Was ist Bildkomprimierung und wie es funktioniert
Veröffentlicht: 2023-02-28Das Komprimieren von Bildern hat viele Leistungsvorteile für Ihre Website. Bilder erregen Aufmerksamkeit und lösen Emotionen bei Ihren Besuchern aus. Sie sind in einer Marketingstrategie unerlässlich, müssen aber für das Web optimiert werden. Dieses Handbuch erklärt alles, was Sie über die Bildkomprimierung wissen müssen, wie sie funktioniert und wie Sie Ihre Bilder auf verschiedene Weise komprimieren können. Es wird Ihnen helfen, das richtige Gleichgewicht zwischen Komprimierung und Bildqualität zu finden, damit Sie Bilder nicht mehr als nötig komprimieren.
Was ist Bildkomprimierung?
Bildkomprimierung bedeutet, dass eine Bilddatei so konvertiert wird, dass sie weniger Speicherplatz benötigt als die Originaldatei. Es zielt darauf ab, seine Größe in Bytes zu reduzieren, ohne die Qualität des Bildes zu stark zu beeinträchtigen.

Verlustbehaftete vs. verlustfreie Komprimierung
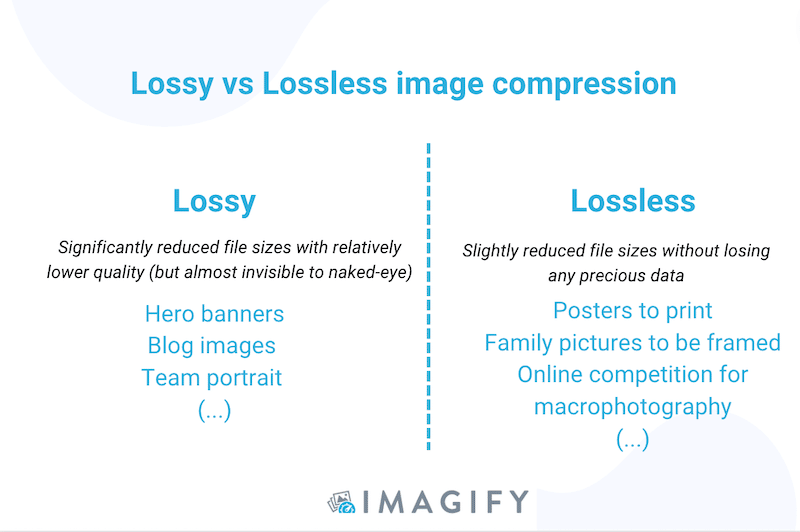
Es gibt zwei Haupttypen der Komprimierung: verlustbehaftet und verlustfrei.
Verlustbehaftet bedeutet, dass Ihr Bild einige Daten „verliert“, wie z. B. die Anzahl der Pixel oder Farben. Dieser Verlust ist normalerweise mit bloßem Auge nicht wahrnehmbar und reicht für das Internet aus.
Wenn Sie jedoch vorhaben, ein großes Format Ihres Fotos zu drucken, können Sie sich für eine verlustfreie Komprimierung entscheiden. Sie können die Datei einfach vom Rohformat auf Ihrer Kamera in JPG oder PNG konvertieren und so Platz sparen, ohne die Qualität Ihrer Datei zu beeinträchtigen.

| Erfahren Sie mehr über die Komprimierungsarten in unserem Leitfaden zur verlustbehafteten vs. verlustfreien Komprimierung. |
Formate und Komprimierung der nächsten Generation
Die Komprimierung kann durch Konvertieren von Bildern in Formate der nächsten Generation wie AVIF oder WebP erfolgen.
WebP wurde von Google entwickelt und ist ein modernes Bildformat, das eine hervorragende verlustfreie und verlustbehaftete Komprimierung für im Internet bereitgestellte Bilder bietet. Dank WebP können Entwickler kleinere Bilder erstellen und dabei die Qualität beibehalten. Laut Google sind verlustfreie WebP-Bilder 26 % kleiner als PNGs.
Verringert die Bildkomprimierung die Qualität?
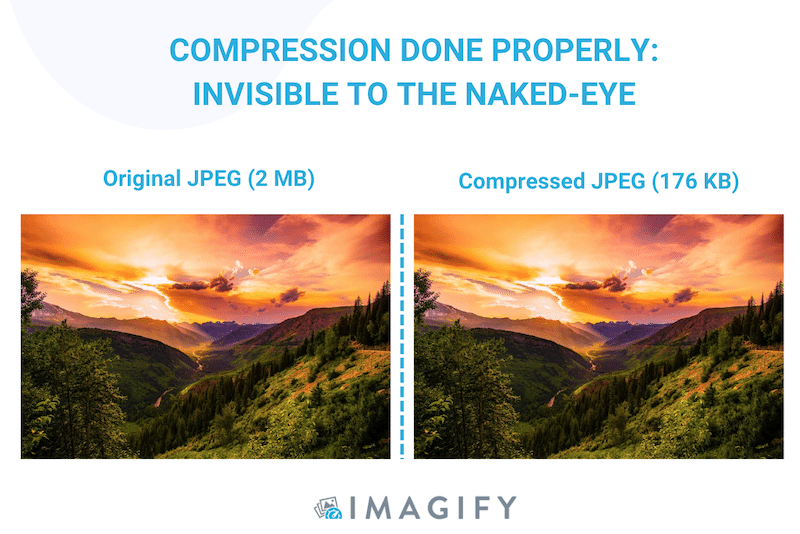
Die Bildkomprimierung verringert die Qualität geringfügig, aber diese Änderung ist normalerweise für das menschliche Auge unsichtbar. Die Bildkomprimierung hat keine Nachteile, es ist ein Performance-Optimierungsprozess, der definitiv auf Ihrer Seite ist – wenn er mit den richtigen Tools durchgeführt wird.
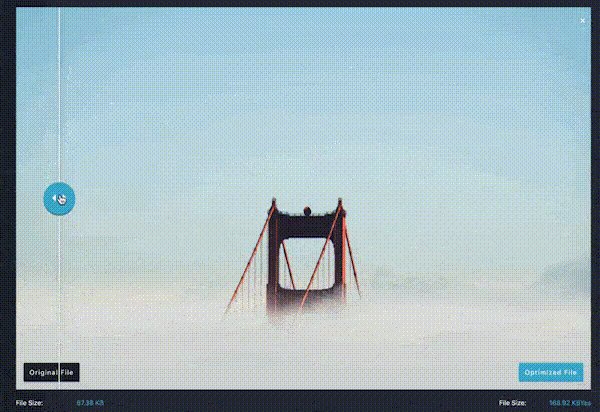
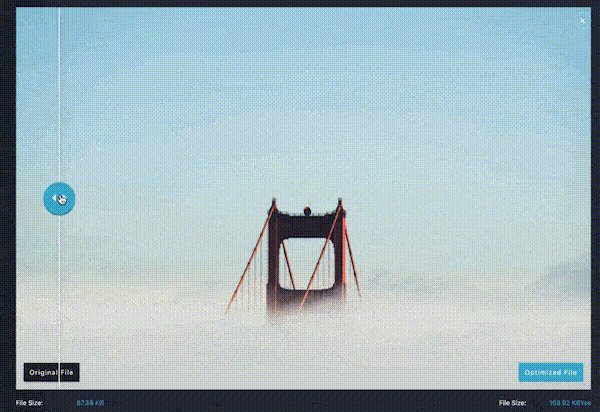
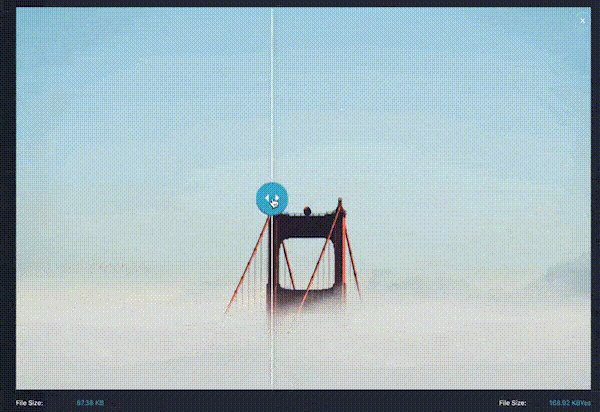
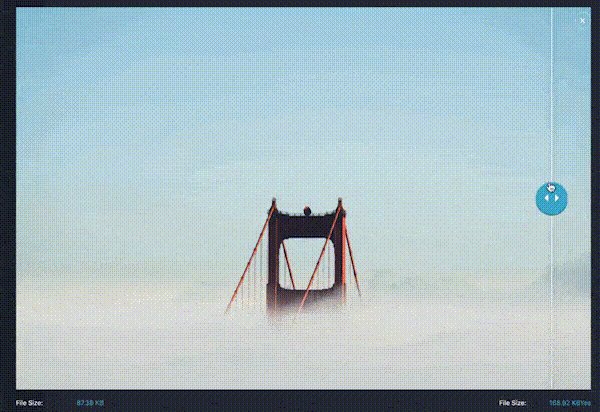
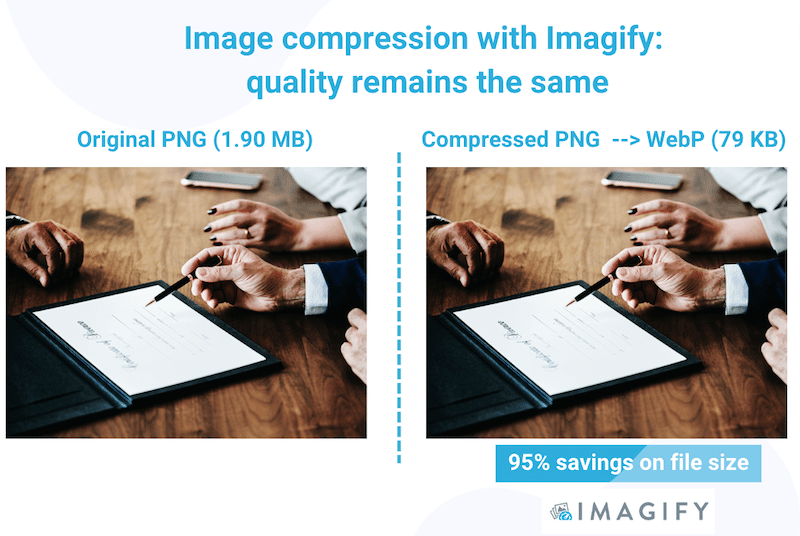
Hier ist ein Beispiel für eine richtig durchgeführte Bildkomprimierung: Die Datei wurde kleiner, während die Qualität erhalten blieb. Wir können nicht einmal sagen, welches das Original und welches das komprimierte ist:

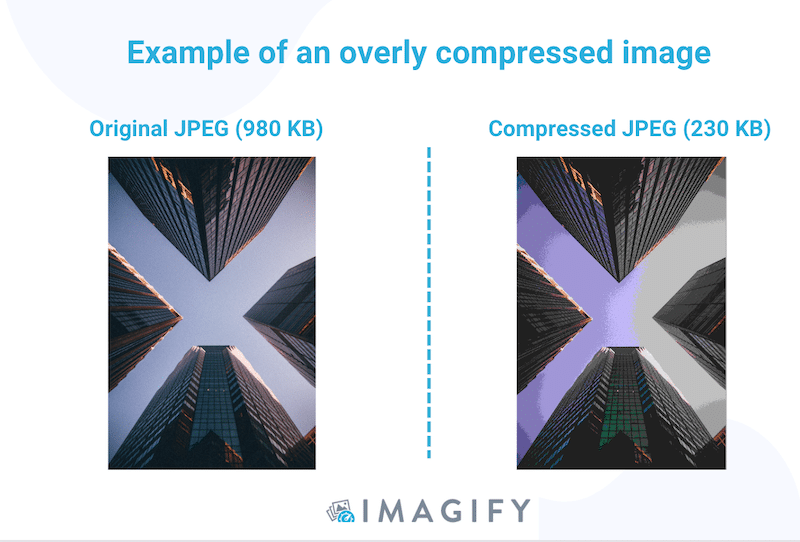
Im Gegenteil, wenn die von Ihnen verwendete Software das Bild übermäßig komprimiert, verlieren Sie an Qualität und beeinträchtigen die Benutzererfahrung. Sie müssen sicherstellen, dass Sie sowohl die richtigen Einstellungen als auch den Komprimierungsmodus ausgewählt haben.

Warum das Komprimieren von Bildern wichtig ist
Der Hauptvorteil der Komprimierung besteht darin, dass das Rendern auf einer Webseite weniger Zeit in Anspruch nimmt. Das Komprimieren Ihrer Bilder ist entscheidend, um sicherzustellen, dass Ihre Website gut funktioniert und ein optimales Benutzererlebnis bietet.
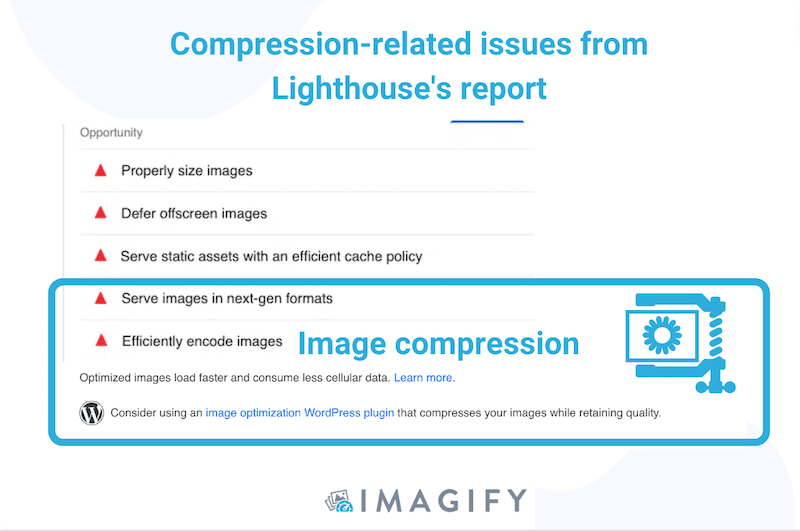
PageSpeed Insights – ein Tool, das von Lighthouse unterstützt wird und die Leistung misst – bietet ein Audit mit technischen Empfehlungen, um Bilder zu optimieren und eine Webseite schneller zu machen. Um eine schnelle Website zu haben, empfiehlt Lighthouse, Bilder auf zwei Arten zu komprimieren:
- Bilder richtig codieren (sie komprimieren und in der richtigen Größe bereitstellen)
- Bereitstellen von Bildern im Next-Gen-Format (Konvertieren in das WebP-Format, das Bilder besser komprimiert)

Wie Bilder die Core Web Vitals beeinflussen
Indem Sie die oben aufgeführten Vorschläge berücksichtigen, werden Sie eine gute Ladegeschwindigkeit der Seite beibehalten und die Core Web Vitals in Grün halten. Die folgenden KPIs messen die Benutzererfahrung einer Webseite, und nicht optimierte Bilder können sich negativ auf sie auswirken:
- First Contentful Paint (FCP): Misst die ersten auf dem Bildschirm angezeigten Text- und Bildelemente. Sie möchten, dass ein komprimiertes Bild so schnell wie möglich gerendert wird.
- Largest Contentful Paint (LCP) – Core Web Vital : Es misst, wann der Hauptinhalt geladen wurde (z. B. das Hero-Banner – normalerweise ein Bild).
- Content Layout Shift (CLS) – Core Web Vital : Ziel ist es, plötzliche Bewegungen im Layout zu vermeiden. Dies passiert, wenn Sie ein zu großes Bild bereitstellen, das etwas mehr Zeit zum Rendern benötigt.
Diese KPIs könnten von Google in die roten Zahlen geraten, wenn Sie große Bilder bereitstellen. Infolgedessen wird auch das SEO-Ranking beeinflusst, da Suchmaschinen Ergebnisse von schnelleren Websites (bei gleicher Inhaltsqualität) bevorzugen.
Wie funktioniert die Bildkomprimierung?
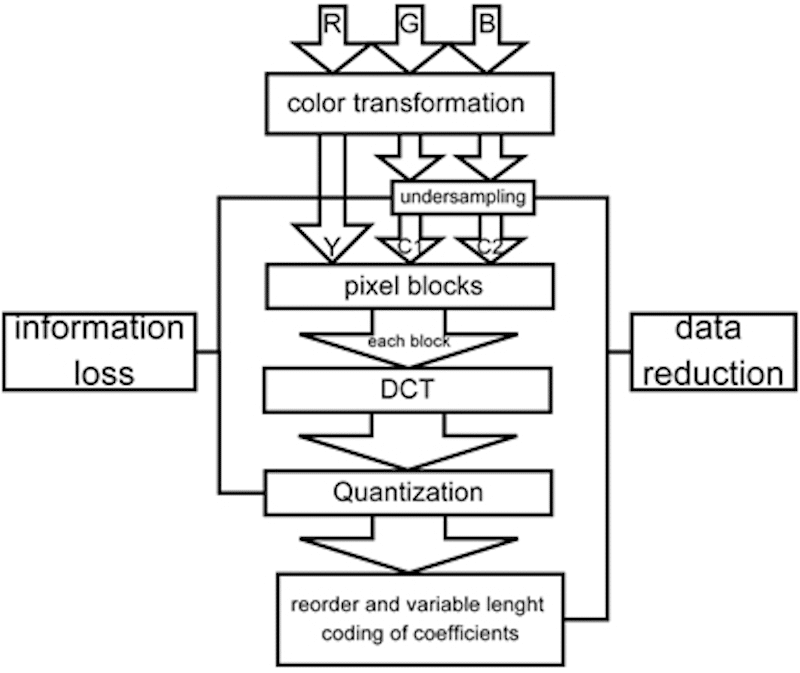
Beim Komprimieren eines Bildes werden einige der überflüssigen technischen Daten wie Farben oder Pixel entfernt, um die Dateigröße zu reduzieren. In der folgenden Abbildung können Sie alle Schritte der Komprimierung verfolgen, von der Farbtransformation bis zur Quantisierung (Filterung). Die Hauptidee besteht darin, die „weniger wichtigen“ Informationen, die zu einem Bild gehören, zu beschneiden, um es kleiner zu machen, ohne seinen visuellen Aspekt zu verändern.

All diese Algorithmen manuell auszuführen, wäre sehr schwierig und zeitaufwändig. Glücklicherweise gibt es leistungsstarke Tools, mit denen Sie Bilder komprimieren können: Bildkomprimierer.
Was sind Bildkompressoren?
Bildkompressoren sind Software, Online-Tools und WordPress-Plugins, die die Dateigröße des Bildes reduzieren und gleichzeitig eine hohe Qualität bewahren. Mit einem Bildoptimierungstool können Sie die gängigsten Bilddateitypen wie JPG, GIF und PNG komprimieren, um Ihr Bild für das Web vorzubereiten.
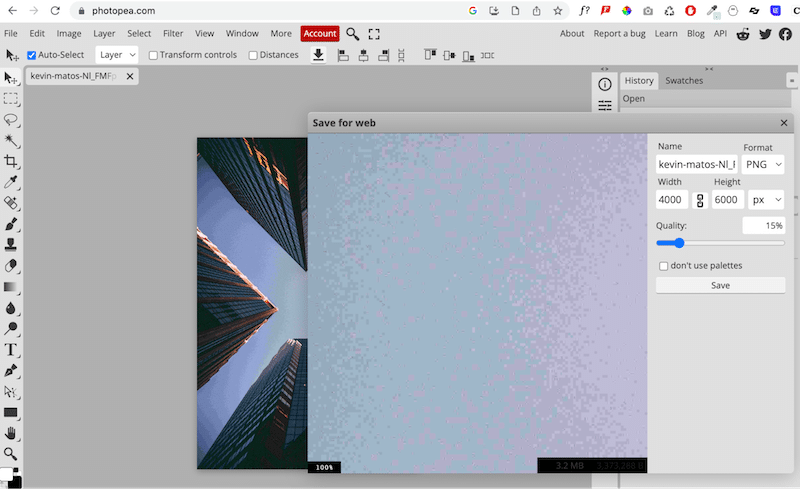
Photoshop, Lightroom und Photopea sind beispielsweise bekannte Designsoftware, mit der Sie Ihre Bilder während des Exports komprimieren können. Der Nachteil ist, dass die Qualität im Allgemeinen beeinträchtigt wird, um eine kleine Dateigröße zu erhalten.

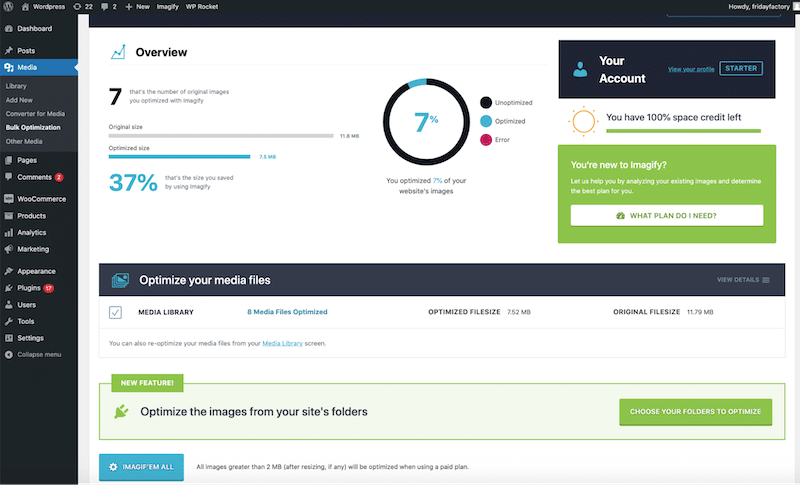
Dann gibt es unter den WordPress-Plugins auch Bildkompressoren wie Imagify. Mit diesen Plugins können Sie Ihre Bilder direkt im WordPress-Dashboard optimieren und komprimieren:


Beim Komprimieren von Bildern mit einem WordPress-Plugin ist der Prozess schnell und effizient. Die Optimierungsergebnisse stellen wir im nächsten Abschnitt am Beispiel von Imagify vor.
So komprimieren Sie Bilder mit Imagify (mit Leistungsergebnissen)
Imagify ist ein Bildkomprimierungs-Plugin mit leistungsstarken Optimierungsfunktionen, die zu einer verbesserten Leistung und einem besseren Page Speed Insights (PSI)-Berichtswert führen. Es ist einfach zu bedienen und die Komprimierung kann direkt über den WordPress-Administrator erfolgen.
Intelligenter Komprimierungsmodus
Imagify verfügt über einen intelligenten Komprimierungsmodus, der das Bild maximal komprimiert und die Komprimierungsstufe wieder hochskaliert, bis das perfekte Gleichgewicht zwischen Dateigröße und Qualität gefunden wird.

Unkomplizierter Komprimierungsprozess: Massen- oder Einzelbildoptimierung mit einem Klick
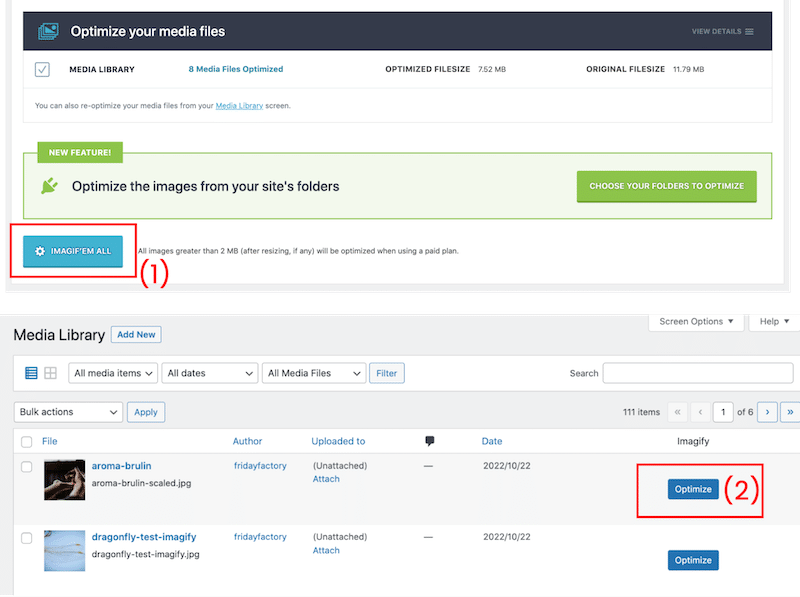
Um Bilder mit Imagify zu komprimieren, können Sie die Schaltfläche zur Massenkomprimierung (1) im WordPress-Adminbereich von Imagify drücken oder sie einzeln aus der WordPress-Bibliothek (2) optimieren.

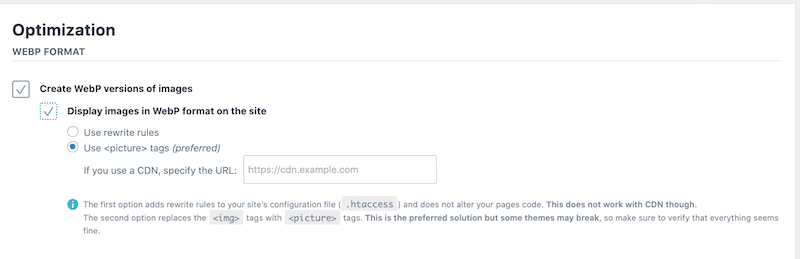
WebP-Konvertierung
Während des Komprimierungsprozesses konvertiert Imagify Ihre Bilder in WebP, sodass sie bei gleichbleibender Qualität noch kleiner werden können.

Gutes Preis-Leistungs-Verhältnis
Mit Imagify können Sie jeden Monat 20 MB kostenlos komprimieren. Danach können Sie zwischen zwei erschwinglichen kostenpflichtigen Plänen wählen: nur 9,99 $ pro Monat für unbegrenzte Daten oder 4,99 $ pro Monat für 500 MB.
Der Einfluss der Bildkomprimierung auf die Leistung
Wir haben die folgenden Metriken vor und nach der Optimierung mit Imagify getestet:
- Bilddateigrößen (Imagify)
- Gesamtseitengröße (GTMetrix)
- Core Web Vitals (PageSpeed Insights)
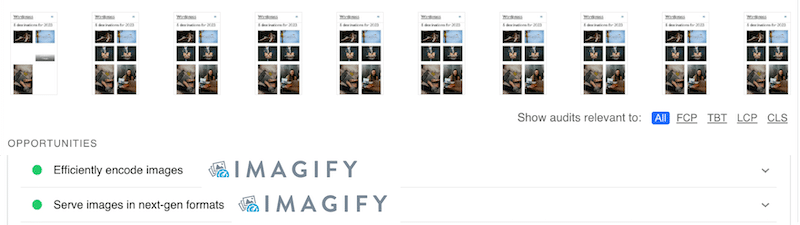
- Bilder in Next-Gen-Formaten bereitstellen und Bildwarnungen effizient codieren (PageSpeed Insights-Audits)
Die Komprimierung von Imagify reduziert die Bilddateigröße .
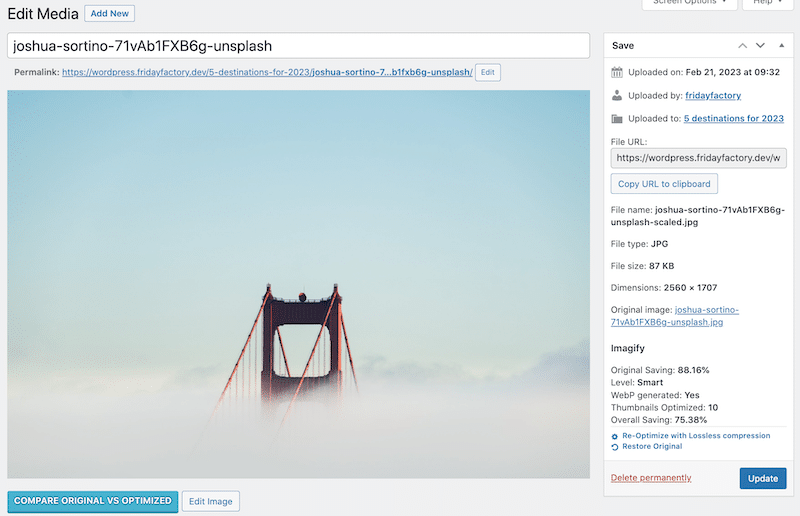
Die erste Auswirkung der Komprimierung von Imagify ist die erhebliche Reduzierung der Dateigröße. Das von uns getestete Bild stieg von 1,6 MB auf 87 KB. Das sind 88 % Ersparnis! Imagify hat auch das WebP-Format generiert.

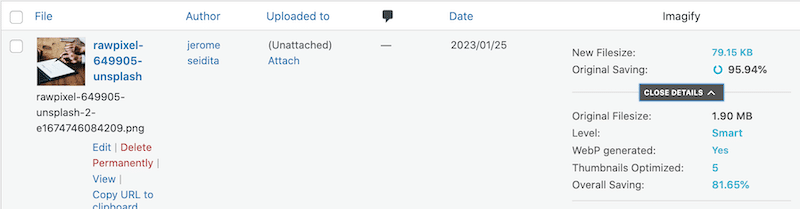
Hier ist ein weiteres Komprimierungsergebnis mit einem PNG-Bild. Imagify hat 95,94 % der Dateigröße optimiert. Es ging von 1,90 MB auf 79,15 KB:

Obwohl das Bild auf 95,94 % komprimiert wurde, blieb die Qualität erhalten.

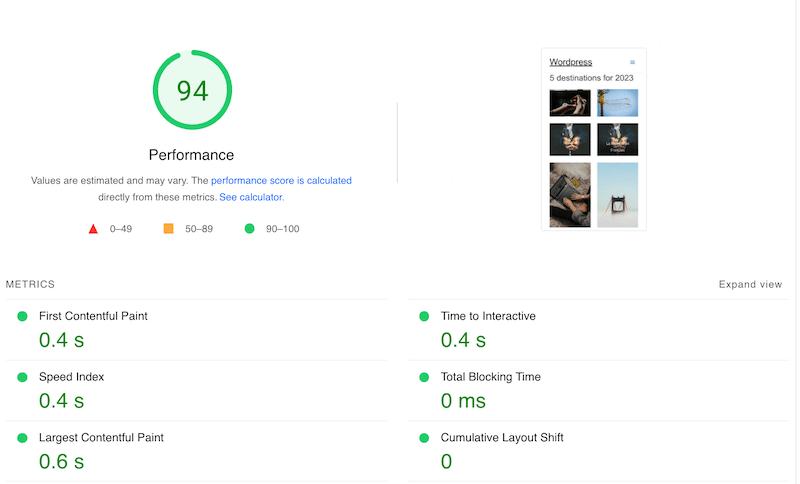
Imagify macht die Core Web Vitals auf Mobilgeräten grün .

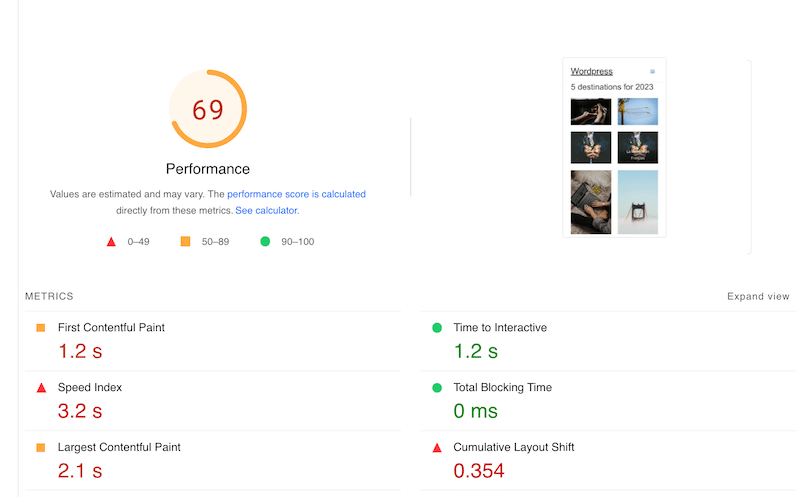
Die Core Web Vitals und andere PageSpeed Insights-Metriken waren vor der Komprimierung orange und rot:

Imagify behebt die bildbezogenen Probleme beim PageSpeed Insights-Audit .

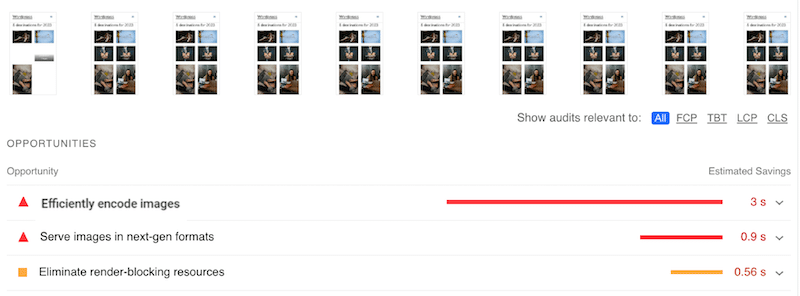
Als Referenz war dies das PageSpeed Insights-Audit vor dem Anwenden der Komprimierung mit Imagify:

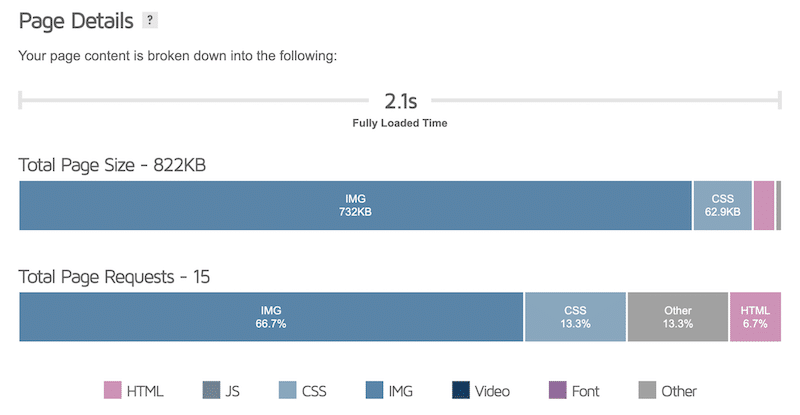
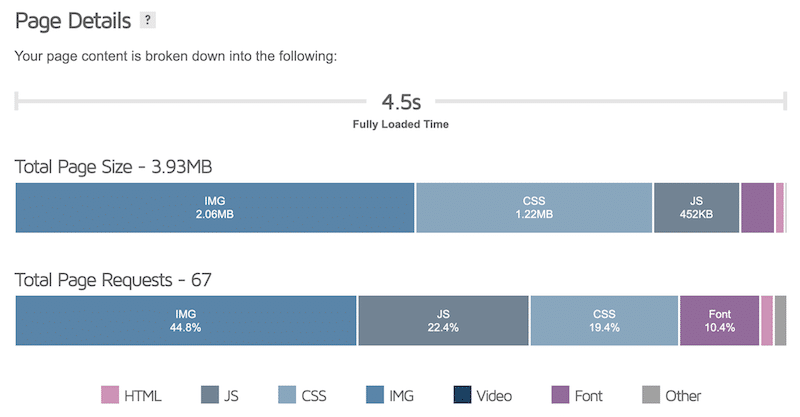
Imagify reduziert das Gesamtseitengewicht von 3,93 MB auf nur 822 KB. Auch die Anzahl der HTTP-Requests sank von 67 auf 15.

Wenn Sie neugierig sind, betrug die Gesamtseitengröße vor der Komprimierung 3,93 MB, und Bilder nahmen 2,06 MB des Gesamtgewichts ein.

Die Bildkomprimierung kann Ihre Ladegeschwindigkeit beschleunigen und die Benutzererfahrung verbessern, wenn sie richtig durchgeführt wird. Beginnen Sie Ihre Reise zur Bildkomprimierung mit Imagify! Bevor Sie das Plugin auf Ihrer WordPress-Seite installieren, können Sie die Web-App kostenlos nutzen.
