Görüntü Sıkıştırma Nedir ve Nasıl Çalışır?
Yayınlanan: 2023-02-28Görüntüleri sıkıştırmanın web siteniz için birçok performans avantajı vardır. Görüntüler ziyaretçilerinizde dikkat çeker ve duyguları tetikler. Bir pazarlama stratejisinde önemlidirler, ancak web için optimize edilmeleri gerekir. Bu kılavuz, görüntü sıkıştırma, nasıl çalıştığı ve görüntülerinizi sıkıştırmanın çeşitli yolları hakkında bilmeniz gereken her şeyi açıklamaktadır. Sıkıştırma ve görüntü kalitesi arasında doğru dengeyi bulmanıza yardımcı olur, böylece görüntüleri gereğinden fazla sıkıştırmazsınız.
Görüntü Sıkıştırma nedir?
Görüntü sıkıştırma, bir görüntü dosyasını orijinal dosyadan daha az yer kaplayacak şekilde dönüştürmek anlamına gelir. Görüntünün kalitesini çok fazla düşürmeden boyutunu bayt olarak küçültmeyi amaçlar.

Kayıplı ve Kayıpsız Sıkıştırma
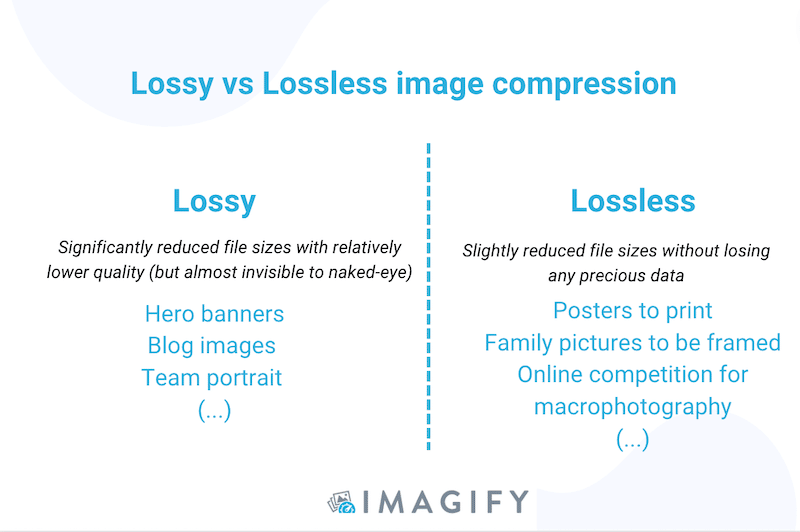
İki ana sıkıştırma türü vardır: kayıplı ve kayıpsız.
Kayıplı, görüntünüzün piksel veya renk sayısı gibi bazı verileri "kaybedeceği" anlamına gelir. Bu kayıp genellikle çıplak gözle fark edilmez ve web için yeterlidir.
Ancak, fotoğrafınızın büyük bir biçimini yazdırmayı planlıyorsanız, kayıpsız sıkıştırmayı tercih edebilirsiniz. Dosyayı kameranızdaki ham biçimden JPG veya PNG'ye dönüştürebilir, dosyanızın kalitesini etkilemeden yerden tasarruf edebilirsiniz.

| Kayıplı ve kayıpsız sıkıştırmaya ayrılmış kılavuzumuzda sıkıştırma türleri hakkında daha fazla bilgi edinin. |
Yeni Nesil Biçimler ve Sıkıştırma
Görüntüleri AVIF veya WebP gibi yeni nesil formatlara dönüştürerek sıkıştırma yapılabilir.
Google tarafından oluşturulan WebP, web'de sunulan görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlayan modern bir görüntü biçimidir. WebP sayesinde, geliştiriciler kaliteyi korurken daha küçük resimler oluşturabilir. Google'a göre, WebP kayıpsız görüntüleri PNG'lerden %26 daha küçüktür.
Görüntü Sıkıştırma Kaliteyi Düşürür mü?
Görüntü sıkıştırma, kaliteyi biraz düşürür, ancak bu değişiklik genellikle insan gözü tarafından görülmez. Görüntü sıkıştırmanın hiçbir dezavantajı yoktur, doğru araçlarla yapıldığında kesinlikle sizin tarafınızda olan bir performans optimizasyon işlemidir.
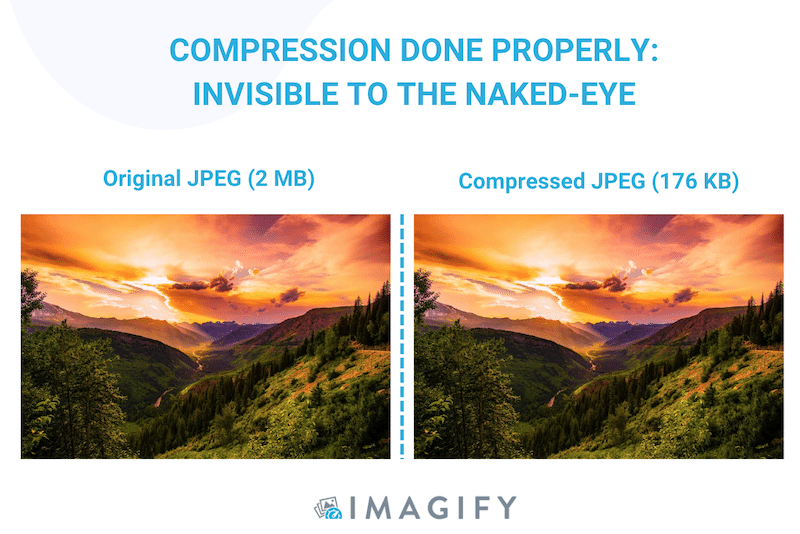
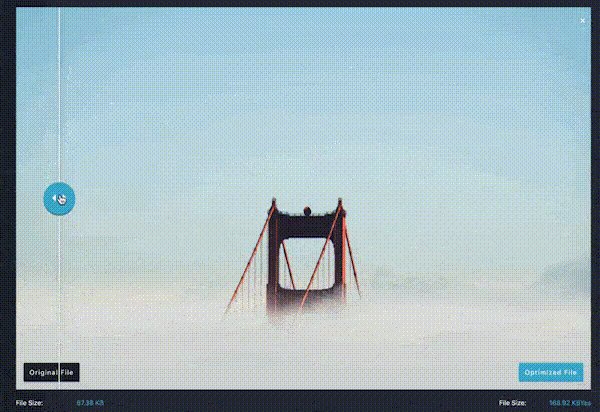
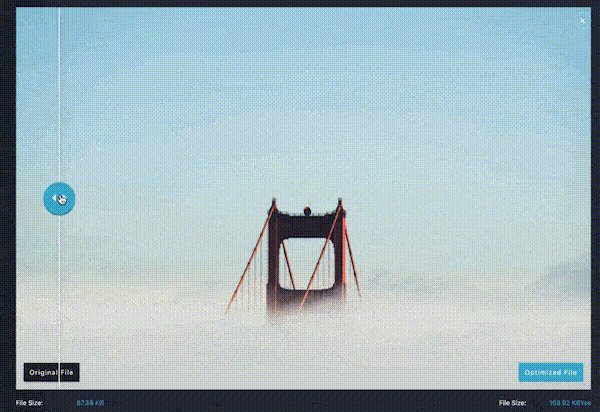
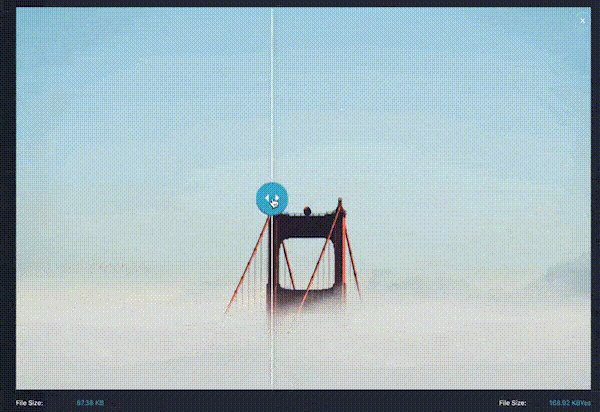
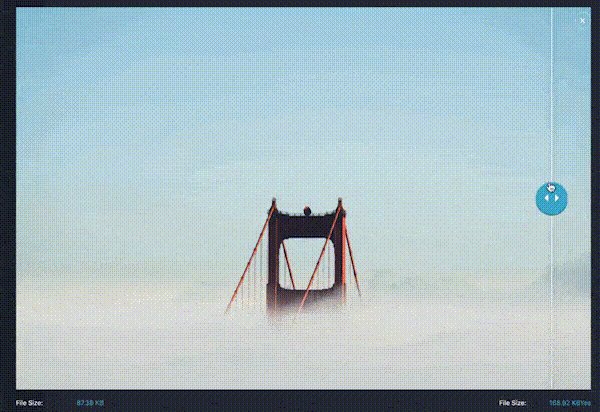
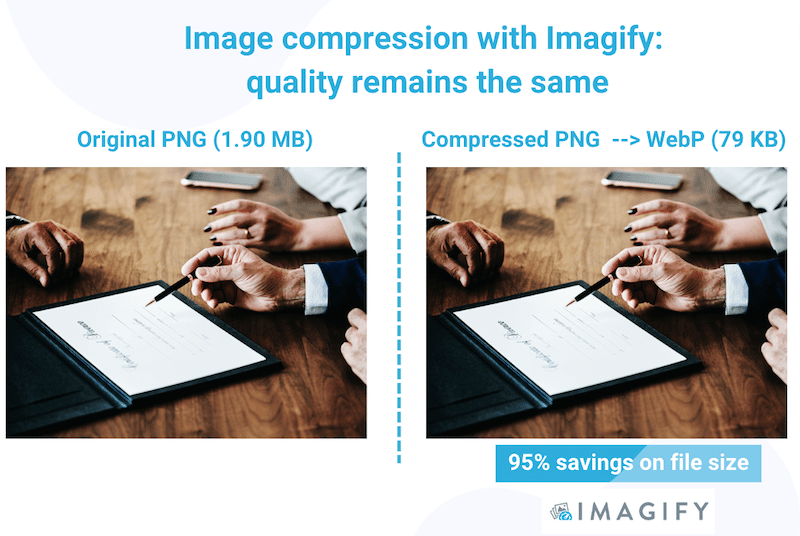
Aşağıda doğru şekilde yapılmış bir görüntü sıkıştırma örneği verilmiştir: kalite korunurken dosya küçülmüştür. Hangisinin orijinal, hangisinin sıkıştırılmış olduğunu bile söyleyemeyiz:

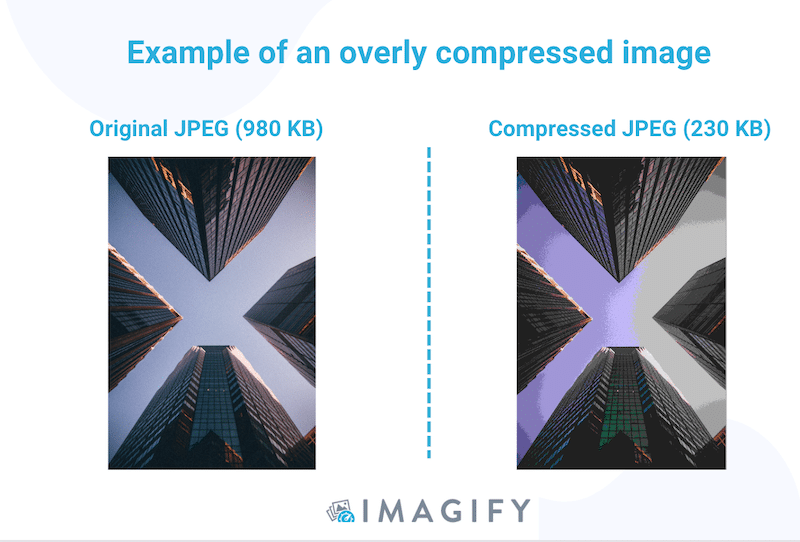
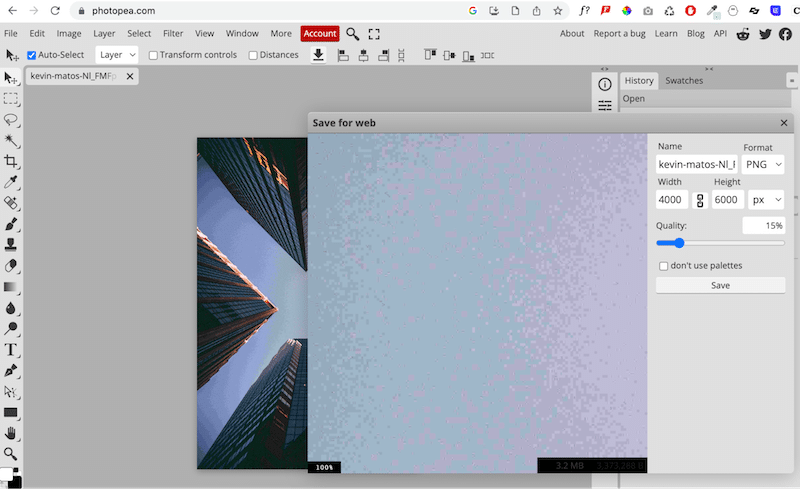
Aksine, kullandığınız yazılım görüntüyü aşırı sıkıştırırsa, kaliteyi kaybedersiniz ve kullanıcı deneyimini etkilersiniz. Hem doğru ayarları hem de sıkıştırma modunu seçtiğinizden emin olmalısınız.

Görüntüleri Sıkıştırmak Neden Önemlidir?
Sıkıştırmanın ana yararı, bir web sayfasında oluşturmanın daha az zaman almasıdır. Web sitenizin iyi performans göstermesini sağlamak ve optimum kullanıcı deneyimi sağlamak için resimlerinizi sıkıştırmak çok önemlidir.
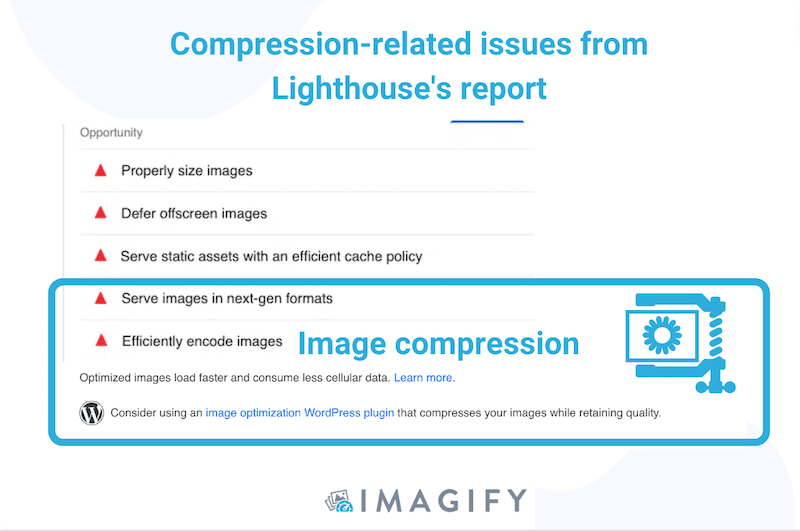
Lighthouse tarafından desteklenen ve performansı ölçen bir araç olan PageSpeed Insights, görüntüleri optimize etmek ve bir web sayfasını daha hızlı hale getirmek için teknik öneriler içeren bir denetim sağlar. Lighthouse, hızlı bir web sitesine sahip olmak için resimlerin 2 ana şekilde sıkıştırılmasını önerir:
- Görüntüleri düzgün şekilde kodlamak (sıkıştırmak ve doğru boyutta sunmak)
- Görüntüleri yeni nesil biçimde sunmak (görüntüleri daha iyi sıkıştıran WebP biçimine dönüştürmek)

Görüntüler Önemli Web Verilerini Nasıl Etkiler?
Yukarıda sunulan önerileri ele alarak, iyi bir sayfa hızı yükü sağlayacak ve Önemli Web Verilerini yeşil renkte tutacaksınız. Aşağıdaki KPI'lar bir web sayfasının kullanıcı deneyimini ölçer ve optimize edilmemiş resimler onları olumsuz etkileyebilir:
- First Contentful Paint (FCP): Ekranda görüntülenen ilk metin ve görüntü öğelerini ölçer. Sıkıştırılmış bir görüntünün olabildiğince hızlı işlenmesini istiyorsunuz.
- En Büyük İçerikli Boyama (LCP) – Core Web Vital : Ana içeriğin ne zaman yüklendiğini ölçer (ör. kahraman afişi – genellikle bir resim).
- İçerik Düzeni Kayması (CLS) – Core Web Vital : Amaç, düzende ani hareketlerden kaçınmaktır. Bu, oluşturulması için fazladan zamana ihtiyaç duyan çok büyük bir görüntü sunarken olur.
Büyük resimler sunuyorsanız, bu TPG'ler Google tarafından kırmızı renkte olabilir. Sonuç olarak, arama motorları daha hızlı web sitelerinin sonuçlarını (aynı içerik kalitesi için) göstermeyi tercih ettiğinden, SEO sıralaması da etkilenecektir.
Görüntü Sıkıştırma Nasıl Çalışır?
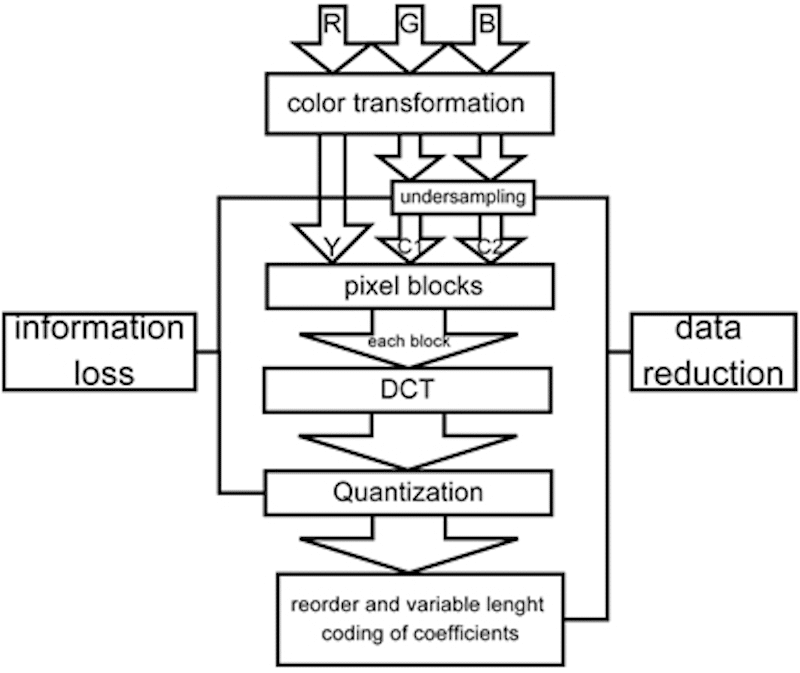
Bir görüntü sıkıştırıldığında, dosya boyutunu azaltmak için renkler veya pikseller gibi bazı gereksiz teknik veriler kaldırılır. Aşağıdaki şekilde, renk dönüşümünden nicelemeye (filtreleme) kadar sıkıştırmanın tüm adımlarını takip edebilirsiniz. Ana fikir, bir görsele ait “daha az önemli” bilgileri, görsel yönünü değiştirmeden küçültmek için kırpmaktır.

Tüm bu algoritmaları manuel olarak çalıştırmak çok zor ve zaman alıcı olacaktır. Neyse ki görüntüleri sıkıştırmanıza yardımcı olacak güçlü araçlar var: görüntü sıkıştırıcılar.
Görüntü Kompresörleri Nedir?
Görüntü sıkıştırıcılar, yüksek kaliteyi korurken görüntünün dosya boyutunu azaltan yazılımlar, çevrimiçi araçlar ve WordPress eklentileridir. Bir görüntü iyileştirme aracı, görüntünüzü web'e hazırlamak için JPG, GIF ve PNG gibi en popüler görüntü dosyası türlerini sıkıştırmanıza olanak tanır.
Örneğin, Photoshop, Lightroom ve Photopea, dışa aktarma sırasında görüntülerinizi sıkıştırmanıza izin veren iyi bilinen tasarım yazılımlarıdır. Dezavantajı, kalitenin genellikle küçük bir dosya boyutu elde etmek için etkilenmesidir.

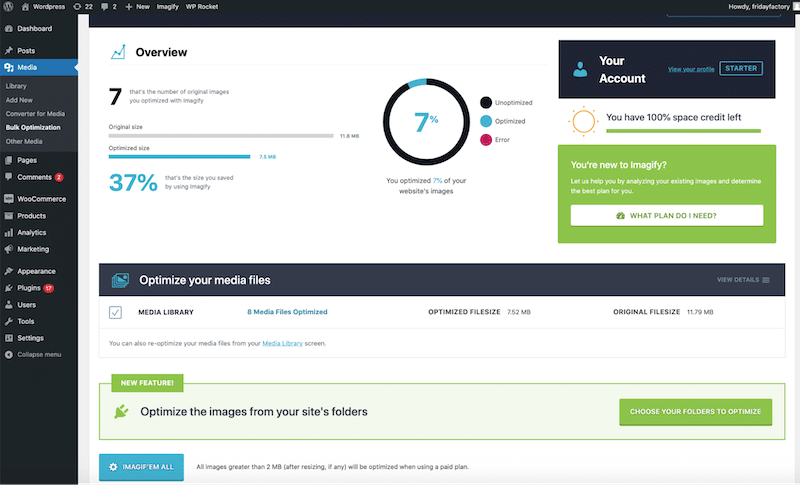
Ardından, Imagify gibi WordPress eklentileri arasında görüntü sıkıştırıcılar da vardır. Bu eklentiler, resimlerinizi doğrudan WordPress panosunda optimize etmenize ve sıkıştırmanıza olanak tanır:


Görüntüleri bir WordPress eklentisiyle sıkıştırırken, işlem hızlı ve verimlidir. Bir sonraki bölümde optimizasyon sonuçlarını sunuyoruz ve Imagify'ı örnek olarak alıyoruz.
Görüntüleri Imagify İle Sıkıştırma (Performans Sonuçlarıyla)
Imagify, gelişmiş performans ve daha iyi bir Page Speed Insights (PSI) rapor puanı sağlayan güçlü optimizasyon özelliklerine sahip bir görüntü sıkıştırma eklentisidir. Kullanımı kolaydır ve sıkıştırma doğrudan WordPress yöneticisinden yapılabilir.
Akıllı Sıkıştırma Modu
Imagify, görüntüyü maksimuma sıkıştıran ve dosya boyutu ile kalite arasında mükemmel dengeyi bulana kadar sıkıştırma seviyesini yükselten bir Akıllı Sıkıştırma moduna sahiptir.

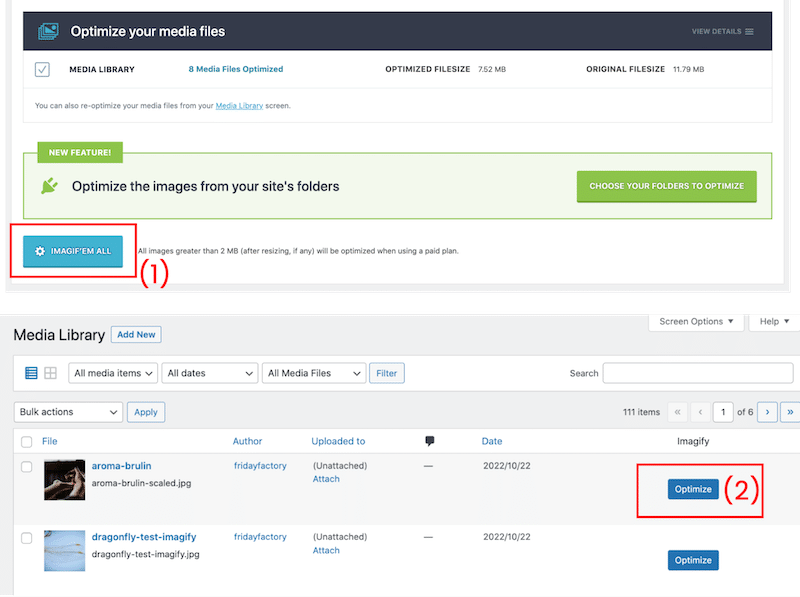
Basit Sıkıştırma İşlemi: Tek Tıklamayla Toplu veya Tek Görüntü Optimizasyonu
Görüntüleri Imagify ile sıkıştırmak için, Imagify'ın WordPress yöneticisinden toplu sıkıştırma düğmesine (1) basabilir veya WordPress kitaplığından (2) tek tek optimize edebilirsiniz.

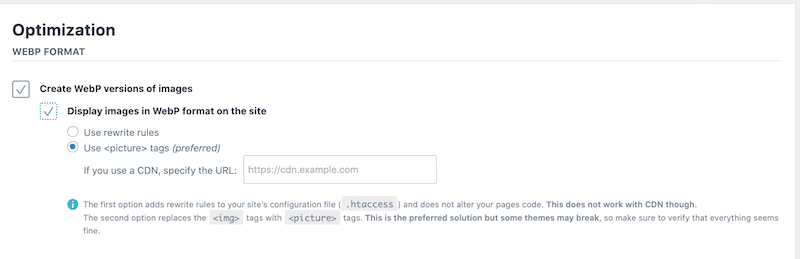
WebP Dönüşümü
Imagify, sıkıştırma işlemi sırasında görüntülerinizi WebP'ye dönüştürerek kaliteyi korurken daha da küçülmelerini sağlar.

Para için iyi bir değer
Imagify ile her ay ücretsiz olarak 20 MB sıkıştırabilirsiniz. Bundan sonra, uygun fiyatlı iki ücretli plan arasından seçim yapabilirsiniz: sınırsız veri için ayda yalnızca 9,99 ABD doları veya 500 MB için ayda 4,99 ABD doları.
Görüntü Sıkıştırmanın Performans Üzerindeki Etkisi
Imagify ile optimizasyondan önce ve sonra aşağıdaki ölçümleri test ettik:
- Görüntü dosyası boyutları (Imagify)
- Toplam Sayfa Boyutu (GTMetrix)
- Önemli Web Verileri (PageSpeed Insights)
- Görüntüleri yeni nesil biçimlerde sunun ve görüntü uyarılarını verimli bir şekilde kodlayın (PageSpeed Insights denetimleri)
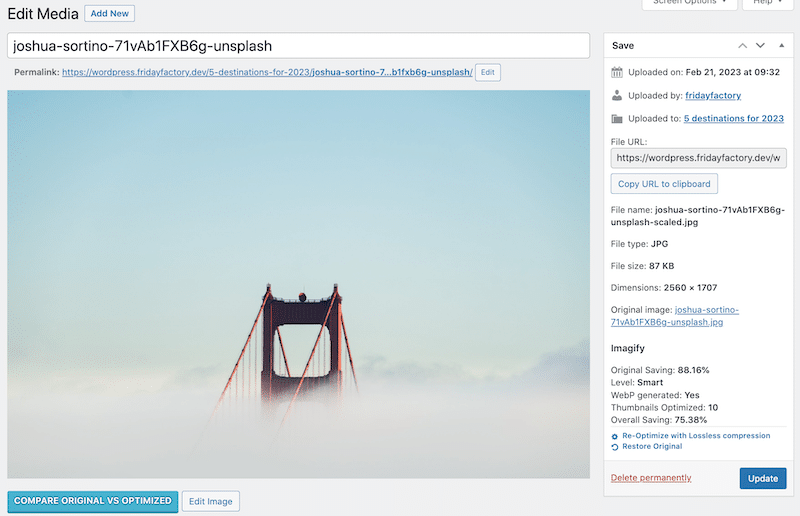
Imagify'ın sıkıştırması, görüntü dosyası boyutlarını azaltır .
Imagify'ın sıkıştırmasının ilk etkisi, dosya boyutunu önemli ölçüde küçültmesidir. Test ettiğimiz görüntü 1,6 MB'tan 87 KB'ye çıktı. Bu %88'lik bir tasarruf! Imagify ayrıca WebP formatını da oluşturdu.

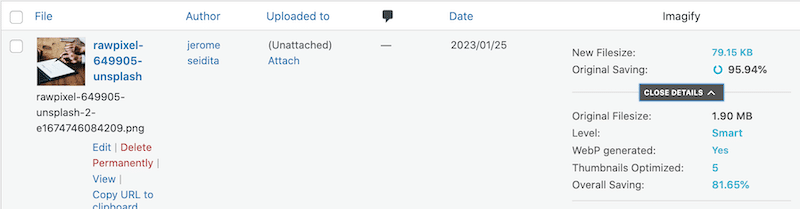
İşte bir PNG görüntüsü ile başka bir sıkıştırma sonucu. Imagify, dosya boyutunun %95,94'ünü optimize etti. 1.90 MB'tan 79.15 KB'ye çıktı:

Görüntü %95,94 oranında sıkıştırılmış olmasına rağmen kalite korunmuştur.

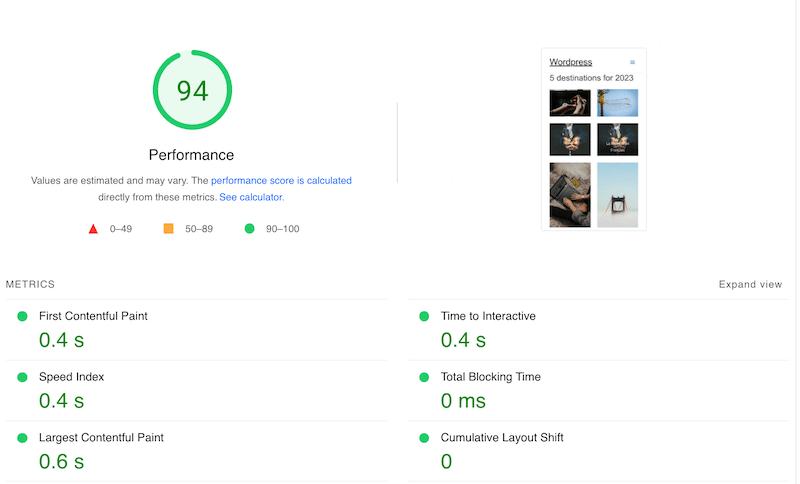
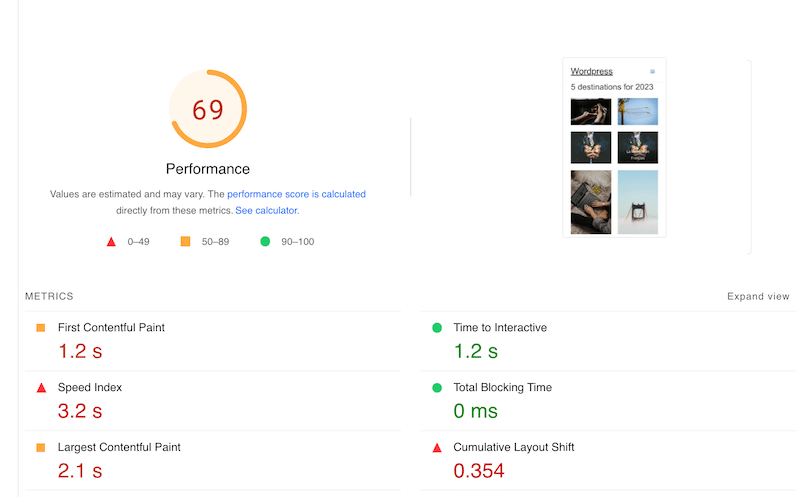
Imagify, Core Web Vitals'ı mobilde yeşil yapar .

Önemli Web Verileri ve diğer PageSpeed Insights metrikleri, sıkıştırmadan önce turuncu ve kırmızıydı:

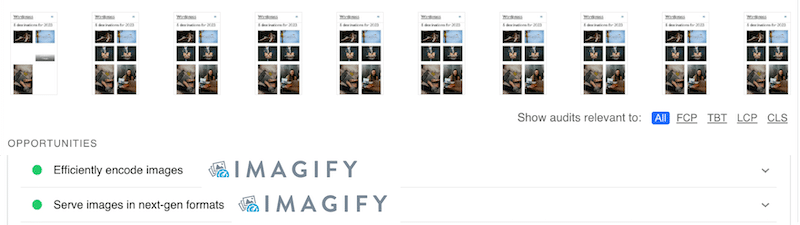
Imagify, PageSpeed Insights denetimindeki görüntüyle ilgili sorunları düzeltir .

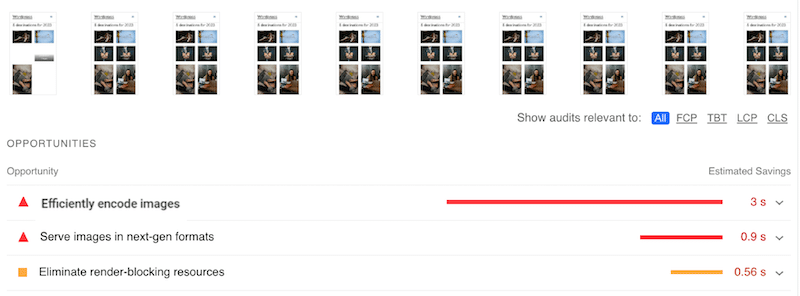
Başvuru için bu, Imagify ile sıkıştırma uygulamadan önceki PageSpeed Insights denetimiydi:

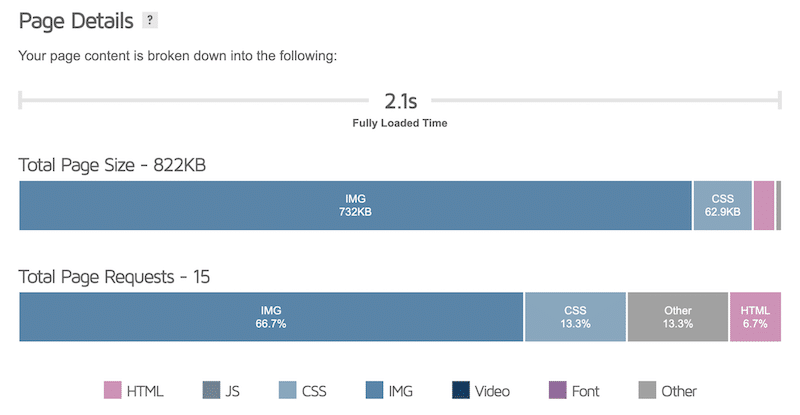
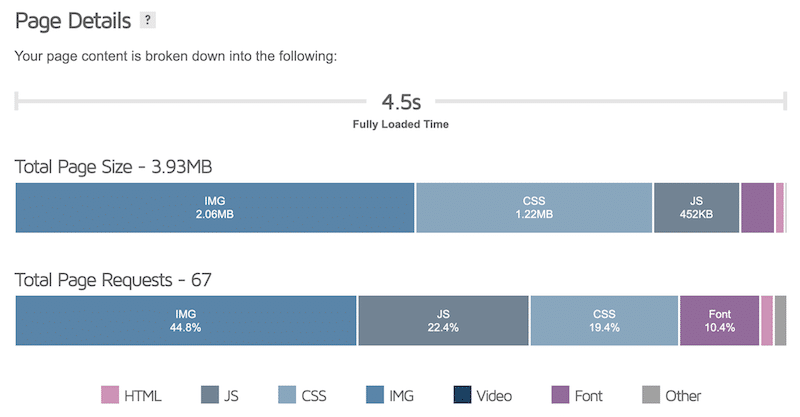
Imagify, toplam sayfa ağırlığını 3,93 MB'tan yalnızca 822 KB'ye düşürür . HTTP isteklerinin sayısı da 67'den 15'e düştü.

Merak ediyorsanız, sıkıştırmadan önceki toplam sayfa boyutu 3,93 MB idi ve resimler toplam ağırlığın 2,06 MB'ını kaplıyordu.

Görüntü sıkıştırma, doğru şekilde yapıldığında hızlı yüklemenizi hızlandırabilir ve kullanıcı deneyimini iyileştirebilir. Görüntü sıkıştırma yolculuğunuza Imagify ile başlayın! Eklentiyi WordPress sitenize yüklemeden önce web uygulamasını ücretsiz olarak kullanabilirsiniz.
