べ替え中にページをリロードする必要がないことです。 プラグインは、セル内のリンクトデータを含む多くの種類のデータを簡単に並べ替えて解析できます。

Tablesorterを使用すると、英数字の並べ替え、ページコールバック関数、複数のウィジェット、スティッキーヘッダー、UIテーマアプリケーション、列フィルターなどの新しいエンリッチメントを取得できます。
TablesorterはBootstrapV2-4をサポートしており、プレーンテキスト、URL、浮動小数点数、整数、通貨、IPアドレス、日付と時刻などを並べ替えるために使用できるパーサーがあります。カスタムのものを自分で作成することもできます。 プラグインのコードサイズは非常に小さく、最小化されたのはわずか25kからです。
プラグインを入手してください:GitHub 。
10. FooTable –jQueryテーブルプラグイン
FooTableは、プレーンHTMLテーブルをレスポンシブにするjQueryプラグインです。 プラグインは組み込みのjQueryであり、基本的にBootstrapで動作します。 これは、テーブルをこれまで以上にスマートにするスマートプラグインです。

FooTableを使用すると、小さなデバイスで特定の列を非表示にし、大きなテーブルのテーブルスケーリングを排除できます。 したがって、ユーザーは各行を展開して、非表示の列の内容を表示できます。
このプラグインによって作成されたテーブルにデータの列がいくつあっても、FooTableはそれらすべてのHTMLテーブルを拡張可能なレスポンシブテーブルに変換します。
プラグインは、3つの既製のテーブルテーマでユーザーを容易にし、テーブルのどこにでもカスタムCSSを追加できます。 CSSセレクターを使用すると、サイト上の特定のテーブルをターゲットにできます。
プラグインを入手してください:GitHub 。
これらは、サイトで動的テーブルを作成するときに使用できる最も影響力のあるjQueryプラグインです。 ここにリストされているすべてのプラグインは、テーブルを作成するのとほぼ同じ方法で実行することを目的としています。 上記のこれらのプラグインのいずれかがあなたにとって最良の選択肢である可能性があります。
投稿を読んだ後、あなたは最も良い方法で同じ目的を果たすWordPress用のプラグインを考えているかもしれません。 WordPressに適した方法でjQueryライブラリとBootstrapフレームワークを組み合わせて構築されたNinjaTablesWordPressプラグインをお勧めします。
忍者テーブルプラグインを入手
結論
実際のケースでは、サイトにテーブルを追加する方法はたくさんあります。それは、どのプラットフォームでどのタイプのプラグインを使用するかによって異なります。 あなたはWordPress以外のユーザーかもしれませんし、そうでないかもしれません。
WordPress以外の場合は、リストにある上記のいずれかを使用できます。 または、WordPressユーザーの場合は、間違いなくNinjaTablesにアクセスすることを強くお勧めします。
すでにそれらのいずれかを使用している場合は、プラグインの使用経験について教えてください。 または、まだ試していない場合は、いずれかを試してみてください。 必要に応じて要件やトピックに関する提案をお知らせください。
あなたがWordPressユーザーなら、あなたは間違いなく忍者テーブルを使うでしょう。

