Что такое сжатие изображений и как оно работает
Опубликовано: 2023-02-28Сжатие изображений имеет много преимуществ для производительности вашего сайта. Изображения привлекают внимание и вызывают эмоции у посетителей. Они важны для маркетинговой стратегии, но должны быть оптимизированы для Интернета. В этом руководстве объясняется все, что вам нужно знать о сжатии изображений, о том, как оно работает, и о нескольких способах сжатия изображений. Это поможет вам найти правильный баланс между сжатием и качеством изображения, чтобы вы не сжимали изображения больше, чем необходимо.
Что такое сжатие изображений?
Сжатие изображения означает преобразование файла изображения, чтобы он занимал меньше места, чем исходный файл. Он направлен на уменьшение его размера в байтах без чрезмерного ухудшения качества изображения.

Сжатие с потерями и сжатие без потерь
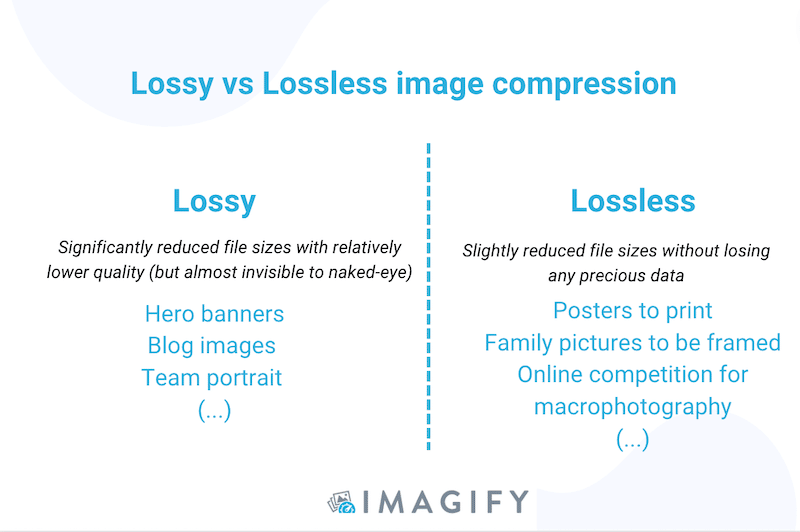
Существует два основных типа сжатия: с потерями и без потерь.
С потерями означает, что ваше изображение «потеряет» некоторые данные, такие как количество пикселей или цветов. Эта потеря обычно не заметна невооруженным глазом и достаточна для паутины.
Однако, если вы планируете печатать фотографии большого формата, вы можете использовать сжатие без потерь. Вы можете просто преобразовать файл из необработанного формата на вашей камере в JPG или PNG, сэкономив место, не влияя на качество вашего файла.

| Узнайте больше о типах сжатия в нашем руководстве, посвященном сжатию с потерями и без потерь. |
Форматы нового поколения и сжатие
Сжатие может быть выполнено путем преобразования изображений в форматы нового поколения, такие как AVIF или WebP.
Созданный Google, WebP — это современный формат изображений, который обеспечивает превосходное сжатие без потерь и с потерями для изображений, размещенных в Интернете. Благодаря WebP разработчики могут создавать изображения меньшего размера, сохраняя при этом качество. По данным Google, изображения WebP без потерь на 26% меньше, чем PNG.
Влияет ли сжатие изображения на качество?
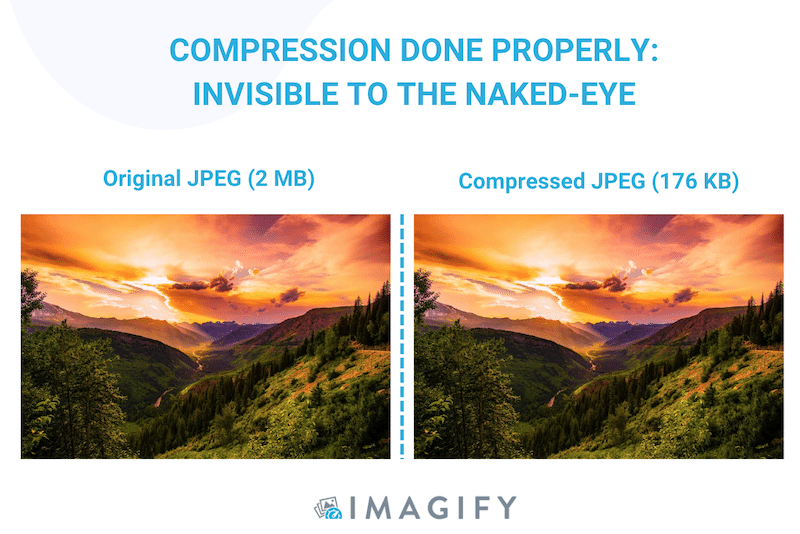
Сжатие изображения немного снижает качество, но это изменение обычно незаметно для человеческого глаза. У сжатия изображений нет недостатков, это процесс оптимизации производительности, который определенно на вашей стороне, если он выполняется с помощью правильных инструментов.
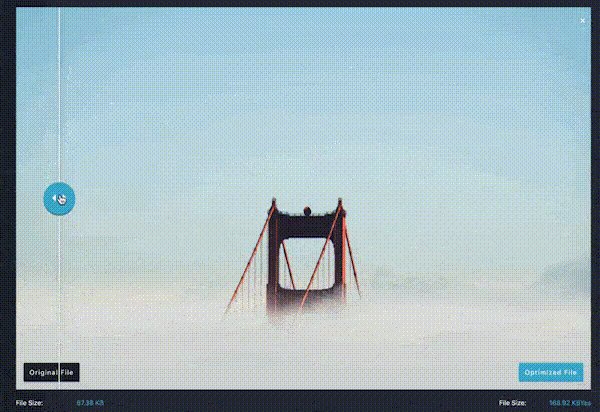
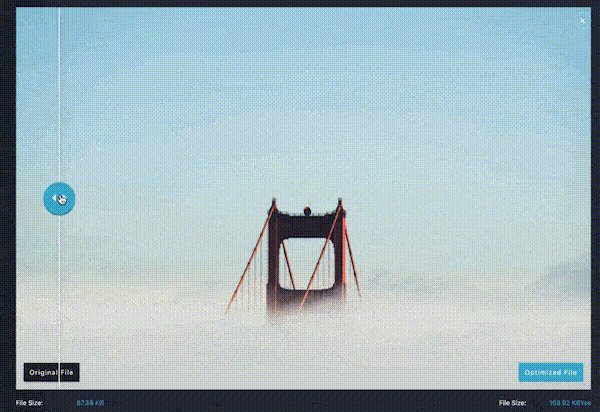
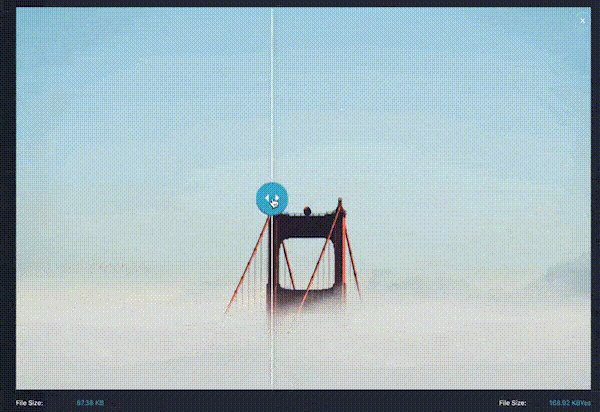
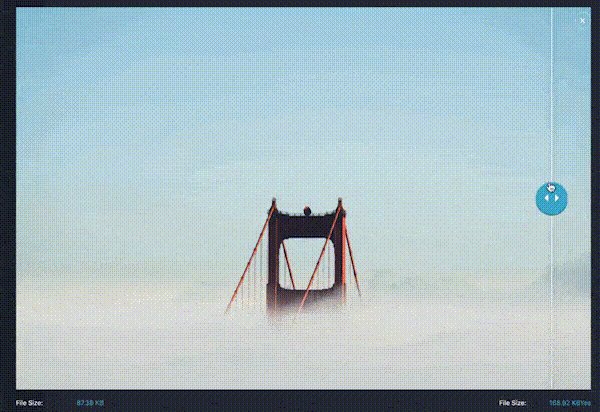
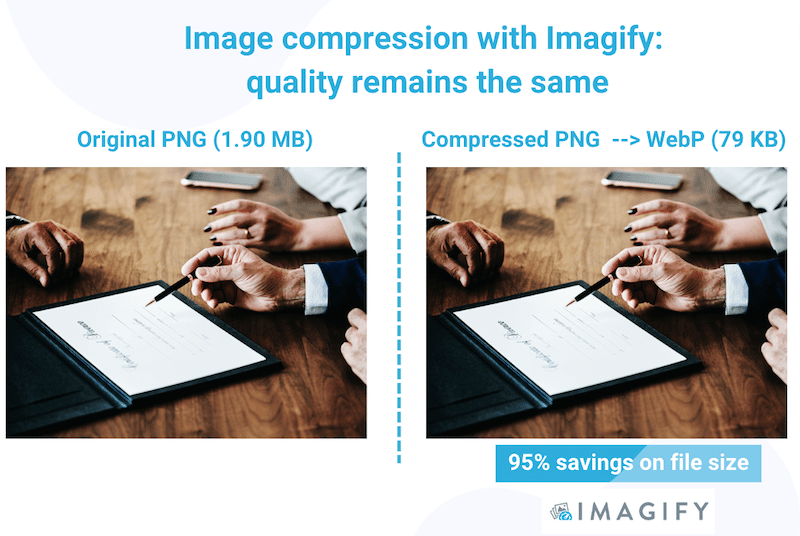
Ниже приведен пример правильного сжатия изображения: файл стал меньше при сохранении качества. Мы даже не можем сказать, какой из них оригинальный, а какой сжатый:

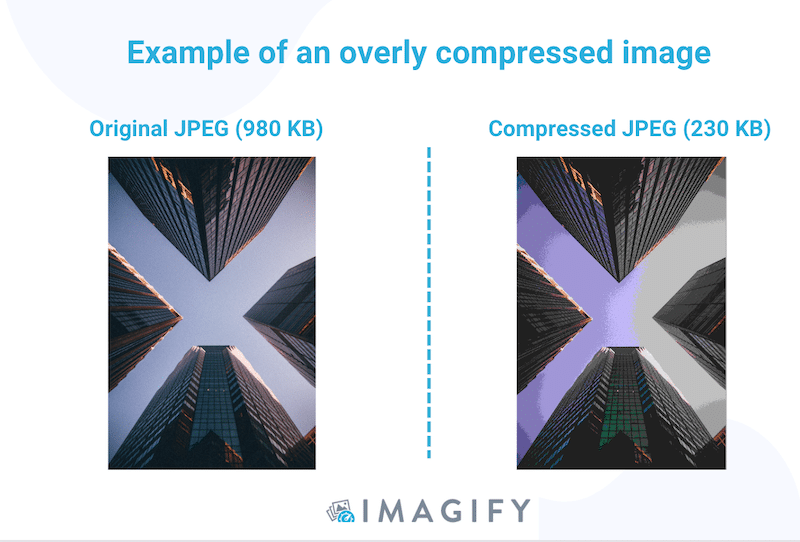
Напротив, если используемое вами программное обеспечение чрезмерно сжимает изображение, вы потеряете качество и повлияете на взаимодействие с пользователем. Вы должны убедиться, что выбрали правильные настройки и режим сжатия.

Почему важно сжимать изображения
Основное преимущество сжатия заключается в том, что для отображения на веб-странице требуется меньше времени. Сжатие изображений имеет решающее значение для обеспечения хорошей работы вашего веб-сайта и обеспечения оптимального взаимодействия с пользователем.
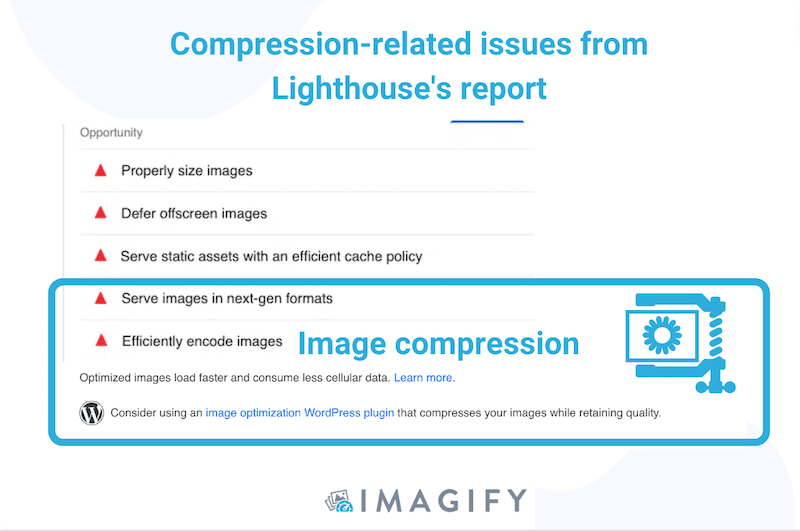
PageSpeed Insights — инструмент на базе Lighthouse, который измеряет производительность — предоставляет аудит с техническими рекомендациями по оптимизации изображений и ускорению веб-страницы. Чтобы сайт работал быстро, Lighthouse рекомендует сжимать изображения двумя основными способами:
- Правильное кодирование изображений (сжатие и предоставление их в нужном размере)
- Обслуживание изображений в формате следующего поколения (преобразование их в формат WebP, который лучше сжимает изображения)

Как изображения влияют на основные веб-жизненные показатели
Принимая во внимание рекомендации, представленные выше, вы сохраните хорошую скорость загрузки страницы и поддержите Core Web Vitals в зеленом цвете. Приведенные ниже ключевые показатели эффективности измеряют взаимодействие пользователей с веб-страницей, и неоптимизированные изображения могут негативно повлиять на них:
- First Contentful Paint (FCP): он измеряет первые элементы текста и изображения, отображаемые на экране. Вы хотите, чтобы сжатое изображение отображалось как можно быстрее.
- Крупнейшая отрисовка содержимого (LCP) — Core Web Vital : измеряет, когда основное содержимое загружено (например, главный баннер — обычно изображение).
- Content Layout Shift (CLS) — Core Web Vital : цель состоит в том, чтобы избежать любых внезапных изменений в макете. Это происходит, когда вы обслуживаете слишком большое изображение, для рендеринга которого требуется дополнительное время.
Эти KPI могут оказаться в минусе Google, если вы размещаете большие изображения. В результате это также повлияет на SEO-рейтинг, поскольку поисковые системы предпочитают показывать результаты более быстрых веб-сайтов (при том же качестве контента).
Как работает сжатие изображений?
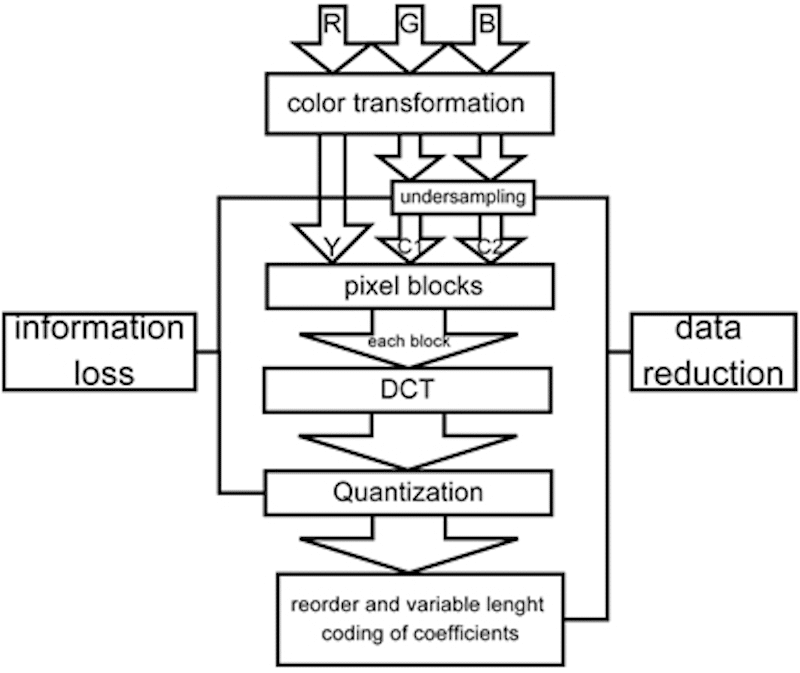
При сжатии изображения некоторые избыточные технические данные, такие как цвета или пиксели, удаляются, чтобы уменьшить размер файла. На рисунке ниже вы можете проследить все шаги сжатия, от преобразования цвета до квантования (фильтрации). Основная идея состоит в том, чтобы обрезать «менее важную» информацию, относящуюся к изображению, чтобы сделать его меньше, не изменяя его визуальный аспект.

Запуск всех этих алгоритмов вручную был бы очень сложным и трудоемким. К счастью, существуют мощные инструменты, которые помогут вам сжимать изображения: компрессоры изображений.
Что такое компрессоры изображений?
Компрессоры изображений — это программное обеспечение, онлайн-инструменты и плагины WordPress, которые уменьшают размер файла изображения, сохраняя при этом высокое качество. Инструмент оптимизатора изображений позволяет сжимать наиболее популярные типы файлов изображений, такие как JPG, GIF и PNG, чтобы подготовить изображение для публикации в Интернете.
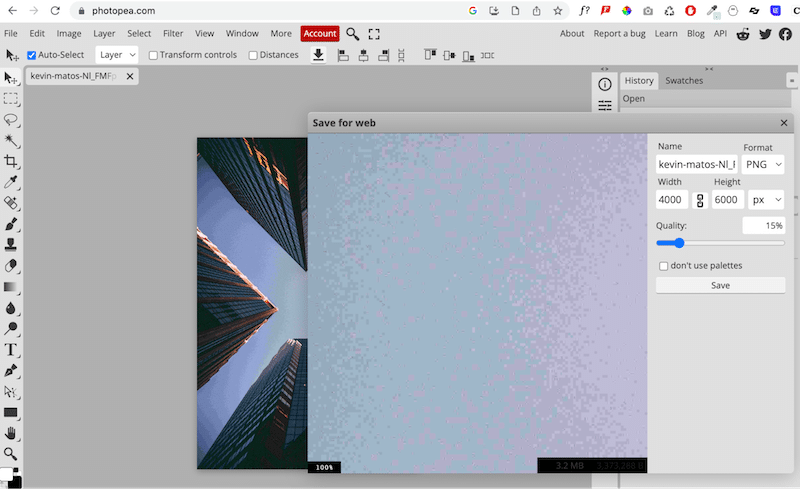
Например, Photoshop, Lightroom и Photopea — известные программы для дизайна, которые позволяют сжимать изображения во время экспорта. Недостатком является то, что качество обычно ухудшается, чтобы получить небольшой размер файла.

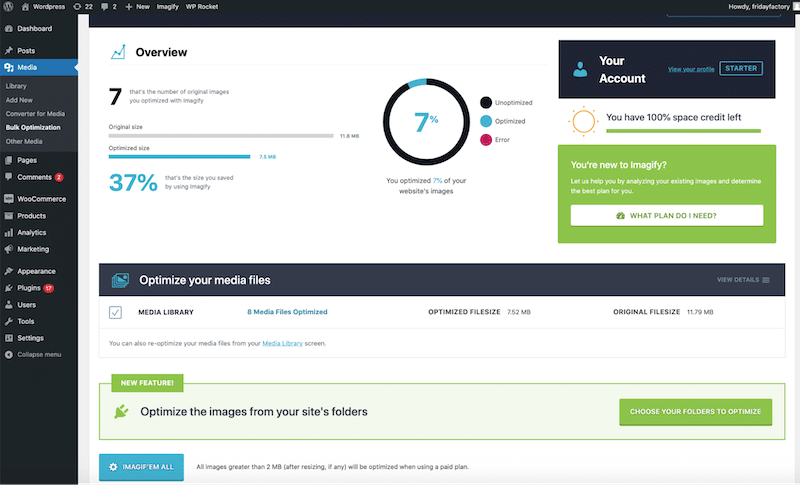
Кроме того, среди плагинов WordPress есть также компрессоры изображений, такие как Imagify. Эти плагины позволяют оптимизировать и сжимать изображения прямо в панели инструментов WordPress:


При сжатии изображений с помощью плагина WordPress процесс выполняется быстро и эффективно. Мы представляем результаты оптимизации в следующем разделе и возьмем Imagify в качестве примера.
Как сжимать изображения с помощью Imagify (с результатами производительности)
Imagify — это плагин для сжатия изображений с мощными функциями оптимизации, что приводит к повышению производительности и лучшему отчету Page Speed Insights (PSI). Он прост в использовании, а сжатие можно выполнить прямо из администратора WordPress.
Интеллектуальный режим сжатия
В Imagify есть режим Smart Compression, который сжимает изображение до максимума и увеличивает уровень сжатия до тех пор, пока не будет найден идеальный баланс между размером файла и качеством.

Простой процесс сжатия: массовая или одиночная оптимизация изображения в один клик
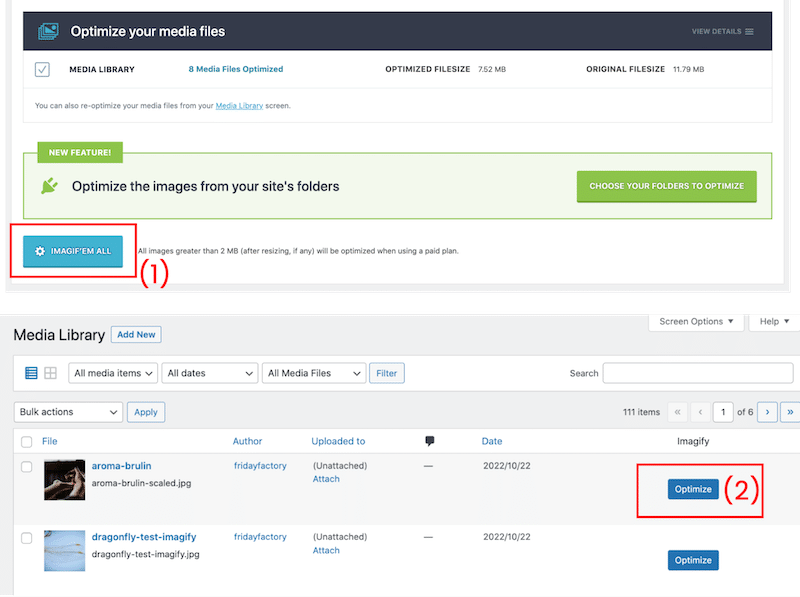
Чтобы сжать изображения с помощью Imagify, вы можете нажать кнопку массового сжатия (1) в панели администратора WordPress Imagify или оптимизировать их по одному из библиотеки WordPress (2).

Веб-конверсия
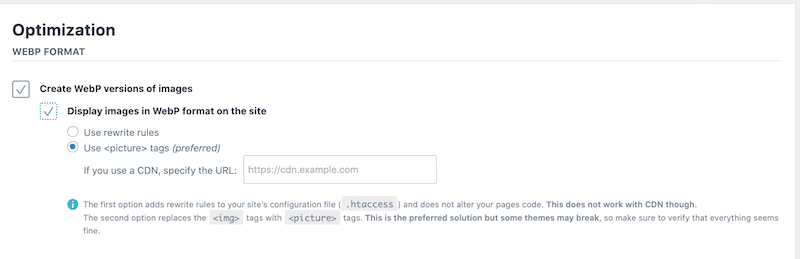
В процессе сжатия Imagify преобразует ваши изображения в формат WebP, позволяя им становиться еще меньше, сохраняя при этом качество.

Хорошее соотношение цены и качества
Вы можете сжимать 20 МБ бесплатно каждый месяц с помощью Imagify. После этого вы можете выбрать один из двух доступных платных планов: всего 9,99 долларов в месяц за безлимитный трафик или 4,99 долларов в месяц за 500 МБ.
Влияние сжатия изображения на производительность
Мы протестировали следующие показатели до и после оптимизации с помощью Imagify:
- Размеры файлов изображений (Imagify)
- Общий размер страницы (GTMetrix)
- Core Web Vitals (PageSpeed Insights)
- Предоставление изображений в форматах нового поколения и предупреждения об эффективном кодировании изображений (аудит PageSpeed Insights)
Сжатие Imagify уменьшает размер файла изображения .
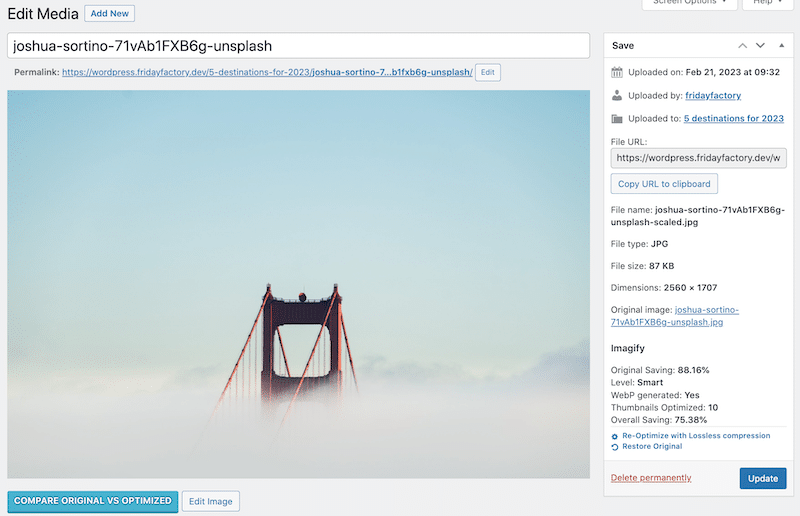
Первым эффектом сжатия Imagify является значительное уменьшение размера файла. Образ, который мы протестировали, увеличился с 1,6 МБ до 87 КБ. Это 88% экономии! Imagify также сгенерировал формат WebP.

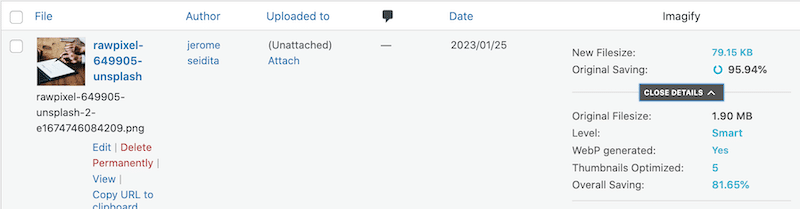
Вот еще один результат сжатия с PNG-изображением. Imagify оптимизировал 95,94% размера файла. Он увеличился с 1,90 МБ до 79,15 КБ:

Хотя изображение было сжато до 95,94%, качество сохранилось.

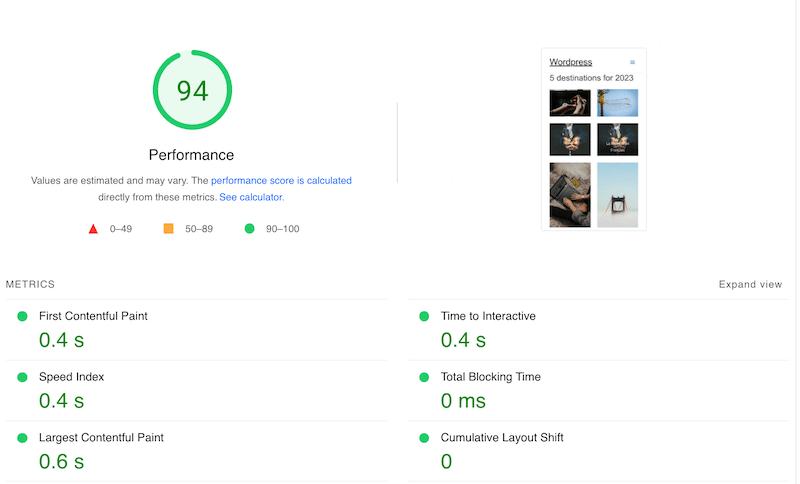
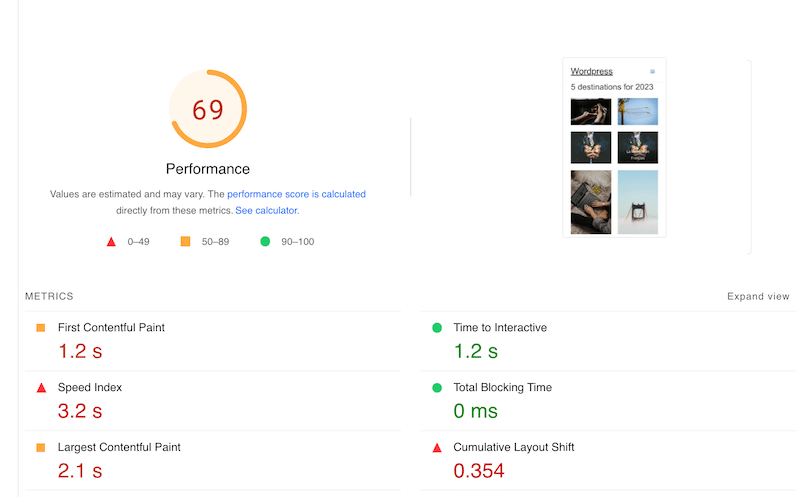
Imagify делает Core Web Vitals экологичным для мобильных устройств .

Core Web Vitals и другие показатели PageSpeed Insights были оранжевыми и красными до сжатия:

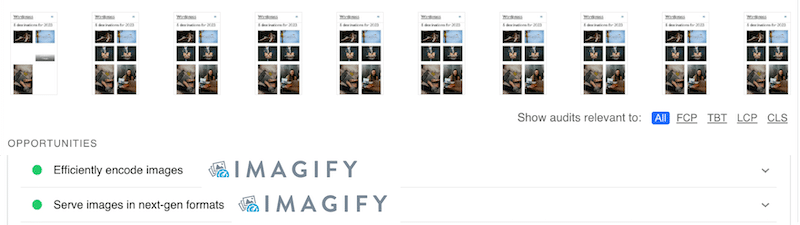
Imagify исправляет проблемы с изображениями в аудите PageSpeed Insights .

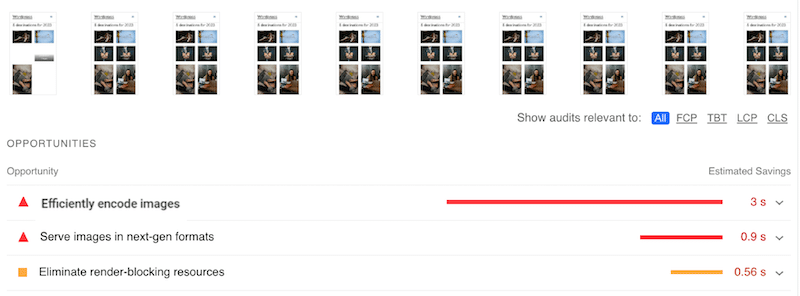
Для справки, это был аудит PageSpeed Insights перед применением сжатия с помощью Imagify:

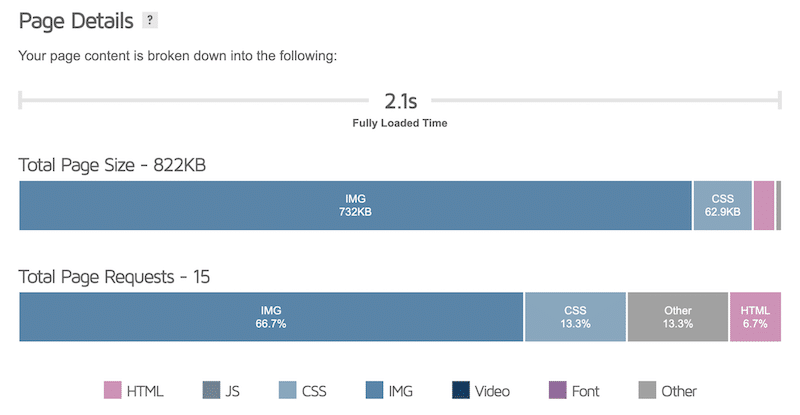
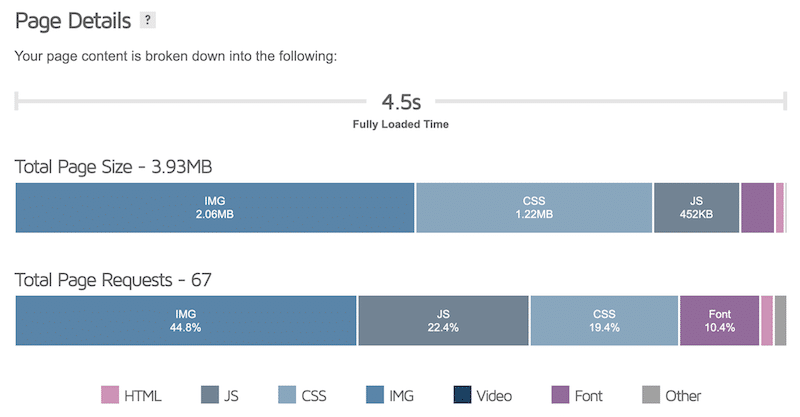
Imagify уменьшает общий вес страницы с 3,93 МБ до 822 КБ. Количество HTTP-запросов также уменьшилось с 67 до 15.

Если вам интересно, общий размер страницы до сжатия составлял 3,93 МБ, а изображения занимали 2,06 МБ от общего веса.

Сжатие изображений может ускорить загрузку и улучшить взаимодействие с пользователем, если все сделано правильно. Начните свое путешествие по сжатию изображений с Imagify! Перед установкой плагина на свой сайт WordPress вы можете бесплатно использовать веб-приложение.
