Comment rendre votre module de témoignage Divi collant
Publié: 2022-04-01L'une des choses intéressantes à propos de la création de mises en page avec Divi est les nombreuses façons dont nous pouvons aborder une conception. Les modules qui incluent du contenu en sont un excellent exemple. Nous pouvons utiliser leurs options de contenu, ou nous pouvons les utiliser avec d'autres modules pour créer des conceptions uniques. Par exemple, des combinaisons de modules nous permettent de créer des éléments collants. Dans cet article, nous verrons comment rendre votre module de témoignage Divi collant tout en laissant le contenu du témoignage défiler normalement.
Aperçu
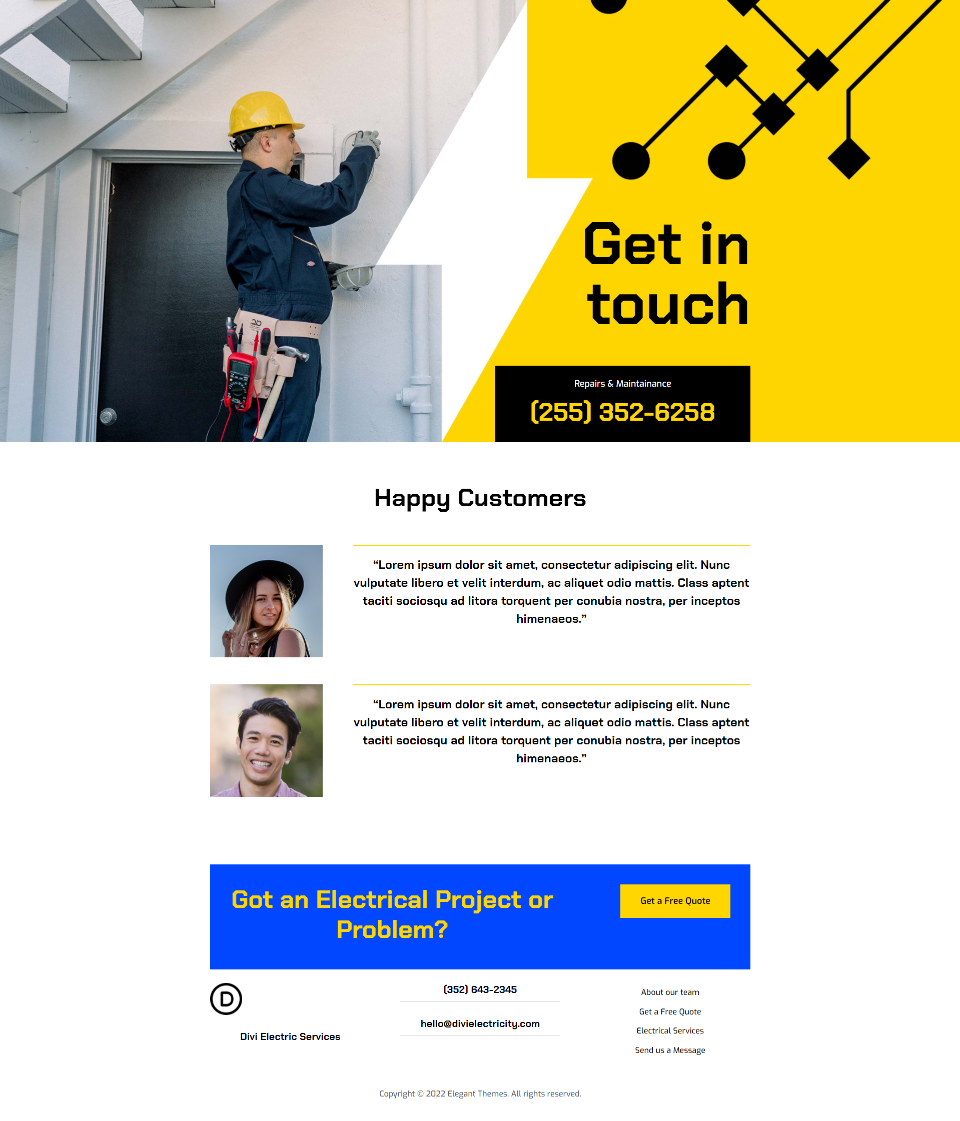
Voici un aperçu de ce que nous allons fabriquer. La version mobile de cette conception ne sera pas collante, donc je ne montre que la version de bureau pour l'aperçu.
Exemple de module collant My Divi Testimonial
Pour mon exemple, j'utilise la page de destination du pack de mise en page des services électriques gratuit disponible dans Divi. Cette page a déjà une section de témoignages vers le bas de la mise en page, mais sa conception est complètement différente. Je vais remplacer les témoignages dans cette section et refléter le style du nouveau design. Je vais garder le titre, mais je vais le recréer pour montrer les paramètres.

Pour ce tutoriel, je vais construire le témoignage en utilisant deux modules. J'utiliserai le module de témoignage pour afficher l'image, le nom, le titre du poste et l'entreprise. Pour le contenu du témoignage, j'utiliserai un module de texte. Le module de texte défilera normalement. Le module de témoignage restera en place au fur et à mesure que l'utilisateur défilera jusqu'à ce qu'il ait atteint la fin du témoignage. Ensuite, le module de témoignage défilera avec le module de texte.
Créer le titre de la section Témoignage collant
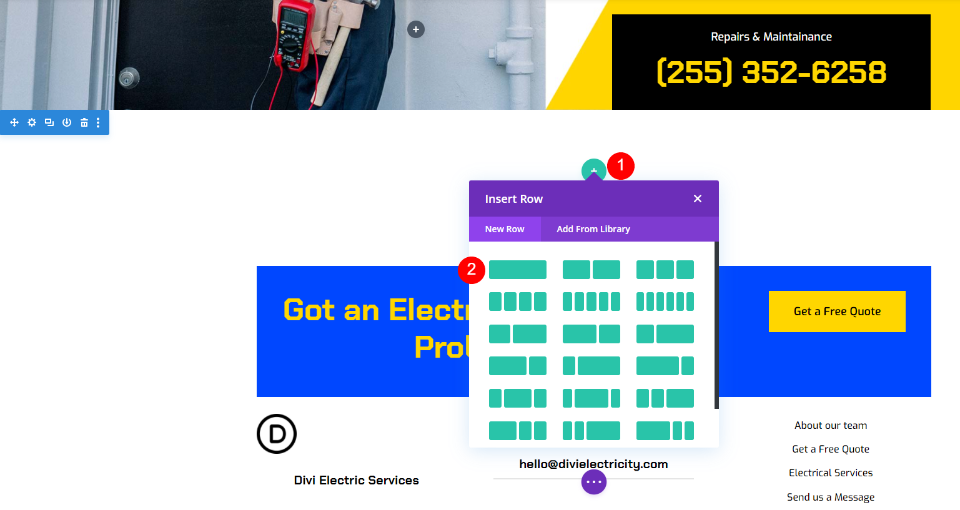
Tout d'abord, créez une nouvelle section et ajoutez une ligne à une seule colonne . Cette ligne contiendra le titre, qui sera centré.

Module de texte du titre
Ensuite, ajoutez un module de texte pour le titre.

Ensuite, ouvrez les paramètres du module de texte . Remplacez le texte par Titre 3 et ajoutez le titre dans l'éditeur de contenu du corps.
- Texte : Titre 3
- Contenu : Clients satisfaits

Paramètres de conception
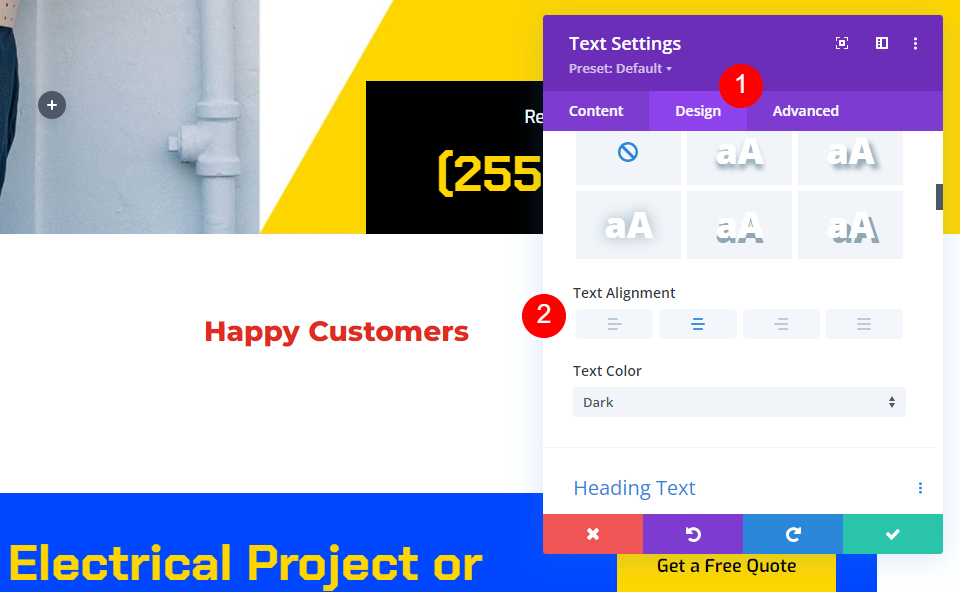
Ensuite, allez dans l' onglet conception . Définissez l' alignement du texte sur Centré.
- Alignement du texte : Centré

Sélectionnez H3 pour le texte du titre . Choisissez Chakra Petch pour la police. Réglez le Poids sur Gras et la Couleur sur noir.
- Police : Chakra Petch
- Poids : Gras
- Couleur : #000000

Enfin, choisissez l' icône de la tablette pour la taille du texte et définissez la taille du bureau sur 50 pixels, la taille de la tablette sur 28 pixels et la taille du téléphone sur 20 pixels. Fermez les paramètres du module.
- Taille : Bureau 50px, Tablette 28px, Téléphone20px

Ajouter une ligne pour le premier témoignage
Ensuite, ajoutez une ligne 2/3, 1/3 sous le titre. Cette ligne contiendra le premier témoignage.

Paramètres de ligne
Ouvrez l' onglet de conception et activez Equalize Column Heights .
- Égaliser les hauteurs de colonne : Oui

Paramètres de colonne
Ouvrez les paramètres de la première colonne avec les paramètres de la ligne.

Faites défiler jusqu'à Styles de bordure et sélectionnez le style de bordure supérieure. Changez la largeur en 2px et la couleur en #ffd600. Fermez les paramètres de ligne. Cela ajoutera une ligne jaune au-dessus du témoignage comme le témoignage original que nous avons remplacé.
- Styles de bordure : Haut
- Couleur de la bordure supérieure : #ffd600
- Largeur : 2 pixels

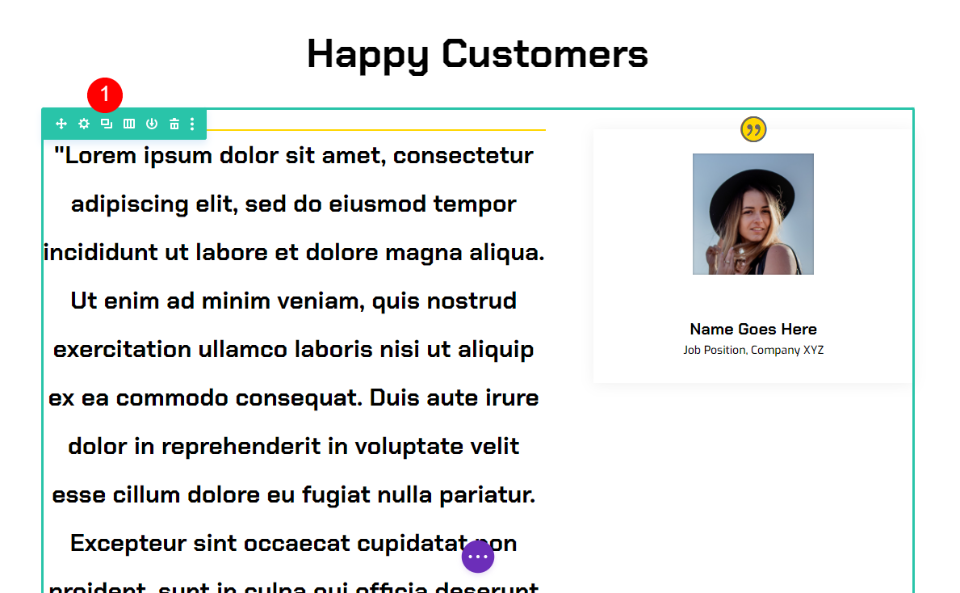
Module de texte de témoignage
Ensuite, nous ajouterons le module de texte pour le contenu du témoignage. Ajoutez un module de texte dans la colonne de gauche, sous la ligne jaune.

Entrez le contenu de votre témoignage dans l'éditeur de contenu.

Ensuite, allez dans l' onglet conception . Choisissez Chakra Petch pour la police. Réglez le Poids sur Gras et la Couleur sur Noir. Pour la taille du texte, choisissez 30px pour le bureau et 14px pour la tablette. Le paramètre Téléphone suivra automatiquement la tablette, nous n'aurons donc pas besoin de le modifier. Définissez la hauteur de la ligne de texte sur 2em. Cela crée un témoignage imprimé géant qui attirera l'attention.
- Police : Chakra Petch
- Poids : Gras
- La couleur noire
- Taille : Bureau 30px, Tablette 14px
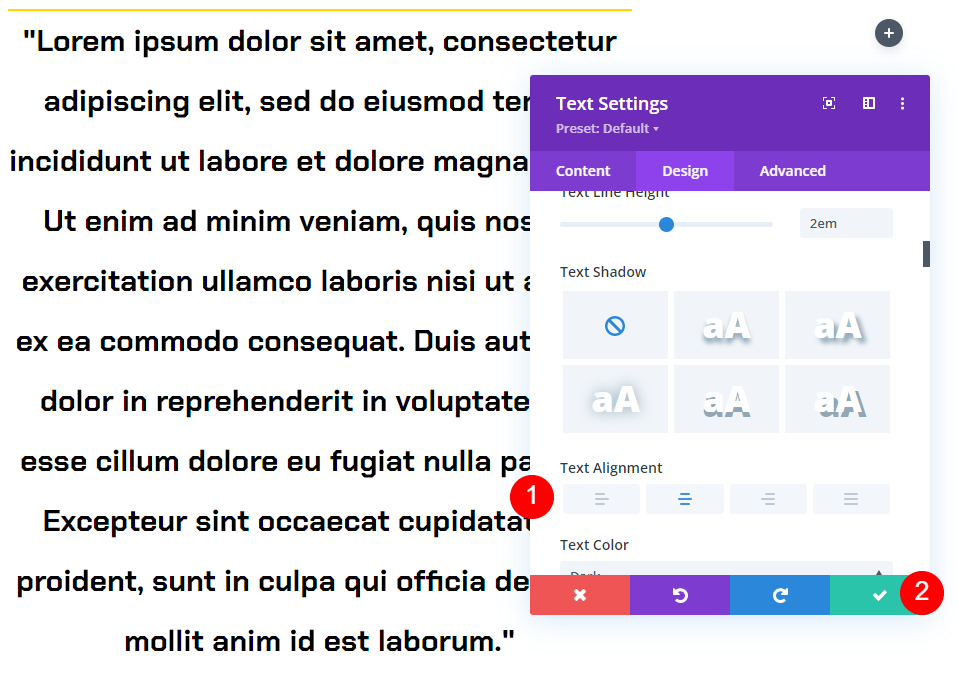
- Hauteur de ligne : 2em

Faites défiler jusqu'à Alignement du texte et choisissez Centré. Fermez les paramètres du module de texte.
- Alignement : Centré

Paramètres du module de témoignage
Ensuite, ajoutez un module Témoignage dans la colonne de droite. Ce sera collant et affichera le nom de la personne, le nom de l'entreprise, le titre du poste et l'image.

Paramètres de contenu
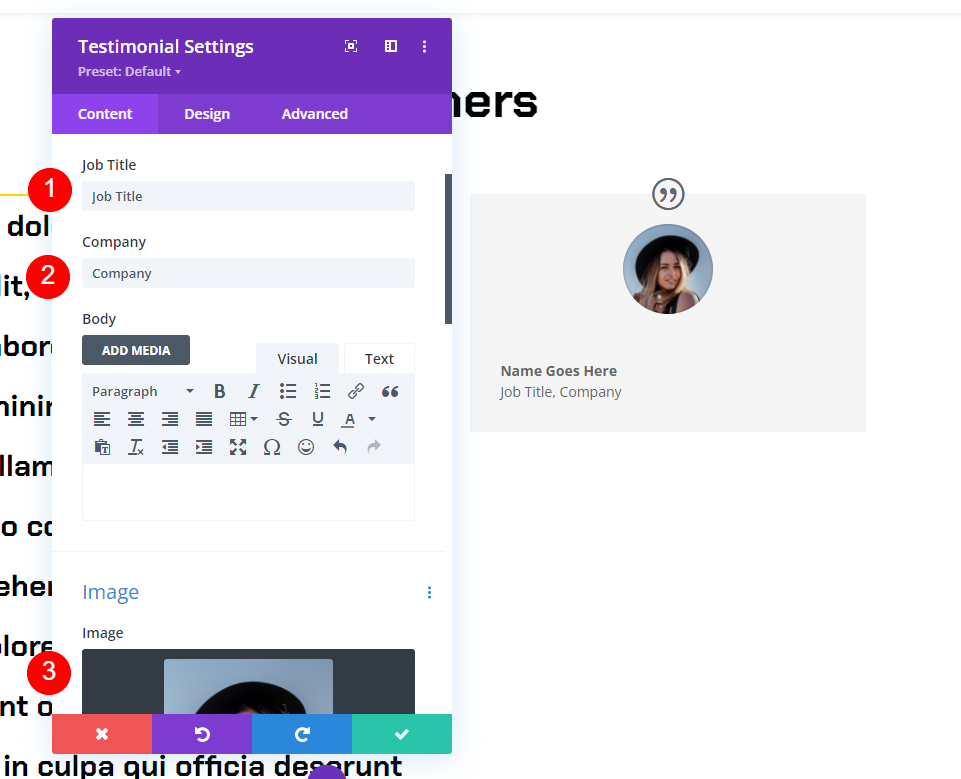
Ouvrez les paramètres du module et ajoutez le contenu du témoignage. Laissez le contenu du corps vide. Nous avons utilisé le module de texte pour cela.

- Auteur
- Titre d'emploi
- Société
- Image

Faites défiler jusqu'à Arrière -plan et réglez-le sur blanc.
- Contexte : #ffffff

Ensuite, sélectionnez l' icône Pin . Il s'agit de la version collante de l'arrière-plan qui permettra à l'arrière-plan de changer de couleur lorsque le module devient collant. Choisissez le noir pour la couleur d'arrière-plan.
- Couleur de fond collant : #000000

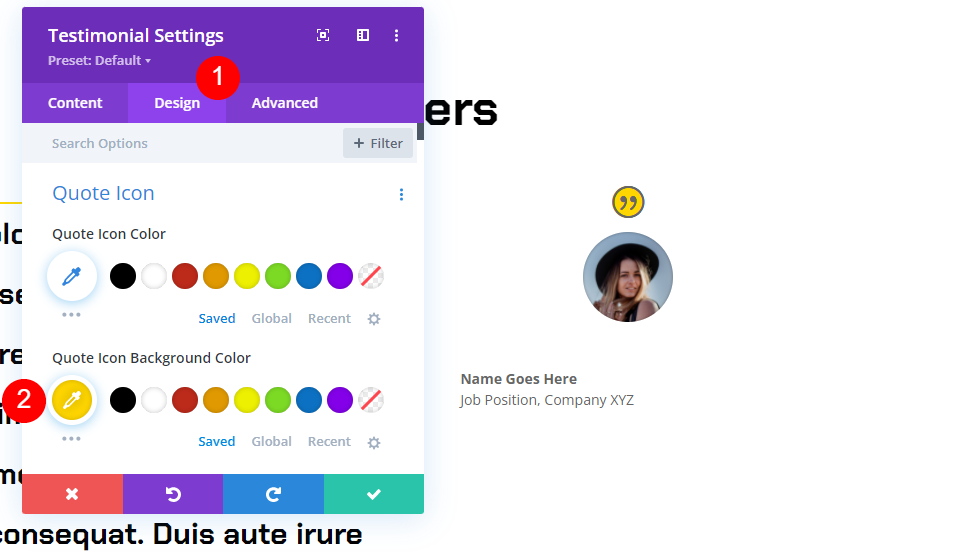
Icône de devis
Ensuite, allez dans l' onglet conception . Choisissez #ffd600 pour la couleur de l'icône de devis.
- #ffd600

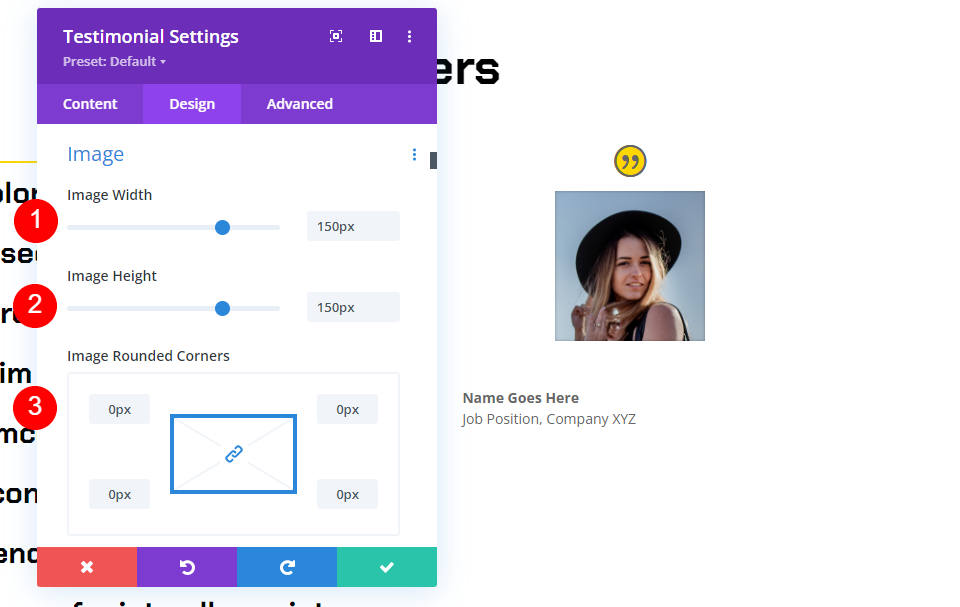
Image
Faites défiler jusqu'à Image et définissez la largeur et la hauteur sur 150 pixels. Changez les coins arrondis en 0px.
- Largeur de l'image : 150 pixels
- Coins arrondis : 0px

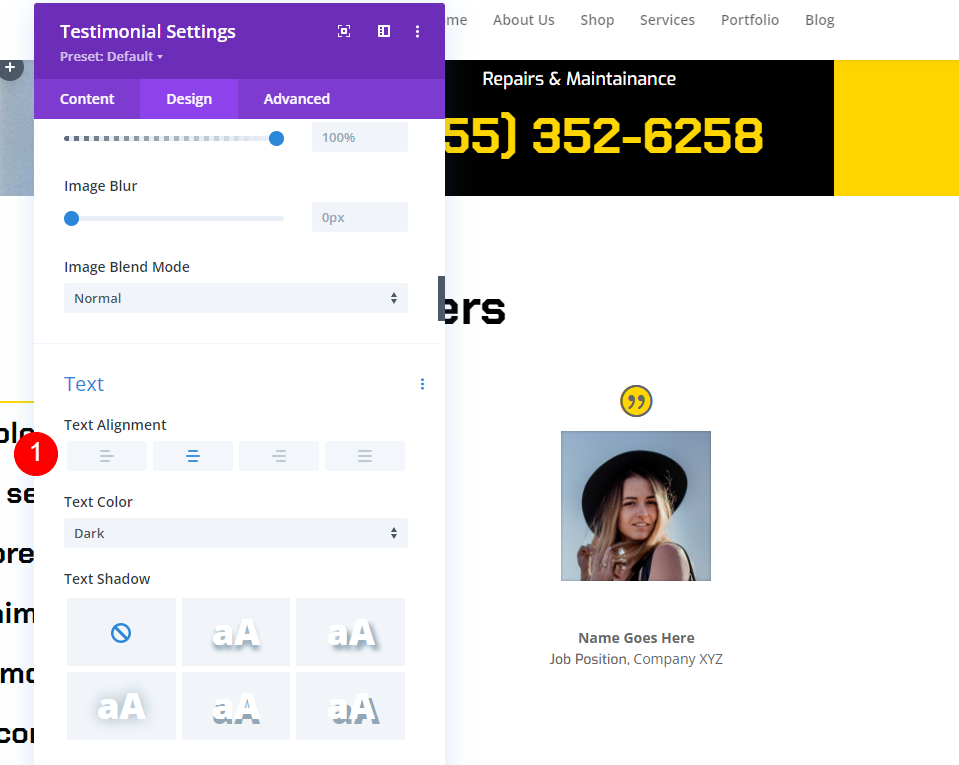
Texte
Faites défiler jusqu'à Alignement du texte et choisissez l'option Centré. Cela centre le nom de l'auteur, le titre du poste et le texte du nom de l'entreprise.
- Alignement du texte : Centré

Texte de l'auteur
Sous Texte de l'auteur , choisissez Chakra Petch pour la police et définissez le poids sur gras et centré pour l'alignement. Choisissez le noir pour la couleur régulière. Sélectionnez l'icône Pin et définissez la couleur collante sur #ffd600. Définissez la taille du bureau sur 20 pixels et la taille de la tablette sur 14 pixels.
- Police : Chakra Petch
- Couleur du texte normal : noir
- Couleur du texte épinglé : #ffd600
- Taille : Bureau 20px, Tablette 14px

Texte de position
Ensuite, faites défiler jusqu'à Positionner le texte . Choisissez Exo pour la police. Sélectionnez le noir pour la couleur de texte normale. Cliquez sur l'icône Pin et définissez la couleur épinglée sur blanc.
- Police : Exo
- Couleur du texte normal : #000000
- Couleur du texte épinglé : #ffffff

Texte de l'entreprise
Faites défiler jusqu'à Texte de l'entreprise . Choisissez Exo pour la police. Sélectionnez le noir pour la couleur de texte normale. Cliquez sur l'icône Pin et définissez la couleur épinglée sur blanc.
- Police : Exo
- Couleur du texte normal : #000000
- Couleur du texte épinglé : #ffffff

Boîte ombre
Faites défiler jusqu'à Box Shadow et sélectionnez la première option.
- Box Shadow : première option d'ombre

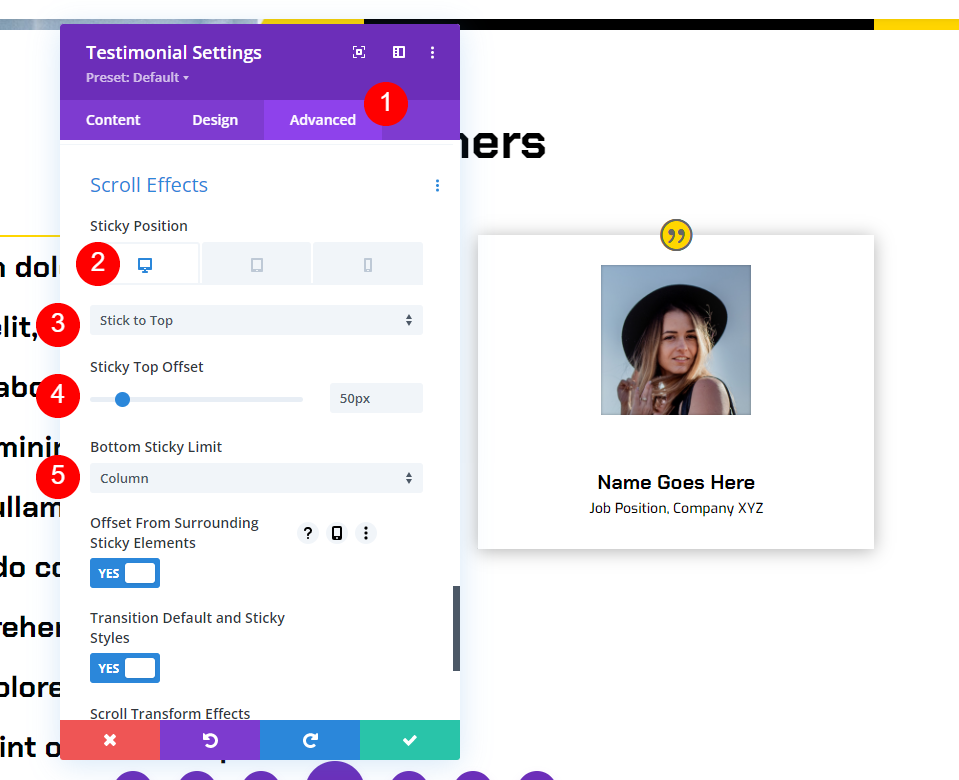
Effets de défilement
Enfin, accédez à l'onglet Avancé et faites défiler jusqu'à Effets de défilement . Sélectionnez Bureau et choisissez Coller en haut pour la position collante. Définissez le décalage supérieur collant sur 50px. Définissez l'élément collant inférieur sur Colonne. Cela indique au module comment et où coller.
- Position collante : Coller vers le haut
- Décalage supérieur collant : 50px
- Élément collant inférieur : colonne

Sélectionnez l' icône de la tablette pour la position collante et choisissez Ne pas coller. Cela empêche le module de coller aux tablettes et aux téléphones. Fermez les paramètres du module.
- Position collante : ne colle pas.

Désormais, lorsque vous faites défiler, le module de témoignage se colle en haut de l'écran et change de couleur.

Une fois que le module est aligné avec le bas de la colonne, il défile avec la colonne.

Dupliquer la première ligne de témoignage
Ensuite, nous allons créer la deuxième ligne en copiant la première ligne et en apportant des modifications. Survolez la ligne et cliquez sur l'icône de duplication.

Enfin, ouvrez les modules de texte et de témoignage un par un et remplacez le contenu précédent par le nouveau contenu de témoignage. Une fois les modifications effectuées, fermez les modules et enregistrez votre page. Ajoutez plus de témoignages en répétant le processus de duplication. Vous avez maintenant une section intéressante de témoignages collants avec deux témoignages qui se démarquent et ont fière allure.

Résultats
Mettre fin aux pensées
C'est notre regard sur la façon de rendre votre module de témoignage Divi collant. Les paramètres de Divi peuvent rendre n'importe quel élément collant. Lorsque vous utilisez des modules ensemble, tels que des modules de texte pour le contenu et des modules de témoignage pour les informations complémentaires, vous pouvez créer des conceptions intéressantes. Les témoignages que nous avons créés ici ne sont qu'un exemple de la façon d'utiliser les modules et les paramètres collants de Divi ensemble.
Nous voulons de vos nouvelles. Utilisez-vous les options collantes du module de témoignage Divi ? Faites-nous part de votre expérience dans les commentaires.
