画像圧縮とその仕組み
公開: 2023-02-28画像を圧縮すると、Web サイトのパフォーマンスに多くのメリットがあります。 画像は訪問者の注意を引き、感情を引き起こします。 これらはマーケティング戦略に不可欠ですが、Web 用に最適化する必要があります。 このガイドでは、画像圧縮について知っておく必要があるすべてのこと、そのしくみ、および画像を圧縮するいくつかの方法について説明します。 必要以上に画像を圧縮しないように、圧縮と画質の適切なバランスを見つけるのに役立ちます。
画像圧縮とは
画像圧縮とは、画像ファイルを変換して元のファイルよりも容量を少なくすることです。 画像の品質をあまり低下させずにサイズをバイト単位で削減することを目的としています。

非可逆圧縮と可逆圧縮
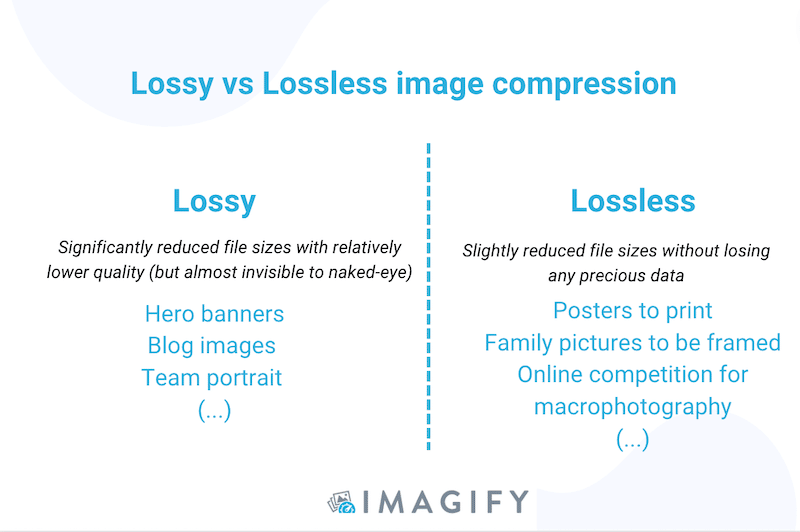
圧縮には、非可逆圧縮と可逆圧縮の 2 つの主なタイプがあります。
ロッシーとは、画像がピクセル数や色数などの一部のデータを「失う」ことを意味します。 この損失は通常、肉眼では目立たず、Web では十分です。
ただし、写真を大きな形式で印刷する場合は、ロスレス圧縮を使用できます。 ファイルをカメラの RAW 形式から JPG または PNG に変換するだけで、ファイルの品質に影響を与えることなくスペースを節約できます。

| 非可逆圧縮と可逆圧縮に特化したガイドで、圧縮の種類について詳しく学んでください。 |
次世代フォーマットと圧縮
圧縮は、画像を AVIF や WebP などの次世代形式に変換することで行うことができます。
Google によって作成された WebP は、ウェブ上で提供される画像に優れた可逆圧縮および非可逆圧縮を提供する最新の画像形式です。 WebP のおかげで、開発者は品質を維持しながら小さな画像を作成できます。 Google によると、WebP ロスレス画像は PNG より 26% 小さいです。
画像圧縮は品質を低下させますか?
画像を圧縮すると画質がわずかに低下しますが、この変化は通常、人間の目には見えません。 画像圧縮に欠点はありません。適切なツールを使用すれば、間違いなくあなたの味方になるパフォーマンス最適化プロセスです。
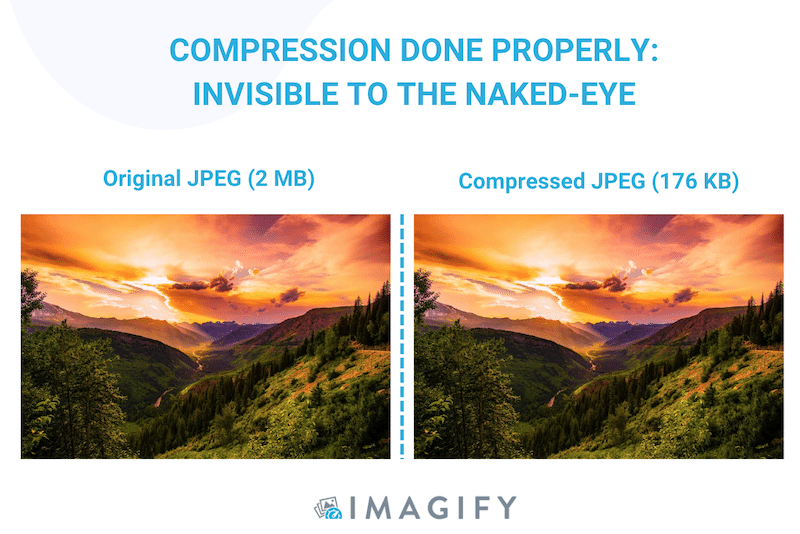
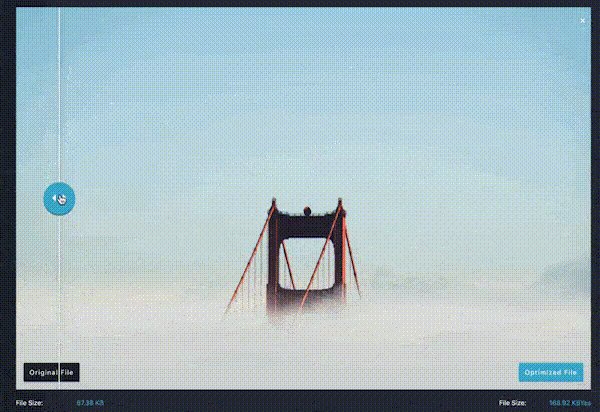
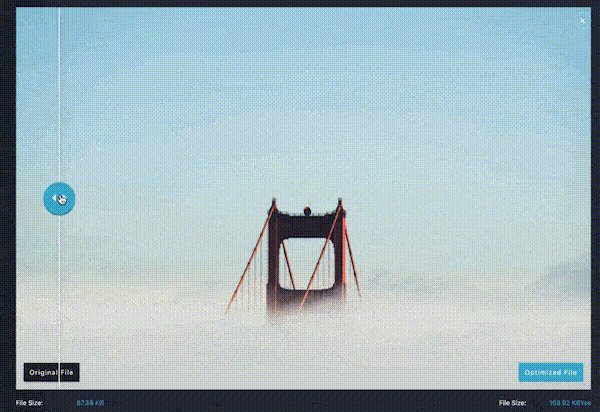
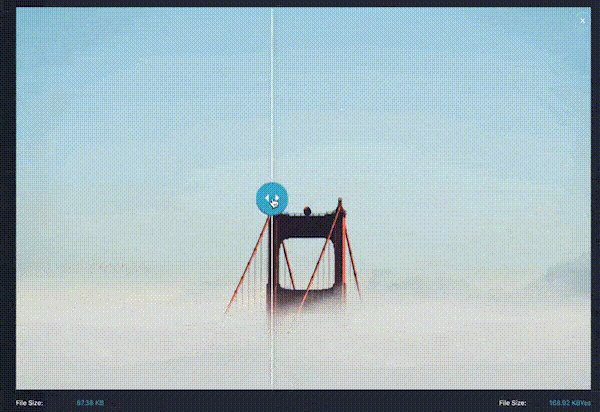
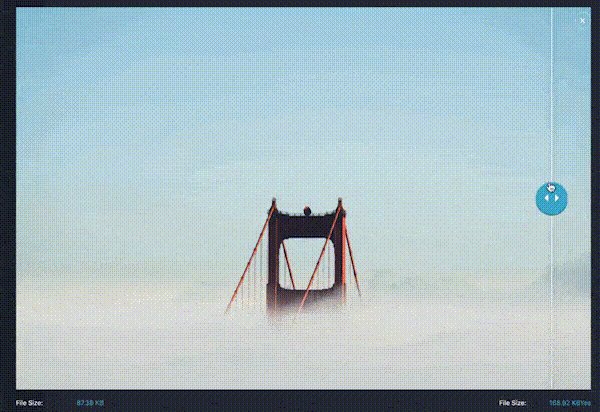
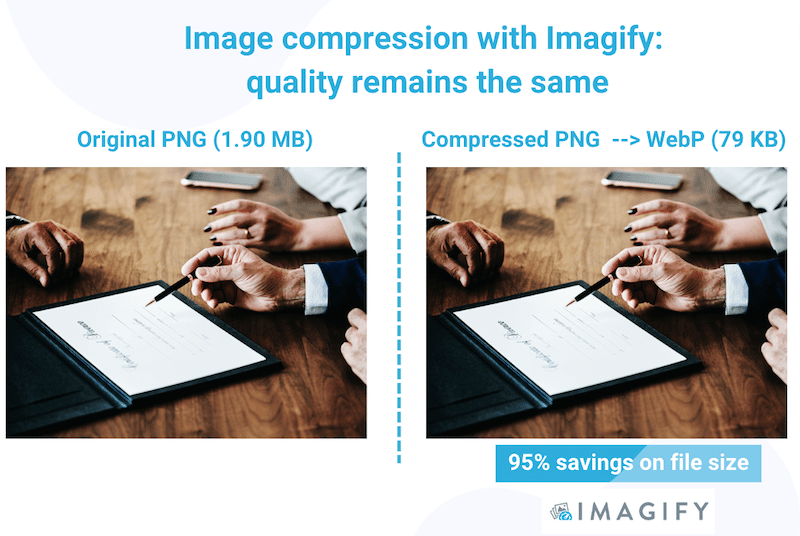
以下は、適切に行われた画像圧縮の例です。品質を維持しながらファイルが小さくなりました。 どちらがオリジナルでどちらが圧縮されたものかさえわかりません。

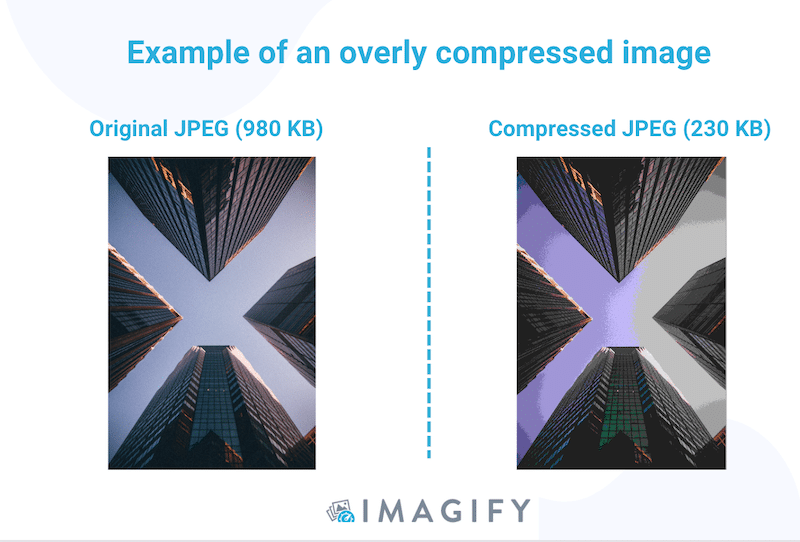
逆に、使用するソフトウェアが画像を過度に圧縮すると、品質が低下し、ユーザー エクスペリエンスに影響を与えます。 正しい設定と圧縮モードの両方を選択していることを確認する必要があります。

画像の圧縮が重要な理由
圧縮の主な利点は、Web ページでのレンダリングにかかる時間が短縮されることです。 画像の圧縮は、Web サイトのパフォーマンスを向上させ、最適なユーザー エクスペリエンスを提供するために不可欠です。
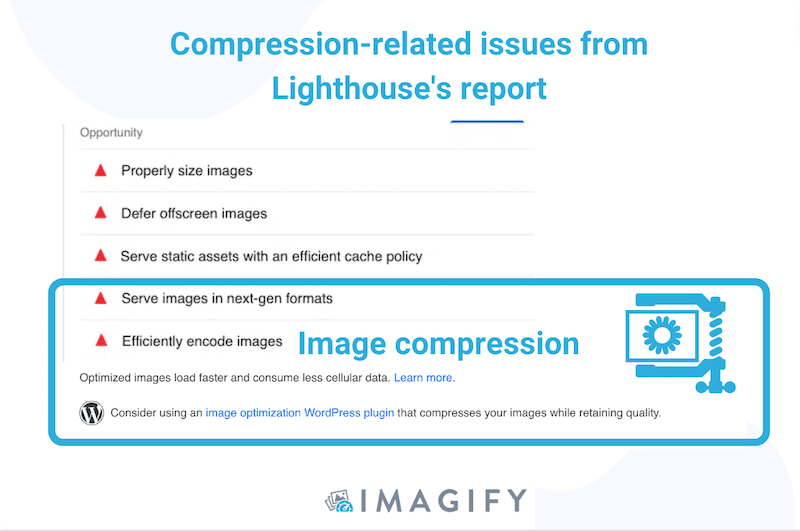
PageSpeed Insights – パフォーマンスを測定する Lighthouse を利用したツール – は、画像を最適化し、Web ページを高速化するための技術的な推奨事項を監査に提供します。 高速な Web サイトを作成するために、Lighthouse は、主に 2 つの方法で画像を圧縮することを推奨しています。
- 画像を適切にエンコードする (画像を圧縮して適切なサイズで提供する)
- 次世代形式で画像を提供する (画像をより適切に圧縮する WebP 形式に変換する)

画像がコア ウェブ バイタルに与える影響
上記の提案に対処することで、適切なページ速度の読み込みを維持し、Core Web Vitals を緑色に維持できます。 以下の KPI は Web ページのユーザー エクスペリエンスを測定するものであり、最適化されていない画像はそれらに悪影響を与える可能性があります。
- First Contentful Paint (FCP):画面に表示される最初のテキストと画像要素を測定します。 圧縮された画像をできるだけ速くレンダリングしたい。
- Largest Contentful Paint (LCP) – Core Web Vital :メイン コンテンツ (たとえば、ヒーロー バナー – 通常は画像) がロードされた時間を測定します。
- Content Layout Shift (CLS) – Core Web Vital :目標は、レイアウトの突然の動きを避けることです。 これは、レンダリングに余分な時間が必要な大きすぎる画像を提供している場合に発生します。
大きな画像を提供する場合、これらの KPI は Google によって赤字になる可能性があります。 その結果、検索エンジンは(同じコンテンツ品質に対して) より高速な Web サイトの結果を表示することを好むため、SEO ランキングも影響を受けます。
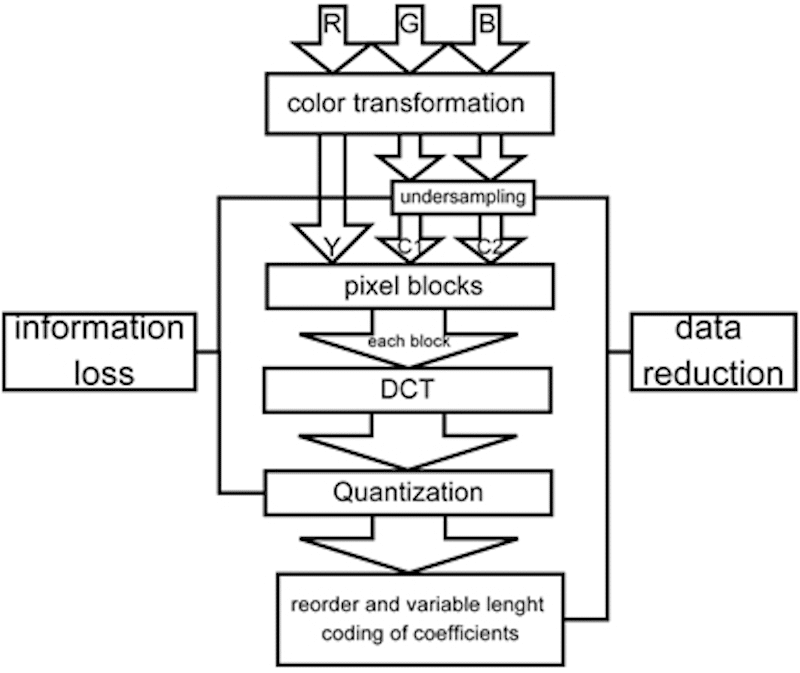
画像圧縮はどのように機能しますか?
画像が圧縮されると、色やピクセルなどの冗長な技術データの一部が削除され、ファイル サイズが縮小されます。 下の図では、色変換から量子化 (フィルタリング) まで、圧縮のすべてのステップをたどることができます。 主なアイデアは、画像に属する「重要度の低い」情報をトリミングして、視覚的な側面を変えずに画像を小さくすることです。

これらすべてのアルゴリズムを手動で実行することは、非常に困難で時間がかかります。 ありがたいことに、画像を圧縮するのに役立つ強力なツール、画像圧縮ツールがあります。
画像圧縮機とは
画像コンプレッサーは、高品質を維持しながら画像のファイル サイズを縮小するソフトウェア、オンライン ツール、および WordPress プラグインです。 画像最適化ツールを使用すると、JPG、GIF、PNG などの最も一般的な画像ファイル タイプを圧縮して、Web 用の画像を準備できます。
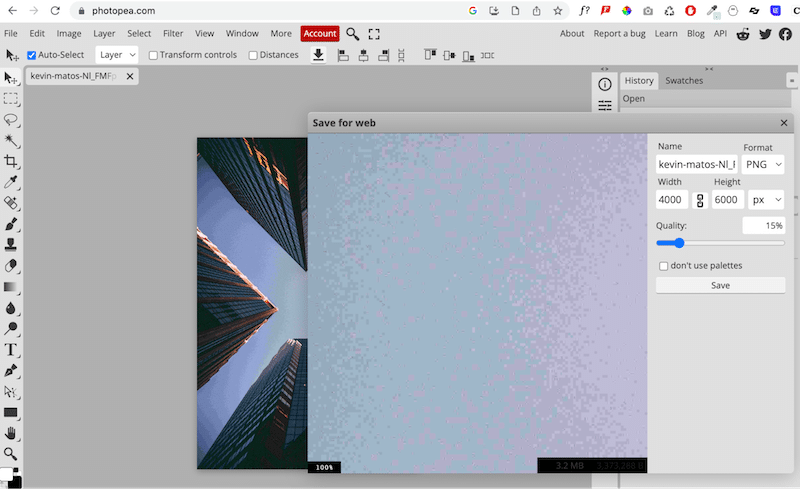
たとえば、Photoshop、Lightroom、および Photopea は、エクスポート中に画像を圧縮できる有名なデザイン ソフトウェアです。 欠点は、ファイル サイズを小さくするために一般的に品質が影響を受けることです。

次に、Imagify などの WordPress プラグインの中に画像コンプレッサーもあります。 これらのプラグインを使用すると、WordPress ダッシュボード内で直接画像を最適化および圧縮できます。

WordPress プラグインを使用して画像を圧縮する場合、プロセスは高速で効率的です。 次のセクションで最適化の結果を示し、例として Imagify を取り上げます。

Imagifyで画像を圧縮する方法(パフォーマンス結果付き)
Imagify は、強力な最適化機能を備えた画像圧縮プラグインで、パフォーマンスが向上し、Page Speed Insights (PSI) レポート スコアが向上します。 使い方は簡単で、圧縮は WordPress 管理者から直接行うことができます。
スマート圧縮モード
Imagify には、画像を最大に圧縮し、ファイル サイズと品質の完璧なバランスが見つかるまで圧縮レベルを元に戻すスマート圧縮モードがあります。

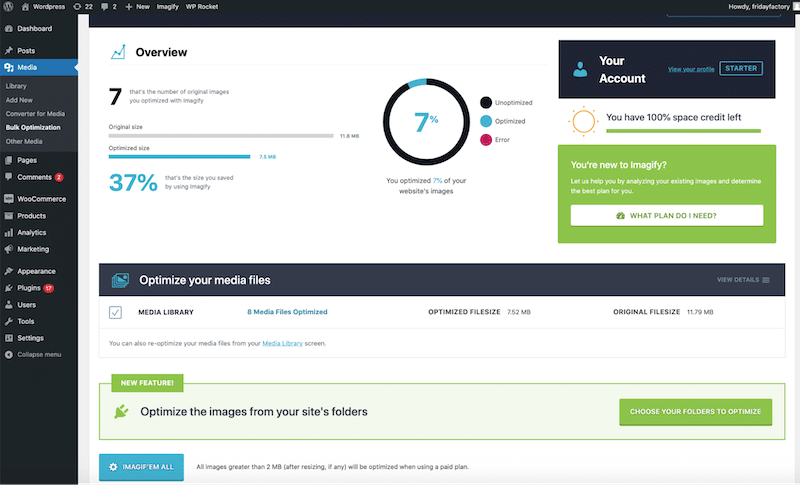
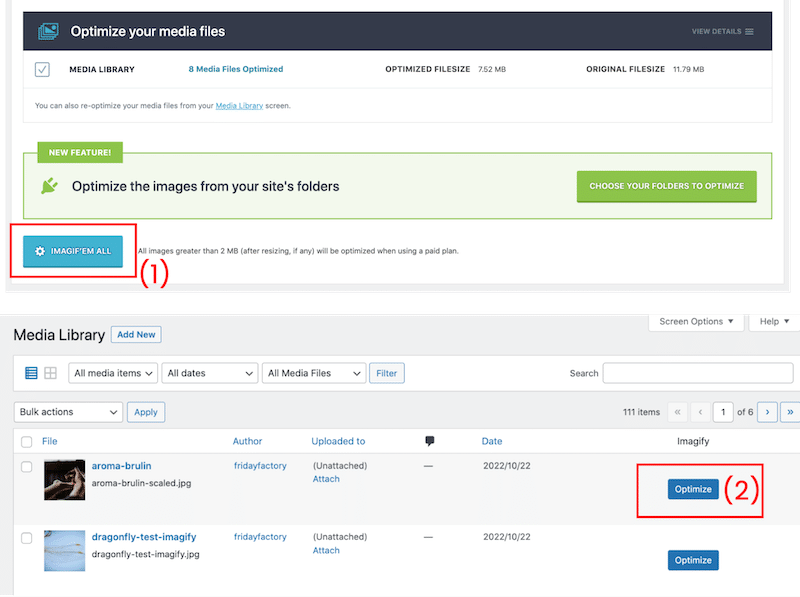
簡単な圧縮プロセス: ワンクリックで一括または単一の画像を最適化
Imagify で画像を圧縮するには、Imagify の WordPress 管理画面から一括圧縮ボタン (1) を押すか、WordPress ライブラリから 1 つずつ最適化します (2)。

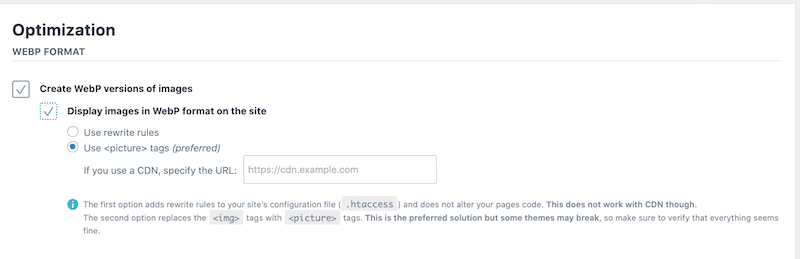
WebP 変換
圧縮プロセス中に、Imagify は画像を WebP に変換し、品質を維持しながら画像をさらに小さくできます。

お金に良い値
Imagify を使用すると、毎月 20 MB を無料で圧縮できます。 その後、2 つの手頃な価格の有料プランから選択できます。無制限のデータで月額わずか 9.99 ドル、または 500 MB で月額 4.99 ドルです。
パフォーマンスに対する画像圧縮の影響
Imagify を使用した最適化の前後で、次の指標をテストしました。
- 画像ファイルサイズ (Imagify)
- 合計ページ サイズ (GTMetrix)
- コア ウェブ バイタル (PageSpeed Insights)
- 画像を次世代フォーマットで提供し、画像警告を効率的にエンコードします (PageSpeed Insights 監査)
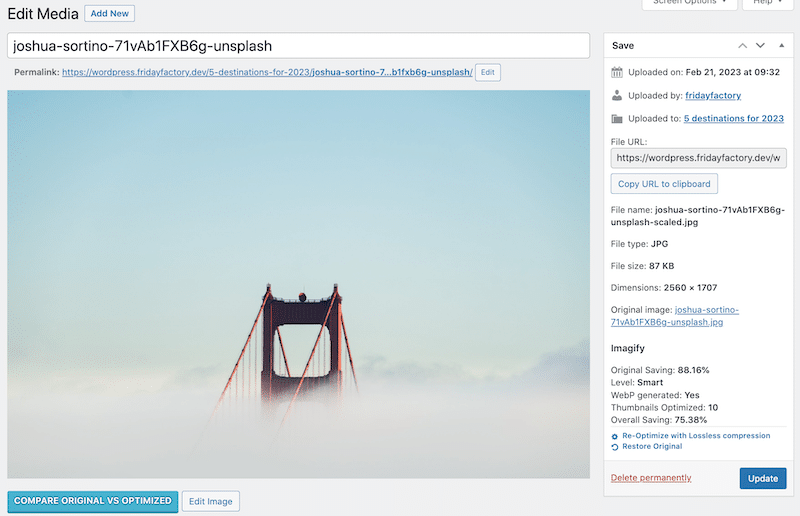
Imagify の圧縮により、画像ファイルのサイズが縮小されます。
Imagify の圧縮による最初の効果は、ファイル サイズの大幅な縮小です。 テストした画像は 1.6MB から 87KB になりました。 それは 88% の節約です! Imagify は WebP フォーマットも生成しました。

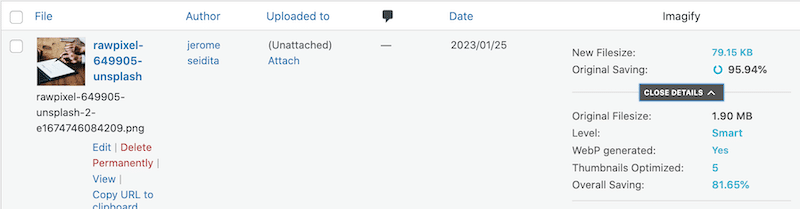
PNG 画像を使用した別の圧縮結果を次に示します。 Imagify は、ファイル サイズの 95.94% を最適化しました。 1.90MB から 79.15KB になりました。

画像は 95.94% に圧縮されていますが、品質は維持されています。

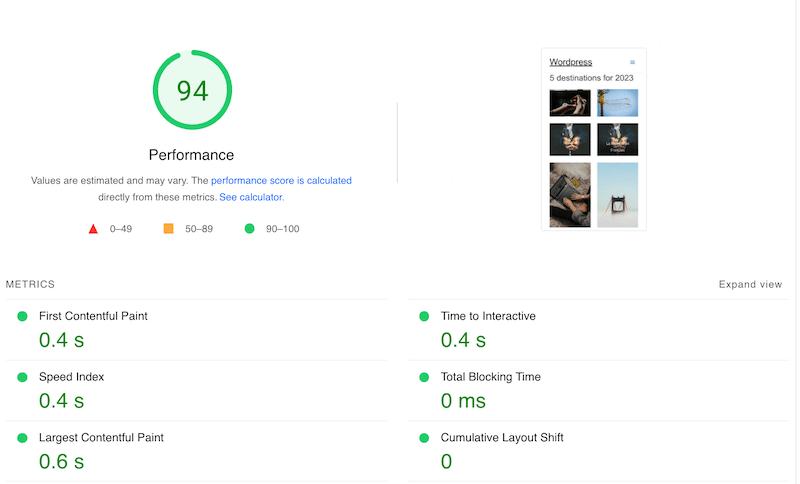
Imagify は、Core Web Vitals をモバイルで緑色にします。

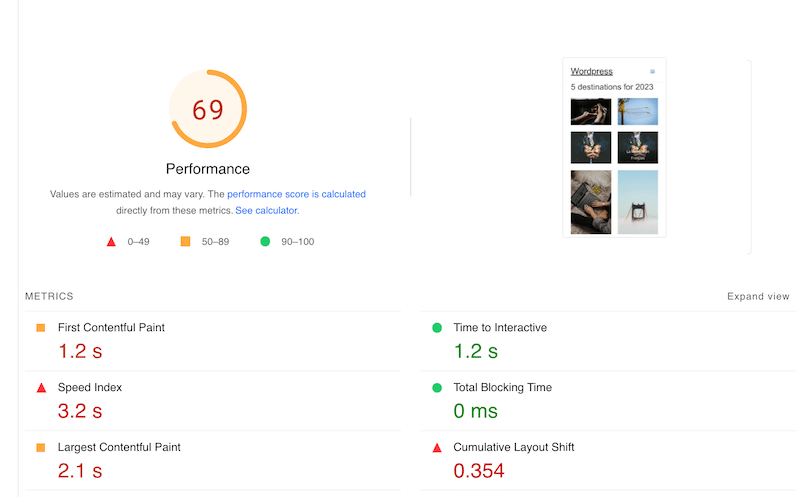
Core Web Vitals およびその他の PageSpeed Insights 指標は、圧縮前はオレンジと赤でした。

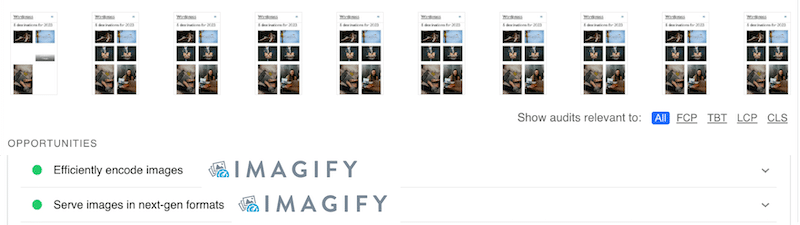
Imagify は、PageSpeed Insights 監査で画像関連の問題を修正します。

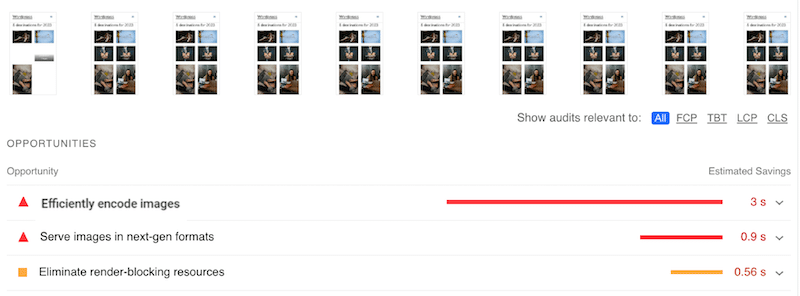
参考までに、これは Imagify で圧縮を適用する前の PageSpeed Insights の監査です。

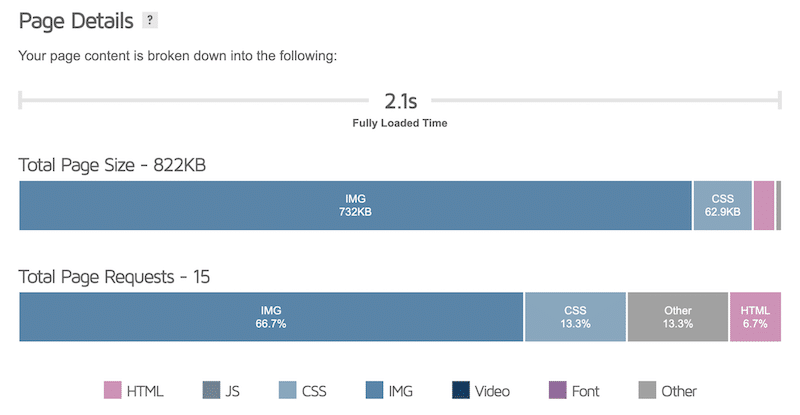
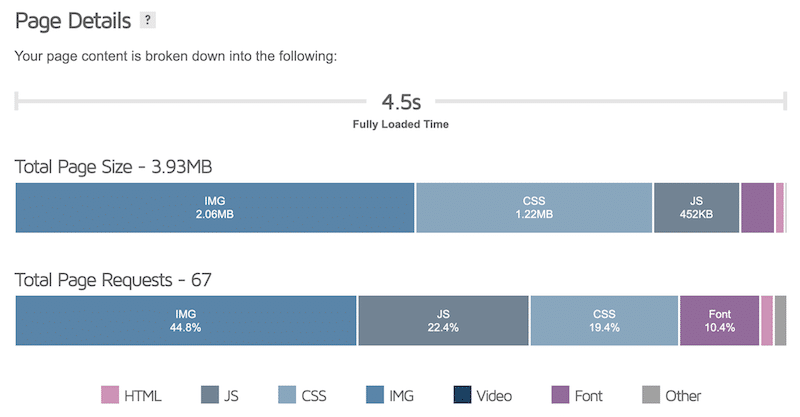
Imagify は、ページ全体の重量を 3.93 MB からわずか 822 KB に減らします。 HTTP リクエストの数も 67 から 15 に減少しました。

圧縮前の合計ページ サイズは 3.93 MB で、画像は合計重量の 2.06 MB を占めていました。

画像圧縮を適切に行うと、読み込み速度が速くなり、ユーザー エクスペリエンスが向上します。 Imagify で画像圧縮の旅を始めましょう! WordPress サイトにプラグインをインストールする前に、Web アプリを無料で使用できます。
