10 melhores plugins de tabela jQuery em 2020
Publicados: 2018-11-03Procurando uma maneira de criar tabelas sólidas com diversas propriedades de layout aumentado?
Aqui, listei 10 plugins de tabela jQuery que ajudarão você a fazer isso e muito mais!
Houve um tempo em que as tabelas eram amplamente utilizadas em conteúdos e layouts da web para diferentes propósitos. Agora, neste tempo moderno, os layouts baseados em tabelas estão basicamente mortos e a abordagem mudou um pouco. Portanto, se você precisar de alguma tabela na web, é basicamente para mostrar os dados tabulares da respectiva edição.

Com o passar do tempo, o conceito do processo de demonstração da mesa mudou muito. A mesa compatível com dispositivos móveis é agora a demanda do tempo. Há muito mais questões que entraram em consideração hoje em dia. Sendo parte mais antiga do HTML, as tabelas geralmente não são mais adequadas para designs centrados em dispositivos móveis, nem geralmente oferecem qualquer funcionalidade avançada pronta para uso. As tabelas servem basicamente para exibir seus dados e, para alguns casos de uso, tudo bem.
No entanto, muitas vezes você pode querer que as tabelas sejam mais contemporâneas com uma perspectiva compatível com dispositivos móveis, fornecendo um layout responsivo ou fornecendo funções adicionais, como pesquisa, filtragem, classificação ou outros recursos avançados. Portanto, neste post, vou percorrer uma seleção de plugins baseados em jQuery para criar, estender e aprimorar qualquer tipo de tabela.
Melhores plugins de tabela jQuery gratuitos
Aqui, eu coletei para você as 10 melhores soluções de plug-in de tabela jQuery de código aberto que você pode executar em suas próprias páginas da web, espero que isso ajude você e você goste delas! Vamos mergulhar diretamente no post e descobrir os melhores plugins de tabelas jQuery.
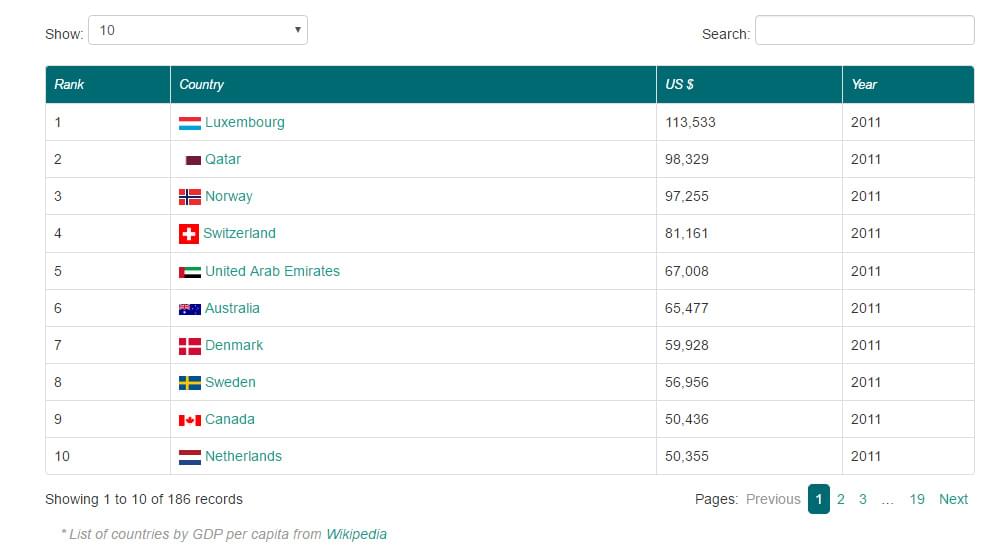
1. Dinatável

O plugin Dynatable jQuery oferece controle sobre as tarefas de criação de uma tabela e, claro, o plugin definitivamente merece uma olhada. Em alguns casos, quando você está totalmente dentro do JavaScript/jQuery, alguns dos exemplos ou documentação podem assustá-lo.
Portanto, usando o Dynatble, você encontrará tudo pronto para usar e não precisa se preocupar. Tudo pode ser configurado e você pode usar o plugin perfeitamente usando sua configuração padrão e, o mais importante, você não precisará de nenhum personalizador para polir qualquer tabela.
Uma coisa, embora o plugin seja relativamente antigo, o plugin ainda oferece muitos recursos com ótimas funcionalidades. Além disso, o plugin possui 70.572 downloads e oferece documentação precisa.
Dynatable permite que seus usuários para uma ou várias colunas, classificação inteligente fora da caixa e você também pode clicar no cabeçalho uma vez para ascendente, novamente para descendente e novamente para parar de classificar por essa coluna. Esta pode ser uma ótima solução para servir aos seus propósitos.
Petiscos: consulta personalizada e classificação personalizada.
Obtenha o Plugin: Site e GitHub .
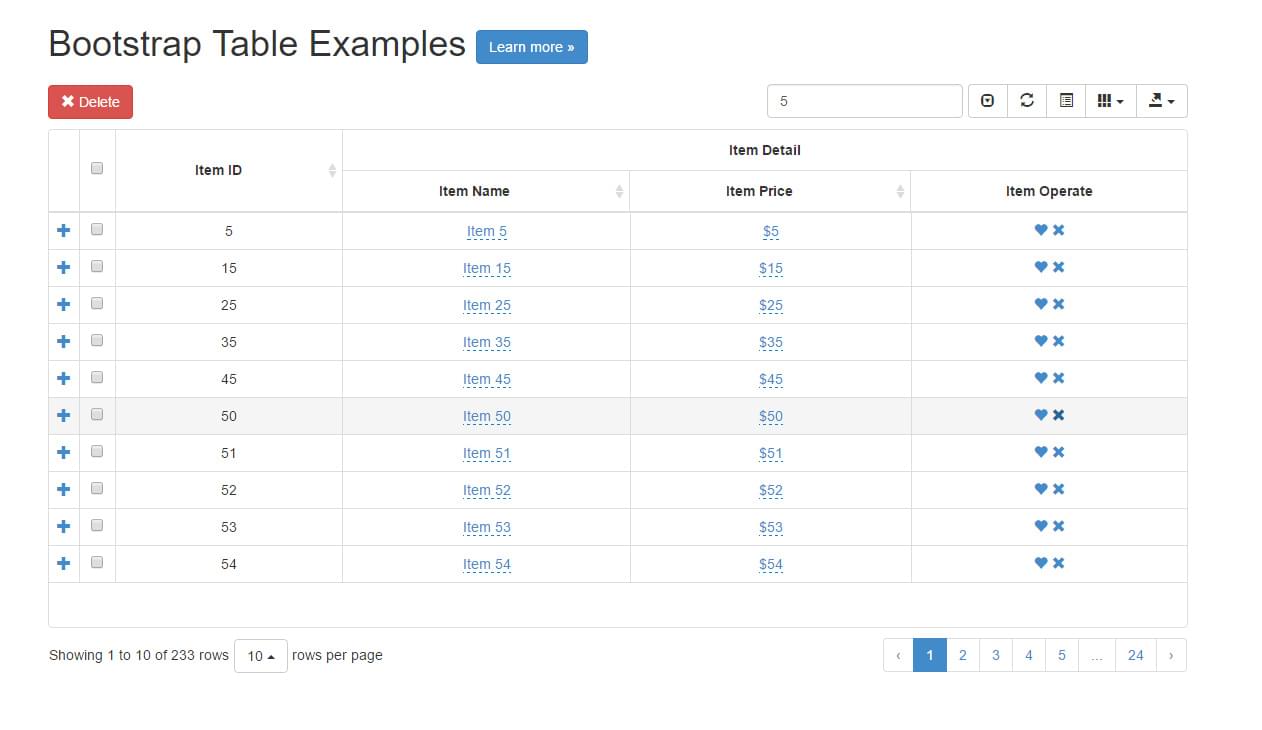
2. Tabela Bootstrap
CSS ainda é amplamente popular e Bootstrap está lá em cima como um dos principais frameworks CSS. O plug-in de tabela Bootstrap é um plug-in de tabela leve e rico em recursos que fornece

Uma das coisas mais importantes do plugin é que o poder e o escopo do plugin são incríveis, pois você pode reestilizar suas tabelas para torná-las totalmente responsivas. Além disso, você pode adicionar mais funções como filtragem, pesquisa, exibição condicional de colunas e assim por diante. Você também pode ocultar colunas para tornar a tabela bastante simples.
O plugin é mantido por
O plug-in é historicamente ótimo em fornecer suporte para seus usuários e foi iterado continuamente para torná-lo um produto melhor. Escolher este pode ser uma opção sábia para você. O plugin também oferece várias extensões para fornecer uma extensa quantidade de serviços úteis.
Petiscos : Extensão engenhosa. Exportando para CSV e JSON.
Obtenha o Plugin: Site e Demo .
3. Classificador de Tabelas jQuery
jQuery Table Sorter é um plugin de tabela jQuery que torna a tabela HTML com tags THEAD TBODY em uma classificável sem nenhuma atualização de página.

Este plugin pode analisar e classificar tantos tipos de dados, incluindo dados vinculados em uma célula. Existem muitos recursos do plugin Table Sorter. Ele permite que você classifique multi-colunas e multi-corpos.
Um dos aspectos mais importantes do plugin é compatível com vários navegadores, o que significa que ele se encaixa simultaneamente com IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ e assim por diante. Você pode ter o sistema de widgets usando o plugin que aumenta a extensibilidade do uso.
Você pode ver o plugin em seu site oficial e obtê-lo no Github.
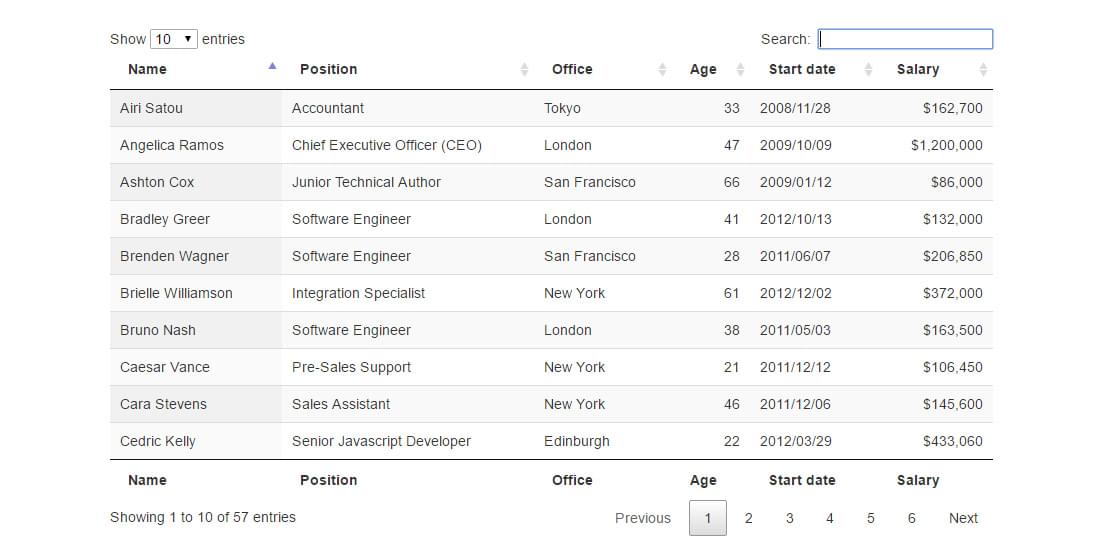
4. Tabelas de dados
Este é um plugin extenso que fornece uma funcionalidade adicional para criar quaisquer tabelas, como classificação, filtragem, paginação e temas personalizados. O plugin é diferente dos outros e oferece uma quantidade abrangente de documentação para que você possa dominar a criação de suas tabelas.

Os amplos recursos e personalização tornam o plug-in amigável ao desenvolvedor. O plugin fornece não apenas funcionalidades versáteis, mas também documentação sólida. A integração com os frameworks CSS para mudar o estilo do plugin é bastante majestosa.
Uma das partes legais do plugin é seu sistema de suporte premium através de relatórios de bugs do GitHub ou contato direto com o desenvolvedor através do fórum de suporte. Além disso, se você deseja integrar DataTables em um sistema corporativo ou algo de missão crítica. Nesse caso, você pode comprar uma licença corporativa que
Em uma abordagem geral, posso dizer que o DataTables oferece recursos centrados no desenvolvedor com o elemento opcional de suporte e assistente.
Obtenha o plugin: Site e Demo.
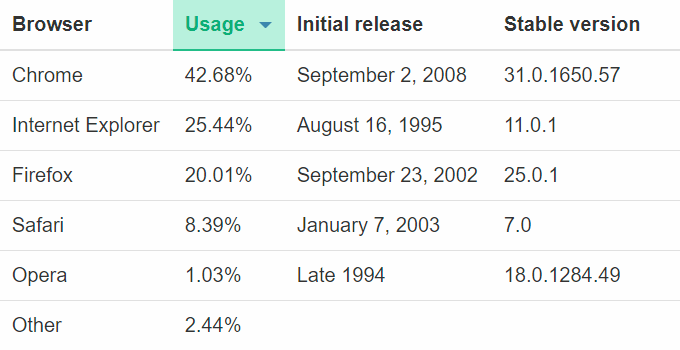
5. Classificável – Plugin jQuery
Sortable é um dos plugins jQuery mais proeminentes que basicamente funciona para classificar tabelas. Se você quiser adicionar qualquer funcionalidade de classificação, basta adicionar este plugin jQuery e tudo será feito! ?

Este plugin é um plugin de código aberto baseado em
Este plugin é compatível com dispositivos móveis e contém uma pegada pequena e sem dependências. É compatível com vários navegadores que pode ser executado simultaneamente com IE8+ , Firefox 4+ , Current Webkit(Chrome, Safari) e Opera também.

Para implementar o plugin com seu ambiente, você só precisa incluir estilos e o script fonte. Uma base de código de exemplo é fornecida abaixo para sua melhor compreensão.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Em seguida, adicione o atributo classificável à tabela e a algumas classes.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Agora, você pode classificar sua tabela sem recarregar a página. É assim que você pode fazer isso acontecer.
Obtenha o plugin: Site e GitHub.
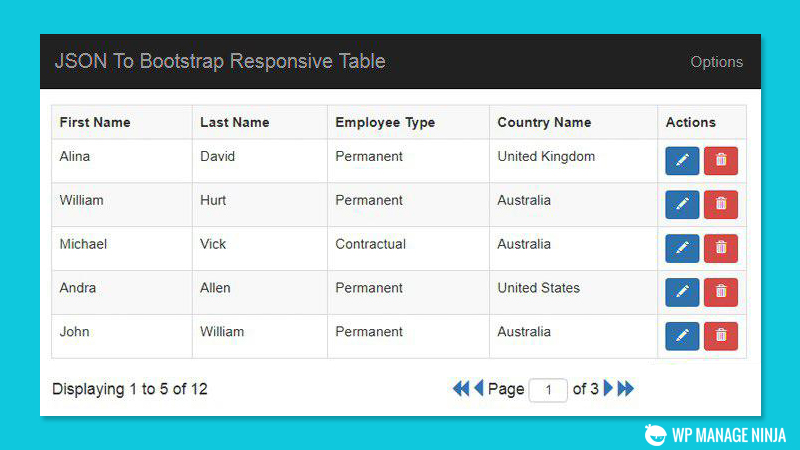
6. JSON para tabela de bootstrap
O plugin JSON To Bootstrap Table jQuery permite que você Bootstrap tabelas responsivas a partir de dados de arquivos JSON. O plug-in criará uma tabela cheia de dados obtidos do back-end.

Este plugin é um excelente plugin que exibe a tabela responsiva do Bootstrap com paginação e botões de ação. Você só precisa analisar seus dados JSON e passá-los para o plug-in de tabela JSON para Bootstrap e ele criará dinamicamente uma tabela.
Usando este plugin jQuery, você pode especificar o tamanho da página, a coluna da chave primária, mostrar/ocultar/editar, excluir o botão de ação, etc.
Obtenha o plugin: C odecanyon Local na rede Internet.
7. TinyTable – Plugin de Tabela jQuery
TinyTable é um plugin de tabela jQuery inteligente que é usado para criar qualquer tipo de tabela responsiva. Todas as tabelas ficarão ótimas no navegador de celular/telefone e este plug-in o ajudará a tornar sua tabela compatível com o formato móvel.

O plugin converterá a largura da tabela automaticamente para a largura máxima da janela do navegador. Existe uma opção chamada overflow que irá manter a tabela em um container especial e quando for exibida no
Há outra opção que é converter a tabela em uma tabela de 2 colunas que estica seu site ao longo de seu comprimento. Além disso, usando o plug-in, você pode ter várias opções para exibir mesas longas embelezando-as.
O plugin é compatível entre navegadores com IE9, IE10, IE11, Firefox, Safari, Opera e Chrome, etc. Este é um plugin jQuery inteligente que você pode selecionar para trabalhar.
Obtenha o plugin: Site do Codecanyon.
8. Plugin jQuery Gratuito para Tablesaw
Este é um plugin jQuery gratuito que usa uma visualização de tabela responsiva com a manutenção das resoluções de tela de qualidade. Ainda é um desafio para os desenvolvedores manter um design de tabela responsivo com a resolução de triagem adequada.

O plug-in Tablesaw jQuery inclui vários tipos de modos que permitem definir a maneira como suas tabelas responderão. Uma lista restrita dos modos é fornecida abaixo:
- Pilha – Isso permitirá que os cabeçalhos das tabelas sejam empilhados em layouts de duas colunas com cabeçalhos à esquerda e dados à direita. Isso acontece quando a viewport tem menos de 40 em ou 640 px de largura.
- Alternar Coluna – Permite que os usuários definam a visibilidade da coluna.
- Modo Swipe – Fazendo uso dos modos swipe.
- Mode Switcher – É usado para alternar entre diferentes modos.
- Classificável – Usado para classificar os dados da tabela.
- Pia de Cozinha – Serve para combinar todos os modos em um único aparelho.
- Marcar tudo - Habilita uma caixa de seleção que serve para alternar as outras caixas de seleção em uma coluna.
Este plug-in cortou a mostarda para suporte de nível A com IE9+, Android Browser 2.3 e Blackberry OS 6+.
Obtenha o plug-in: GitHub .
9. Tablesorter - Plugin de Tabela jQuery
O plugin Tablesorter jQuery é um plugin gratuito que é usado para transformar uma tabela HTML padrão em uma boa tabela classificável. A parte boa do plugin é que ele não precisa recarregar a página enquanto ordena a tabela. O plug-in pode classificar e analisar facilmente muitos tipos de dados, incluindo dados vinculados em uma célula.

Usando Tablesorter, você pode obter novos enriquecimentos como classificação alfanumérica, funções de retorno de chamada de página, vários widgets, cabeçalhos fixos, aplicativo de tema de interface do usuário, filtros de coluna,
Tablesorter suporta Bootstrap V2-4 e tem analisadores disponíveis para classificar texto simples, URLs, floats, inteiros, moeda, endereço IP, datas e hora, etc. Você também pode fazer um personalizado. O plugin é muito pequeno em tamanho de código, começando em apenas 25k minificados.
Obtenha o plug-in: GitHub .
10. FootTable – Plugin de Tabela jQuery
FooTable é um plugin jQuery que torna a tabela HTML simples responsiva. O plugin é jQuery embutido e basicamente funciona com Bootstrap. Este é um plugin inteligente que torna suas tabelas mais inteligentes do que nunca.

O FooTable permite ocultar certas colunas em dispositivos menores e eliminar o dimensionamento da tabela para a tabela grande. Portanto, os usuários podem expandir cada linha para ver o conteúdo das colunas ocultas.
Não importa quantas colunas de dados você possa ter na tabela criada por este plugin, o FooTable transforma todas essas tabelas HTML em tabelas responsivas expansíveis.
O plugin facilita seus usuários com 3 temas de mesa prontos e eles podem adicionar CSS personalizado em qualquer lugar da mesa. Usando um seletor de CSS, você pode segmentar qualquer tabela específica em seu site.
Obtenha o plug-in: GitHub .
Estes são os plugins jQuery mais influentes que você pode ter ao criar qualquer tabela dinâmica em seu site. Todos os plugins listados aqui visam executar quase da mesma maneira para criar tabelas. Qualquer um desses plugins mencionados acima pode ser a melhor opção para você.
Depois de ler o post, você pode estar pensando em qualquer plugin para WordPress que sirva ao mesmo propósito de uma maneira melhor. Eu recomendaria o Ninja Tables WordPress Plugin , que é construído com a combinação da biblioteca jQuery e do framework Bootstrap de uma maneira amigável ao WordPress.
Obtenha o plug-in do Ninja Tables
Conclusão
Nos casos práticos, existem tantas maneiras de adicionar as tabelas em seu site, depende de você quais tipos de plugins você deseja usar em qual plataforma. Você pode não ser um usuário do WordPress ou pode ser um.
Se você não é do WordPress, pode usar qualquer um dos mencionados acima na lista. Ou se você é um usuário do WordPress, sugiro fortemente que você vá para o Ninja Tables sem uma segunda dúvida.
Se você já estiver usando algum deles, conte-me sobre sua experiência usando o plugin. Ou se você ainda não experimentou, experimente qualquer um deles. Faça-nos saber sobre suas necessidades se precisar ou quaisquer sugestões sobre o tema.
Se você é um usuário do WordPress, definitivamente usaria o Ninja Tables.

