2020년 최고의 jQuery 테이블 플러그인 10가지
게시 됨: 2018-11-03다양한 속성 증강 레이아웃으로 솔리드 테이블을 생성하는 방법을 찾고 계십니까?
여기, 당신이 그렇게 하는 데 도움이 될 10가지 jQuery 테이블 플러그인을 나열했습니다.
콘텐츠와 웹 레이아웃에서 다양한 목적으로 테이블이 광범위하게 사용되던 시절이 있었습니다. 이제 이 현대 시대에 테이블 기반 레이아웃은 기본적으로 죽었고 접근 방식이 약간 변경되었습니다. 따라서 웹상에서 표가 필요한 경우 기본적으로 해당 이슈의 표 형식의 데이터를 보여주기 위한 것입니다.

시간이 지남에 따라 테이블 데모 프로세스의 개념이 많이 변경되었습니다. 모바일 친화적인 테이블은 이제 시대의 요구입니다. 요즘 고려되는 문제가 더 많습니다. HTML의 오래된 부분인 테이블은 일반적으로 모바일 중심 디자인에 가장 적합하지 않으며 일반적으로 기본적으로 고급 기능을 제공하지도 않습니다. 테이블은 기본적으로 데이터를 표시하기 위한 것이며 일부 사용 사례에서는 괜찮습니다.
그러나 종종 반응형 레이아웃을 제공하거나 검색, 필터링, 정렬 또는 기타 고급 기능과 같은 추가 기능을 제공하여 테이블을 모바일 친화적인 전망으로 보다 현대적으로 만들 수 있습니다. 따라서 이 게시물에서는 jQuery 기반 플러그인을 선택하여 모든 종류의 테이블을 생성, 확장 및 향상시키는 방법을 살펴보겠습니다.
최고의 무료 jQuery 테이블 플러그인
여기에서 웹 페이지에서 실행할 수 있는 10가지 최고의 오픈 소스 jQuery 테이블 플러그인 솔루션을 수집했습니다. 이 솔루션이 도움이 되었기를 바랍니다. 게시물에 직접 뛰어들어 최고의 jQuery 테이블 플러그인을 알아봅시다.
1. 다이나타블

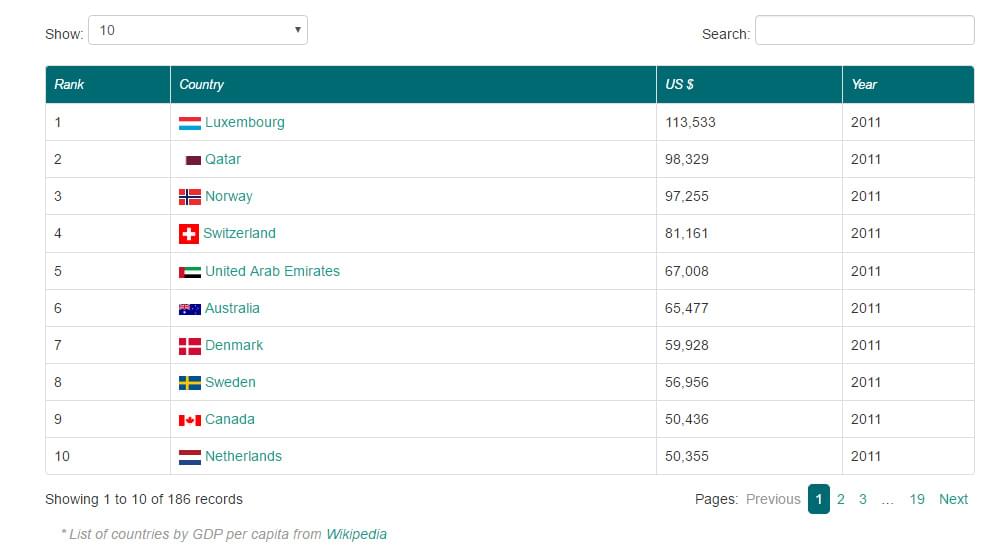
Dynatable jQuery 플러그인을 사용하면 테이블 생성 작업을 제어할 수 있으며 물론 플러그인을 살펴볼 가치가 있습니다. 어떤 경우에는 JavaScript/jQuery에 완전히 빠져 있을 때 일부 예제 또는 문서가 겁이 날 수 있습니다.
따라서 Dynatble을 사용하면 모든 것을 사용할 준비가 된 상태이므로 걱정할 필요가 없습니다. 모든 것을 설정할 수 있으며 기본 구성을 사용하여 플러그인을 완벽하게 사용할 수 있으며 가장 중요한 것은 테이블을 다듬기 위해 사용자 지정 프로그램이 필요하지 않다는 것입니다.
플러그인은 비교적 오래되었지만 플러그인은 여전히 뛰어난 기능을 가진 많은 기능을 제공합니다. 또한 플러그인은 70,572 다운로드를 자랑하며 정확한 문서를 제공합니다.
Dynatable을 사용하면 사용자가 단일 또는 다중 열의 스마트 정렬을 즉시 사용할 수 있으며 머리글을 한 번 클릭하면 오름차순, 다시 한 번 내림차순, 다시 한 번 클릭하여 해당 열을 기준으로 정렬을 중지할 수 있습니다. 이것은 귀하의 목적을 달성하기 위한 훌륭한 솔루션이 될 수 있습니다.
소소한 정보: 사용자 정의 쿼리 및 사용자 정의 정렬.
플러그인 가져오기: 웹사이트 및 GitHub .
2. 부트스트랩 테이블
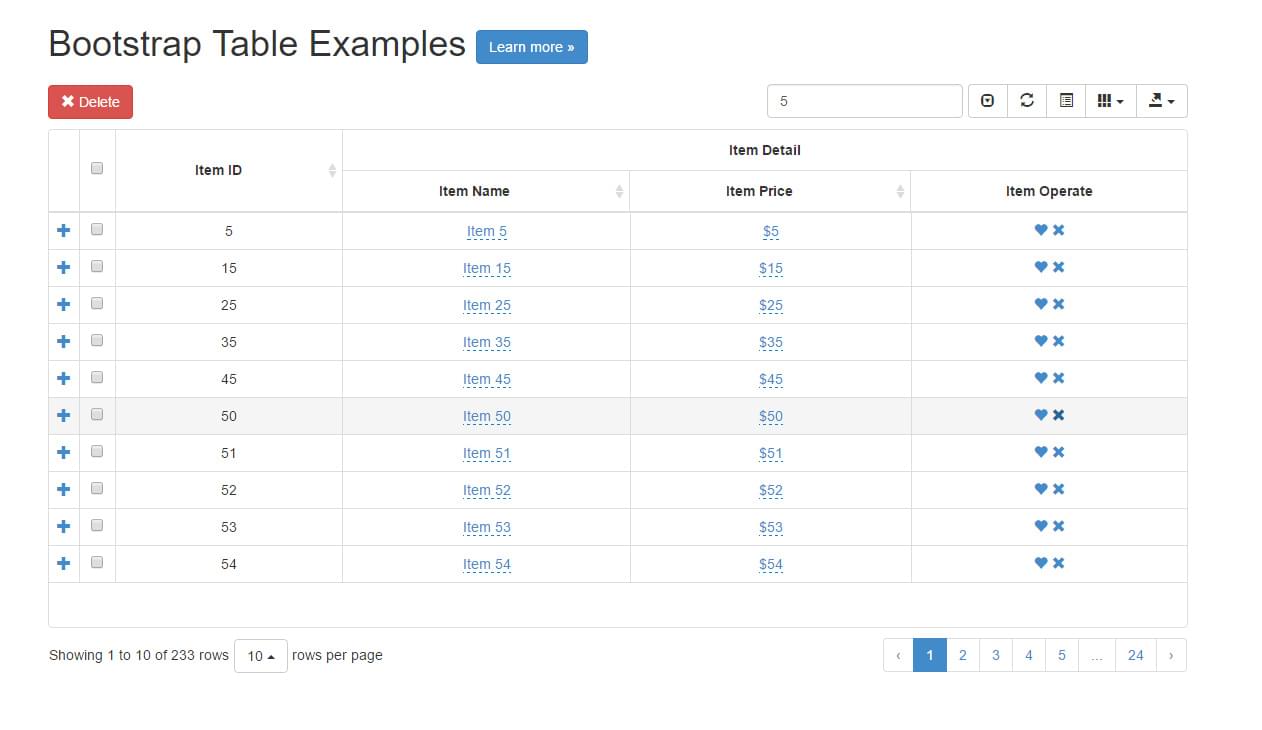
CSS는 여전히 널리 사용되며 Bootstrap은 최고의 CSS 프레임워크 중 하나로 바로 그 자리에 있습니다. Bootstrap 테이블 플러그인은 다음을 제공하는 기능이 풍부하고 가벼운 테이블 플러그인입니다.

플러그인의 가장 중요한 것 중 하나는 완전히 반응하도록 테이블 스타일을 변경할 수 있으므로 플러그인의 기능과 범위가 놀랍다는 것입니다. 이 외에도 필터링, 검색, 열 조건부 표시 등과 같은 기능을 더 추가할 수 있습니다. 열을 숨겨서 테이블을 매우 간단하게 만들 수도 있습니다.
플러그인은
플러그인은 역사적으로 사용자를 지원하는 데 탁월했으며 더 나은 제품을 만들기 위해 지속적으로 반복되었습니다. 이것을 선택하는 것이 현명한 선택이 될 수 있습니다. 플러그인은 또한 광범위한 유용한 서비스를 제공하기 위해 많은 확장 기능을 제공합니다.
소소한 정보 : 풍부한 확장. CSV 및 JSON으로 내보내기.
플러그인 받기: 웹사이트 및 데모 .
3. jQuery 테이블 소터
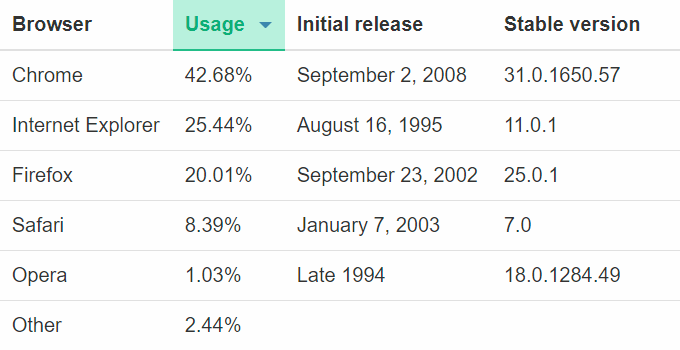
jQuery Table Sorter는 페이지 새로 고침 없이 THEAD TBODY 태그가 있는 HTML 테이블을 정렬 가능하게 만드는 jQuery 테이블 플러그인입니다.

이 플러그인은 셀에 연결된 데이터를 포함하여 많은 데이터 유형을 구문 분석하고 정렬할 수 있습니다. Table Sorter 플러그인에는 많은 기능이 있습니다. 다중 열 및 다중 본문을 정렬할 수 있습니다.
플러그인의 가장 중요한 측면 중 하나는 브라우저 간 호환입니다. 즉, IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ 등과 동시에 호환됩니다. 사용의 확장성을 높이는 Plugin을 사용하여 위젯 시스템을 가질 수 있습니다.
공식 사이트 에서 플러그인을 보고 Github에서 다운로드할 수 있습니다.
4. 데이터 테이블
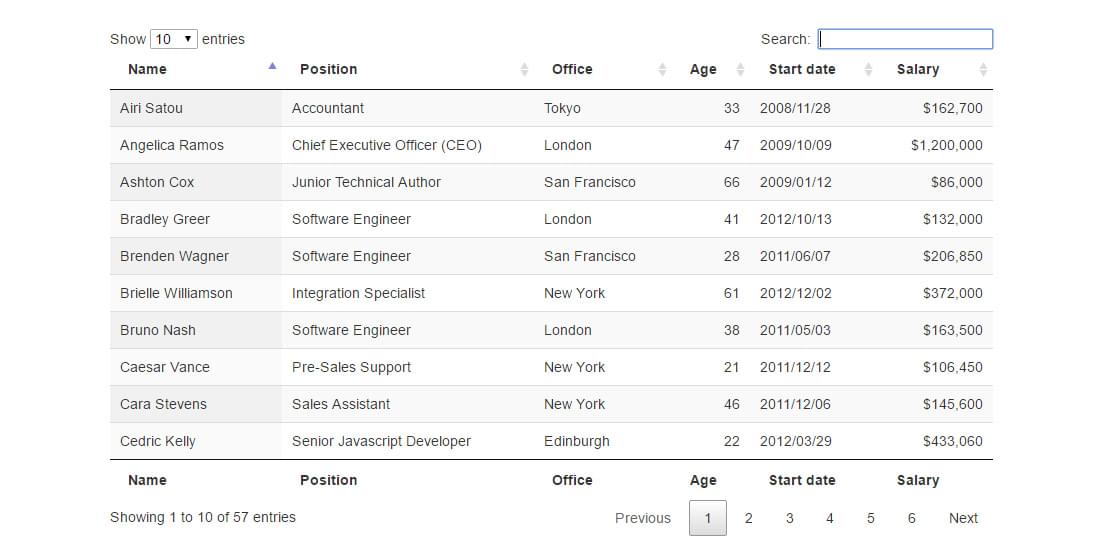
이것은 정렬, 필터링, 페이지 매김 및 사용자 정의 테마와 같은 테이블을 생성하기 위한 추가 기능을 제공하는 광범위한 플러그인입니다. 플러그인은 다른 플러그인과 다르며 광범위한 문서를 제공하므로 테이블 생성을 마스터할 수 있습니다.

광범위한 기능과 사용자 정의는 플러그인을 개발자에게 친숙하게 만듭니다. 플러그인은 다양한 기능뿐만 아니라 견고한 문서도 제공합니다. 플러그인의 스타일을 변경하기 위한 CSS 프레임워크와의 통합은 상당히 훌륭합니다.
플러그인의 멋진 부분 중 하나는 GitHub 버그 보고서를 통한 프리미엄 지원 시스템 또는 지원 포럼을 통해 개발자와 직접 연락할 수 있다는 것입니다. 또한 DataTable을 엔터프라이즈 시스템이나 미션 크리티컬한 것으로 통합하려는 경우. 이 경우 다음과 같은 엔터프라이즈 라이선스를 구입할 수 있습니다.
전반적인 접근 방식에서 DataTables 는 지원 및 도우미의 선택적 요소와 함께 개발자 중심 기능을 제공한다고 말할 수 있습니다.
플러그인 받기: 웹사이트 및 데모.
5. 정렬 가능 – jQuery 플러그인
Sortable 은 기본적으로 테이블 정렬에 사용되는 가장 눈에 띄는 jQuery 플러그인 중 하나입니다. 정렬 기능을 추가하려면 이 jQuery 플러그인을 추가하기만 하면 모든 작업이 완료됩니다! ?

이 플러그인은 다음을 기반으로 하는 오픈 소스 플러그인입니다.
이 플러그인은 모바일 친화적이며 작은 설치 공간을 포함하고 종속성이 없습니다. IE8+ , Firefox 4+ , Current Webkit(Chrome, Safari) 및 Opera 에서도 동시에 실행할 수 있는 크로스 브라우저 호환입니다.
환경에 플러그인을 구현하려면 스타일과 소스 스크립트만 포함하면 됩니다. 이해를 돕기 위해 샘플 코드 베이스가 아래에 나와 있습니다.

<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>다음으로 테이블과 일부 클래스에 정렬 가능한 속성을 추가합니다.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>이제 페이지를 새로고침하지 않고도 표를 정렬할 수 있습니다. 이것이 당신이 그것을 가능하게 할 수 있는 방법입니다.
플러그인 받기: 웹사이트 및 GitHub.
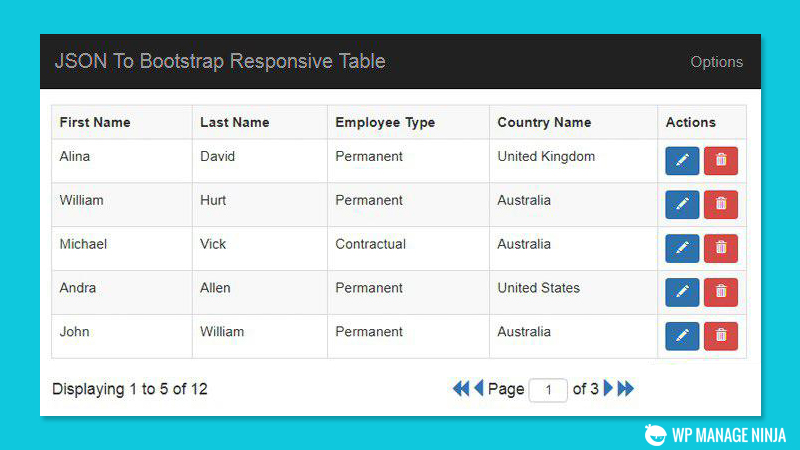
6. JSON을 부트스트랩 테이블로
JSON To Bootstrap Table jQuery 플러그인을 사용하면 JSON 파일 데이터에서 반응형 테이블을 부트스트랩할 수 있습니다. 플러그인은 백엔드에서 가져온 데이터로 가득 찬 테이블을 생성합니다.

이 플러그인은 페이지 매김 및 작업 버튼이 있는 부트스트랩 응답 테이블을 표시하는 뛰어난 플러그인입니다. JSON 데이터를 구문 분석하고 JSON to Bootstrap 테이블 플러그인에 전달하면 동적으로 테이블이 생성됩니다.
이 jQuery 플러그인을 사용하여 페이지 크기, 기본 키 열, 표시/숨기기/편집, 작업 버튼 삭제 등을 지정할 수 있습니다.
플러그인 가져오기: C odecanyon 웹사이트.
7. TinyTable – jQuery 테이블 플러그인
TinyTable은 모든 종류의 반응형 테이블을 만드는 데 사용되는 스마트 jQuery 테이블 플러그인입니다. 모든 테이블은 모바일/전화 브라우저에서 멋지게 보이며 이 플러그인은 테이블을 모바일 친화적인 형식으로 만드는 데 도움이 됩니다.

플러그인은 테이블 너비를 브라우저 창의 최대 너비로 자동 변환합니다. 테이블을 특별한 컨테이너에 보관하고 th에 표시될 때 오버플로라는 옵션이 있습니다.
테이블을 길이에 따라 사이트를 확장하는 2열 테이블로 변환하는 또 다른 옵션이 있습니다. 또한 플러그인을 사용하여 긴 테이블을 아름답게 표시하는 여러 옵션을 가질 수 있습니다.
플러그인은 IE9, IE10, IE11, Firefox, Safari, Opera 및 Chrome 등과 브라우저 간 호환이 가능합니다. 이것은 선택하여 작업할 수 있는 스마트 jQuery 플러그인입니다.
플러그인 받기: C odecanyon 웹사이트.
8. Tablesaw - 무료 jQuery 플러그인
이것은 고품질 화면 해상도를 유지하면서 반응형 테이블 보기를 사용하는 무료 jQuery 플러그인입니다. 적절한 스크리닝 해상도로 반응형 테이블 디자인을 유지하는 것은 개발자에게 여전히 어려운 과제입니다.

Tablesaw jQuery 플러그인에는 테이블이 응답하는 방식을 설정할 수 있는 여러 유형의 모드가 포함되어 있습니다. 모드의 최종 목록은 다음과 같습니다.
- 스택 – 이렇게 하면 테이블 헤더가 왼쪽에 헤더가 있고 오른쪽에 데이터가 있는 두 개의 열 레이아웃으로 스택될 수 있습니다. 뷰포트의 너비가 40em 또는 640px보다 작을 때 발생합니다.
- 열 토글 – 사용자가 열의 가시성을 설정할 수 있습니다.
- 스와이프 모드 – 스와이프 모드를 사용합니다.
- 모드 전환기 - 다른 모드 사이를 전환하는 데 사용됩니다.
- Sortable – 테이블 데이터를 정렬하는 데 사용됩니다.
- Kitchen Sink – 모든 모드를 단일 장치로 결합하는 데 사용됩니다.
- 모두 선택 - 열의 다른 확인란을 토글하는 데 사용하는 확인란을 활성화합니다.
이 플러그인은 IE9+, Android 브라우저 2.3 및 Blackberry OS 6+에서 A급 지원을 위해 머스타드를 잘라냈습니다.
플러그인 가져오기: GitHub .
9. Tablesorter -jQuery 테이블 플러그인
Tablesorter jQuery 플러그인은 표준 HTML 테이블을 정렬 가능한 테이블로 바꾸는 데 사용되는 무료 플러그인입니다. 플러그인의 좋은 부분은 테이블을 정렬하는 동안 페이지를 다시 로드할 필요가 없다는 것입니다. 플러그인은 셀에 연결된 데이터를 포함하여 다양한 유형의 데이터를 쉽게 정렬하고 구문 분석할 수 있습니다.

Tablesorter를 사용하면 영숫자 정렬, 페이지 콜백 기능, 다중 위젯, 고정 헤더, UI 테마 애플리케이션, 열 필터,
Tablesorter는 Bootstrap V2-4를 지원하며 일반 텍스트, URL, 부동 소수점, 정수, 통화, IP 주소, 날짜 및 시간 등을 정렬하는 데 사용할 수 있는 파서를 제공합니다. 사용자 정의를 직접 만들 수도 있습니다. 플러그인은 축소된 25k에서 시작하는 코드 크기가 매우 작습니다.
플러그인 가져오기: GitHub .
10. FooTable – jQuery 테이블 플러그인
FooTable은 일반 HTML 테이블을 반응형으로 만드는 jQuery 플러그인입니다. 플러그인은 jQuery에 내장되어 있으며 기본적으로 Bootstrap과 함께 작동합니다. 이것은 테이블을 그 어느 때보 다 똑똑하게 만드는 스마트 플러그인입니다.

FooTable을 사용하면 더 작은 장치에서 특정 열을 숨기고 큰 테이블에 대한 테이블 크기 조정을 제거할 수 있습니다. 따라서 사용자는 각 행을 확장하여 숨겨진 열의 내용을 볼 수 있습니다.
이 플러그인으로 생성된 테이블에 데이터 열이 몇 개 있더라도 FooTable은 이러한 모든 HTML 테이블을 확장 가능한 반응형 테이블로 변환합니다.
플러그인은 3가지 기성 테이블 테마로 사용자를 용이하게 하며 테이블 어디에나 사용자 정의 CSS를 추가할 수 있습니다. CSS 선택기를 사용하여 사이트의 특정 테이블을 타겟팅할 수 있습니다.
플러그인 가져오기: GitHub .
사이트에 동적 테이블을 생성하는 동안 사용할 수 있는 가장 영향력 있는 jQuery 플러그인입니다. 여기에 나열된 모든 플러그인은 테이블 생성과 거의 동일한 방식으로 수행하는 것을 목표로 합니다. 위에서 언급한 이러한 플러그인 중 하나가 가장 적합한 옵션이 될 수 있습니다.
게시물을 읽은 후 가장 좋은 방법으로 동일한 목적을 제공하는 WordPress용 플러그인을 생각할 수 있습니다. 워드프레스 친화적인 방식으로 jQuery 라이브러리와 부트스트랩 프레임워크의 조합으로 구축된 Ninja Tables WordPress Plugin 을 추천합니다.
Ninja Tables 플러그인 받기
결론
실제 사례에서 사이트에 테이블을 추가할 수 있는 방법은 매우 많으며 어떤 플랫폼에서 사용하려는 플러그인 유형에 따라 달라집니다. 귀하는 WordPress 사용자가 아니거나 사용자일 수 있습니다.
WordPress가 아닌 경우 위에 언급된 목록 중 하나를 사용할 수 있습니다. 또는 WordPress 사용자라면 두 번째 의심 없이 Ninja Tables를 사용하는 것이 좋습니다.
이미 그 중 하나를 사용하고 있다면 플러그인 사용 경험에 대해 알려주십시오. 또는 아직 시도하지 않았다면 그 중 하나를 시도하십시오. 주제와 관련된 제안 사항이나 필요한 경우 요구 사항에 대해 알려주십시오.
WordPress 사용자라면 Ninja Tables를 확실히 사용할 것입니다.

