Che cos'è la compressione delle immagini e come funziona
Pubblicato: 2023-02-28La compressione delle immagini ha molti vantaggi in termini di prestazioni per il tuo sito web. Le immagini attirano l'attenzione e suscitano emozioni nei tuoi visitatori. Sono essenziali in una strategia di marketing ma devono essere ottimizzati per il web. Questa guida spiega tutto ciò che devi sapere sulla compressione delle immagini, come funziona e i diversi modi in cui puoi comprimere le tue immagini. Ti aiuterà a trovare il giusto equilibrio tra compressione e qualità dell'immagine in modo da non comprimere le immagini più del necessario.
Che cos'è la compressione delle immagini?
Compressione delle immagini significa convertire un file immagine in modo che occupi meno spazio del file originale. Mira a ridurne le dimensioni in byte senza degradare troppo la qualità dell'immagine.

Compressione con perdita e senza perdita
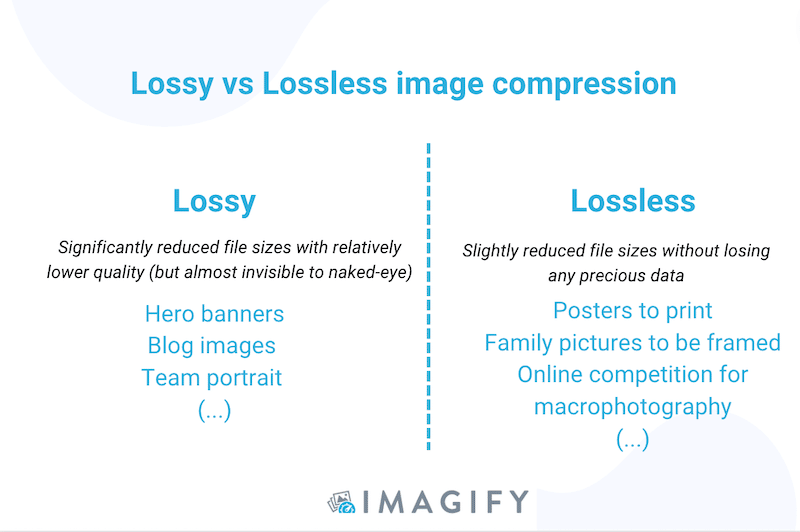
Esistono due tipi principali di compressione: con perdita e senza perdita.
Con perdita significa che la tua immagine "perderà" alcuni dati, come il numero di pixel o colori. Questa perdita di solito non è visibile ad occhio nudo ed è sufficiente per il web.
Tuttavia, se prevedi di stampare una foto di grande formato, puoi utilizzare la compressione senza perdita di dati. Puoi semplicemente convertire il file dal formato raw sulla tua fotocamera in JPG o PNG, risparmiando spazio senza influire sulla qualità del file.

| Scopri di più sui tipi di compressione nella nostra guida dedicata alla compressione lossy vs lossless. |
Formati e compressione di nuova generazione
La compressione può essere effettuata convertendo le immagini in formati di nuova generazione come AVIF o WebP.
Creato da Google, WebP è un formato di immagine moderno che fornisce una compressione lossless e lossy superiore per le immagini pubblicate sul Web. Grazie a WebP, gli sviluppatori possono creare immagini più piccole mantenendo la qualità. Secondo Google, le immagini lossless WebP sono più piccole del 26% rispetto ai PNG.
La compressione delle immagini riduce la qualità?
La compressione delle immagini riduce leggermente la qualità, ma questo cambiamento è solitamente invisibile all'occhio umano. Non ci sono svantaggi nella compressione delle immagini, è un processo di ottimizzazione delle prestazioni che è decisamente dalla tua parte, quando viene eseguito con gli strumenti giusti.
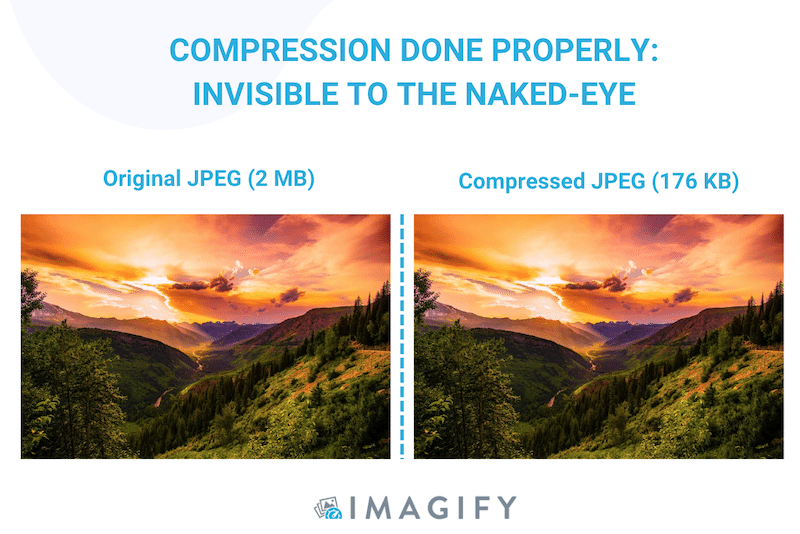
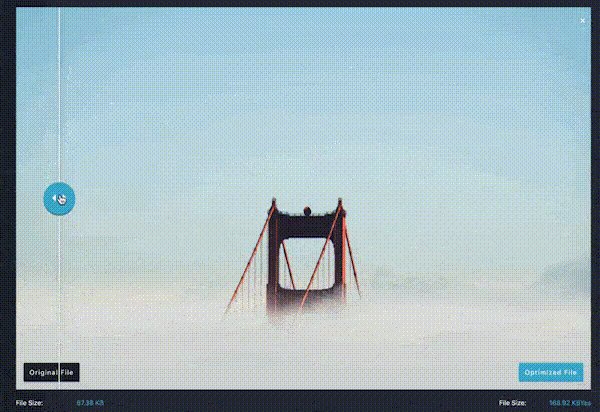
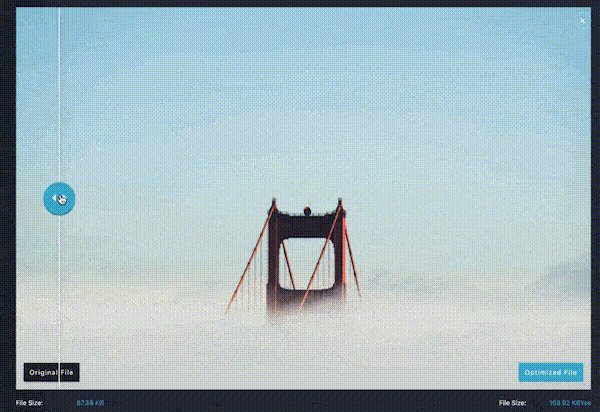
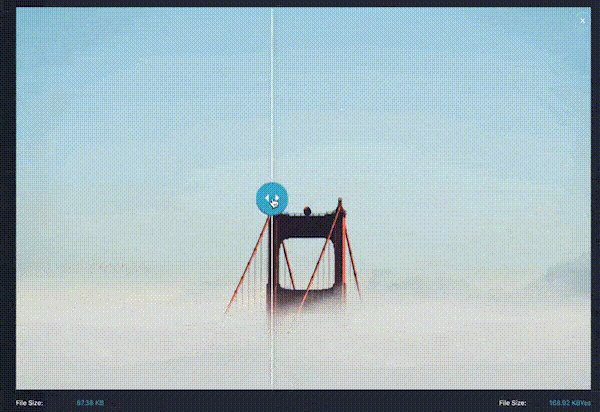
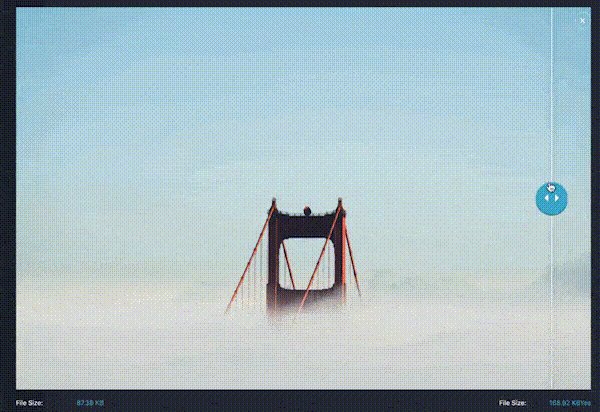
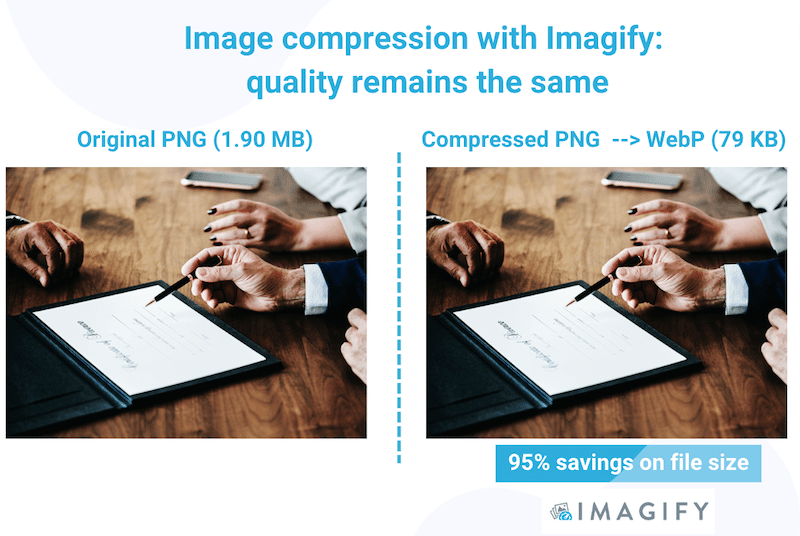
Ecco un esempio di seguito di una compressione dell'immagine eseguita correttamente: il file è diventato più piccolo preservando la qualità. Non possiamo nemmeno dire quale sia l'originale e quale sia quello compresso:

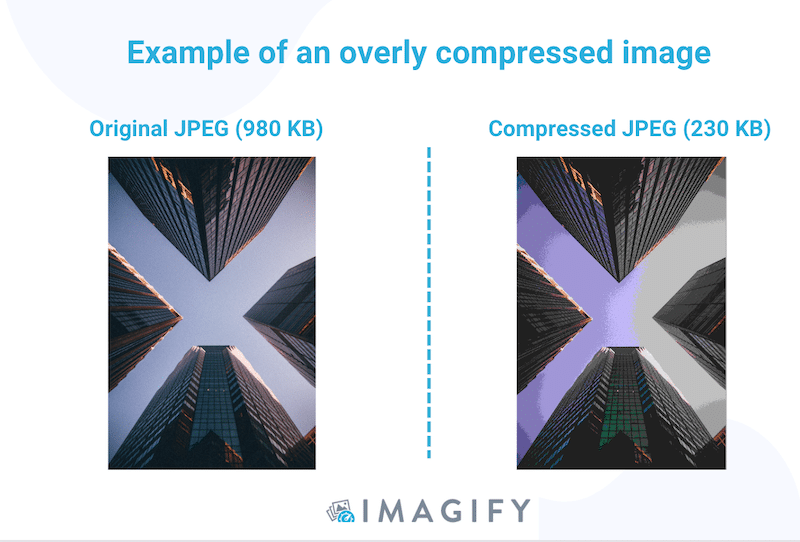
Al contrario, se il software che utilizzi comprime eccessivamente l'immagine, perderai qualità e impatterai sull'esperienza dell'utente. Devi assicurarti di aver selezionato sia le impostazioni corrette che la modalità di compressione.

Perché la compressione delle immagini è importante
Il principale vantaggio della compressione è che ci vuole meno tempo per il rendering su una pagina web. La compressione delle immagini è fondamentale per garantire che il tuo sito Web funzioni bene e fornisca un'esperienza utente ottimale.
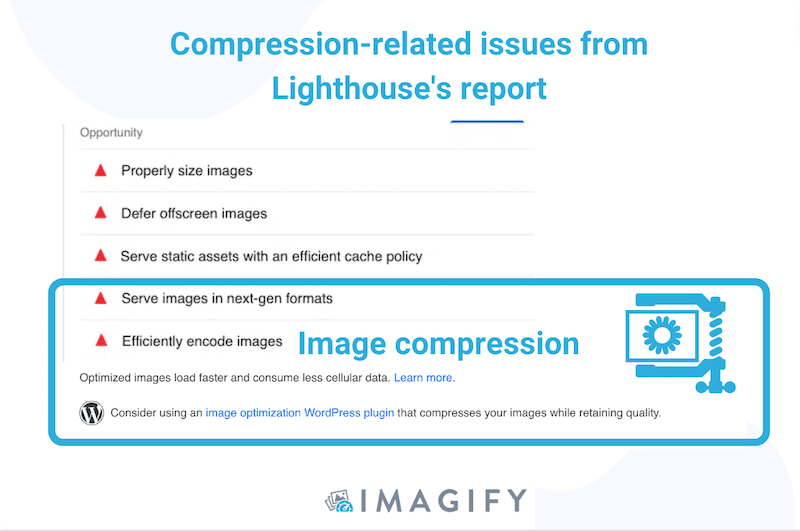
PageSpeed Insights, uno strumento basato su Lighthouse che misura le prestazioni, fornisce un audit con raccomandazioni tecniche per ottimizzare le immagini e rendere più veloce una pagina web. Per avere un sito web veloce, lighthouse consiglia di comprimere le immagini in 2 modi principali:
- Codificare correttamente le immagini (comprimendole e servendole alla giusta dimensione)
- Servire le immagini nel formato di nuova generazione (convertendole nel formato WebP che comprime meglio le immagini)

In che modo le immagini influenzano i core web vitals
Affrontando i suggerimenti presentati sopra, manterrai una buona velocità di caricamento della pagina e manterrai i Core Web Vitals in verde. I KPI seguenti misurano l'esperienza dell'utente di una pagina Web e le immagini non ottimizzate possono avere un impatto negativo su di esse:
- First Contentful Paint (FCP): misura i primi elementi di testo e immagine visualizzati sullo schermo. Vuoi un'immagine compressa per renderla il più velocemente possibile.
- Largest Contentful Paint (LCP) – Core Web Vital : misura quando il contenuto principale è stato caricato (ad esempio, il banner dell'eroe, di solito un'immagine).
- Content Layout Shift (CLS) – Core Web Vital : l'obiettivo è evitare movimenti improvvisi nel layout. Questo accade quando stai servendo un'immagine troppo grande che richiede un po' di tempo in più per essere renderizzata.
Quei KPI potrebbero essere in rosso da Google se offri immagini di grandi dimensioni. Di conseguenza, anche il ranking SEO ne risentirà poiché i motori di ricerca preferiscono mostrare i risultati di siti Web più veloci (a parità di qualità dei contenuti).
Come funziona la compressione delle immagini?
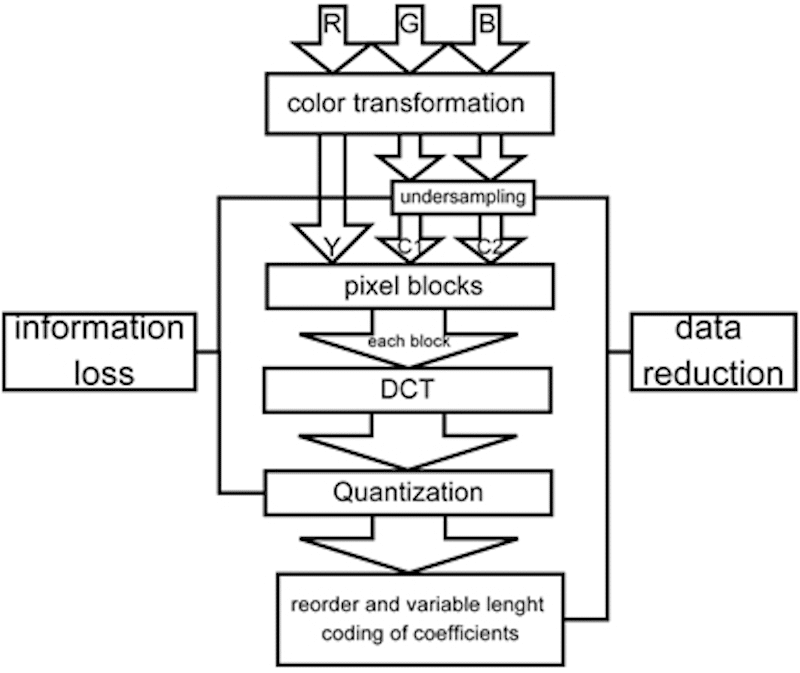
Quando un'immagine viene compressa, alcuni dati tecnici ridondanti, come colori o pixel, vengono rimossi per ridurre le dimensioni del file. Nella figura sottostante è possibile seguire tutti i passaggi della compressione, dalla trasformazione del colore alla quantizzazione (filtraggio). L'idea principale è quella di ritagliare le informazioni "meno importanti" appartenenti a un'immagine per rimpicciolirla senza alterarne l'aspetto visivo.

L'esecuzione manuale di tutti questi algoritmi sarebbe molto difficile e richiederebbe molto tempo. Per fortuna sono disponibili potenti strumenti per aiutarti a comprimere le immagini: i compressori di immagini.
Cosa sono i compressori di immagini?
I compressori di immagini sono software, strumenti online e plug-in di WordPress che riducono le dimensioni del file dell'immagine preservando l'alta qualità. Uno strumento di ottimizzazione delle immagini ti consente di comprimere i tipi di file immagine più popolari, come JPG, GIF e PNG, per preparare la tua immagine per il web.
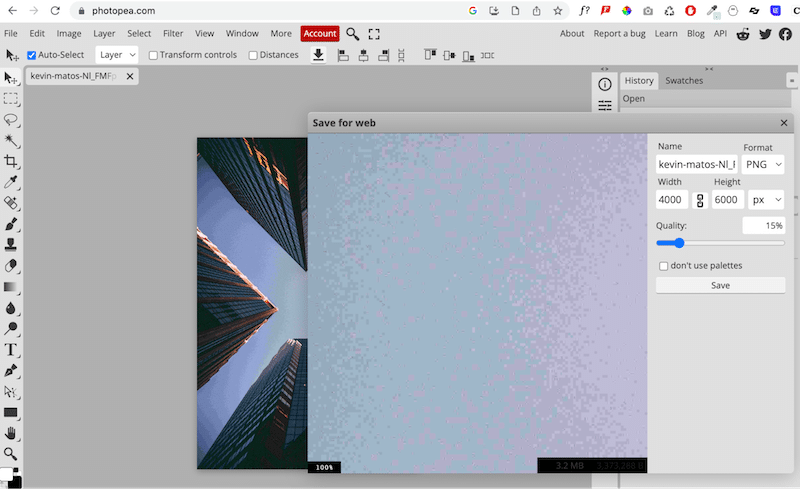
Ad esempio, Photoshop, Lightroom e Photopea sono noti software di progettazione che consentono di comprimere le immagini durante l'esportazione. Lo svantaggio è che la qualità è generalmente influenzata per ottenere file di piccole dimensioni.

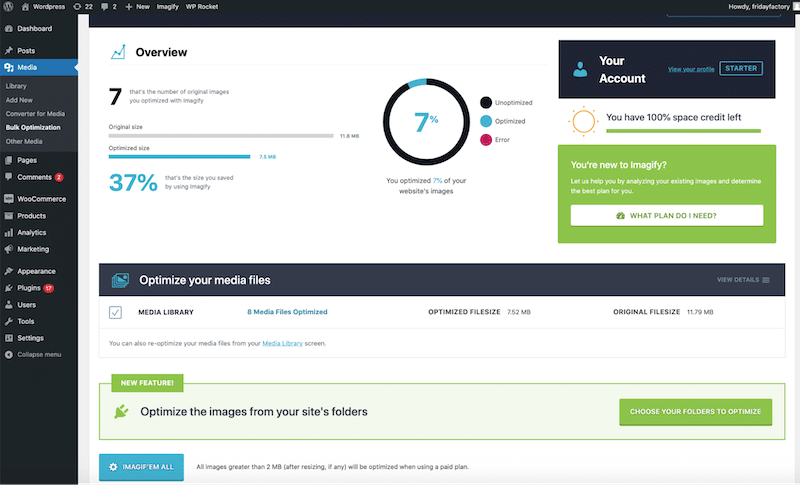
Poi, ci sono anche compressori di immagini tra i plugin di WordPress come Imagify. Questi plugin ti consentono di ottimizzare e comprimere le tue immagini direttamente all'interno della dashboard di WordPress:


Quando si comprimono le immagini con un plug-in di WordPress, il processo è rapido ed efficiente. Presentiamo i risultati dell'ottimizzazione nella sezione successiva e prendiamo Imagify come esempio.
Come comprimere le immagini con Imagify (con risultati prestazionali)
Imagify è un plug-in per la compressione delle immagini con potenti funzionalità di ottimizzazione, che si traducono in prestazioni migliorate e in un migliore punteggio del rapporto Page Speed Insights (PSI). È facile da usare e la compressione può essere eseguita direttamente dall'amministratore di WordPress.
Modalità di compressione intelligente
Imagify ha una modalità di compressione intelligente che comprime l'immagine al massimo e ridimensiona il livello di compressione fino a trovare il perfetto equilibrio tra dimensione e qualità del file.

Processo di compressione semplice: ottimizzazione in blocco o singola immagine con un clic
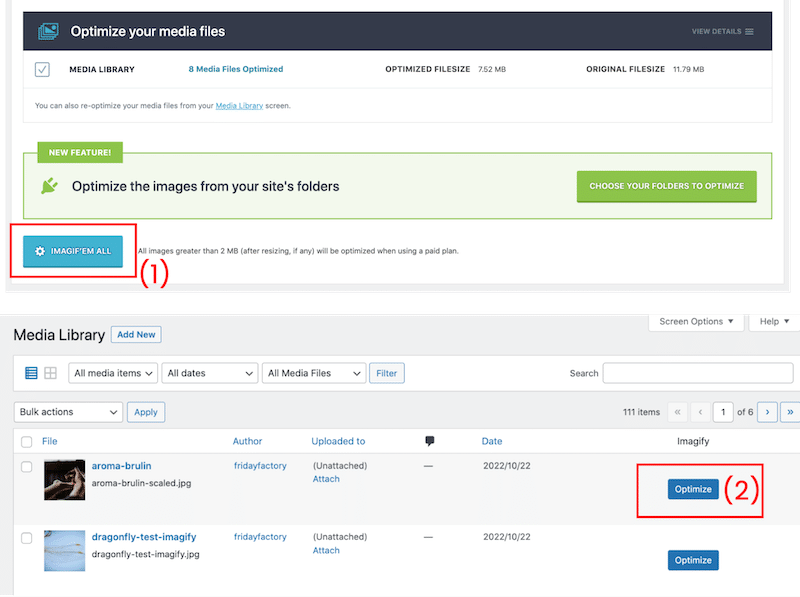
Per comprimere le immagini con Imagify, puoi premere il pulsante di compressione in blocco (1) dall'amministratore di WordPress di Imagify o ottimizzarle una per una dalla libreria di WordPress (2).

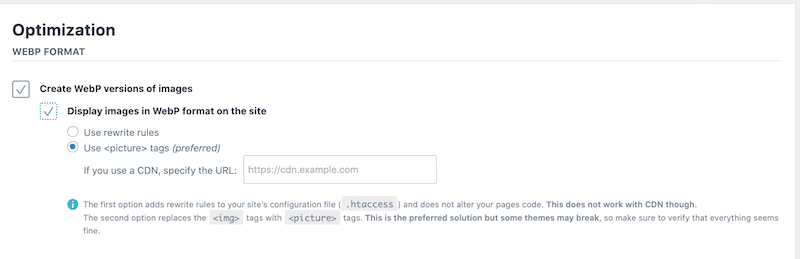
Conversione WebP
Durante il processo di compressione, Imagify converte le tue immagini in WebP, consentendo loro di diventare ancora più piccole pur mantenendo la qualità.

Buon rapporto qualità prezzo
Puoi comprimere 20 MB gratis ogni mese con Imagify. Successivamente, puoi scegliere tra due piani a pagamento convenienti: solo $ 9,99 al mese per dati illimitati o $ 4,99 al mese per 500 MB.
L'impatto della compressione delle immagini sulle prestazioni
Abbiamo testato le seguenti metriche prima e dopo l'ottimizzazione con Imagify:
- Dimensioni file immagine (Imagify)
- Dimensioni totali della pagina (GTMetrix)
- Core Web Vitals (PageSpeed Insights)
- Offrire immagini in formati di nuova generazione e codificare in modo efficiente gli avvisi relativi alle immagini (controlli di PageSpeed Insights)
La compressione di Imagify riduce le dimensioni dei file immagine .
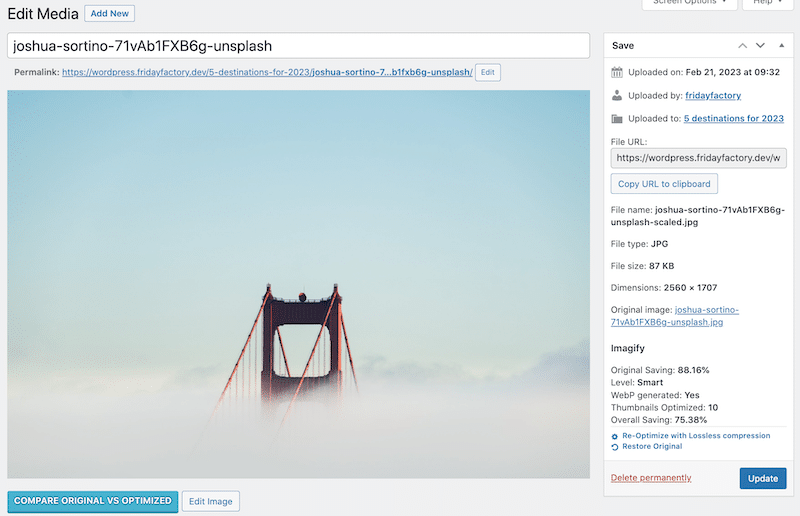
Il primo impatto della compressione di Imagify è la significativa riduzione delle dimensioni del file. L'immagine che abbiamo testato è passata da 1,6 MB a 87 KB. Questo è un risparmio dell'88%! Imagify ha anche generato il formato WebP.

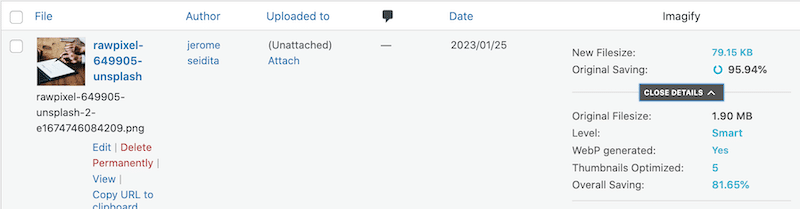
Ecco un altro risultato di compressione con un'immagine PNG. Imagify ha ottimizzato il 95,94% delle dimensioni del file. È passato da 1,90 MB a 79,15 KB:

Sebbene l'immagine sia stata compressa al 95,94%, la qualità è stata preservata.

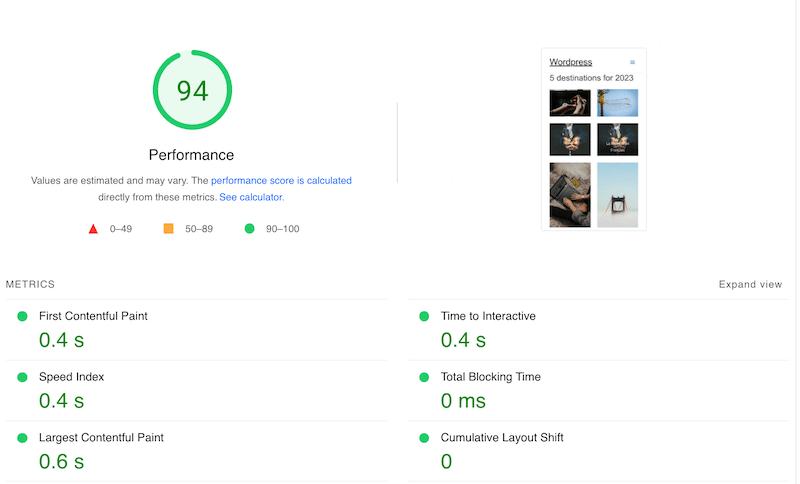
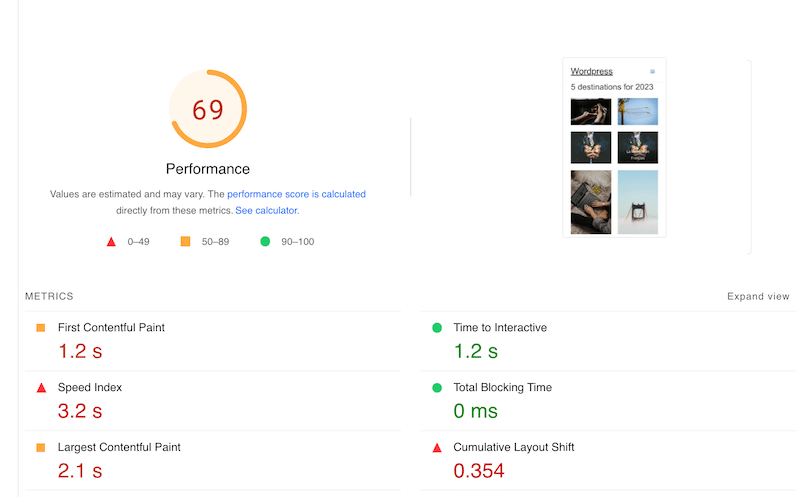
Imagify rende verdi i Core Web Vitals sui dispositivi mobili .

I Core Web Vitals e altre metriche di PageSpeed Insights erano arancioni e rosse prima della compressione:

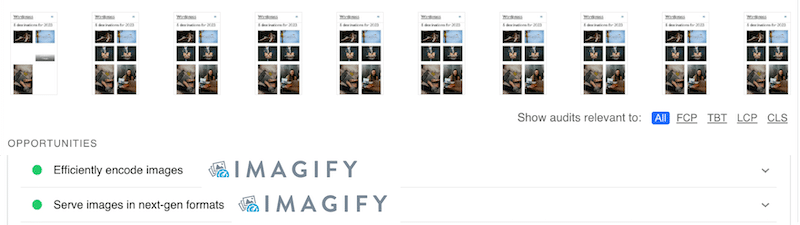
Imagify risolve i problemi relativi alle immagini nell'audit di PageSpeed Insights .

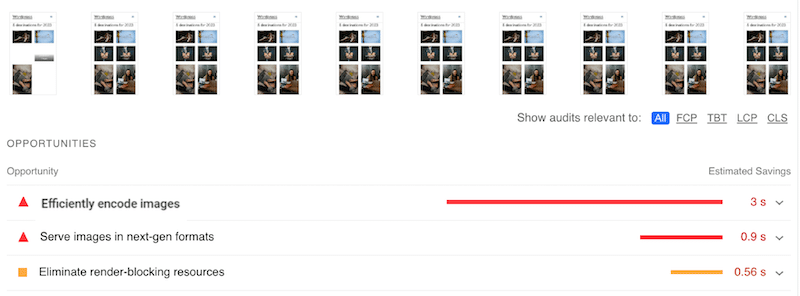
Per riferimento, questo è stato l'audit di PageSpeed Insights prima di applicare la compressione con Imagify:

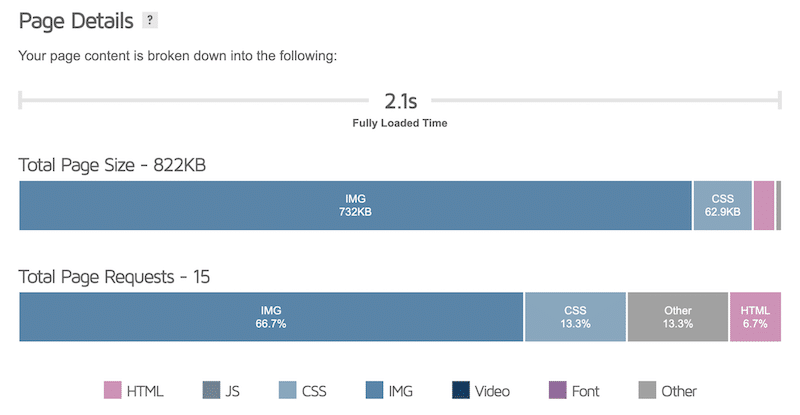
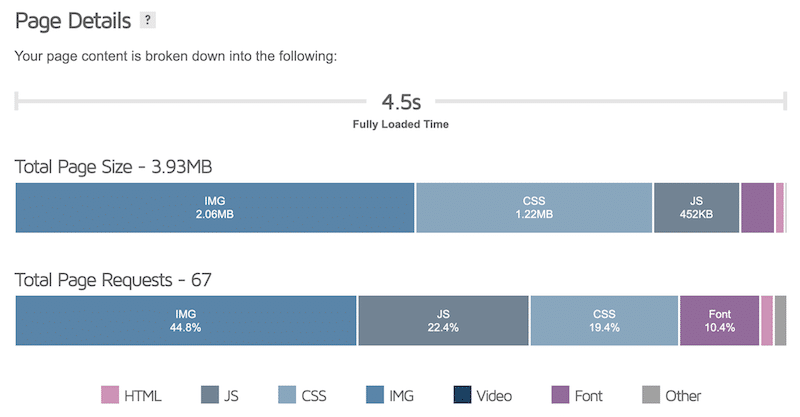
Imagify riduce il peso complessivo della pagina da 3,93 MB a soli 822 KB. Anche il numero di richieste HTTP è diminuito da 67 a 15.

Se sei curioso, la dimensione totale della pagina prima della compressione era di 3,93 MB e le immagini occupavano 2,06 MB del peso totale.

La compressione delle immagini può aumentare la velocità di caricamento e migliorare l'esperienza dell'utente se eseguita correttamente. Inizia il tuo viaggio nella compressione delle immagini con Imagify! Prima di installare il plug-in sul tuo sito WordPress, puoi utilizzare l'app Web gratuitamente.
