Die 10 besten jQuery-Tabellen-Plugins im Jahr 2020
Veröffentlicht: 2018-11-03Suchen Sie nach einer Möglichkeit, solide Tabellen mit verschiedenen erweiterten Eigenschaften zu erstellen?
Hier habe ich 10 jQuery-Tabellen-Plugins aufgelistet, die Ihnen dabei helfen und vieles mehr!
Es gab eine Zeit, in der Tabellen ausgiebig in Inhalten und Weblayouts für verschiedene Zwecke verwendet wurden. Jetzt, in dieser modernen Zeit, sind tabellenbasierte Layouts in erster Linie tot und der Ansatz hat sich ein wenig geändert. Wenn Sie also Tabellen im Web benötigen, dient dies im Wesentlichen dazu, die tabellarischen Daten der jeweiligen Ausgabe anzuzeigen.

Im Laufe der Zeit hat sich das Konzept des Tischdemonstrationsprozesses stark verändert. Der mobilfreundliche Tisch ist jetzt die Forderung der Zeit. Heutzutage gibt es noch viel mehr Themen, die in Betracht gezogen werden. Als älterer Teil des HTML-Codes sind Tabellen im Allgemeinen nicht am besten für mobile Designs geeignet und bieten normalerweise keine erweiterten Funktionen, die sofort einsatzbereit sind. Tabellen dienen im Grunde dazu, Ihre Daten anzuzeigen, und für einige Anwendungsfälle ist das in Ordnung.
Oft möchten Sie Tabellen jedoch zeitgemäßer mit einem mobilfreundlichen Aussehen gestalten, indem Sie ein ansprechendes Layout beweisen oder zusätzliche Funktionen wie Suchen, Filtern, Sortieren oder andere erweiterte Funktionen bereitstellen. Daher werde ich in diesem Beitrag eine Auswahl von jQuery-basierten Plugins durchgehen, um jede Art von Tabelle zu erstellen, zu erweitern und zu verbessern.
Die besten kostenlosen jQuery-Tabellen-Plugins
Hier habe ich für Sie die 10 besten Open Source jQuery-Tabellen-Plugin-Lösungen zusammengestellt, die Sie auf Ihren eigenen Webseiten ausführen können. Ich hoffe, das würde Ihnen helfen und Sie würden sie mögen! Lassen Sie uns direkt in den Beitrag eintauchen und die besten jQuery-Tabellen-Plugins herausfinden.
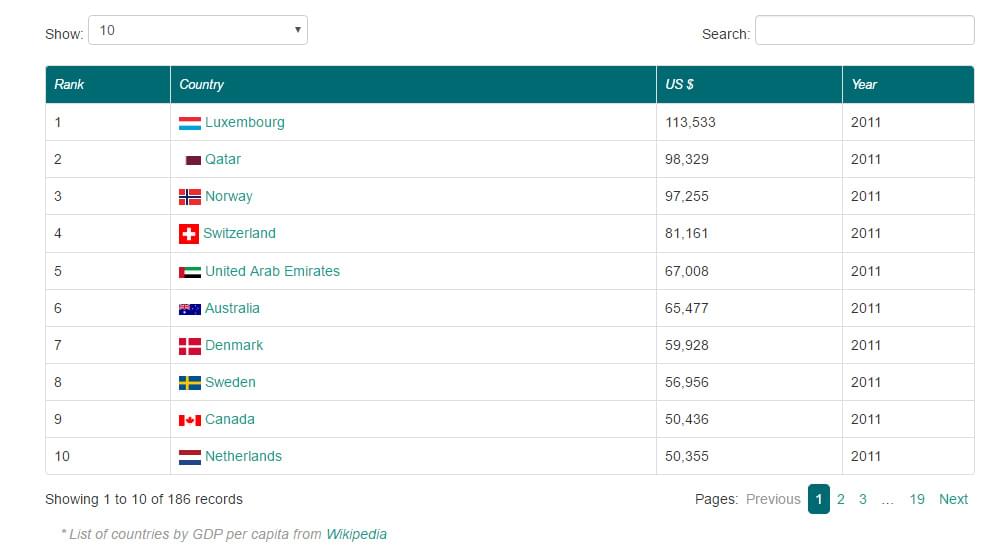
1. Dynamierbar

Das Dynatable jQuery-Plugin gibt Ihnen die Kontrolle über die Aufgaben zum Erstellen einer Tabelle, und natürlich verdient das Plugin definitiv einen Blick. In einigen Fällen, wenn Sie sich voll und ganz mit JavaScript/jQuery beschäftigen, könnten Sie einige der Beispiele oder Dokumentationen abschrecken.
Wenn Sie also Dynatble verwenden, finden Sie alles ziemlich gebrauchsfertig und brauchen sich keine Sorgen zu machen. Alles kann einfach eingerichtet werden und Sie können das Plugin perfekt mit seiner Standardkonfiguration verwenden und vor allem brauchen Sie keinen Customizer, um eine Tabelle zu polieren.
Eine Sache, obwohl das Plugin relativ alt ist, geht das Plugin immer noch und bietet jede Menge Features mit großartigen Funktionalitäten. Darüber hinaus kann das Plugin mit 70.572 Downloads aufwarten und bietet Ihnen eine genaue Dokumentation.
Dynatable ermöglicht seinen Benutzern ein- oder mehrspaltiges, intelligentes Sortieren aus der Box, und Sie können auch einmal auf die Kopfzeile klicken, um aufsteigend, erneut für absteigend und erneut zu klicken, um die Sortierung nach dieser Spalte zu beenden. Dies könnte eine großartige Lösung für Ihre Zwecke sein.
Leckerbissen: Benutzerdefinierte Abfrage und benutzerdefinierte Sortierung.
Holen Sie sich das Plugin: Website und GitHub .
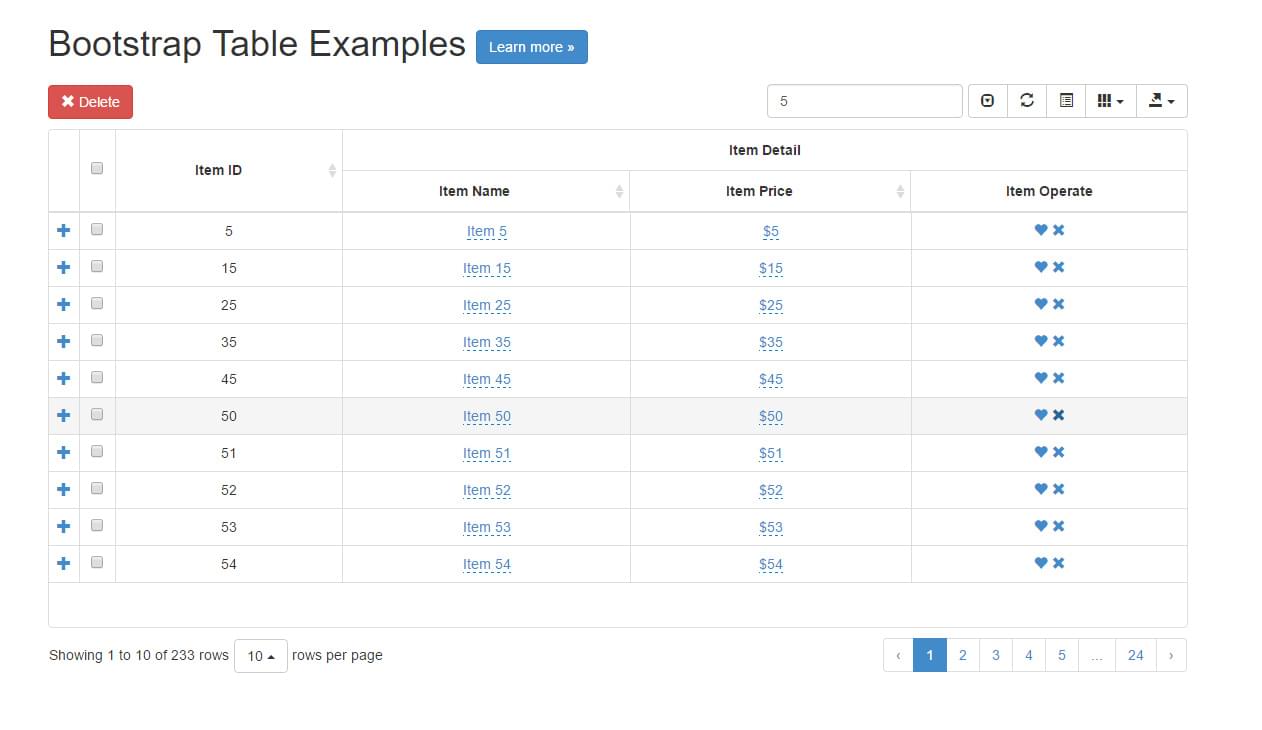
2. Bootstrap-Tabelle
CSS ist nach wie vor sehr beliebt und Bootstrap ist eines der führenden CSS-Frameworks. Das Bootstrap-Tabellen-Plugin ist ein funktionsreiches und leichtes Tabellen-Plugin, das bietet

Eines der wichtigsten Dinge des Plugins ist, dass die Leistung und der Umfang des Plugins erstaunlich sind, da Sie Ihre Tabellen neu gestalten können, um sie vollständig ansprechbar zu machen. Darüber hinaus können Sie weitere Funktionen wie Filtern, Suchen, bedingte Anzeige von Spalten usw. hinzufügen. Sie können Spalten auch ausblenden, um die Tabelle ziemlich einfach zu gestalten.
Das Plugin wird gepflegt von
Das Plugin ist in der Vergangenheit großartig darin, seinen Benutzern Support zu bieten, und es wurde kontinuierlich iteriert, um es zu einem besseren Produkt zu machen. Die Wahl dieses könnte eine kluge Option für Sie sein. Das Plugin bietet auch eine Reihe von Erweiterungen, um eine umfangreiche Menge nützlicher Dienste bereitzustellen.
Leckerbissen : Einfallsreiche Erweiterung. Exportieren nach CSV und JSON.
Holen Sie sich das Plugin: Website und Demo .
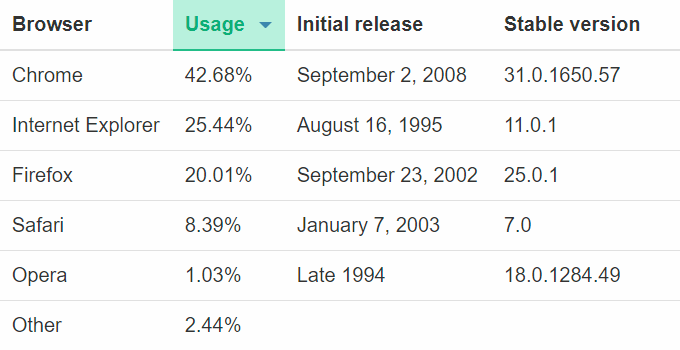
3. jQuery-Tabellensortierer
jQuery Table Sorter ist ein jQuery-Tabellen-Plugin, das HTML-Tabellen mit THEAD TBODY-Tags ohne Seitenaktualisierungen sortierbar macht.

Dieses Plugin kann so viele Datentypen analysieren und sortieren, einschließlich verknüpfter Daten in einer Zelle. Es gibt viele Funktionen des Table Sorter-Plugins. Es ermöglicht Ihnen, mehrspaltig und mehrkörperig zu sortieren.
Einer der wichtigsten Aspekte des Plugins ist die Cross-Browser-Kompatibilität, was bedeutet, dass es gleichzeitig mit IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+ usw. kompatibel ist. Sie können das Widget-System mit dem Plugin verwenden, das die Erweiterbarkeit der Verwendung erhöht.
Sie können das Plugin auf der offiziellen Website sehen und von Github herunterladen.
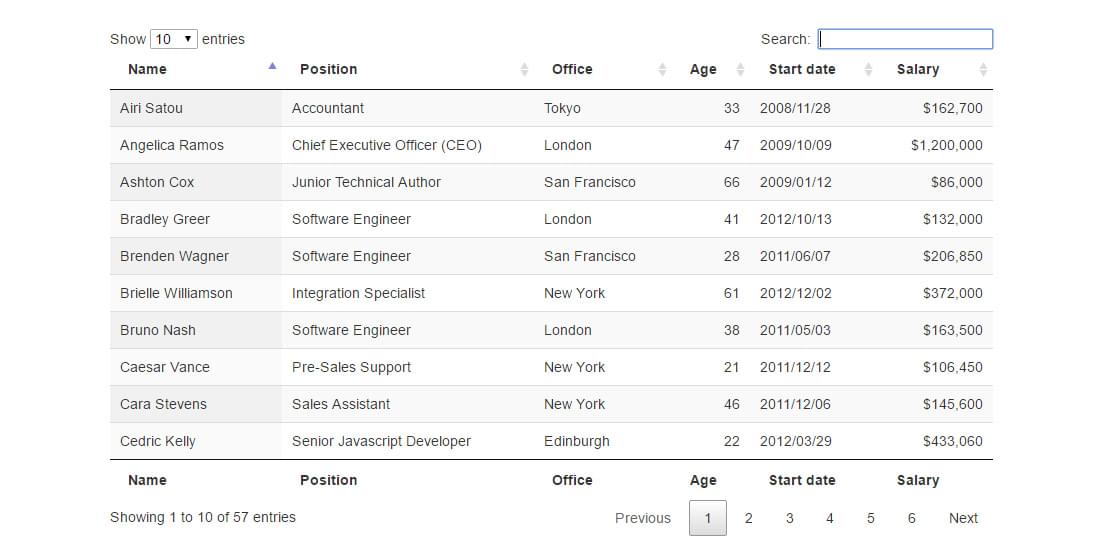
4. Datentabellen
Dies ist ein umfangreiches Plugin, das Ihnen zusätzliche Funktionen zum Erstellen beliebiger Tabellen bietet, z. B. Sortieren, Filtern, Paginieren und benutzerdefiniertes Thema. Das Plugin unterscheidet sich von anderen und bietet eine umfassende Dokumentation, damit Sie Ihre Tabellenerstellung beherrschen können.

Die umfangreichen Funktionen und Anpassungsmöglichkeiten machen das Plugin entwicklerfreundlich. Das Plugin bietet nicht nur vielseitige Funktionalitäten, sondern auch eine solide Dokumentation. Die Integration mit den CSS-Frameworks, um das Design des Plugins zu ändern, ist ziemlich majestätisch.
Einer der coolen Teile des Plugins ist sein Premium-Support-System durch GitHub-Fehlerberichte oder direkten Kontakt mit dem Entwickler über das Support-Forum. Darüber hinaus, wenn Sie DataTables in ein Unternehmenssystem oder etwas unternehmenskritisches integrieren möchten. In diesem Fall können Sie eine Unternehmenslizenz erwerben
Insgesamt kann ich sagen, dass DataTables Ihnen entwicklerzentrierte Funktionen mit dem optionalen Element Support und Assistent bietet.
Holen Sie sich das Plugin: Website und Demo.
5. Sortierbar – jQuery-Plugin
Sortable ist eines der bekanntesten jQuery-Plugins, das im Wesentlichen zum Sortieren von Tabellen funktioniert. Wenn Sie eine Sortierfunktion hinzufügen möchten, müssen Sie nur dieses jQuery-Plugin hinzufügen und alles wird erledigt! ?

Dieses Plugin ist ein Open-Source-Plugin, das auf basiert
Dieses Plugin ist mobilfreundlich und enthält einen winzigen Fußabdruck und keine Abhängigkeiten. Es ist browserübergreifend kompatibel und kann gleichzeitig mit IE8+ , Firefox 4+ , Current Webkit (Chrome, Safari) und Opera ausgeführt werden.

Um das Plugin mit Ihrer Umgebung zu implementieren, müssen Sie nur Stile und das Quellskript einbinden. Unten finden Sie eine Beispiel-Codebasis zum besseren Verständnis.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Fügen Sie als Nächstes das sortierbare Attribut zur Tabelle und einige Klassen hinzu.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Jetzt können Sie Ihre Tabelle sortieren, ohne die Seite neu zu laden. So können Sie es verwirklichen.
Holen Sie sich das Plugin: Website und GitHub.
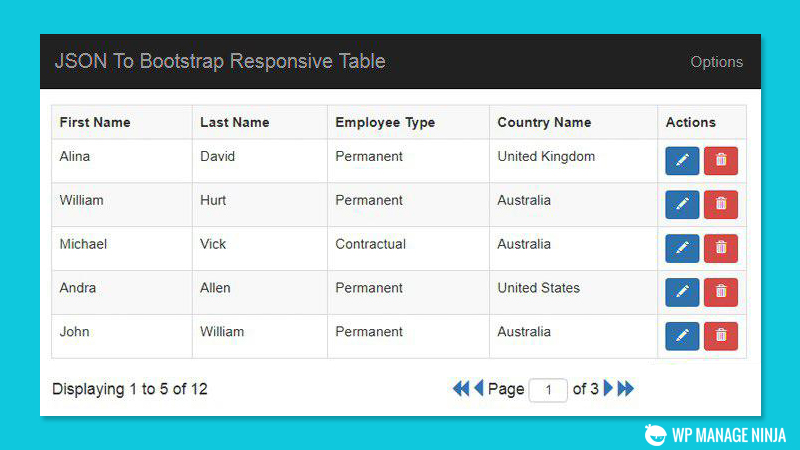
6. JSON zu Bootstrap-Tabelle
JSON To Bootstrap Table Das jQuery-Plug-in ermöglicht das Bootstrap von responsiven Tabellen aus JSON-Dateidaten. Das Plugin erstellt eine Tabelle voller Daten, die vom Backend abgerufen werden.

Dieses Plugin ist ein hervorragendes Plugin, das die Bootstrap-Responsive-Tabelle mit Paginierung und Aktionsschaltflächen anzeigen soll. Sie müssen nur Ihre JSON-Daten parsen und an das JSON-to-Bootstrap-Tabellen-Plugin übergeben, und es wird dynamisch eine Tabelle erstellt.
Mit diesem jQuery-Plug-in können Sie die Seitengröße, die Primärschlüsselspalte, Anzeigen/Ausblenden/Bearbeiten, die Aktionsschaltfläche löschen usw. angeben.
Holen Sie sich das Plugin: Codecanyon Webseite.
7. TinyTable – jQuery-Tabellen-Plugin
TinyTable ist ein intelligentes jQuery-Tabellen-Plugin, mit dem jede Art von responsiven Tabellen erstellt werden kann. Alle Tabellen werden im Browser für Mobiltelefone/Telefone großartig aussehen, und dieses Plugin würde Ihnen helfen, Ihre Tabelle in einem mobilfreundlichen Format zu gestalten.

Das Plugin konvertiert die Tabellenbreite automatisch auf die maximale Breite des Browserfensters. Es gibt eine Option namens overflow, die die Tabelle in einem speziellen Container hält und wenn sie auf th angezeigt wird
Es gibt eine weitere Option, die darin besteht, die Tabelle in eine 2-Spalten-Tabelle umzuwandeln, die Ihre Website entlang ihrer Länge dehnt. Darüber hinaus haben Sie mit dem Plugin mehrere Möglichkeiten, lange Tische zu präsentieren, indem Sie sie verschönern.
Das Plugin ist browserübergreifend kompatibel mit IE9, IE10, IE11, Firefox, Safari, Opera und Chrome usw. Dies ist ein intelligentes jQuery-Plugin, an dem Sie arbeiten können.
Holen Sie sich das Plugin: Codecanyon Website.
8. Tablesaw – Kostenloses jQuery-Plugin
Dies ist ein kostenloses jQuery-Plugin, das eine ansprechende Tabellenansicht unter Beibehaltung der hochwertigen Bildschirmauflösungen verwenden soll. Es ist immer noch eine Herausforderung für die Entwickler, ein ansprechendes Tabellendesign mit der richtigen Bildschirmauflösung beizubehalten.

Das Tablesaw jQuery-Plug-in enthält mehrere Arten von Modi, mit denen Sie festlegen können, wie Ihre Tabellen reagieren. Eine kurze Liste der Modi finden Sie unten:
- Stapeln – Dadurch können Tabellenkopfzeilen in zwei Spaltenlayouts gestapelt werden, mit Kopfzeilen links und Daten rechts. Dies passiert, wenn der Darstellungsbereich weniger als 40 em oder 640 px breit ist.
- Column Toggle – Ermöglicht Benutzern, die Sichtbarkeit der Spalte einzustellen.
- Swipe-Modus – Nutzung der Swipe-Modi.
- Mode Switcher – Wird verwendet, um zwischen verschiedenen Modi zu wechseln.
- Sortierbar – Wird verwendet, um die Tabellendaten zu sortieren.
- Kitchen Sink – Es wird verwendet, um alle Modi in einer einzigen Einheit zu kombinieren.
- Alles markieren – Aktiviert ein Kontrollkästchen, das zum Umschalten der anderen Kontrollkästchen in einer Spalte verwendet werden soll.
Dieses Plugin schneidet den Senf für A-Klasse-Unterstützung mit IE9+, Android Browser 2.3 und Blackberry OS 6+ ab.
Holen Sie sich das Plugin: GitHub .
9. Tablesorter -jQuery-Tabellen-Plugin
Tablesorter jQuery-Plugin ist ein kostenloses Plugin, das verwendet wird, um eine Standard-HTML-Tabelle in eine schöne sortierbare Tabelle umzuwandeln. Der gute Teil des Plugins ist, dass die Seite beim Sortieren der Tabelle nicht neu geladen werden muss. Das Plugin kann viele Arten von Daten, einschließlich verknüpfter Daten in einer Zelle, einfach sortieren und analysieren.

Mit Tablesorter erhalten Sie neue Anreicherungen wie alphanumerische Sortierung, Seitenrückruffunktionen, mehrere Widgets, Sticky-Header, UI-Designanwendung, Spaltenfilter,
Tablesorter unterstützt Bootstrap V2-4 und verfügt über Parser zum Sortieren von Klartext, URLs, Floats, Ganzzahlen, Währungen, IP-Adressen, Datum und Uhrzeit usw. Sie können auch selbst einen benutzerdefinierten erstellen. Das Plugin hat eine sehr kleine Codegröße, die bei nur 25k minifiziert beginnt.
Holen Sie sich das Plugin: GitHub .
10. Fußtabelle – jQuery-Tabellen-Plugin
FooTable ist ein jQuery-Plugin, das die einfache HTML-Tabelle responsive macht. Das Plugin ist in jQuery integriert und funktioniert grundsätzlich mit Bootstrap. Dies ist ein intelligentes Plugin, das Ihre Tabellen intelligenter als je zuvor macht.

Mit FooTable können Sie bestimmte Spalten auf kleineren Geräten ausblenden und die Tabellenskalierung für die große Tabelle eliminieren. Daher können Benutzer jede Zeile erweitern, um den Inhalt ausgeblendeter Spalten anzuzeigen.
Egal wie viele Datenspalten Sie in der von diesem Plugin erstellten Tabelle haben, FooTable wandelt all diese HTML-Tabellen in erweiterbare reaktionsschnelle Tabellen um.
Das Plugin erleichtert seinen Benutzern mit 3 vorgefertigten Tabellenthemen und sie können überall auf der Tabelle benutzerdefiniertes CSS hinzufügen. Mit einem CSS-Selektor können Sie auf jede bestimmte Tabelle auf Ihrer Website abzielen.
Holen Sie sich das Plugin: GitHub .
Dies sind die einflussreichsten jQuery-Plug-ins, die Sie beim Erstellen einer dynamischen Tabelle auf Ihrer Website verwenden können. Alle hier aufgeführten Plugins zielen darauf ab, beim Erstellen von Tabellen fast die gleiche Leistung zu erbringen. Jedes dieser oben genannten Plugins könnte die beste Option für Sie sein.
Nachdem Sie den Beitrag gelesen haben, denken Sie vielleicht an ein Plugin für WordPress, das den gleichen Zweck auf eine bessere Weise erfüllt. Ich würde Ihnen das Ninja Tables WordPress Plugin empfehlen, das auf WordPress-freundliche Weise mit der Kombination aus jQuery-Bibliothek und Bootstrap-Framework erstellt wurde.
Holen Sie sich das Ninja Tables-Plugin
Fazit
In den praktischen Fällen gibt es so viele Möglichkeiten, wie Sie die Tabellen auf Ihrer Website hinzufügen können, es hängt von Ihnen ab, welche Arten von Plugins Sie auf welcher Plattform verwenden möchten. Sie können ein Nicht-WordPress-Benutzer sein oder einer.
Wenn Sie kein WordPress-Benutzer sind, können Sie einen der oben in der Liste genannten verwenden. Oder wenn Sie ein WordPress-Benutzer sind, würde ich Ihnen dringend empfehlen, sich ohne Zweifel für Ninja Tables zu entscheiden.
Wenn Sie bereits eines davon verwenden, teilen Sie mir Ihre Erfahrungen mit dem Plugin mit. Oder wenn Sie es noch nicht versucht haben, probieren Sie einfach eine von ihnen aus. Teilen Sie uns Ihre Anforderungen mit, wenn Sie Bedarf oder Anregungen zum Thema haben.
Wenn Sie ein WordPress-Benutzer sind, dann würden Sie definitiv Ninja Tables verwenden.

