Apa itu Kompresi Gambar dan Cara Kerjanya
Diterbitkan: 2023-02-28Mengompresi gambar memiliki banyak manfaat kinerja untuk situs web Anda. Gambar menarik perhatian dan memicu emosi pengunjung Anda. Mereka sangat penting dalam strategi pemasaran tetapi harus dioptimalkan untuk web. Panduan ini menjelaskan semua yang perlu Anda ketahui tentang kompresi gambar, cara kerjanya, dan beberapa cara untuk mengompres gambar Anda. Ini akan membantu Anda menemukan keseimbangan yang tepat antara kompresi dan kualitas gambar sehingga Anda tidak mengompres gambar lebih dari yang dibutuhkan.
Apa itu Kompresi Gambar?
Kompresi gambar berarti mengonversi file gambar agar mengambil lebih sedikit ruang daripada file aslinya. Ini bertujuan untuk mengurangi ukurannya dalam byte tanpa terlalu banyak menurunkan kualitas gambar.

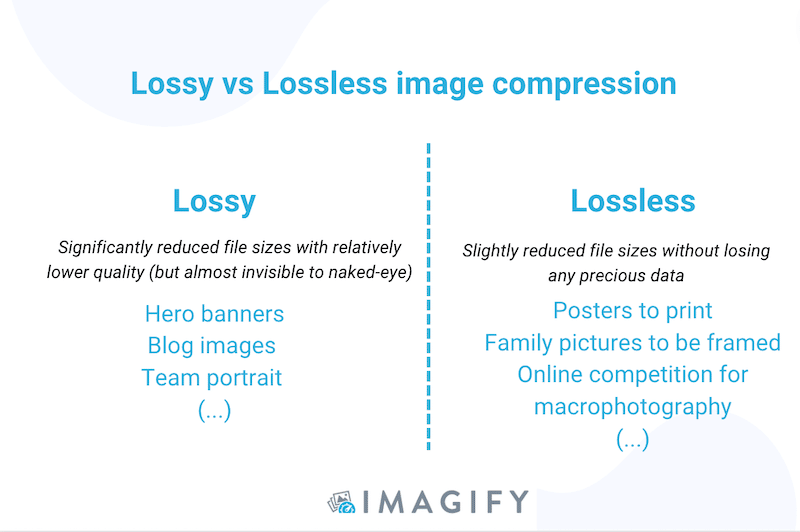
Kompresi Lossy vs. Lossless
Ada dua jenis utama kompresi: lossy dan lossless.
Lossy berarti gambar Anda akan “kehilangan” beberapa data, seperti jumlah piksel atau warna. Kerugian ini biasanya tidak terlihat dengan mata telanjang dan cukup untuk web.
Namun, jika Anda berencana untuk mencetak foto dalam format besar, Anda dapat menggunakan kompresi lossless. Anda cukup mengonversi file dari format mentah di kamera Anda ke JPG atau PNG, menghemat ruang tanpa memengaruhi kualitas file Anda.

| Pelajari lebih lanjut tentang jenis kompresi dalam panduan kami yang didedikasikan untuk kompresi lossy vs lossless. |
Format dan Kompresi Generasi Berikutnya
Kompresi dapat dilakukan dengan mengonversi gambar ke format generasi berikutnya seperti AVIF atau WebP.
Dibuat oleh Google, WebP adalah format gambar modern yang memberikan kompresi lossless dan lossy superior untuk gambar yang disajikan di web. Berkat WebP, pengembang dapat membuat gambar yang lebih kecil dengan tetap menjaga kualitasnya. Menurut Google, gambar lossless WebP 26% lebih kecil dari PNG.
Apakah Kompresi Gambar Mengurangi Kualitas?
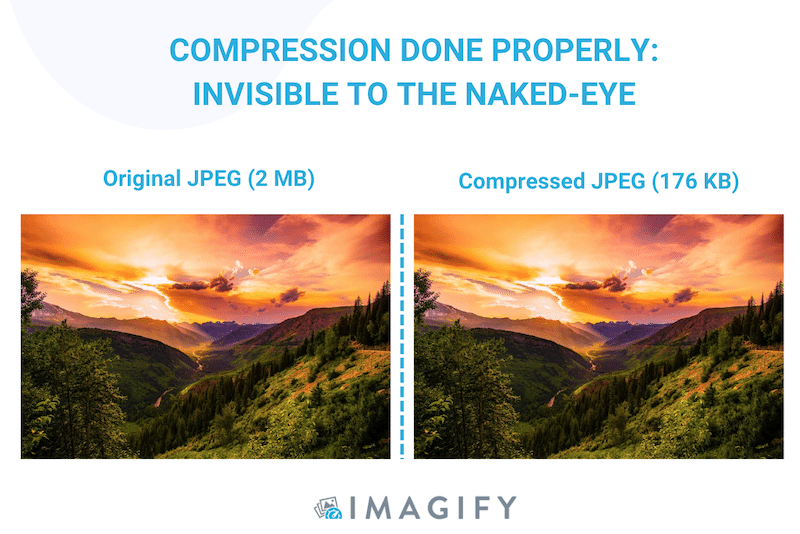
Kompresi gambar sedikit mengurangi kualitas, tetapi perubahan ini biasanya tidak terlihat oleh mata manusia. Tidak ada kerugian pada kompresi gambar, ini adalah proses pengoptimalan kinerja yang pasti ada di pihak Anda – jika dilakukan dengan alat yang tepat.
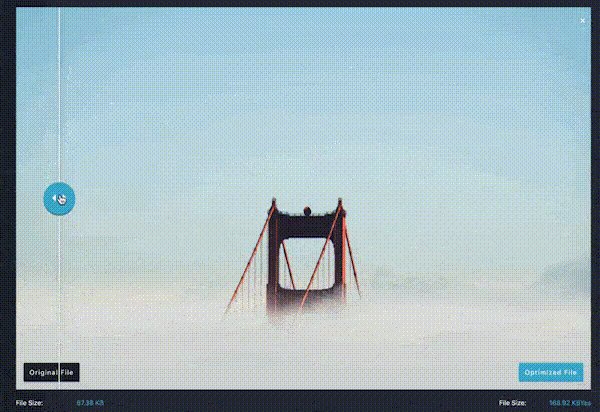
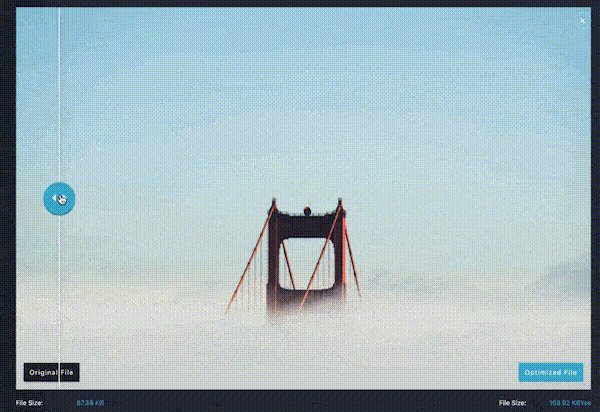
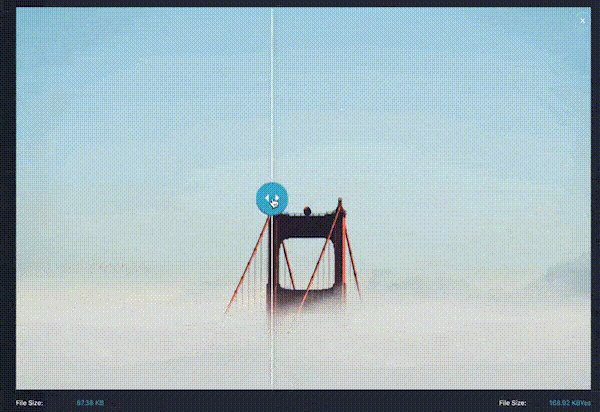
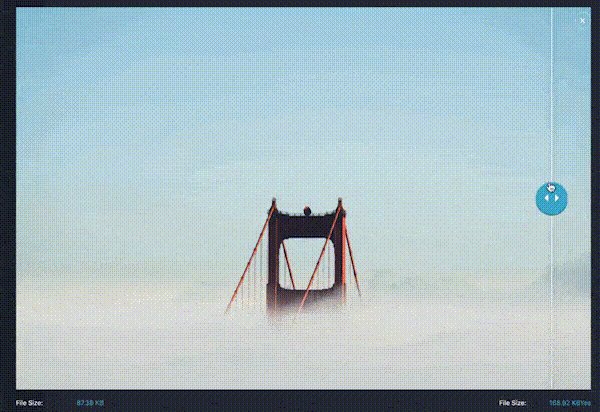
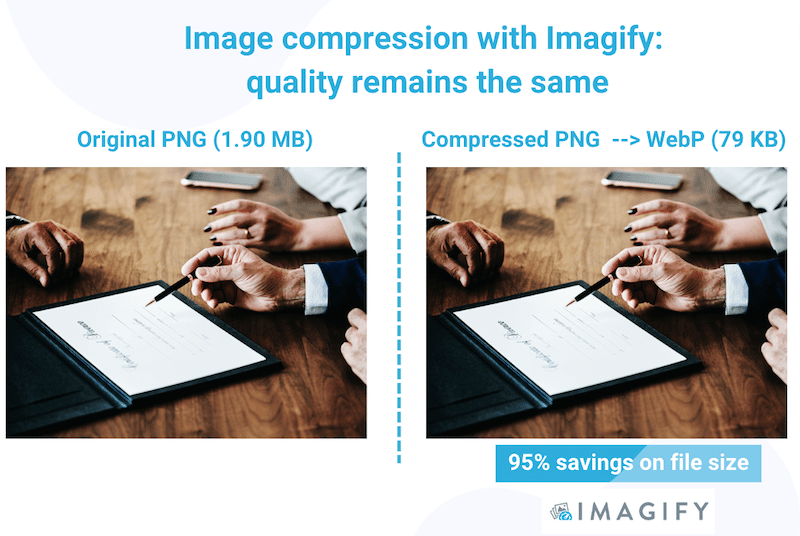
Berikut adalah contoh di bawah ini tentang kompresi gambar yang dilakukan dengan benar: file menjadi lebih kecil dengan tetap menjaga kualitas. Kami bahkan tidak bisa membedakan mana yang asli dan mana yang terkompresi:

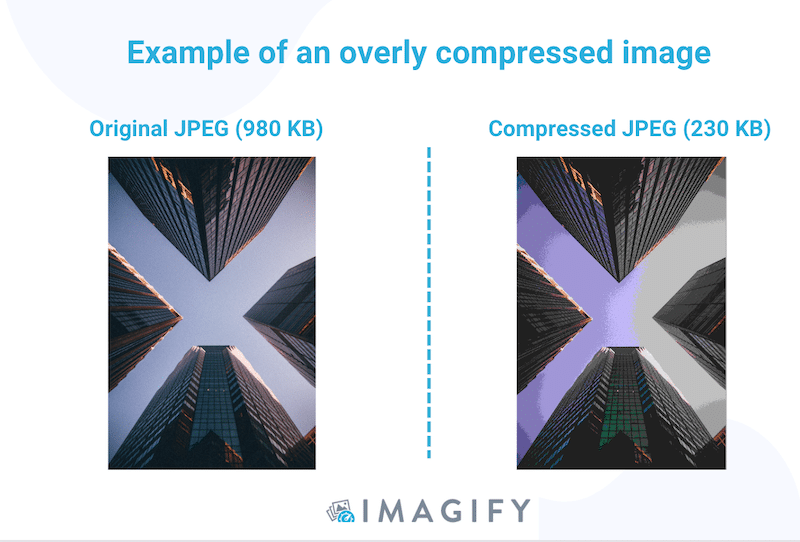
Sebaliknya, jika perangkat lunak yang Anda gunakan terlalu mengompres gambar, Anda akan kehilangan kualitas dan memengaruhi pengalaman pengguna. Anda harus memastikan bahwa Anda telah memilih pengaturan dan mode kompresi yang tepat.

Mengapa Mengompresi Gambar Itu Penting
Manfaat utama kompresi adalah waktu yang diperlukan untuk merender halaman web menjadi lebih singkat. Mengompresi gambar Anda sangat penting untuk memastikan situs web Anda bekerja dengan baik dan memberikan pengalaman pengguna yang optimal.
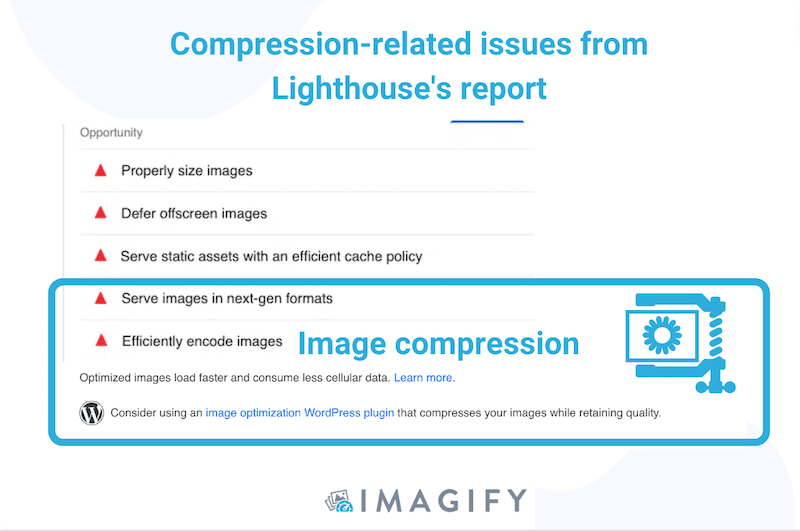
Wawasan PageSpeed – alat yang diberdayakan oleh Lighthouse yang mengukur kinerja – menyediakan audit dengan saran teknis untuk mengoptimalkan gambar dan mempercepat laman web. Untuk memiliki situs web yang cepat, lighthouse merekomendasikan agar gambar dikompresi dengan 2 cara utama:
- Mengkodekan gambar dengan benar (mengompresi dan menyajikannya dengan ukuran yang tepat)
- Menyajikan gambar dalam format generasi berikutnya (mengonversinya ke format WebP yang memampatkan gambar dengan lebih baik)

Bagaimana Gambar Memengaruhi Data Web Inti
Dengan mengikuti saran yang disajikan di atas, Anda akan mempertahankan kecepatan pemuatan halaman yang baik dan mempertahankan Core Web Vitals berwarna hijau. KPI di bawah mengukur pengalaman pengguna halaman web, dan gambar yang tidak dioptimalkan dapat berdampak negatif pada halaman tersebut:
- First Contentful Paint (FCP): Ini mengukur elemen teks dan gambar pertama yang ditampilkan di layar. Anda ingin gambar terkompresi untuk merendernya secepat mungkin.
- Largest Contentful Paint (LCP) – Core Web Vital : Ini mengukur kapan konten utama telah dimuat (misalnya, spanduk pahlawan – biasanya gambar).
- Pergeseran Tata Letak Konten (CLS) – Core Web Vital : Tujuannya adalah untuk menghindari gerakan tiba-tiba dalam tata letak. Hal ini terjadi saat Anda menyajikan gambar yang terlalu besar yang membutuhkan waktu tambahan untuk dirender.
KPI tersebut bisa jadi merah oleh Google jika Anda menyajikan gambar besar. Akibatnya, peringkat SEO juga akan terpengaruh karena mesin telusur lebih suka menampilkan hasil situs web yang lebih cepat (untuk kualitas konten yang sama).
Bagaimana Cara Kerja Kompresi Gambar?
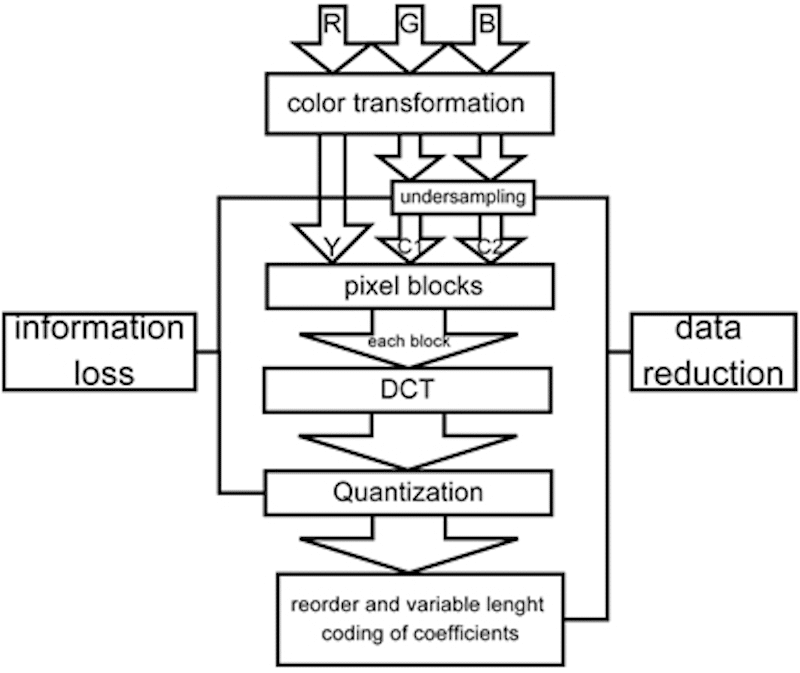
Saat gambar dikompresi, beberapa data teknis yang berlebihan, seperti warna atau piksel, dihapus untuk mengurangi ukuran file. Pada gambar di bawah ini, Anda dapat mengikuti semua langkah kompresi, mulai dari transformasi warna hingga kuantisasi (penyaringan). Ide utamanya adalah memangkas informasi “kurang penting” yang dimiliki oleh suatu gambar agar lebih kecil tanpa mengubah aspek visualnya.

Menjalankan semua algoritma tersebut secara manual akan sangat sulit dan memakan waktu. Untungnya ada alat canggih yang tersedia untuk membantu Anda mengompres gambar: kompresor gambar.
Apa Itu Kompresor Gambar?
Kompresor gambar adalah perangkat lunak, alat online, dan plugin WordPress yang mengurangi ukuran file gambar sambil mempertahankan kualitas tinggi. Alat pengoptimal gambar memungkinkan Anda mengompres jenis file gambar yang paling populer, seperti JPG, GIF, dan PNG, untuk mempersiapkan gambar Anda untuk web.
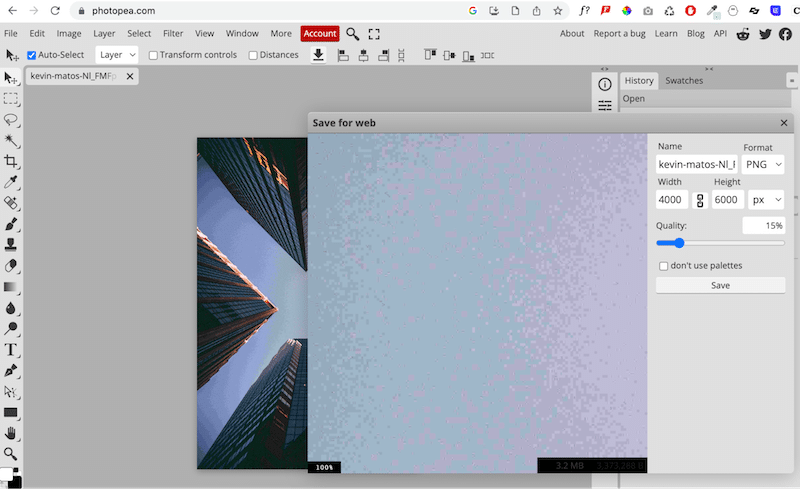
Misalnya, Photoshop, Lightroom, dan Photopea adalah perangkat lunak desain terkenal yang memungkinkan Anda mengompres gambar selama ekspor. Kelemahannya adalah kualitas umumnya dipengaruhi untuk mendapatkan ukuran file yang kecil.

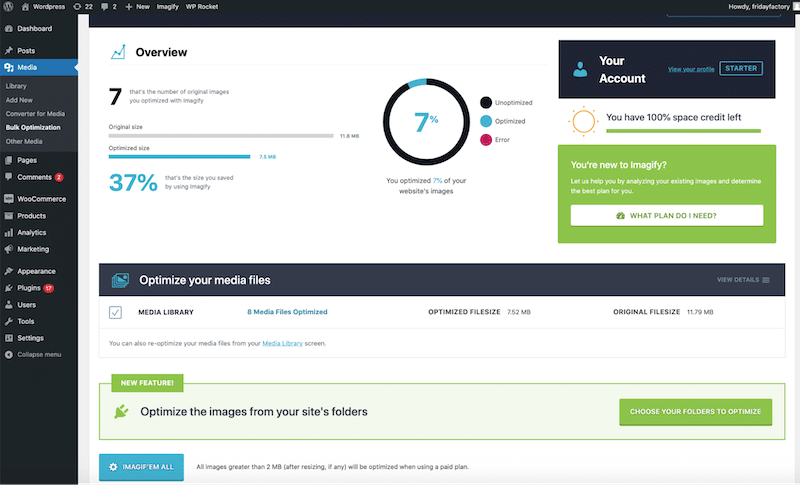
Lalu, ada juga kompresor gambar di antara plugin WordPress seperti Imagify. Plugin tersebut memungkinkan Anda untuk mengoptimalkan dan mengompres gambar Anda langsung di dalam dasbor WordPress:


Saat mengompresi gambar dengan plugin WordPress, prosesnya cepat dan efisien. Kami menyajikan hasil pengoptimalan di bagian selanjutnya dan mengambil Imagify sebagai contoh.
Cara Mengompres Gambar Dengan Imagify (Dengan Hasil Performa)
Imagify adalah plugin kompresor gambar dengan fitur pengoptimalan canggih, yang menghasilkan peningkatan kinerja dan skor laporan Page Speed Insights (PSI) yang lebih baik. Mudah digunakan, dan kompresinya bisa dilakukan langsung dari admin WordPress.
Mode Kompresi Cerdas
Imagify memiliki mode Kompresi Cerdas yang memampatkan gambar secara maksimal dan menskalakan kembali tingkat kompresi hingga menemukan keseimbangan sempurna antara ukuran file dan kualitas.

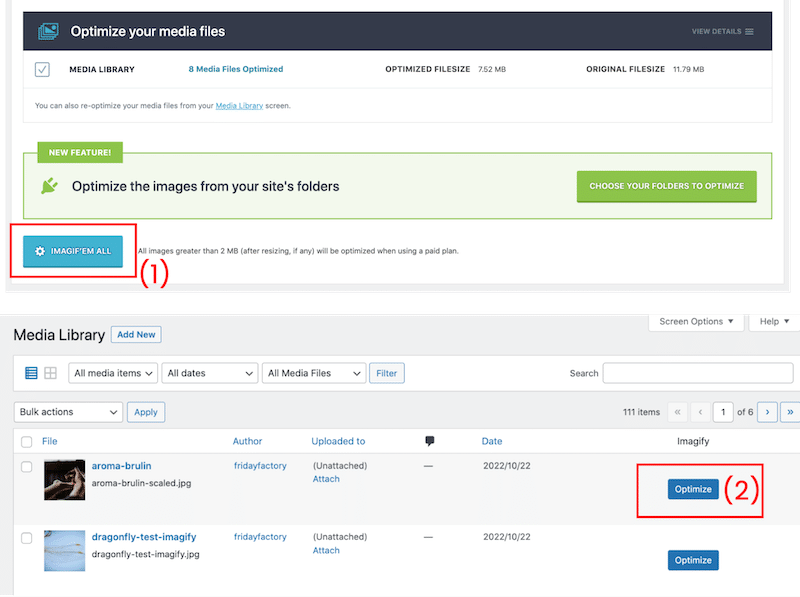
Proses Kompresi Langsung: Pengoptimalan Gambar Massal atau Tunggal dalam Satu Klik
Untuk mengompres gambar dengan Imagify, Anda dapat menekan tombol kompresi massal (1) dari admin WordPress Imagify atau mengoptimalkannya satu per satu dari pustaka WordPress (2).

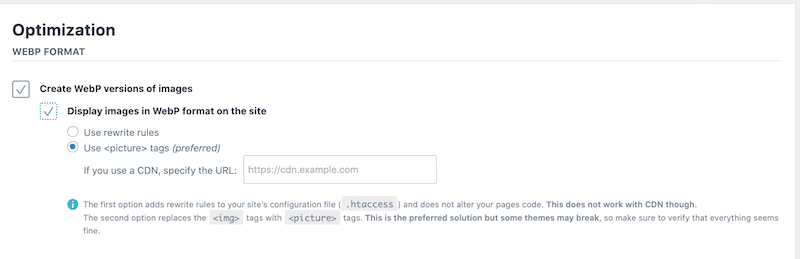
Konversi WebP
Selama proses kompresi, Imagify mengonversi gambar Anda ke WebP, membuatnya menjadi lebih kecil dengan tetap mempertahankan kualitas.

Baik Nilai untuk Uang
Anda dapat mengompres 20 MB secara gratis setiap bulan dengan Imagify. Setelah itu, Anda dapat memilih antara dua paket berbayar yang terjangkau: hanya $9,99 per bulan untuk data tak terbatas atau $4,99 per bulan untuk 500 MB.
Dampak Kompresi Gambar terhadap Performa
Kami telah menguji metrik berikut sebelum dan sesudah pengoptimalan dengan Imagify:
- Ukuran file gambar (Bayangkan)
- Ukuran Halaman Total (GTMetrix)
- Data Web Inti (Wawasan PageSpeed)
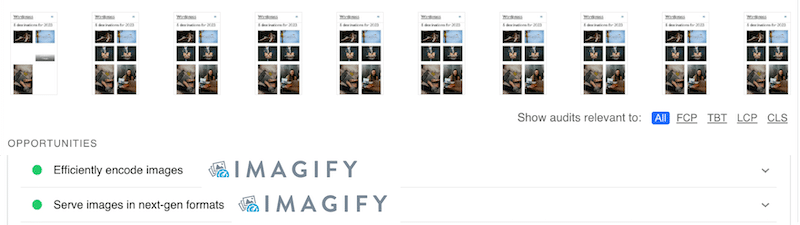
- Sajikan gambar dalam format generasi berikutnya dan Enkode peringatan gambar secara efisien (audit PageSpeed Insights)
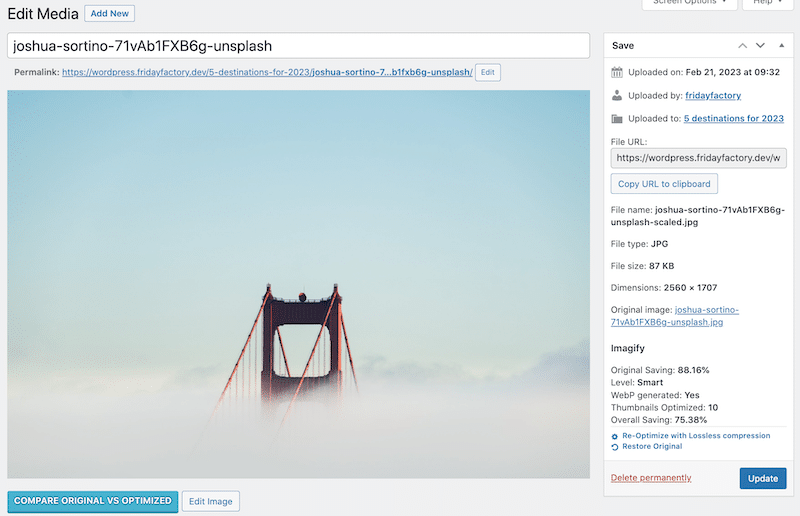
Kompresi Imagify mengurangi ukuran file gambar .
Dampak pertama dari kompresi Imagify adalah pengurangan ukuran file yang signifikan. Gambar yang kami uji berubah dari 1,6MB menjadi 87KB. Itu penghematan 88%! Imagify juga menghasilkan format WebP.

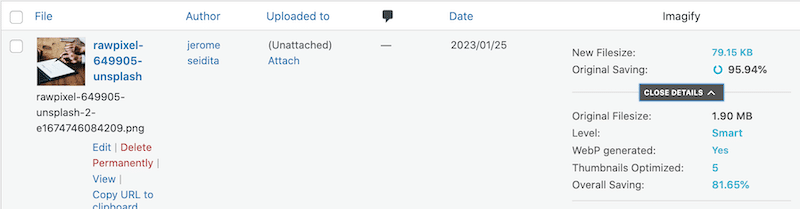
Berikut hasil kompresi lain dengan gambar PNG. Bayangkan dioptimalkan 95,94% dari ukuran file. Itu berubah dari 1,90MB menjadi 79,15 KB:

Meskipun gambar telah dikompresi hingga 95,94%, kualitasnya tetap terjaga.

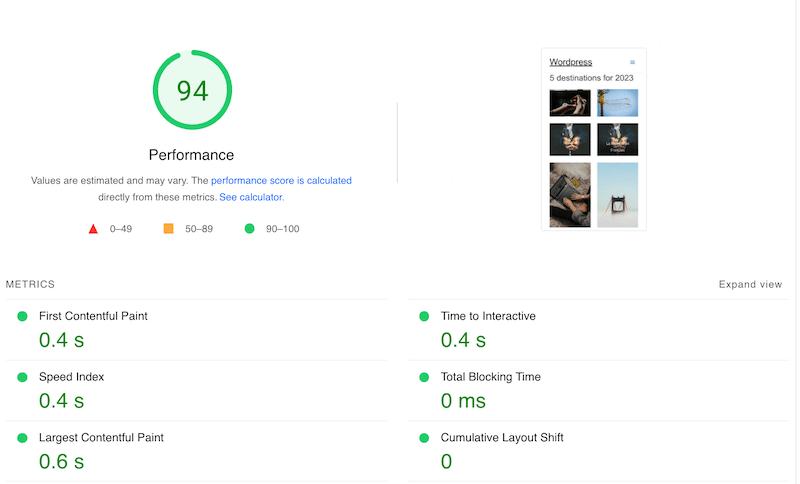
Imagify menjadikan Core Web Vitals berwarna hijau di perangkat seluler .

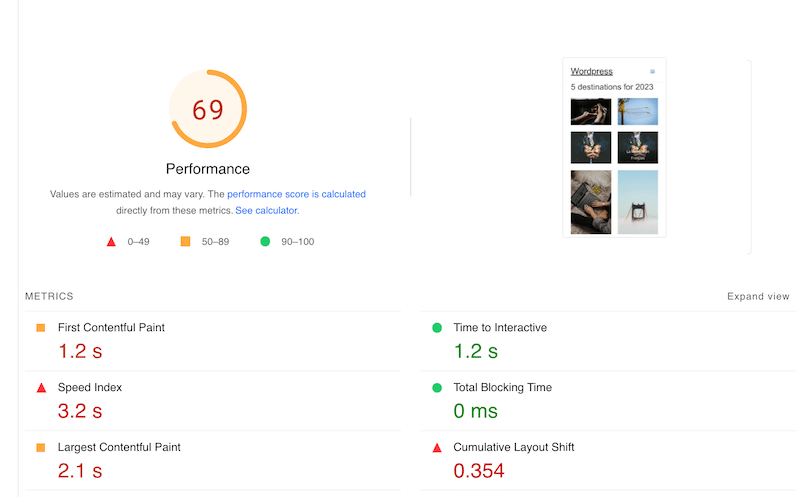
Data Web Inti dan metrik Wawasan PageSpeed lainnya berwarna oranye dan merah sebelum kompresi:

Imagify memperbaiki masalah terkait gambar di audit Wawasan PageSpeed .

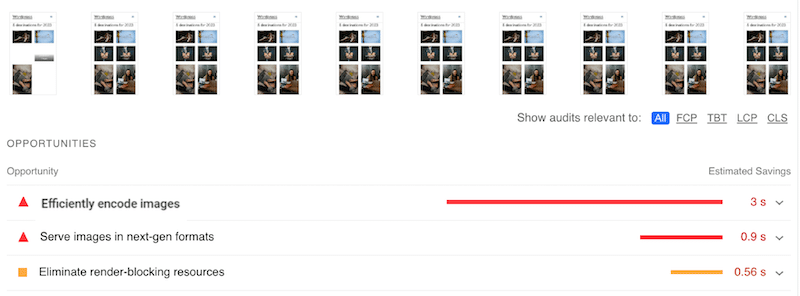
Sebagai referensi, ini adalah audit PageSpeed Insights sebelum menerapkan kompresi dengan Imagify:

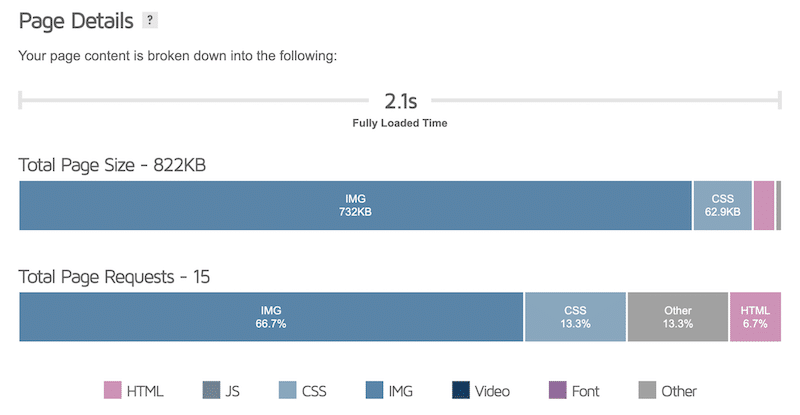
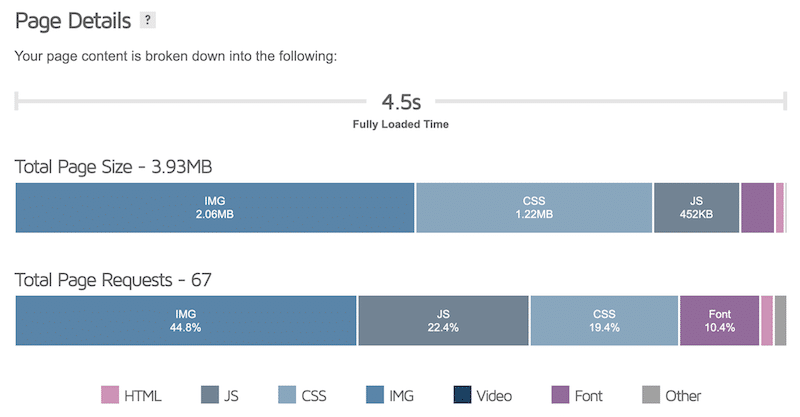
Imagify mengurangi bobot halaman keseluruhan dari 3,93 MB menjadi hanya 822 KB. Jumlah permintaan HTTP juga menurun dari 67 menjadi 15.

Jika Anda penasaran, total ukuran halaman sebelum kompresi adalah 3,93 MB, dan gambar menempati 2,06 MB dari total bobot.

Kompresi gambar dapat mempercepat pemuatan Anda dan meningkatkan pengalaman pengguna jika dilakukan dengan benar. Mulailah perjalanan kompresi gambar Anda dengan Imagify! Sebelum menginstal plugin di situs WordPress Anda, Anda dapat menggunakan aplikasi web secara gratis.
