2020 年 10 個最佳 jQuery 表格插件
已發表: 2018-11-03尋找一種方法來創建具有不同屬性增強佈局的實體表?
在這裡,我列出了 10 個 jQuery 表格插件,它們將幫助您完成此任務以及更多!
曾經有一段時間,表格被廣泛用於不同目的的內容和 Web 佈局中。 現在,在這個現代時代,基於表格的佈局主要是死的,並且方法已經發生了一些變化。 因此,如果您需要網絡上的任何表格,它基本上是用於顯示相應問題的表格數據。

隨著時間的推移,表格演示過程的概念發生了很大變化。 移動友好的桌子現在是時代的需求。 現在有更多的問題需要考慮。 作為 HTML 的舊部分,表格通常不適合以移動為中心的設計,它們通常也不提供任何開箱即用的高級功能。 表格基本上用於顯示您的數據,對於某些用例,這很好。
但是,您通常可能希望通過提供響應式佈局或提供附加功能(例如搜索、過濾、排序或其他高級功能)來使表格更具現代感並具有移動友好的外觀。 因此,在這篇文章中,我將通過一系列 jQuery 驅動的插件來創建、擴展和增強任何類型的表格。
最好的免費 jQuery 表格插件
在這裡,我為您收集了 10 個最好的開源 jQuery 表格插件解決方案,您可以在自己的網頁上執行這些解決方案,希望對您有所幫助,並且您會喜歡它們! 讓我們直接進入帖子並找出最好的 jQuery 表格插件。
1. 可動態化

Dynatable jQuery 插件讓您可以控制創建表格的任務,當然,該插件絕對值得一看。 在某些情況下,當您完全沉浸在 JavaScript/jQuery 中時,一些示例或文檔可能會嚇到您。
因此,使用 Dynatble,您會發現一切都已準備就緒,無需擔心。 一切都可以設置,您可以使用其默認配置完美地使用該插件,最重要的是您不需要任何定制器來修飾任何表格。
有一件事,儘管該插件相對較舊,但該插件仍然可以使用並提供大量功能強大的功能。 此外,該插件擁有 70,572 次下載,並為您提供精確的文檔。
Dynatable 允許其用戶進行單列或多列,開箱即用的智能排序,您還可以單擊標題一次升序,再次降序,再次停止按該列排序。 這可能是一個很好的解決方案,可以滿足您的目的。
花絮:自定義查詢和自定義排序。
獲取插件:網站和GitHub 。
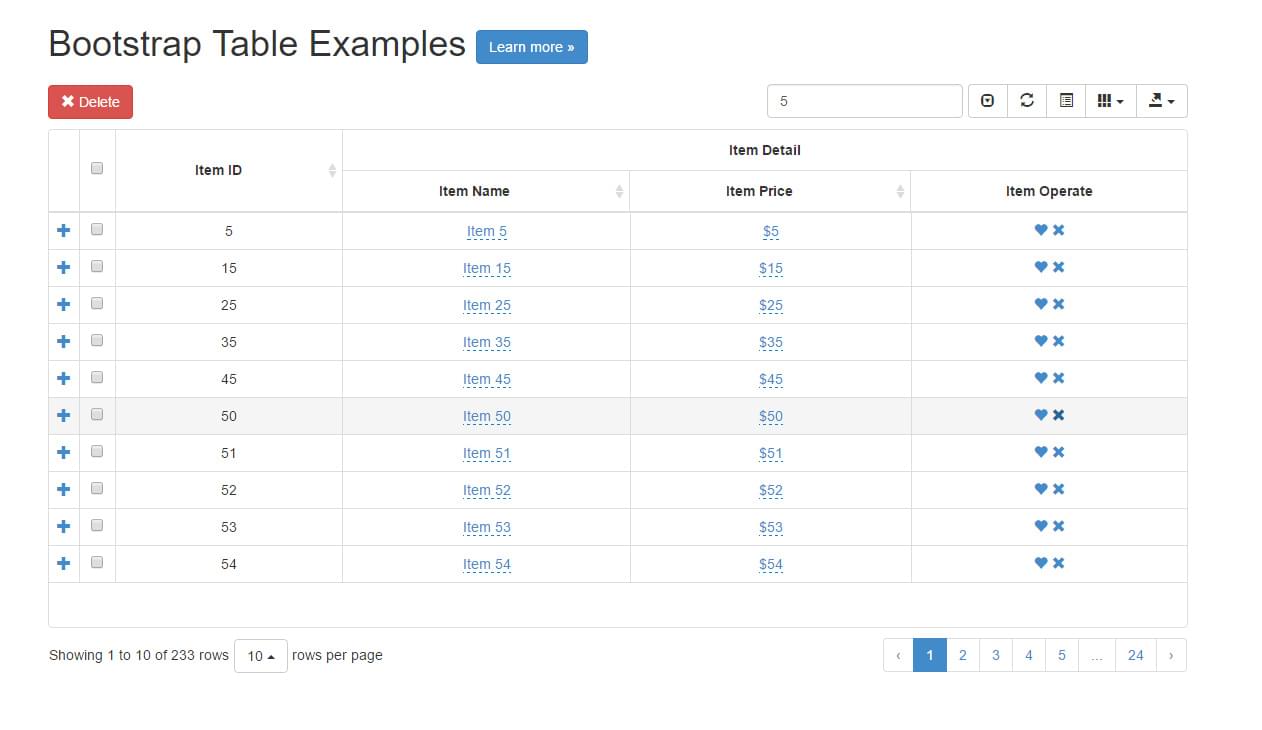
2. 引導表
CSS 仍然很流行,Bootstrap 是領先的 CSS 框架之一。 Bootstrap 表格插件是一個功能豐富且輕量級的表格插件,提供

該插件最重要的事情之一是該插件的功能和範圍令人驚嘆,因為您可以重新設計表格以使其完全響應。 除此之外,您還可以添加更多功能,如過濾、搜索、列條件顯示等。 您還可以隱藏列以使表格非常簡單。
該插件由
該插件歷來在為其用戶提供支持方面表現出色,並且不斷對其進行迭代以使其成為更好的產品。 選擇這個對您來說可能是一個明智的選擇。 該插件還提供了許多擴展來提供大量有用的服務。
花絮:資源豐富的擴展。 導出為 CSV 和 JSON。
獲取插件:網站和演示。
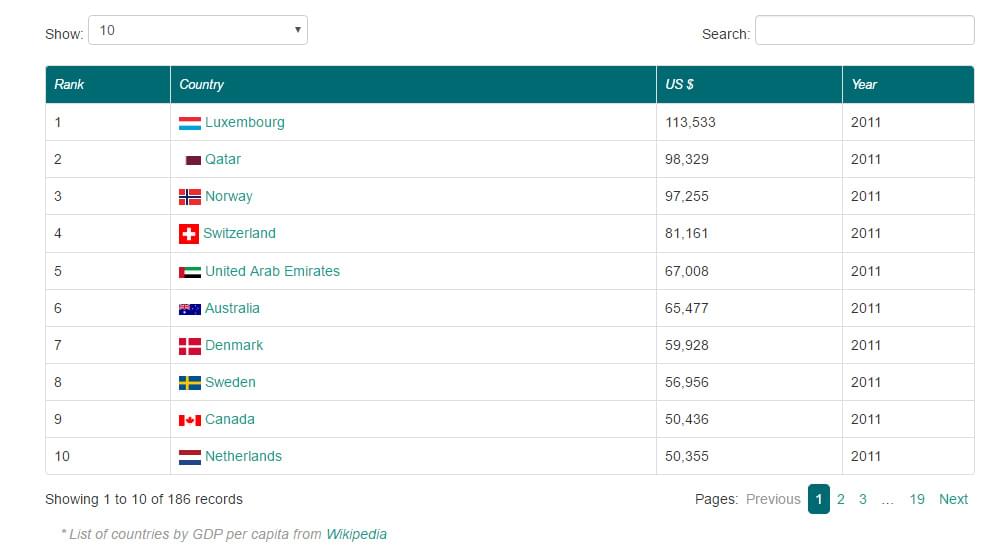
3. jQuery 表格排序器
jQuery Table Sorter 是一個 jQuery 表格插件,它可以將帶有 THEAD TBODY 標記的 HTML 表格變成可排序的,無需任何頁面刷新。

該插件可以解析和排序如此多的數據類型,包括單元格中的鏈接數據。 Table Sorter 插件有很多功能。 它允許您對多列和多主體進行排序。
該插件最重要的方面之一是跨瀏覽器兼容,這意味著它同時適用於 IE 6.0+、FF2+、Safari 2.0+、Opera 9.0+ 等。 您可以使用提高使用可擴展性的插件來擁有小部件系統。
您可以從他們的官方網站查看該插件並從 Github 獲取。
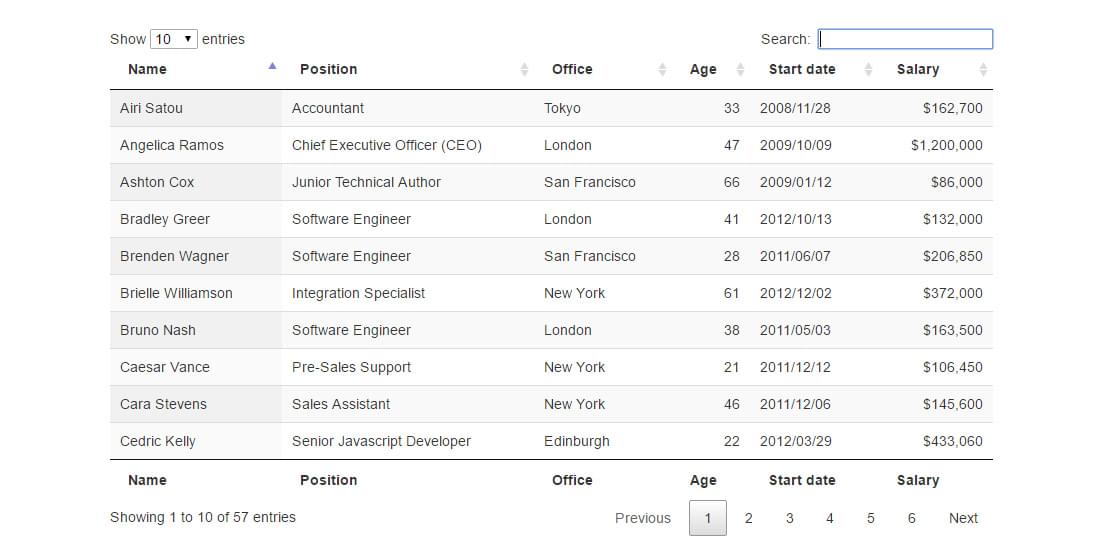
4. 數據表
這是一個廣泛的插件,它為您提供了用於創建任何表格的附加功能,例如排序、過濾、分頁和自定義主題。 該插件與其他插件不同,它提供了大量的文檔,以便您可以掌握您的表格創建。

廣泛的功能和定制使插件對開發人員友好。 該插件不僅提供了多種功能,還提供了可靠的文檔。 與 CSS 框架集成以改變插件的樣式是相當雄偉的。
該插件最酷的部分之一是其通過 GitHub 錯誤報告或通過支持論壇與開發人員直接聯繫的高級支持系統。 此外,如果您想將 DataTables 集成到企業系統或關鍵任務中。 在這種情況下,您可以購買企業許可證
總體而言,我可以說DataTables為您提供以開發人員為中心的功能以及可選的支持和助手元素。
獲取插件:網站和演示。
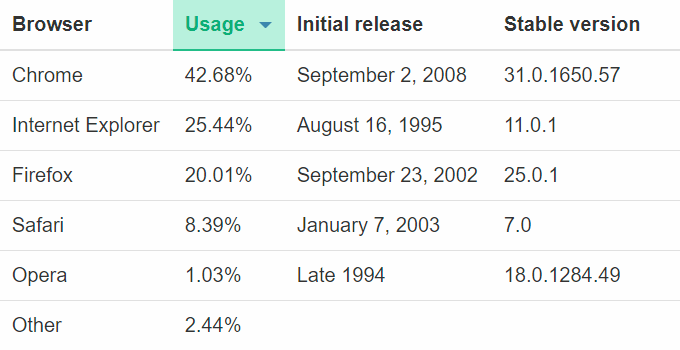
5. 可排序 - jQuery 插件
Sortable是最突出的 jQuery 插件之一,它基本上適用於對錶格進行排序。 如果你想添加任何排序功能,你只需要添加這個 jQuery 插件,一切都會完成! ?

這個插件是一個開源插件,基於
該插件適用於移動設備,佔用空間小且無依賴性。 它是一個跨瀏覽器兼容,可以與IE8+ 、 Firefox 4+ 、 Current Webkit(Chrome, Safari)和Opera同時運行。
要在您的環境中實現插件,您只需要包含樣式和源腳本。 下面給出了一個示例代碼庫,以便您更好地理解。
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>接下來,將 sortable 屬性添加到表和一些類中。

<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>現在,您可以在不重新加載頁面的情況下對錶格進行排序。 這就是你如何實現它的方法。
獲取插件:網站和 GitHub。
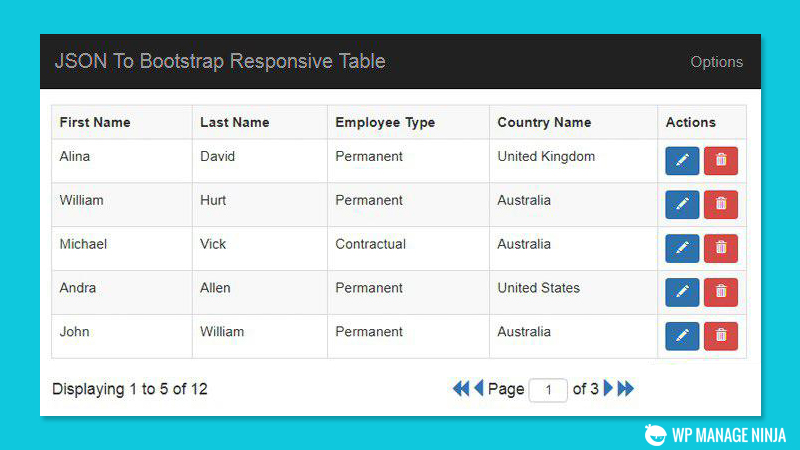
6. JSON 到引導表
JSON To Bootstrap Table jQuery 插件允許您從 JSON 文件數據引導響應表。 該插件將創建一個充滿從後端獲取的數據的表。

這個插件是一個極好的插件,可以顯示帶有分頁和操作按鈕的 Bootstrap 響應表。 您只需要解析您的 JSON 數據並將其傳遞給 JSON to Bootstrap 表插件,它將動態創建一個表。
使用這個 jQuery 插件,您可以指定頁面大小、主鍵列、顯示/隱藏/編輯、刪除操作按鈕等。
獲取插件: Codecanyon 網站。
7. TinyTable – jQuery 表格插件
TinyTable 是一個智能 jQuery 表格插件,用於創建任何類型的響應式表格。 所有表格在手機/手機瀏覽器中看起來都很棒,這個插件將幫助您製作適合移動設備的表格格式。

該插件會自動將表格寬度轉換為瀏覽器窗口的最大寬度。 有一個名為溢出的選項,它將把表格保存在一個特殊的容器中,當它顯示在
還有另一種選擇是將表格轉換為 2 列的表格,沿其長度延伸您的網站。 此外,使用該插件,您可以有多個選項來通過美化長表來展示它。
該插件跨瀏覽器兼容 IE9、IE10、IE11、Firefox、Safari、Opera 和 Chrome 等。這是一個可以選擇使用的智能 jQuery 插件。
獲取插件: Codecanyon 網站。
8. Tablesaw - 免費的 jQuery 插件
這是一個免費的 jQuery 插件,它使用響應式表格視圖來保持高質量的屏幕分辨率。 對於開發人員來說,保持具有適當篩選分辨率的響應式表格設計仍然是一個挑戰。

Tablesaw jQuery 插件包括幾種類型的模式,允許您設置表格的響應方式。 下面給出了這些模式的候選清單:
- 堆棧- 這將允許表格標題堆疊成兩列佈局,左側為標題,右側為數據。 當視口小於 40 em 或 640 px 寬時會發生這種情況。
- 列切換- 它使用戶能夠設置列的可見性。
- 滑動模式——利用滑動模式。
- 模式切換器——用於在不同模式之間切換。
- Sortable – 用於對錶格數據進行排序。
- Kitchen Sink – 它用於將所有模式組合在一個單元中。
- 全選- 它啟用一個複選框,用於切換列中的其他復選框。
這個插件減少了對 IE9+、Android Browser 2.3 和 Blackberry OS 6+ 的 A 級支持。
獲取插件:GitHub 。
9. Tablesorter -jQuery 表格插件
Tablesorter jQuery 插件是一個免費插件,用於將標準的 HTML 表格轉換為漂亮的可排序表格。 該插件的優點是在對錶格進行排序時不需要重新加載頁面。 該插件可以輕鬆排序和解析多種類型的數據,包括單元格中的鏈接數據。

使用 Tablesorter,您可以獲得新的豐富功能,如字母數字排序、頁面回調函數、多個小部件、粘性標題、UI 主題應用程序、列過濾器、
Tablesorter 支持 Bootstrap V2-4,它具有可用於對純文本、URL、浮點數、整數、貨幣、IP 地址、日期和時間等進行排序的解析器。您也可以自己定制一個。 該插件的代碼大小非常小,從 25k 開始縮小。
獲取插件:GitHub 。
10. FooTable – jQuery 表格插件
FooTable 是一個 jQuery 插件,它使純 HTML 表格響應。 該插件是內置的 jQuery,基本上可以與 Bootstrap 一起使用。 這是一個智能插件,可讓您的表格比以往更智能。

FooTable 允許您在較小的設備上隱藏某些列並消除大表的表縮放。 因此用戶可以展開每一行來查看隱藏列的內容。
無論您在此插件創建的表格中可能有多少列數據,FooTable 都會將所有這些 HTML 表格轉換為可擴展的響應式表格。
該插件為用戶提供了 3 個現成的表格主題,他們可以在表格的任何位置添加自定義 CSS。 使用 CSS 選擇器,您可以定位您網站上的任何特定表格。
獲取插件:GitHub 。
這些是您在網站上創建任何動態表格時可以擁有的最具影響力的 jQuery 插件。 此處列出的所有插件旨在以幾乎相同的方式執行創建表。 上面提到的這些插件中的任何一個都可能是您的最佳選擇。
閱讀完這篇文章後,您可能會想到任何 WordPress 插件,它以最好的方式服務於相同的目的。 我會推薦你 Ninja Tables WordPress 插件,它以 WordPress 友好的方式結合 jQuery 庫和 Bootstrap 框架構建。
獲取忍者桌插件
結論
在實際情況下,您可以通過多種方式在站點上添加表格,這取決於您要在哪個平台上使用哪種類型的插件。 您可能是非 WordPress 用戶,也可能是其中之一。
如果您是非 WordPress 用戶,則可以使用上述列表中提到的任何一種。 或者,如果您是 WordPress 用戶,我強烈建議您毫無疑問地選擇 Ninja Tables。
如果您已經在使用其中任何一個,請告訴我您使用該插件的體驗。 或者,如果您還沒有嘗試過,請嘗試其中的任何一個。 如果您需要或對該主題有任何建議,請告訴我們您的要求。
如果您是 WordPress 用戶,那麼您肯定會使用 Ninja Tables。

