การบีบอัดภาพคืออะไรและทำงานอย่างไร
เผยแพร่แล้ว: 2023-02-28การบีบอัดรูปภาพมีประโยชน์มากมายสำหรับเว็บไซต์ของคุณ รูปภาพดึงดูดความสนใจและกระตุ้นอารมณ์ผู้เข้าชมของคุณ สิ่งเหล่านี้มีความสำคัญในกลยุทธ์ทางการตลาด แต่ต้องได้รับการปรับให้เหมาะสมสำหรับเว็บ คู่มือนี้จะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการบีบอัดรูปภาพ วิธีการทำงาน และวิธีต่างๆ ที่คุณสามารถบีบอัดรูปภาพได้ จะช่วยให้คุณพบความสมดุลที่เหมาะสมระหว่างการบีบอัดและคุณภาพของภาพ คุณจึงไม่ต้องบีบอัดรูปภาพมากเกินความจำเป็น
การบีบอัดภาพคืออะไร?
การบีบอัดรูปภาพหมายถึงการแปลงไฟล์รูปภาพเพื่อใช้พื้นที่น้อยกว่าไฟล์ต้นฉบับ มีจุดมุ่งหมายเพื่อลดขนาดเป็นไบต์โดยไม่ทำให้คุณภาพของภาพลดลงมากเกินไป

Lossy vs. Lossless การบีบอัด
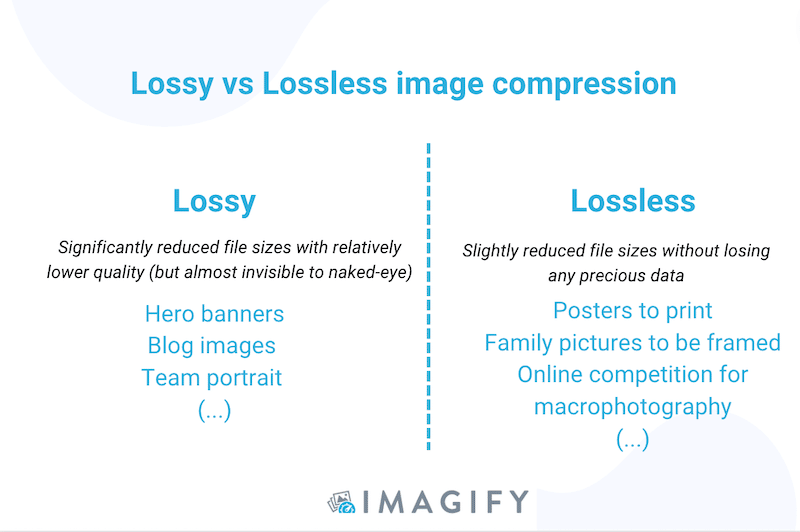
การบีบอัดมีสองประเภทหลัก: แบบสูญเสียและไม่สูญเสีย
การสูญเสียหมายความว่ารูปภาพของคุณจะ "สูญเสีย" ข้อมูลบางอย่าง เช่น จำนวนพิกเซลหรือสี การสูญเสียนี้มักจะมองไม่เห็นด้วยตาเปล่าและเพียงพอสำหรับเว็บ
อย่างไรก็ตาม หากคุณวางแผนที่จะพิมพ์ภาพถ่ายในรูปแบบขนาดใหญ่ คุณอาจเลือกใช้การบีบอัดแบบไม่สูญเสียข้อมูล คุณสามารถแปลงไฟล์จากรูปแบบ RAW ในกล้องเป็น JPG หรือ PNG ได้ง่ายๆ ประหยัดพื้นที่โดยไม่กระทบต่อคุณภาพของไฟล์

| เรียนรู้เพิ่มเติมเกี่ยวกับประเภทของการบีบอัดในคำแนะนำของเราเกี่ยวกับการบีบอัดแบบไม่สูญเสียข้อมูล |
รูปแบบและการบีบอัด Next-gen
การบีบอัดสามารถทำได้โดยการแปลงรูปภาพเป็นรูปแบบ Next-Gen เช่น AVIF หรือ WebP
WebP สร้างขึ้นโดย Google เป็นรูปแบบภาพสมัยใหม่ที่ให้การบีบอัดภาพที่แสดงบนเว็บแบบไม่สูญเสียและไม่สูญเสียข้อมูล ด้วย WebP นักพัฒนาสามารถสร้างภาพที่มีขนาดเล็กลงในขณะที่ยังคงรักษาคุณภาพไว้ได้ จากข้อมูลของ Google ภาพที่ไม่มีการสูญเสียของ WebP มีขนาดเล็กกว่า PNG ถึง 26%
การบีบอัดภาพลดคุณภาพหรือไม่?
การบีบอัดภาพจะลดคุณภาพลงเล็กน้อย แต่การเปลี่ยนแปลงนี้มักจะมองไม่เห็นด้วยตามนุษย์ การบีบอัดภาพไม่มีข้อเสีย กระบวนการเพิ่มประสิทธิภาพการทำงานจะอยู่เคียงข้างคุณอย่างแน่นอน – เมื่อดำเนินการเสร็จสิ้นด้วยเครื่องมือที่เหมาะสม
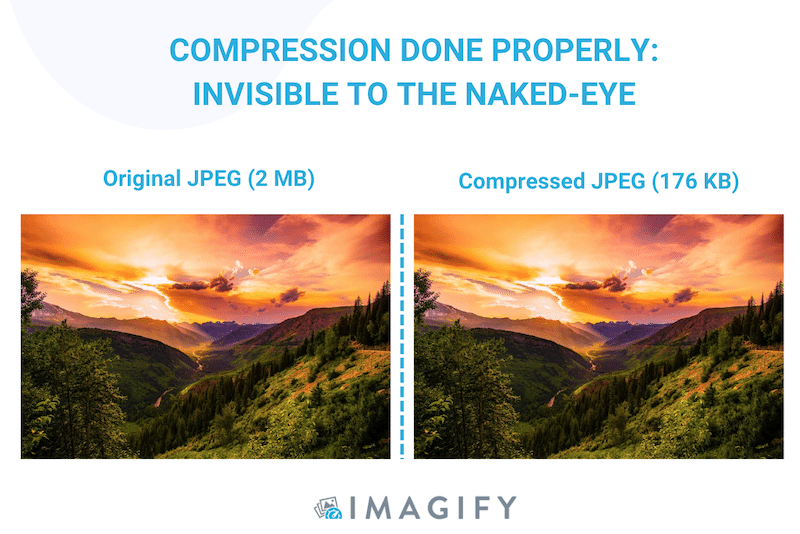
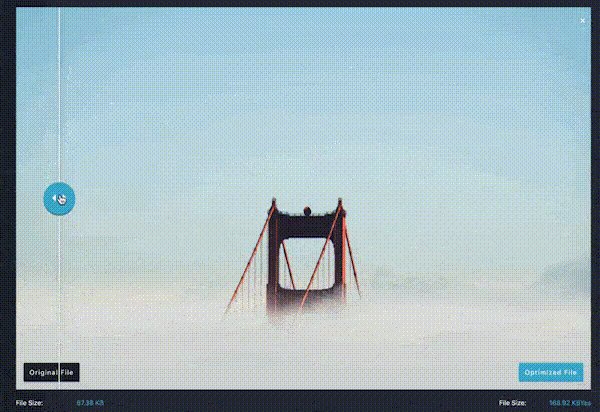
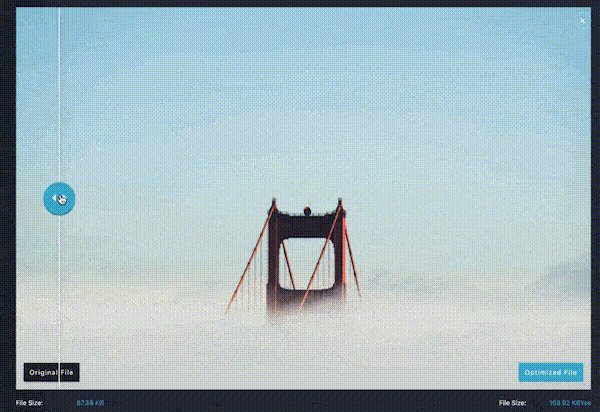
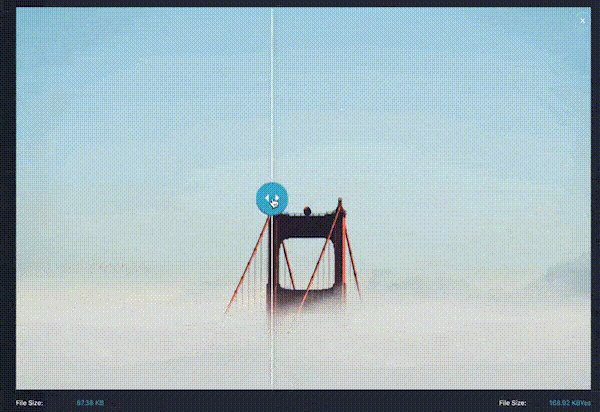
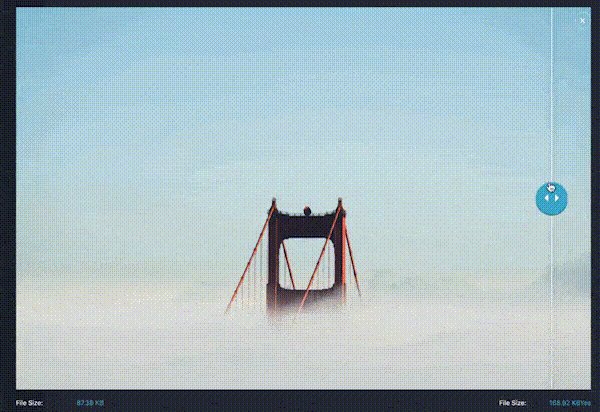
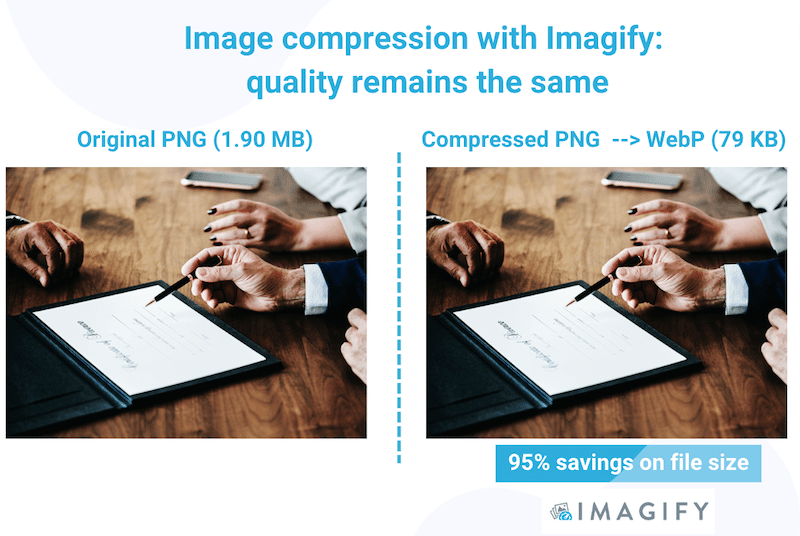
ต่อไปนี้คือตัวอย่างด้านล่างของการบีบอัดภาพอย่างถูกต้อง: ไฟล์มีขนาดเล็กลงในขณะที่รักษาคุณภาพไว้ เราไม่สามารถบอกได้ด้วยซ้ำว่าอันใดเป็นต้นฉบับและอันใดเป็นการบีบอัด:

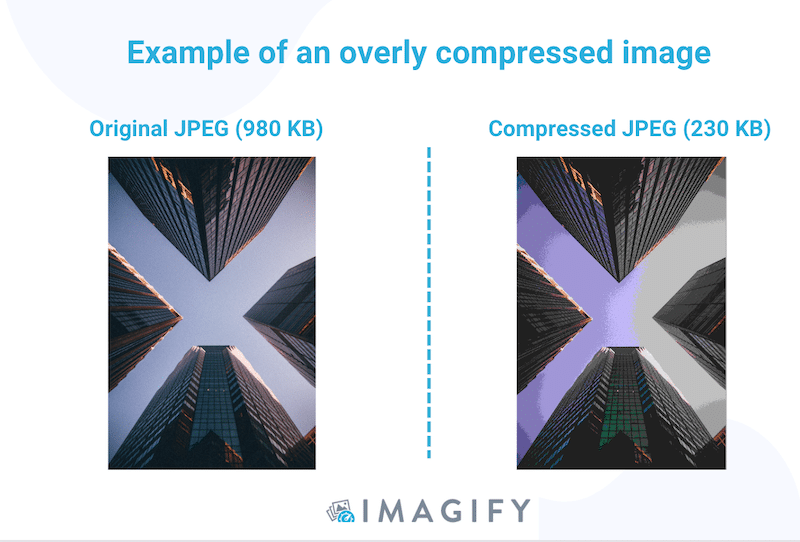
ในทางตรงกันข้าม หากซอฟต์แวร์ที่คุณใช้บีบอัดรูปภาพมากเกินไป คุณจะสูญเสียคุณภาพและส่งผลต่อประสบการณ์ของผู้ใช้ คุณต้องแน่ใจว่าคุณได้เลือกทั้งการตั้งค่าและโหมดการบีบอัดที่ถูกต้อง

เหตุใดการบีบอัดรูปภาพจึงมีความสำคัญ
ประโยชน์หลักของการบีบอัดคือใช้เวลาในการแสดงผลบนหน้าเว็บน้อยลง การบีบอัดรูปภาพของคุณเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ของคุณทำงานได้ดีและมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
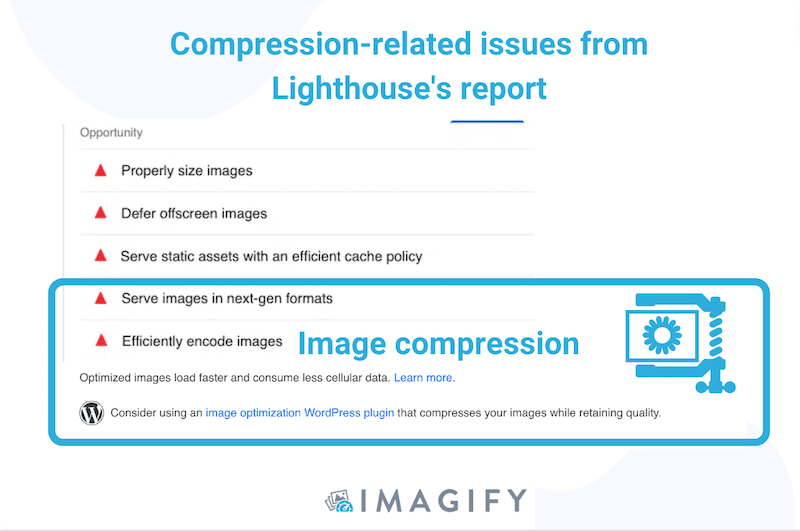
PageSpeed Insights – เครื่องมือที่ขับเคลื่อนโดย Lighthouse ที่วัดประสิทธิภาพ – ให้การตรวจสอบพร้อมคำแนะนำทางเทคนิคเพื่อเพิ่มประสิทธิภาพรูปภาพและทำให้หน้าเว็บเร็วขึ้น หากต้องการมีเว็บไซต์ที่รวดเร็ว Lighthouse แนะนำว่าควรบีบอัดรูปภาพใน 2 วิธีหลัก:
- เข้ารหัสภาพอย่างถูกต้อง (บีบอัดและให้บริการในขนาดที่เหมาะสม)
- แสดงภาพในรูปแบบ Next-Gen (แปลงเป็นรูปแบบ WebP ที่บีบอัดภาพได้ดีขึ้น)

รูปภาพส่งผลต่อ Core Web Vitals อย่างไร
การดำเนินการตามคำแนะนำที่แสดงไว้ด้านบนจะทำให้หน้าเว็บโหลดได้เร็วและรักษา Core Web Vitals เป็นสีเขียว KPI ด้านล่างจะวัดประสบการณ์ของผู้ใช้หน้าเว็บ และภาพที่ไม่ได้รับการปรับให้เหมาะสมอาจส่งผลเสียต่อพวกเขา:
- First Contentful Paint (FCP): วัดองค์ประกอบข้อความและรูปภาพแรกที่แสดงบนหน้าจอ คุณต้องการให้รูปภาพที่ถูกบีบอัดแสดงผลเร็วที่สุด
- Largest Contentful Paint (LCP) – Core Web Vital : วัดเมื่อเนื้อหาหลักถูกโหลด (เช่น แบนเนอร์ฮีโร่ – โดยปกติจะเป็นรูปภาพ)
- Content Layout Shift (CLS) – Core Web Vital : เป้าหมายคือเพื่อหลีกเลี่ยงการเคลื่อนไหวกะทันหันในเลย์เอาต์ กรณีนี้เกิดขึ้นเมื่อคุณแสดงรูปภาพขนาดใหญ่เกินไปซึ่งต้องใช้เวลาเพิ่มเติมในการแสดงผล
KPI เหล่านั้นอาจเป็นสีแดงโดย Google หากคุณให้บริการรูปภาพขนาดใหญ่ ผลที่ตามมาคือ อันดับ SEO จะได้รับผลกระทบเช่นกัน เนื่องจากเครื่องมือค้นหาต้องการแสดงผลลัพธ์ของเว็บไซต์ที่เร็วกว่า (สำหรับคุณภาพเนื้อหาเดียวกัน)
การบีบอัดภาพทำงานอย่างไร
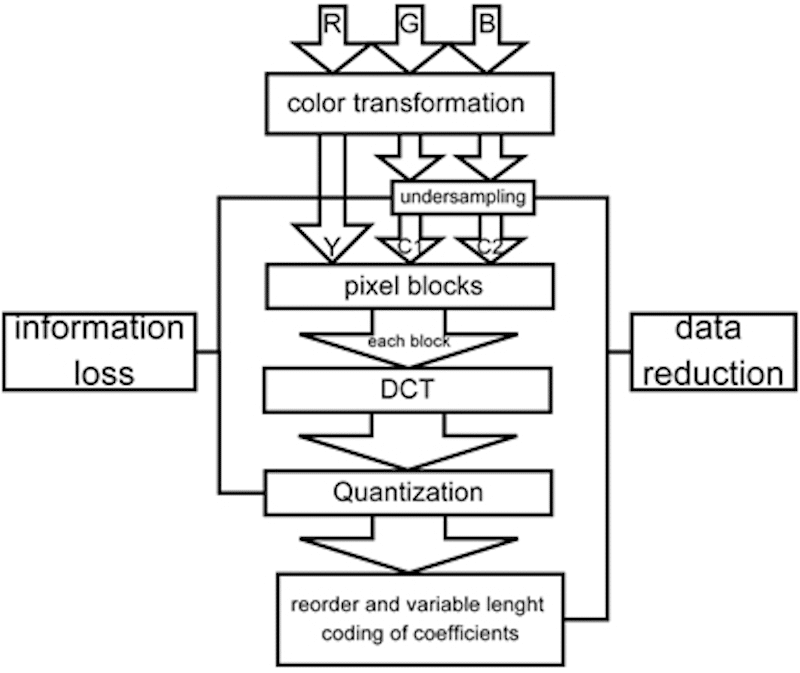
เมื่อรูปภาพถูกบีบอัด ข้อมูลทางเทคนิคบางส่วนที่ซ้ำซ้อน เช่น สีหรือพิกเซล จะถูกลบออกเพื่อลดขนาดไฟล์ ในรูปด้านล่าง คุณสามารถทำตามขั้นตอนทั้งหมดของการบีบอัด ตั้งแต่การแปลงสีไปจนถึงการปรับปริมาณ (การกรอง) แนวคิดหลักคือการตัดแต่งข้อมูลที่ "สำคัญน้อยกว่า" ของรูปภาพเพื่อทำให้มีขนาดเล็กลงโดยไม่เปลี่ยนมุมมองภาพ

การเรียกใช้อัลกอริทึมทั้งหมดด้วยตนเองอาจเป็นเรื่องยากและใช้เวลานาน โชคดีที่มีเครื่องมืออันทรงพลังที่จะช่วยคุณบีบอัดรูปภาพ: เครื่องมือบีบอัดรูปภาพ
Image Compressors คืออะไร?
โปรแกรมบีบอัดรูปภาพเป็นซอฟต์แวร์ เครื่องมือออนไลน์ และปลั๊กอิน WordPress ที่ลดขนาดไฟล์ของรูปภาพโดยที่ยังคงรักษาคุณภาพสูงไว้ เครื่องมือเพิ่มประสิทธิภาพรูปภาพช่วยให้คุณบีบอัดประเภทไฟล์รูปภาพยอดนิยม เช่น JPG, GIF และ PNG เพื่อเตรียมรูปภาพของคุณสำหรับเว็บ
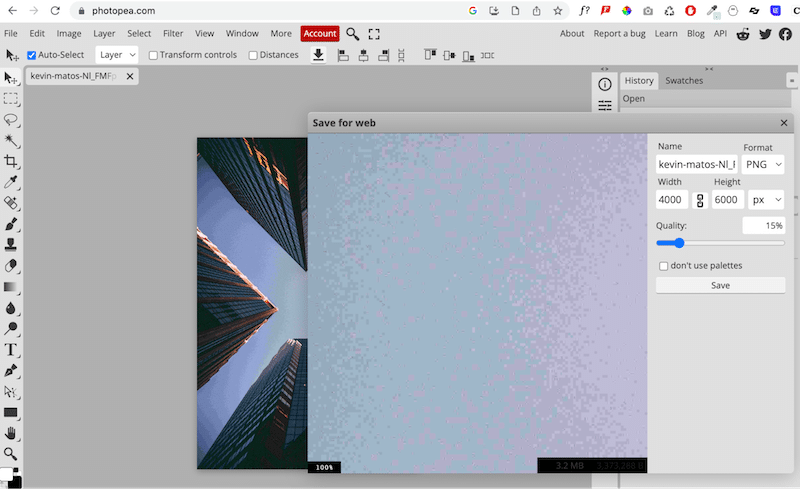
ตัวอย่างเช่น Photoshop, Lightroom และ Photopea เป็นซอฟต์แวร์การออกแบบที่รู้จักกันดีซึ่งช่วยให้คุณบีบอัดรูปภาพของคุณระหว่างการส่งออก ข้อเสียคือคุณภาพโดยทั่วไปได้รับผลกระทบเพื่อให้ได้ขนาดไฟล์ที่เล็ก

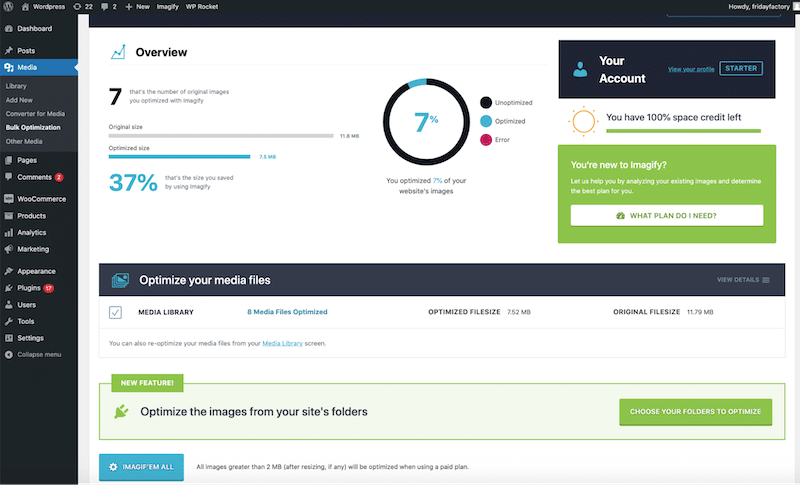
จากนั้นยังมีตัวบีบอัดรูปภาพในปลั๊กอิน WordPress เช่น Imagify ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถปรับแต่งและบีบอัดรูปภาพของคุณได้โดยตรงภายในแดชบอร์ดของ WordPress:


เมื่อบีบอัดรูปภาพด้วยปลั๊กอิน WordPress กระบวนการนี้รวดเร็วและมีประสิทธิภาพ เราจะนำเสนอผลการเพิ่มประสิทธิภาพในส่วนถัดไป และยกตัวอย่าง Imagify
วิธีบีบอัดรูปภาพด้วย Imagify (พร้อมผลลัพธ์ประสิทธิภาพ)
Imagify เป็นปลั๊กอินบีบอัดรูปภาพที่มีคุณสมบัติการเพิ่มประสิทธิภาพอันทรงพลัง ส่งผลให้ประสิทธิภาพการทำงานดีขึ้นและคะแนนรายงาน Page Speed Insights (PSI) ที่ดีขึ้น ใช้งานง่าย และการบีบอัดสามารถทำได้โดยตรงจากผู้ดูแลระบบ WordPress
โหมดการบีบอัดอัจฉริยะ
Imagify มีโหมดการบีบอัดแบบอัจฉริยะที่บีบอัดรูปภาพให้สูงสุดและปรับขนาดสำรองระดับการบีบอัดจนกว่าจะพบความสมดุลที่สมบูรณ์แบบระหว่างขนาดไฟล์และคุณภาพ

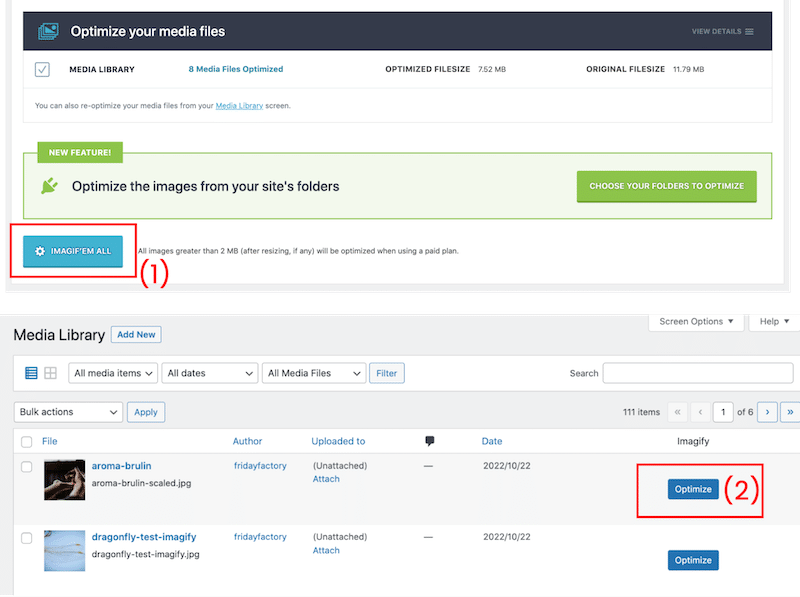
กระบวนการบีบอัดที่ตรงไปตรงมา: การเพิ่มประสิทธิภาพรูปภาพจำนวนมากหรือทีละภาพในคลิกเดียว
หากต้องการบีบอัดรูปภาพด้วย Imagify คุณสามารถกดปุ่มบีบอัดจำนวนมาก (1) จากผู้ดูแลระบบ WordPress ของ Imagify หรือเพิ่มประสิทธิภาพทีละรายการจากไลบรารี WordPress (2)

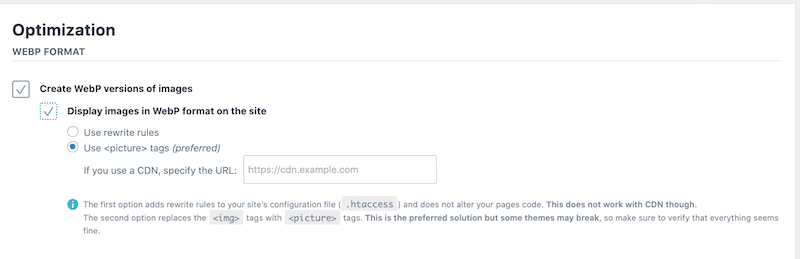
การแปลง WebP
ในระหว่างขั้นตอนการบีบอัด Imagify จะแปลงรูปภาพของคุณเป็น WebP ทำให้รูปภาพมีขนาดเล็กลงในขณะที่ยังคงคุณภาพไว้

คุ้มค่ากับเงินที่เสียไป
คุณสามารถบีบอัดข้อมูลได้ฟรี 20 MB ทุกเดือนด้วย Imagify หลังจากนั้น คุณสามารถเลือกได้ระหว่างแผนชำระเงินราคาย่อมเยาสองแผน: เพียง $9.99 ต่อเดือนสำหรับข้อมูลไม่จำกัด หรือ $4.99 ต่อเดือนสำหรับ 500 MB
ผลกระทบของการบีบอัดภาพต่อประสิทธิภาพ
เราได้ทดสอบเมตริกต่อไปนี้ก่อนและหลังการปรับให้เหมาะสมด้วย Imagify:
- ขนาดไฟล์ภาพ (Imagify)
- ขนาดหน้าทั้งหมด (GTMetrix)
- Core Web Vitals (ข้อมูลเชิงลึกของ PageSpeed)
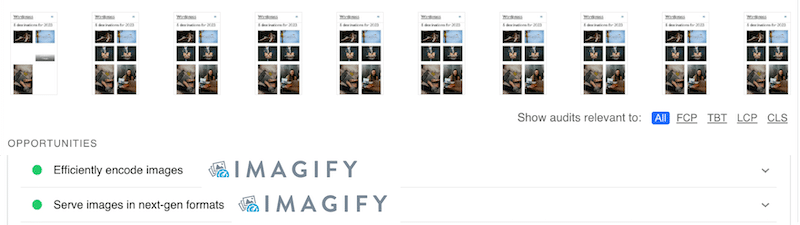
- แสดงรูปภาพในรูปแบบ Next-Gen และเข้ารหัสคำเตือนรูปภาพอย่างมีประสิทธิภาพ (การตรวจสอบ PageSpeed Insights)
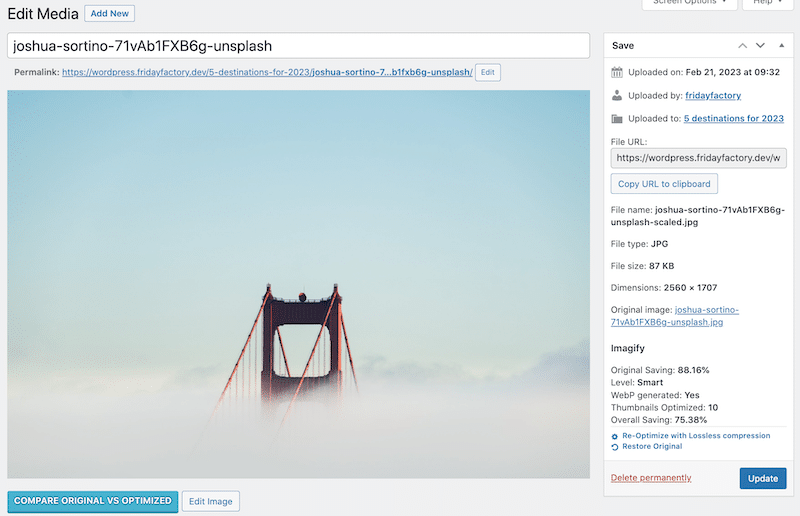
การบีบอัดของ Imagify ช่วยลดขนาดไฟล์ภาพ
ผลกระทบแรกของการบีบอัดของ Imagify คือการลดขนาดไฟล์ลงอย่างมาก ภาพที่เราทดสอบเปลี่ยนจาก 1.6MB เป็น 87KB นั่นคือการประหยัด 88%! Imagify ยังสร้างรูปแบบ WebP

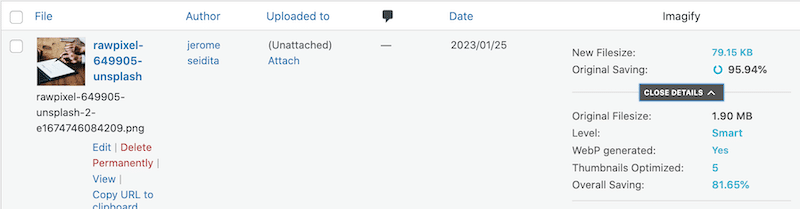
นี่คือผลลัพธ์การบีบอัดอื่นด้วยภาพ PNG Imagify ปรับให้เหมาะสม 95.94% ของขนาดไฟล์ มันเปลี่ยนจาก 1.90MB เป็น 79.15 KB:

แม้ว่าภาพจะถูกบีบอัดถึง 95.94% แต่คุณภาพก็ยังคงอยู่

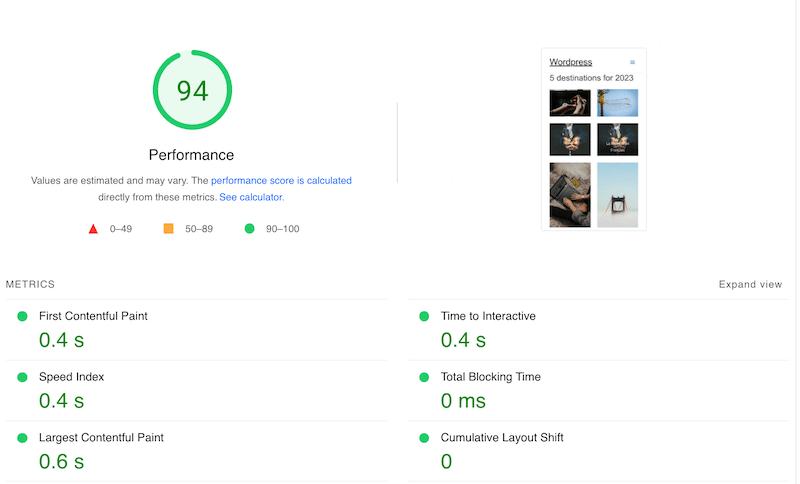
Imagify ทำให้ Core Web Vitals เป็นสีเขียวบนมือถือ

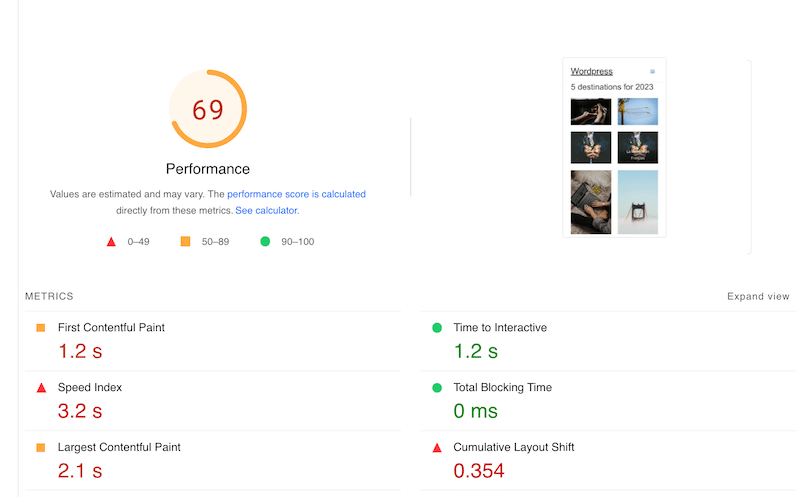
Core Web Vitals และเมตริก PageSpeed Insights อื่นๆ เป็นสีส้มและแดงก่อนการบีบอัด:

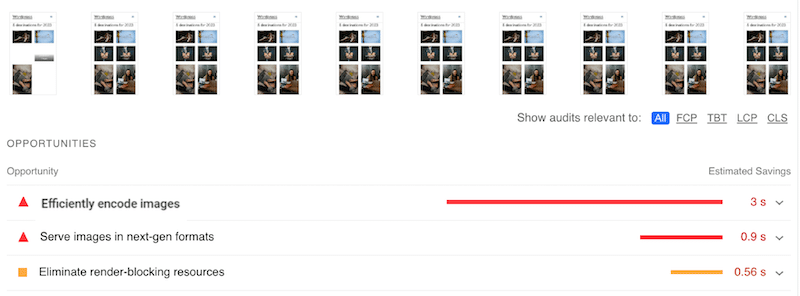
Imagify แก้ไขปัญหาเกี่ยวกับรูปภาพในการตรวจสอบ PageSpeed Insights

สำหรับการอ้างอิง นี่เป็นการตรวจสอบ PageSpeed Insights ก่อนที่จะใช้การบีบอัดด้วย Imagify:

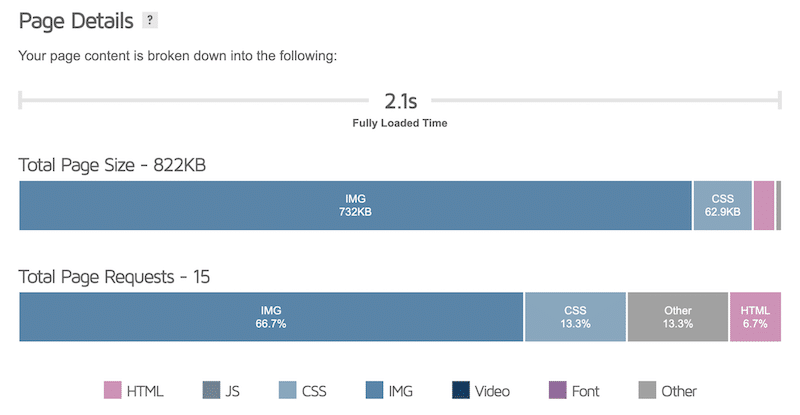
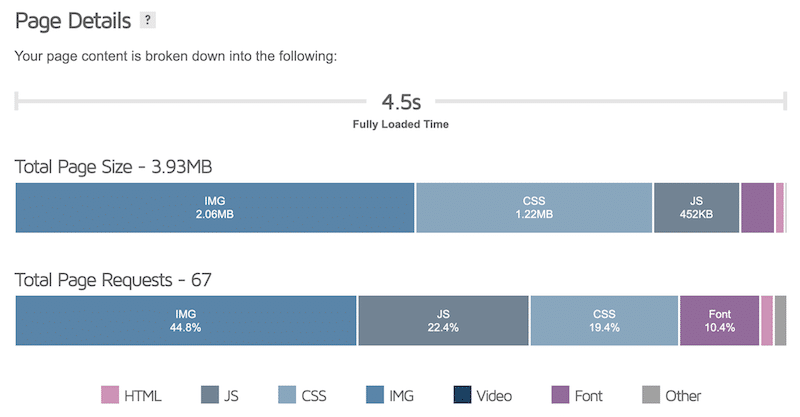
Imagify ลดน้ำหนักหน้าโดยรวม จาก 3.93 MB เหลือเพียง 822 KB จำนวนคำขอ HTTP ลดลงจาก 67 เป็น 15

หากคุณสงสัย ขนาดหน้าทั้งหมดก่อนการบีบอัดคือ 3.93MB และรูปภาพมีน้ำหนักรวม 2.06MB

การบีบอัดรูปภาพสามารถทำให้ความเร็วในการโหลดของคุณเร็วขึ้นและปรับปรุงประสบการณ์ของผู้ใช้เมื่อทำอย่างถูกต้อง เริ่มต้นเส้นทางการบีบอัดภาพของคุณด้วย Imagify! ก่อนติดตั้งปลั๊กอินบนไซต์ WordPress คุณสามารถใช้เว็บแอปได้ฟรี
