วิธีเปลี่ยนโมดูลคำรับรอง Divi ของคุณ Sticky
เผยแพร่แล้ว: 2022-04-01สิ่งที่น่าสนใจอย่างหนึ่งเกี่ยวกับเลย์เอาต์การสร้างด้วย Divi คือหลายวิธีที่เราสามารถใช้ในการออกแบบได้ โมดูลที่มีเนื้อหาเป็นตัวอย่างที่ดี เราสามารถใช้ตัวเลือกเนื้อหา หรือใช้ร่วมกับโมดูลอื่นๆ เพื่อสร้างการออกแบบที่ไม่เหมือนใครได้ ตัวอย่างเช่น การรวมโมดูลทำให้เราสร้างองค์ประกอบที่ติดหนึบ ในบทความนี้ เราจะมาดูวิธีการเปลี่ยนโมดูลคำรับรอง Divi ของคุณให้ติดหนึบในขณะที่ปล่อยให้เนื้อหารับรองเลื่อนไปตามปกติ
ดูตัวอย่าง
มาดูกันว่าเราจะทำอะไรได้บ้าง รุ่นมือถือของการออกแบบนี้จะไม่เหนียวแน่น ดังนั้นฉันจึงแสดงเฉพาะเวอร์ชันเดสก์ท็อปสำหรับการแสดงตัวอย่าง
ตัวอย่างโมดูล Sticky คำรับรอง Divi ของฉัน
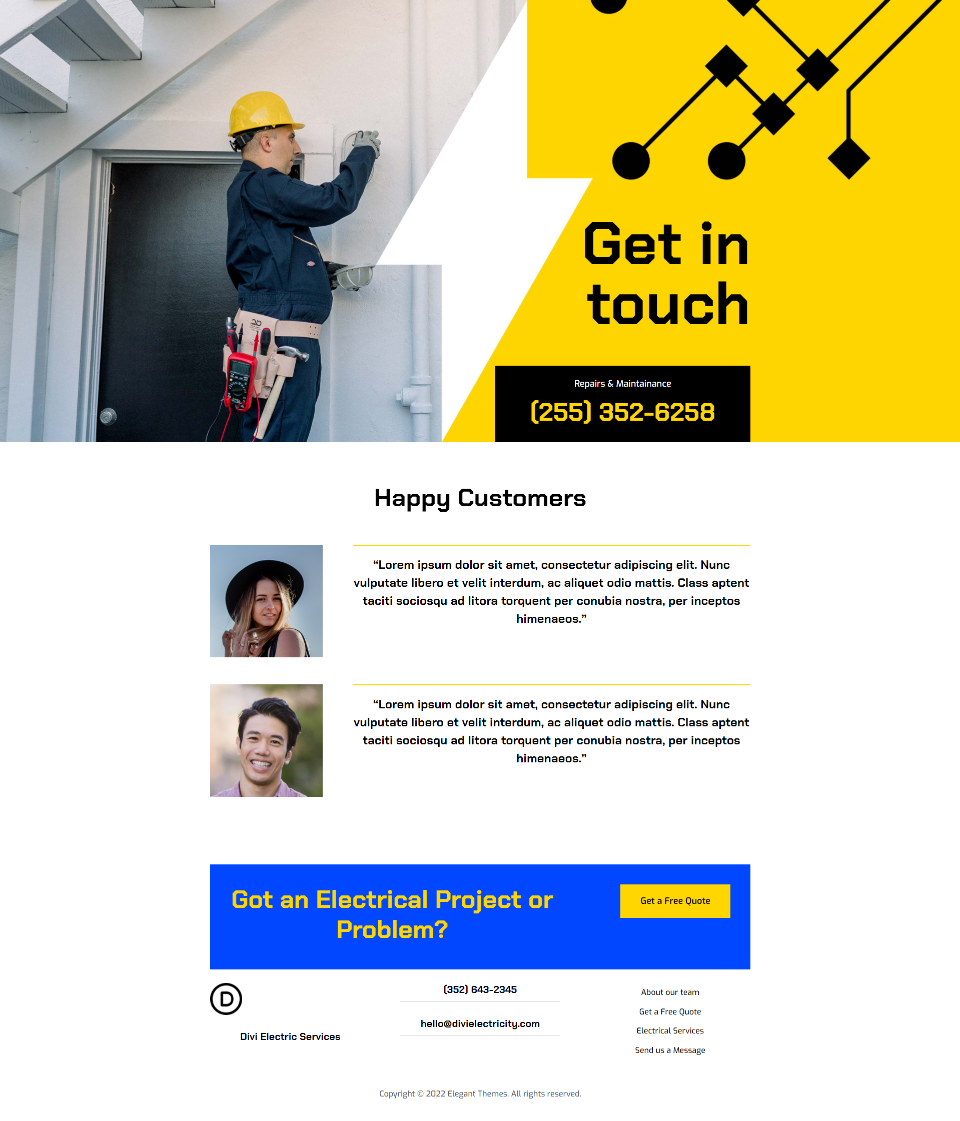
สำหรับตัวอย่างของฉัน ฉันใช้หน้า Landing Page จาก Electrical Services Layout Pack ฟรีที่มีให้ใน Divi หน้านี้มีส่วนรับรองใกล้ด้านล่างของเค้าโครงอยู่แล้ว แต่มีการออกแบบที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ฉันจะแทนที่คำรับรองในส่วนนั้นและสะท้อนถึงสไตล์ของการออกแบบใหม่ ฉันจะเก็บชื่อไว้ แต่จะสร้างใหม่เพื่อแสดงการตั้งค่า

สำหรับบทช่วยสอนนี้ ฉันจะสร้างคำรับรองโดยใช้สองโมดูล ฉันจะใช้โมดูลคำรับรองเพื่อแสดงรูปภาพ ชื่อ ตำแหน่งงาน และบริษัท สำหรับเนื้อหารับรอง ฉันจะใช้โมดูลข้อความ โมดูลข้อความจะเลื่อนตามปกติ โมดูลข้อความรับรองจะยังคงอยู่เมื่อผู้ใช้เลื่อนดูจนกว่าจะถึงจุดสิ้นสุดของข้อความรับรอง จากนั้น โมดูลข้อความรับรองจะเลื่อนด้วยโมดูลข้อความ
สร้างชื่อหัวข้อรับรองติดหนึบ
ขั้นแรก สร้าง ส่วนใหม่ และเพิ่ม แถวคอลัมน์ เดียว แถวนี้จะถือชื่อเรื่องซึ่งจะอยู่กึ่งกลาง

โมดูลข้อความชื่อเรื่อง
ถัดไป เพิ่ม โมดูลข้อความ สำหรับชื่อเรื่อง

ถัดไป เปิดการ ตั้งค่าโมดูลข้อความ เปลี่ยนข้อความเป็นหัวเรื่อง 3 และเพิ่มชื่อเรื่องในตัวแก้ไขเนื้อหา
- ข้อความ: หัวเรื่อง 3
- เนื้อหา: ลูกค้ามีความสุข

การตั้งค่าการออกแบบ
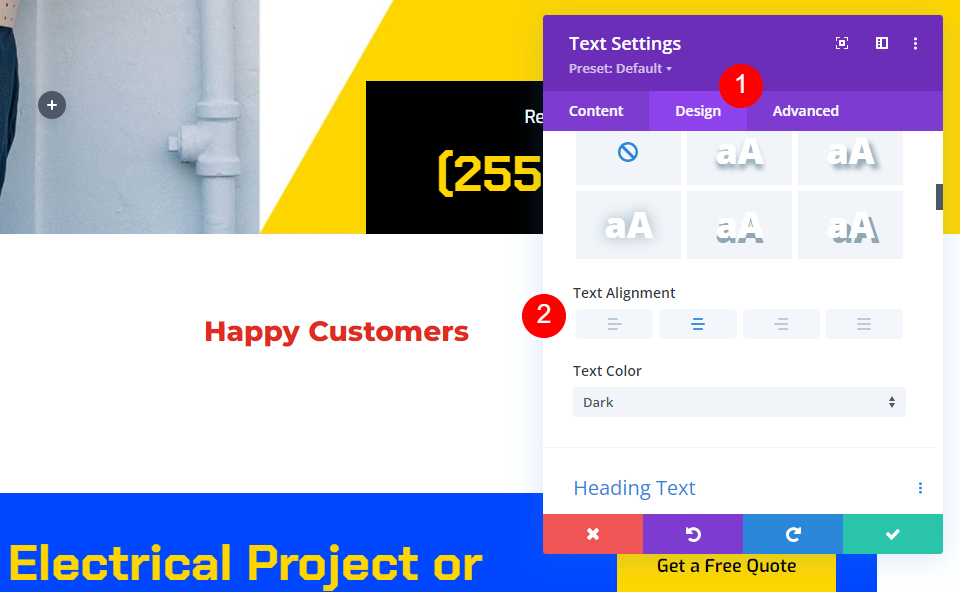
ถัดไป ไปที่ แท็บออกแบบ ตั้งค่าการ จัดตำแหน่งข้อความ ให้เป็นกึ่งกลาง
- การจัดตำแหน่งข้อความ: กึ่งกลาง

เลือก H3 สำหรับ ข้อความหัวเรื่อง เลือก Chakra Petch สำหรับ Font ตั้งค่า Weight เป็น Bold และ Color เป็นสีดำ
- แบบอักษร: Chakra Petch
- น้ำหนัก: หนา
- สี: #000000

สุดท้าย เลือก ไอคอนแท็บเล็ต สำหรับขนาดข้อความและตั้งค่าขนาดเดสก์ท็อปเป็น 50px ขนาดแท็บเล็ตเป็น 28px และขนาดโทรศัพท์เป็น 20px ปิดการตั้งค่าของโมดูล
- ขนาด: เดสก์ท็อป 50px, แท็บเล็ต 28px, Phone20px

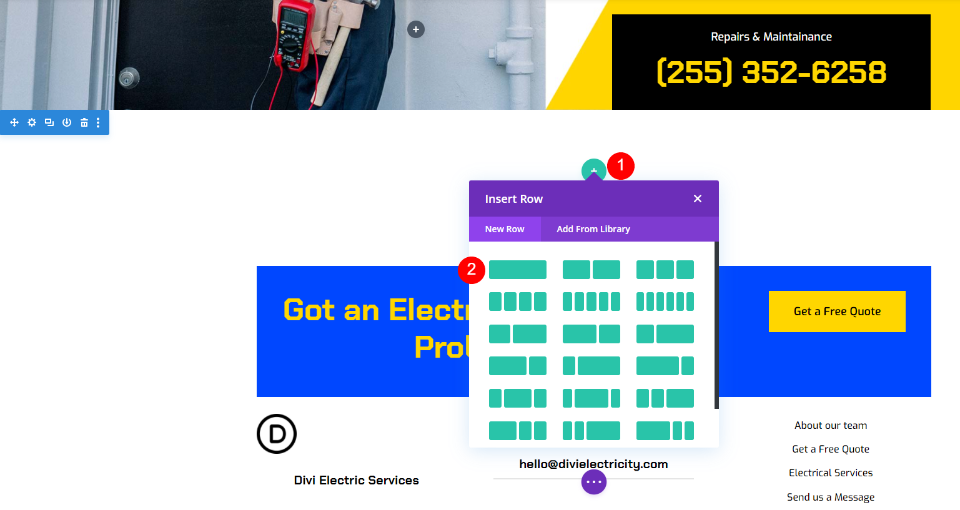
เพิ่มแถวสำหรับคำรับรองครั้งแรก
ถัดไป เพิ่ม 2/3, 1/3 แถว ใต้ชื่อ แถวนี้จะถือข้อความรับรองแรก

การตั้งค่าแถว
เปิด แท็บการออกแบบ และเปิดใช้งาน Equalize Column Heights
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่

การตั้งค่าคอลัมน์
เปิดการ ตั้งค่าสำหรับคอลัมน์แรก ด้วยการตั้งค่าของแถว

เลื่อนลงไปที่ ลักษณะเส้น ขอบ และเลือก ลักษณะเส้นขอบด้านบน เปลี่ยนความกว้างเป็น 2px และสีเป็น #ffd600 ปิดการตั้งค่าแถว สิ่งนี้จะเพิ่มเส้นสีเหลืองเหนือข้อความรับรองเหมือนข้อความรับรองดั้งเดิมที่เราแทนที่
- รูปแบบเส้นขอบ: ด้านบน
- สีขอบบน: #ffd600
- ความกว้าง: 2px

โมดูลข้อความรับรอง
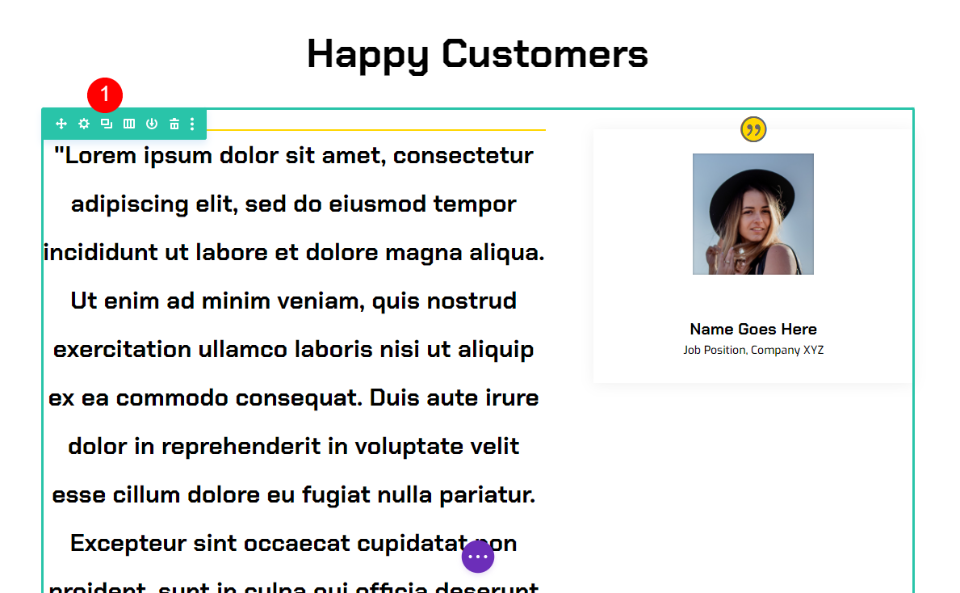
ต่อไป เราจะเพิ่ม โมดูลข้อความ สำหรับเนื้อหารับรอง เพิ่มโมดูลข้อความในคอลัมน์ด้านซ้าย ใต้เส้นสีเหลือง

ป้อน เนื้อหาของคำรับรองของคุณ ลงในตัวแก้ไขเนื้อหา

ถัดไป ไปที่ แท็บออกแบบ เลือก Chakra Petch สำหรับ Font ตั้งค่าน้ำหนักเป็นตัวหนาและสีเป็นสีดำ สำหรับขนาดข้อความ ให้เลือก 30px สำหรับเดสก์ท็อปและ 14px สำหรับแท็บเล็ต การตั้งค่าโทรศัพท์จะติดตามแท็บเล็ตโดยอัตโนมัติ เราจึงไม่จำเป็นต้องเปลี่ยนแปลง ตั้งค่าความสูงของบรรทัดข้อความเป็น 2em สิ่งนี้สร้างคำรับรองการพิมพ์ขนาดยักษ์ที่จะดึงดูดความสนใจ
- แบบอักษร: Chakra Petch
- น้ำหนัก: หนา
- สีดำ
- ขนาด: เดสก์ท็อป 30px, แท็บเล็ต 14px
- ความสูงของสาย: 2em

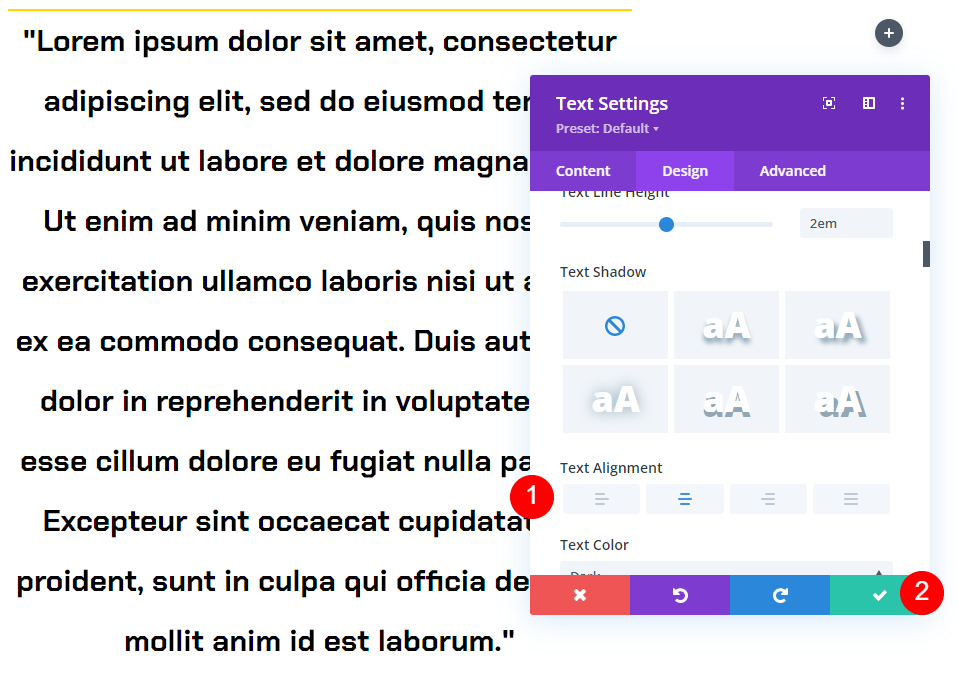
เลื่อนลงไปที่ Text Alignment แล้วเลือก Centered ปิดการตั้งค่าโมดูลข้อความ
- การจัดตำแหน่ง: กึ่งกลาง

การตั้งค่าโมดูลคำรับรอง
ถัดไป เพิ่ม โมดูลข้อความรับรอง ที่คอลัมน์ด้านขวา นี้จะเหนียวและแสดงชื่อบุคคล ชื่อบริษัท ตำแหน่งงาน และรูปภาพ


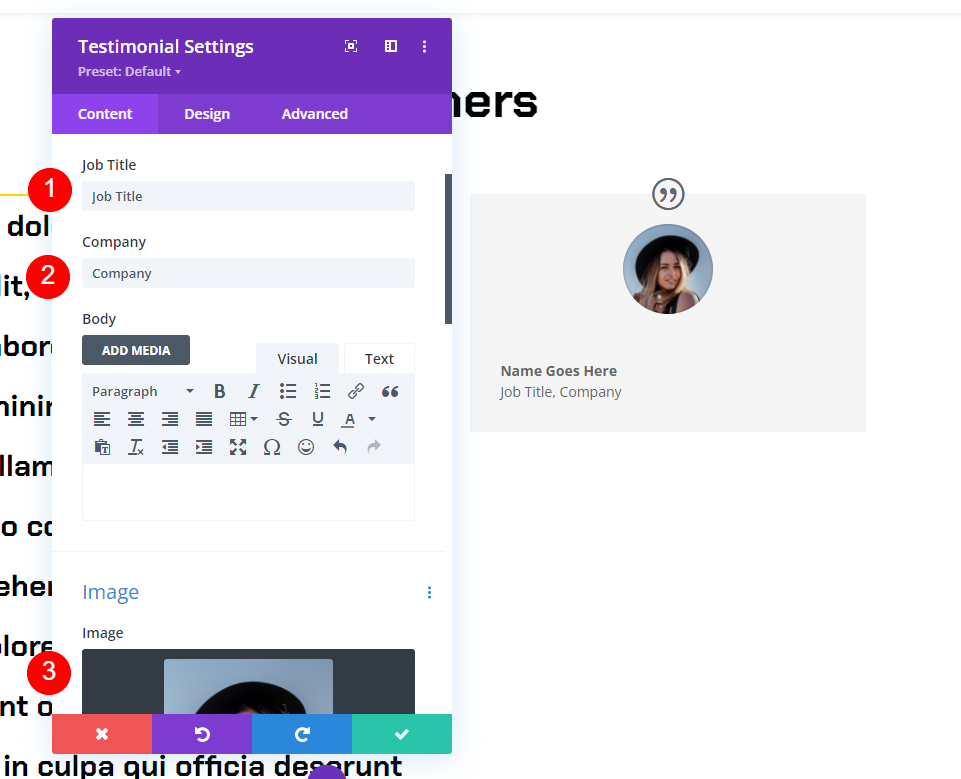
การตั้งค่าเนื้อหา
เปิดการ ตั้งค่าของโมดูล และเพิ่มเนื้อหารับรอง ปล่อยให้เนื้อหาร่างกายว่างเปล่า เราใช้โมดูลข้อความสำหรับสิ่งนั้น
- ผู้เขียน
- ตำแหน่งงาน
- บริษัท
- ภาพ

เลื่อนลงไปที่ พื้นหลัง และตั้งค่าเป็นสีขาว
- ความเป็นมา: #ffffff

จากนั้นเลือก ไอคอนพิ น นี่เป็นพื้นหลังเวอร์ชันที่ติดหนึบ ซึ่งจะทำให้พื้นหลังเปลี่ยนสีได้เมื่อโมดูลกลายเป็นแบบติดหนึบ เลือกสีดำสำหรับสีพื้นหลัง
- สีพื้นหลังเหนียว: #000000

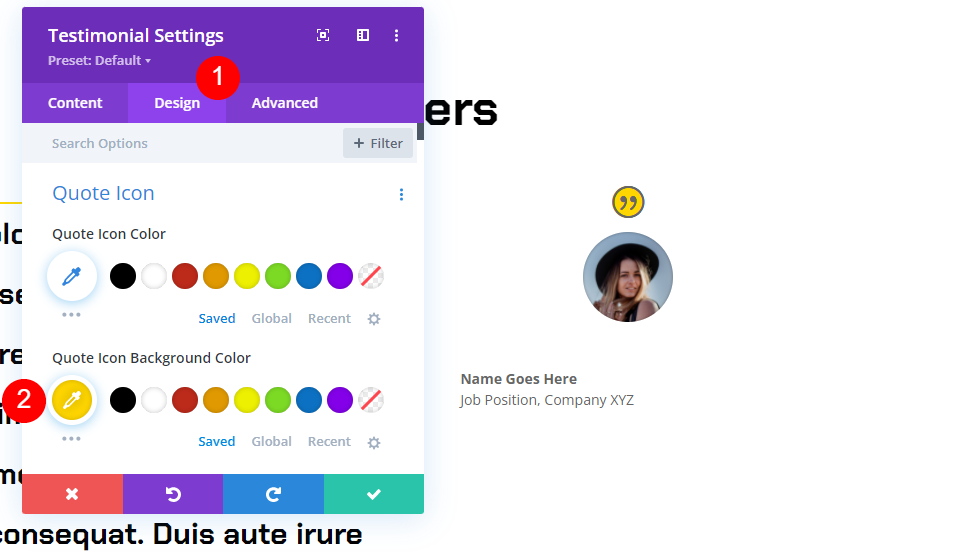
ไอคอนใบเสนอราคา
ถัดไป ไปที่ แท็บออกแบบ เลือก #ffd600 สำหรับสีไอคอนใบเสนอราคา
- #ffd600

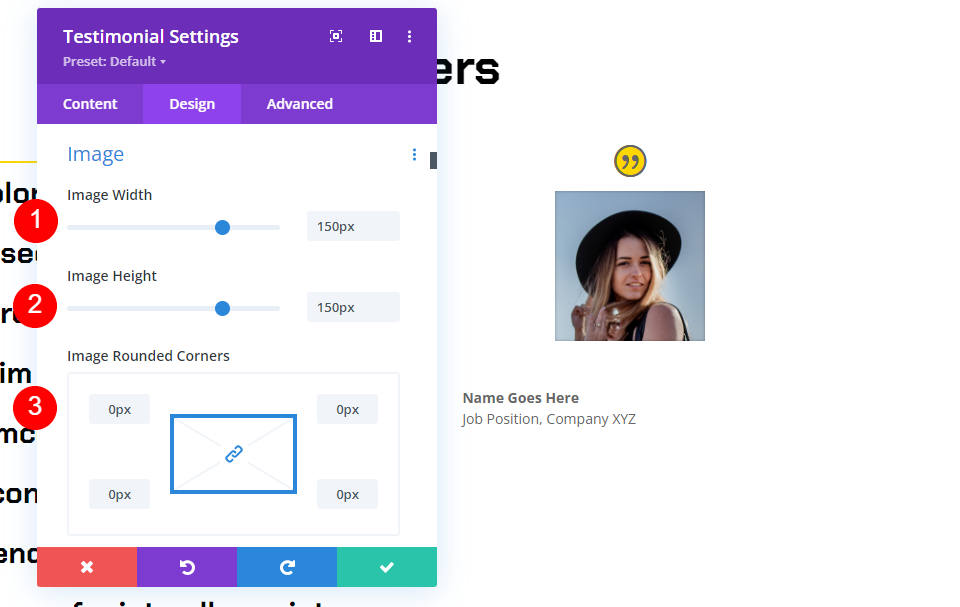
ภาพ
เลื่อนลงไปที่ รูปภาพ และตั้งค่าความกว้างและความสูงเป็น 150px เปลี่ยนมุมโค้งมนเป็น 0px
- ความกว้างของรูปภาพ: 150px
- มุมโค้งมน: 0px

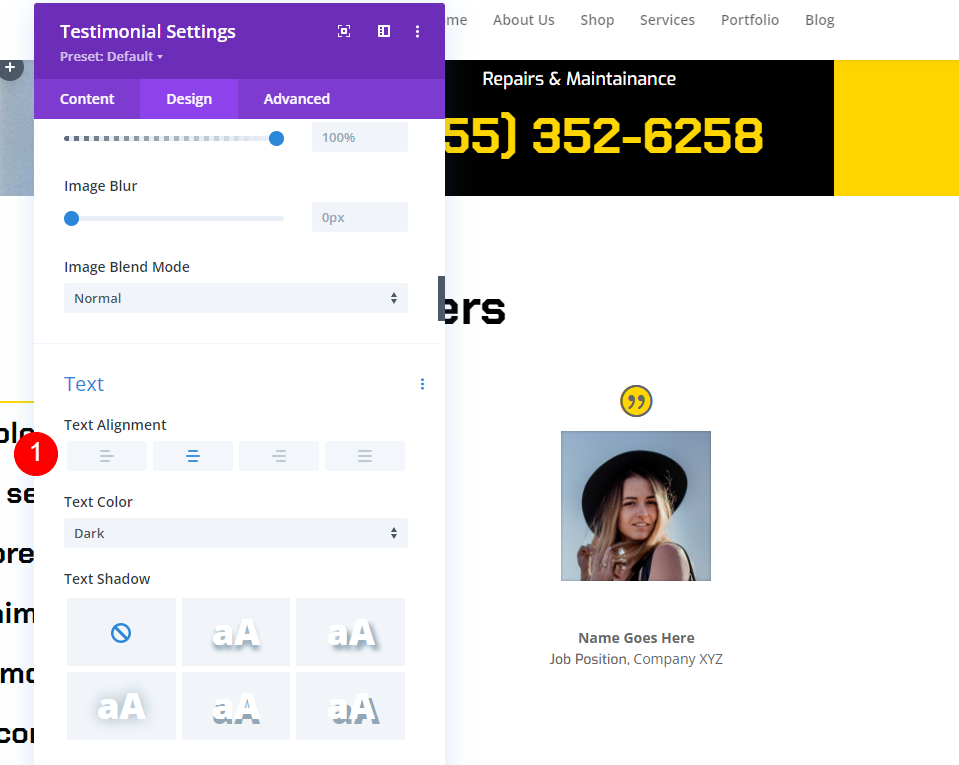
ข้อความ
เลื่อนลงไปที่ Text Alignment แล้วเลือกตัวเลือก Centered ศูนย์กลางชื่อผู้เขียน ตำแหน่งงาน และข้อความชื่อบริษัท
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ผู้เขียนข้อความ
ภายใต้ Author Text ให้เลือก Chakra Petch สำหรับ Font และตั้งค่า Weight เป็น Bold และ Centered for the Alignment เลือกสีดำสำหรับสีปกติ เลือกไอคอน Pin และตั้งค่า Sticky Color เป็น #ffd600 ตั้งค่าขนาดเดสก์ท็อปเป็น 20px และขนาดแท็บเล็ตเป็น 14px
- แบบอักษร: Chakra Petch
- สีข้อความปกติ: สีดำ
- ปักหมุดสีข้อความ: #ffd600
- ขนาด: เดสก์ท็อป 20px, แท็บเล็ต 14px

ข้อความตำแหน่ง
ถัดไป เลื่อนไปที่ Position Text เลือก Exo สำหรับฟอนต์ เลือกสีดำสำหรับสีข้อความปกติ คลิกที่ไอคอน Pin และตั้งค่าสีที่ปักหมุดเป็นสีขาว
- แบบอักษร: Exo
- สีข้อความปกติ: #000000
- สีข้อความที่ปักหมุด: #ffffff

ข้อความบริษัท
เลื่อนลงไปที่ ข้อความบริษัท เลือก Exo สำหรับฟอนต์ เลือกสีดำสำหรับสีข้อความปกติ คลิกที่ไอคอน Pin และตั้งค่าสีที่ปักหมุดเป็นสีขาว
- แบบอักษร: Exo
- สีข้อความปกติ: #000000
- สีข้อความที่ปักหมุด: #ffffff

กล่องเงา
เลื่อนไปที่ Box Shadow แล้วเลือกตัวเลือกแรก
- Box Shadow: ตัวเลือกเงาแรก

เอฟเฟกต์เลื่อน
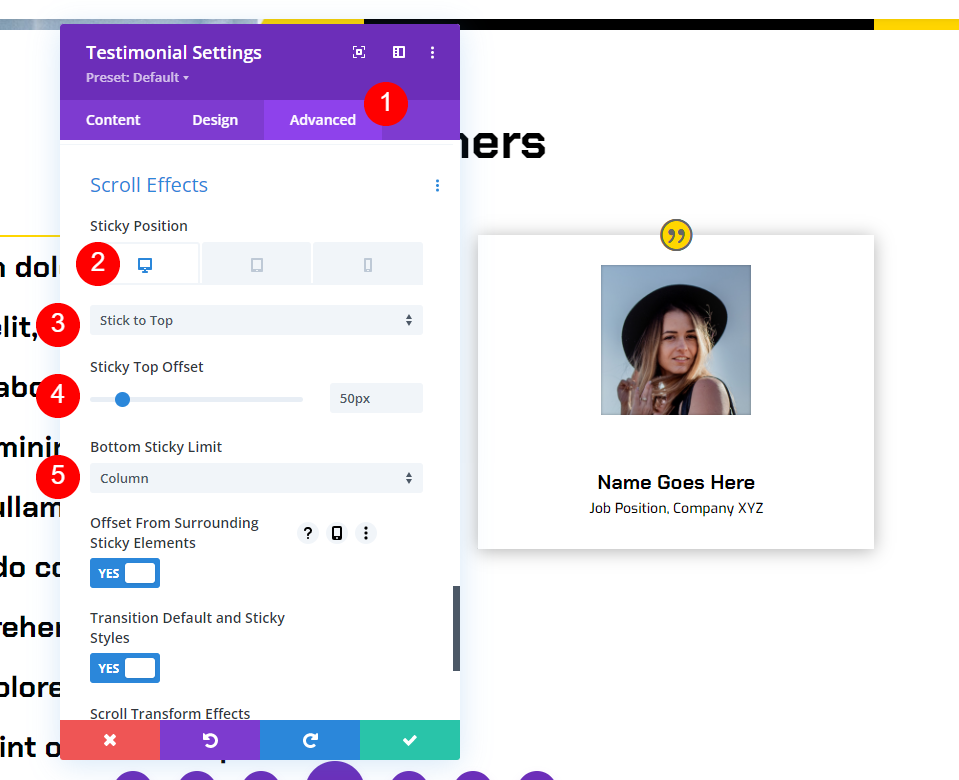
สุดท้าย ไปที่แท็บขั้นสูงแล้วเลื่อนลงไปที่ Scroll Effects เลือกเดสก์ท็อปและเลือก Stick to Top สำหรับตำแหน่ง Sticky ตั้งค่า Sticky Top Offset เป็น 50px ตั้งค่าองค์ประกอบ Sticky ด้านล่างเป็นคอลัมน์ สิ่งนี้บอกโมดูลว่าจะติดอย่างไรและที่ไหน
- ตำแหน่งหนึบ: Stick to Top
- ออฟเซ็ตติดหนึบ: 50px
- องค์ประกอบเหนียวด้านล่าง: คอลัมน์

เลือก ไอคอนแท็บเล็ต สำหรับตำแหน่งติดหนึบแล้วเลือกไม่ติด สิ่งนี้ทำให้โมดูลไม่เกาะติดกับอุปกรณ์แท็บเล็ตและโทรศัพท์ ปิดการตั้งค่าของโมดูล
- ตำแหน่งติดหนึบ: ห้ามติด

ตอนนี้ เมื่อคุณเลื่อน โมดูลข้อความรับรองจะเกาะติดอยู่ที่ด้านบนของหน้าจอและเปลี่ยนสี

เมื่อโมดูลอยู่ในแนวเดียวกับด้านล่างของคอลัมน์ โมดูลจะเลื่อนไปตามคอลัมน์

ทำซ้ำแถวคำรับรองแรก
ต่อไป เราจะ สร้างแถวที่สองโดยคัดลอกแถวแรก และทำการเปลี่ยนแปลง วางเมาส์เหนือแถวแล้วคลิกไอคอนที่ซ้ำกัน

สุดท้าย เปิด ข้อความและโมดูลข้อความรับรอง ทีละรายการ และ แทนที่เนื้อหาก่อนหน้าด้วยเนื้อหา รับรองใหม่ เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้ปิดโมดูลและบันทึกเพจของคุณ เพิ่มคำรับรองเพิ่มเติมโดยการทำซ้ำขั้นตอน ตอนนี้คุณมีส่วนรับรองที่น่าสนใจพร้อมข้อความรับรองสองรายการที่โดดเด่นและดูดี

ผลลัพธ์
จบความคิด
นั่นคือรูปลักษณ์ของเราที่จะเปลี่ยนโมดูลคำรับรอง Divi ของคุณให้ติดหนึบ การตั้งค่าของ Divi สามารถทำให้องค์ประกอบใด ๆ ติดหนึบ เมื่อใช้โมดูลร่วมกัน เช่น โมดูลข้อความสำหรับเนื้อหา และโมดูลข้อความรับรองสำหรับข้อมูลสนับสนุน คุณสามารถสร้างการออกแบบที่น่าสนใจได้ คำรับรองที่เราสร้างขึ้นที่นี่เป็นเพียงตัวอย่างเดียวของวิธีใช้โมดูลของ Divi และการตั้งค่าที่เหนียวแน่นร่วมกัน
เราต้องการที่จะได้ยินจากคุณ คุณใช้ตัวเลือกติดหนึบของโมดูลคำรับรอง Divi หรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
