Ce este compresia imaginii și cum funcționează
Publicat: 2023-02-28Comprimarea imaginilor are multe beneficii de performanță pentru site-ul dvs. Imaginile atrag atenția și declanșează emoții în vizitatorii tăi. Sunt esențiale într-o strategie de marketing, dar trebuie optimizate pentru web. Acest ghid explică tot ce trebuie să știți despre compresia imaginilor, cum funcționează și mai multe moduri în care vă puteți comprima imaginile. Vă va ajuta să găsiți echilibrul potrivit între compresie și calitatea imaginii, astfel încât să nu comprimați imaginile mai mult decât este necesar.
Ce este compresia imaginii?
Comprimarea imaginii înseamnă convertirea unui fișier imagine pentru a ocupa mai puțin spațiu decât fișierul original. Acesta își propune să-și reducă dimensiunea în octeți fără a degrada prea mult calitatea imaginii.

Compresie cu pierderi vs. fără pierderi
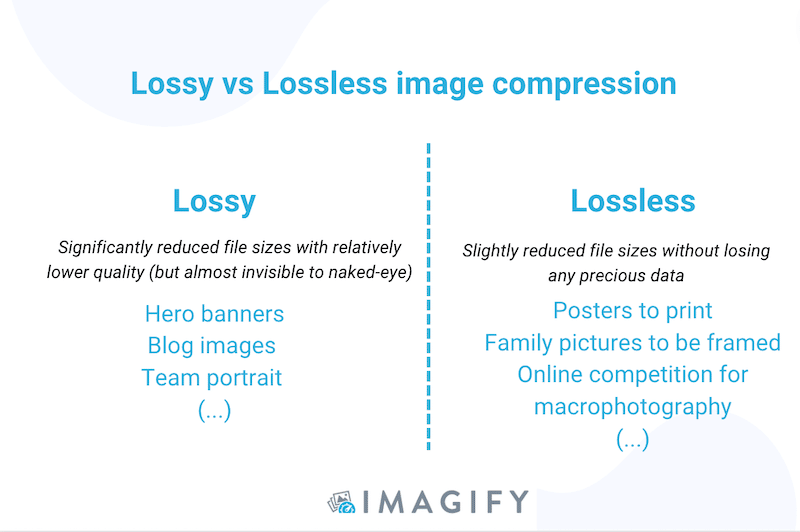
Există două tipuri principale de compresie: cu pierderi și fără pierderi.
Cu pierdere înseamnă că imaginea ta va „pierde” anumite date, cum ar fi numărul de pixeli sau culori. Această pierdere nu este de obicei vizibilă cu ochiul liber și este suficientă pentru web.
Cu toate acestea, dacă intenționați să imprimați un format mare al fotografiei, atunci este posibil să utilizați compresie fără pierderi. Puteți converti pur și simplu fișierul din formatul brut de pe camera dvs. în JPG sau PNG, economisind spațiu fără a afecta calitatea fișierului.

| Aflați mai multe despre tipurile de compresii în ghidul nostru dedicat compresiei cu pierderi vs compresii fără pierderi. |
Formate și compresie de ultimă generație
Comprimarea poate fi realizată prin conversia imaginilor în formate de ultimă generație, cum ar fi AVIF sau WebP.
Creat de Google, WebP este un format de imagine modern care oferă o compresie superioară fără pierderi și cu pierderi pentru imaginile difuzate pe web. Datorită WebP, dezvoltatorii pot crea imagini mai mici, păstrând în același timp calitatea. Potrivit Google, imaginile WebP fără pierderi sunt cu 26% mai mici decât PNG-urile.
Compresia imaginii reduce calitatea?
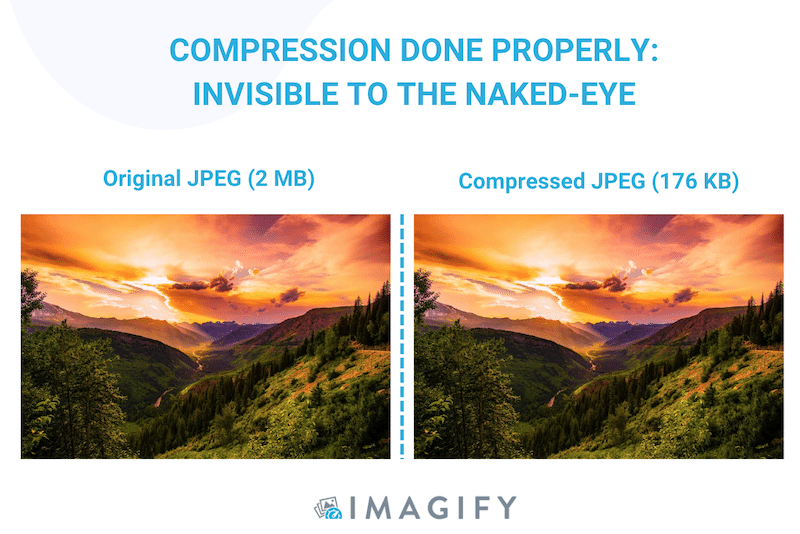
Compresia imaginii reduce ușor calitatea, dar această modificare este de obicei invizibilă pentru ochiul uman. Nu există dezavantaje în ceea ce privește compresia imaginii, este un proces de optimizare a performanței care este cu siguranță de partea ta – atunci când se face cu instrumentele potrivite.
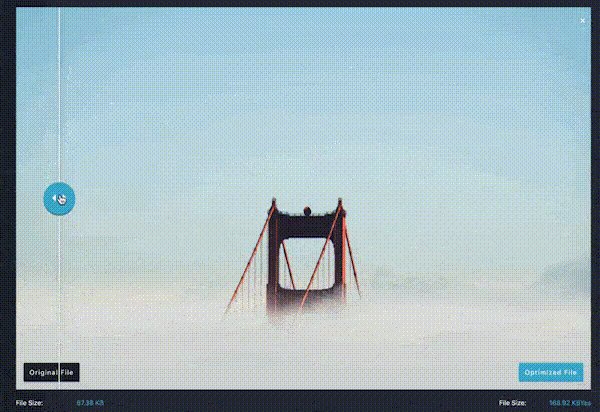
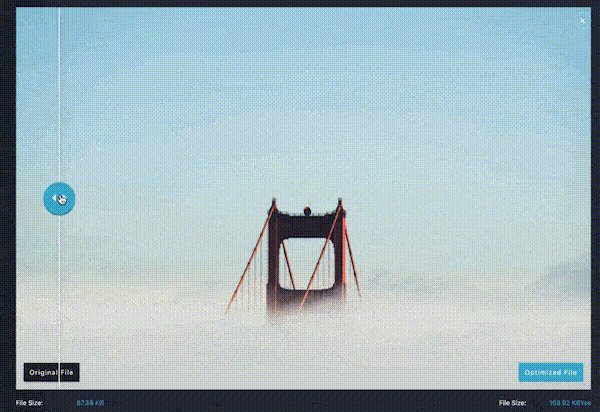
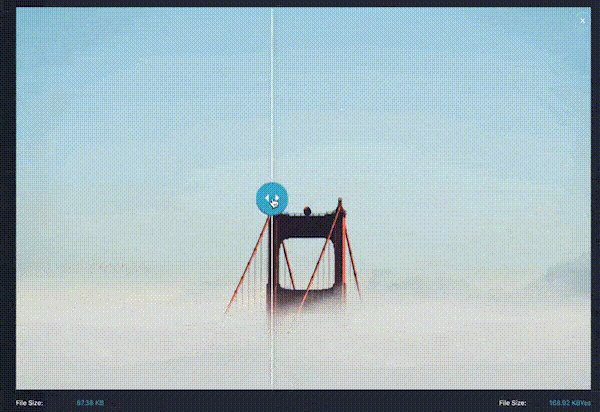
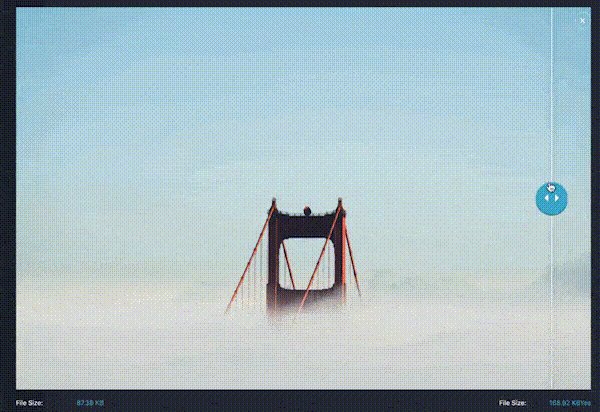
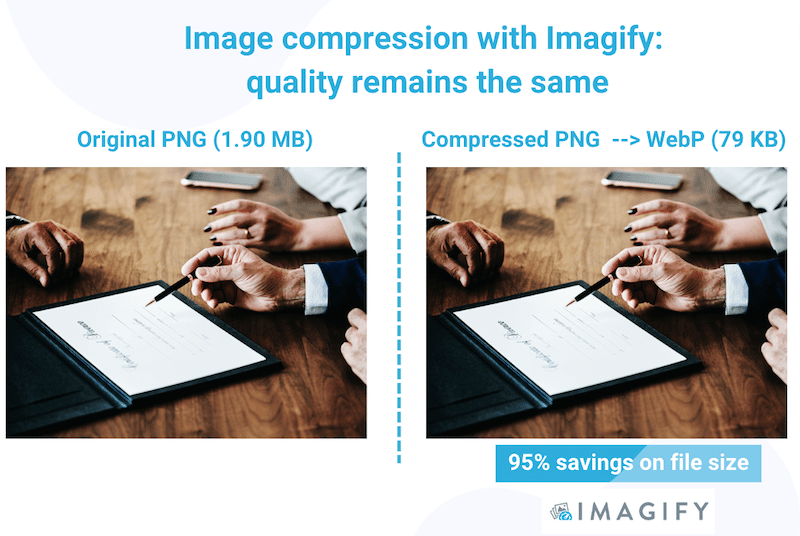
Iată un exemplu de mai jos de compresie a imaginii făcută corect: fișierul a devenit mai mic, păstrând în același timp calitatea. Nici măcar nu putem spune care este originalul și care este cel comprimat:

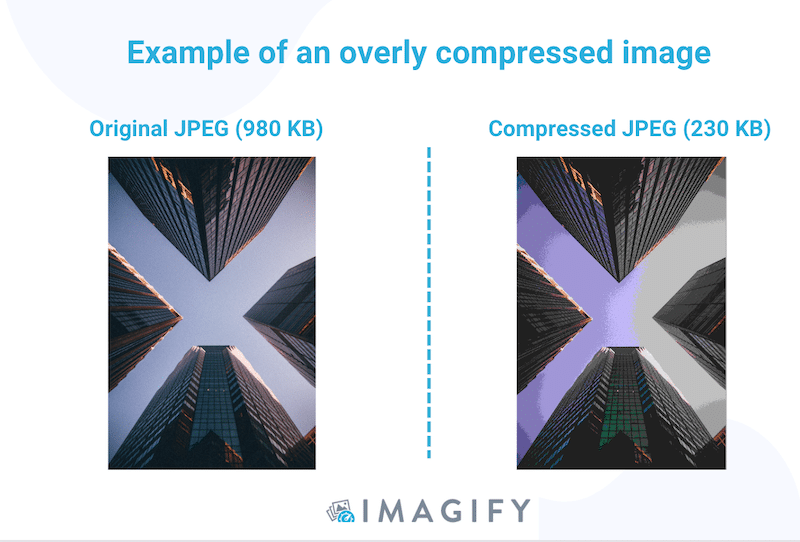
Dimpotrivă, dacă software-ul pe care îl utilizați comprimă prea mult imaginea, veți pierde calitatea și veți avea un impact asupra experienței utilizatorului. Trebuie să vă asigurați că ați selectat atât setările corecte, cât și modul de compresie.

De ce este importantă comprimarea imaginilor
Principalul beneficiu al compresiei este că este nevoie de mai puțin timp pentru a afișa pe o pagină web. Comprimarea imaginilor este crucială pentru a vă asigura că site-ul dvs. are performanțe bune și oferă o experiență optimă pentru utilizator.
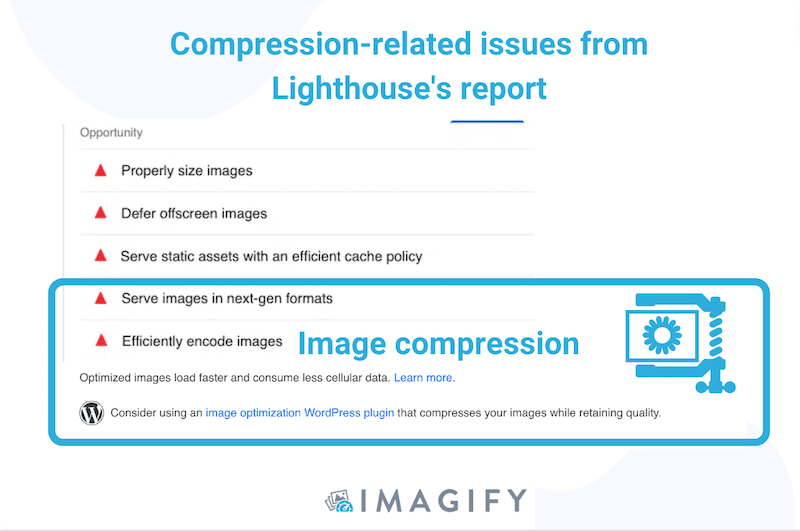
PageSpeed Insights – un instrument alimentat de Lighthouse care măsoară performanța – oferă un audit cu recomandări tehnice pentru a optimiza imaginile și a face o pagină web mai rapidă. Pentru a avea un site web rapid, Lighthouse recomandă ca imaginile să fie comprimate în 2 moduri principale:
- Codificarea corectă a imaginilor (comprimarea lor și servirea lor la dimensiunea potrivită)
- Servirea imaginilor în formatul de generație următoare (conversia lor în formatul WebP care comprimă mai bine imaginile)

Cum afectează imaginile elementele vitale ale web
Adresând sugestiile prezentate mai sus, veți menține o viteză bună de încărcare a paginii și veți menține Core Web Vitals în verde. Indicatorii KPI de mai jos măsoară experiența utilizatorului unei pagini web, iar imaginile neoptimizate le pot avea un impact negativ:
- First Contentful Paint (FCP): Măsoară primele elemente de text și imagine afișate pe ecran. Doriți o imagine comprimată pentru a o reda cât mai repede posibil.
- Cea mai mare vopsea de conținut (LCP) – Core Web Vital : Măsoară când a fost încărcat conținutul principal (de exemplu, bannerul eroului – de obicei o imagine).
- Content Layout Shift (CLS) – Core Web Vital : Scopul este de a evita orice mișcări bruște în aspect. Acest lucru se întâmplă atunci când difuzați o imagine prea mare care necesită ceva timp suplimentar pentru a fi redată.
Acești KPI-uri ar putea fi în roșu de Google dacă difuzați imagini mari. Ca urmare, clasamentul SEO va fi, de asemenea, afectat, deoarece motoarele de căutare preferă să afișeze rezultate ale site-urilor web mai rapide (pentru aceeași calitate a conținutului).
Cum funcționează compresia imaginii?
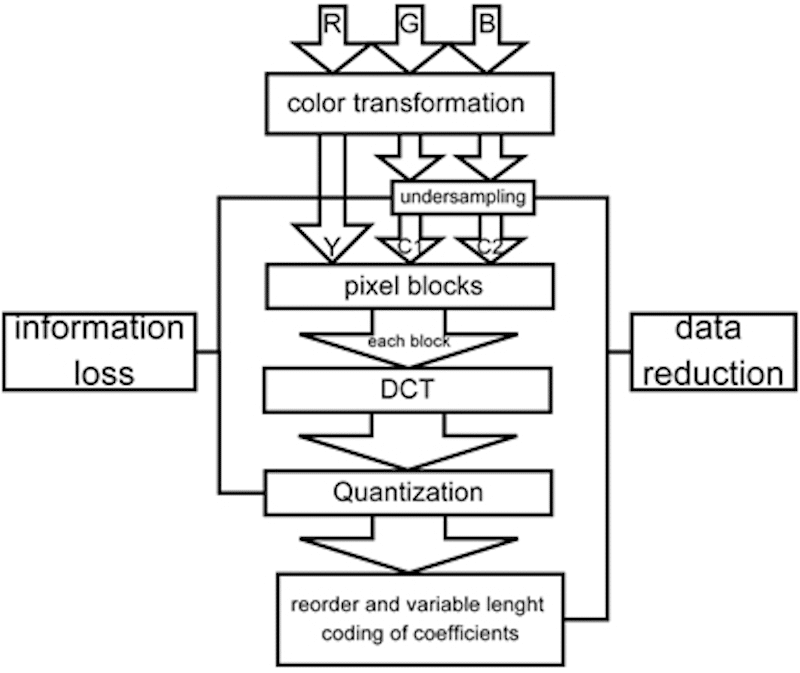
Când o imagine este comprimată, unele dintre datele tehnice redundante, cum ar fi culorile sau pixelii, sunt eliminate pentru a reduce dimensiunea fișierului. În figura de mai jos, puteți urma toți pașii compresiei, de la transformarea culorii până la cuantificare (filtrare). Ideea principală este să tăiați informațiile „mai puțin importante” aparținând unei imagini pentru a o micșora, fără a-i modifica aspectul vizual.

Rularea manuală a tuturor acelor algoritmi ar fi foarte dificilă și consumatoare de timp. Din fericire, există instrumente puternice disponibile pentru a vă ajuta să comprimați imaginile: compresoare de imagine.
Ce sunt compresoarele de imagine?
Compresoarele de imagini sunt software, instrumente online și pluginuri WordPress care reduc dimensiunea fișierului imaginii, păstrând în același timp calitatea înaltă. Un instrument de optimizare a imaginii vă permite să comprimați cele mai populare tipuri de fișiere de imagine, cum ar fi JPG, GIF și PNG, pentru a vă pregăti imaginea pentru web.
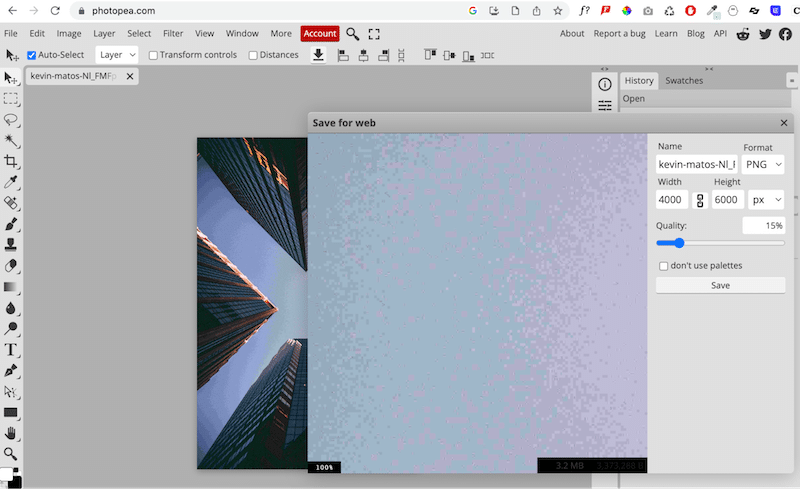
De exemplu, Photoshop, Lightroom și Photopea sunt software de design bine-cunoscut care vă permit să vă comprimați imaginile în timpul exportului. Dezavantajul este că calitatea este în general afectată pentru a obține o dimensiune mică a fișierului.

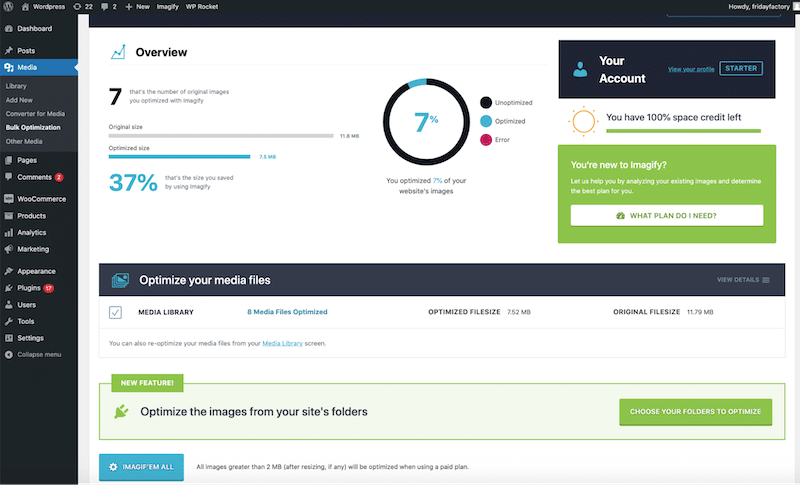
Apoi, există și compresoare de imagine printre pluginurile WordPress, cum ar fi Imagify. Aceste plugin-uri vă permit să optimizați și să vă comprimați imaginile direct în tabloul de bord WordPress:


Când comprimați imagini cu un plugin WordPress, procesul este rapid și eficient. Prezentăm rezultatele optimizării în secțiunea următoare și luăm ca exemplu Imagify.
Cum să comprimați imagini cu Imagify (cu rezultate de performanță)
Imagify este un plugin pentru compresor de imagini cu funcții de optimizare puternice, care au ca rezultat o performanță îmbunătățită și un scor mai bun pentru raportul Page Speed Insights (PSI). Este ușor de utilizat, iar compresia se poate face direct de la administratorul WordPress.
Modul inteligent de compresie
Imagify are un mod de compresie inteligentă care comprimă imaginea la maximum și crește nivelul de compresie până când găsește echilibrul perfect între dimensiunea și calitatea fișierului.

Proces de compresie simplu: Optimizare în bloc sau o singură imagine într-un singur clic
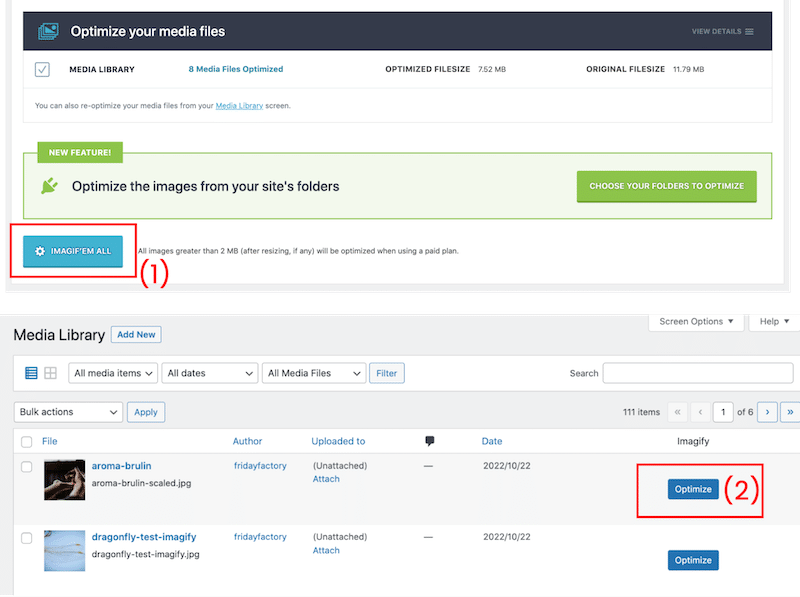
Pentru a comprima imaginile cu Imagify, puteți apăsa butonul de compresie în bloc (1) de la administratorul WordPress al Imagify sau le puteți optimiza unul câte unul din biblioteca WordPress (2).

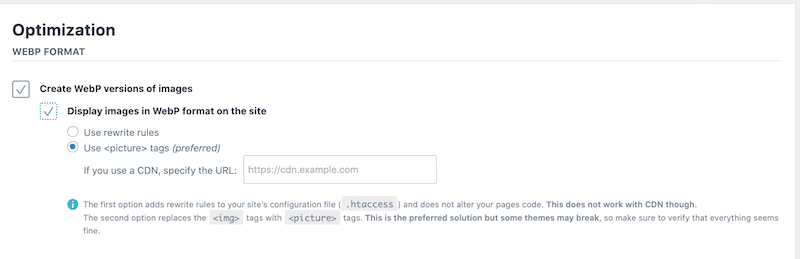
Conversie WebP
În timpul procesului de compresie, Imagify vă convertește imaginile în WebP, permițându-le să devină și mai mici, păstrând în același timp calitatea.

Bună valoare pentru bani
Puteți comprima 20 MB gratuit în fiecare lună cu Imagify. După aceea, puteți alege între două planuri plătite la prețuri accesibile: doar 9,99 USD pe lună pentru date nelimitate sau 4,99 USD pe lună pentru 500 MB.
Impactul compresiei imaginii asupra performanței
Am testat următoarele valori înainte și după optimizare cu Imagify:
- Dimensiunile fișierului imagine (Imagine)
- Dimensiunea totală a paginii (GTMetrix)
- Core Web Vitals (PageSpeed Insights)
- Difuzați imagini în formate de nouă generație și codificați eficient avertismentele de imagine (audituri PageSpeed Insights)
Compresia Imagify reduce dimensiunile fișierelor de imagine .
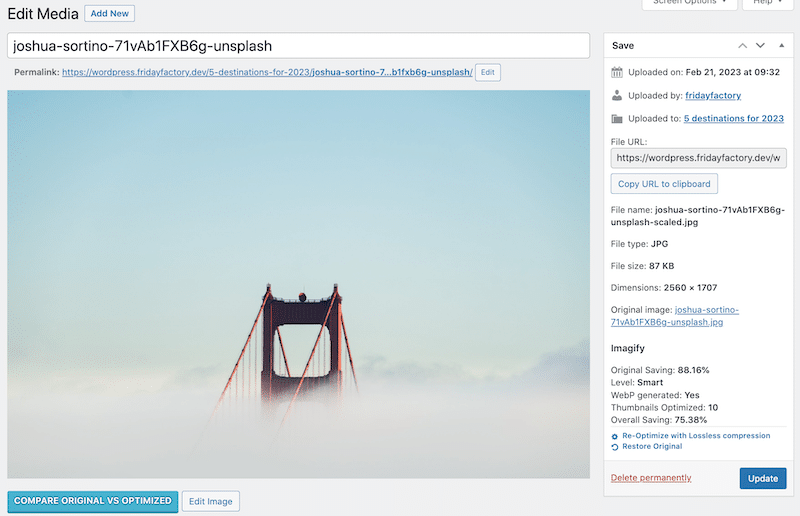
Primul impact al compresiei Imagify este reducerea semnificativă a dimensiunii fișierului. Imaginea pe care am testat-o a trecut de la 1,6 MB la 87 KB. Asta înseamnă o economie de 88%! Imagify a generat și formatul WebP.

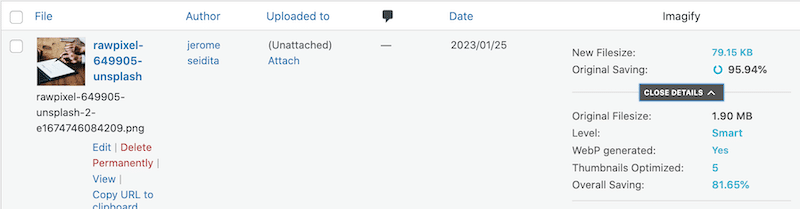
Iată un alt rezultat al compresiei cu o imagine PNG. Imagine optimizat 95,94% din dimensiunea fișierului. A trecut de la 1,90 MB la 79,15 KB:

Deși imaginea a fost comprimată la 95,94%, calitatea a fost păstrată.

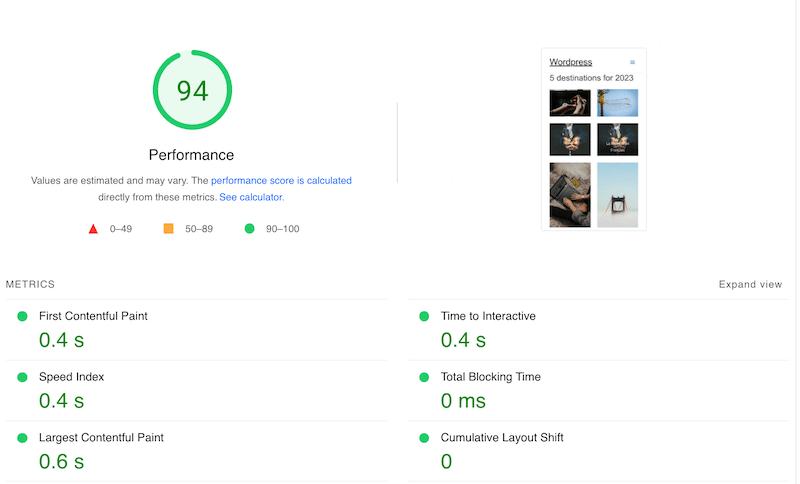
Imagify face Core Web Vitals verde pe mobil .

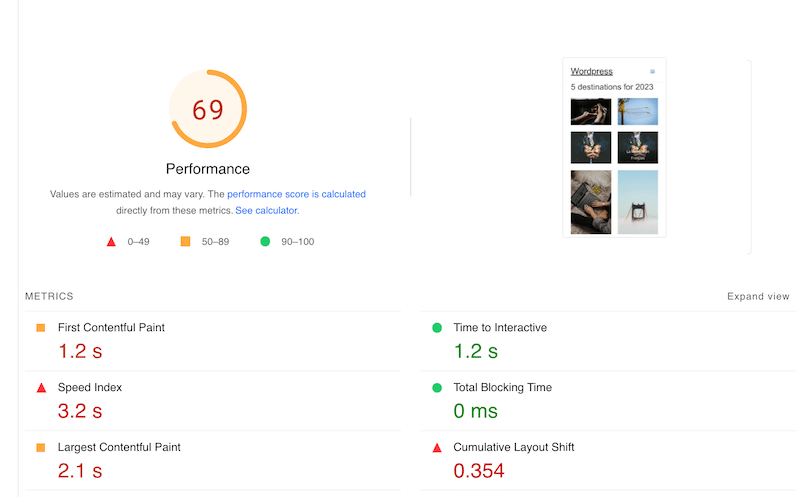
Core Web Vitals și alte valori PageSpeed Insights erau portocalii și roșii înainte de comprimare:

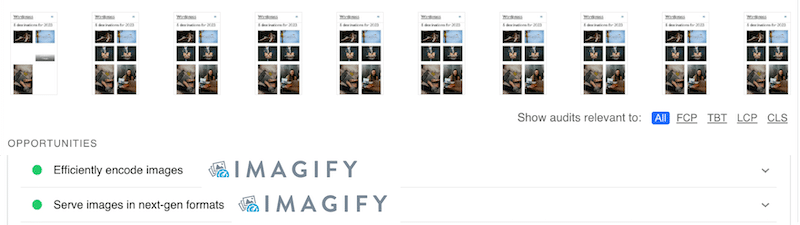
Imagify remediază problemele legate de imagine în auditul PageSpeed Insights .

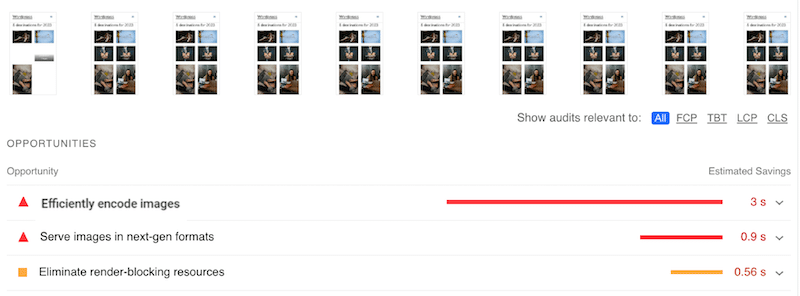
Pentru referință, acesta a fost auditul PageSpeed Insights înainte de a aplica compresia cu Imagify:

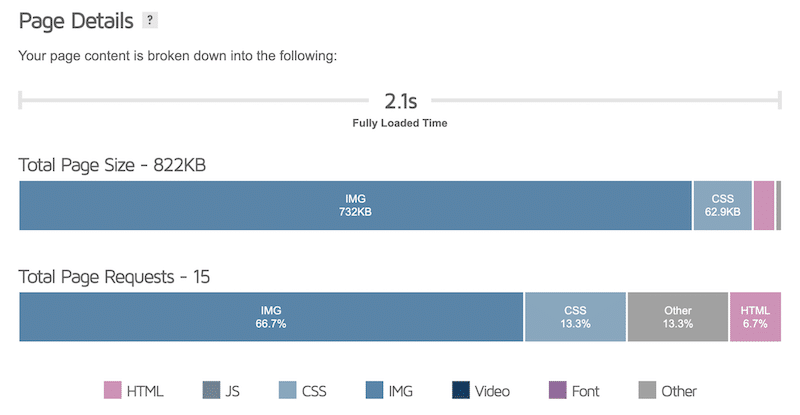
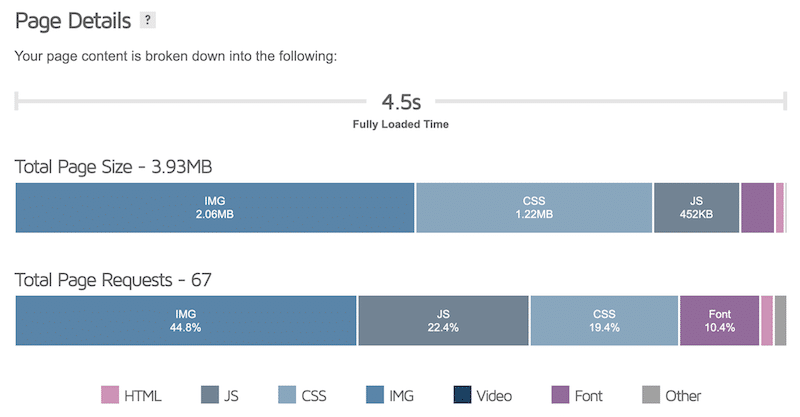
Imagify reduce greutatea totală a paginii de la 3,93 MB la doar 822 KB. Numărul de solicitări HTTP a scăzut, de asemenea, de la 67 la 15.

Dacă sunteți curios, dimensiunea totală a paginii înainte de comprimare a fost de 3,93 MB, iar imaginile ocupau 2,06 MB din greutatea totală.

Compresia imaginii vă poate accelera viteza de încărcare și poate îmbunătăți experiența utilizatorului atunci când este făcută corect. Începeți călătoria de compresie a imaginii cu Imagify! Înainte de a instala pluginul pe site-ul dvs. WordPress, puteți utiliza aplicația web gratuit.
