10 สุดยอดปลั๊กอินตาราง jQuery ในปี 2020
เผยแพร่แล้ว: 2018-11-03กำลังมองหาวิธีสร้างตารางแบบทึบด้วยคุณสมบัติที่หลากหลายและเลย์เอาต์เสริมอยู่ใช่ไหม?
ที่นี่ฉันได้ระบุ 10 ปลั๊กอินตาราง jQuery ที่จะช่วยคุณทำและอีกมากมาย!
เคยมีช่วงหนึ่งที่มีการใช้ตารางอย่างกว้างขวางในเนื้อหาและรูปแบบเว็บเพื่อวัตถุประสงค์ที่แตกต่างกัน ในยุคปัจจุบันนี้ เลย์เอาต์แบบตารางส่วนใหญ่ตายไปแล้วและแนวทางก็เปลี่ยนไปเล็กน้อย ดังนั้น ถ้าคุณต้องการตารางใดๆ บนเว็บ ก็เป็นพื้นฐานสำหรับการแสดงข้อมูลตารางของปัญหาที่เกี่ยวข้อง

เมื่อเวลาผ่านไป แนวคิดของกระบวนการสาธิตโต๊ะเปลี่ยนไปมาก ตารางที่เหมาะกับอุปกรณ์พกพากำลังเป็นที่ต้องการของเวลา มีหลายประเด็นที่นำมาพิจารณาในปัจจุบัน เนื่องจากเป็นส่วนที่เก่ากว่าของ HTML โดยทั่วไปแล้วตารางจะไม่เหมาะที่สุดสำหรับการออกแบบที่เน้นมือถือเป็นหลัก และมักจะไม่มีฟังก์ชันขั้นสูงที่พร้อมใช้งานทันที ตารางมีไว้สำหรับแสดงข้อมูลของคุณโดยทั่วไป และในบางกรณีก็ใช้ได้ดี
อย่างไรก็ตาม บ่อยครั้งคุณอาจต้องการให้ตารางมีความร่วมสมัยมากขึ้นด้วยมุมมองที่เหมาะกับอุปกรณ์เคลื่อนที่โดยพิสูจน์เค้าโครงที่ตอบสนองหรือโดยการจัดหาฟังก์ชันเพิ่มเติม เช่น การค้นหา การกรอง การเรียงลำดับ หรือคุณลักษณะขั้นสูงอื่นๆ ดังนั้น ในโพสต์นี้ ฉันจะใช้ปลั๊กอินที่ขับเคลื่อนด้วย jQuery เพื่อสร้าง ขยาย และปรับปรุงตารางประเภทใดก็ได้
สุดยอดปลั๊กอินตาราง jQuery ฟรี
ที่นี่ฉันได้รวบรวมโซลูชันปลั๊กอินตารางโอเพ่นซอร์ส jQuery ที่ดีที่สุด 10 แบบให้คุณซึ่งคุณสามารถดำเนินการบนหน้าเว็บของคุณเองได้ ฉันหวังว่านี่จะช่วยคุณและคุณต้องการพวกเขา! มาดูโพสต์โดยตรงและค้นหาปลั๊กอินตาราง jQuery ที่ดีที่สุด
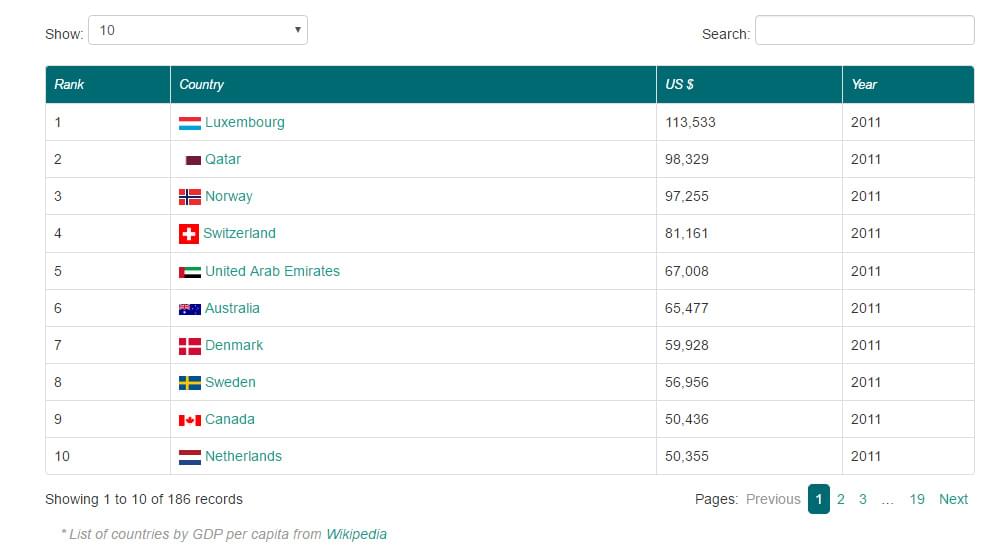
1. ไดนาเทเบิล

ปลั๊กอิน Dynatable jQuery ช่วยให้คุณควบคุมงานในการสร้างตารางและแน่นอนว่าปลั๊กอินนี้สมควรได้รับการดูอย่างแน่นอน ในบางกรณี เมื่อคุณใช้งาน JavaScript/jQuery โดยสมบูรณ์ ตัวอย่างหรือเอกสารประกอบบางส่วนอาจทำให้คุณรู้สึกไม่สบายใจ
ดังนั้น เมื่อใช้ Dynatble คุณจะพบทุกสิ่งที่ค่อนข้างพร้อมใช้งาน และคุณไม่จำเป็นต้องกังวล ทุกอย่างสามารถตั้งค่าได้ และคุณสามารถใช้ปลั๊กอินได้อย่างสมบูรณ์แบบโดยใช้การกำหนดค่าเริ่มต้นของมัน และที่สำคัญที่สุด คุณไม่จำเป็นต้องมีเครื่องมือปรับแต่งใดๆ เพื่อขัดตารางใดๆ
สิ่งหนึ่งที่แม้ว่าปลั๊กอินจะค่อนข้างเก่า แต่ปลั๊กอินยังคงใช้งานได้และมีคุณสมบัติมากมายพร้อมฟังก์ชันที่ยอดเยี่ยม นอกจากนี้ ปลั๊กอินยังมีการดาวน์โหลด 70,572 ครั้งและมีเอกสารประกอบที่แม่นยำ
Dynatable อนุญาตให้ผู้ใช้แยกคอลัมน์เดียวหรือหลายคอลัมน์ออกจากกล่องได้ และคุณยังสามารถคลิกส่วนหัวหนึ่งครั้งเพื่อจากน้อยไปมาก อีกครั้งสำหรับการจากมากไปน้อย และอีกครั้งเพื่อหยุดการจัดเรียงตามคอลัมน์นั้น นี่อาจเป็นทางออกที่ดีเพื่อตอบสนองวัตถุประสงค์ของคุณ
Tidbits: แบบสอบถามที่กำหนดเองและการเรียงลำดับแบบกำหนดเอง
รับปลั๊กอิน: เว็บไซต์ และ GitHub
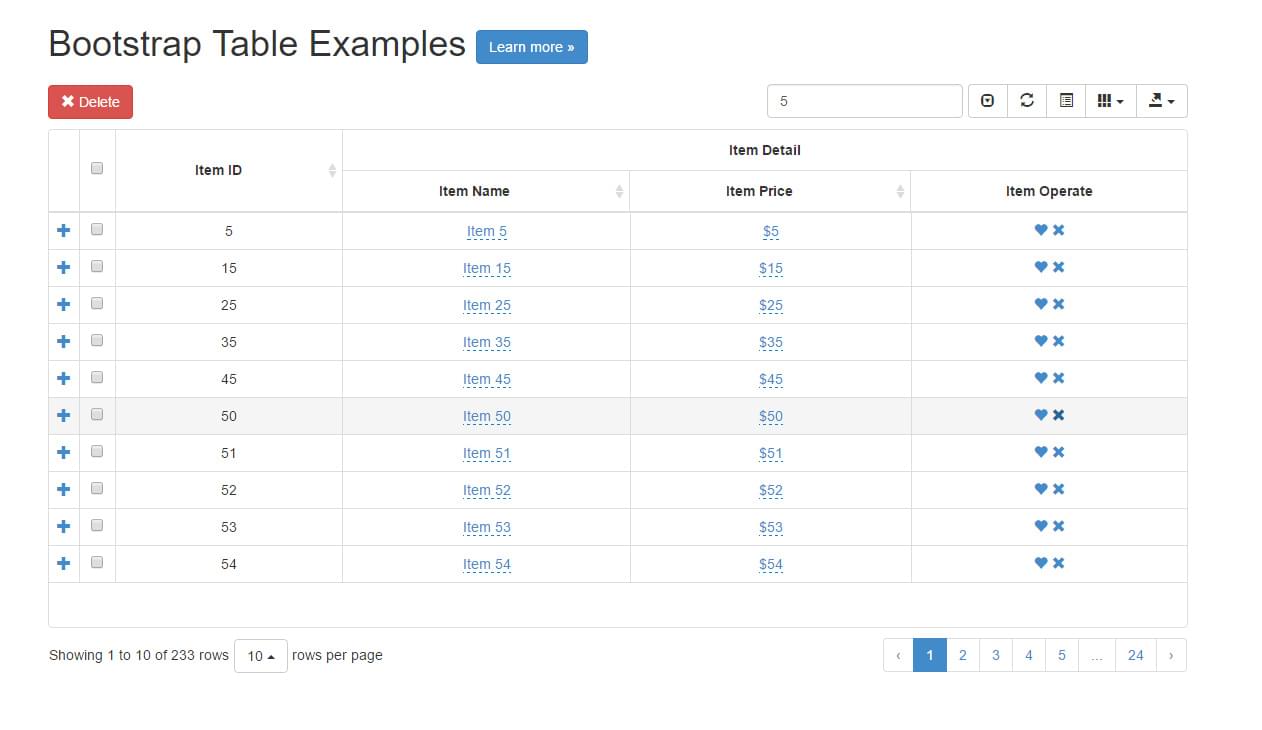
2. ตารางบูตสแตรป
CSS ยังคงได้รับความนิยมเป็นส่วนใหญ่ และ Bootstrap ก็อยู่ที่นั่นในฐานะหนึ่งในเฟรมเวิร์ก CSS ชั้นนำ ปลั๊กอินตาราง Bootstrap เป็นปลั๊กอินตารางที่มีคุณสมบัติหลากหลายและมีน้ำหนักเบาซึ่งให้

สิ่งที่สำคัญที่สุดอย่างหนึ่งของปลั๊กอินคือพลังและขอบเขตของปลั๊กอินนั้นน่าทึ่งมาก เพราะคุณสามารถจัดรูปแบบตารางของคุณใหม่เพื่อให้ตอบสนองได้อย่างเต็มที่ นอกจากนี้ คุณสามารถเพิ่มฟังก์ชันอื่นๆ เช่น การกรอง การค้นหา การแสดงคอลัมน์ตามเงื่อนไข และอื่นๆ คุณยังสามารถซ่อนคอลัมน์เพื่อทำให้ตารางดูเรียบง่ายได้
ปลั๊กอินนี้ดูแลโดย
ปลั๊กอินนี้มีความยอดเยี่ยมในอดีตในการให้การสนับสนุนแก่ผู้ใช้ และได้รับการปรับปรุงอย่างต่อเนื่องเพื่อทำให้เป็นผลิตภัณฑ์ที่ดีขึ้น การเลือกตัวเลือกนี้อาจเป็นทางเลือกที่ชาญฉลาดสำหรับคุณ ปลั๊กอินยังมีส่วนขยายจำนวนมากเพื่อให้บริการที่มีประโยชน์มากมาย
Tidbits : ส่วนขยายอย่างมีไหวพริบ การส่งออกเป็น CSV และ JSON
รับปลั๊กอิน: เว็บไซต์ และการ สาธิต
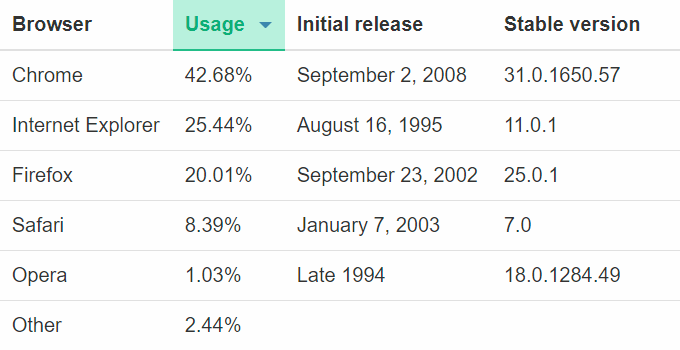
3. ตัวเรียงลำดับตาราง jQuery
jQuery Table Sorter เป็นปลั๊กอินตาราง jQuery ซึ่งทำให้ตาราง HTML ที่มีแท็ก THEAD TBODY เป็นแบบจัดเรียงได้โดยไม่ต้องรีเฟรชหน้า

ปลั๊กอินนี้สามารถแยกวิเคราะห์และจัดเรียงข้อมูลหลายประเภทรวมถึงข้อมูลที่เชื่อมโยงในเซลล์ ปลั๊กอิน Table Sorter มีคุณสมบัติมากมาย ช่วยให้คุณสามารถจัดเรียงหลายคอลัมน์และหลายเนื้อหาได้
ลักษณะที่สำคัญที่สุดอย่างหนึ่งของปลั๊กอินคือเข้ากันได้กับเบราว์เซอร์ข้าม ซึ่งหมายความว่ามันเข้ากันได้ดีกับ IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ และอื่นๆ คุณสามารถมีระบบวิดเจ็ตโดยใช้ปลั๊กอินที่เพิ่มความสามารถในการขยายการใช้งาน
คุณสามารถดูปลั๊กอินได้จาก เว็บไซต์อย่างเป็นทางการและดาวน์โหลดจาก Github
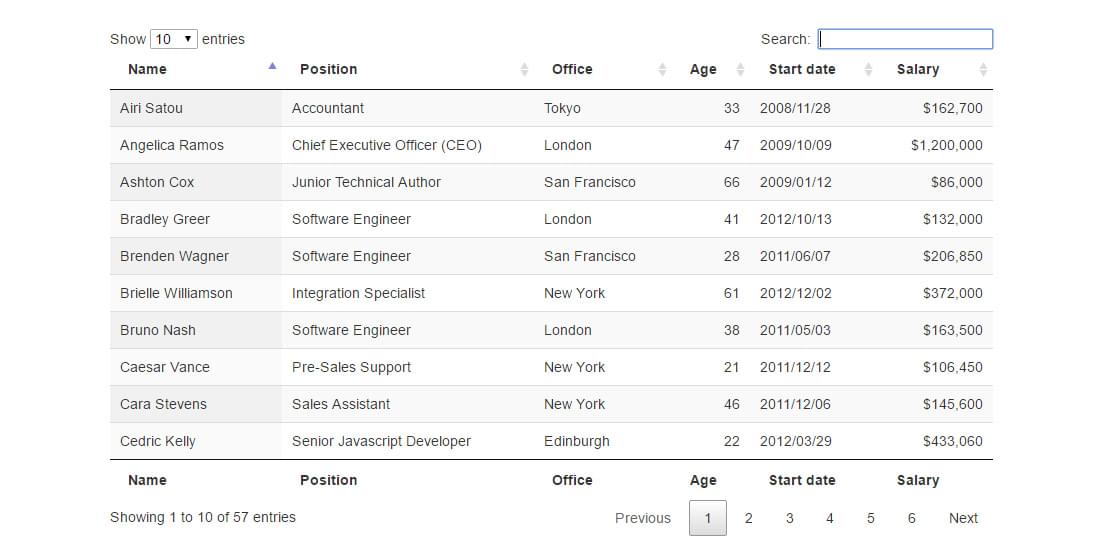
4. DataTables
นี่เป็นปลั๊กอินที่ครอบคลุมซึ่งให้ฟังก์ชันเพิ่มเติมแก่คุณสำหรับการสร้างตารางใดๆ เช่น การเรียงลำดับ การกรอง การแบ่งหน้า และการกำหนดธีมที่กำหนดเอง ปลั๊กอินนี้แตกต่างจากตัวอื่นๆ และมีเอกสารประกอบจำนวนมาก เพื่อให้คุณสามารถเชี่ยวชาญในการสร้างตารางของคุณได้

คุณสมบัติและการปรับแต่งที่หลากหลายทำให้ปลั๊กอินเป็นมิตรกับนักพัฒนา ปลั๊กอินนี้ไม่เพียงแต่ให้ฟังก์ชันการทำงานที่หลากหลายเท่านั้นแต่ยังมีเอกสารประกอบที่มั่นคงอีกด้วย การผสานรวมกับเฟรมเวิร์ก CSS เพื่อเปลี่ยนสไตล์ของปลั๊กอินนั้นถือว่ายอดเยี่ยมมาก
หนึ่งในส่วนที่ยอดเยี่ยมของปลั๊กอินคือระบบสนับสนุนระดับพรีเมียมผ่านรายงานข้อผิดพลาดของ GitHub หรือติดต่อโดยตรงกับผู้พัฒนาผ่านฟอรัมการสนับสนุน ยิ่งไปกว่านั้น หากคุณต้องการรวม DataTables เข้ากับระบบองค์กรหรือภารกิจที่สำคัญยิ่ง ในกรณีนั้น คุณสามารถซื้อสิทธิ์การใช้งานระดับองค์กรที่
ในแนวทางโดยรวม ฉันสามารถพูดได้ว่า DataTables นำเสนอฟีเจอร์ที่เน้นนักพัฒนาซอฟต์แวร์พร้อมองค์ประกอบเสริมของการสนับสนุนและผู้ช่วย
รับปลั๊กอิน: เว็บไซต์และการสาธิต
5. จัดเรียงได้ – jQuery Plugin
Sortable เป็นหนึ่งในปลั๊กอิน jQuery ที่โดดเด่นที่สุดซึ่งใช้งานได้ทั่วไปสำหรับการเรียงลำดับตาราง หากคุณต้องการเพิ่มฟังก์ชันการเรียงลำดับใด ๆ คุณเพียงแค่เพิ่มปลั๊กอิน jQuery นี้และทุกอย่างจะเสร็จสิ้น! ?

ปลั๊กอินนี้เป็นปลั๊กอินโอเพ่นซอร์สที่ใช้
ปลั๊กอินนี้เป็นมิตรกับมือถือและมีขนาดเล็กและไม่มีการอ้างอิง เป็นเบราว์เซอร์ที่ใช้งานร่วมกันได้ซึ่งสามารถทำงานพร้อมกันกับ IE8+ , Firefox 4+ , Webkit ปัจจุบัน (Chrome, Safari) และ Opera ได้เช่นกัน

ในการใช้งานปลั๊กอินกับสภาพแวดล้อมของคุณ คุณเพียงแค่ต้องรวมสไตล์และซอร์สสคริปต์เข้าไปด้วย ฐานรหัสตัวอย่างได้รับด้านล่างเพื่อความเข้าใจที่ดีขึ้นของคุณ
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>ถัดไป เพิ่มแอตทริบิวต์ sortable ให้กับตารางและบางคลาส
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>ตอนนี้คุณสามารถจัดเรียงตารางของคุณโดยไม่ต้องโหลดหน้าซ้ำ นี่คือวิธีที่คุณสามารถทำให้มันเกิดขึ้นได้
รับปลั๊กอิน: เว็บไซต์และ GitHub
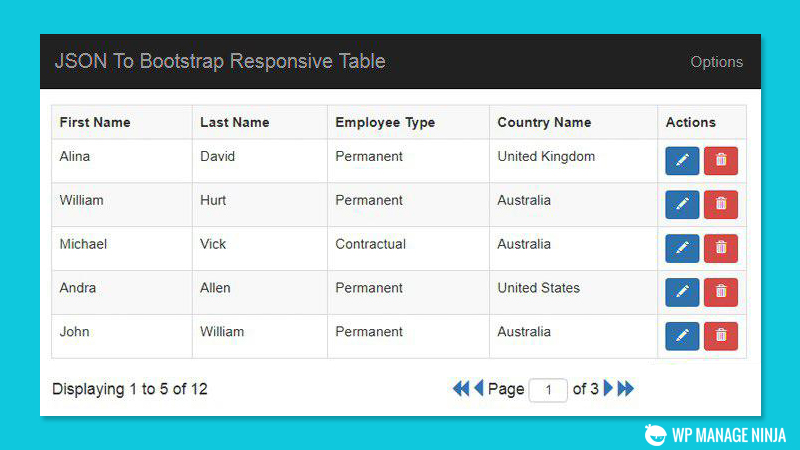
6. JSON ถึง Bootstrap Table
JSON To Bootstrap Table ปลั๊กอิน jQuery ช่วยให้คุณ Bootstrap ตารางตอบสนองจากข้อมูลไฟล์ JSON ปลั๊กอินจะสร้างตารางที่เต็มไปด้วยข้อมูลที่ดึงมาจากแบ็กเอนด์

ปลั๊กอินนี้เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับแสดงตารางตอบสนอง Bootstrap พร้อมปุ่มแบ่งหน้าและปุ่มการทำงาน คุณเพียงแค่ต้องแยกวิเคราะห์ข้อมูล JSON ของคุณ & ส่งผ่านไปยังปลั๊กอินตาราง JSON to Bootstrap & มันจะสร้างตารางแบบไดนามิก
การใช้ปลั๊กอิน jQuery นี้ทำให้คุณสามารถระบุขนาดหน้า คอลัมน์คีย์หลัก แสดง/ซ่อน/แก้ไข ปุ่มลบการดำเนินการ ฯลฯ
รับปลั๊กอิน: C odecanyon เว็บไซต์.
7. TinyTable – ปลั๊กอินตาราง jQuery
TinyTable เป็นปลั๊กอินตาราง jQuery อัจฉริยะที่ใช้ในการสร้างตารางตอบสนองทุกประเภท ตารางทั้งหมดจะดูดีในเบราว์เซอร์มือถือ/โทรศัพท์ และปลั๊กอินนี้จะช่วยให้คุณสร้างรูปแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ของตาราง

ปลั๊กอินจะแปลงความกว้างของตารางโดยอัตโนมัติเป็นความกว้างสูงสุดของหน้าต่างเบราว์เซอร์ มีตัวเลือกชื่อล้นที่จะเก็บตารางไว้ในคอนเทนเนอร์พิเศษและเมื่อแสดงบน th
มีตัวเลือกอื่นในการแปลงตารางเป็นตาราง 2 คอลัมน์ ซึ่งจะขยายไซต์ของคุณไปตามความยาวของตาราง นอกจากนี้ เมื่อใช้ปลั๊กอินนี้ คุณจะมีตัวเลือกมากมายในการแสดงตารางยาวโดยการตกแต่งให้สวยงาม
ปลั๊กอินนี้ใช้งานได้ข้ามเบราว์เซอร์กับ IE9, IE10, IE11, Firefox, Safari, Opera และ Chrome เป็นต้น นี่คือปลั๊กอิน jQuery อัจฉริยะที่คุณสามารถเลือกใช้งานได้
รับปลั๊กอิน: เว็บไซต์ C odecanyon
8. Tablesaw- ปลั๊กอิน jQuery ฟรี
นี่เป็นปลั๊กอิน jQuery ฟรีที่ใช้มุมมองตารางแบบตอบสนองโดยรักษาความละเอียดของหน้าจอที่มีคุณภาพ ยังคงเป็นความท้าทายสำหรับนักพัฒนาที่จะรักษาการออกแบบตารางที่ตอบสนองด้วยความละเอียดในการคัดกรองที่เหมาะสม

ปลั๊กอิน Tablesaw jQuery มีโหมดหลายประเภทที่ให้คุณกำหนดวิธีที่ตารางของคุณจะตอบสนอง รายชื่อโหมดสั้น ๆ ได้รับด้านล่าง:
- กองซ้อน – สิ่งนี้จะช่วยให้ส่วนหัวของตารางสามารถซ้อนกันเป็นสองรูปแบบคอลัมน์ที่มีส่วนหัวอยู่ทางด้านซ้ายและข้อมูลทางด้านขวา เกิดขึ้นเมื่อวิวพอร์ตมีความกว้างน้อยกว่า 40 em หรือ 640 px
- สลับคอลัมน์ – ช่วยให้ผู้ใช้สามารถตั้งค่าการมองเห็นของคอลัมน์
- โหมดรูด – การใช้โหมดการปัด
- ตัวสลับโหมด – ใช้เพื่อสลับไปมาระหว่างโหมดต่างๆ
- Sortable – ใช้เพื่อเรียงลำดับข้อมูลตาราง
- อ่างล้างจาน – ใช้เพื่อรวมโหมดทั้งหมดไว้ในหน่วยเดียว
- กาเครื่องหมายทั้งหมด -เปิดใช้งานช่องกาเครื่องหมายที่ใช้สลับช่องกาเครื่องหมายอื่นๆ ในคอลัมน์
ปลั๊กอินนี้ตัดมัสตาร์ดสำหรับการรองรับเกรด A ด้วย IE9+, เบราว์เซอร์ Android 2.3 และ Blackberry OS 6+
รับปลั๊กอิน: GitHub
9. Tablesorter -jQuery Table Plugin
ปลั๊กอิน Tablesorter jQuery เป็นปลั๊กอินฟรีที่ใช้ในการเปลี่ยนตาราง HTML มาตรฐานให้เป็นตารางที่จัดเรียงได้อย่างดี ส่วนที่ดีของปลั๊กอินคือไม่ต้องโหลดหน้าซ้ำขณะจัดเรียงตาราง ปลั๊กอินสามารถจัดเรียงและแยกวิเคราะห์ข้อมูลหลายประเภทได้อย่างง่ายดาย รวมถึงข้อมูลที่เชื่อมโยงในเซลล์

การใช้ Tablesorter คุณจะได้รับการปรับแต่งใหม่ เช่น การเรียงลำดับตัวอักษรและตัวเลข ฟังก์ชันเรียกกลับหน้า วิดเจ็ตหลายรายการ ส่วนหัวที่ติดหนึบ แอปพลิเคชันธีม UI ตัวกรองคอลัมน์
Tablesorter รองรับ Bootstrap V2-4 และมี parsers สำหรับการจัดเรียงข้อความธรรมดา, URL, floats, จำนวนเต็ม, สกุลเงิน, ที่อยู่ IP, วันที่และเวลา ฯลฯ คุณยังสามารถสร้างกำหนดเองได้ด้วยตัวเอง ปลั๊กอินมีขนาดเล็กมากในขนาดโค้ดเริ่มต้นเพียง 25k ที่ย่อเล็กสุด
รับปลั๊กอิน: GitHub
10. FooTable – ปลั๊กอินตาราง jQuery
FooTable เป็นปลั๊กอิน jQuery ที่ทำให้ตาราง HTML ธรรมดาตอบสนอง ปลั๊กอินมี jQuery ในตัวและใช้งานได้กับ Bootstrap นี่คือปลั๊กอินอัจฉริยะที่ทำให้ตารางของคุณฉลาดกว่าที่เคย

FooTable ช่วยให้คุณสามารถซ่อนบางคอลัมน์ในอุปกรณ์ขนาดเล็ก และกำจัดการปรับขนาดตารางสำหรับตารางขนาดใหญ่ ดังนั้นผู้ใช้สามารถขยายแต่ละแถวเพื่อดูเนื้อหาของคอลัมน์ที่ซ่อนอยู่
ไม่ว่าคุณจะมีข้อมูลกี่คอลัมน์ในตารางที่สร้างโดยปลั๊กอินนี้ FooTable จะแปลงตาราง HTML ทั้งหมดให้เป็นตารางตอบสนองที่ขยายได้
ปลั๊กอินอำนวยความสะดวกให้ผู้ใช้ด้วยธีมตารางสำเร็จรูป 3 ธีม และสามารถเพิ่ม CSS ที่กำหนดเองได้ทุกที่ในตาราง การใช้ตัวเลือก CSS คุณสามารถกำหนดเป้าหมายตารางใดตารางหนึ่งบนไซต์ของคุณได้
รับปลั๊กอิน: GitHub
นี่คือปลั๊กอิน jQuery ที่ทรงอิทธิพลที่สุดที่คุณมีได้ในขณะที่สร้างตารางไดนามิกบนไซต์ของคุณ ปลั๊กอินที่แสดงรายการทั้งหมดนี้มีจุดมุ่งหมายเพื่อให้ทำงานในลักษณะเดียวกันในการสร้างตาราง ปลั๊กอินใด ๆ ที่กล่าวถึงข้างต้นอาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ
หลังจากอ่านโพสต์แล้ว คุณอาจกำลังนึกถึงปลั๊กอินสำหรับ WordPress ที่มีจุดประสงค์เดียวกันในทางที่ดีขึ้น ฉันอยากจะแนะนำ ปลั๊กอิน WordPress ของ Ninja Tables ซึ่งสร้างขึ้นด้วยการผสมผสานระหว่างไลบรารี jQuery และเฟรมเวิร์ก Bootstrap ในลักษณะที่เป็นมิตรต่อ WordPress
รับปลั๊กอิน Ninja Tables
บทสรุป
ในทางปฏิบัติ มีหลายวิธีในการเพิ่มตารางในไซต์ของคุณ ขึ้นอยู่กับว่าคุณต้องการใช้ปลั๊กอินประเภทใดในแพลตฟอร์มใด คุณอาจเป็นผู้ใช้ที่ไม่ใช่ WordPress หรือคุณอาจเป็นผู้ใช้นั้น
หากคุณไม่ใช่ WordPress คุณสามารถใช้รายการใดก็ได้ที่กล่าวถึงข้างต้นในรายการ หรือหากคุณเป็นผู้ใช้ WordPress ฉันขอแนะนำอย่างยิ่งให้คุณเลือกใช้ Ninja Tables อย่างไม่ต้องสงสัย
หากคุณใช้ตัวใดตัวหนึ่งอยู่แล้ว โปรดแจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในการใช้ปลั๊กอิน หรือถ้าคุณยังไม่ได้ลอง ลองใช้ตัวใดตัวหนึ่งดู แจ้งให้เราทราบเกี่ยวกับความต้องการของคุณหากคุณต้องการหรือข้อเสนอแนะใด ๆ เกี่ยวกับหัวข้อนี้
หากคุณเป็นผู้ใช้ WordPress คุณจะต้องใช้ Ninja Tables อย่างแน่นอน

