Co to jest kompresja obrazu i jak działa
Opublikowany: 2023-02-28Kompresja obrazów ma wiele zalet w zakresie wydajności Twojej witryny. Obrazy przyciągają uwagę i wywołują emocje u odwiedzających. Są niezbędne w strategii marketingowej, ale muszą być zoptymalizowane pod kątem sieci. Ten przewodnik wyjaśnia wszystko, co musisz wiedzieć o kompresji obrazu, jak to działa i kilka sposobów kompresji obrazów. Pomoże Ci znaleźć właściwą równowagę między kompresją a jakością obrazu, dzięki czemu nie będziesz kompresować obrazów bardziej niż to konieczne.
Co to jest kompresja obrazu?
Kompresja obrazu oznacza konwersję pliku obrazu, aby zajmował mniej miejsca niż oryginalny plik. Ma na celu zmniejszenie jego rozmiaru w bajtach bez zbytniego obniżania jakości obrazu.

Kompresja stratna a bezstratna
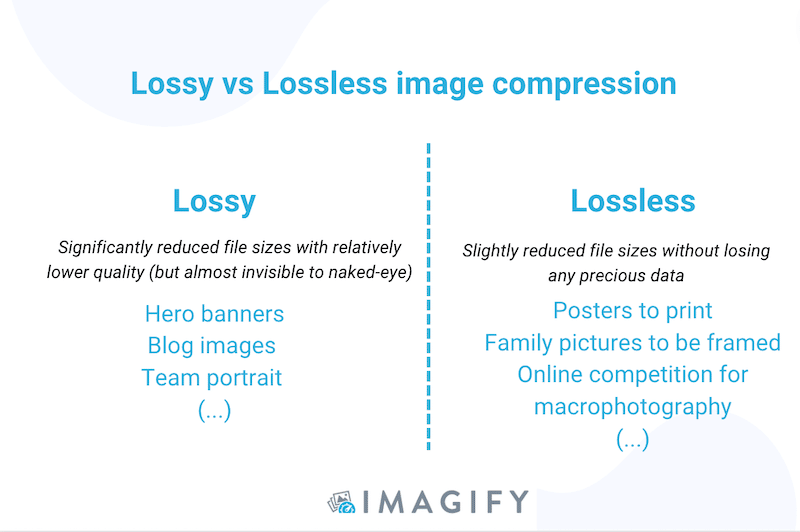
Istnieją dwa główne rodzaje kompresji: stratna i bezstratna.
Stratna oznacza, że Twój obraz „utraci” niektóre dane, takie jak liczba pikseli lub kolory. Ta strata zwykle nie jest zauważalna gołym okiem i jest wystarczająca dla sieci.
Jeśli jednak planujesz wydrukować zdjęcie w dużym formacie, możesz skorzystać z kompresji bezstratnej. Możesz po prostu przekonwertować plik z formatu raw w aparacie na JPG lub PNG, oszczędzając miejsce bez wpływu na jakość pliku.

| Dowiedz się więcej o rodzajach kompresji w naszym przewodniku poświęconym kompresji stratnej i bezstratnej. |
Formaty nowej generacji i kompresja
Kompresję można wykonać, konwertując obrazy do formatów nowej generacji, takich jak AVIF lub WebP.
Stworzony przez Google format WebP to nowoczesny format obrazu, który zapewnia doskonałą bezstratną i stratną kompresję obrazów wyświetlanych w Internecie. Dzięki WebP programiści mogą tworzyć mniejsze obrazy przy zachowaniu jakości. Według Google bezstratne obrazy WebP są o 26% mniejsze niż PNG.
Czy kompresja obrazu obniża jakość?
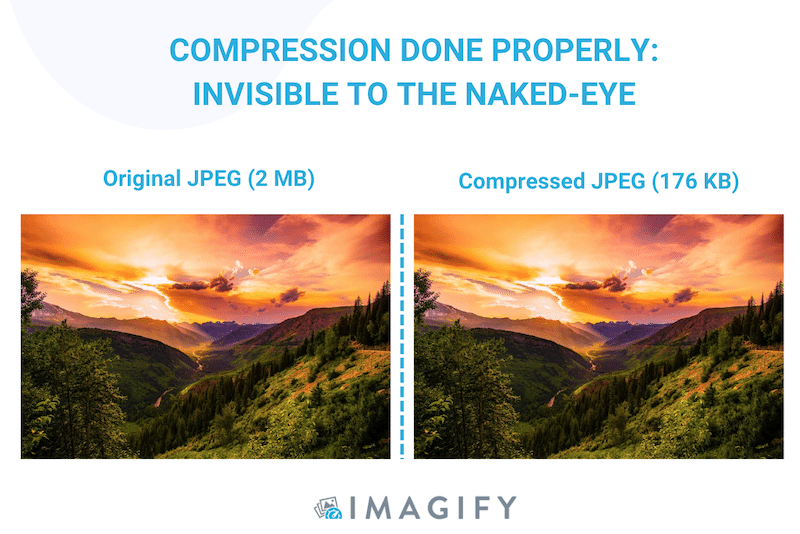
Kompresja obrazu nieznacznie obniża jakość, ale ta zmiana jest zwykle niewidoczna dla ludzkiego oka. Kompresja obrazu nie ma wad, jest to proces optymalizacji wydajności, który zdecydowanie jest po twojej stronie – jeśli jest wykonywany za pomocą odpowiednich narzędzi.
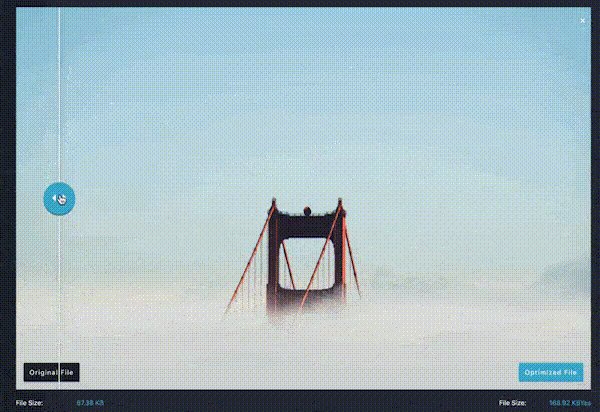
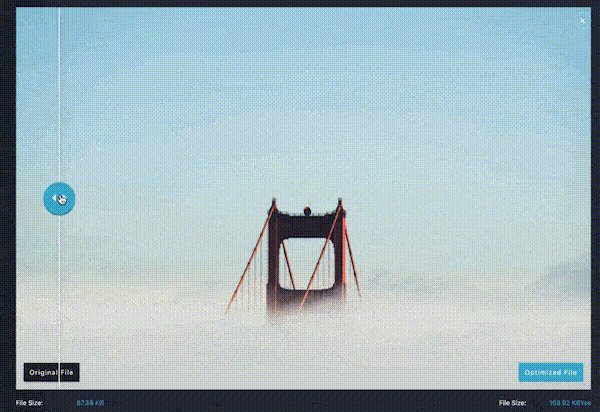
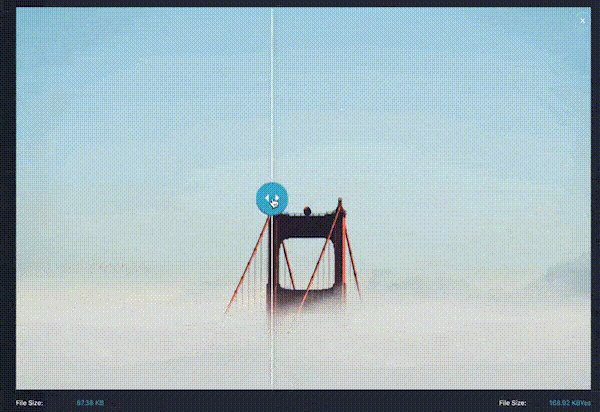
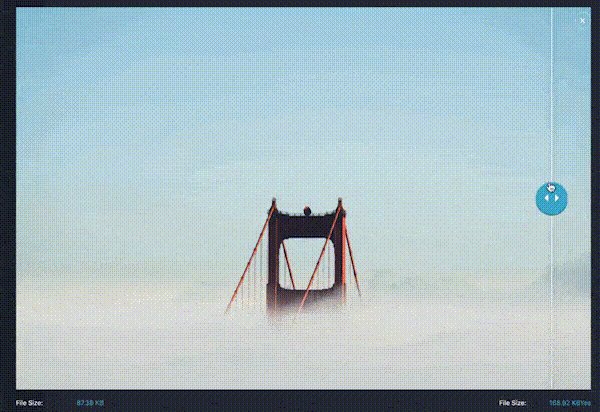
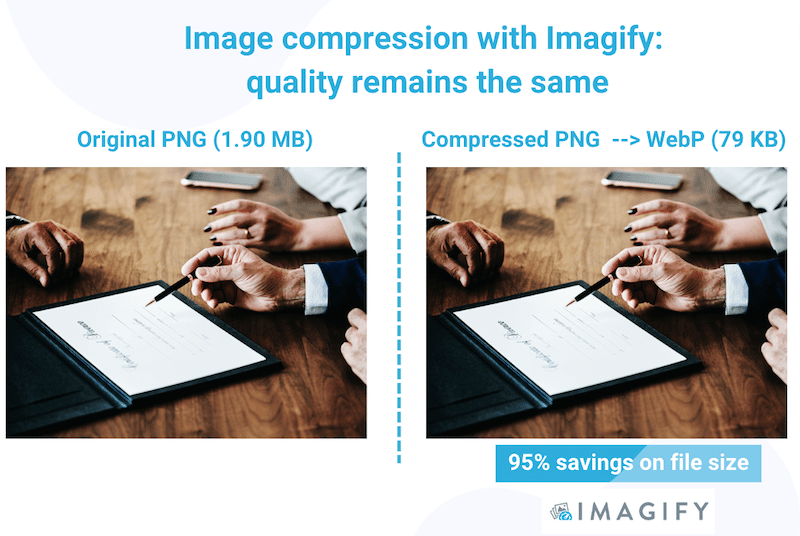
Oto przykład prawidłowej kompresji obrazu poniżej: plik zmniejszył się przy zachowaniu jakości. Nie możemy nawet powiedzieć, który z nich jest oryginalny, a który skompresowany:

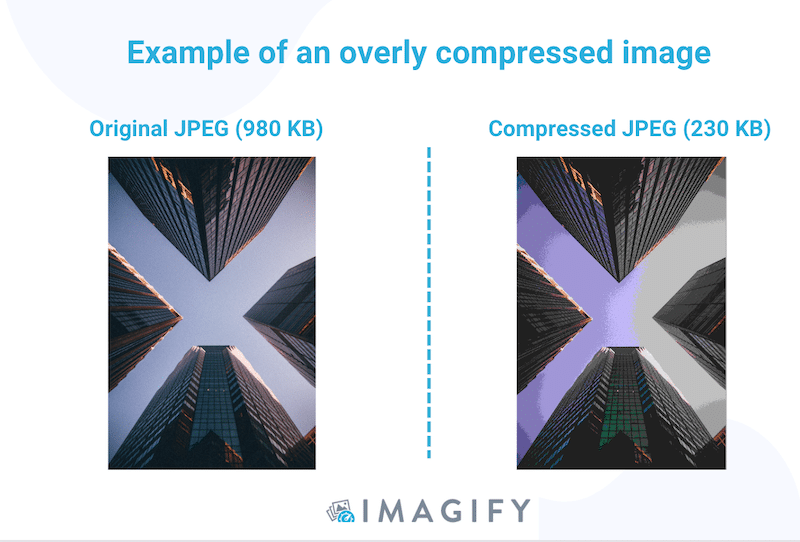
Wręcz przeciwnie, jeśli oprogramowanie, którego używasz, nadmiernie kompresuje obraz, stracisz jakość i wpłyniesz na wrażenia użytkownika. Musisz upewnić się, że wybrałeś zarówno właściwe ustawienia, jak i tryb kompresji.

Dlaczego kompresja obrazów jest ważna
Główną zaletą kompresji jest krótszy czas renderowania na stronie internetowej. Kompresja obrazów ma kluczowe znaczenie dla zapewnienia prawidłowego działania witryny i zapewnienia optymalnych wrażeń użytkownika.
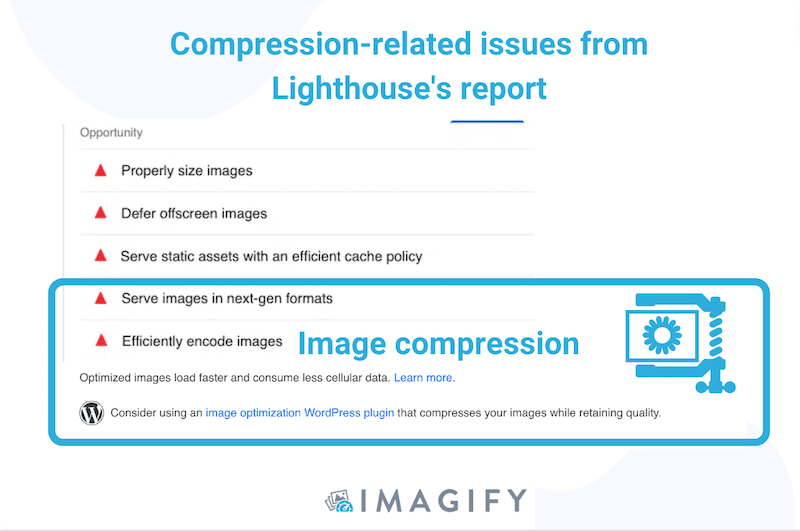
PageSpeed Insights – narzędzie oparte na Lighthouse, które mierzy wydajność – zapewnia audyt z rekomendacjami technicznymi, aby zoptymalizować obrazy i przyspieszyć stronę internetową. Aby mieć szybką stronę internetową, Lighthouse zaleca, aby obrazy były kompresowane na 2 główne sposoby:
- Prawidłowe kodowanie obrazów (kompresowanie ich i wyświetlanie w odpowiednim rozmiarze)
- Serwowanie obrazów w formacie nowej generacji (konwertowanie ich do formatu WebP, który lepiej kompresuje obrazy)

Jak obrazy wpływają na podstawowe wskaźniki internetowe
Stosując się do sugestii przedstawionych powyżej, utrzymasz ładowanie strony na dobrym poziomie i utrzymasz zielone wskaźniki Core Web Vitals. Poniższe wskaźniki KPI mierzą wygodę użytkownika strony internetowej, a niezoptymalizowane obrazy mogą mieć na nie negatywny wpływ:
- First Contentful Paint (FCP): Mierzy pierwsze elementy tekstowe i graficzne wyświetlane na ekranie. Chcesz, aby skompresowany obraz renderował go tak szybko, jak to możliwe.
- Largest Contentful Paint (LCP) – Core Web Vital : Mierzy czas załadowania głównej treści (np. baner bohatera – zazwyczaj obraz).
- Content Layout Shift (CLS) – Core Web Vital : celem jest uniknięcie nagłych zmian w układzie. Dzieje się tak, gdy udostępniasz zbyt duży obraz, który potrzebuje więcej czasu na wyrenderowanie.
Te wskaźniki KPI mogą być przez Google zaniżone, jeśli udostępniasz duże obrazy. W rezultacie wpłynie to również na ranking SEO, ponieważ wyszukiwarki wolą wyświetlać wyniki szybszych witryn (przy tej samej jakości treści).
Jak działa kompresja obrazu?
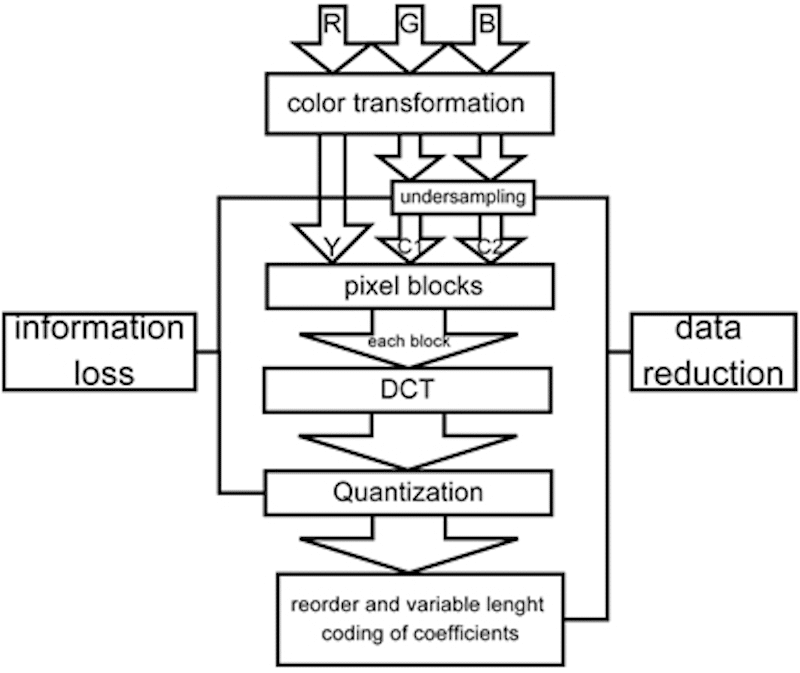
Podczas kompresji obrazu niektóre zbędne dane techniczne, takie jak kolory lub piksele, są usuwane w celu zmniejszenia rozmiaru pliku. Na poniższym rysunku możesz prześledzić wszystkie etapy kompresji, od transformacji kolorów po kwantyzację (filtrowanie). Główną ideą jest przycięcie „mniej ważnych” informacji należących do obrazu w celu zmniejszenia go bez zmiany jego wyglądu.

Ręczne uruchomienie wszystkich tych algorytmów byłoby bardzo trudne i czasochłonne. Na szczęście dostępne są potężne narzędzia pomagające w kompresji obrazów: kompresory obrazu.
Czym są kompresory obrazu?
Kompresory obrazu to oprogramowanie, narzędzia online i wtyczki WordPress, które zmniejszają rozmiar pliku obrazu przy zachowaniu wysokiej jakości. Narzędzie do optymalizacji obrazu umożliwia kompresję najpopularniejszych typów plików graficznych, takich jak JPG, GIF i PNG, w celu przygotowania obrazu do umieszczenia w Internecie.
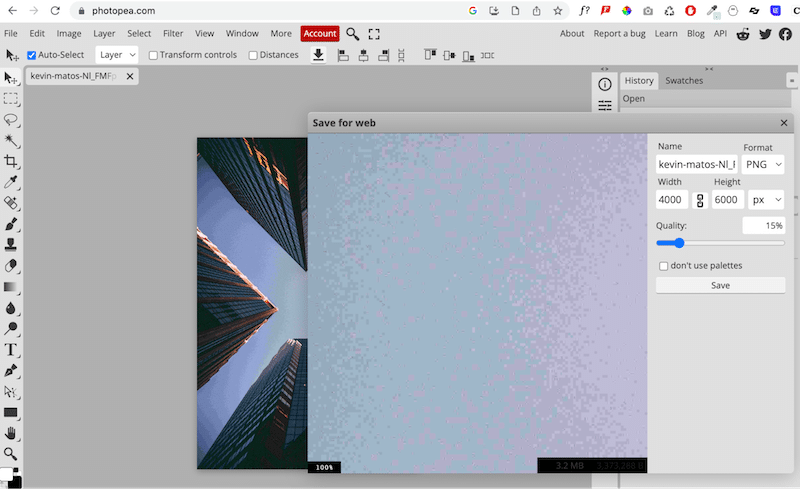
Na przykład Photoshop, Lightroom i Photopea to dobrze znane programy do projektowania, które umożliwiają kompresję obrazów podczas eksportu. Wadą jest to, że uzyskanie małego rozmiaru pliku ma zwykle wpływ na jakość.

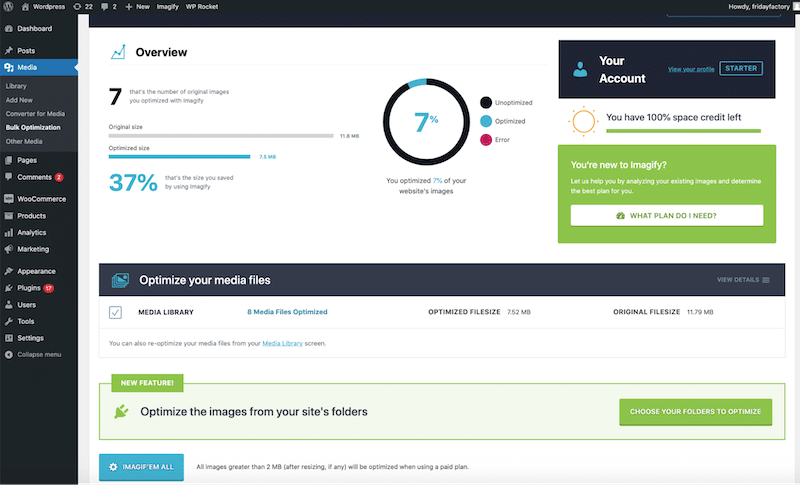
Następnie wśród wtyczek WordPress, takich jak Imagify, znajdują się również kompresory obrazów. Wtyczki te umożliwiają optymalizację i kompresję obrazów bezpośrednio w kokpicie WordPress:


Podczas kompresji obrazów za pomocą wtyczki WordPress proces jest szybki i wydajny. Wyniki optymalizacji przedstawiamy w następnej sekcji na przykładzie Imagify.
Jak kompresować obrazy za pomocą Imagify (z wynikami wydajności)
Imagify to wtyczka do kompresora obrazu z potężnymi funkcjami optymalizacji, co skutkuje lepszą wydajnością i lepszym wynikiem raportu Page Speed Insights (PSI). Jest łatwy w użyciu, a kompresję można wykonać bezpośrednio z poziomu administratora WordPress.
Inteligentny tryb kompresji
Imagify ma tryb inteligentnej kompresji, który kompresuje obraz do maksimum i zwiększa poziom kompresji, aż znajdzie idealną równowagę między rozmiarem pliku a jakością.

Prosty proces kompresji: masowa lub pojedyncza optymalizacja obrazu jednym kliknięciem
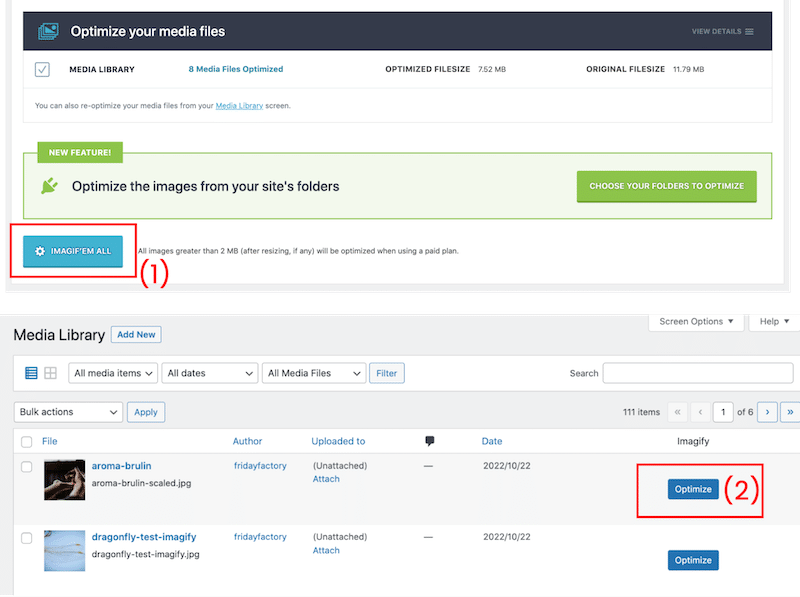
Aby skompresować obrazy za pomocą Imagify, możesz nacisnąć przycisk kompresji zbiorczej (1) w panelu administratora WordPress Imagify lub zoptymalizować je jeden po drugim z biblioteki WordPress (2).

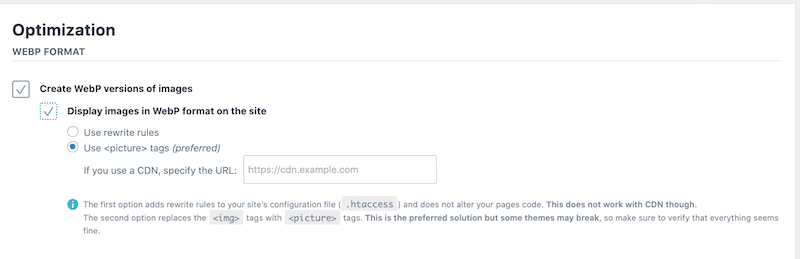
Konwersja WebP
Podczas procesu kompresji Imagify konwertuje obrazy do formatu WebP, dzięki czemu stają się jeszcze mniejsze przy zachowaniu jakości.

Dobry stosunek jakości do ceny
Możesz skompresować 20 MB za darmo co miesiąc za pomocą Imagify. Następnie możesz wybrać jeden z dwóch niedrogich płatnych planów: tylko 9,99 USD miesięcznie za nieograniczoną ilość danych lub 4,99 USD miesięcznie za 500 MB.
Wpływ kompresji obrazu na wydajność
Przetestowaliśmy następujące wskaźniki przed i po optymalizacji za pomocą Imagify:
- Rozmiary plików obrazów (Imagify)
- Całkowity rozmiar strony (GTMetrix)
- Podstawowe wskaźniki internetowe (PageSpeed Insights)
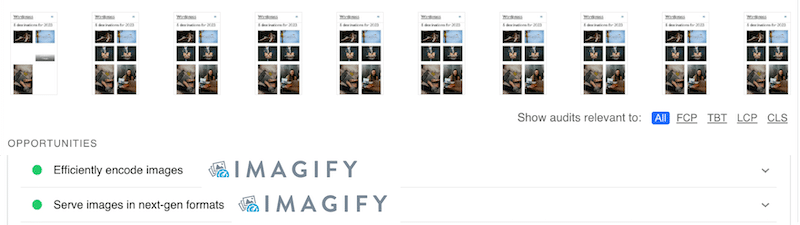
- Udostępniaj obrazy w formatach nowej generacji i wydajnie koduj ostrzeżenia o obrazach (audyty PageSpeed Insights)
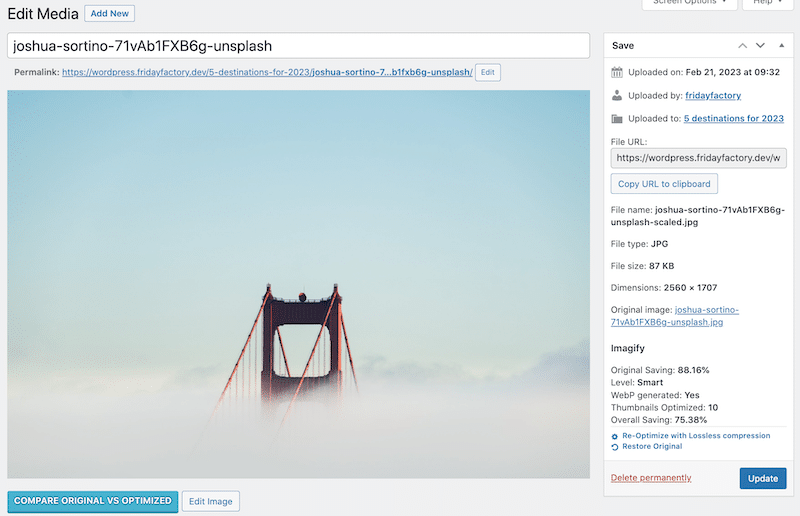
Kompresja Imagify zmniejsza rozmiary plików graficznych .
Pierwszym efektem kompresji Imagify jest znaczne zmniejszenie rozmiaru pliku. Obraz, który testowaliśmy, miał rozmiar od 1,6 MB do 87 KB. To 88% oszczędności! Imagify wygenerował również format WebP.

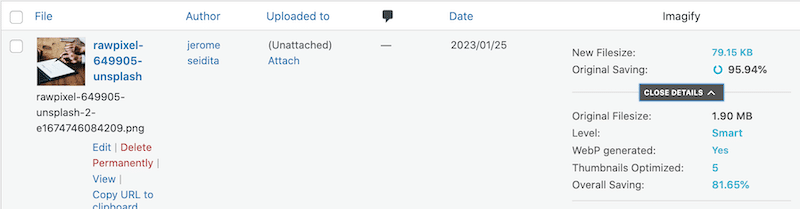
Oto kolejny wynik kompresji z obrazem PNG. Imagify zoptymalizował 95,94% rozmiaru pliku. Poszło z 1,90 MB do 79,15 KB:

Chociaż obraz został skompresowany do 95,94%, jakość została zachowana.

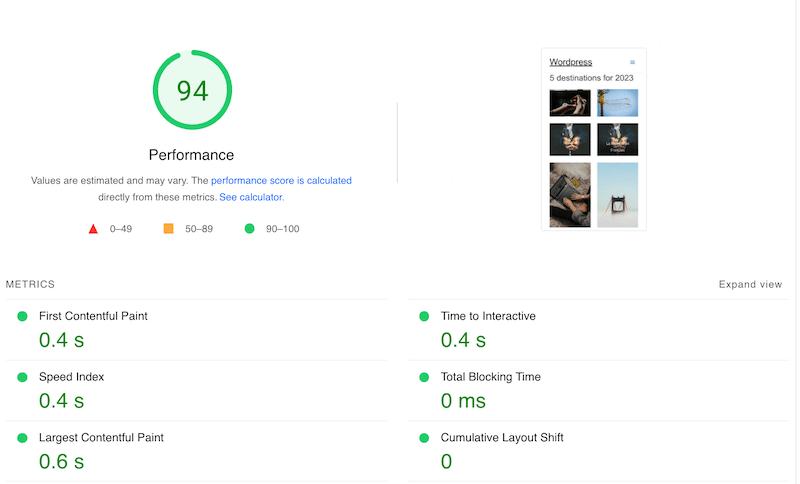
Imagify sprawia, że Core Web Vitals jest zielony na urządzeniach mobilnych .

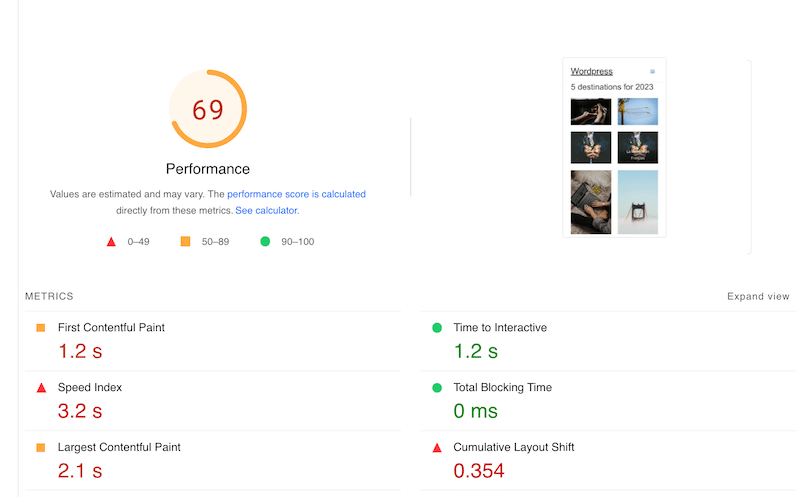
Podstawowe wskaźniki internetowe i inne wskaźniki PageSpeed Insights przed kompresją były pomarańczowe i czerwone:

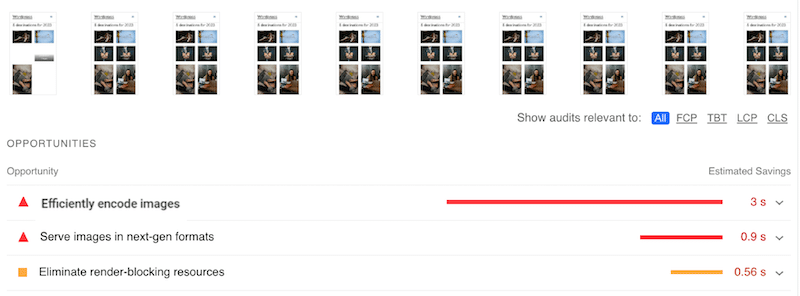
Imagify rozwiązuje problemy związane z obrazami w audycie PageSpeed Insights .

Dla porównania, tak wyglądał audyt PageSpeed Insights przed zastosowaniem kompresji z Imagify:

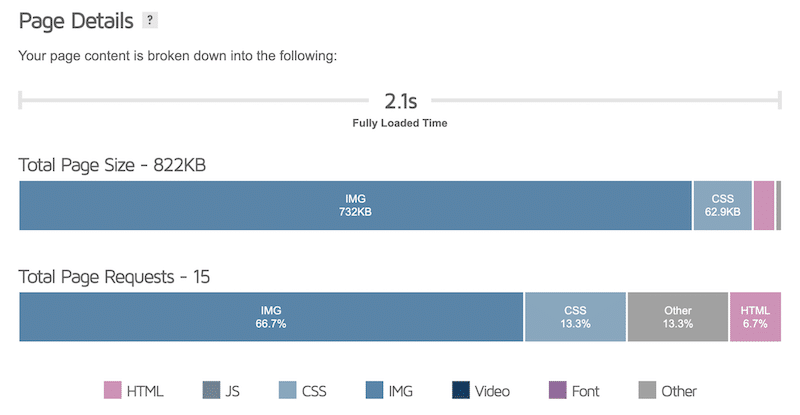
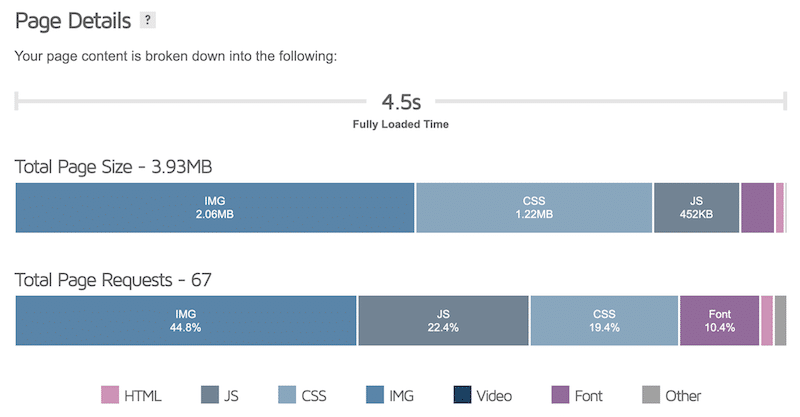
Imagify zmniejsza ogólną wagę strony z 3,93 MB do zaledwie 822 KB. Zmniejszyła się również liczba żądań HTTP z 67 do 15.

Jeśli jesteś ciekawy, całkowity rozmiar strony przed kompresją wynosił 3,93 MB, a obrazy zajmowały 2,06 MB całkowitej wagi.

Kompresja obrazu może przyspieszyć ładowanie i poprawić wrażenia użytkownika, jeśli zostanie wykonana prawidłowo. Rozpocznij swoją przygodę z kompresją obrazu z Imagify! Przed zainstalowaniem wtyczki na swojej stronie WordPress możesz bezpłatnie korzystać z aplikacji internetowej.
