2020'de En İyi 10 jQuery Tablo Eklentisi
Yayınlanan: 2018-11-03Çeşitli özellikleri artırılmış düzen ile sağlam tablolar oluşturmanın bir yolunu mu arıyorsunuz?
Burada, bunu ve çok daha fazlasını yapmanıza yardımcı olacak 10 jQuery tablo eklentisini listeledim!
Tabloların içerik ve web düzenlerinde farklı amaçlarla yoğun olarak kullanıldığı bir dönem vardı. Şimdi, bu modern zamanda, tablo tabanlı düzenler esas olarak öldü ve yaklaşım biraz değişti. Bu nedenle, web üzerinde herhangi bir tabloya ihtiyacınız varsa, temel olarak ilgili konunun tablo verilerini göstermek içindir.

Zaman geçtikçe, masa gösterim süreci kavramı çok değişti. Mobil uyumlu masa artık zamanın talebi. Günümüzde dikkate alınan daha birçok konu var. HTML'nin daha eski bir parçası olan tablolar genellikle mobil merkezli tasarımlara en uygun değildir ve genellikle kutudan çıktığı gibi herhangi bir gelişmiş işlevsellik sunmazlar. Tablolar temel olarak verilerinizi görüntülemek içindir ve bazı kullanım durumları için bu gayet iyi.
Ancak, yanıt veren bir düzen sunarak veya arama, filtreleme, sıralama veya diğer gelişmiş özellikler gibi ek işlevler sağlayarak, tabloların mobil uyumlu bir görünümle daha çağdaş olmasını isteyebilirsiniz. Bu nedenle, bu yazıda, her tür tabloyu oluşturmak, genişletmek ve geliştirmek için jQuery destekli eklentilerden oluşan bir seçki üzerinden geçeceğim.
En İyi Ücretsiz jQuery Tablo Eklentileri
Burada, kendi web sayfalarınızda uygulayabileceğiniz en iyi 10 açık kaynak jQuery tablo eklentisi çözümünü sizin için topladım, umarım bu size yardımcı olur ve beğenirsiniz! Doğrudan gönderiye dalalım ve en iyi jQuery tablosu eklentilerini bulalım.
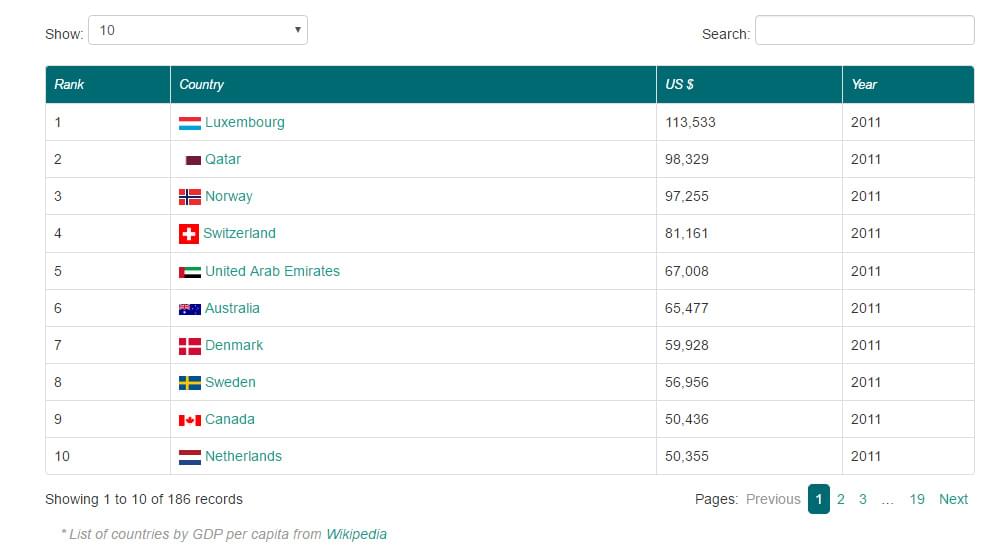
1. Dynatable

Dynatable jQuery eklentisi, bir tablo oluşturma görevleri üzerinde kontrol sahibi olmanızı sağlar ve elbette eklenti kesinlikle bir bakışı hak ediyor. Bazı durumlarda, tamamen JavaScript/jQuery ile ilgilendiğinizde, bazı örnekler veya belgeler sizi korkutup kaçırabilir.
Bu nedenle, Dynatble'ı kullanarak her şeyi kullanıma hazır bulacaksınız ve endişelenmenize gerek yok. Her şey kurulabilir ve varsayılan yapılandırmasını kullanarak eklentiyi mükemmel bir şekilde kullanabilirsiniz ve en önemlisi, herhangi bir tabloyu cilalamak için herhangi bir özelleştiriciye ihtiyacınız olmaz.
Bir şey, eklenti nispeten eski olsa da, eklenti hala devam ediyor ve harika işlevlere sahip birçok özellik sunuyor. Ayrıca, eklenti 70.572 indirmeye sahiptir ve size kesin belgeler sunar.
Dynatable, kullanıcılarına kutudan tek veya çok sütunlu, akıllı sıralama yapmalarına izin verir ve ayrıca artan, tekrar azalan ve o sütuna göre sıralamayı durdurmak için başlığa bir kez tıklayabilirsiniz. Bu, amaçlarınıza hizmet etmek için harika bir çözüm olabilir.
Tidbits: Özel sorgu ve özel sıralama.
Eklentiyi Alın: Web Sitesi ve GitHub .
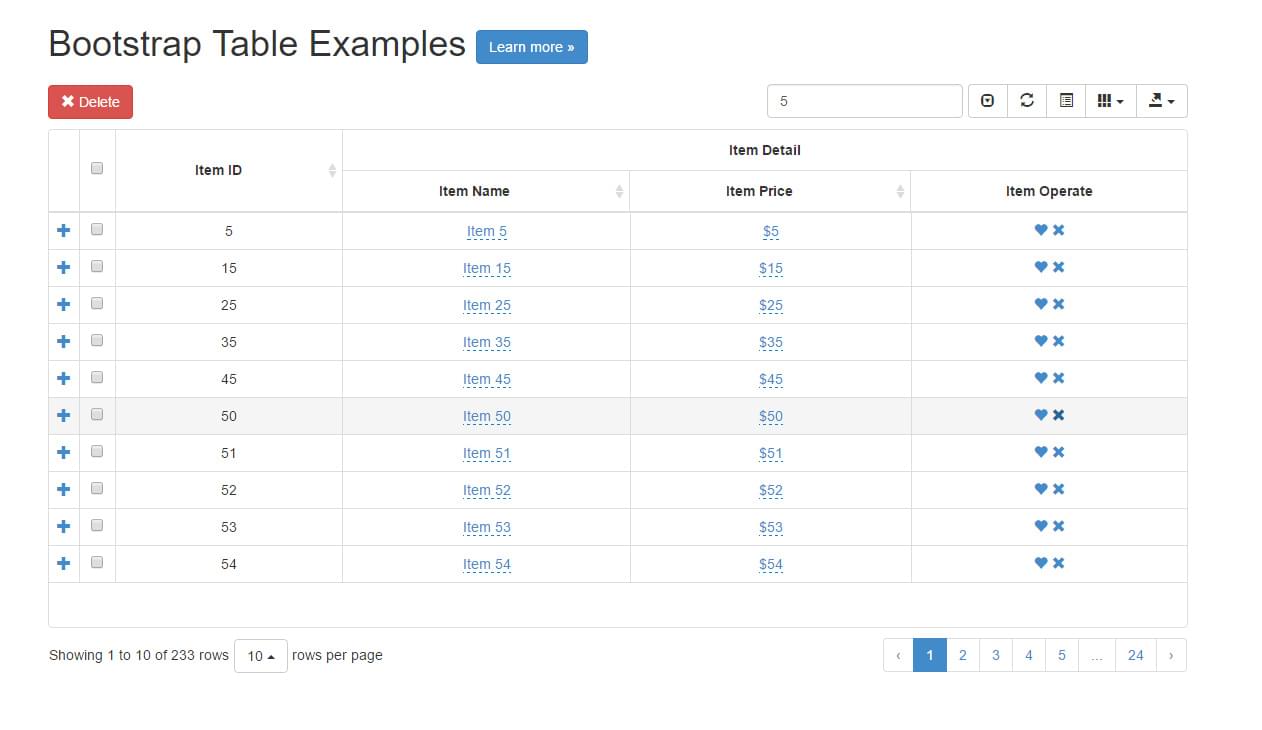
2. Önyükleme Tablosu
CSS hala büyük ölçüde popüler ve Bootstrap, önde gelen CSS çerçevelerinden biri olarak hemen orada. Bootstrap tablo eklentisi, zengin özelliklere sahip ve hafif bir tablo eklentisidir.

Eklentinin en önemli şeylerinden biri, tablolarınızı tamamen duyarlı hale getirmek için yeniden şekillendirebileceğiniz için eklentinin gücü ve kapsamı şaşırtıcıdır. Buna ek olarak, filtreleme, arama, sütunların koşullu gösterimi vb. gibi daha fazla işlev ekleyebilirsiniz. Tabloyu oldukça basit hale getirmek için sütunları da gizleyebilirsiniz.
Eklenti tarafından korunur
Eklenti, kullanıcılarına destek sağlama konusunda tarihsel olarak harikadır ve onu daha iyi bir ürün haline getirmek için sürekli olarak yinelenmiştir. Bunu seçmek sizin için akıllıca bir seçenek olabilir. Eklenti ayrıca çok sayıda faydalı hizmet sağlamak için bir dizi uzantı sunar.
Tidbits : Becerikli Uzantı. CSV ve JSON'a dışa aktarma.
Eklentiyi Alın: Web Sitesi ve Demo .
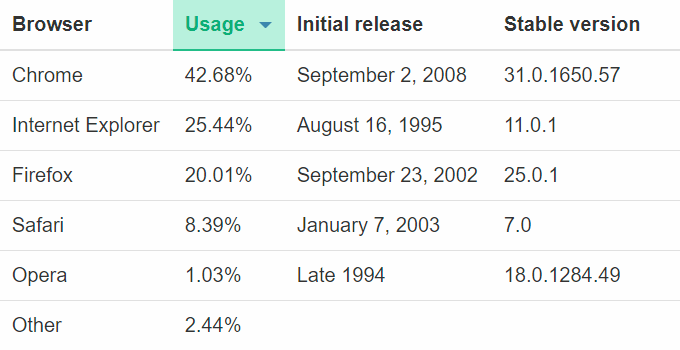
3. jQuery Tablo Sıralayıcısı
jQuery Table Sorter, THEAD TBODY etiketleriyle HTML tablosunu herhangi bir sayfa yenilemesi olmadan sıralanabilir hale getiren bir jQuery tablo eklentisidir.

Bu eklenti, bir hücredeki bağlantılı veriler de dahil olmak üzere pek çok veri türünü ayrıştırabilir ve sıralayabilir. Table Sorter eklentisinin birçok özelliği vardır. Çok sütunlu ve çok gövdeli sıralama yapmanızı sağlar.
Eklentinin en önemli yönlerinden biri çapraz tarayıcı uyumludur, yani IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ vb. ile aynı anda uyumludur. Kullanımın genişletilebilirliğini artıran eklentiyi kullanarak widget sistemine sahip olabilirsiniz.
Eklentiyi resmi sitelerinden görebilir ve Github'dan alabilirsiniz.
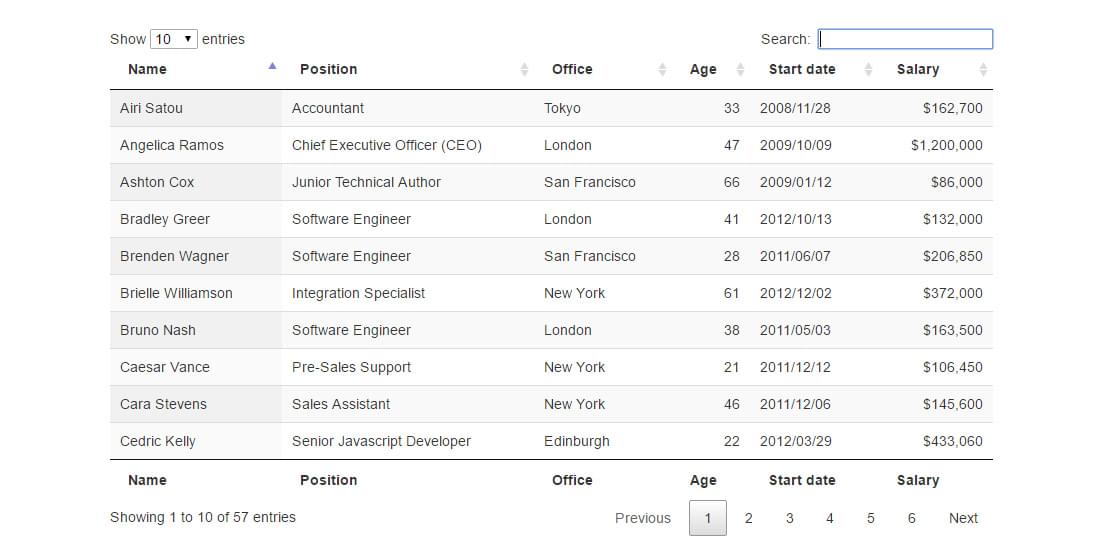
4. Veri Tabloları
Bu, sıralama, filtreleme, sayfalandırma ve özel tema oluşturma gibi herhangi bir tablo oluşturmak için size ek işlevsellik sağlayan kapsamlı bir eklentidir. Eklenti diğerlerinden farklıdır ve tablo oluşturma işleminizde ustalaşabilmeniz için kapsamlı miktarda belge sunar.

Kapsamlı özellikler ve özelleştirme, eklentiyi geliştirici dostu hale getirir. Eklenti, yalnızca çok yönlü işlevler sağlamakla kalmaz, aynı zamanda sağlam belgeler de sağlar. Eklentinin stilini değiştirmek için CSS çerçeveleriyle entegrasyon oldukça görkemli.
Eklentinin harika kısımlarından biri, GitHub hata raporları aracılığıyla premium destek sistemi veya destek forumu aracılığıyla geliştiriciyle doğrudan iletişim kurmasıdır. Ayrıca, DataTable'ları bir kurumsal sisteme veya görev açısından kritik bir şeye entegre etmek istiyorsanız. Bu durumda, bir kurumsal lisans satın alabilirsiniz.
Genel bir yaklaşımla, DataTables'ın size isteğe bağlı destek ve asistan öğesi ile geliştirici merkezli özellikler sunduğunu söyleyebilirim.
Eklentiyi edinin: Web Sitesi ve Demo.
5. Sıralanabilir – jQuery Eklentisi
Sortable , temelde tabloları sıralamak için çalışan en belirgin jQuery eklentilerinden biridir. Herhangi bir sıralama işlevi eklemek istiyorsanız, bu jQuery eklentisini eklemeniz yeterlidir ve her şey yapılacaktır! ?

Bu eklenti, temel alınan açık kaynaklı bir eklentidir.
Bu eklenti mobil uyumludur ve küçük bir ayak izi içerir ve bağımlılık içermez. IE8+ , Firefox 4+ , Current Webkit(Chrome, Safari) ve Opera ile aynı anda çalışabilen çapraz tarayıcı uyumludur.
Eklentiyi ortamınıza uygulamak için stilleri ve kaynak komut dosyasını eklemeniz yeterlidir. Daha iyi anlamanız için aşağıda örnek bir kod tabanı verilmiştir.

<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Ardından, sıralanabilir özniteliği tabloya ve bazı sınıflara ekleyin.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Artık sayfayı yeniden yüklemeden tablonuzu sıralayabilirsiniz. Bunu bu şekilde sağlayabilirsiniz.
Eklentiyi edinin: Web Sitesi ve GitHub.
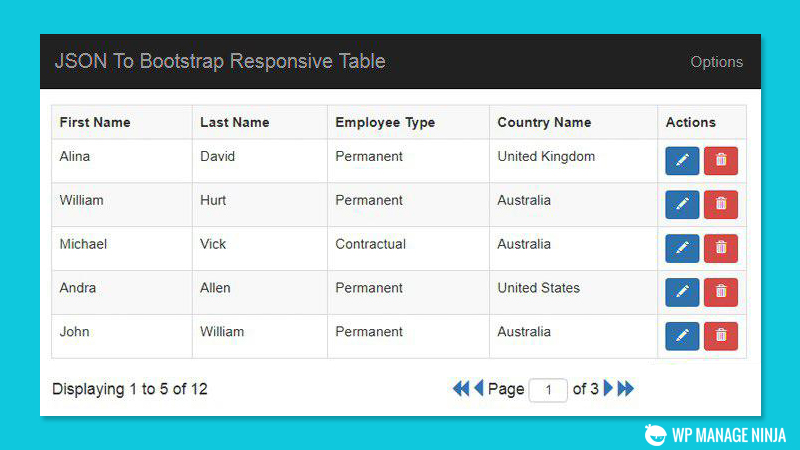
6. JSON'dan Önyükleme Tablosuna
JSON To Bootstrap Table jQuery eklentisi, JSON dosya verilerinden duyarlı tabloları Bootstrap yapmanızı sağlar. Eklenti, arka uçtan alınan verilerle dolu bir tablo oluşturacaktır.

Bu eklenti, sayfalandırma ve eylem düğmeleriyle Bootstrap duyarlı tablosunu görüntülemek için mükemmel bir eklentidir. JSON verilerinizi ayrıştırmanız ve JSON to Bootstrap tablo eklentisine iletmeniz yeterlidir; dinamik olarak bir tablo oluşturacaktır.
Bu jQuery eklentisini kullanarak sayfa boyutunu, birincil anahtar sütununu, göster/gizle/düzenle, eylem sil düğmesini vb. belirleyebilirsiniz.
Eklentiyi edinin: C odecanyon İnternet sitesi.
7. TinyTable – jQuery Tablo Eklentisi
TinyTable, her türlü duyarlı tablo oluşturmak için kullanılan akıllı bir jQuery tablosu eklentisidir. Tüm tablolar cep telefonu/telefon tarayıcısında harika görünecek ve bu eklenti, masanızı mobil uyumlu formatta yapmanıza yardımcı olacaktır.

Eklenti, tablo genişliğini otomatik olarak tarayıcı penceresinin maksimum genişliğine dönüştürür. Tabloyu özel bir kapta ve incide görüntülendiğinde tutacak olan taşma adında bir seçenek var.
Tabloyu, sitenizi uzunluğu boyunca uzatan 2 sütunlu bir tabloya dönüştürmek için başka bir seçenek daha var. Ayrıca, eklentiyi kullanarak uzun tabloları güzelleştirerek sergilemek için birden fazla seçeneğe sahip olabilirsiniz.
Eklenti, IE9, IE10, IE11, Firefox, Safari, Opera ve Chrome vb. ile tarayıcılar arası uyumludur. Bu, üzerinde çalışmak için seçebileceğiniz akıllı bir jQuery eklentisidir.
Eklentiyi edinin: C odecanyon Web Sitesi.
8. Tablesaw- Ücretsiz jQuery Eklentisi
Bu, kaliteli ekran çözünürlüklerini koruyarak duyarlı bir tablo görünümü kullanan ücretsiz bir jQuery eklentisidir. Uygun tarama çözünürlüğüne sahip duyarlı bir tablo tasarımı sürdürmek geliştiriciler için hala bir zorluktur.

Tablesaw jQuery eklentisi, tablolarınızın yanıt verme şeklini ayarlamanıza izin veren çeşitli mod türleri içerir. Modların kısa bir listesi aşağıda verilmiştir:
- Yığın – Bu, tablo başlıklarının, başlıklar solda ve veriler sağda olacak şekilde iki sütun düzenine yığılmasına izin verir. Görüntü alanı 40 em veya 640 piksel genişliğinden daha az olduğunda gerçekleşir.
- Sütun Geçişi – Kullanıcıların sütunun görünürlüğünü ayarlamasını sağlar.
- Kaydırma Modu – Kaydırma modlarından yararlanma.
- Mod Değiştirici – Farklı modlar arasında geçiş yapmak için kullanılır.
- Sıralanabilir – Tablo verilerini sıralamak için kullanılır.
- Evye – Tüm modları tek bir ünitede birleştirmek için kullanılır.
- Tümünü Kontrol Et -Bir sütundaki diğer onay kutularını değiştirmek için kullanılacak bir onay kutusunu etkinleştirir.
Bu eklenti, IE9+, Android Browser 2.3 ve Blackberry OS 6+ ile A sınıfı destek için hardalı kesti.
Eklentiyi edinin: GitHub .
9. Tablesorter -jQuery Tablo Eklentisi
Tablesorter jQuery eklentisi, standart bir HTML tablosunu güzel bir sıralanabilir tabloya dönüştürmek için kullanılan ücretsiz bir eklentidir. Eklentinin iyi yanı, tabloyu sıralarken sayfayı yeniden yüklemesine gerek olmamasıdır. Eklenti, bir hücredeki bağlantılı veriler de dahil olmak üzere birçok veri türünü kolayca sıralayabilir ve ayrıştırabilir.

Tablesorter'ı kullanarak alfasayısal sıralama, sayfa geri çağırma işlevleri, çoklu widget'lar, yapışkan başlıklar, UI tema uygulaması, sütun filtreleri gibi yeni zenginleştirmeler elde edebilirsiniz.
Tablesorter Bootstrap V2-4'ü destekler ve düz metin, URL'ler, kayan değerler, tamsayılar, para birimi, IP adresi, tarihler ve saat vb. sıralamak için kullanılabilen ayrıştırıcılara sahiptir. Ayrıca kendi kendinize özel bir tane oluşturabilirsiniz. Eklenti, yalnızca 25k küçültülmüş olarak başlayan kod boyutunda çok küçüktür.
Eklentiyi edinin: GitHub .
10. FooTable – jQuery Tablo Eklentisi
FooTable, düz HTML tablosunu duyarlı hale getiren bir jQuery eklentisidir. Eklenti yerleşik jQuery'dir ve temel olarak Bootstrap ile çalışır. Bu, masalarınızı her zamankinden daha akıllı hale getiren akıllı bir eklentidir.

FooTable, daha küçük cihazlarda belirli sütunları gizlemenize ve büyük tablo için tablo ölçeklendirmesini ortadan kaldırmanıza olanak tanır. Bu nedenle kullanıcılar, gizli sütunların içeriğini görmek için her satırı genişletebilir.
Bu eklenti tarafından oluşturulan tabloda ne kadar veri sütununuz olursa olsun, FooTable tüm bu HTML tablolarını genişletilebilir duyarlı tablolara dönüştürür.
Eklenti hazır 3 tablo teması ile kullanıcılarına kolaylık sağlıyor ve masanın herhangi bir yerine özel CSS ekleyebilirler. Bir CSS seçici kullanarak sitenizdeki herhangi bir tabloyu hedefleyebilirsiniz.
Eklentiyi edinin: GitHub .
Bunlar, sitenizde herhangi bir dinamik tablo oluştururken sahip olabileceğiniz en etkili jQuery eklentileridir. Burada listelenen tüm eklentiler, tablolar oluşturmak için neredeyse aynı şekilde gerçekleştirmeyi amaçlamaktadır. Yukarıda bahsedilen bu eklentilerden herhangi biri sizin için en iyi seçenek olabilir.
Gönderiyi okuduktan sonra, aynı amaca en iyi şekilde hizmet eden herhangi bir WordPress eklentisini düşünebilirsiniz. WordPress dostu bir şekilde jQuery kütüphanesi ve Bootstrap çerçevesinin birleşimi ile oluşturulmuş Ninja Tables WordPress Plugin'i tavsiye ederim.
Ninja Tabloları Eklentisini Alın
Çözüm
Pratik durumlarda, sitenize tablo eklemenin pek çok yolu vardır, hangi platformda ne tür eklentiler kullanmak istediğinize bağlıdır. WordPress kullanıcısı olmayan biri olabilirsiniz veya biri olabilirsiniz.
WordPress kullanıcısı değilseniz, listede yukarıda belirtilenlerden herhangi birini kullanabilirsiniz. Veya bir WordPress kullanıcısıysanız, ikinci bir şüpheniz olmadan Ninja Tables'a gitmenizi şiddetle tavsiye ederim.
Bunlardan herhangi birini zaten kullanıyorsanız, eklentiyi kullanma deneyiminizi bana bildirin. Ya da henüz denemediyseniz, herhangi birini deneyin. Konuyla ilgili herhangi bir ihtiyacınız veya herhangi bir öneriniz varsa gereksinimlerinizi bize bildirin.
Bir WordPress kullanıcısıysanız, kesinlikle Ninja Tablolarını kullanırsınız.

