13 个最佳 WordPress 页脚设计示例(+ 最佳实践)
已发表: 2021-11-12您是否正在寻找最好的页脚设计示例来帮助您获得灵感?
页脚是网站底部的区域,网站所有者经常忽略它。 通过查看出色的网站页脚,您可以获得设计灵感并改进您的页脚。
在本文中,我们将向您展示一些最佳页脚设计示例,并提供最佳实践和提示来帮助您采取行动。

为什么一个好的 WordPress 页脚设计很重要?
页脚是显示在页面最底部的网站区域。 它通常会出现在您的 WordPress 网站的每个页面上。
这是我们在 WPBeginner 上的页脚示例,每个月都有数百万读者看到。

由于它位于网站底部,因此大多数初学者忘记优化该区域。
但是,您的网站页脚是您网站的一个非常重要的区域。 它使您可以在一个地方显示重要的细节和最终要点。
通过自定义页脚,您可以改善网站的整体用户体验,甚至可以针对 WordPress SEO 优化您的网站。
此外,滚动到页面底部的访问者非常投入,因此您可以通过号召性用语、电子邮件订阅框来吸引他们的注意力,或者将他们发送到您网站上最重要的页面。
话虽如此,让我们向您展示一些最佳页脚设计示例和最佳实践来优化您的页脚。
最佳 WordPress 页脚设计示例
我们收集了一些顶级页脚设计示例,以帮助您为自己的页脚区域获得设计灵感。
1.WPForms

WPForms 有一个包含各种有用链接的页脚。 您会找到指向最有用的公司页面的链接、插件的主要功能以及有用的 WordPress 链接。
这确保了当读者到达页面底部并且仍然有问题时,他们会找到他们需要的确切资源。 页面底部还有一个带有号召性用语的浮动警报栏。
2.OptinMonster

OptinMonster 有一个页脚,为读者提供重要公司页面的链接、主要功能、有用的产品链接等等。
它还具有简单的社交媒体图标、信任图标和用于品牌推广的公司徽标。
3.尼尔帕特尔

Neil Patel 的页脚简洁明了,可为读者提供快速导航链接。 页脚菜单与网站顶部的导航菜单相同。
此外,读者还可以选择在社交媒体上关注 Neil Patel。
4.迈克尔·凯悦

Michael Hyatt 还有另一个简单而紧凑的页脚。 它突出显示版权日期、简单的社交分享按钮以及指向服务条款和隐私政策等页面的链接。
在页脚正上方,您会看到下载免费指南的号召性用语,该指南可以将大量访问者转化为页面底部。
5. ReddBar

ReddBar 是一个 WooCommerce 商店,带有一个鼓励电子邮件注册的页脚。 在页脚链接的正上方,有一个供读者使用的大型注册框。
一些有用的链接包括指向他们的常见问题页面、联系页面、批发定价页面等的链接。
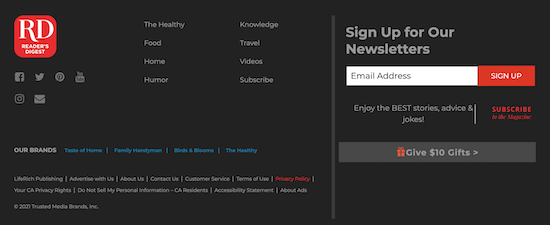
6. 读者文摘

读者文摘页脚为访问者提供了大量信息。 您会找到指向其类别页面、其他公司品牌、社交媒体共享按钮等的链接。
此外,还有一个引人注目的电子邮件注册框,以鼓励访问者加入他们的电子邮件列表。
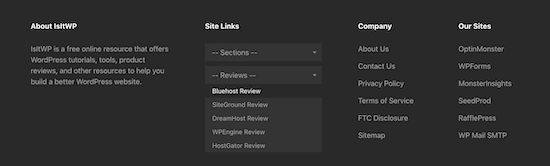
7.IsItWP

IsItWP 页脚有一个关于网站内容的快速部分以及指向其他网站和公司页面的链接。
它还有一个非常独特的站点链接下拉菜单,让读者可以单击以找到他们正在寻找的确切内容类型。
8.天生健身

Born Fitness 有一个非常简约的页脚,专注于帮助读者找到他们需要的信息。 有指向他们的高级服务、免费资源和公司页面的链接。
此外,还有一个搜索栏可以帮助访问者找到他们正在寻找的内容,以及社交分享按钮。

9. 纽约印刷

Printing New York 是一家在全球范围内发货的在线商店。 页脚突出显示他们的地址、服务和热门产品。
他们使用链接结构来帮助提高本地 SEO 和搜索引擎排名。
10.纳尔金

Nalgene 有一个干净且组织良好的页脚部分。 在页脚正上方,有一个简单的电子邮件注册框。
之后,有组织良好的链接可以帮助访问者找到他们正在寻找的确切产品,以及与公司相关的链接。
11. ProBlogger

ProBlogger 页脚有指向他们最受欢迎的帖子、热门资源和发布在他们工作板上的新工作的链接。
页脚正上方还有一个大的电子邮件注册表单,以及一个小的页脚导航菜单,其菜单选项与页眉导航相同。
12. 定制海鲜

Custom Seafoods 是一个受欢迎的电子商务品牌,其页脚非常不同。 它们不包含导航或页面链接,仅具有电子邮件通讯注册框。
虽然它与大多数其他品牌不同,但像这样的极简页脚可以很好地转换,因为访问者无法采取其他分心或行动。
13. 下一个网络

Next Web 的页脚在网站的其余部分中脱颖而出。 它具有社交媒体共享按钮、指向重要页面的链接等。
您会在页脚正上方看到一个社交证明部分,其中展示了他们被提及或推荐的流行品牌和网站的徽标。
WordPress 页脚设计 – 提示和最佳实践
有很多方法可以改善您的用户体验并为您的 WordPress 博客创建更好的页脚。
让我们快速浏览一下在编辑网站页脚时要牢记的一些最佳做法。
包括您的业务联系信息
在您的网站上列出联系信息是必不可少的。 您的网站上应该有一个单独的联系表格页面,以便您的访问者可以取得联系。
但是,页脚也是包含您的联系信息的好地方,特别是如果您有当地客户正在寻找您的实际地址。

对于本地企业,您可以使用更多方式展示您的联系信息、地址,甚至营业时间,就越好。
添加指向重要网站页面的链接
在整个网站上进行清晰的导航很重要。 这就是为什么网站在其页脚中包含链接如此普遍的原因。
您可以为最重要的产品页面、热门博客文章、关于页面等添加链接。

想想您网站上最有价值的页面,以及您的访问者会发现哪些页面最有用。
添加和优化链接还可以为您带来 SEO 优势并提高您的搜索引擎排名。
添加社会证明以提高转化率
您可能已经看到某些网站在其页脚中所做的一件事是添加社交证明。 这有助于赢得客户的信任并将您定位为您所在领域的专家。
它可以像客户推荐或您曾出现在其中的流行网站的徽标一样简单。
在 WPBeginner,我们在网站页脚正上方突出显示了热门网站的徽标。

添加号召性用语
当您的访问者到达您网站的底部时,您会想告诉他们他们应该采取的确切行动以及他们应该如何去做。
对于某些网站,这将是注册其电子邮件通讯的号召性用语。 对于其他人,它将是探索流行产品功能的链接,甚至是号召性用语按钮。

您的页脚是吸引访问者注意力并鼓励他们成为订阅者、客户或只是在您的网站上花费更多时间的最后机会。
有关更多优化提示,请参阅我们的清单,其中包含要添加到您网站页脚的十项内容。
我们希望本文能帮助您找到一些最好的页脚示例,以帮助您优化网站页脚。 您可能还想查看我们关于如何选择最佳博客平台的指南以及我们为小型企业选择的最佳虚拟企业电话号码应用程序。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
