¿Qué es la compresión de imágenes y cómo funciona?
Publicado: 2023-02-28La compresión de imágenes tiene muchos beneficios de rendimiento para su sitio web. Las imágenes llaman la atención y provocan emociones en tus visitantes. Son esenciales en una estrategia de marketing, pero deben optimizarse para la web. Esta guía explica todo lo que necesita saber sobre la compresión de imágenes, cómo funciona y las diversas formas en que puede comprimir sus imágenes. Le ayudará a encontrar el equilibrio adecuado entre compresión y calidad de imagen para que no comprima las imágenes más de lo necesario.
¿Qué es la compresión de imágenes?
La compresión de imágenes significa convertir un archivo de imagen para que ocupe menos espacio que el archivo original. Su objetivo es reducir su tamaño en bytes sin degradar demasiado la calidad de la imagen.

Compresión con pérdida frente a sin pérdida
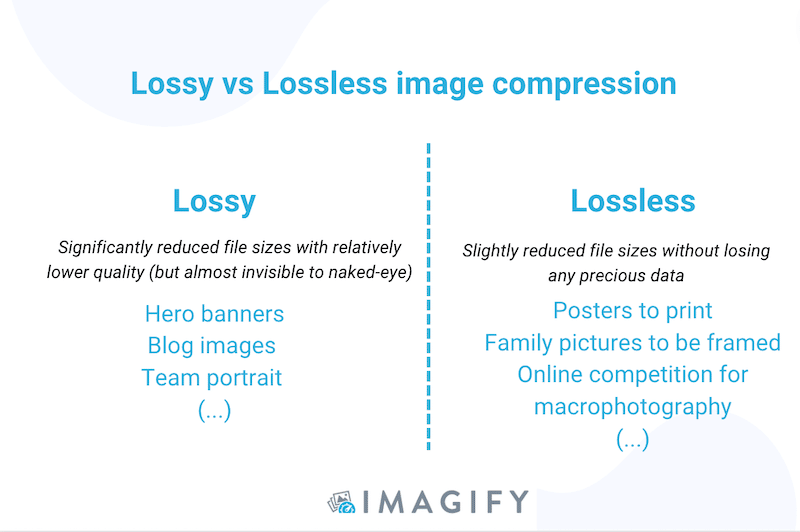
Hay dos tipos principales de compresión: con pérdida y sin pérdida.
Lossy significa que su imagen "perderá" algunos datos, como la cantidad de píxeles o colores. Esta pérdida no suele notarse a simple vista y es suficiente para la web.
Sin embargo, si planea imprimir un formato grande de su foto, entonces puede optar por una compresión sin pérdidas. Simplemente puede convertir el archivo del formato sin formato de su cámara a JPG o PNG, ahorrando espacio sin afectar la calidad de su archivo.

| Obtenga más información sobre los tipos de compresiones en nuestra guía dedicada a la compresión con pérdida frente a la sin pérdida. |
Formatos y compresión de próxima generación
La compresión se puede realizar convirtiendo imágenes a formatos de próxima generación como AVIF o WebP.
Creado por Google, WebP es un formato de imagen moderno que proporciona una compresión superior sin pérdidas y con pérdidas para las imágenes publicadas en la web. Gracias a WebP, los desarrolladores pueden crear imágenes más pequeñas manteniendo la calidad. Según Google, las imágenes sin pérdida de WebP son un 26 % más pequeñas que las PNG.
¿La compresión de imagen reduce la calidad?
La compresión de la imagen reduce ligeramente la calidad, pero este cambio suele ser invisible para el ojo humano. No hay desventajas en la compresión de imágenes, es un proceso de optimización del rendimiento que definitivamente está de su lado, cuando se realiza con las herramientas adecuadas.
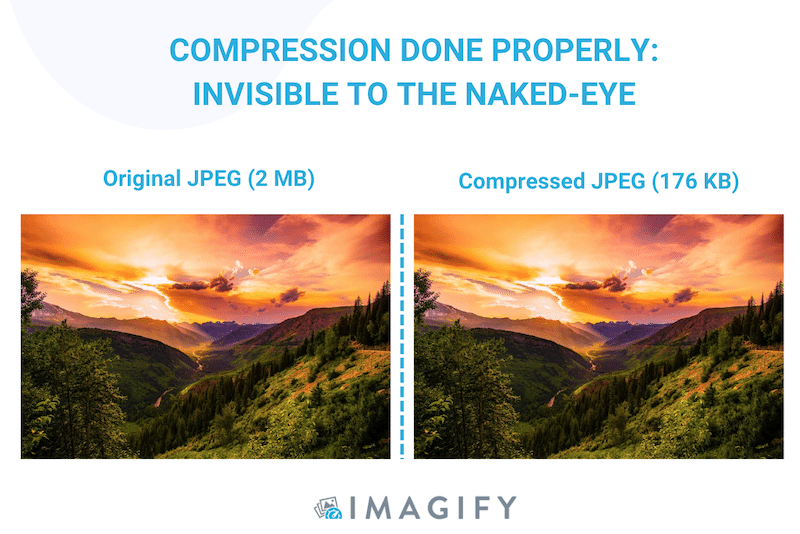
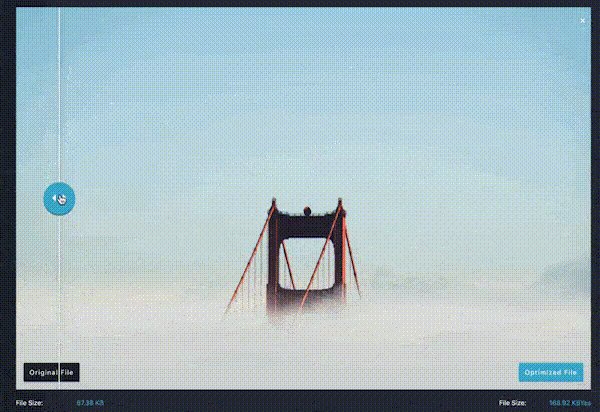
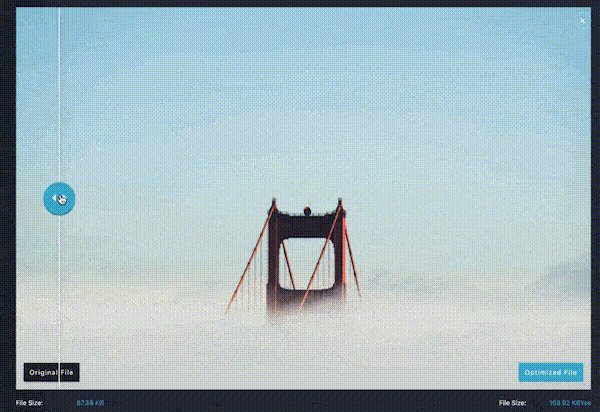
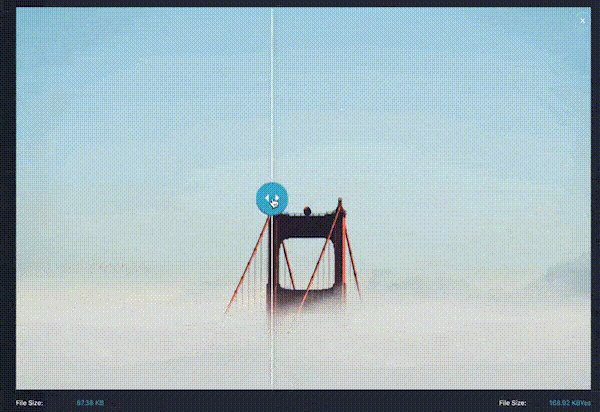
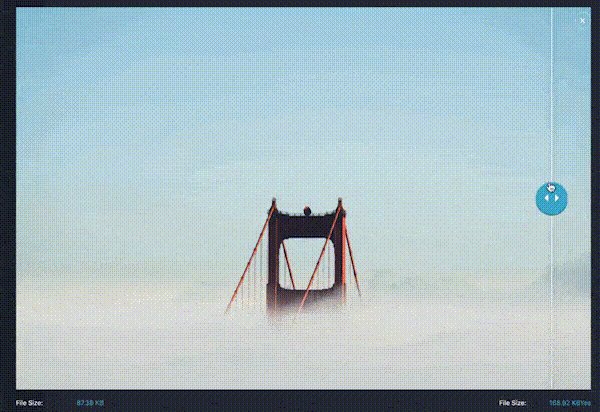
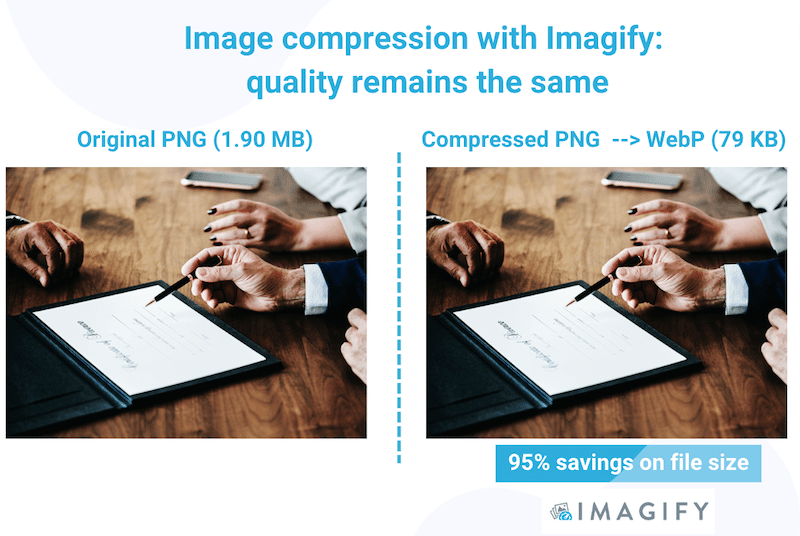
Aquí hay un ejemplo a continuación de una compresión de imagen realizada correctamente: el archivo se hizo más pequeño mientras conservaba la calidad. Ni siquiera podemos decir cuál es el original y cuál es el comprimido:

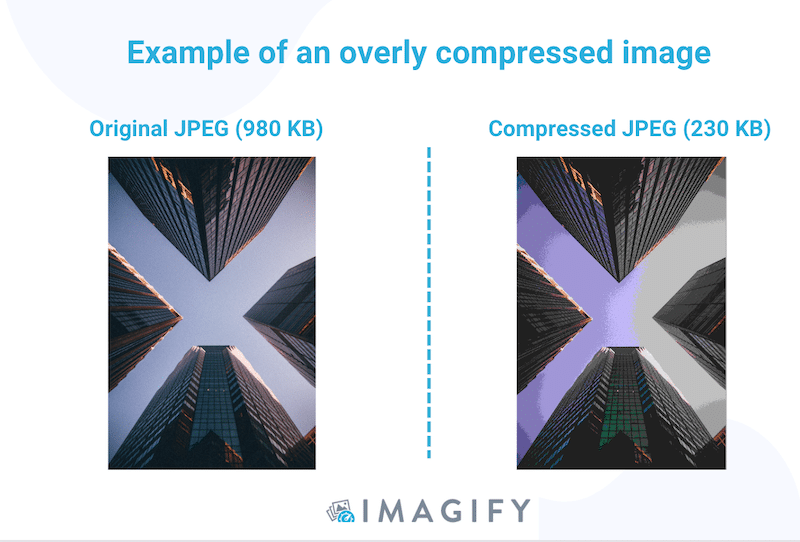
Por el contrario, si el software que utiliza comprime demasiado la imagen, perderá calidad y afectará la experiencia del usuario. Debe asegurarse de haber seleccionado tanto la configuración correcta como el modo de compresión.

Por qué es importante comprimir imágenes
El principal beneficio de la compresión es que lleva menos tiempo renderizar en una página web. Comprimir sus imágenes es crucial para garantizar que su sitio web funcione bien y brinde una experiencia de usuario óptima.
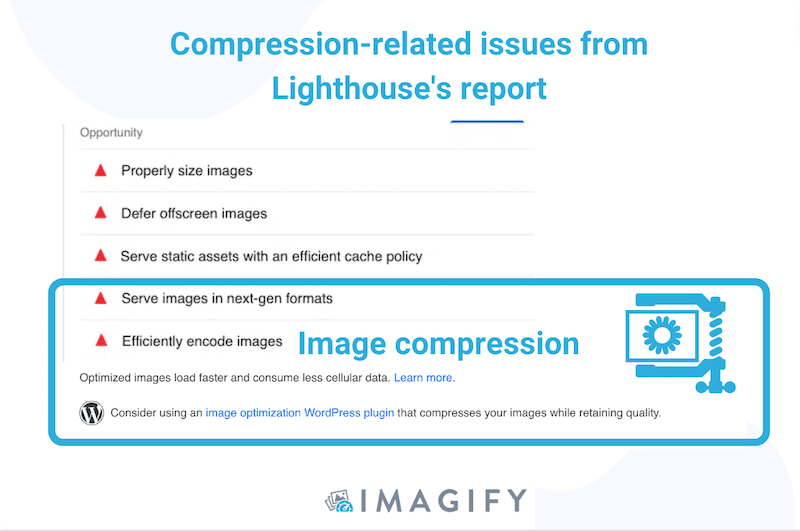
PageSpeed Insights, una herramienta impulsada por Lighthouse que mide el rendimiento, proporciona una auditoría con recomendaciones técnicas para optimizar las imágenes y hacer que una página web sea más rápida. Para tener un sitio web rápido, Lighthouse recomienda que las imágenes se compriman de 2 formas principales:
- Codificación de imágenes correctamente (comprimiéndolas y sirviéndolas en el tamaño correcto)
- Entrega de imágenes en el formato de próxima generación (convirtiéndolas al formato WebP que comprime mejor las imágenes)

Cómo afectan las imágenes a los principales elementos vitales de la web
Al abordar las sugerencias presentadas anteriormente, mantendrá una buena velocidad de carga de la página y mantendrá Core Web Vitals en verde. Los KPI a continuación miden la experiencia del usuario de una página web, y las imágenes no optimizadas pueden afectarlos negativamente:
- First Contentful Paint (FCP): Mide los primeros elementos de texto e imagen que se muestran en la pantalla. Desea una imagen comprimida para renderizarla lo más rápido posible.
- Pintura con contenido más grande (LCP): Core Web Vital : Mide cuándo se ha cargado el contenido principal (p. ej., el banner principal, generalmente una imagen).
- Cambio de diseño de contenido (CLS) – Core Web Vital : el objetivo es evitar movimientos repentinos en el diseño. Esto sucede cuando publica una imagen demasiado grande que necesita más tiempo para procesarse.
Esos KPI podrían estar en rojo por Google si publica imágenes grandes. Como resultado, la clasificación de SEO también se verá afectada ya que los motores de búsqueda prefieren mostrar resultados de sitios web más rápidos (para la misma calidad de contenido).
¿Cómo funciona la compresión de imágenes?
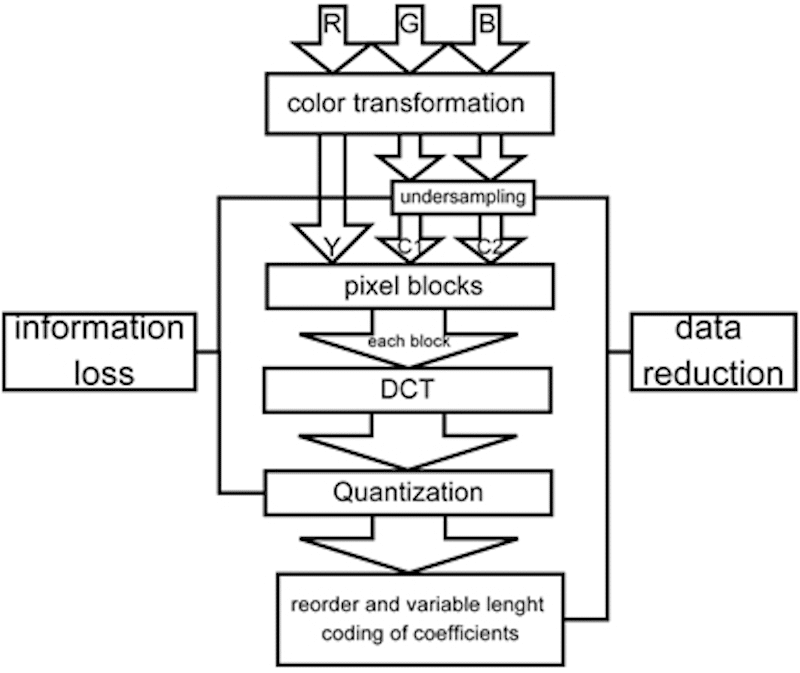
Cuando se comprime una imagen, algunos de los datos técnicos redundantes, como colores o píxeles, se eliminan para reducir el tamaño del archivo. En la figura siguiente, puede seguir todos los pasos de la compresión, desde la transformación del color hasta la cuantificación (filtrado). La idea principal es recortar la información “menos importante” perteneciente a una imagen para hacerla más pequeña sin alterar su aspecto visual.

Ejecutar todos esos algoritmos manualmente sería muy difícil y llevaría mucho tiempo. Afortunadamente, existen poderosas herramientas disponibles para ayudarlo a comprimir imágenes: compresores de imágenes.
¿Qué son los compresores de imagen?
Los compresores de imágenes son software, herramientas en línea y complementos de WordPress que reducen el tamaño del archivo de la imagen y conservan una alta calidad. Una herramienta de optimización de imágenes le permite comprimir los tipos de archivos de imagen más populares, como JPG, GIF y PNG, para preparar su imagen para la web.
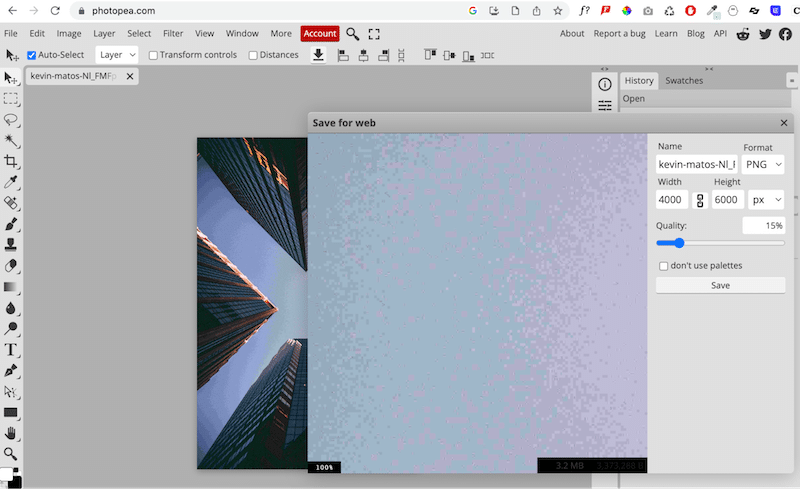
Por ejemplo, Photoshop, Lightroom y Photopea son programas de diseño muy conocidos que le permiten comprimir sus imágenes durante la exportación. La desventaja es que la calidad generalmente se ve afectada para obtener un tamaño de archivo pequeño.

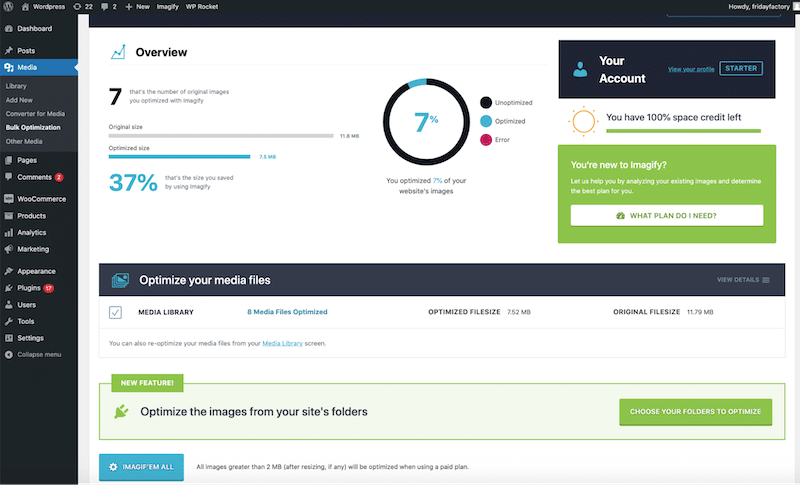
Luego, también hay compresores de imágenes entre los complementos de WordPress como Imagify. Esos complementos le permiten optimizar y comprimir sus imágenes directamente dentro del tablero de WordPress:


Al comprimir imágenes con un complemento de WordPress, el proceso es rápido y eficiente. Presentamos los resultados de optimización en la siguiente sección y tomamos Imagify como ejemplo.
Cómo comprimir imágenes con Imagify (con resultados de rendimiento)
Imagify es un complemento de compresor de imágenes con potentes funciones de optimización, lo que da como resultado un mejor rendimiento y una mejor puntuación en el informe Page Speed Insights (PSI). Es fácil de usar y la compresión se puede realizar directamente desde el administrador de WordPress.
Modo de compresión inteligente
Imagify tiene un modo de compresión inteligente que comprime la imagen al máximo y escala el nivel de compresión hasta que encuentra el equilibrio perfecto entre el tamaño y la calidad del archivo.

Proceso de compresión sencillo: optimización de imágenes únicas o masivas con un solo clic
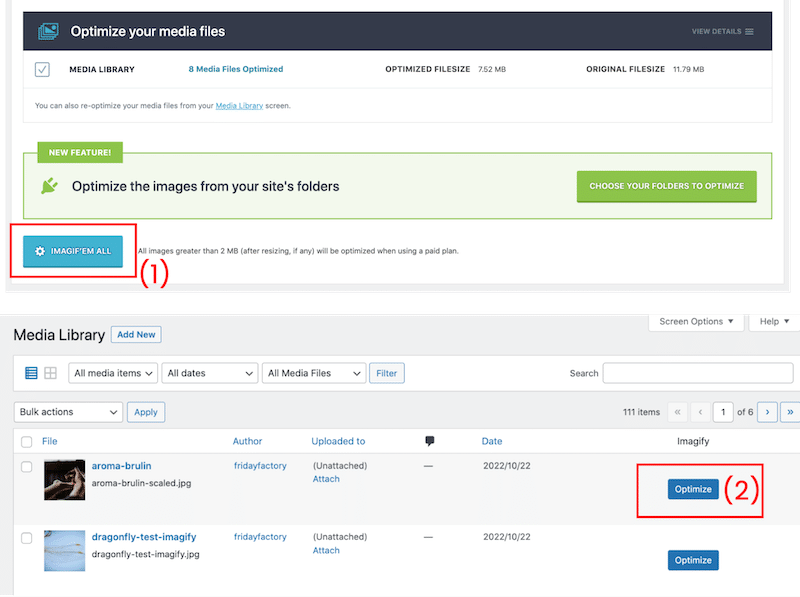
Para comprimir imágenes con Imagify, puede presionar el botón de compresión masiva (1) desde el administrador de WordPress de Imagify u optimizarlas una por una desde la biblioteca de WordPress (2).

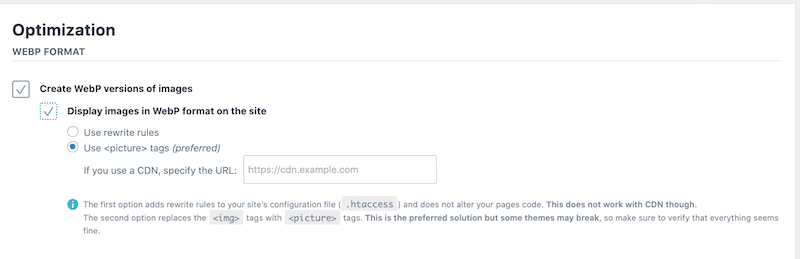
Conversión WebP
Durante el proceso de compresión, Imagify convierte sus imágenes a WebP, lo que les permite volverse aún más pequeñas manteniendo la calidad.

Buen valor para el dinero
Puedes comprimir 20 MB gratis cada mes con Imagify. Después de eso, puede elegir entre dos planes pagos asequibles: solo $ 9.99 por mes para datos ilimitados o $ 4.99 por mes para 500 MB.
El impacto de la compresión de imágenes en el rendimiento
Hemos probado las siguientes métricas antes y después de la optimización con Imagify:
- Tamaños de archivo de imagen (Imagify)
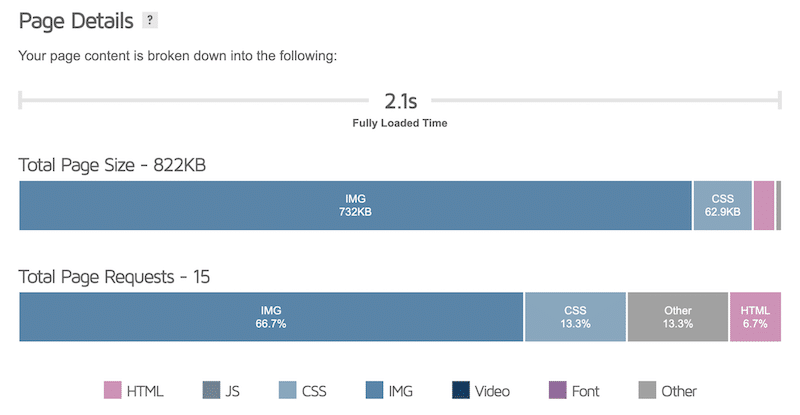
- Tamaño total de página (GTMetrix)
- Estadísticas web básicas (PageSpeed Insights)
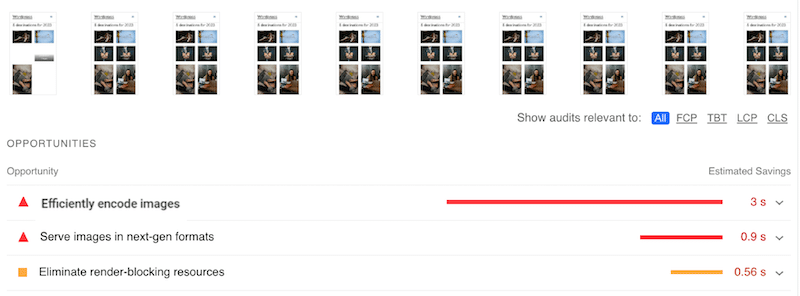
- Sirva imágenes en formatos de próxima generación y codifique de manera eficiente las advertencias de imágenes (auditorías de PageSpeed Insights)
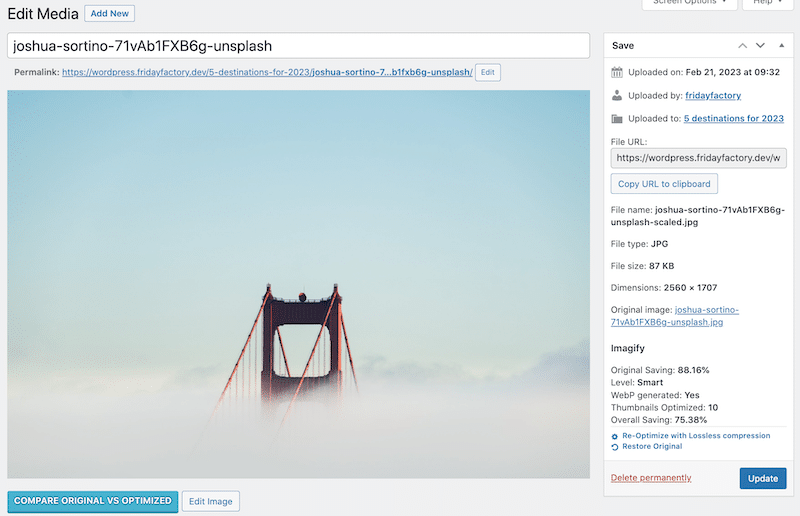
La compresión de Imagify reduce el tamaño de los archivos de imagen .
El primer impacto de la compresión de Imagify es la reducción significativa del tamaño del archivo. La imagen que probamos pasó de 1,6 MB a 87 KB. ¡Eso es un ahorro del 88%! Imagify también generó el formato WebP.

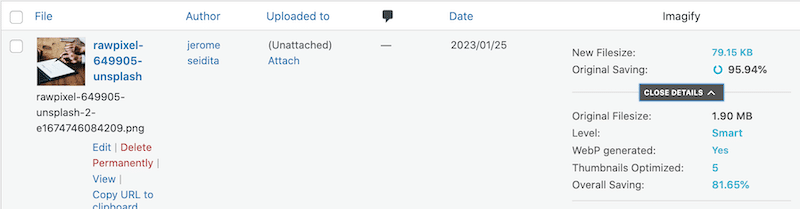
Aquí hay otro resultado de compresión con una imagen PNG. Imagify optimizó el 95,94% del tamaño del archivo. Pasó de 1,90 MB a 79,15 KB:

Aunque la imagen se ha comprimido al 95,94%, la calidad se ha conservado.

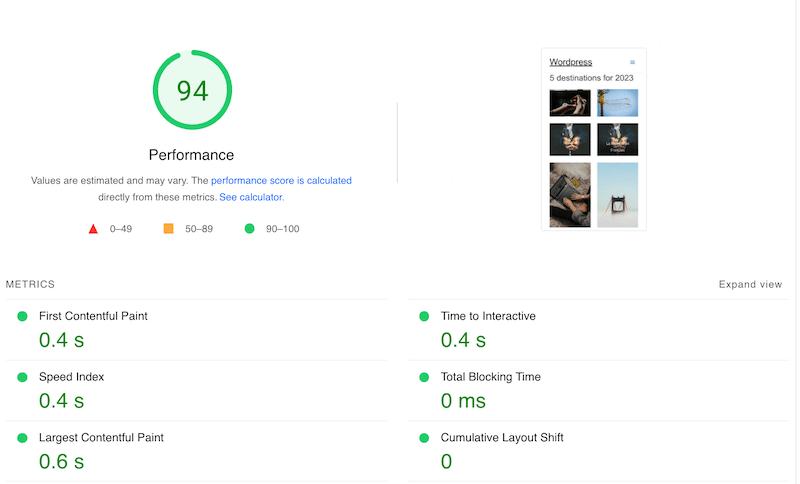
Imagify hace que Core Web Vitals sea ecológico en dispositivos móviles .

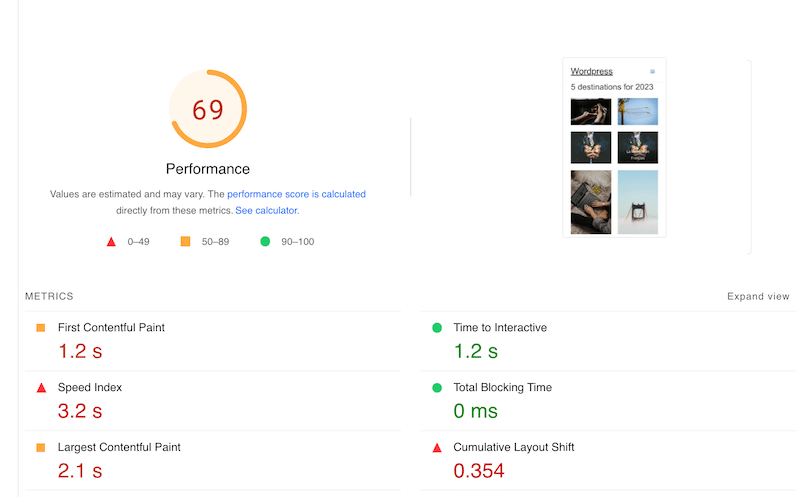
Core Web Vitals y otras métricas de PageSpeed Insights estaban en naranja y rojo antes de la compresión:

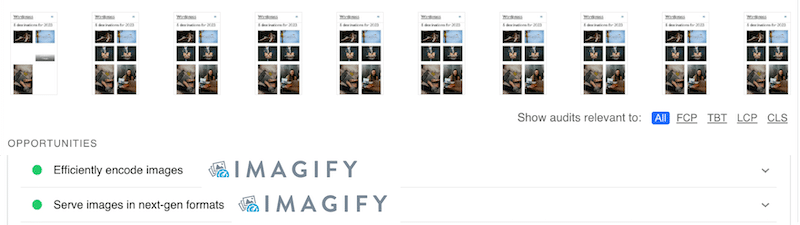
Imagify corrige los problemas relacionados con la imagen en la auditoría de PageSpeed Insights .

Como referencia, esta fue la auditoría de PageSpeed Insights antes de aplicar la compresión con Imagify:

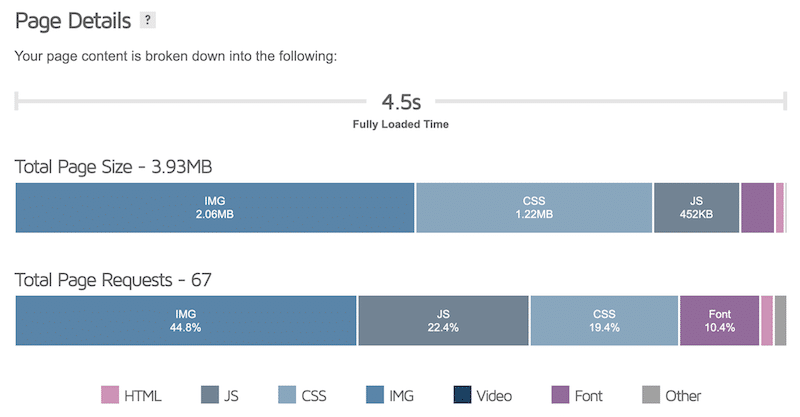
Imagify reduce el peso total de la página de 3,93 MB a solo 822 KB. El número de solicitudes HTTP también disminuyó de 67 a 15.

Si tiene curiosidad, el tamaño total de la página antes de la compresión era de 3,93 MB y las imágenes ocupaban 2,06 MB del peso total.

La compresión de imágenes puede acelerar la velocidad de carga y mejorar la experiencia del usuario cuando se realiza correctamente. ¡Comience su viaje de compresión de imágenes con Imagify! Antes de instalar el complemento en su sitio de WordPress, puede usar la aplicación web de forma gratuita.
