أفضل 10 إضافات لجدول jQuery في عام 2020
نشرت: 2018-11-03هل تبحث عن طريقة لإنشاء جداول صلبة ذات خصائص متنوعة مع تنسيق معزز؟
هنا ، قمت بإدراج 10 ملحقات لجدول jQuery ستساعدك على القيام بذلك وأكثر من ذلك بكثير!
كان هناك وقت كانت تستخدم فيه الجداول على نطاق واسع في المحتويات وتخطيطات الويب لأغراض مختلفة. الآن ، في هذا العصر الحديث ، ماتت المخططات المستندة إلى الجدول بشكل أساسي وتغير النهج قليلاً. لذلك ، إذا كنت بحاجة إلى أي جداول على الويب ، فهي في الأساس لعرض البيانات الجدولية الخاصة بالمشكلة المعنية.

مع مرور الوقت ، تغير مفهوم عملية عرض الجدول كثيرًا. الجدول المتوافق مع الجوّال هو الآن مطلب الوقت. هناك الكثير من القضايا التي تم أخذها في الاعتبار في الوقت الحاضر. نظرًا لكونها جزءًا أقدم من HTML ، فإن الجداول بشكل عام ليست هي الأنسب للتصميمات التي تركز على الأجهزة المحمولة ، كما أنها لا تقدم عادةً أي وظائف متقدمة خارج الصندوق. الجداول مخصصة لعرض بياناتك بشكل أساسي ، وفي بعض حالات الاستخدام ، لا بأس بذلك.
ومع ذلك ، قد ترغب في كثير من الأحيان في أن تكون الجداول أكثر حداثة بنظرة صديقة للجوال من خلال إثبات تخطيط متجاوب أو عن طريق توفير وظائف إضافية مثل البحث أو التصفية أو الفرز أو ميزات متقدمة أخرى. ومن ثم ، في هذا المنشور ، سأقوم بتشغيل مجموعة مختارة من المكونات الإضافية التي تعمل بنظام jQuery لإنشاء أي نوع من الجداول وتوسيعه وتحسينه.
أفضل الإضافات المجانية لجدول jQuery
هنا ، جمعت من أجلك أفضل 10 حلول للمكونات الإضافية لجدول jQuery مفتوحة المصدر يمكنك تنفيذها على صفحات الويب الخاصة بك ، وآمل أن يساعدك هذا وترغب في ذلك! دعنا نتعمق في المنشور مباشرة ونكتشف أفضل المكونات الإضافية لجدول jQuery.
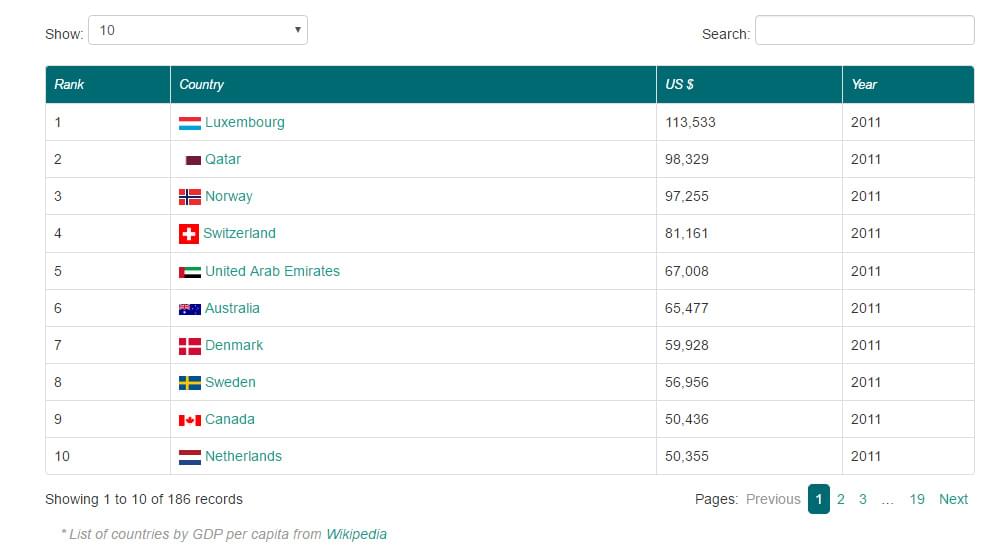
1. Dynatable

يمنحك المكون الإضافي jQuery القابل للدين التحكم في مهام إنشاء جدول وبالطبع فإن المكون الإضافي يستحق بالتأكيد نظرة. في بعض الحالات ، عندما تكون في JavaScript / jQuery تمامًا ، قد تخيفك بعض الأمثلة أو الوثائق.
لذلك ، باستخدام Dynatble ، ستجد كل شيء جاهزًا تمامًا للاستخدام ولا داعي للقلق. كل شيء يمكن إعداده ويمكنك استخدام المكون الإضافي بشكل مثالي باستخدام التكوين الافتراضي الخاص به والأهم من ذلك أنك لن تحتاج إلى أي أداة تخصيص لتلميع أي جدول.
شيء واحد ، على الرغم من أن المكون الإضافي قديم نسبيًا ، إلا أنه لا يزال يعمل ويقدم مجموعة من الميزات ذات الوظائف الرائعة. علاوة على ذلك ، يضم البرنامج المساعد 70572 عملية تنزيل ويقدم لك توثيقًا دقيقًا.
يسمح Dynatable لمستخدميه بالفرز الذكي الفردي أو متعدد الأعمدة خارج الصندوق ويمكنك أيضًا النقر فوق الرأس مرة واحدة للتصاعدي ، ومرة أخرى للتنازلي ، ومرة أخرى لإيقاف الفرز حسب هذا العمود. قد يكون هذا حلاً رائعًا لخدمة أغراضك.
الحكايات: استعلام مخصص وفرز مخصص.
احصل على البرنامج المساعد: موقع الويب و GitHub .
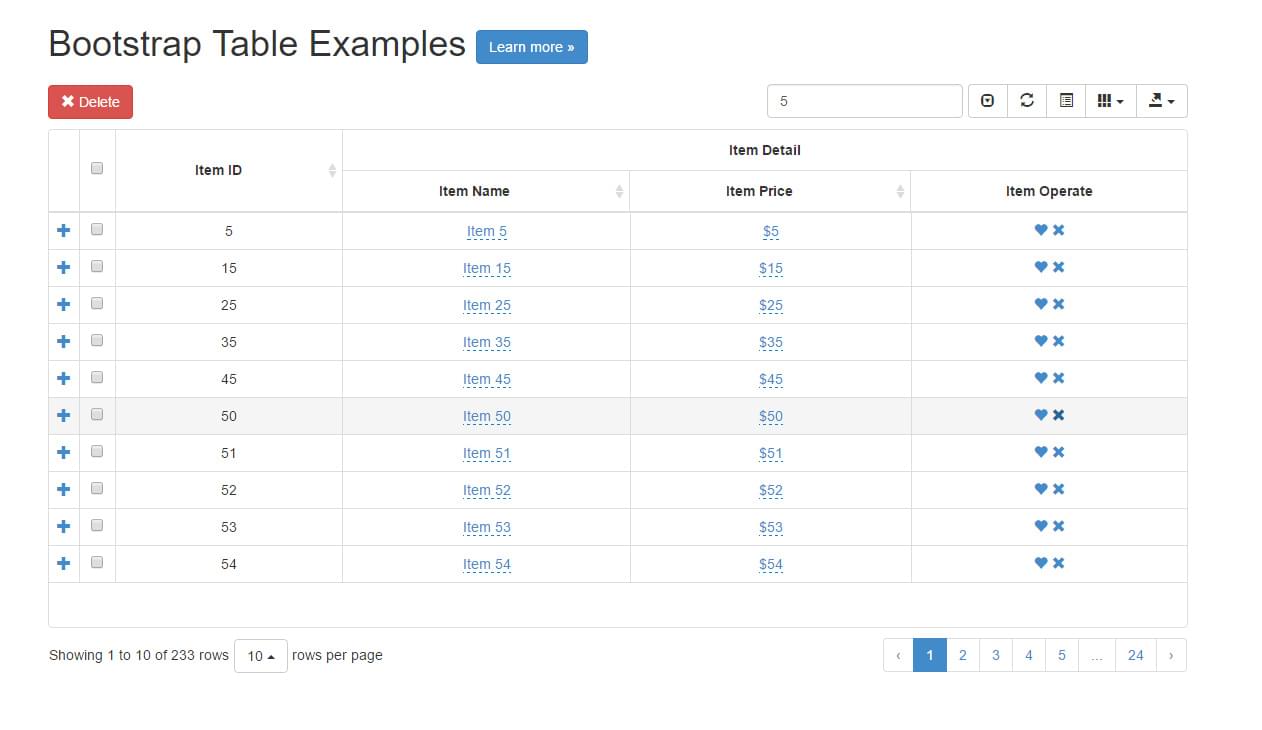
2. Bootstrap الجدول
لا يزال CSS شائعًا إلى حد كبير و Bootstrap موجود هناك كواحد من أطر CSS الرائدة. يعد المكون الإضافي لجدول Bootstrap مكونًا إضافيًا غنيًا بالميزات وخفيف الوزن يوفره

أحد أهم الأشياء في المكون الإضافي هو أن قوة ونطاق البرنامج المساعد مدهشان حيث يمكنك إعادة ترتيب الجداول الخاصة بك لجعلها تستجيب بشكل كامل. بالإضافة إلى ذلك ، يمكنك إضافة المزيد من الوظائف مثل التصفية والبحث والعرض الشرطي للأعمدة وما إلى ذلك. يمكنك أيضًا إخفاء الأعمدة لجعل الجدول بسيطًا جدًا.
يتم صيانة البرنامج المساعد بواسطة
يعد المكون الإضافي رائعًا تاريخيًا في توفير الدعم لمستخدميه وقد تم تكراره باستمرار لجعله منتجًا أفضل. قد يكون اختيار هذا خيارًا حكيمًا بالنسبة لك. يقدم المكون الإضافي أيضًا مجموعة من الإضافات لتوفير قدر كبير من الخدمات المفيدة.
الحكايات : ملحق الحيلة. التصدير إلى CSV و JSON.
احصل على البرنامج المساعد: موقع الويب والعروض التوضيحية .
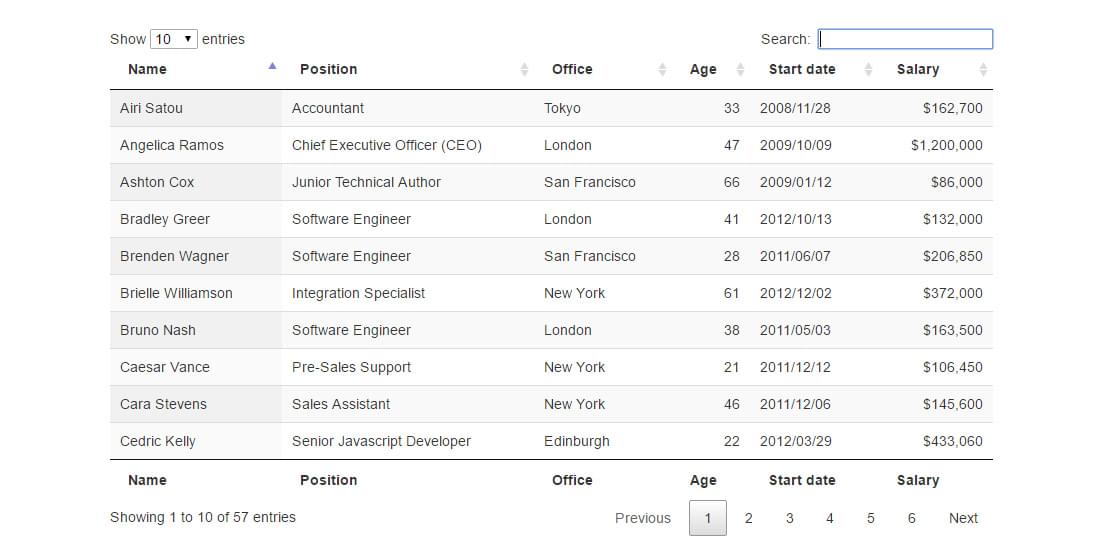
3. فارز جدول jQuery
jQuery Table Sorter هو مكون إضافي لجدول jQuery يجعل جدول HTML به علامات THEAD TBODY في ملف قابل للفرز دون أي تحديث للصفحة.

يمكن لهذا المكون الإضافي تحليل العديد من أنواع البيانات وفرزها بما في ذلك البيانات المرتبطة في الخلية. هناك الكثير من الميزات في المكون الإضافي Table Sorter. يسمح لك بفرز الأعمدة المتعددة والجسم المتعدد.
أحد أهم جوانب المكون الإضافي هو التوافق مع المستعرضات ، مما يعني أنه يتناسب في نفس الوقت مع IE 6.0+ و FF2 + و Safari 2.0+ و Opera 9.0+ وما إلى ذلك. يمكنك الحصول على نظام عنصر واجهة المستخدم باستخدام البرنامج المساعد الذي يزيد من قابلية الاستخدام.
يمكنك مشاهدة البرنامج المساعد من موقعه الرسمي والحصول عليه من Github.
4. DataTables
هذا مكون إضافي شامل يوفر لك وظائف إضافية لإنشاء أي جداول مثل الفرز والتصفية وترقيم الصفحات وتخصيص السمات. يختلف المكون الإضافي عن غيره ويوفر قدرًا شاملاً من الوثائق بحيث يمكنك إتقان إنشاء الجدول الخاص بك.

الميزات والتخصيصات الشاملة تجعل البرنامج المساعد صديقًا للمطور. لا يوفر المكون الإضافي وظائف متعددة الاستخدامات فحسب ، بل يوفر أيضًا وثائق قوية. يعد التكامل مع أطر CSS لتغيير تصميم المكون الإضافي رائعًا إلى حد ما.
أحد الأجزاء الرائعة في المكون الإضافي هو نظام الدعم المتميز الخاص به من خلال تقارير أخطاء GitHub أو الاتصال المباشر مع المطور من خلال منتدى الدعم. علاوة على ذلك ، إذا كنت ترغب في دمج DataTables في نظام مؤسسة أو شيء مهم للمهمة. في هذه الحالة ، يمكنك شراء ترخيص المؤسسة الذي
في نهج شامل ، يمكنني القول أن DataTables يوفر لك ميزات تتمحور حول المطور مع عنصر الدعم والمساعد الاختياري.
احصل على البرنامج المساعد: موقع الويب والعروض التوضيحية.
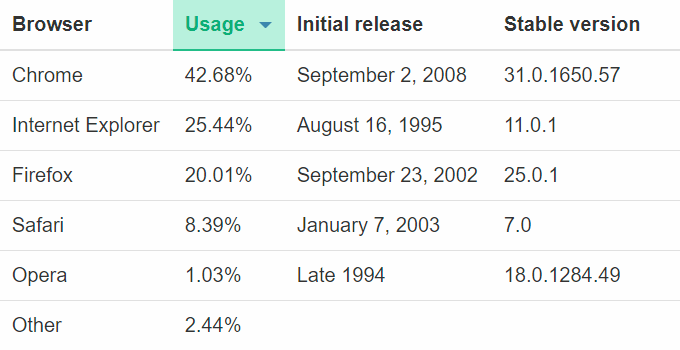
5. Sortable - jQuery Plugin
يعد Sortable أحد أبرز ملحقات jQuery التي تعمل أساسًا لفرز الجداول. إذا كنت ترغب في إضافة أي وظيفة فرز ما عليك سوى إضافة هذا المكون الإضافي jQuery وسيتم إنجاز كل شيء! ؟

هذا البرنامج المساعد هو مكون إضافي مفتوح المصدر يعتمد على
هذا البرنامج المساعد مناسب للجوّال ويحتوي على مساحة صغيرة ولا تبعيات. إنه متوافق مع المتصفحات التي يمكن تشغيلها في وقت واحد مع IE8 + و Firefox 4+ و Current Webkit (Chrome و Safari) و Opera أيضًا.
لتنفيذ المكون الإضافي مع بيئتك ، تحتاج فقط إلى تضمين الأنماط والبرنامج النصي المصدر. فيما يلي نموذج لقاعدة التعليمات البرمجية لفهمك بشكل أفضل.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>بعد ذلك ، أضف السمة القابلة للفرز إلى الجدول وبعض الفئات.

<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>الآن ، يمكنك فرز الجدول الخاص بك دون إعادة تحميل الصفحة. هذه هي الطريقة التي يمكنك من خلالها تحقيق ذلك.
احصل على المكون الإضافي: Website و GitHub.
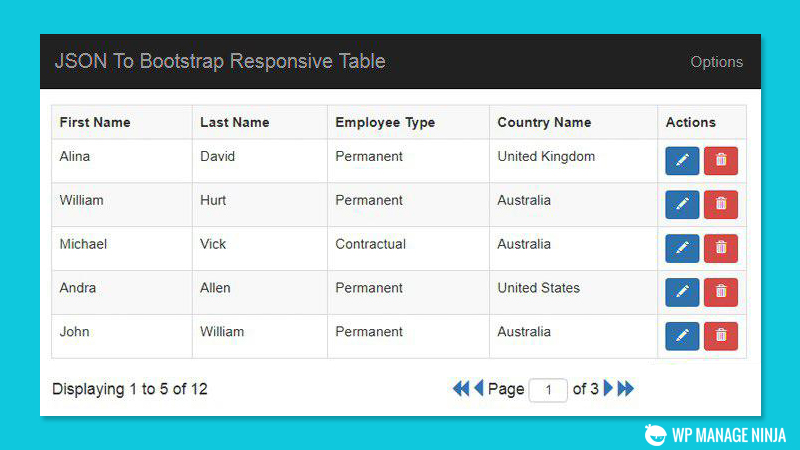
6. JSON إلى جدول Bootstrap
JSON To Bootstrap Table jQuery يسمح لك البرنامج المساعد jQuery بتشغيل الجداول المتجاوبة من بيانات ملف JSON. سيقوم المكون الإضافي بإنشاء جدول مليء بالبيانات التي يتم جلبها من الواجهة الخلفية.

هذا البرنامج المساعد هو مكون إضافي رائع لعرض جدول استجابة Bootstrap مع ترقيم الصفحات وأزرار الإجراءات. تحتاج فقط إلى تحليل بيانات JSON الخاصة بك وتمريرها إلى المكون الإضافي لجدول JSON إلى Bootstrap وسيقوم بإنشاء جدول ديناميكيًا.
باستخدام هذا المكون الإضافي jQuery ، يمكنك تحديد حجم الصفحة ، وعمود المفتاح الأساسي ، وإظهار / إخفاء / تحرير ، وحذف زر الإجراء ، وما إلى ذلك.
احصل على البرنامج المساعد: C odecanyon موقع الكتروني.
7. TinyTable - البرنامج المساعد لجدول jQuery
TinyTable هو مكون إضافي لجدول jQuery ذكي يُستخدم لإنشاء أي نوع من الجداول سريعة الاستجابة. ستبدو جميع الجداول رائعة في متصفح الهاتف / الهاتف وسيساعدك هذا المكون الإضافي في جعل تنسيق جدولك مناسبًا للجوّال.

سيحول المكون الإضافي عرض الجدول تلقائيًا إلى أقصى عرض لنافذة المتصفح. هناك خيار يسمى overflow الذي سيحتفظ بالجدول في حاوية خاصة وعندما يتم عرضه في ال
هناك خيار آخر وهو تحويل الجدول إلى جدول من عمودين يمد موقعك على طوله. علاوة على ذلك ، باستخدام البرنامج المساعد ، يمكنك الحصول على خيارات متعددة لعرض الجداول الطويلة من خلال تجميلها.
المكوِّن الإضافي متوافق مع مستعرضات متقاطعة مع IE9 و IE10 و IE11 و Firefox و Safari و Opera و Chrome وما إلى ذلك. هذا مكون إضافي jQuery ذكي يمكنك تحديده للعمل عليه.
احصل على البرنامج المساعد: C odecanyon Website.
8. Tablesaw- البرنامج المساعد jQuery المجاني
هذا مكون إضافي مجاني من jQuery وهو استخدام عرض جدول سريع الاستجابة مع الحفاظ على دقة شاشة الجودة. لا يزال من الصعب على المطورين الحفاظ على تصميم جدول سريع الاستجابة مع دقة فحص مناسبة.

يتضمن المكون الإضافي Tablesaw jQuery عدة أنواع من الأوضاع التي تسمح لك بتعيين طريقة استجابة الجداول الخاصة بك. فيما يلي قائمة مختصرة بالأوضاع:
- المكدس - سيسمح هذا لرؤوس الجدول بالتكدس في تخطيطين عمودين برؤوس على اليسار والبيانات على اليمين. يحدث ذلك عندما يكون إطار العرض أقل من 40 em أو 640 بكسل.
- تبديل العمود - يمكّن المستخدمين من تعيين رؤية العمود.
- وضع التمرير - الاستفادة من أوضاع التمرير.
- مبدل الوضع - يستخدم للتبديل بين الأوضاع المختلفة.
- قابل للفرز - يُستخدم لفرز بيانات الجدول.
- حوض المطبخ - يستخدم لدمج جميع الأوضاع في وحدة واحدة.
- حدد الكل - يتيح مربع اختيار يستخدم لتبديل خانات الاختيار الأخرى في عمود.
قطع هذا المكون الإضافي الخردل للحصول على دعم من الدرجة A مع IE9 + و Android Browser 2.3 و Blackberry OS 6+.
احصل على البرنامج المساعد: GitHub .
9. برنامج Tablesorter -jQuery Table Plugin
البرنامج الإضافي Tablesorter jQuery هو مكون إضافي مجاني يستخدم لتحويل جدول HTML القياسي إلى جدول جيد قابل للفرز. الجزء الجيد من المكون الإضافي هو أنه لا يحتاج إلى إعادة تحميل الصفحة أثناء فرز الجدول. يمكن للمكوِّن الإضافي فرز العديد من أنواع البيانات وتحليلها بسهولة بما في ذلك البيانات المرتبطة في الخلية.

باستخدام Tablesorter ، يمكنك الحصول على إثراء جديد مثل الفرز الأبجدي الرقمي ، ووظائف رد الاتصال بالصفحة ، وعناصر واجهة المستخدم المتعددة ، والرؤوس اللاصقة ، وتطبيق سمة واجهة المستخدم ، ومرشحات الأعمدة ،
يدعم Tablesorter Bootstrap V2-4 ويحتوي على محللات متاحة لفرز النص العادي وعناوين URL والعوامات والأعداد الصحيحة والعملة وعنوان IP والتواريخ والوقت وما إلى ذلك. يمكنك أيضًا إنشاء واحد مخصص بنفسك. المكون الإضافي صغير جدًا في حجم الكود يبدأ من 25 كيلو بايت فقط مصغرًا.
احصل على البرنامج المساعد: GitHub .
10. FooTable - البرنامج المساعد لجدول jQuery
FooTable هو ملحق jQuery يجعل جدول HTML العادي مستجيبًا. المكون الإضافي مدمج في jQuery ويعمل بشكل أساسي مع Bootstrap. هذا مكون إضافي ذكي يجعل طاولاتك أكثر ذكاءً من أي وقت مضى.

يسمح لك FooTable بإخفاء أعمدة معينة على الأجهزة الأصغر والتخلص من تحجيم الجدول للجدول الكبير. لذلك يمكن للمستخدمين توسيع كل صف لرؤية محتويات الأعمدة المخفية.
بغض النظر عن عدد أعمدة البيانات التي قد تكون لديك في الجدول الذي تم إنشاؤه بواسطة هذا البرنامج المساعد ، فإن FooTable يحول كل جداول HTML هذه إلى جداول قابلة للتوسيع سريعة الاستجابة.
يسهل المكون الإضافي مستخدميه من خلال 3 سمات جدول جاهزة ويمكنهم إضافة CSS مخصص في أي مكان على الجدول. باستخدام محدد CSS ، يمكنك استهداف أي جدول محدد على موقعك.
احصل على البرنامج المساعد: GitHub .
هذه هي أكثر ملحقات jQuery تأثيرًا التي يمكنك الحصول عليها أثناء إنشاء أي جدول ديناميكي على موقعك. تهدف جميع المكونات الإضافية المدرجة هنا إلى الأداء بنفس الطريقة تقريبًا لإنشاء الجداول. يمكن أن يكون أي من هذه المكونات الإضافية المذكورة أعلاه هو الخيار الأفضل لك.
بعد قراءة المنشور ، قد تفكر في أي مكون إضافي لبرنامج WordPress يخدم نفس الغرض بطريقة أفضل. أود أن أوصيك ببرنامج Ninja Tables WordPress Plugin الذي تم إنشاؤه باستخدام مجموعة من مكتبة jQuery وإطار عمل Bootstrap بطريقة ودية WordPress.
الحصول على البرنامج المساعد جداول النينجا
خاتمة
في الحالات العملية ، هناك العديد من الطرق التي يمكنك من خلالها إضافة الجداول على موقعك ، ويعتمد ذلك عليك على أنواع المكونات الإضافية التي تريد استخدامها في أي نظام أساسي. قد تكون مستخدمًا بخلاف WordPress أو قد تكون كذلك.
إذا كنت لا تستخدم WordPress ، فيمكنك استخدام أي واحد مما هو مذكور أعلاه في القائمة. أو إذا كنت من مستخدمي WordPress ، فإنني أقترح بشدة أن تذهب إلى Ninja Tables دون أدنى شك.
إذا كنت تستخدم بالفعل أيًا منها ، فيرجى إبلاغي بتجربتك في استخدام المكون الإضافي. أو إذا لم تكن قد حاولت بعد ، فجرّب أيًا منهم. أخبرنا بمتطلباتك إذا كنت بحاجة أو أي اقتراحات بخصوص الموضوع.
إذا كنت من مستخدمي WordPress ، فمن المؤكد أنك ستستخدم Ninja Tables.

