SEO Trafiğini Kaybetmeden Web Sitesi Yeniden Tasarımı Nasıl Yapılır?
Yayınlanan: 2022-12-02Web sitenizi yeniden tasarlamayı düşünmek ve kazanmak için çok çalıştığınız trafiği kaybetmekten korkmak.
Endişelenme.
Etkili bir web yeniden tasarımı SEO stratejisi uygularsanız, tek bir ziyaretçiyi kaybetmezsiniz. Aslında, web sitesinin yeniden tasarımı trafiği, sıralamaları ve dönüşüm oranını ölçeklendirecek ve web sitenizi rakiplerin web sitelerinin önünde tutacaktır.
SEO ve web yeniden tasarım ilişkisi?
İki tür web sitesi yeniden tasarımı vardır. Tek tek veya aynı anda gerçekleştirilebilirler.
Yapısal yeniden tasarım
Web sitesi yapısını değiştiriyorsunuz. Kategoriler ekleme veya kaldırma, sayfalar ve alt sayfalar oluşturma ve sümüklü böcekleri ve genel web sitesi hiyerarşisini değiştirme.
Bu web sitesi yeniden tasarımı, SEO'yu iyileştirmek ve tarayıcıların her web sayfasını taramasını kolaylaştırmak için yapılır.
Grafik yeniden tasarım
Web sitesinin grafiklerini ve görünümünü değiştiriyorsunuz. URL'lerde ve web sitesi site haritasında herhangi bir değişiklik yoktur. Sadece görseller ve kopya değişiyor.
Bu web sitesi yeniden tasarımı, kullanıcı deneyimini iyileştirmek ve dönüşüm oranını artırmak için yapılmıştır.
Öyleyse, bir web sitesi yeniden tasarımı sırasında SEO'ya odaklanmanız gerekip gerekmediği. Duruma göre değişir:
| Web Sitesi Trafiği | Yapısal Yeniden Tasarım | Grafiksel Yeniden Tasarım | SEO'ya odaklanın |
|---|---|---|---|
| Yüksek trafik | Evet | Numara | Evet |
| Düşük Trafik | Evet | Numara | Evet |
| Yüksek trafik | Numara | Evet | Evet |
| Düşük Trafik | Numara | Evet | Numara |
SEO ile dolu yapısal yeniden tasarımın web sitesinde uzun vadeli bir etkisi olacaktır. Web sitesinde zaten çok fazla trafik varsa, SEO'yu düşünmelisiniz.
SEO trafiğini kaybetmeden bir web sitesi nasıl yeniden tasarlanır?
Yeniden tasarım sırasında kod ve sayfalar da dahil olmak üzere birçok öğe değiştirilir. Doğru yönetilmezlerse, web sitesinin SEO'suna zarar verebilir ve tüm çalışmalarınızı kaybedebilirsiniz.
Tek bir ziyaretçi kaybetmeden web sitenizi yeniden tasarlamanızı sağlamak için izleyebileceğiniz 10 adım:
- Mevcut Web Sayfalarının envanterini çıkarın
- Yüksek trafikli sayfaları tanımlayın
- Tasarımı bir test web sitesinde uygulayın
- Yeni web sitesini bozuk bağlantılar için test edin
- 301 yönlendirmesi yap
- Yeni web sitesine taşın
- Analitik ve izleme araçlarının deneme çalıştırması
- robot.txt
- Site haritası gönderimi
- SEO değişikliklerini izleyin
#01 Mevcut Web sayfalarının envanterini çıkarın
İlk adım, web sitenizin tüm sayfalarını derlemektir. Çeşitli şekillerde yapılabilir.
#01.1 Bir web sitesi tarayıcısı kullanın:
Birçok web sitesi tarayıcısı var. Tarama botları web sitesinde çalışır ve tüm web sayfalarını bulur.
Bir WPSchool web sitesinin tüm sayfalarını bulmak için SEO PowerSuite Web Sitesi Denetçisini kullandım. Oradan, tüm sayfaları da dışa aktarabilirsiniz.
#01.2 Site Haritasını Kullanma:
Web siteniz zaten SEO için optimize edilmişse, bir site haritasına sahip olmalıdır.
Öğrenmek için alan adınıza sitemap.xml ekleyin.
ServerGuy site haritası 274 gönderi gösteriyor.
Ancak, bazı CMS, URL'lerin site haritasından dışa aktarılmasını zorlaştırır. Ancak CMS'niz bunu yapmanıza izin veriyorsa, tüm web sayfalarının doğru bir listesine sahip olabilirsiniz.
#01.3 Google SERP'i
Daha küçük web siteleri için, Google arama çubuğuna "site:siteniz.com" yazmak, Google'ın şu anda sahip olduğu her bir farklı sayfanız için sonuç verecektir.
Birçok sayfaya sahip oldukları ve arama sonuçları sayfalarına göz atamayacağınız için büyük web siteleri için pratik değildir.
Bu yöntemde, yalnızca Google'ın arama sonuçlarında görünmesini etkinleştirdiği web sitesi sayfalarını alırsınız. Web sitesinde hala Google sayfasına yapılmamış birçok sayfa olacaktır.
#01.4 Arama Konsolu
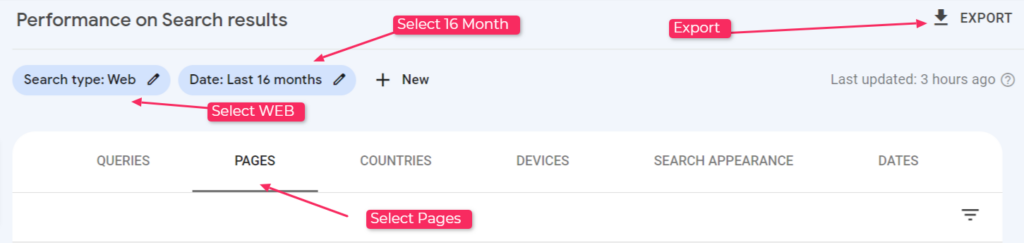
Web sitesi sayfalarının nispeten eksiksiz bir listesini Google Search Console'dan dışa aktarabilirsiniz.
- Search Console'da oturum açın
- Arama Sonuçları Raporuna Git
- Sayfalara göre filtrele
- Dönem aralığını maksimuma genişlet

Sağ üstteki düğmeyi kullanarak listeyi bir CSV dosyasına aktarabilirsiniz.
#02 Yüksek trafikli sayfaları tanımlayın
İlk adımda, tüm web sitesi sayfalarını çıkarmaya çalışıyoruz. Ama gerekli değil.
Analitiklerinizi kontrol ederseniz, yalnızca birkaç sayfanın yoğun trafik aldığını göreceksiniz. Web sitesi sayfalarının çoğu, etkili miktarda trafik almaz.
Bir bakıma onları görmezden gelebilirsiniz. Tamamen web sitesi trafiğine ve boyutuna bağlıdır. Ancak ilgi görmeyen web sayfalarını göz ardı etmek uygulanabilir bir çözümdür.
Dostane bir not olarak, web siteniz Google'dan herhangi bir trafik almıyorsa, SEO'yu bile göz ardı edebilirsiniz. Web sitesi yeniden tasarlandıktan sonra yeni bir başlangıç yapmak daha iyi olacaktır.

#03 Tasarımı bir Test Web Sitesinde uygulayın
Doğrudan web sitesinde değişiklik yapmak akıllıca bir hareket değildir. Ziyaretçileriniz eksik sayfalara, bozuk bağlantılara, yer tutucu resimlere, düzenlenmemiş web sitesi kopyasına ve güvenli olmayan formlara maruz kalır.
Yeni web sitesi üzerinde çalışırken mevcut web sitenizi geçici bir URL'ye çoğaltabilirsiniz. Web sitesinin yeniden tasarımı tamamlandıktan sonra alan adını değiştirebilirsiniz ve her şey olması gerektiği gibi çalışacaktır.
Bunun çalışması için birkaç teknik gereksinim vardır, ancak barındırma şirketiniz size tavsiyede bulunabilmeli veya bunu sizin için ayarlayabilmelidir.
ServerGuy'da, Web Sitesi Hazırlama her Web Barındırma planına dahildir.
Hazırlama web sitesindeki tüm tasarımı yapın ve sahneyi noindex yapın, böylece Google'da görünmez.
#04 Aşamayı test edin
İçeriği harika görünen test sitenize eklediniz. Web sitesi yeniden tasarımı tamamlandı.
Şimdi web sitesini aşağıdakiler için sahnede denetlemelisiniz:
- sayfa hızı
- Sayfa içi SEO
- Uygun standartlaştırma
- Bozuk bağlantılar
- Java oluşturma
- CSS/HTML küçültme
- Mobil uyumluluk
- Karanlık mod kullanıcı arayüzü
- Yük testi
- Form işleyişi
- E-posta otomasyonu
- ve dahası…
#05 301 yönlendirmesi yap
Eski ve yeni URL'ler arasında 301 yönlendirmesi yapmak en kritik adımdır.
Eski web sitenizin "www.yourwebsite.com/aboutus.html" URL'sine sahip bir "Hakkımızda" sayfası olduğunu varsayalım. Şimdi, /aboutus'u /about-us olarak değiştiriyorsanız, /aboutus'u /about-us'a yönlendiriyor olmalısınız.
Bunu yapmazsanız /hakkimizda sayfası 404'e gider. /hakkimizda sayfasina link veren tüm siteler 404 linki bildirir ve sayfanizi sitelerinden siler. Geri bağlantıları ve ayrıca web sitesi trafiğini kaybedersiniz.
Dahili bağlantılarınız bile kopacak.
Not: Birçok kişi resim bağlantılarını yeniden yönlendirmeyi unutur. Sonuç olarak, görüntüler bozulur ve web siteniz bağlantı hakkını kaybeder.
Alan adını da değiştiriyorsanız, eski alan adının süresinin dolmasına izin vermeyin. DNS'yi 301'i yeni etki alanına yönlendirmeniz ve slug'u aynı tutmanız gerekir.
Bu noktada web sitesi taşıma uzmanlarına ihtiyacınız var.
#06 Yeni web sitesine taşı
Tasarım ve yeniden yönlendirme tamamlandıktan sonra geçiş yapın.
Artık geçiş, Semrush'un yaptığı gibi tek bir örnekte yapılabilir. Veya Amazon'un yaptığı gibi kademeli olarak yapabilirsiniz.
Ayrıca, Ahrefs'in yaptığı gibi kullanıcılarınızı web sitesinin yeniden tasarımına dahil edebilirsiniz.
#07 Çalıştırılacak daha fazla test
Aşamada yaptığınız testin aynısı yayınlanan web sitesinde yapılacaktır.
Aslında, şimdi daha fazla test yapmanız gerekiyor:
- Analiz araçları çalışıyor
- Arama konsolu ve GA4 kodu mevcut
- Üçüncü taraf komut dosyalarının web sitesi performansı üzerindeki etkisi
- Önbelleğe alma nasıl çalışıyor?
- Şema doğru şekilde işleniyor
- Dahili bağlantılar güvenlidir
- SSL geçerli
- Web sitenize herhangi bir 404 isabeti var mı?
- Taşıma sırasında sayfa kırılması
- ve daha fazlası…
Bir sayfa yapın ve bir kontrol listesi oluşturun. Testleri iki kez çalıştırın.
#08 Robot.txt
Yeni URL bilgileri ve yeni alan adı?
Yeni bir robots.txt dosyasına ihtiyacınız var. Büyük ihtimalle eski robot.txt dosyası zarar görmüştür.
Ayrıca, web sitenizi, web sitesinin tarayıcılardan göstermek veya gizlemek istediğiniz bölümleri olacak şekilde yapılandırmanız gerekebilir.
#09 Site haritası gönderimi
Son olarak, yeni site haritasını gönderme zamanı.
Site haritası arama konsoluna gönderildikten sonra, Google web sitesini önümüzdeki birkaç saat veya gün içinde (web sitesinin boyutuna bağlı olarak) tarar.
Varsa yeni hataları ve yapılacak iyileştirmeleri gösterecektir.
#10 SEO değişikliklerini izleyin
Umarım bir rütbe izleyici kullanıyorsunuzdur. Sıra izleyici, anahtar kelime sıralamalarını izler ve anahtar kelime sıralamalarının geçmişini gösterir.
Yeniden tasarım tamamlandıktan ve taşıma işlemi tamamlandıktan sonra tek yapmanız gereken sıralamayı ve SEO performansını izlemektir.
Ziyaret sayısının yanı sıra, web sitesi tasarımının etkisini tanımlayan dönüşüm oranlarını, hız metriklerini, 404 isabetlerini ve diğer önemli metrikleri de izlemelisiniz.
Son paket
Sadece görsel tasarımı değiştirirseniz, web sitesinin SEO'sunu etkilemez. Ancak, dönüşüm oranını olumlu veya olumsuz yönde etkileyecektir.
Ancak yapısal tasarımlar yaparsanız anahtar kelimeleriniz artabilir veya azalabilir. SEO en iyi uygulamalarını takip ediyorsanız, sıralamanızı iyileştirecektir.
Biraz çaba gerektirse de, web sitenizin yeniden tasarım sürecinde arama motoru optimizasyonunu uyguladığınız için pişman olmayacaksınız. SEO'nuzu korurken web sitenizi yeniden tasarlamak ve web sitenizin büyümesini izlemek için bu makaledeki adımları izleyin.
