I 10 migliori plugin per tabelle jQuery nel 2020
Pubblicato: 2018-11-03Alla ricerca di un modo per creare tabelle solide con diverse proprietà layout aumentato?
Qui, ho elencato 10 plugin per tabelle jQuery che ti aiuteranno a farlo e molto altro!
C'è stato un tempo in cui le tabelle venivano ampiamente utilizzate nei contenuti e nei layout web per scopi diversi. Ora, in questi tempi moderni, i layout basati su tabelle sono principalmente morti e l'approccio è leggermente cambiato. Pertanto, se hai bisogno di tabelle sul Web, è fondamentalmente per mostrare i dati tabulari della rispettiva questione.

Con il passare del tempo, il concetto del processo di dimostrazione da tavolo è cambiato molto. Il tavolo mobile friendly è ormai la richiesta del tempo. Ci sono molte più questioni che sono state prese in considerazione al giorno d'oggi. Essendo una parte più vecchia dell'HTML, le tabelle generalmente non sono più adatte a progetti incentrati sui dispositivi mobili, né di solito offrono funzionalità avanzate pronte all'uso. Le tabelle servono fondamentalmente a visualizzare i tuoi dati e, per alcuni casi d'uso, va bene.
Tuttavia, spesso potresti desiderare che le tabelle siano più contemporanee con una prospettiva ottimizzata per i dispositivi mobili dimostrando un layout reattivo o fornendo funzioni aggiuntive come ricerca, filtro, ordinamento o altre funzionalità avanzate. Quindi, in questo post, analizzerò una selezione di plugin basati su jQuery per creare, estendere e migliorare qualsiasi tipo di tabella.
I migliori plugin gratuiti per tabelle jQuery
Qui, ho raccolto per te 10 migliori soluzioni di plugin per tabelle jQuery open source che puoi eseguire da solo sulle tue pagine web, spero che questo ti possa aiutare e ti piacerebbe! Entriamo direttamente nel post e scopriamo i migliori plugin per tabelle jQuery.
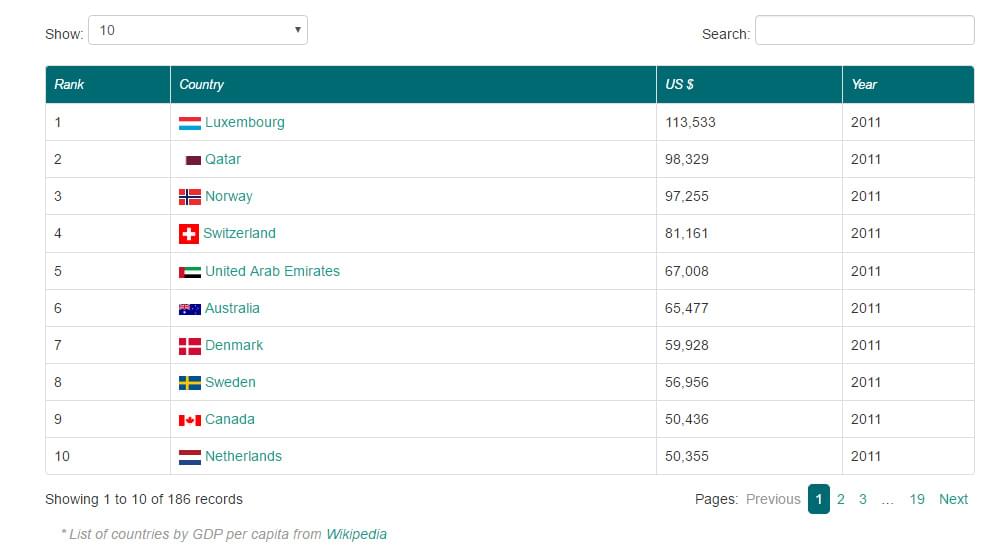
1. Dinabile

Il plugin Dynatable jQuery ti dà il controllo sulle attività di creazione di una tabella e, naturalmente, il plugin merita sicuramente un'occhiata. In alcuni casi, quando sei totalmente coinvolto in JavaScript/jQuery, alcuni degli esempi o della documentazione potrebbero spaventarti.
Pertanto, usando Dynatble troverai tutto abbastanza pronto per l'uso e non devi preoccuparti. Tutto può essere impostato e puoi utilizzare perfettamente il plug-in utilizzando la sua configurazione predefinita e, soprattutto, non avrai bisogno di alcun personalizzatore per lucidare qualsiasi tabella.
Una cosa, sebbene il plug-in sia relativamente vecchio, il plug-in funziona ancora e offre un sacco di funzionalità con ottime funzionalità. Inoltre, il plugin vanta 70.572 download e ti offre una documentazione precisa.
Dynatable consente ai suoi utenti di eseguire l'ordinamento intelligente a colonna singola o multipla e puoi anche fare clic sull'intestazione una volta per ascendente, di nuovo per discendente e di nuovo per interrompere l'ordinamento in base a quella colonna. Questa potrebbe essere un'ottima soluzione per servire i tuoi scopi.
Curiosità: query personalizzata e ordinamento personalizzato.
Ottieni il plug-in: sito Web e GitHub .
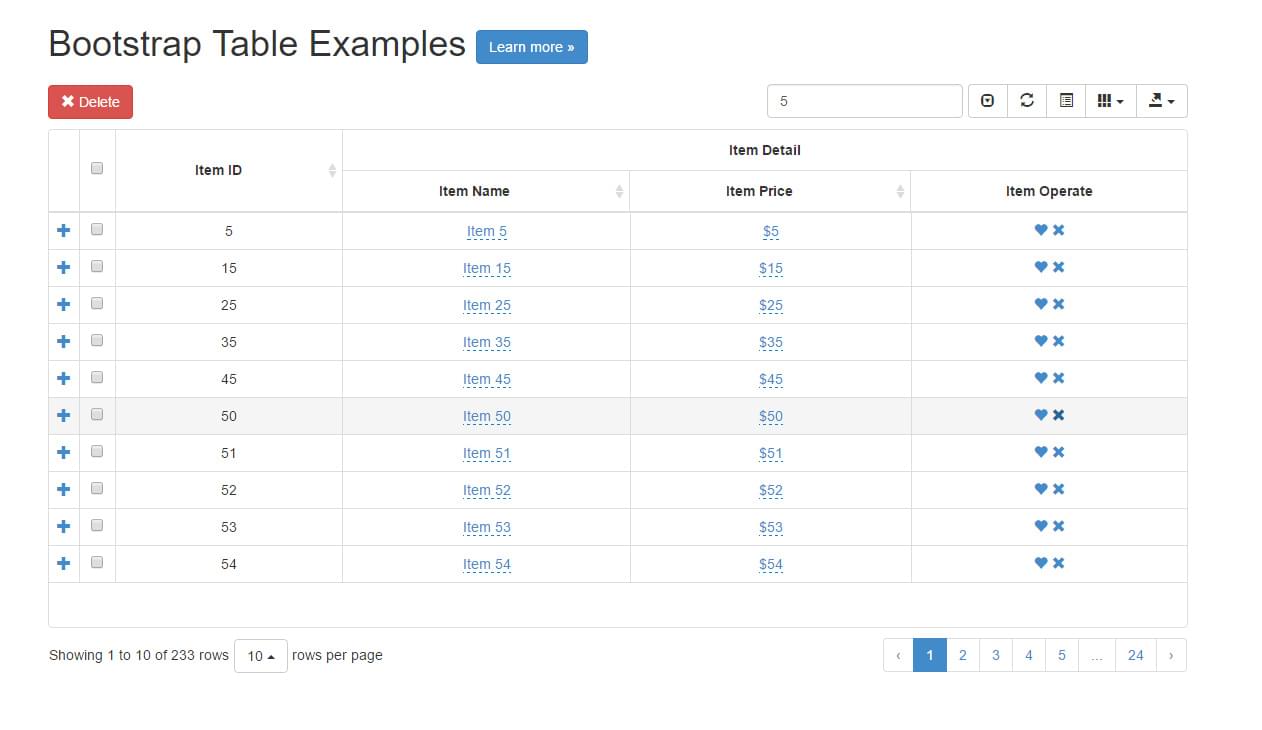
2. Tavolo Bootstrap
I CSS sono ancora largamente popolari e Bootstrap è uno dei principali framework CSS. Il plugin della tabella Bootstrap è un plugin della tabella ricco di funzionalità e leggero che fornisce

Una delle cose più importanti del plug-in è la potenza e la portata del plug-in è sorprendente in quanto puoi modificare lo stile delle tue tabelle per renderle completamente reattive. In aggiunta a questo, puoi aggiungere più funzioni come filtraggio, ricerca, visualizzazione condizionale di colonne e così via. Puoi anche nascondere le colonne per rendere la tabella piuttosto semplice.
Il plugin è gestito da
Il plug-in è storicamente eccezionale nel fornire supporto ai suoi utenti ed è stato ripetuto continuamente per renderlo un prodotto migliore. Scegliere questo potrebbe essere un'opzione saggia per te. Il plugin offre anche una serie di estensioni per fornire una vasta quantità di servizi utili.
Curiosità : Estensione piena di risorse. Esportazione in CSV e JSON.
Ottieni il plug-in: sito Web e demo .
3. Separatore tabelle jQuery
jQuery Table Sorter è un plug-in per tabelle jQuery che trasforma la tabella HTML con i tag THEAD TBODY in un file ordinabile senza alcun aggiornamento della pagina.

Questo plugin può analizzare e ordinare così tanti tipi di dati inclusi i dati collegati in una cella. Ci sono molte funzionalità del plug-in Table Sorter. Ti consente di ordinare più colonne e più corpi.
Uno degli aspetti più importanti del plugin è la compatibilità cross-browser, il che significa che si adatta contemporaneamente a IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ e così via. Puoi avere il sistema di widget utilizzando il plugin che aumenta l'estendibilità dell'utilizzo.
Puoi vedere il plugin dal loro sito ufficiale e ottenerlo da Github.
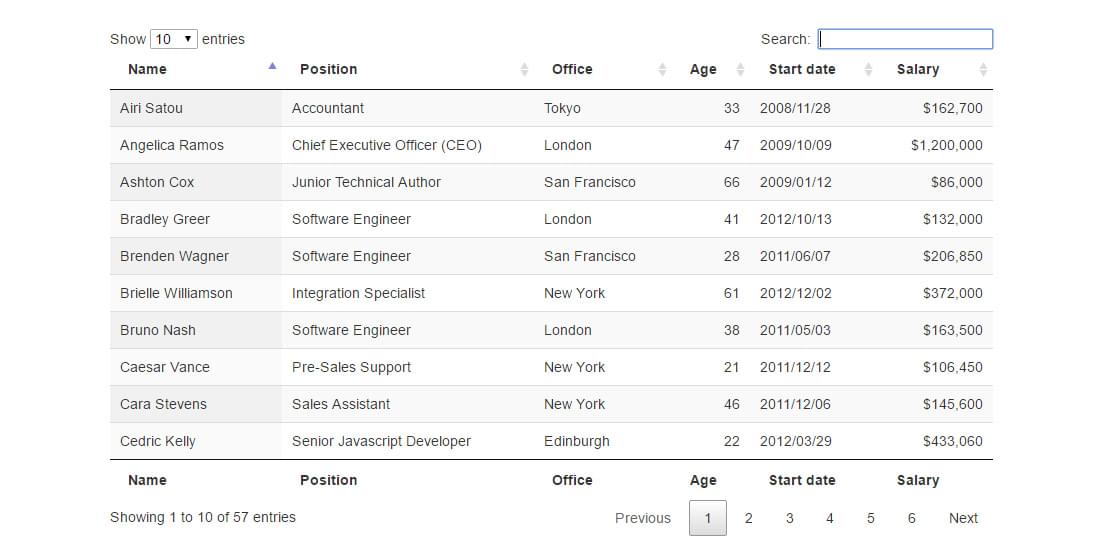
4. Tabelle dati
Questo è un plug-in completo che fornisce una funzionalità aggiuntiva per la creazione di tabelle come ordinamento, filtro, impaginazione e temi personalizzati. Il plug-in è diverso dagli altri e offre una quantità completa di documentazione in modo da poter padroneggiare la creazione della tabella.

Le funzionalità estese e la personalizzazione rendono il plug-in intuitivo per gli sviluppatori. Il plugin fornisce non solo funzionalità versatili ma anche una solida documentazione. L'integrazione con i framework CSS per cambiare lo stile del plugin è abbastanza maestosa.
Una delle parti interessanti del plug-in è il suo sistema di supporto premium tramite segnalazioni di bug di GitHub o il contatto diretto con lo sviluppatore tramite il forum di supporto. Inoltre, se desideri integrare DataTables in un sistema aziendale o qualcosa di mission-critical. In tal caso, puoi acquistare una licenza aziendale che
In un approccio generale, posso dire che DataTables offre funzionalità incentrate sullo sviluppatore con l'elemento opzionale di supporto e assistente.
Ottieni il plug-in: sito Web e demo.
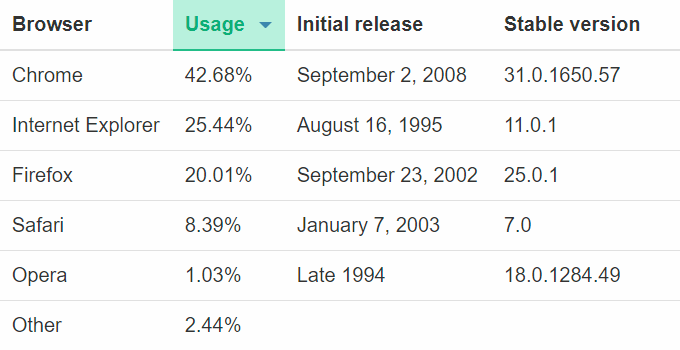
5. Ordinabile – Plugin jQuery
Sortable è uno dei plugin jQuery più importanti che funziona fondamentalmente per l'ordinamento delle tabelle. Se vuoi aggiungere qualsiasi funzionalità di ordinamento, devi solo aggiungere questo plugin jQuery e tutto sarà fatto! ?

Questo plugin è un plugin open source basato su
Questo plugin è ottimizzato per i dispositivi mobili e contiene un ingombro minimo e nessuna dipendenza. È un cross-browser compatibile che può essere eseguito contemporaneamente con IE8+ , Firefox 4+ , Current Webkit (Chrome, Safari) e Opera .

Per implementare il plugin con il tuo ambiente, devi solo includere gli stili e lo script sorgente. Di seguito viene fornita una base di codice di esempio per una migliore comprensione.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Quindi, aggiungi l'attributo ordinabile alla tabella e ad alcune classi.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Ora puoi ordinare la tua tabella senza ricaricare la pagina. Ecco come puoi realizzarlo.
Ottieni il plug-in: Sito Web e GitHub.
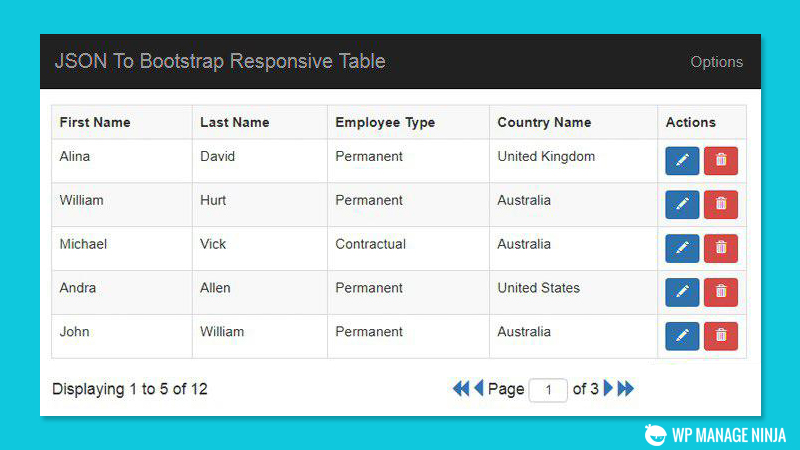
6. JSON alla tabella Bootstrap
Il plug-in JSON To Bootstrap Table jQuery consente di eseguire il bootstrap di tabelle reattive dai dati del file JSON. Il plugin creerà una tabella piena di dati che viene recuperata dal back-end.

Questo plug-in è un ottimo plug-in che consente di visualizzare la tabella reattiva Bootstrap con pulsanti di impaginazione e azione. Devi solo analizzare i tuoi dati JSON e passarli al plug-in della tabella JSON per Bootstrap e creerà dinamicamente una tabella.
Usando questo plugin jQuery puoi specificare la dimensione della pagina, la colonna della chiave primaria, mostrare/nascondere/modificare, eliminare il pulsante di azione, ecc.
Ottieni il plugin: C odecanyon Sito web.
7. TinyTable – Plugin tabella jQuery
TinyTable è un plug-in di tabella jQuery intelligente che viene utilizzato per creare qualsiasi tipo di tabella reattiva. Tutte le tabelle avranno un bell'aspetto nel browser del cellulare/telefono e questo plugin ti aiuterebbe a rendere il tuo formato mobile friendly.

Il plugin convertirà automaticamente la larghezza della tabella nella larghezza massima della finestra del browser. C'è un'opzione denominata overflow che manterrà la tabella in un contenitore speciale e quando viene visualizzata su th
C'è un'altra opzione che consiste nel convertire la tabella in una tabella a 2 colonne che allunga il tuo sito per tutta la sua lunghezza. Inoltre, usando il plugin puoi avere più opzioni per mostrare lunghe tabelle abbellendole.
Il plug-in è compatibile con più browser con IE9, IE10, IE11, Firefox, Safari, Opera e Chrome, ecc. Questo è un plug-in jQuery intelligente su cui puoi selezionare per lavorare.
Ottieni il plug-in: sito Web di C odecanyon.
8. Tablesaw- Plugin jQuery gratuito
Questo è un plug-in jQuery gratuito che utilizza una visualizzazione tabella reattiva mantenendo le risoluzioni dello schermo di qualità. È ancora una sfida per gli sviluppatori mantenere un design della tabella reattivo con la corretta risoluzione dello schermo.

Il plug-in Tablesaw jQuery include diversi tipi di modalità che ti consentono di impostare il modo in cui risponderanno le tue tabelle. Di seguito un elenco delle modalità:
- Stack : ciò consentirà alle intestazioni delle tabelle di impilarsi in due layout di colonna con le intestazioni a sinistra e i dati a destra. Succede quando il viewport è largo meno di 40 em o 640 px.
- Column Toggle – Consente agli utenti di impostare la visibilità della colonna.
- Modalità di scorrimento: utilizzare le modalità di scorrimento.
- Mode Switcher – Viene utilizzato per passare da una modalità all'altra.
- Ordinabile : utilizzato per ordinare i dati della tabella.
- Lavello da cucina – Viene utilizzato per combinare tutte le modalità in una singola unità.
- Seleziona tutto -Abilita una casella di controllo che deve utilizzare per attivare le altre caselle di controllo in una colonna.
Questo plugin ha tagliato la senape per il supporto di livello A con IE9+, Android Browser 2.3 e Blackberry OS 6+.
Ottieni il plugin: GitHub .
9. Tablesorter - Plugin tabella jQuery
Il plug-in Tablesorter jQuery è un plug-in gratuito utilizzato per trasformare una tabella HTML standard in una bella tabella ordinabile. La parte buona del plugin è che non è necessario ricaricare la pagina durante l'ordinamento della tabella. Il plug-in può ordinare e analizzare facilmente molti tipi di dati, inclusi i dati collegati in una cella.

Usando Tablesorter puoi ottenere nuovi arricchimenti come: ordinamento alfanumerico, funzioni di callback della pagina, widget multipli, intestazioni permanenti, applicazione del tema dell'interfaccia utente, filtri di colonna,
Tablesorter supporta Bootstrap V2-4 e ha parser disponibili per ordinare testo normale, URL, float, numeri interi, valuta, indirizzo IP, date e ora, ecc. Puoi anche crearne uno personalizzato da solo. Il plug-in ha una dimensione del codice molto piccola a partire da soli 25k minimizzati.
Ottieni il plugin: GitHub .
10. FootTable – Plugin tabella jQuery
FooTable è un plugin jQuery che rende reattiva la semplice tabella HTML. Il plugin è integrato in jQuery e funziona sostanzialmente con Bootstrap. Questo è un plug-in intelligente che rende le tue tabelle più intelligenti che mai.

FooTable ti consente di nascondere determinate colonne su dispositivi più piccoli ed eliminare il ridimensionamento della tabella per la tabella di grandi dimensioni. Pertanto gli utenti possono espandere ogni riga per vedere il contenuto delle colonne nascoste.
Non importa quante colonne di dati potresti avere nella tabella creata da questo plugin, FooTable trasforma tutte quelle tabelle HTML in tabelle reattive espandibili.
Il plug-in facilita i suoi utenti con 3 temi di tabella già pronti e possono aggiungere CSS personalizzati ovunque sul tavolo. Utilizzando un selettore CSS puoi scegliere come target qualsiasi tabella specifica sul tuo sito.
Ottieni il plugin: GitHub .
Questi sono i plugin jQuery più influenti che puoi avere durante la creazione di qualsiasi tabella dinamica sul tuo sito. Tutti i plugin elencati qui mirano a funzionare quasi allo stesso modo per creare tabelle. Ognuno di questi plugin sopra menzionati potrebbe essere l'opzione migliore per te.
Dopo aver letto il post, potresti pensare a qualsiasi plug-in per WordPress che serva allo stesso scopo in un modo migliore. Ti consiglierei Ninja Tables WordPress Plugin che è costruito con la combinazione di libreria jQuery e framework Bootstrap in modo amichevole per WordPress.
Ottieni il plug-in Ninja Tables
Conclusione
Nei casi pratici, ci sono tanti modi in cui puoi aggiungere le tabelle sul tuo sito, dipende da te quali tipi di plugin vuoi usare in quale piattaforma. Potresti essere un utente non WordPress o potresti esserlo.
Se sei un non WordPress, puoi utilizzare uno qualsiasi di quelli sopra menzionati nell'elenco. Oppure, se sei un utente di WordPress, ti consiglio vivamente di scegliere Ninja Tables senza un secondo dubbio.
Se ne stai già utilizzando uno, fammi sapere della tua esperienza con il plug-in. Oppure, se non hai ancora provato, prova uno qualsiasi di loro. Facci sapere le tue esigenze se hai bisogno o suggerimenti sull'argomento.
Se sei un utente di WordPress, utilizzeresti sicuramente Ninja Tables.

