O que é compressão de imagem e como funciona
Publicados: 2023-02-28A compactação de imagens traz muitos benefícios de desempenho para o seu site. As imagens chamam a atenção e provocam emoção em seus visitantes. Eles são essenciais em uma estratégia de marketing, mas devem ser otimizados para a web. Este guia explica tudo o que você precisa saber sobre compactação de imagens, como funciona e as várias maneiras de compactar suas imagens. Isso o ajudará a encontrar o equilíbrio certo entre a compactação e a qualidade da imagem, para que você não comprima as imagens mais do que o necessário.
O que é compressão de imagem?
Compressão de imagem significa converter um arquivo de imagem para ocupar menos espaço do que o arquivo original. Visa reduzir seu tamanho em bytes sem degradar muito a qualidade da imagem.

Compressão com perdas vs. sem perdas
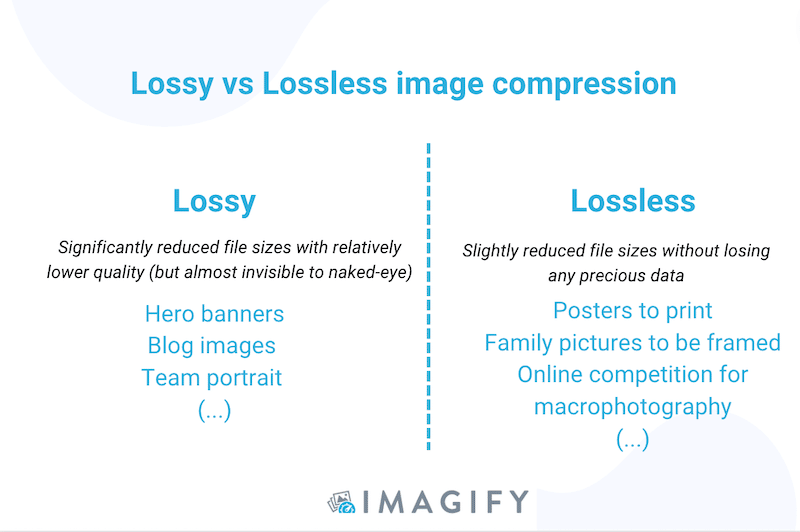
Existem dois tipos principais de compactação: com perdas e sem perdas.
Com perdas significa que sua imagem “perderá” alguns dados, como o número de pixels ou cores. Essa perda geralmente não é perceptível a olho nu e é suficiente para a web.
No entanto, se você planeja imprimir um grande formato de sua foto, pode optar pela compactação sem perdas. Você pode simplesmente converter o arquivo do formato raw em sua câmera para JPG ou PNG, economizando espaço sem afetar a qualidade do seu arquivo.

| Saiba mais sobre os tipos de compactação em nosso guia dedicado à compactação com perdas e sem perdas. |
Formatos e compactação de última geração
A compactação pode ser feita convertendo imagens em formatos de última geração, como AVIF ou WebP.
Criado pelo Google, o WebP é um formato de imagem moderno que oferece compactação superior sem perdas e com perdas para imagens exibidas na web. Graças ao WebP, os desenvolvedores podem criar imagens menores, mantendo a qualidade. De acordo com o Google, as imagens sem perda do WebP são 26% menores que os PNGs.
A compactação de imagem reduz a qualidade?
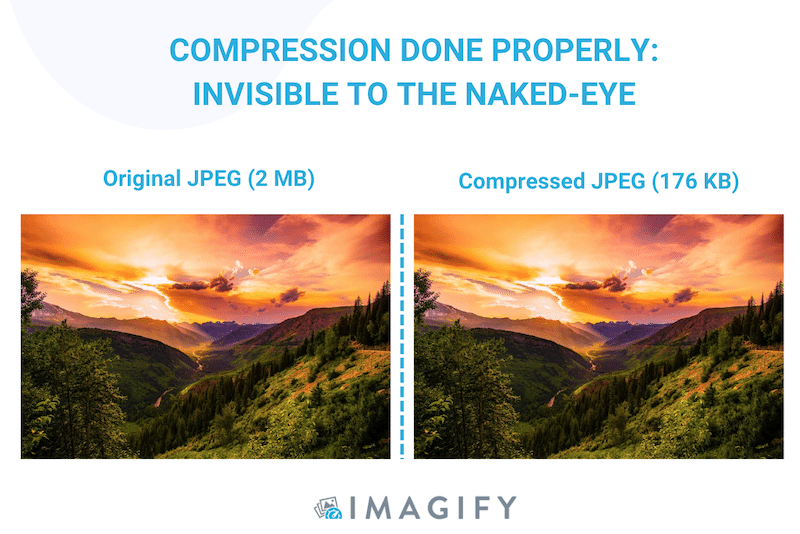
A compressão da imagem reduz ligeiramente a qualidade, mas essa alteração geralmente é invisível ao olho humano. Não há desvantagens na compactação de imagem, é um processo de otimização de desempenho que definitivamente está do seu lado – quando feito com as ferramentas certas.
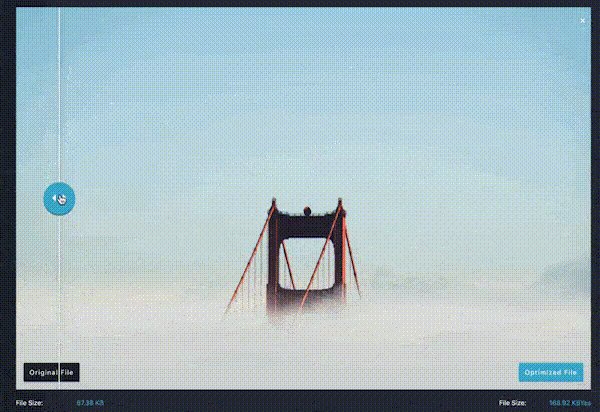
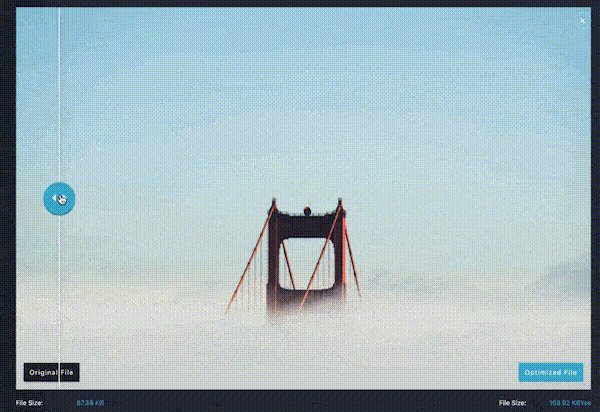
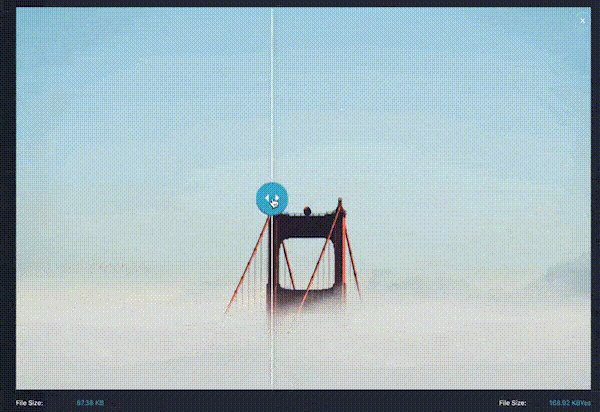
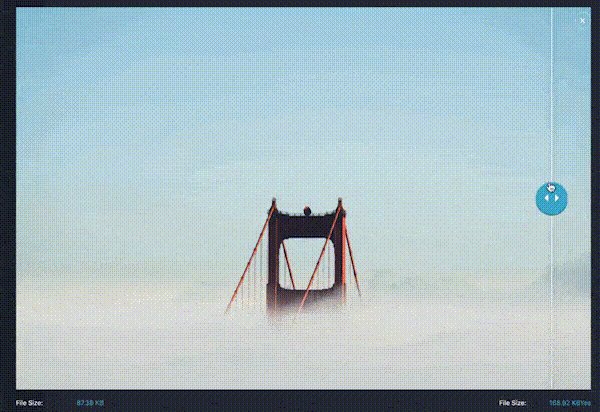
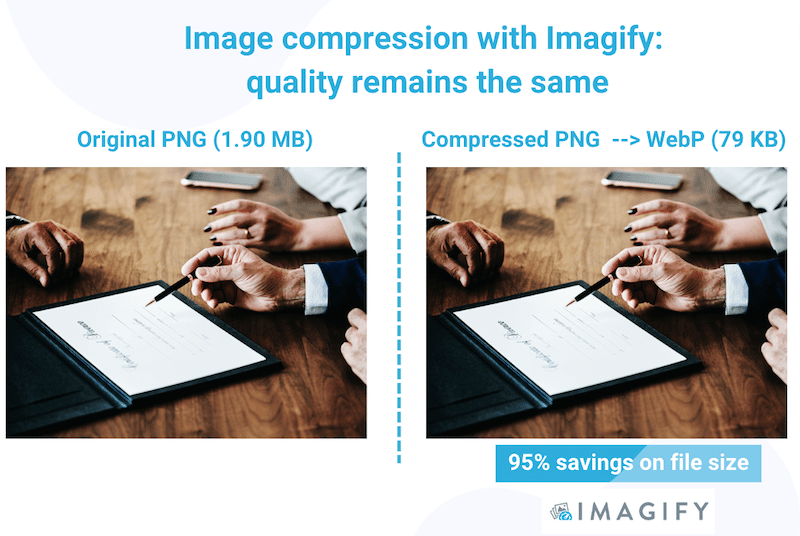
Veja abaixo um exemplo de compactação de imagem bem feita: o arquivo ficou menor preservando a qualidade. Não podemos nem dizer qual é o original e qual é o compactado:

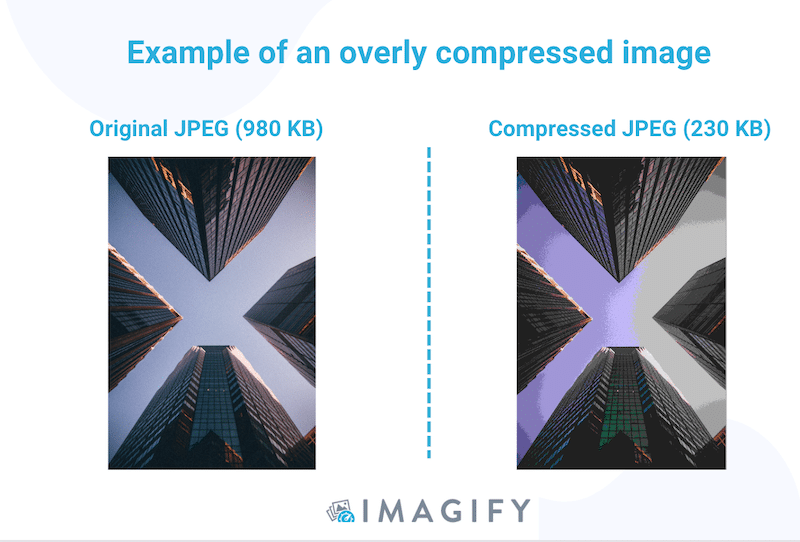
Pelo contrário, se o software que você usa comprimir excessivamente a imagem, você perderá qualidade e afetará a experiência do usuário. Você deve garantir que selecionou as configurações corretas e o modo de compactação.

Por que compactar imagens é importante
O principal benefício da compactação é que leva menos tempo para renderizar em uma página da web. A compactação de suas imagens é crucial para garantir que seu site tenha um bom desempenho e forneça uma experiência de usuário ideal.
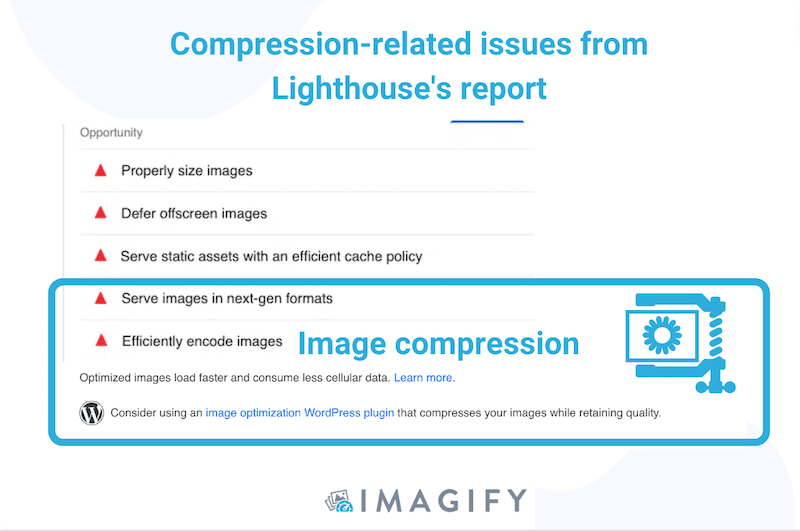
O PageSpeed Insights – uma ferramenta da Lighthouse que mede o desempenho – fornece uma auditoria com recomendações técnicas para otimizar imagens e tornar uma página da web mais rápida. Para ter um site rápido, a lighthouse recomenda que as imagens sejam comprimidas de 2 formas principais:
- Codificando as imagens corretamente (compactando-as e exibindo-as no tamanho certo)
- Servindo imagens no formato de última geração (convertendo-as para o formato WebP que comprime melhor as imagens)

Como as imagens afetam os principais sinais vitais da Web
Ao abordar as sugestões apresentadas acima, você manterá uma boa velocidade de carregamento da página e manterá o Core Web Vitals em verde. Os KPIs abaixo medem a experiência do usuário em uma página da web, e imagens não otimizadas podem afetá-los negativamente:
- First Contentful Paint (FCP): mede os primeiros elementos de texto e imagem exibidos na tela. Você deseja uma imagem compactada para renderizá-la o mais rápido possível.
- Largest Contentful Paint (LCP) – Core Web Vital : mede quando o conteúdo principal foi carregado (por exemplo, o banner do herói – geralmente uma imagem).
- Mudança de layout de conteúdo (CLS) – Núcleo vital da Web : o objetivo é evitar movimentos bruscos no layout. Isso acontece quando você está exibindo uma imagem muito grande que precisa de algum tempo extra para ser renderizada.
Esses KPIs podem estar no vermelho pelo Google se você veicular imagens grandes. Como resultado, o ranking de SEO também será afetado, pois os mecanismos de pesquisa preferem mostrar resultados de sites mais rápidos (para a mesma qualidade de conteúdo).
Como funciona a compactação de imagens?
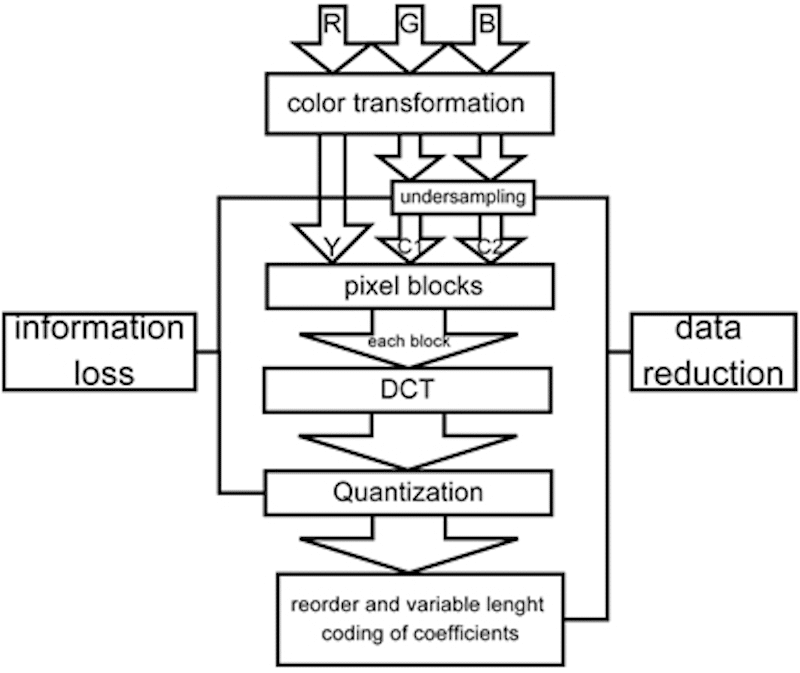
Quando uma imagem é compactada, alguns dos dados técnicos redundantes, como cores ou pixels, são removidos para reduzir o tamanho do arquivo. Na figura abaixo você pode acompanhar todos os passos da compressão, desde a transformação da cor até a quantização (filtragem). A ideia principal é recortar as informações “menos importantes” de uma imagem para torná-la menor sem alterar seu aspecto visual.

Executar todos esses algoritmos manualmente seria muito difícil e demorado. Felizmente, existem ferramentas poderosas disponíveis para ajudá-lo a compactar imagens: compressores de imagem.
O que são compressores de imagem?
Compressores de imagem são softwares, ferramentas online e plug-ins do WordPress que reduzem o tamanho do arquivo da imagem, preservando a alta qualidade. Uma ferramenta de otimização de imagem permite compactar os tipos de arquivo de imagem mais populares, como JPG, GIF e PNG, para preparar sua imagem para a web.
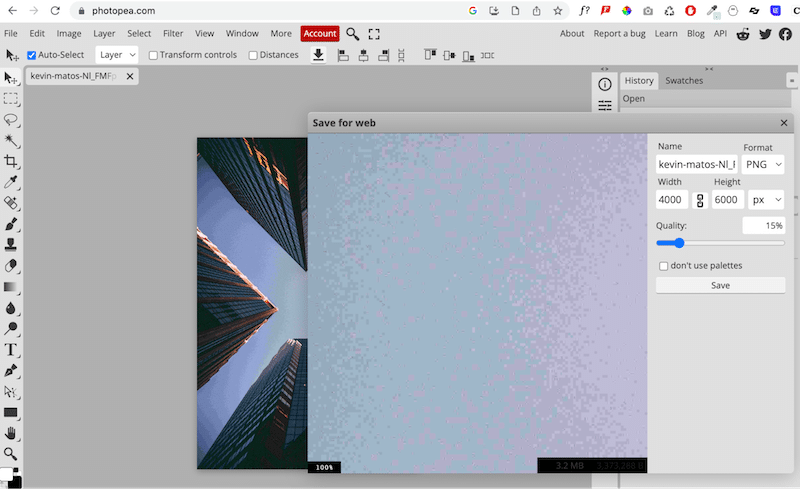
Por exemplo, Photoshop, Lightroom e Photopea são softwares de design bem conhecidos que permitem compactar suas imagens durante a exportação. A desvantagem é que a qualidade geralmente é afetada para obter um tamanho de arquivo pequeno.

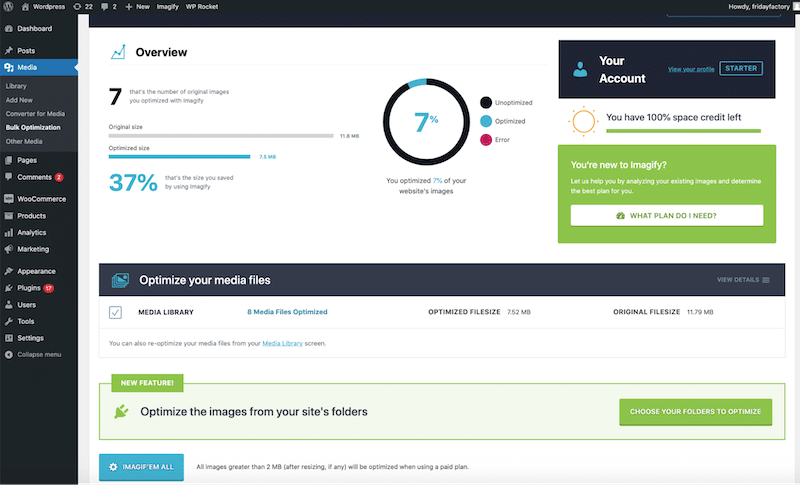
Além disso, também existem compressores de imagem entre os plugins do WordPress, como o Imagify. Esses plugins permitem que você otimize e comprima suas imagens diretamente no painel do WordPress:


Ao compactar imagens com um plug-in do WordPress, o processo é rápido e eficiente. Apresentamos os resultados da otimização na próxima seção e tomamos o Imagify como exemplo.
Como compactar imagens com Imagify (com resultados de desempenho)
O Imagify é um plug-in de compactação de imagem com recursos de otimização poderosos, resultando em melhor desempenho e uma melhor pontuação de relatório do Page Speed Insights (PSI). É fácil de usar e a compactação pode ser feita diretamente no administrador do WordPress.
Modo de compressão inteligente
O Imagify possui um modo de compactação inteligente que comprime a imagem ao máximo e reduz o nível de compactação até encontrar o equilíbrio perfeito entre tamanho e qualidade do arquivo.

Processo de compactação simples: otimização de imagem em massa ou única em um clique
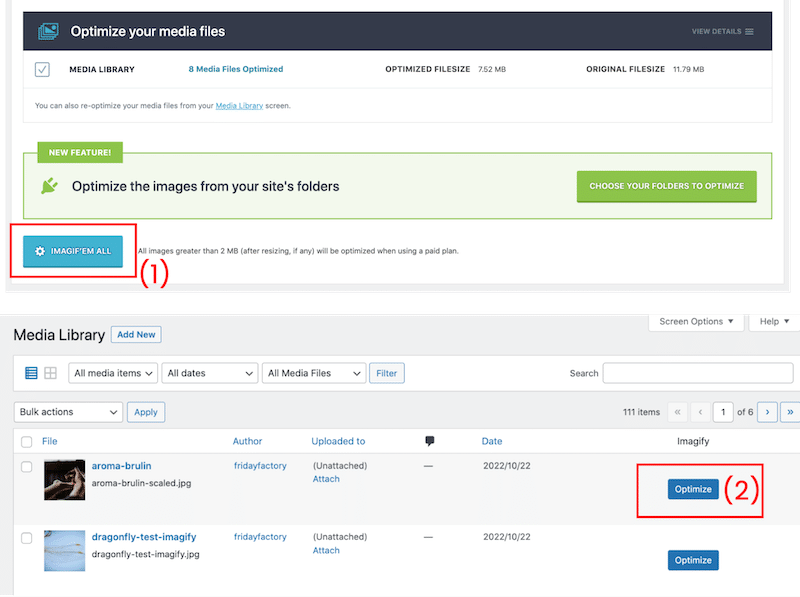
Para compactar imagens com o Imagify, você pode pressionar o botão de compactação em massa (1) no administrador do WordPress do Imagify ou otimizá-las uma a uma na biblioteca do WordPress (2).

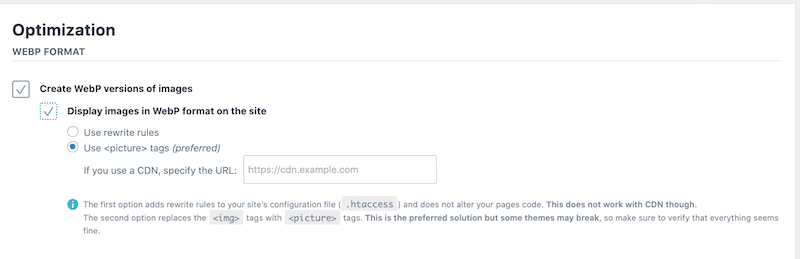
Conversão WebP
Durante o processo de compactação, o Imagify converte suas imagens em WebP, permitindo que elas fiquem ainda menores, mantendo a qualidade.

Bom valor para o dinheiro
Você pode compactar 20 MB gratuitamente todos os meses com o Imagify. Depois disso, você pode escolher entre dois planos pagos acessíveis: apenas US$ 9,99 por mês para dados ilimitados ou US$ 4,99 por mês para 500 MB.
O impacto da compactação de imagem no desempenho
Testamos as seguintes métricas antes e depois da otimização com o Imagify:
- Tamanhos de arquivo de imagem (Imagify)
- Tamanho total da página (GTMetrix)
- Principais métricas da Web (PageSpeed Insights)
- Exiba imagens em formatos de última geração e codifique avisos de imagem com eficiência (auditorias do PageSpeed Insights)
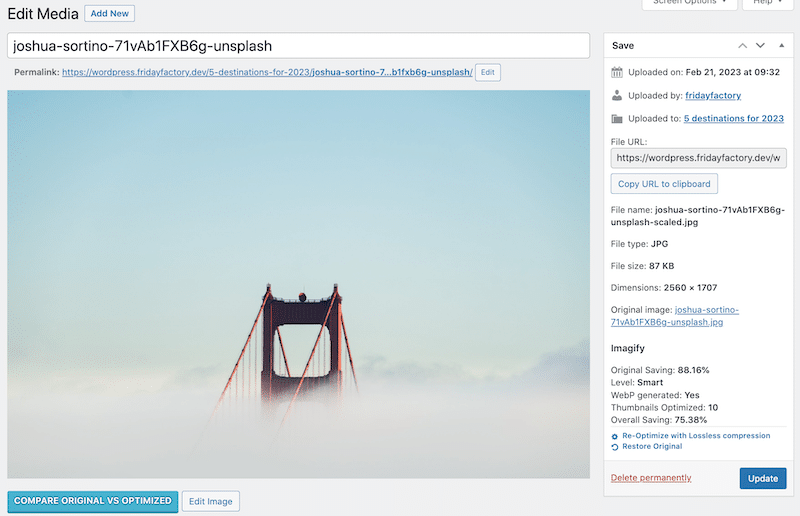
A compactação do Imagify reduz o tamanho dos arquivos de imagem .
O primeiro impacto da compactação do Imagify é a redução significativa do tamanho do arquivo. A imagem que testamos passou de 1,6 MB para 87 KB. Isso é uma economia de 88%! O Imagify também gerou o formato WebP.

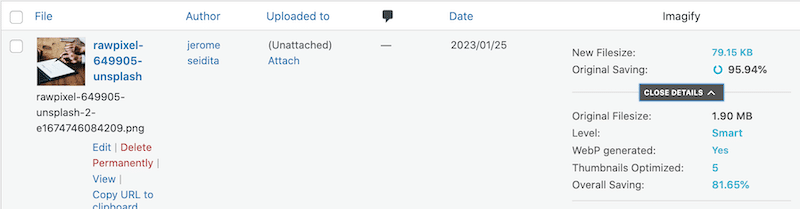
Aqui está outro resultado de compactação com uma imagem PNG. O Imagine otimizou 95,94% do tamanho do arquivo. Passou de 1,90 MB para 79,15 KB:

Embora a imagem tenha sido compactada em 95,94%, a qualidade foi preservada.

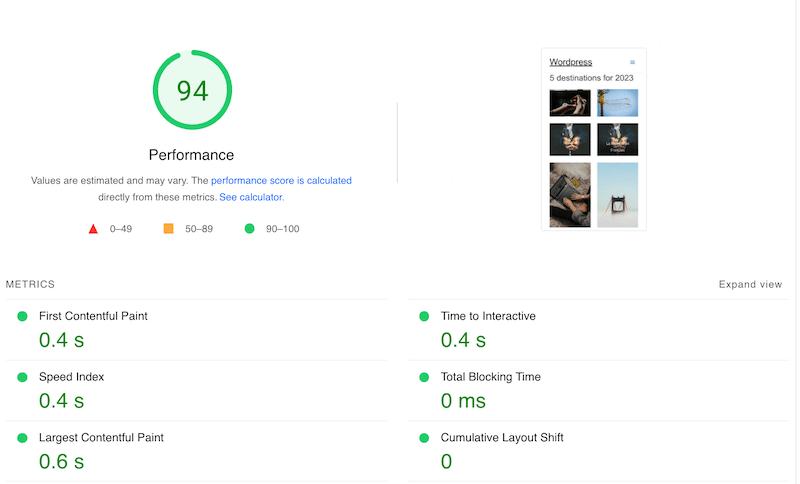
Imagify torna o Core Web Vitals verde no celular .

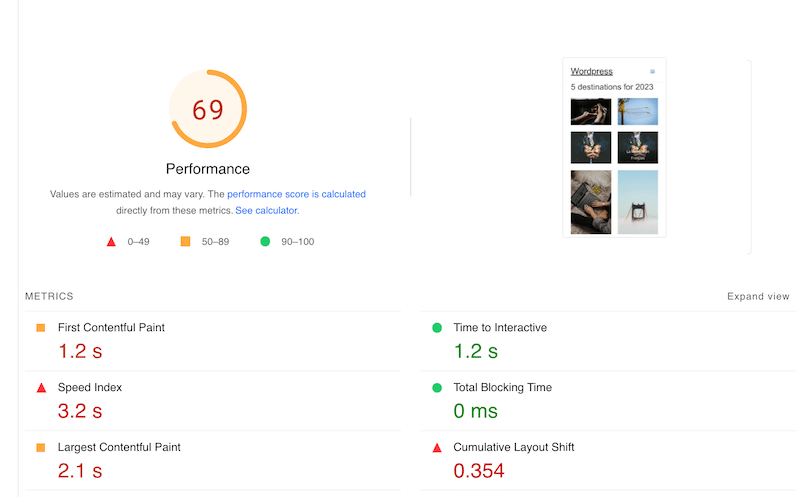
O Core Web Vitals e outras métricas do PageSpeed Insights eram laranja e vermelho antes da compactação:

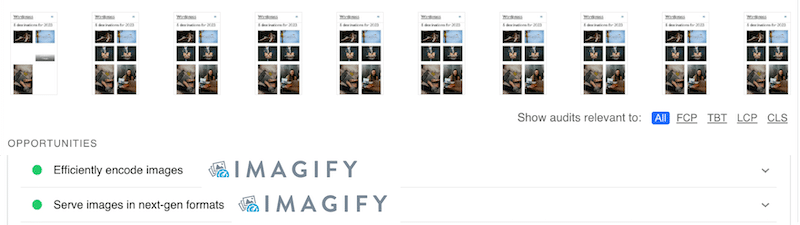
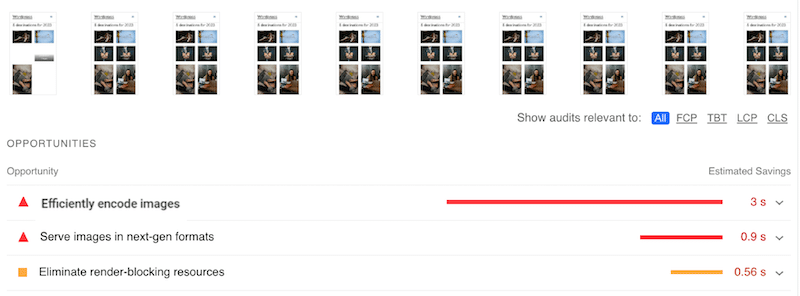
O Imagify corrige os problemas relacionados à imagem na auditoria do PageSpeed Insights .

Para referência, esta foi a auditoria do PageSpeed Insights antes de aplicar a compactação com o Imagify:

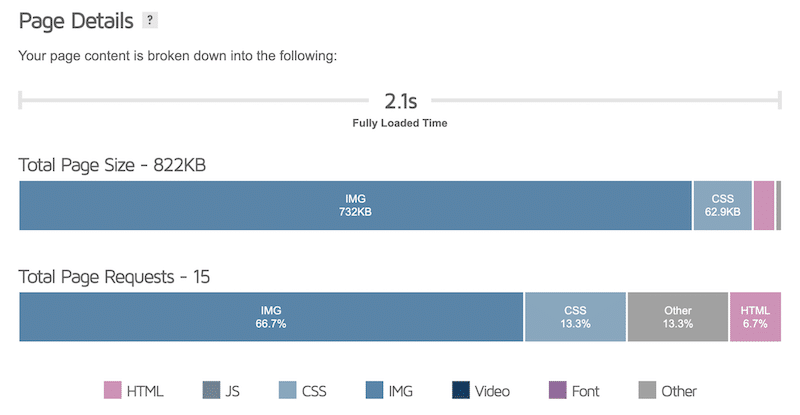
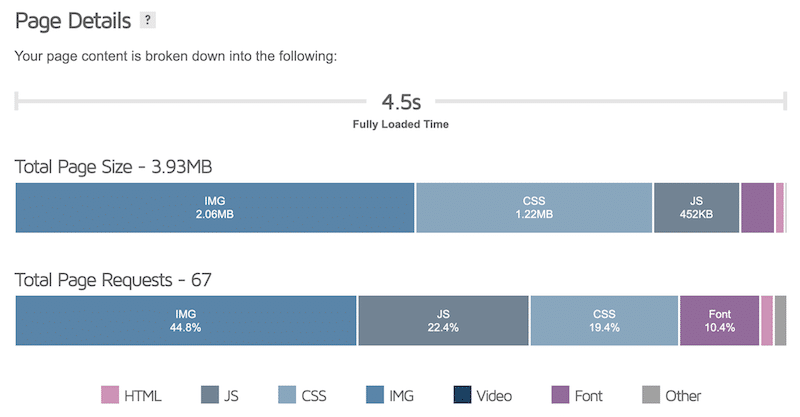
O Imagify reduz o peso geral da página de 3,93 MB para apenas 822 KB. O número de solicitações HTTP também diminuiu de 67 para 15.

Se você estiver curioso, o tamanho total da página antes da compactação era de 3,93 MB e as imagens ocupavam 2,06 MB do peso total.

A compactação de imagem pode acelerar o carregamento e melhorar a experiência do usuário quando feita corretamente. Comece sua jornada de compactação de imagens com o Imagify! Antes de instalar o plug-in em seu site WordPress, você pode usar o aplicativo da web gratuitamente.
