이미지 압축이란 무엇이며 어떻게 작동합니까?
게시 됨: 2023-02-28이미지를 압축하면 웹 사이트에 많은 성능상의 이점이 있습니다. 이미지는 방문자의 관심을 끌고 감정을 유발합니다. 마케팅 전략에 필수적이지만 웹에 최적화되어야 합니다. 이 안내서는 이미지 압축, 작동 방식 및 이미지를 압축할 수 있는 몇 가지 방법에 대해 알아야 할 모든 것을 설명합니다. 압축과 이미지 품질 간의 올바른 균형을 찾는 데 도움이 되므로 필요 이상으로 이미지를 압축하지 않습니다.
이미지 압축이란 무엇입니까?
이미지 압축은 원본 파일보다 적은 공간을 차지하도록 이미지 파일을 변환하는 것을 의미합니다. 이미지의 품질을 너무 많이 저하시키지 않으면서 크기를 바이트 단위로 줄이는 것을 목표로 합니다.

손실 대 무손실 압축
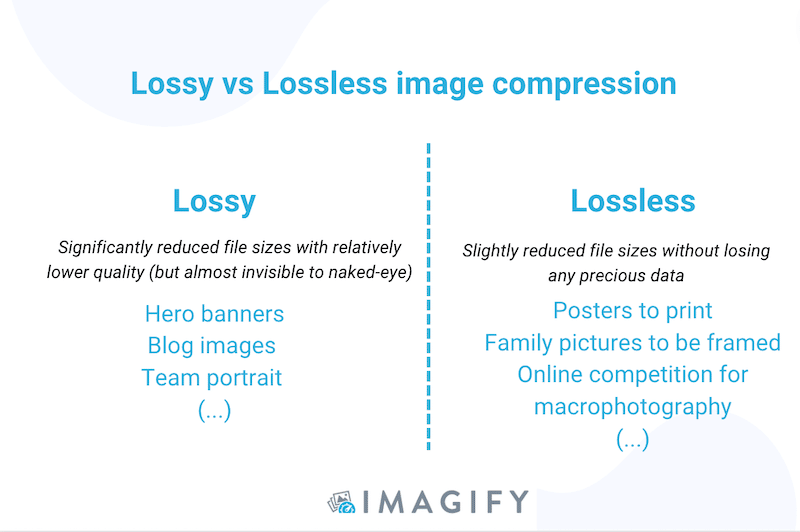
압축에는 손실 압축과 무손실 압축의 두 가지 주요 유형이 있습니다.
손실이란 이미지가 픽셀 수 또는 색상과 같은 일부 데이터를 "손실"한다는 의미입니다. 이 손실은 일반적으로 육안으로는 눈에 띄지 않으며 웹에는 충분합니다.
그러나 큰 형식의 사진을 인쇄할 계획이라면 무손실 압축을 사용할 수 있습니다. 파일을 카메라의 원시 형식에서 JPG 또는 PNG로 간단하게 변환하여 파일 품질에 영향을 주지 않고 공간을 절약할 수 있습니다.

| 손실 압축과 무손실 압축 전용 가이드에서 압축 유형에 대해 자세히 알아보세요. |
차세대 형식 및 압축
이미지를 AVIF 또는 WebP와 같은 차세대 형식으로 변환하여 압축할 수 있습니다.
Google에서 만든 WebP는 웹에서 제공되는 이미지에 대해 우수한 무손실 및 손실 압축을 제공하는 최신 이미지 형식입니다. WebP 덕분에 개발자는 품질을 유지하면서 더 작은 이미지를 만들 수 있습니다. Google에 따르면 WebP 무손실 이미지는 PNG보다 26% 작습니다.
이미지 압축으로 인해 품질이 저하됩니까?
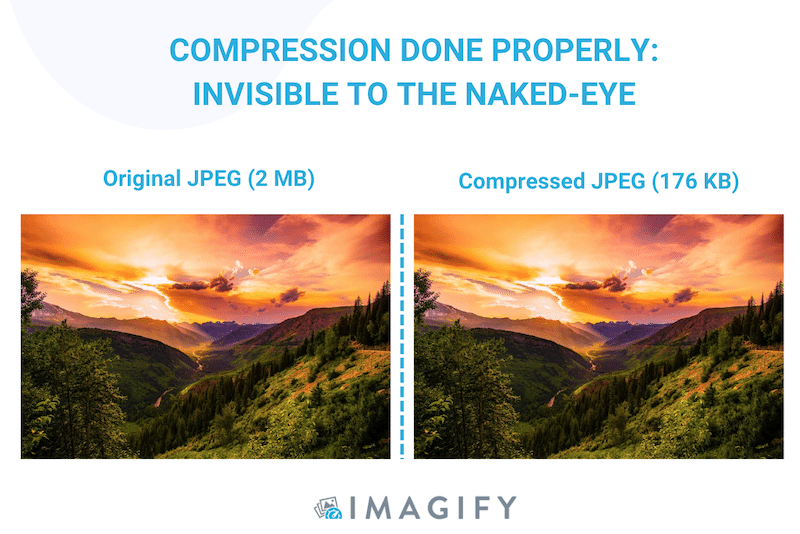
이미지 압축은 품질을 약간 떨어뜨리지만 이러한 변화는 일반적으로 사람의 눈에는 보이지 않습니다. 이미지 압축에는 단점이 없으며 올바른 도구를 사용하여 수행할 때 확실히 여러분 편에 있는 성능 최적화 프로세스입니다.
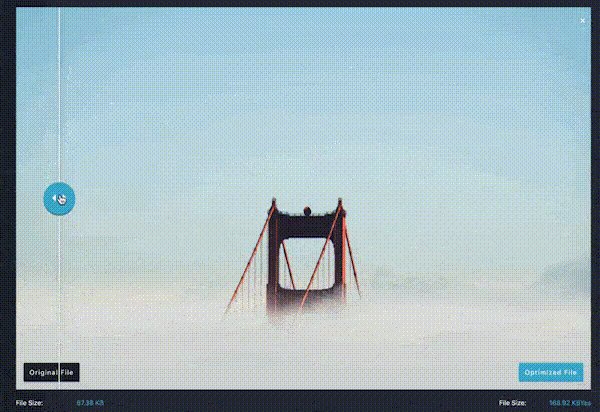
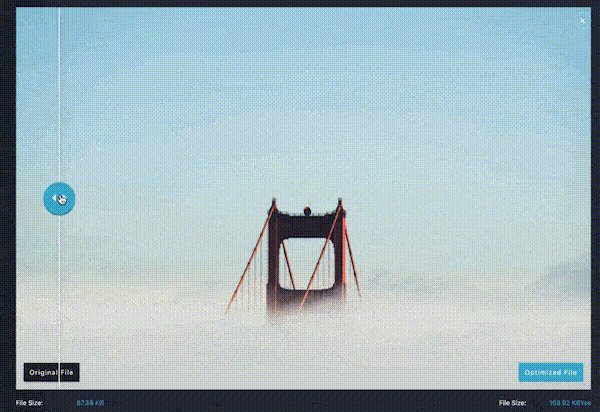
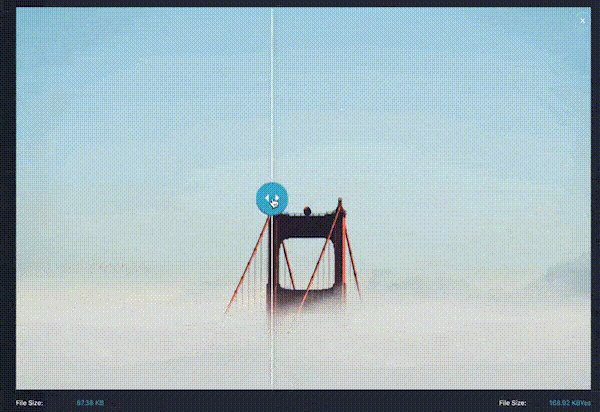
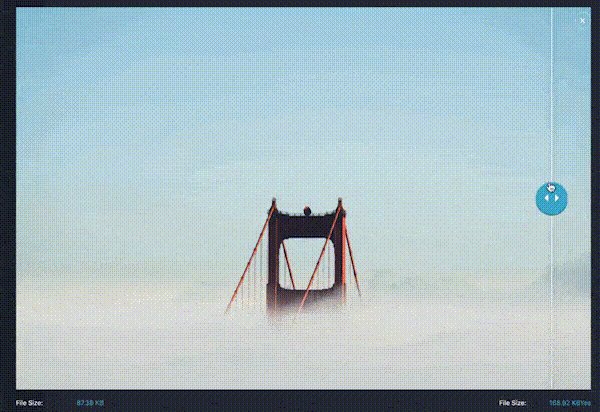
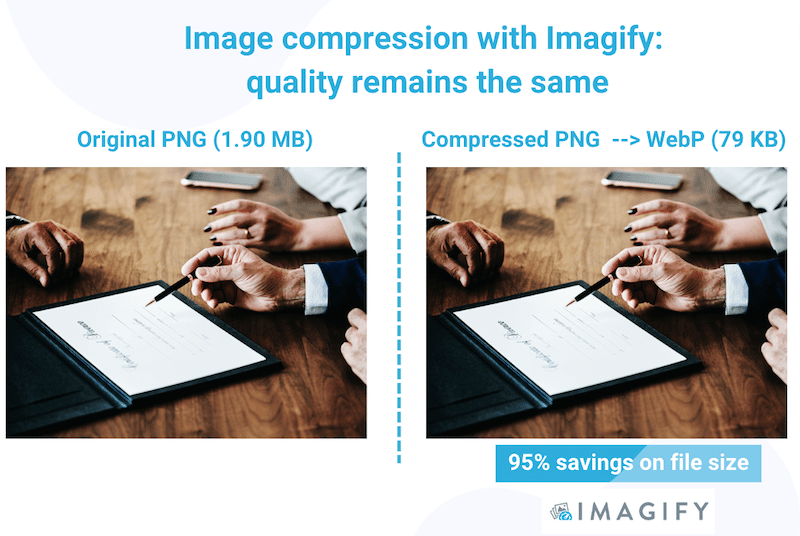
다음은 제대로 수행된 이미지 압축의 예입니다. 품질을 유지하면서 파일 크기가 작아졌습니다. 어느 것이 원본이고 어느 것이 압축된 것인지조차 알 수 없습니다.

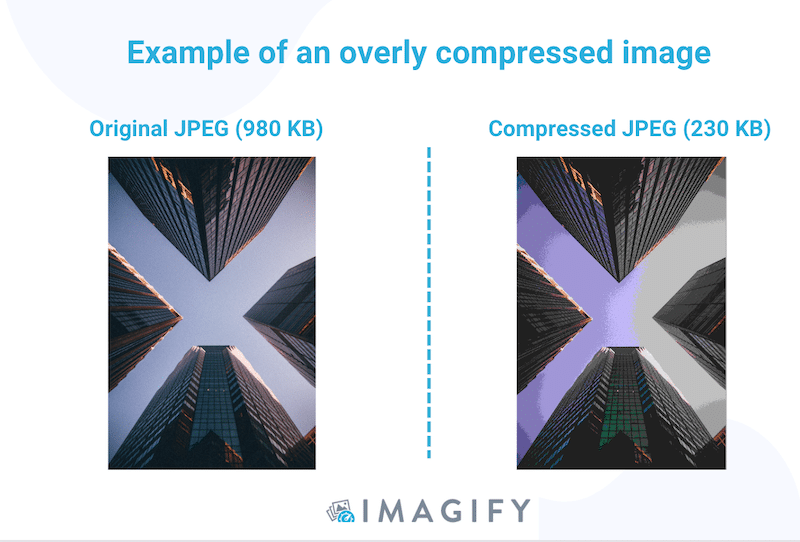
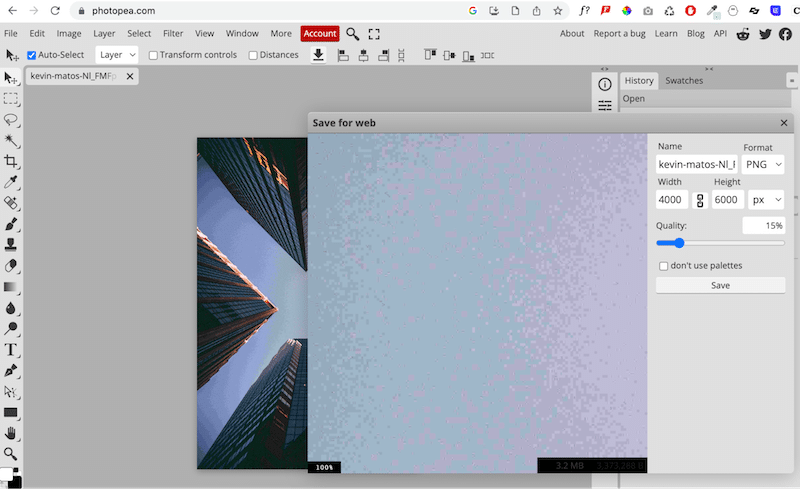
반대로 사용하는 소프트웨어가 이미지를 과도하게 압축하면 품질이 떨어지고 사용자 경험에 영향을 미칩니다. 올바른 설정과 압축 모드를 모두 선택했는지 확인해야 합니다.

이미지 압축이 중요한 이유
압축의 주요 이점은 웹 페이지에서 렌더링하는 데 시간이 덜 걸린다는 것입니다. 이미지를 압축하는 것은 웹 사이트가 제대로 작동하고 최적의 사용자 경험을 제공하는 데 중요합니다.
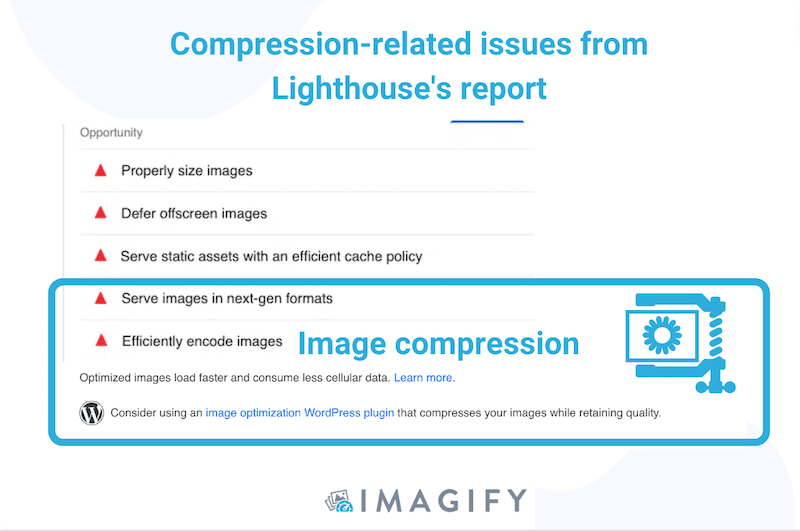
성능을 측정하는 Lighthouse에서 제공하는 도구인 PageSpeed Insights는 이미지를 최적화하고 웹 페이지를 더 빠르게 만들기 위한 기술 권장 사항과 함께 감사를 제공합니다. 빠른 웹사이트를 만들기 위해 Lighthouse는 이미지를 2가지 주요 방법으로 압축할 것을 권장합니다.
- 이미지를 올바르게 인코딩(압축하여 올바른 크기로 제공)
- 차세대 형식으로 이미지 제공(이미지를 더 잘 압축하는 WebP 형식으로 변환)

이미지가 핵심 성능 보고서에 미치는 영향
위에 제시된 제안 사항을 해결하면 좋은 페이지 로드 속도를 유지하고 핵심 성능 보고서를 녹색으로 유지할 수 있습니다. 아래 KPI는 웹 페이지의 사용자 경험을 측정하며 최적화되지 않은 이미지는 부정적인 영향을 미칠 수 있습니다.
- FCP(First Contentful Paint): 화면에 표시되는 첫 번째 텍스트 및 이미지 요소를 측정합니다. 압축된 이미지가 가능한 빨리 렌더링되기를 원합니다.
- LCP(Largest Contentful Paint) – Core Web Vital : 주요 콘텐츠(예: 영웅 배너 – 일반적으로 이미지)가 로드된 시점을 측정합니다.
- CLS(Content Layout Shift) – Core Web Vital : 목표는 레이아웃에서 갑작스러운 움직임을 피하는 것입니다. 이는 렌더링하는 데 약간의 추가 시간이 필요한 너무 큰 이미지를 제공할 때 발생합니다.
큰 이미지를 제공하는 경우 이러한 KPI는 Google에서 빨간색으로 표시될 수 있습니다. 그 결과, 검색 엔진이 (동일한 콘텐츠 품질에 대해) 더 빠른 웹사이트의 결과를 표시하는 것을 선호하기 때문에 SEO 순위에도 영향을 미칠 것입니다.
이미지 압축은 어떻게 작동합니까?
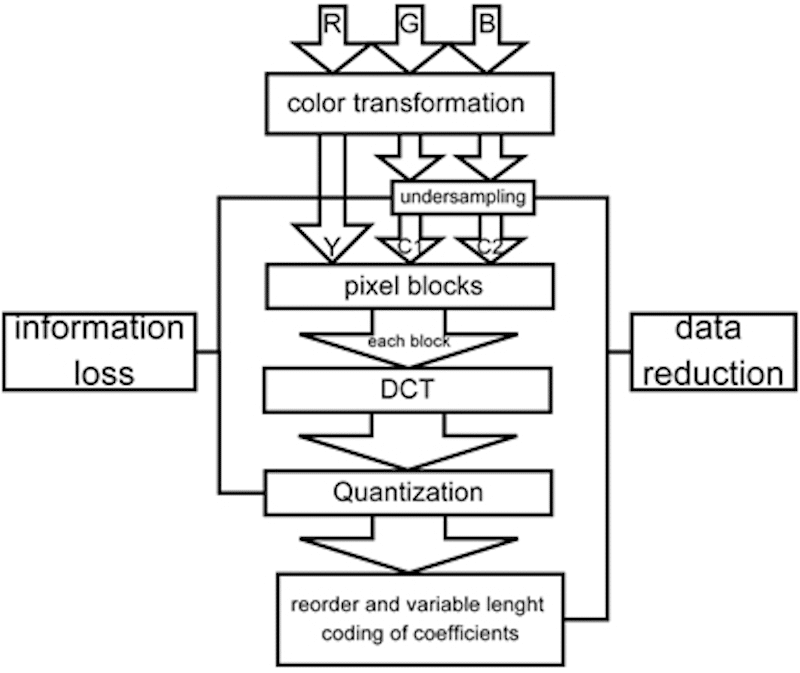
이미지를 압축하면 파일 크기를 줄이기 위해 색상이나 픽셀과 같은 일부 중복 기술 데이터가 제거됩니다. 아래 그림에서 색상 변환에서 양자화(필터링)까지 압축의 모든 단계를 따를 수 있습니다. 주요 아이디어는 이미지에 속하는 "덜 중요한" 정보를 잘라 시각적 측면을 변경하지 않고 더 작게 만드는 것입니다.

이러한 모든 알고리즘을 수동으로 실행하는 것은 매우 어렵고 시간이 많이 걸립니다. 고맙게도 이미지를 압축하는 데 도움이 되는 강력한 도구인 이미지 압축기가 있습니다.
이미지 압축기는 무엇입니까?
이미지 압축기는 고품질을 유지하면서 이미지 파일 크기를 줄이는 소프트웨어, 온라인 도구 및 WordPress 플러그인입니다. 이미지 최적화 도구를 사용하면 JPG, GIF 및 PNG와 같이 가장 널리 사용되는 이미지 파일 형식을 압축하여 이미지를 웹용으로 준비할 수 있습니다.
예를 들어 Photoshop, Lightroom 및 Photopea는 잘 알려진 디자인 소프트웨어로 내보내는 동안 이미지를 압축할 수 있습니다. 단점은 일반적으로 작은 파일 크기를 얻기 위해 품질이 영향을 받는다는 것입니다.

그런 다음 Imagify와 같은 WordPress 플러그인 사이에 이미지 압축기도 있습니다. 이러한 플러그인을 사용하면 WordPress 대시보드 내에서 직접 이미지를 최적화하고 압축할 수 있습니다.

WordPress 플러그인으로 이미지를 압축할 때 프로세스가 빠르고 효율적입니다. 다음 섹션에서 최적화 결과를 제시하고 Imagify를 예로 들어 보겠습니다.

Imagify로 이미지를 압축하는 방법(성능 결과 포함)
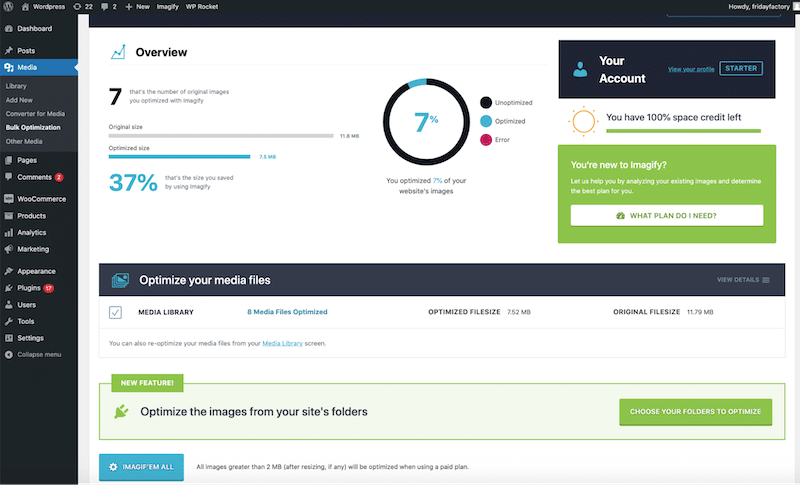
Imagify는 강력한 최적화 기능을 갖춘 이미지 압축기 플러그인으로 성능이 향상되고 PSI(Page Speed Insights) 보고서 점수가 향상됩니다. 사용하기 쉽고 WordPress 관리자에서 직접 압축을 수행할 수 있습니다.
스마트 압축 모드
Imagify에는 이미지를 최대로 압축하고 파일 크기와 품질 간의 완벽한 균형을 찾을 때까지 압축 수준을 다시 높이는 스마트 압축 모드가 있습니다.

간단한 압축 프로세스: 한 번의 클릭으로 대량 또는 단일 이미지 최적화
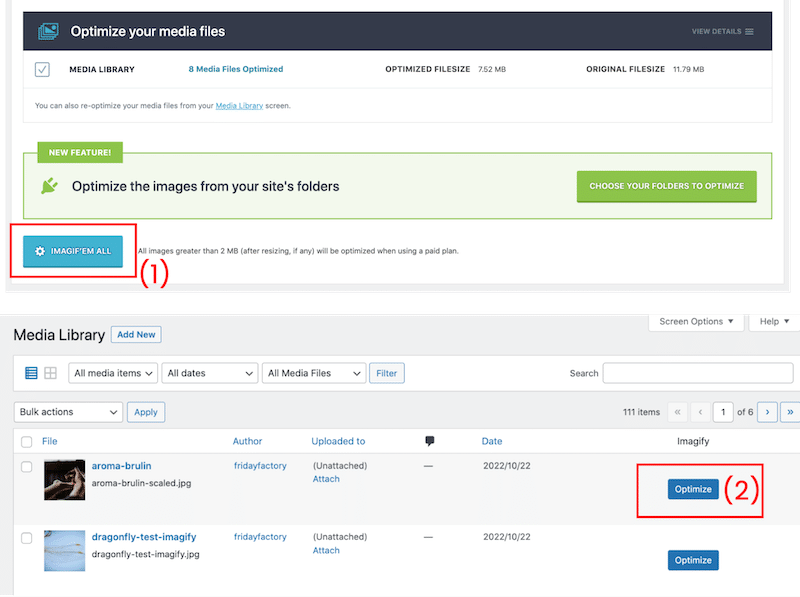
Imagify로 이미지를 압축하려면 Imagify의 WordPress 관리자에서 대량 압축 버튼(1)을 누르거나 WordPress 라이브러리(2)에서 하나씩 최적화할 수 있습니다.

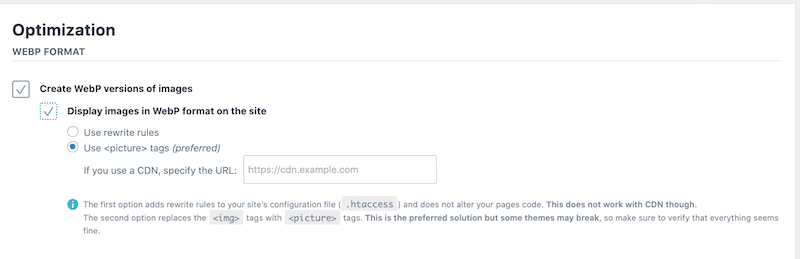
WebP 변환
압축 프로세스 중에 Imagify는 이미지를 WebP로 변환하여 품질을 유지하면서 이미지를 더 작게 만들 수 있습니다.

돈을 위해 좋은 가치
Imagify를 사용하면 매달 20MB를 무료로 압축할 수 있습니다. 그 후에는 무제한 데이터의 경우 월 $9.99, 500MB의 경우 월 $4.99의 두 가지 저렴한 유료 요금제 중에서 선택할 수 있습니다.
이미지 압축이 성능에 미치는 영향
Imagify로 최적화 전후에 다음 메트릭을 테스트했습니다.
- 이미지 파일 크기(Imagify)
- 총 페이지 크기(GTMetrix)
- 핵심 성능 보고서(PageSpeed Insights)
- 차세대 형식으로 이미지 제공 및 이미지 경고를 효율적으로 인코딩(PageSpeed Insights 감사)
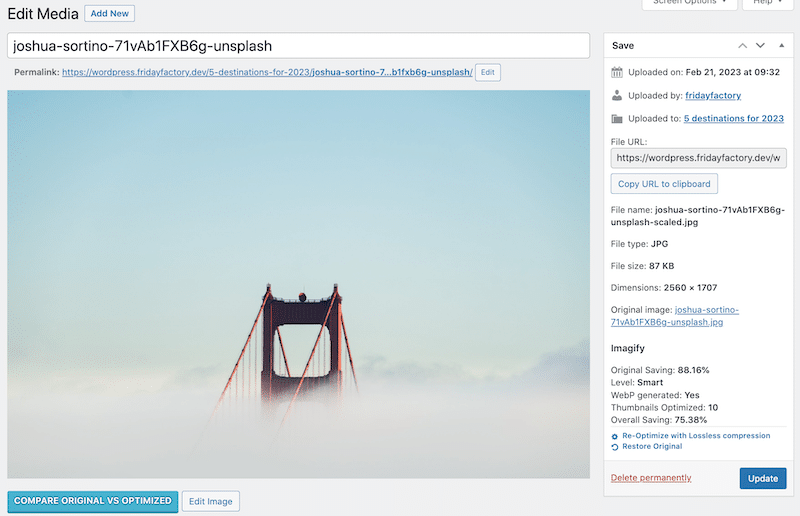
Imagify의 압축은 이미지 파일 크기를 줄입니다 .
Imagify 압축의 첫 번째 영향은 상당한 파일 크기 감소입니다. 테스트한 이미지는 1.6MB에서 87KB로 줄었습니다. 88% 절감 효과입니다! Imagify는 WebP 형식도 생성했습니다.

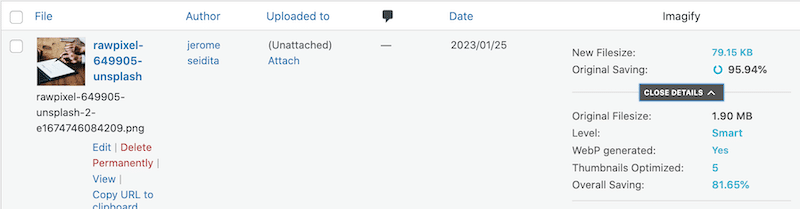
다음은 PNG 이미지를 사용한 또 다른 압축 결과입니다. Imagify는 파일 크기의 95.94%를 최적화했습니다. 1.90MB에서 79.15KB로 변경되었습니다.

이미지가 95.94%로 압축되었지만 품질이 유지되었습니다.

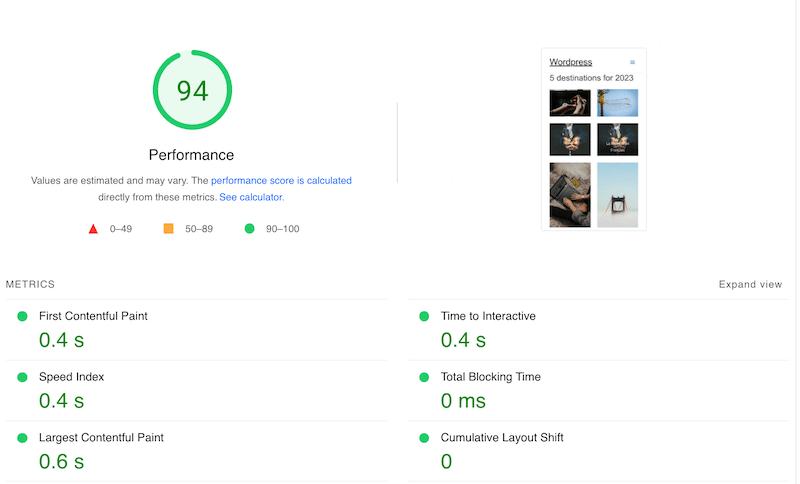
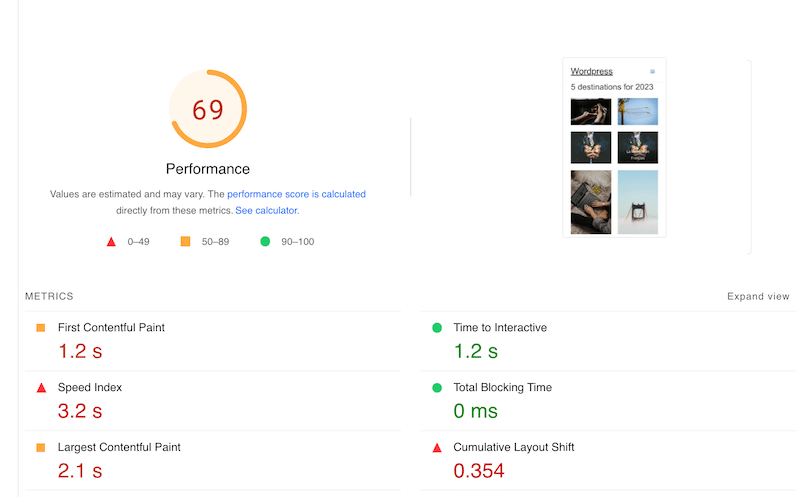
Imagify는 Core Web Vitals를 모바일에서 녹색으로 만듭니다 .

Core Web Vitals 및 기타 PageSpeed Insights 측정항목은 압축 전에 주황색과 빨간색이었습니다.

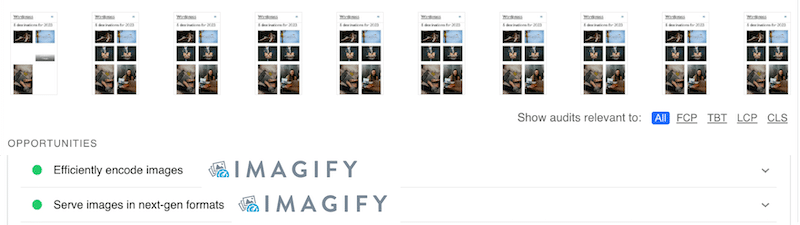
Imagify는 PageSpeed Insights 감사에서 이미지 관련 문제를 수정합니다 .

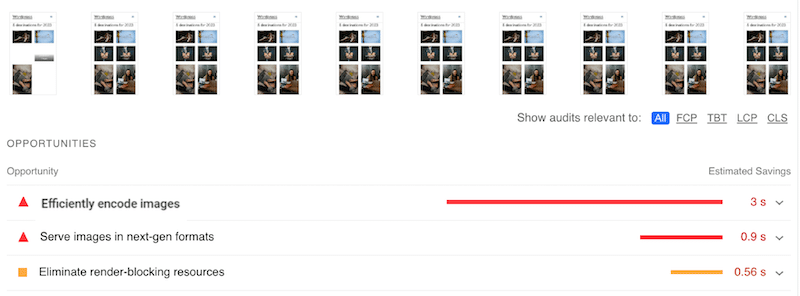
참고로 이것은 Imagify로 압축을 적용하기 전의 PageSpeed Insights 감사였습니다.

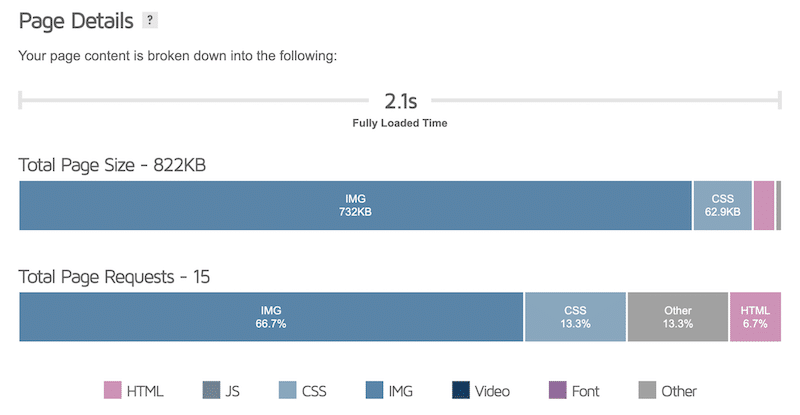
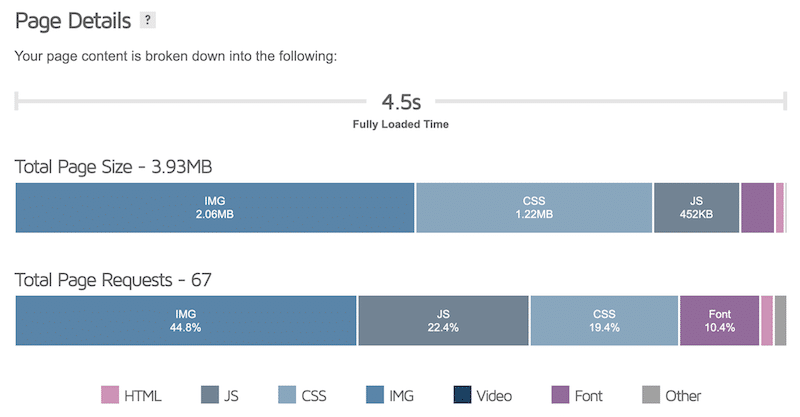
Imagify는 전체 페이지 용량을 3.93MB에서 822KB로 줄입니다 . HTTP 요청 수도 67개에서 15개로 줄었습니다.

압축 전 총 페이지 크기는 3.93MB였고, 전체 무게 중 이미지가 2.06MB를 차지했다.

이미지 압축은 제대로 완료되면 속도 로딩을 더 빠르게 하고 사용자 경험을 향상시킬 수 있습니다. Imagify로 이미지 압축 여정을 시작하세요! WordPress 사이트에 플러그인을 설치하기 전에 웹 앱을 무료로 사용할 수 있습니다.
