Los 10 mejores complementos de jQuery Table en 2020
Publicado: 2018-11-03¿Está buscando una manera de crear tablas sólidas con diversas propiedades de diseño aumentado?
¡Aquí, he enumerado 10 complementos de tabla jQuery que lo ayudarán a hacerlo y mucho más!
Hubo un tiempo en que las tablas se usaban mucho en contenidos y maquetaciones web para diferentes propósitos. Ahora, en esta época moderna, los diseños basados en tablas están principalmente muertos y el enfoque ha cambiado un poco. Por lo tanto, si necesita alguna tabla en la web, es básicamente para mostrar los datos tabulares del problema respectivo.

Con el paso del tiempo, el concepto del proceso de demostración de la mesa ha cambiado mucho. La mesa compatible con dispositivos móviles es ahora la demanda del tiempo. Hay muchas más cuestiones que han entrado en consideración hoy en día. Al ser una parte más antigua del HTML, las tablas generalmente no se adaptan mejor a los diseños centrados en dispositivos móviles, ni suelen ofrecer ninguna funcionalidad avanzada lista para usar. Las tablas son básicamente para mostrar sus datos, y para algunos casos de uso, eso está bien.
Sin embargo, a menudo es posible que desee que las tablas sean más contemporáneas con una perspectiva compatible con dispositivos móviles al demostrar un diseño receptivo o al proporcionar funciones adicionales como búsqueda, filtrado, clasificación u otras características avanzadas. Por lo tanto, en esta publicación, repasaré una selección de complementos con jQuery para crear, ampliar y mejorar cualquier tipo de tabla.
Los mejores complementos gratuitos de jQuery Table
Aquí, he recopilado para usted las 10 mejores soluciones de complementos de tabla jQuery de código abierto que puede ejecutar por su cuenta en sus páginas web, ¡espero que esto lo ayude y que le gusten! Sumerjámonos directamente en la publicación y descubramos los mejores complementos de tabla jQuery.
1. Dinamizable

El complemento Dynatable jQuery le brinda control sobre las tareas de creación de una tabla y, por supuesto, el complemento definitivamente merece una mirada. En algunos casos, cuando estás totalmente metido en JavaScript/jQuery, algunos de los ejemplos o la documentación pueden asustarte.
Por lo tanto, al usar Dynatble encontrará todo bastante listo para usar y no debe preocuparse. Todo se puede configurar y puede usar el complemento perfectamente usando su configuración predeterminada y, lo que es más importante, no necesitará ningún personalizador para pulir ninguna tabla.
Una cosa, aunque el complemento es relativamente antiguo, el complemento aún funciona y ofrece un montón de características con excelentes funcionalidades. Además, el complemento cuenta con 70,572 descargas y le ofrece documentación precisa.
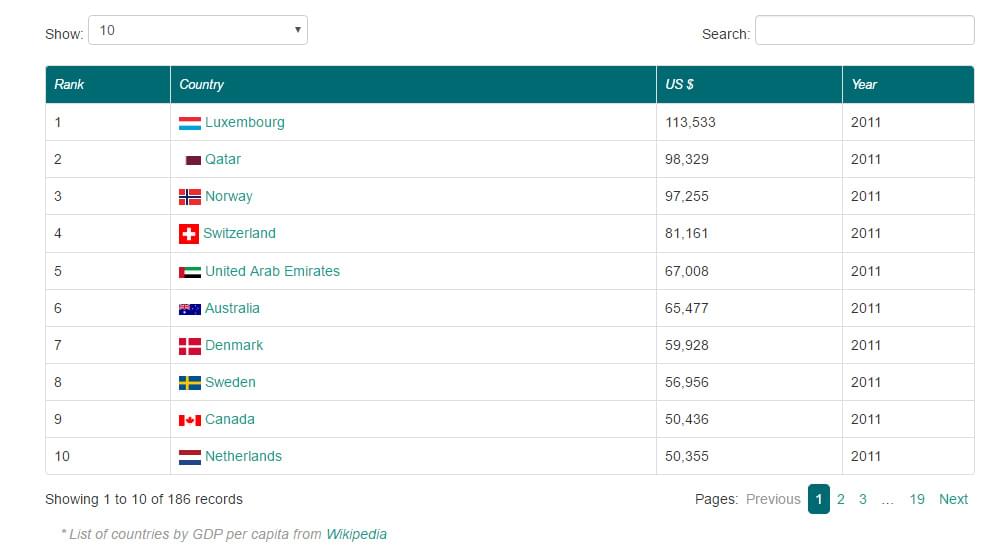
Dynatable permite a sus usuarios una clasificación inteligente lista para usar de una o varias columnas y también puede hacer clic en el encabezado una vez para ascender, nuevamente para descender y nuevamente para detener la clasificación por esa columna. Esta podría ser una gran solución para cumplir sus propósitos.
Tidbits: consulta personalizada y clasificación personalizada.
Obtenga el complemento: sitio web y GitHub .
2. Tabla de arranque
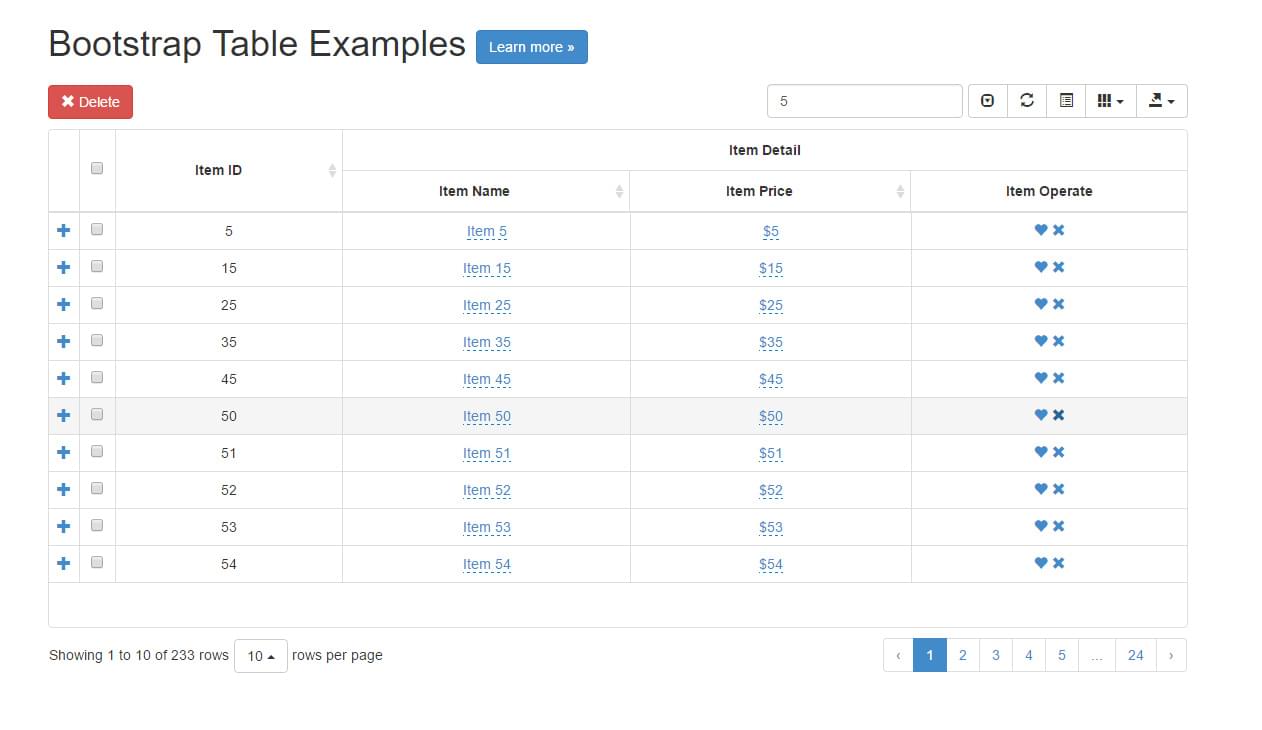
CSS sigue siendo muy popular y Bootstrap está a la altura como uno de los marcos CSS líderes. El complemento de tabla Bootstrap es un complemento de tabla ligero y rico en funciones que proporciona

Una de las cosas más importantes del complemento es el poder y el alcance del complemento es increíble, ya que puede cambiar el estilo de sus tablas para que respondan completamente. Además de esto, puede agregar más funciones como filtrado, búsqueda, visualización condicional de columnas, etc. También puede ocultar columnas para que la tabla sea bastante simple.
El complemento es mantenido por
Históricamente, el complemento es excelente para brindar soporte a sus usuarios y se ha iterado continuamente para convertirlo en un mejor producto. Elegir esta podría ser una buena opción para ti. El complemento también ofrece un montón de extensiones para proporcionar una gran cantidad de servicios útiles.
Tidbits : extensión ingeniosa. Exportando a CSV y JSON.
Obtenga el complemento: sitio web y demostración .
3. Clasificador de tablas jQuery
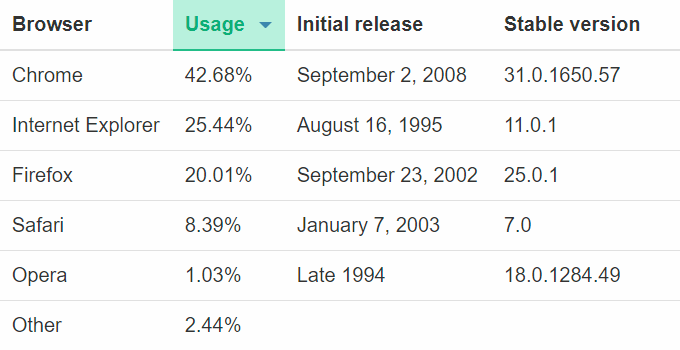
jQuery Table Sorter es un complemento de tabla jQuery que hace que la tabla HTML con etiquetas THEAD TBODY se pueda ordenar sin necesidad de actualizar la página.

Este complemento puede analizar y clasificar tantos tipos de datos, incluidos los datos vinculados en una celda. Hay muchas características del complemento Table Sorter. Le permite ordenar varias columnas y varios cuerpos.
Uno de los aspectos más importantes del complemento es la compatibilidad entre navegadores, lo que significa que se adapta simultáneamente a IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+, etc. Puede tener el sistema de widgets usando el complemento que aumenta la extensibilidad del uso.
Puede ver el complemento desde su sitio oficial y obtenerlo de Github.
4. Tablas de datos
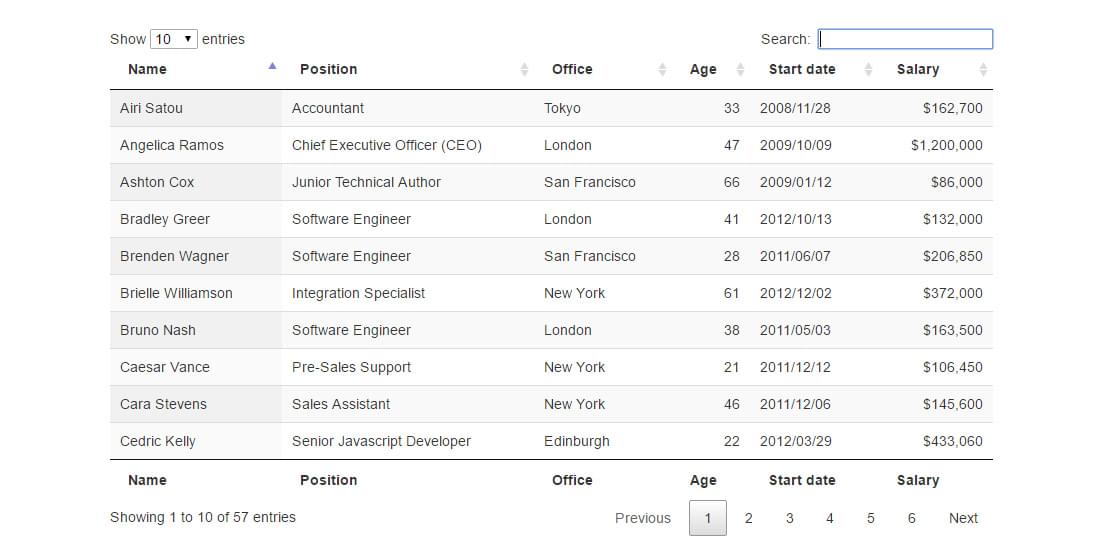
Este es un complemento extenso que le brinda una funcionalidad adicional para crear tablas, como clasificación, filtrado, paginación y temas personalizados. El complemento es diferente a los demás y ofrece una cantidad completa de documentación para que pueda dominar la creación de su tabla.

Las amplias funciones y la personalización hacen que el complemento sea fácil de usar para los desarrolladores. El complemento proporciona no solo funcionalidades versátiles sino también documentación sólida. La integración con los marcos CSS para cambiar el estilo del complemento es bastante majestuosa.
Una de las partes interesantes del complemento es su sistema de soporte premium a través de los informes de errores de GitHub o el contacto directo con el desarrollador a través del foro de soporte. Además, si desea integrar DataTables en un sistema empresarial o algo de misión crítica. En ese caso, puede comprar una licencia empresarial que
En un enfoque general, puedo decir que DataTables le ofrece funciones centradas en el desarrollador con el elemento opcional de soporte y asistente.
Obtenga el complemento: sitio web y demostración.
5. Ordenable – Complemento jQuery
Sortable es uno de los complementos de jQuery más destacados que básicamente funciona para ordenar tablas. Si desea agregar alguna funcionalidad de clasificación, solo necesita agregar este complemento jQuery y ¡todo estará listo! ?

Este complemento es un complemento de código abierto que se basa en
Este complemento es compatible con dispositivos móviles y contiene una pequeña huella y no tiene dependencias. Es compatible con varios navegadores y puede ejecutarse simultáneamente con IE8+ , Firefox 4+ , Current Webkit (Chrome, Safari) y Opera también.

Para implementar el complemento con su entorno, solo necesita incluir estilos y el script de origen. A continuación se proporciona una base de código de muestra para su mejor comprensión.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>A continuación, agregue el atributo ordenable a la tabla y algunas clases.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Ahora, puede ordenar su tabla sin recargar la página. Así es como puedes hacer que suceda.
Obtenga el complemento: sitio web y GitHub.
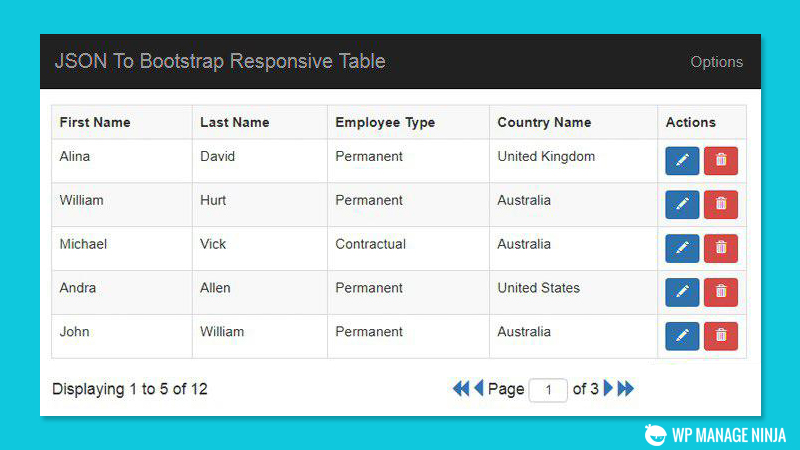
6. JSON a la tabla Bootstrap
JSON To Bootstrap Table El complemento jQuery le permite Bootstrap tablas de respuesta a partir de datos de archivos JSON. El complemento creará una tabla llena de datos que se obtienen del backend.

Este complemento es un excelente complemento que muestra la tabla de respuesta de Bootstrap con paginación y botones de acción. Solo necesita analizar sus datos JSON y pasarlos al complemento de tabla JSON to Bootstrap y creará dinámicamente una tabla.
Con este complemento de jQuery, puede especificar el tamaño de la página, la columna de la clave principal, mostrar/ocultar/editar, eliminar el botón de acción, etc.
Obtenga el complemento: Codecanyon Sitio web.
7. TinyTable – Complemento de tabla jQuery
TinyTable es un complemento de tabla jQuery inteligente que se utiliza para crear cualquier tipo de tablas receptivas. Todas las tablas se verán geniales en el navegador del móvil/teléfono y este complemento lo ayudará a hacer que su tabla tenga un formato compatible con dispositivos móviles.

El complemento convertirá el ancho de la tabla automáticamente al ancho máximo de la ventana del navegador. Hay una opción llamada desbordamiento que mantendrá la tabla en un contenedor especial y cuando se muestre en la pantalla.
Hay otra opción que es convertir la tabla en una tabla de 2 columnas que amplíe su sitio a lo largo de su longitud. Además, al usar el complemento, puede tener múltiples opciones para mostrar tablas largas embelleciéndolas.
El complemento es compatible con todos los navegadores con IE9, IE10, IE11, Firefox, Safari, Opera y Chrome, etc. Este es un complemento jQuery inteligente que puede seleccionar para trabajar.
Obtenga el complemento: Sitio web de Codecanyon.
8. Tablesaw: complemento gratuito de jQuery
Este es un complemento gratuito de jQuery que utiliza una vista de tabla receptiva manteniendo las resoluciones de pantalla de calidad. Todavía es un desafío para los desarrolladores mantener un diseño de tabla receptivo con la resolución de pantalla adecuada.

El complemento Tablesaw jQuery incluye varios tipos de modos que le permiten configurar la forma en que responderán sus tablas. Una breve lista de los modos se da a continuación:
- Apilar : esto permitirá que los encabezados de las tablas se apilen en diseños de dos columnas con los encabezados a la izquierda y los datos a la derecha. Ocurre cuando la ventana gráfica tiene menos de 40 em o 640 px de ancho.
- Alternar columna : permite a los usuarios establecer la visibilidad de la columna.
- Modo de deslizamiento: hacer uso de los modos de deslizamiento.
- Conmutador de modo : se utiliza para cambiar entre diferentes modos.
- Ordenable : se utiliza para ordenar los datos de la tabla.
- Fregadero de cocina : se utiliza para combinar todos los modos en una sola unidad.
- Marcar todo : habilita una casilla de verificación que se usará para alternar las otras casillas de verificación en una columna.
Este complemento es perfecto para soporte de grado A con IE9+, Android Browser 2.3 y Blackberry OS 6+.
Obtenga el complemento: GitHub .
9. Complemento Tablesorter -jQuery Table
Tablesorter jQuery plugin es un complemento gratuito que se utiliza para convertir una tabla HTML estándar en una buena tabla ordenable. La parte buena del complemento es que no necesita recargar la página mientras ordena la tabla. El complemento puede ordenar y analizar fácilmente muchos tipos de datos, incluidos los datos vinculados en una celda.

Al usar Tablesorter, puede obtener un nuevo enriquecimiento como: clasificación alfanumérica, funciones de devolución de llamada de página, múltiples widgets, encabezados fijos, aplicación de tema de interfaz de usuario, filtros de columna,
Tablesorter es compatible con Bootstrap V2-4 y tiene analizadores disponibles para clasificar texto sin formato, URL, números flotantes, números enteros, moneda, dirección IP, fechas y horas, etc. También puede crear uno personalizado. El complemento es muy pequeño en tamaño de código a partir de solo 25k minificado.
Obtenga el complemento: GitHub .
10. FooTable – Complemento de tabla jQuery
FooTable es un complemento de jQuery que hace que la tabla HTML simple responda. El complemento está integrado en jQuery y básicamente funciona con Bootstrap. Este es un complemento inteligente que hace que sus tablas sean más inteligentes que nunca.

FooTable le permite ocultar ciertas columnas en dispositivos más pequeños y eliminar la escala de la tabla para la tabla grande. Por lo tanto, los usuarios pueden expandir cada fila para ver el contenido de las columnas ocultas.
No importa cuántas columnas de datos pueda tener en la tabla creada por este complemento, FooTable transforma todas esas tablas HTML en tablas receptivas expandibles.
El complemento facilita a sus usuarios 3 temas de mesa listos para usar y pueden agregar CSS personalizado en cualquier lugar de la mesa. Usando un selector de CSS, puede apuntar a cualquier tabla específica en su sitio.
Obtenga el complemento: GitHub .
Estos son los complementos de jQuery más influyentes que puede tener al crear cualquier tabla dinámica en su sitio. Todos los complementos enumerados aquí tienen como objetivo funcionar casi de la misma manera para crear tablas. Cualquiera de estos complementos mencionados anteriormente podría ser la mejor opción para usted.
Después de leer la publicación, es posible que esté pensando en cualquier complemento para WordPress que sirva para el mismo propósito de una manera mucho mejor. Le recomendaría el complemento de WordPress Ninja Tables, que está construido con la combinación de la biblioteca jQuery y el marco Bootstrap de una manera amigable con WordPress.
Obtener el complemento de mesas Ninja
Conclusión
En los casos prácticos, hay muchas maneras de agregar las tablas en su sitio, depende de usted qué tipos de complementos desea usar en qué plataforma. Puede que no sea un usuario de WordPress o que lo sea.
Si no utiliza WordPress, puede usar cualquiera de los mencionados anteriormente en la lista. O si eres un usuario de WordPress, te sugiero encarecidamente que optes por Ninja Tables sin dudarlo.
Si ya está utilizando alguno de ellos, hágamelo saber acerca de su experiencia con el complemento. O si aún no lo has probado, prueba cualquiera de ellos. Háganos saber acerca de sus requisitos si necesita o alguna sugerencia con respecto al tema.
Si eres un usuario de WordPress, definitivamente usarías Ninja Tables.

