10 Plugin Tabel jQuery Terbaik di tahun 2020
Diterbitkan: 2018-11-03Mencari cara untuk membuat tabel solid dengan beragam properti augmented layout?
Di sini, saya telah membuat daftar 10 plugin tabel jQuery yang akan membantu Anda melakukannya dan banyak lagi!
Ada saat ketika tabel digunakan secara ekstensif dalam konten dan tata letak web untuk tujuan yang berbeda. Sekarang, di zaman modern ini, tata letak berbasis tabel sebagian besar sudah mati dan pendekatannya telah sedikit berubah. Oleh karena itu, jika Anda memerlukan tabel apa pun di web, itu pada dasarnya untuk menampilkan data tabular dari masalah masing-masing.

Seiring berjalannya waktu, konsep proses demonstrasi tabel telah banyak berubah. Meja ramah seluler sekarang menjadi tuntutan waktu. Ada lebih banyak masalah yang telah menjadi pertimbangan saat ini. Menjadi bagian HTML yang lebih lama, tabel umumnya tidak paling cocok untuk desain yang berfokus pada seluler, juga biasanya tidak menawarkan fungsionalitas lanjutan di luar kotak. Tabel pada dasarnya adalah untuk menampilkan data Anda, dan untuk beberapa kasus penggunaan, itu tidak masalah.
Namun, sering kali Anda mungkin ingin tabel menjadi lebih kontemporer dengan tampilan ramah seluler dengan membuktikan tata letak yang responsif atau dengan menyediakan fungsi tambahan seperti pencarian, pemfilteran, pengurutan, atau fitur lanjutan lainnya. Oleh karena itu, dalam posting ini, saya akan membahas pilihan plugin yang didukung jQuery untuk membuat, memperluas, dan meningkatkan segala jenis tabel.
Plugin Tabel jQuery Gratis Terbaik
Di sini, saya telah mengumpulkan untuk Anda 10 solusi plugin tabel jQuery open source terbaik yang dapat Anda jalankan di halaman web Anda sendiri, saya harap ini akan membantu Anda dan Anda menyukainya! Mari selami langsung postingan dan cari tahu plugin tabel jQuery terbaik.
1. Dapat didinamiskan

Plugin jQuery Dynatable memberi Anda kendali atas tugas membuat tabel dan tentu saja, plugin ini layak untuk dilihat. Dalam beberapa kasus, ketika Anda benar-benar menyukai JavaScript/jQuery, beberapa contoh atau dokumentasi mungkin membuat Anda takut.
Oleh karena itu, dengan menggunakan Dynatble Anda akan menemukan semuanya cukup siap untuk digunakan dan Anda tidak perlu khawatir. Semuanya dapat diatur dan Anda dapat menggunakan plugin dengan sempurna menggunakan konfigurasi defaultnya dan yang terpenting Anda tidak memerlukan penyesuai untuk memoles tabel apa pun.
Satu hal, meskipun plugin ini relatif lama, plugin ini masih berjalan dan menawarkan banyak fitur dengan fungsionalitas yang luar biasa. Selain itu, plugin ini menawarkan 70.572 unduhan dan menawarkan Anda dokumentasi yang tepat.
Dynatable memungkinkan penggunanya untuk satu atau multi-kolom, penyortiran cerdas di luar kotak dan Anda juga dapat mengklik tajuk sekali untuk naik, sekali lagi untuk turun, dan sekali lagi untuk berhenti menyortir menurut kolom itu. Ini bisa menjadi solusi yang bagus untuk melayani tujuan Anda.
Informasi Menarik: Kueri khusus dan penyortiran khusus.
Dapatkan Plugin: Situs Web dan GitHub .
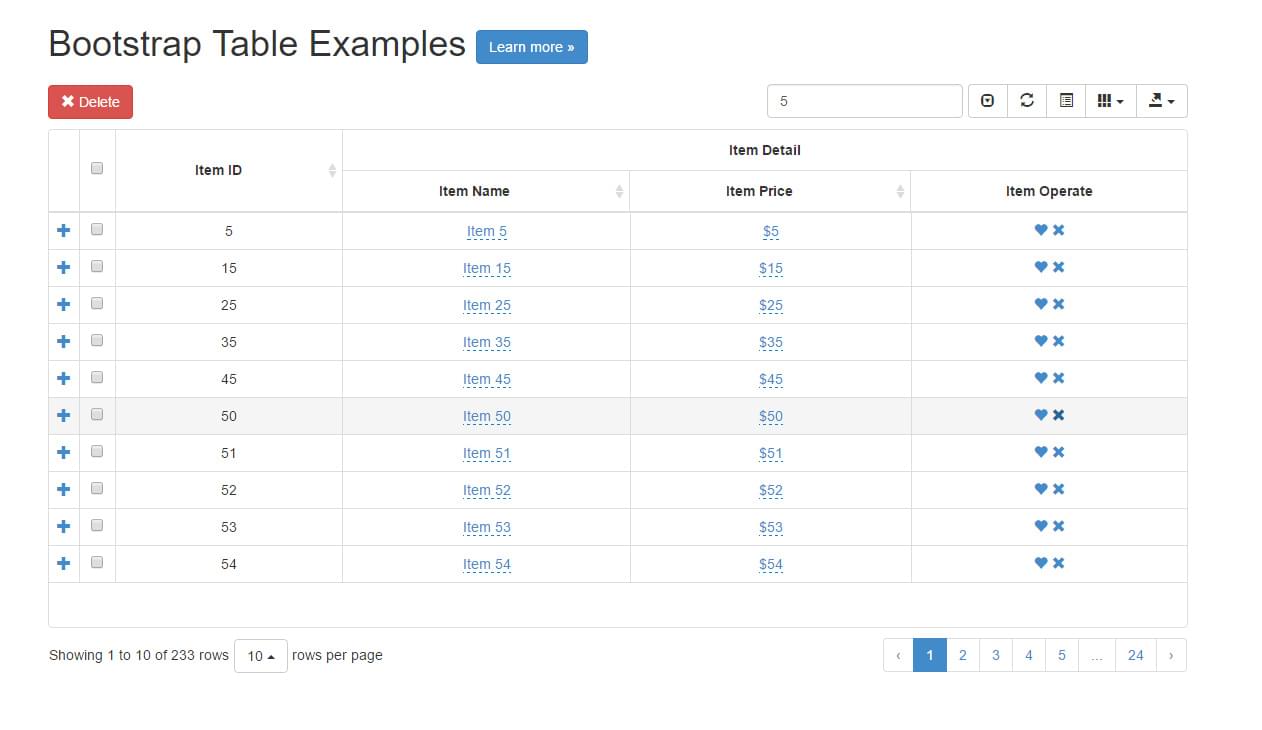
2. Tabel Bootstrap
CSS sebagian besar masih populer dan Bootstrap ada di sana sebagai salah satu kerangka kerja CSS terkemuka. Plugin tabel Bootstrap adalah plugin tabel yang kaya fitur dan ringan yang menyediakan

Salah satu hal terpenting dari plugin adalah kekuatan dan cakupan plugin yang luar biasa karena Anda dapat menata ulang tabel Anda untuk membuatnya sepenuhnya responsif. Selain itu, Anda dapat menambahkan lebih banyak fungsi seperti penyaringan, pencarian, tampilan kolom bersyarat dan sebagainya. Anda juga dapat menyembunyikan kolom untuk membuat tabel cukup sederhana.
Plugin ini dikelola oleh
Plugin ini secara historis hebat dalam memberikan dukungan bagi penggunanya dan telah diulang terus menerus untuk menjadikannya produk yang lebih baik. Memilih yang satu ini bisa menjadi pilihan yang bijak untuk Anda. Plugin ini juga menawarkan banyak ekstensi untuk menyediakan sejumlah besar layanan yang bermanfaat.
Tidbits : Ekstensi Akal. Mengekspor ke CSV dan JSON.
Dapatkan Plugin: Situs Web dan Demo .
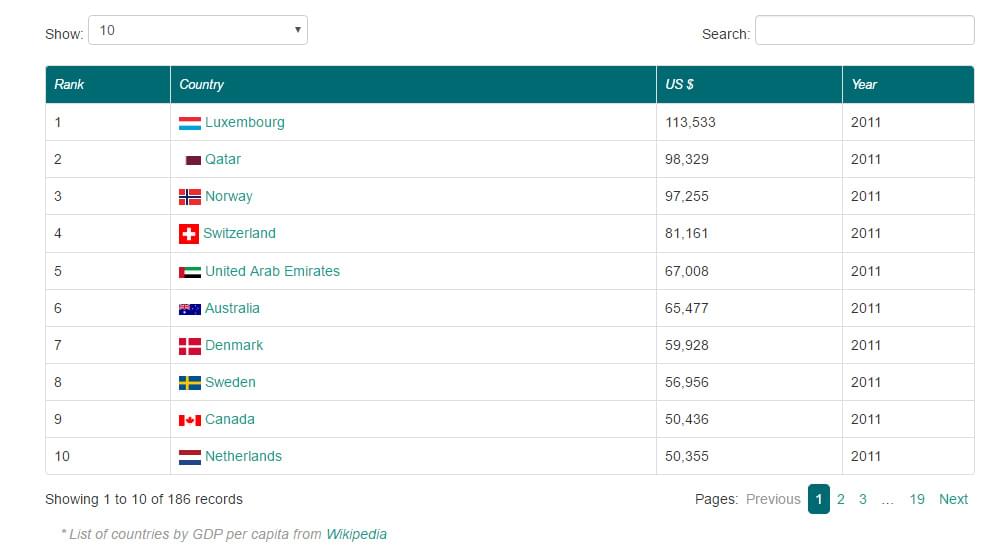
3. Penyortir Tabel jQuery
jQuery Table Sorter adalah plugin tabel jQuery yang membuat tabel HTML dengan tag THEAD TBODY menjadi dapat diurutkan tanpa penyegaran halaman.

Plugin ini dapat mengurai dan mengurutkan begitu banyak tipe data termasuk data tertaut dalam sel. Ada banyak fitur dari plugin Table Sorter. Ini memungkinkan Anda untuk mengurutkan multi-kolom dan multi-tubuh.
Salah satu aspek terpenting dari plugin ini adalah kompatibel lintas-browser, yang berarti cocok secara bersamaan dengan IE 6.0+, FF2+, Safari 2.0+, Opera 9.0+, dan seterusnya. Anda dapat memiliki sistem widget menggunakan plugin yang meningkatkan ekstensibilitas penggunaan.
Anda dapat melihat plugin dari situs resmi mereka dan mendapatkannya dari Github.
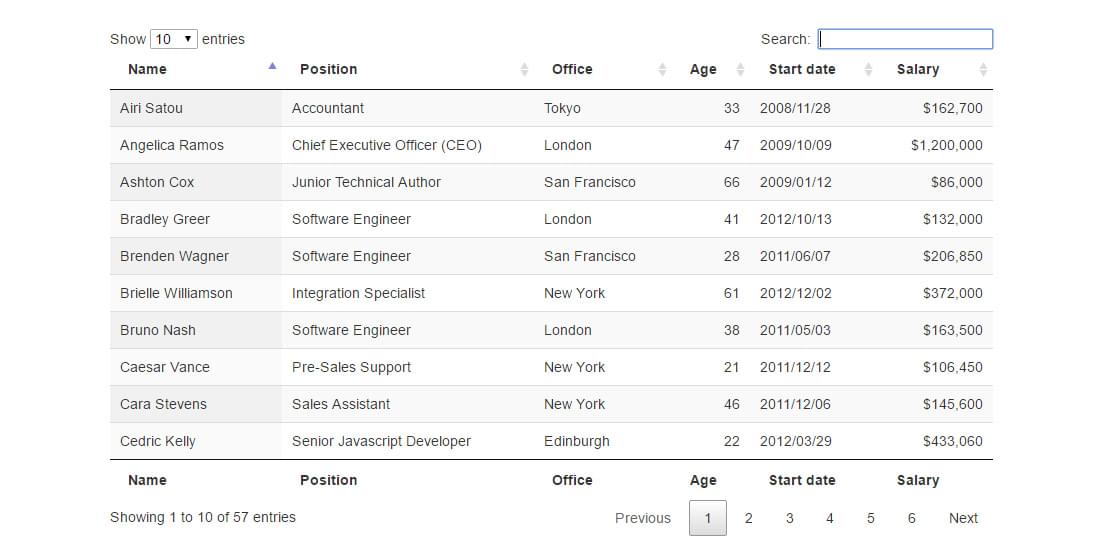
4. Tabel Data
Ini adalah plugin ekstensif yang memberi Anda fungsionalitas tambahan untuk membuat tabel apa pun seperti pengurutan, pemfilteran, pagination, dan tema khusus. Plugin ini berbeda dari yang lain dan menawarkan sejumlah dokumentasi yang komprehensif sehingga Anda dapat menguasai pembuatan tabel Anda.

Fitur dan penyesuaian yang luas membuat plugin ini ramah pengembang. Plugin ini tidak hanya menyediakan fungsionalitas serbaguna tetapi juga dokumentasi yang solid. Integrasi dengan kerangka kerja CSS untuk mengubah gaya plugin cukup megah.
Salah satu bagian keren dari plugin ini adalah sistem dukungan premiumnya melalui laporan bug GitHub atau kontak langsung dengan pengembang melalui forum dukungan. Terlebih lagi, jika Anda ingin mengintegrasikan DataTables ke dalam sistem perusahaan atau sesuatu yang sangat penting. Dalam hal ini, Anda dapat membeli lisensi perusahaan yang
Secara keseluruhan, saya dapat mengatakan bahwa DataTables menawarkan kepada Anda fitur yang berpusat pada pengembang dengan elemen opsional dukungan dan asisten.
Dapatkan plugin: Situs web dan Demo.
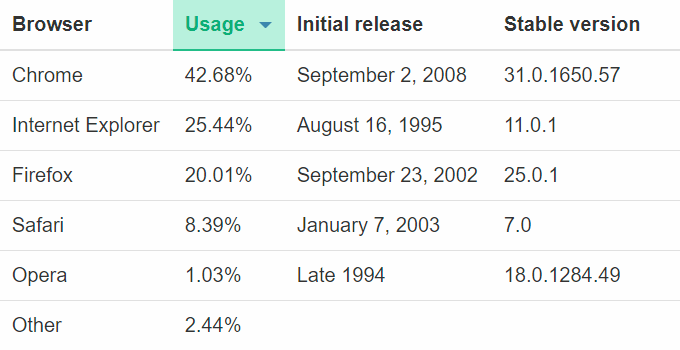
5. Dapat diurutkan – Plugin jQuery
Sortable adalah salah satu plugin jQuery paling menonjol yang pada dasarnya berfungsi untuk menyortir tabel. Jika Anda ingin menambahkan fungsionalitas penyortiran, Anda hanya perlu menambahkan plugin jQuery ini dan semuanya akan selesai! ?

Plugin ini adalah plugin open-source yang didasarkan pada
Plugin ini ramah seluler dan berisi jejak kecil dan tidak ada ketergantungan. Ini adalah lintas-browser yang kompatibel yang dapat berjalan secara bersamaan dengan IE8+ , Firefox 4+ , Webkit Saat Ini (Chrome, Safari) , dan Opera juga.

Untuk mengimplementasikan plugin dengan lingkungan Anda, Anda hanya perlu menyertakan gaya dan skrip sumber. Basis kode contoh diberikan di bawah ini untuk pemahaman Anda yang lebih baik.
<link rel="stylesheet" href="sortable-theme-dark.css" /> <script src="sortable.min.js"></script>Selanjutnya, Tambahkan atribut sortable ke tabel dan beberapa kelas.
<table class="sortable-theme-dark" data-sortable> <!-- ... --> </table>Sekarang, Anda dapat mengurutkan tabel tanpa memuat ulang halaman. Ini adalah bagaimana Anda bisa mewujudkannya.
Dapatkan plugin: Situs web dan GitHub.
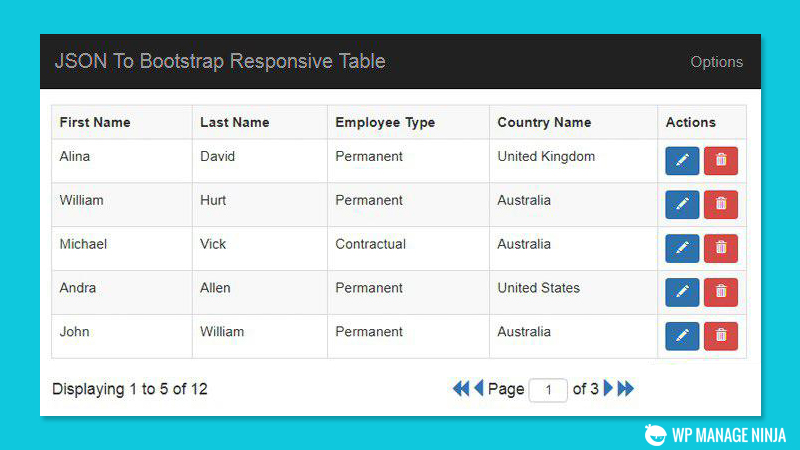
6. JSON Ke Tabel Bootstrap
JSON To Bootstrap Table Plugin jQuery memungkinkan Anda untuk mem-bootstrap tabel responsif dari data file JSON. Plugin akan membuat tabel yang penuh dengan data yang diambil dari backend.

Plugin ini adalah plugin luar biasa yang menampilkan tabel responsif Bootstrap dengan tombol pagination dan aksi. Anda hanya perlu mem-parsing data JSON Anda & meneruskannya ke plugin tabel JSON ke Bootstrap & itu akan membuat tabel secara dinamis.
Dengan menggunakan plugin jQuery ini Anda dapat menentukan ukuran halaman, kolom kunci utama, tampilkan/sembunyikan/edit, hapus tombol tindakan, dll.
Dapatkan plugin: C odecanyon Situs web.
7. TinyTable – Plugin Tabel jQuery
TinyTable adalah plugin tabel jQuery pintar yang digunakan untuk membuat segala jenis tabel responsif. Semua tabel akan terlihat bagus di browser ponsel/ponsel dan plugin ini akan membantu Anda membuat tabel dalam format mobile-friendly.

Plugin akan mengonversi lebar tabel secara otomatis ke lebar maksimum jendela browser. Ada opsi bernama overflow yang akan menyimpan tabel dalam wadah khusus dan ketika ditampilkan pada ini
Ada opsi lain yaitu mengubah tabel menjadi tabel 2 kolom yang membentang sepanjang situs Anda. Selain itu, dengan menggunakan plugin, Anda dapat memiliki beberapa opsi untuk menampilkan tabel panjang dengan mempercantiknya.
Plugin ini kompatibel lintas-browser dengan IE9, IE10, IE11, Firefox, Safari, Opera dan Chrome, dll. Ini adalah plugin jQuery cerdas yang dapat Anda pilih untuk digunakan.
Dapatkan plugin: Situs web C odecanyon.
8. Tablesaw- Plugin jQuery Gratis
Ini adalah plugin jQuery gratis yang menggunakan tampilan tabel responsif dengan menjaga kualitas resolusi layar. Masih menjadi tantangan bagi pengembang untuk mempertahankan desain tabel yang responsif dengan resolusi penyaringan yang tepat.

Plugin Tablesaw jQuery mencakup beberapa jenis mode yang memungkinkan Anda mengatur cara tabel Anda akan merespons. Sebuah daftar pendek dari mode diberikan di bawah ini:
- Tumpukan – Ini akan memungkinkan tajuk tabel untuk ditumpuk menjadi dua tata letak kolom dengan tajuk di sebelah kiri dan data di sebelah kanan. Itu terjadi ketika viewport kurang dari 40 em atau lebar 640 px.
- Column Toggle – Memungkinkan pengguna untuk mengatur visibilitas kolom.
- Swipe Mode – Memanfaatkan mode swipe.
- Mode Switcher – Digunakan untuk beralih di antara mode yang berbeda.
- Sortable – Digunakan untuk mengurutkan data tabel.
- Wastafel Dapur – Digunakan untuk menggabungkan semua mode dalam satu unit.
- Centang Semua -Ini memungkinkan kotak centang yang digunakan untuk mengaktifkan kotak centang lain di kolom.
Plugin ini memotong mustard untuk dukungan A-grade dengan IE9+, Browser Android 2.3 dan Blackberry OS 6+.
Dapatkan plugin: GitHub .
9. Tablesorter -Plugin Tabel jQuery
Plugin tablesorter jQuery adalah plugin gratis yang digunakan untuk mengubah tabel HTML standar menjadi tabel sortable yang bagus. Bagian yang baik dari plugin ini adalah tidak perlu memuat ulang halaman saat menyortir tabel. Plugin dapat mengurutkan dan mengurai dengan mudah banyak jenis data termasuk data tertaut dalam sel.

Menggunakan Tablesorter Anda bisa mendapatkan pengayaan baru seperti- pengurutan alfanumerik, fungsi panggilan balik halaman, beberapa widget, header lengket, aplikasi tema UI, filter kolom,
Tablesorter mendukung Bootstrap V2-4 dan memiliki parser yang tersedia untuk menyortir teks biasa, URL, float, integer, mata uang, alamat IP, tanggal dan waktu, dll. Anda juga dapat membuatnya sendiri. Plugin ini sangat kecil dalam ukuran kode mulai dari hanya 25rb yang diperkecil.
Dapatkan plugin: GitHub .
10. FooTable – Plugin Tabel jQuery
FooTable adalah plugin jQuery yang membuat tabel HTML biasa menjadi responsif. Plugin ini built-in jQuery dan pada dasarnya bekerja dengan Bootstrap. Ini adalah plugin cerdas yang membuat tabel Anda lebih pintar dari sebelumnya.

FooTable memungkinkan Anda untuk menyembunyikan kolom tertentu pada perangkat yang lebih kecil dan menghilangkan penskalaan tabel untuk tabel besar. Oleh karena itu pengguna dapat memperluas setiap baris untuk melihat isi kolom tersembunyi.
Tidak peduli berapa banyak kolom data yang Anda miliki dalam tabel yang dibuat oleh plugin ini, FooTable mengubah semua tabel HTML tersebut menjadi tabel responsif yang dapat diperluas.
Plugin ini memfasilitasi penggunanya dengan 3 tema tabel yang sudah jadi dan mereka dapat menambahkan CSS khusus di mana saja di atas meja. Menggunakan pemilih CSS Anda dapat menargetkan tabel tertentu di situs Anda.
Dapatkan plugin: GitHub .
Ini adalah plugin jQuery paling berpengaruh yang dapat Anda miliki saat membuat tabel dinamis apa pun di situs Anda. Semua plugin yang terdaftar di sini bertujuan untuk melakukan hampir dengan cara yang sama untuk membuat tabel. Siapapun dari plugin yang disebutkan di atas bisa menjadi pilihan terbaik untuk Anda.
Setelah membaca posting, Anda mungkin memikirkan plugin apa pun untuk WordPress yang melayani tujuan yang sama dengan cara yang paling baik. Saya akan merekomendasikan Anda Plugin Ninja Tabel WordPress yang dibangun dengan kombinasi perpustakaan jQuery dan kerangka Bootstrap dengan cara yang ramah WordPress.
Dapatkan Plugin Tabel Ninja
Kesimpulan
Dalam kasus praktis, ada begitu banyak cara Anda dapat menambahkan tabel di situs Anda, itu tergantung pada Anda jenis plugin apa yang ingin Anda gunakan di platform mana. Anda mungkin bukan pengguna WordPress atau mungkin salah satunya.
Jika Anda bukan pengguna WordPress, Anda dapat menggunakan salah satu dari yang disebutkan di atas dalam daftar. Atau jika Anda adalah pengguna WordPress, saya sangat menyarankan Anda menggunakan Ninja Tables tanpa ragu lagi.
Jika Anda sudah menggunakan salah satunya, beri tahu saya tentang pengalaman Anda menggunakan plugin. Atau jika Anda belum mencoba, coba saja salah satu dari mereka. Beri tahu kami tentang kebutuhan Anda jika Anda membutuhkan atau saran tentang topik tersebut.
Jika Anda adalah pengguna WordPress, maka Anda pasti akan menggunakan Tabel Ninja.

