ما هو ضغط الصور وكيف يعمل
نشرت: 2023-02-28يحتوي ضغط الصور على العديد من مزايا الأداء لموقعك على الويب. تجذب الصور الانتباه وتثير المشاعر في نفوس زوارك. إنها ضرورية في استراتيجية التسويق ولكن يجب تحسينها للويب. يشرح هذا الدليل كل ما تحتاج لمعرفته حول ضغط الصور ، وكيف يعمل ، والطرق العديدة التي يمكنك من خلالها ضغط صورك. سيساعدك على إيجاد التوازن الصحيح بين الضغط وجودة الصورة حتى لا تضغط الصور أكثر من اللازم.
ما هو ضغط الصور؟
يعني ضغط الصورة تحويل ملف صورة ليأخذ مساحة أقل من الملف الأصلي. تهدف إلى تقليل حجمها بالبايت دون الإضرار بجودة الصورة كثيرًا.

ضياع مقابل ضغط بلا خسارة
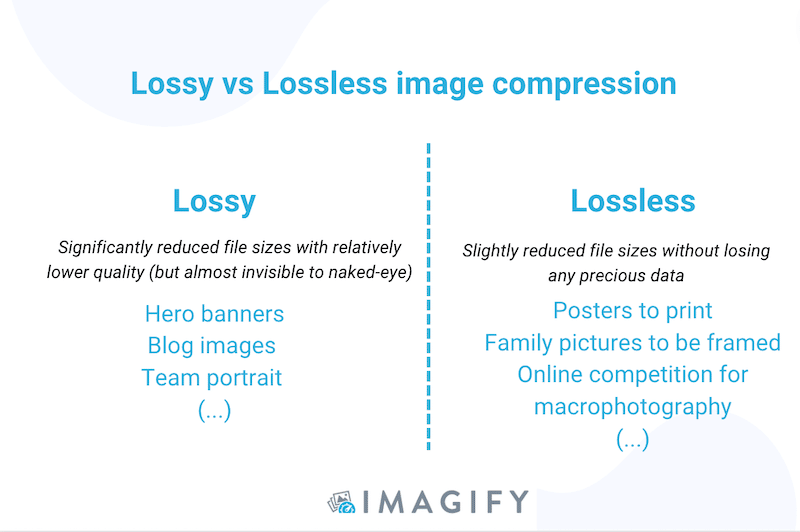
هناك نوعان رئيسيان من الضغط: ضياع وفقدان.
يعني Lossy أن صورتك "ستفقد" بعض البيانات ، مثل عدد وحدات البكسل أو الألوان. عادة ما تكون هذه الخسارة غير ملحوظة بالعين المجردة وهي كافية للويب.
ومع ذلك ، إذا كنت تخطط لطباعة تنسيق كبير من صورتك ، فيمكنك الضغط بدون فقدان البيانات. يمكنك ببساطة تحويل الملف من التنسيق الخام على الكاميرا إلى JPG أو PNG ، مما يوفر مساحة دون التأثير على جودة ملفك.

| تعرف على المزيد حول أنواع الضغط في دليلنا المخصص للضغط الضائع مقابل الضغط بدون فقدان البيانات. |
تنسيقات الجيل التالي والضغط
يمكن إجراء الضغط عن طريق تحويل الصور إلى تنسيقات الجيل التالي مثل AVIF أو WebP.
يعد WebP ، الذي تم إنشاؤه بواسطة Google ، تنسيقًا حديثًا للصور يوفر ضغطًا فائقًا بدون فقدان بيانات للصور المعروضة على الويب. بفضل WebP ، يمكن للمطورين إنشاء صور أصغر مع الحفاظ على الجودة. وفقًا لـ Google ، فإن صور WebP غير المفقودة تكون أصغر بنسبة 26٪ من ملفات PNG.
هل يقلل ضغط الصور من الجودة؟
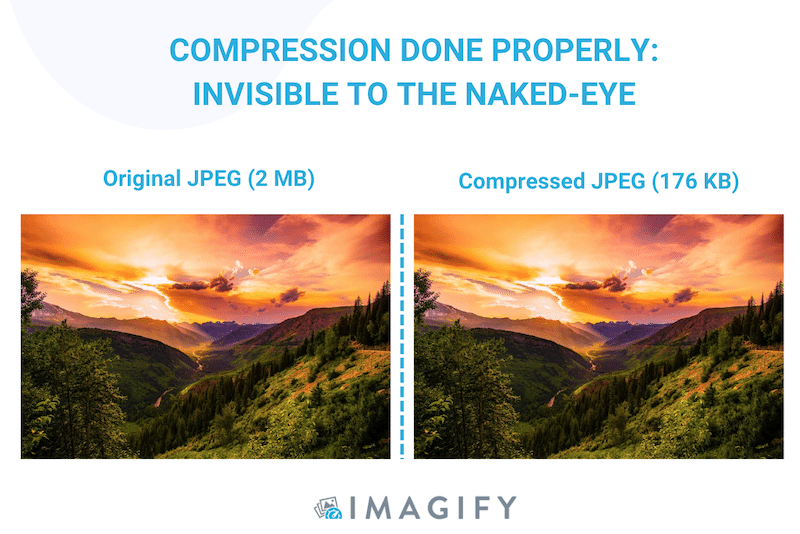
يقلل ضغط الصور من الجودة بشكل طفيف ، ولكن هذا التغيير عادة ما يكون غير مرئي للعين البشرية. لا توجد عيوب لضغط الصور ، إنها عملية تحسين أداء هي بالتأكيد إلى جانبك - عندما يتم ذلك باستخدام الأدوات المناسبة.
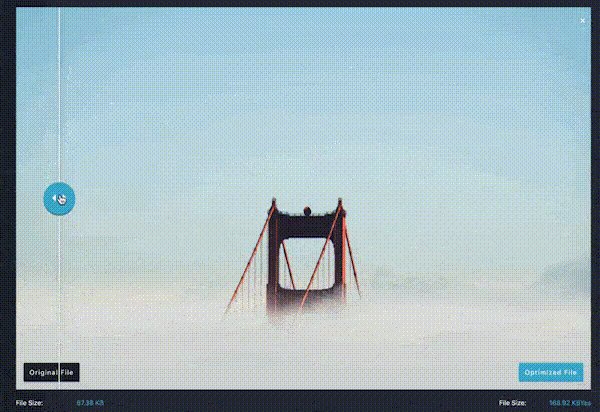
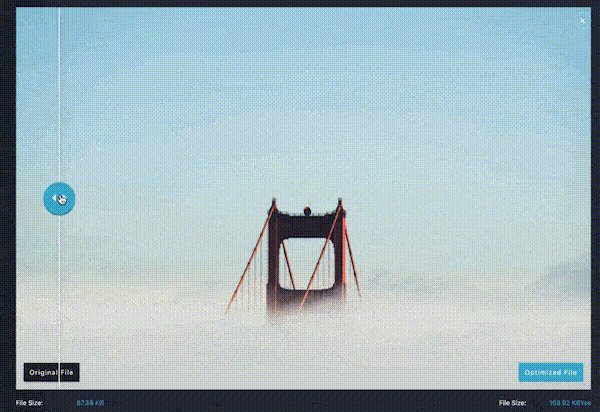
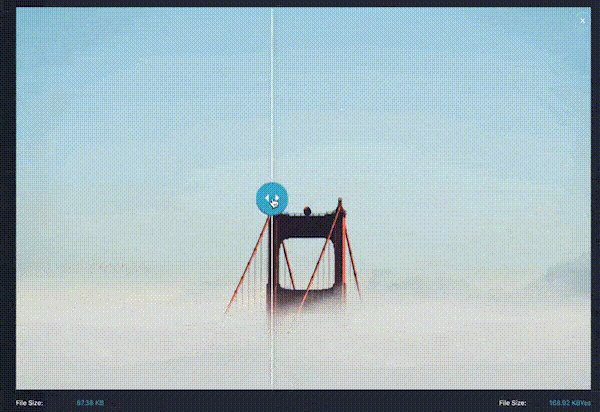
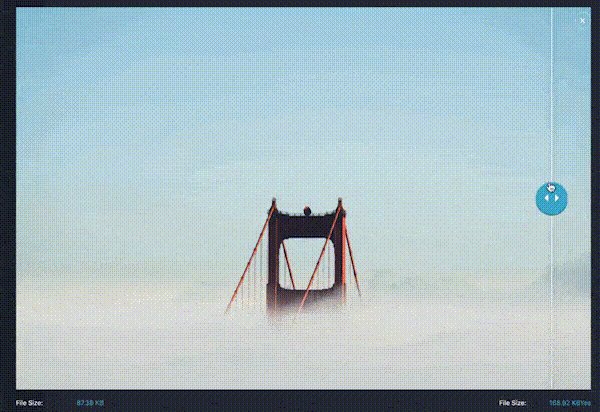
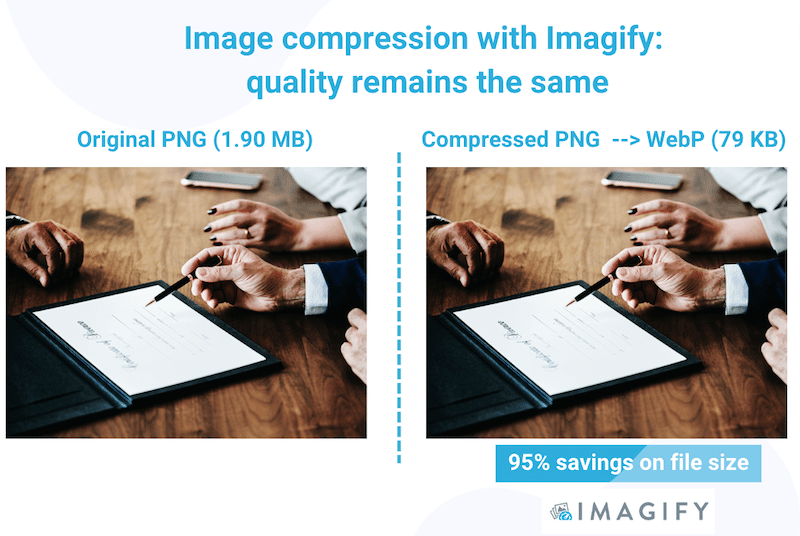
فيما يلي مثال أدناه لضغط الصورة الذي تم إجراؤه بشكل صحيح: أصبح الملف أصغر مع الحفاظ على الجودة. لا يمكننا حتى معرفة أيهما هو الأصلي وأيهما مضغوط:

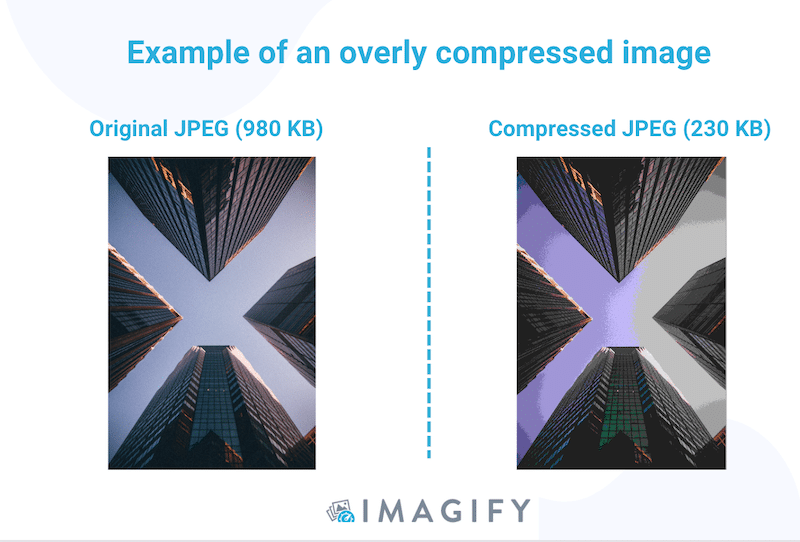
على العكس من ذلك ، إذا ضغط البرنامج الذي تستخدمه الصورة بشكل مفرط ، فستفقد الجودة وتؤثر على تجربة المستخدم. يجب عليك التأكد من أنك حددت كلاً من الإعدادات الصحيحة ووضع الضغط.

لماذا ضغط الصور مهم
الفائدة الرئيسية للضغط هي أنه يستغرق وقتًا أقل للعرض على صفحة الويب. يعد ضغط صورك أمرًا بالغ الأهمية لضمان أداء موقع الويب الخاص بك بشكل جيد وتوفير تجربة مستخدم مثالية.
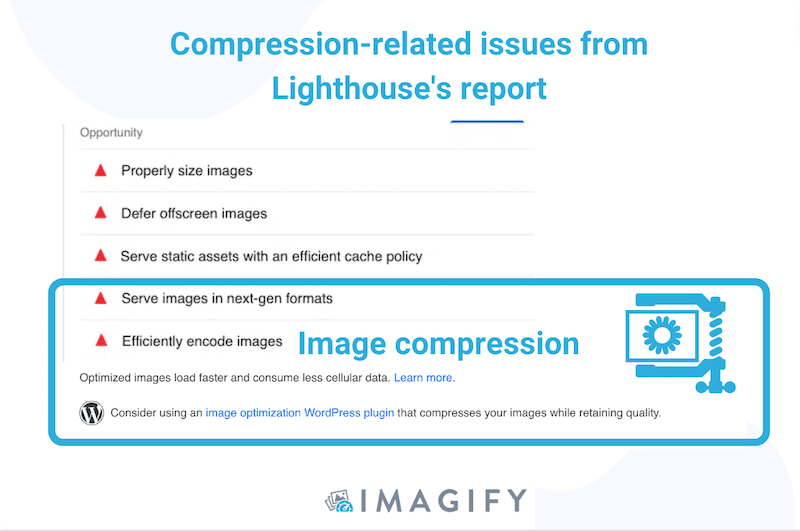
PageSpeed Insights - أداة مدعومة من Lighthouse تقيس الأداء - توفر تدقيقًا مع توصيات فنية لتحسين الصور وجعل صفحة الويب أسرع. للحصول على موقع ويب سريع ، توصي لايت هاوس بضغط الصور بطريقتين رئيسيتين:
- ترميز الصور بشكل صحيح (ضغطها وتقديمها بالحجم المناسب)
- تقديم الصور بتنسيق الجيل التالي (تحويلها إلى تنسيق WebP الذي يضغط الصور بشكل أفضل)

كيف تؤثر الصور على حيوية الويب الأساسية
من خلال معالجة الاقتراحات الواردة أعلاه ، ستحافظ على سرعة تحميل جيدة للصفحة وتحافظ على "حيوية الويب الأساسية" باللون الأخضر. تقيس مؤشرات الأداء الرئيسية أدناه تجربة المستخدم لصفحة الويب ، ويمكن أن تؤثر الصور غير المحسّنة سلبًا عليها:
- First Contentful Paint (FCP): يقيس عناصر النص والصورة الأولى المعروضة على الشاشة. تريد صورة مضغوطة لتقديمها في أسرع وقت ممكن.
- أكبر رسم للمحتوى (LCP) - أساسيات الويب الأساسية : إنه يقيس وقت تحميل المحتوى الرئيسي (على سبيل المثال ، شعار البطل - عادةً ما يكون صورة).
- تحويل تخطيط المحتوى (CLS) - " حيوية الويب الأساسية " : الهدف هو تجنب أي حركات مفاجئة في التخطيط. يحدث هذا عندما تقدم صورة كبيرة جدًا وتحتاج إلى بعض الوقت الإضافي ليتم عرضها.
يمكن أن تكون مؤشرات الأداء الرئيسية هذه باللون الأحمر بواسطة Google إذا كنت تقدم صورًا كبيرة. نتيجة لذلك ، سيتأثر تصنيف مُحسّنات محرّكات البحث أيضًا حيث تفضل محركات البحث إظهار نتائج مواقع الويب الأسرع (بنفس جودة المحتوى).
كيف يعمل ضغط الصور؟
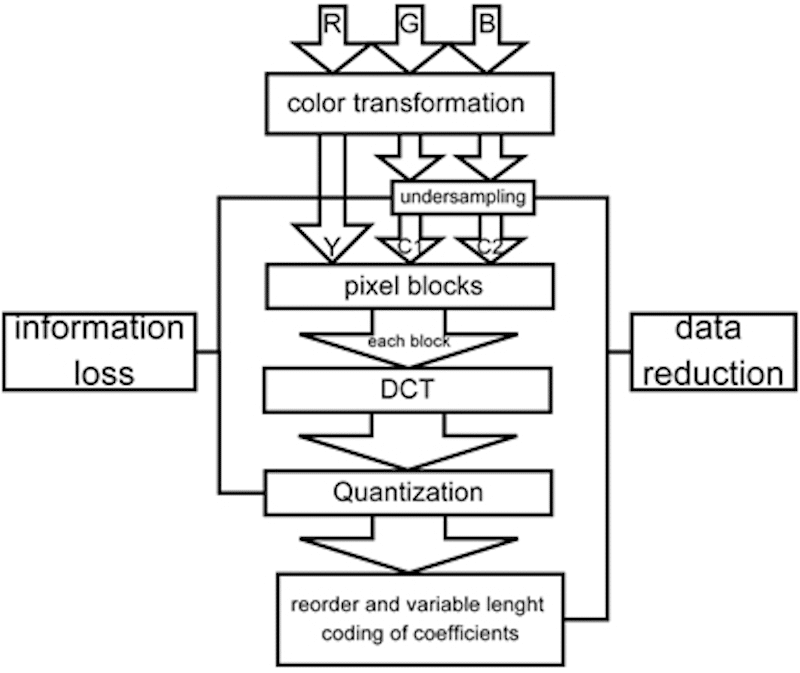
عندما يتم ضغط صورة ، تتم إزالة بعض البيانات التقنية الزائدة عن الحاجة ، مثل الألوان أو وحدات البكسل ، لتقليل حجم الملف. في الشكل أدناه ، يمكنك اتباع جميع خطوات الضغط ، من تحويل اللون إلى التكميم (التصفية). الفكرة الرئيسية هي تقليم المعلومات "الأقل أهمية" التي تنتمي إلى صورة لجعلها أصغر دون تغيير جانبها المرئي.

سيكون تشغيل كل هذه الخوارزميات يدويًا أمرًا صعبًا للغاية ويستغرق وقتًا طويلاً. لحسن الحظ ، هناك أدوات قوية متاحة لمساعدتك على ضغط الصور: ضواغط الصور.
ما هي ضواغط الصور؟
ضواغط الصور عبارة عن برامج وأدوات عبر الإنترنت ومكونات WordPress الإضافية التي تقلل حجم ملف الصورة مع الحفاظ على الجودة العالية. تتيح لك أداة مُحسِّن الصور ضغط أنواع ملفات الصور الأكثر شيوعًا ، مثل JPG و GIF و PNG لإعداد صورتك للويب.
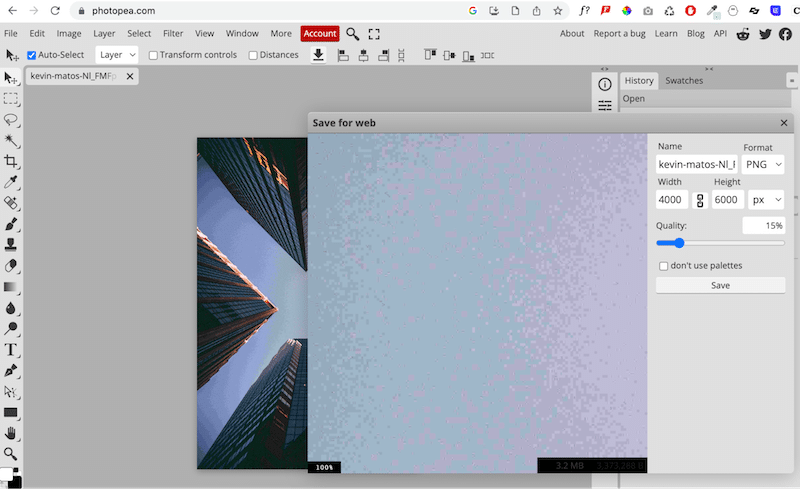
على سبيل المثال ، يعد Photoshop و Lightroom و Photopea برامج تصميم معروفة تتيح لك ضغط صورك أثناء التصدير. الجانب السلبي هو أن الجودة تتأثر بشكل عام للحصول على حجم ملف صغير.

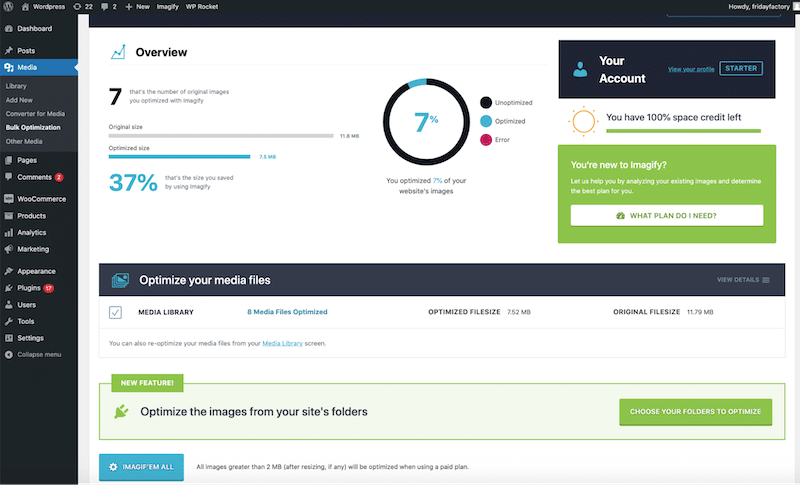
بعد ذلك ، هناك أيضًا ضواغط للصور بين مكونات WordPress الإضافية مثل Imagify. تسمح لك هذه المكونات الإضافية بتحسين وضغط صورك مباشرة داخل لوحة معلومات WordPress:


عند ضغط الصور باستخدام مكون WordPress الإضافي ، تكون العملية سريعة وفعالة. نقدم نتائج التحسين في القسم التالي ونأخذ Imagify كمثال.
كيفية ضغط الصور بالتخيل (مع نتائج الأداء)
Imagify هو مكون إضافي لضاغط الصور مع ميزات تحسين قوية ، مما يؤدي إلى تحسين الأداء والحصول على نتيجة تقرير Page Speed Insights (PSI) أفضل. إنه سهل الاستخدام ، ويمكن إجراء الضغط مباشرة من مسؤول WordPress.
وضع الضغط الذكي
Imagify لديه وضع ضغط ذكي يضغط الصورة إلى الحد الأقصى ويقيس مستوى الضغط احتياطيًا حتى يجد التوازن المثالي بين حجم الملف وجودته.

عملية ضغط مباشرة: تحسين الصورة المجمعة أو المفردة بنقرة واحدة
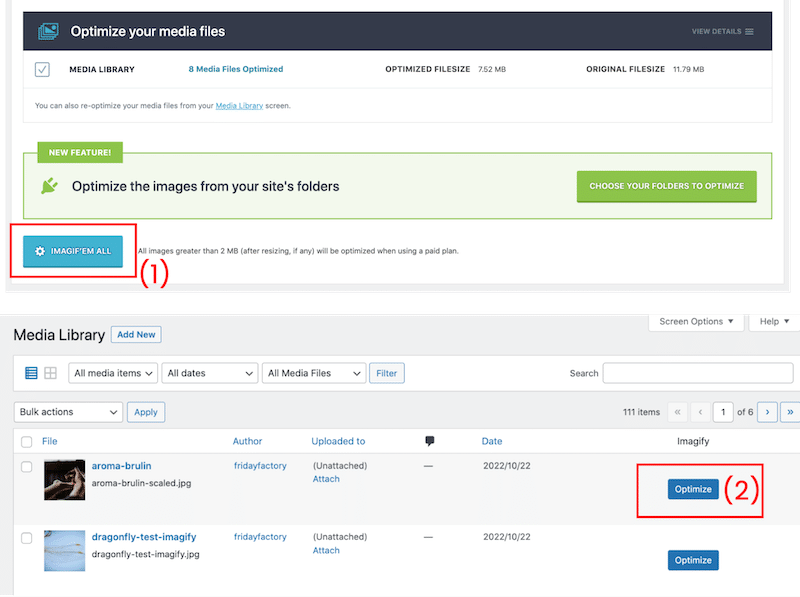
لضغط الصور باستخدام Imagify ، يمكنك الضغط على زر الضغط المجمع (1) من مسؤول WordPress في Imagify أو تحسينها واحدة تلو الأخرى من مكتبة WordPress (2).

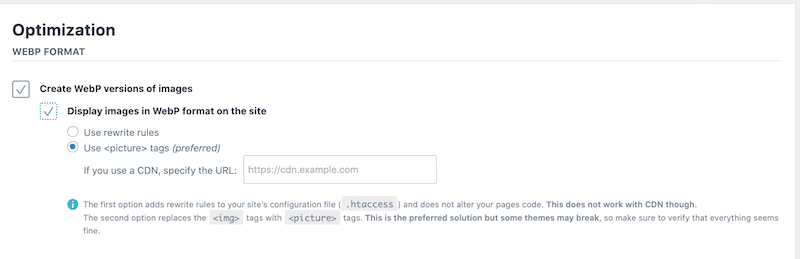
WebP التحويل
أثناء عملية الضغط ، يقوم Imagify بتحويل صورك إلى WebP ، مما يسمح لها بأن تصبح أصغر حجمًا مع الاحتفاظ بالجودة.

قيمة جيدة مقابل المال
يمكنك ضغط 20 ميغابايت مجانًا كل شهر باستخدام Imagify. بعد ذلك ، يمكنك الاختيار بين خطتين مدفوعتين ميسورتين: 9.99 دولارًا أمريكيًا فقط شهريًا لبيانات غير محدودة أو 4.99 دولارًا أمريكيًا شهريًا مقابل 500 ميجابايت.
تأثير ضغط الصور على الأداء
لقد اختبرنا المقاييس التالية قبل التحسين وبعده باستخدام Imagify:
- أحجام ملفات الصور (تخيل)
- إجمالي حجم الصفحة (GTMetrix)
- أساسيات الويب (PageSpeed Insights)
- عرض الصور بتنسيقات الجيل التالي وتشفير تحذيرات الصور بكفاءة (تدقيقات PageSpeed Insights)
يقلل ضغط Imagify من أحجام ملفات الصور .
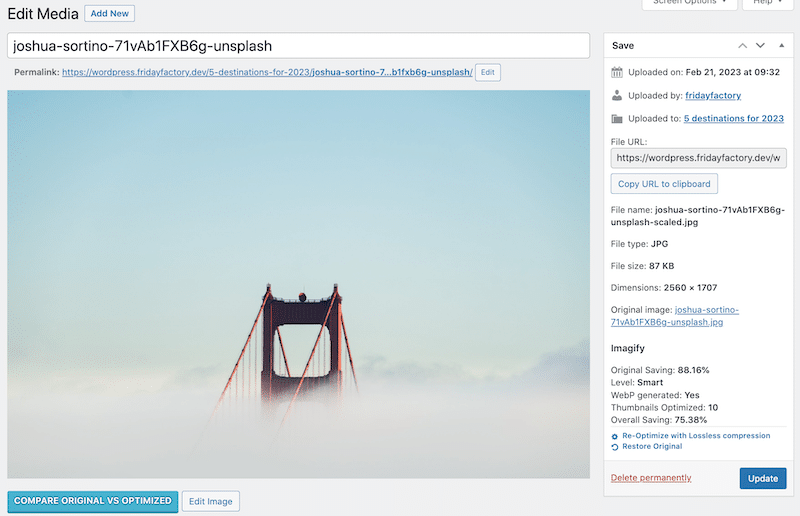
التأثير الأول لضغط Imagify هو تقليل حجم الملف بشكل كبير. انتقلت الصورة التي اختبرناها من 1.6 ميغابايت إلى 87 كيلوبايت. هذا توفير بنسبة 88٪! تخيل أيضا إنشاء تنسيق WebP.

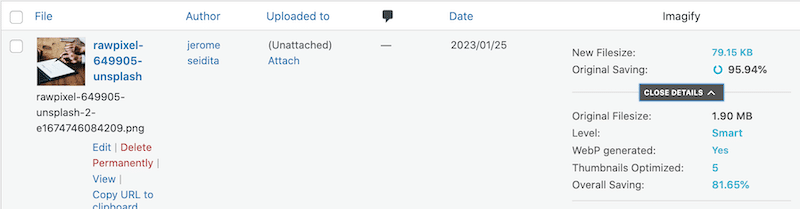
هذه نتيجة ضغط أخرى مع صورة PNG. تخيل 95.94٪ أمثل من حجم الملف. انتقل من 1.90 ميجا بايت إلى 79.15 كيلو بايت:

على الرغم من أن الصورة تم ضغطها إلى 95.94٪ ، فقد تم الحفاظ على الجودة.

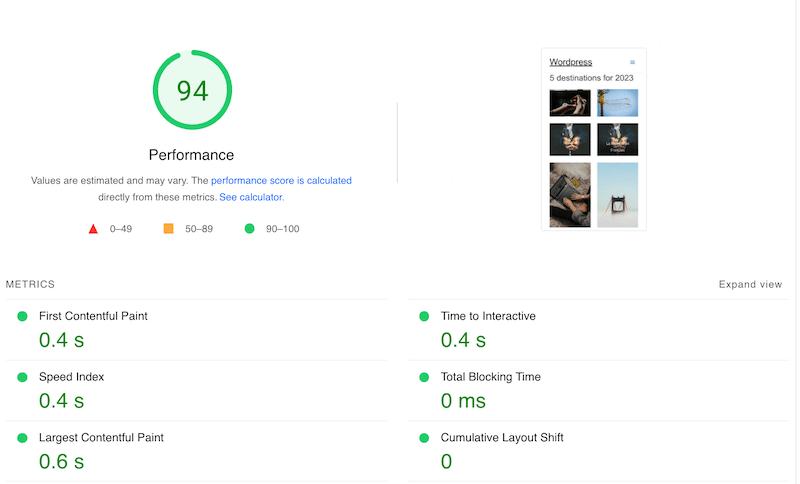
Imagify يجعل Core Web Vitals خضراء على الهاتف المحمول .

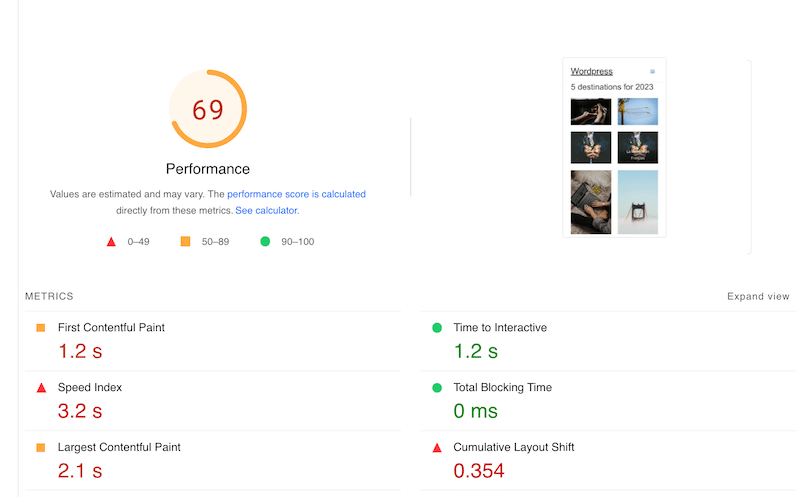
كانت "حيوية الويب الأساسية" ومقاييس PageSpeed Insights الأخرى باللون البرتقالي والأحمر قبل الضغط:

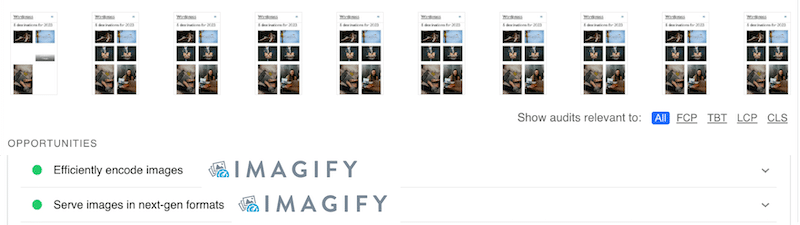
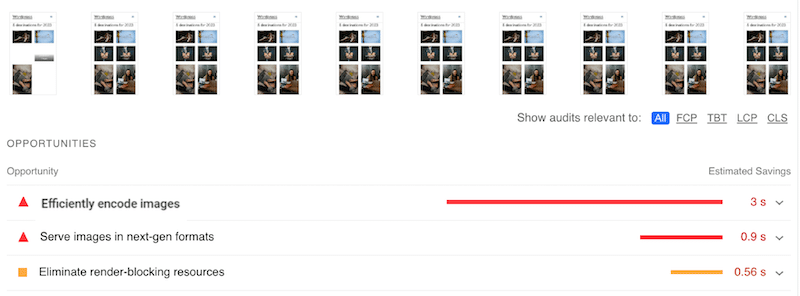
يعمل Imagify على إصلاح المشكلات المتعلقة بالصور في تدقيق PageSpeed Insights .

للإشارة ، كان هذا هو تدقيق PageSpeed Insights قبل تطبيق الضغط باستخدام Imagify:

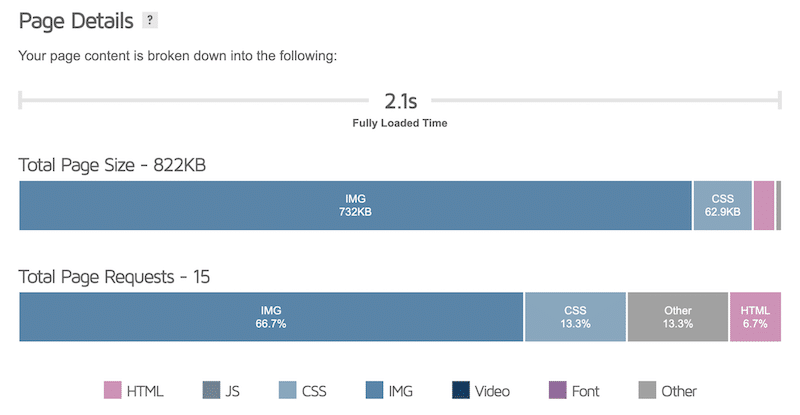
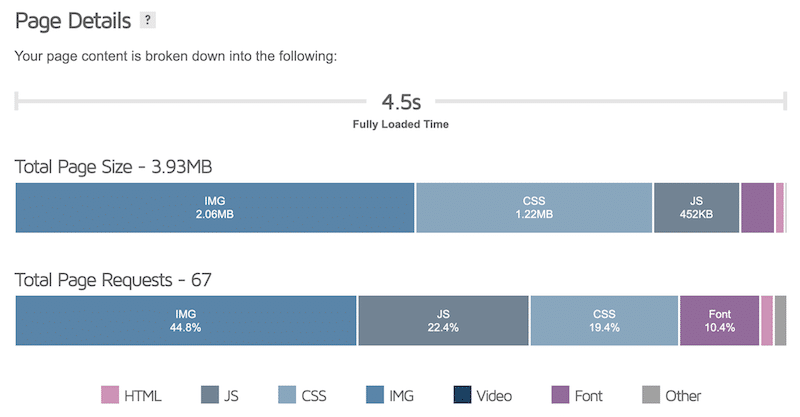
Imagify يقلل الوزن الإجمالي للصفحة من 3.93 ميغابايت إلى 822 كيلوبايت فقط. انخفض عدد طلبات HTTP أيضًا من 67 إلى 15.

إذا كنت مهتمًا بالفضول ، فإن الحجم الإجمالي للصفحة قبل الضغط كان 3.93 ميجا بايت ، وكانت الصور تشغل 2.06 ميجا بايت من الوزن الإجمالي.

يمكن أن يؤدي ضغط الصور إلى زيادة سرعة التحميل وتحسين تجربة المستخدم عند القيام بذلك بشكل صحيح. ابدأ رحلة ضغط الصور مع Imagify! قبل تثبيت المكون الإضافي على موقع WordPress الخاص بك ، يمكنك استخدام تطبيق الويب مجانًا.
