Jak przykleić moduł referencji Divi?
Opublikowany: 2022-04-01Jedną z interesujących rzeczy związanych z budowaniem układów za pomocą Divi jest wiele sposobów, w jakie możemy podejść do projektu. Doskonałym przykładem są moduły zawierające treści. Możemy wykorzystać ich opcje zawartości lub możemy je wykorzystać wraz z innymi modułami do stworzenia unikalnych projektów. Na przykład kombinacje modułów pozwalają nam tworzyć lepkie elementy. W tym artykule zobaczymy, jak przykleić moduł referencji Divi, jednocześnie pozwalając, aby zawartość referencji przewijała się normalnie.
Zapowiedź
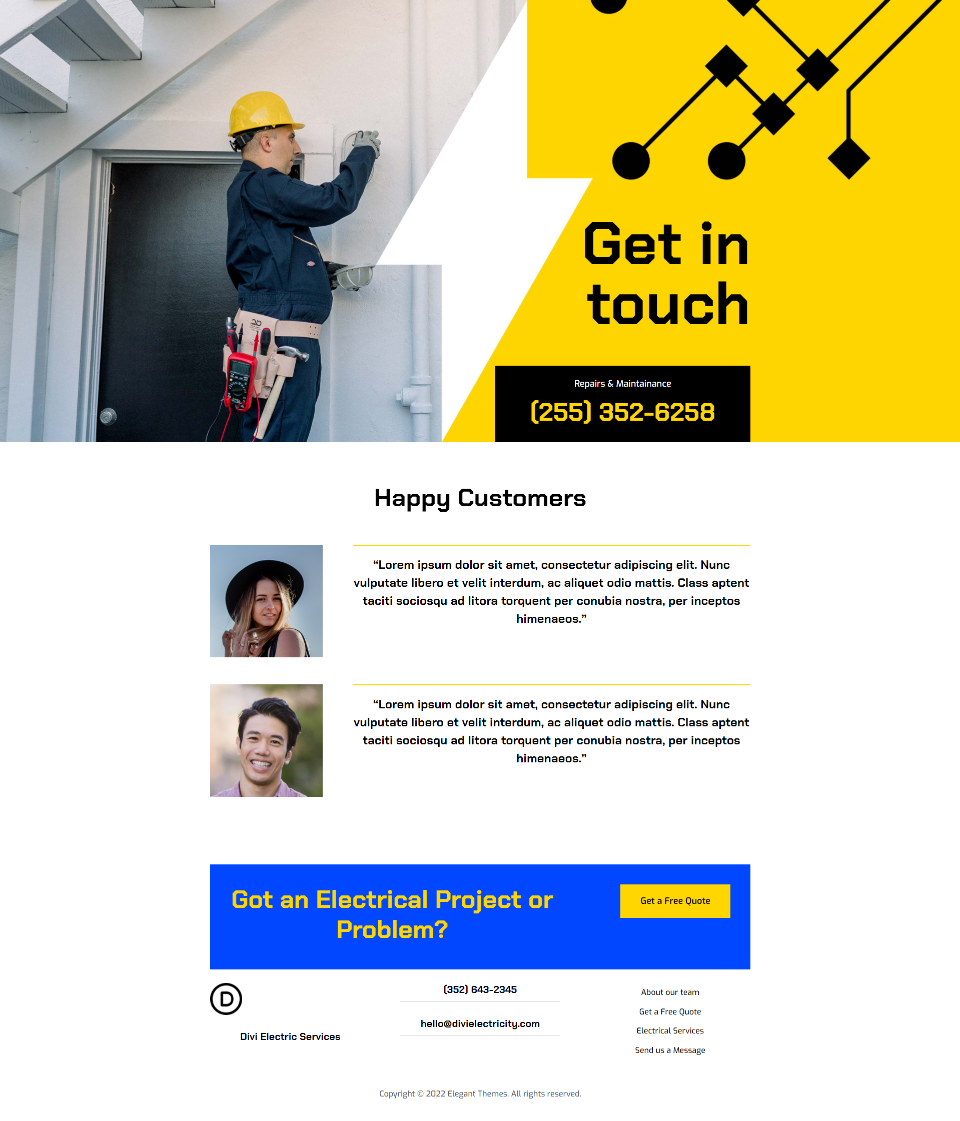
Oto spojrzenie na to, co zrobimy. Wersja mobilna tego projektu nie będzie lepka, więc pokazuję tylko wersję na komputer do podglądu.
Przykład mojego modułu przyklejonego referencji Divi
W moim przykładzie używam strony docelowej z bezpłatnego pakietu układu usług elektrycznych, który jest dostępny w Divi. Ta strona ma już sekcję referencji w dolnej części układu, ale ma zupełnie inny wygląd. Zamienię referencje w tej sekcji i odzwierciedlę stylistykę nowego projektu. Zachowam tytuł, ale odtworzę go, aby pokazać ustawienia.

W tym samouczku zbuduję referencję za pomocą dwóch modułów. Użyję modułu referencji, aby wyświetlić obraz, imię i nazwisko, stanowisko i firmę. Do treści referencji użyję modułu tekstowego. Moduł tekstowy będzie się normalnie przewijał. Moduł referencji pozostanie na swoim miejscu, gdy użytkownik będzie przewijał, dopóki nie dotrze do końca referencji. Następnie moduł referencji przewinie się wraz z modułem tekstowym.
Utwórz przyklejony tytuł sekcji referencji
Najpierw utwórz nową sekcję i dodaj wiersz z jedną kolumną . Ten wiersz będzie zawierał tytuł, który zostanie wyśrodkowany.

Moduł tekstu tytułu
Następnie dodaj moduł tekstowy do tytułu.

Następnie otwórz ustawienia modułu tekstowego . Zmień tekst na Nagłówek 3 i dodaj tytuł w edytorze treści treści.
- Tekst: Nagłówek 3
- Treść: Zadowoleni klienci

Ustawienia projektowe
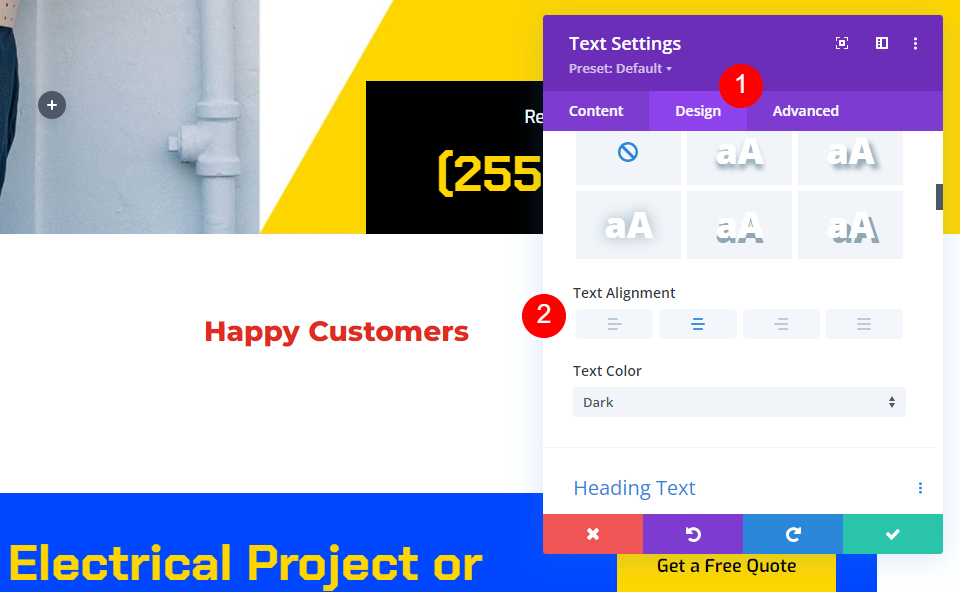
Następnie przejdź do zakładki projekt . Ustaw Wyrównanie tekstu na Wyśrodkowane.
- Wyrównanie tekstu: wyśrodkowane

Wybierz H3 jako tekst nagłówka . Wybierz Chakra Petch jako czcionkę. Ustaw wagę na pogrubienie, a kolor na czarny.
- Czcionka: Chakra Petch
- Waga: pogrubienie
- Kolor: #000000

Na koniec wybierz ikonę tabletu dla rozmiaru tekstu i ustaw rozmiar pulpitu na 50 pikseli, rozmiar tabletu na 28 pikseli i rozmiar telefonu na 20 pikseli. Zamknij ustawienia modułu.
- Rozmiar: komputer stacjonarny 50 pikseli, tablet 28 pikseli, telefon 20 pikseli

Dodaj wiersz na pierwsze świadectwo
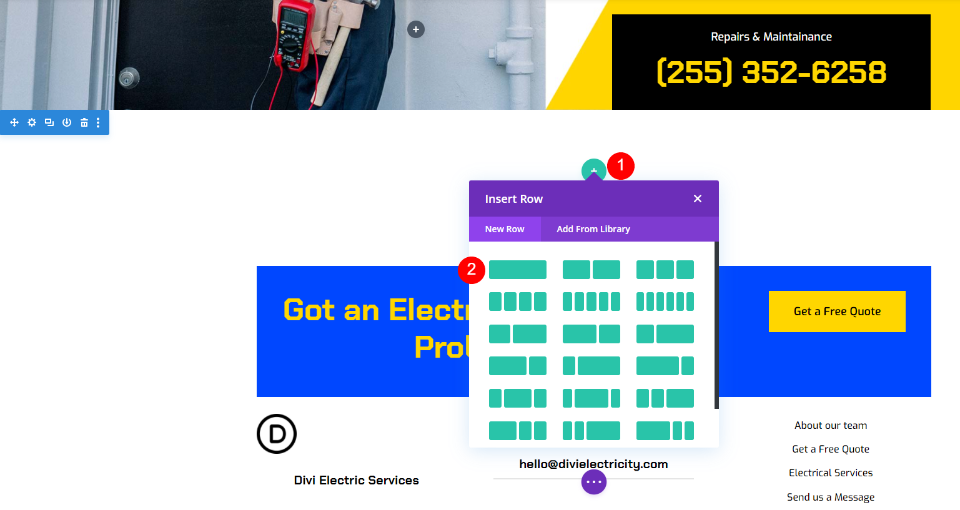
Następnie dodaj wiersz 2/3, 1/3 pod tytułem. Ten rząd będzie zawierał pierwsze świadectwo.

Ustawienia wiersza
Otwórz kartę projektu i włącz opcję Wyrównaj wysokości słupów .
- Wyrównaj wysokości kolumn: Tak

Ustawienia kolumny
Otwórz ustawienia dla pierwszej kolumny z ustawieniami wiersza.

Przewiń w dół do Style obramowania i wybierz styl górnej obramowania. Zmień szerokość na 2px i kolor na #ffd600. Zamknij ustawienia wiersza. Spowoduje to dodanie żółtej linii nad referencją, tak jak w przypadku oryginalnej referencji, którą zastąpiliśmy.
- Style obramowania: góra
- Kolor górnej krawędzi: #ffd600
- Szerokość: 2px

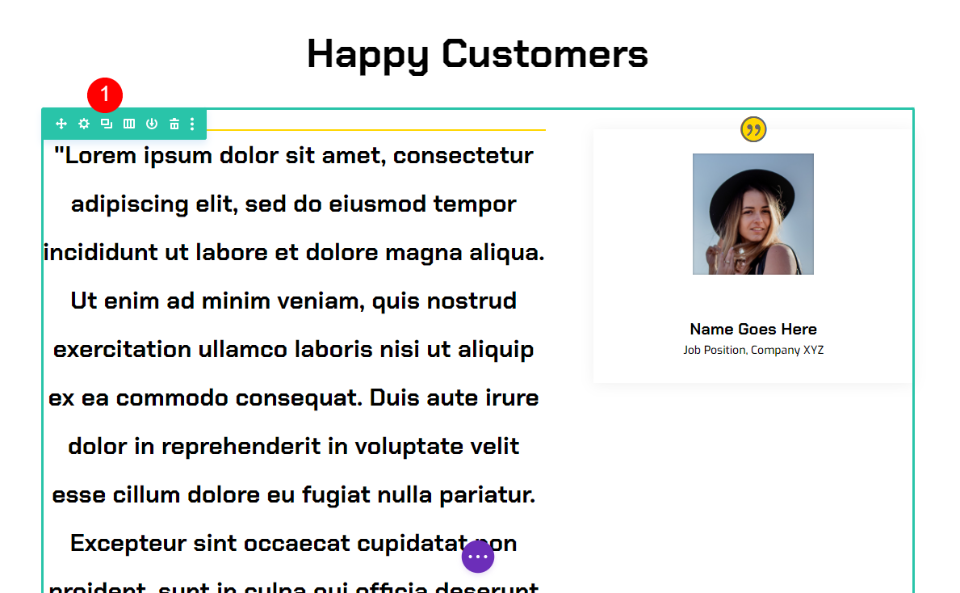
Moduł tekstu referencji
Następnie dodamy moduł tekstowy do treści referencji. Dodaj moduł tekstowy do lewej kolumny, pod żółtą linią.

Wprowadź treść swojego referencji do edytora treści.

Następnie przejdź do zakładki projekt . Wybierz Chakra Petch jako czcionkę. Ustaw wagę na pogrubienie, a kolor na czarny. Jako Rozmiar tekstu wybierz 30 pikseli dla pulpitu i 14 pikseli dla tabletu. Ustawienie telefonu będzie automatycznie podążać za tabletem, więc nie będziemy musieli go zmieniać. Ustaw wysokość linii tekstu na 2em. Tworzy to gigantyczne świadectwo druku, które przyciągnie uwagę.
- Czcionka: Chakra Petch
- Waga: pogrubienie
- Kolor czarny
- Rozmiar: komputer stacjonarny 30 pikseli, tablet 14 pikseli
- Wysokość linii: 2em

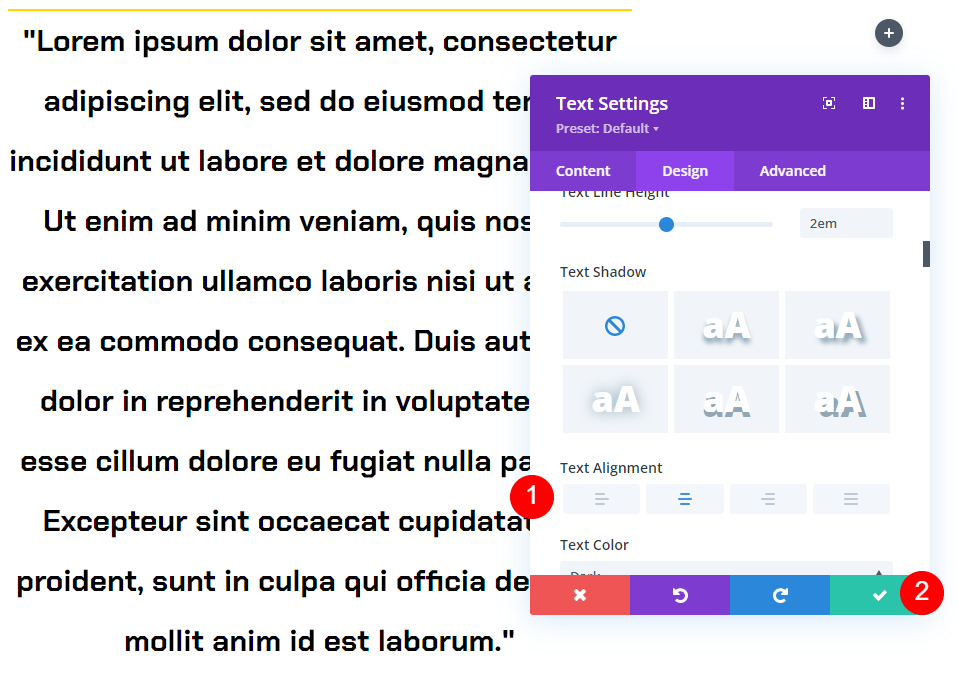
Przewiń w dół do Wyrównanie tekstu i wybierz Wyśrodkowany. Zamknij ustawienia modułu tekstowego.
- Wyrównanie: wyśrodkowane

Ustawienia modułu referencji
Następnie dodaj moduł Testimonial do prawej kolumny. Będzie on przyklejony i będzie wyświetlał imię i nazwisko osoby, nazwę firmy, stanowisko i wizerunek.


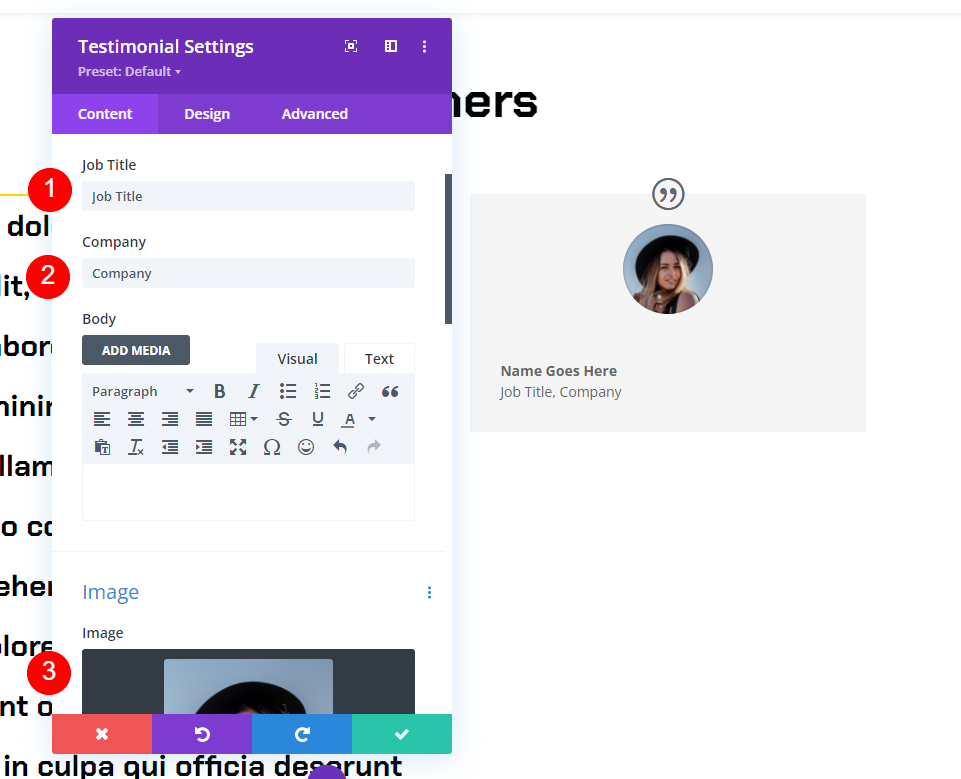
Ustawienia zawartości
Otwórz ustawienia modułu i dodaj treść referencji. Pozostaw zawartość Body pustą. Wykorzystaliśmy do tego moduł tekstowy.
- Autor
- Stanowisko
- Spółka
- Obraz

Przewiń w dół do opcji Tło i ustaw ją na kolor biały.
- Tło: #ffffff

Następnie wybierz ikonę Przypnij . Jest to lepka wersja tła, która pozwoli zmienić kolor tła, gdy moduł stanie się lepki. Wybierz czarny jako kolor tła.
- Lepki kolor tła: #000000

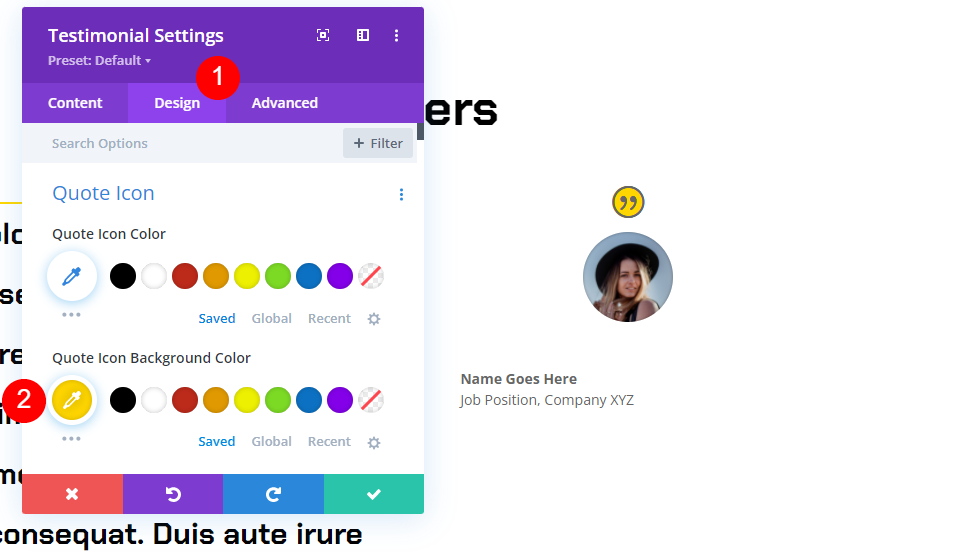
Cytat ikona
Następnie przejdź do zakładki projekt . Wybierz #ffd600 jako Kolor ikony cytatu.
- #ffd600

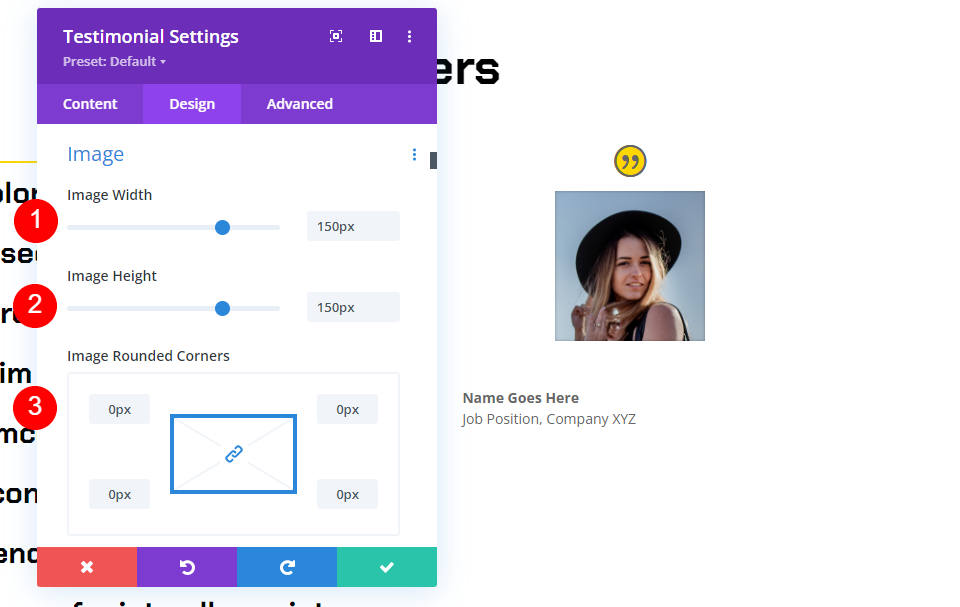
Obraz
Przewiń w dół do Image i ustaw szerokość i wysokość na 150px. Zmień zaokrąglone rogi na 0px.
- Szerokość obrazu: 150px
- Zaokrąglone rogi: 0px

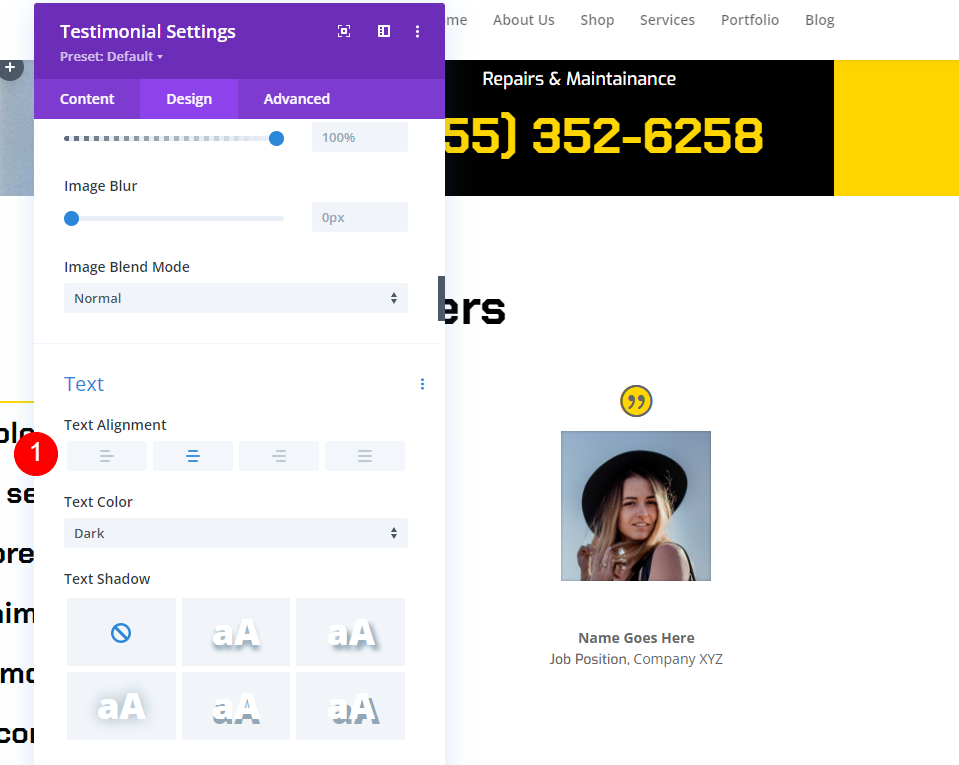
Tekst
Przewiń w dół do opcji Wyrównanie tekstu i wybierz opcję Wyśrodkowane. Spowoduje to wyśrodkowanie nazwiska autora, stanowiska i tekstu nazwy firmy.
- Wyrównanie tekstu: wyśrodkowane

Tekst autora
W sekcji Tekst autora wybierz Chakra Petch jako czcionkę i ustaw grubość na pogrubienie i wyśrodkowanie dla wyrównania. Wybierz czarny dla zwykłego koloru. Wybierz ikonę Pin i ustaw lepki kolor na #ffd600. Ustaw rozmiar pulpitu na 20 pikseli, a rozmiar tabletu na 14 pikseli.
- Czcionka: Chakra Petch
- Zwykły kolor tekstu: czarny
- Przypięty kolor tekstu: #ffd600
- Rozmiar: pulpit 20 pikseli, tablet 14 pikseli

Tekst pozycji
Następnie przewiń do pozycji Tekst . Wybierz Exo jako czcionkę. Wybierz czarny dla zwykłego koloru tekstu. Kliknij ikonę Pin i ustaw przypięty kolor na biały.
- Czcionka: Exo
- Zwykły kolor tekstu: #000000
- Kolor przypiętego tekstu: #ffffff

Tekst firmowy
Przewiń w dół do Tekst firmy . Wybierz Exo jako czcionkę. Wybierz czarny dla zwykłego koloru tekstu. Kliknij ikonę Pin i ustaw przypięty kolor na biały.
- Czcionka: Exo
- Zwykły kolor tekstu: #000000
- Kolor przypiętego tekstu: #ffffff

Cień Pudełka
Przewiń do Box Shadow i wybierz pierwszą opcję.
- Box Shadow: pierwsza opcja cienia

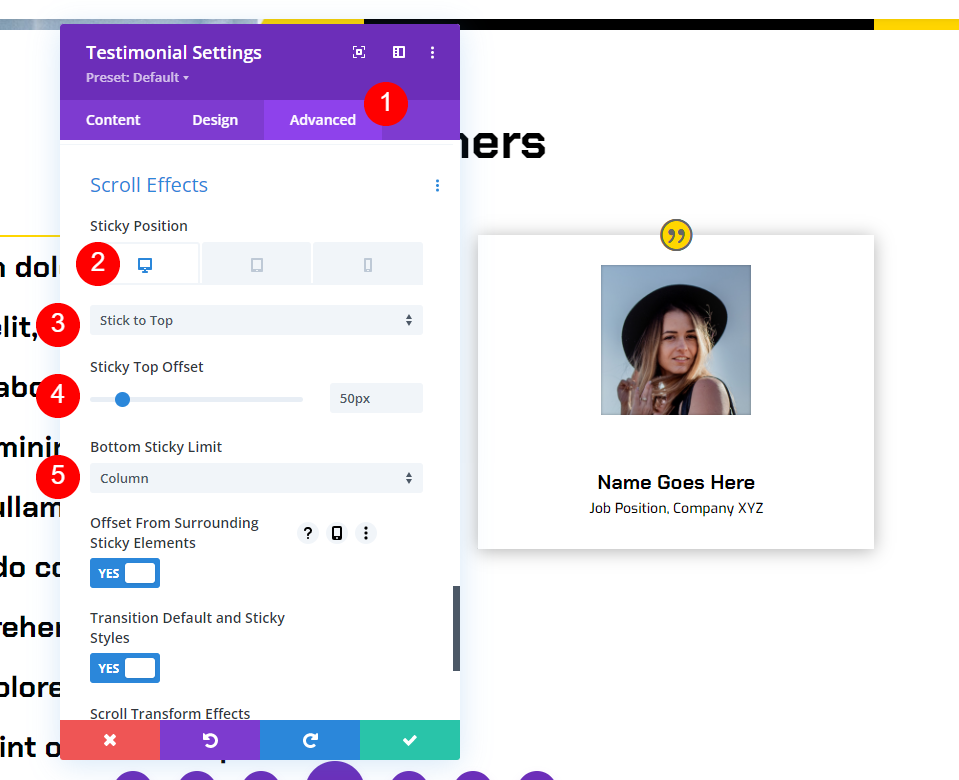
Efekty przewijania
Na koniec przejdź do zakładki Zaawansowane i przewiń w dół do Efekty przewijania . Wybierz Pulpit i wybierz Przyklej do góry dla Przyklejonej pozycji. Ustaw Przyklejony Top Offset na 50px. Ustaw dolny lepki element na kolumnę. To mówi modułowi, jak i gdzie przykleić.
- Lepka pozycja: trzymaj się u góry
- Przyklejony górny offset: 50px
- Dolny lepki element: kolumna

Wybierz ikonę tabletu dla pozycji przyklejonej i wybierz opcję Nie przyklejaj. Dzięki temu moduł nie przykleja się do tabletów i telefonów. Zamknij ustawienia modułu.
- Lepka pozycja: nie przyklejać

Teraz podczas przewijania moduł referencji przykleja się do górnej części ekranu i zmienia kolor.

Gdy moduł zrówna się z dołem kolumny, przewija się wraz z kolumną.

Powiel pierwszy rząd świadectwa
Następnie utworzymy drugi wiersz, kopiując pierwszy wiersz i wprowadzając zmiany. Najedź kursorem na wiersz i kliknij ikonę duplikatu.

Na koniec otwórz moduły tekstu i referencji pojedynczo i zastąp poprzednią treść nową treścią referencji. Po wprowadzeniu zmian zamknij moduły i zapisz swoją stronę. Dodaj więcej referencji, powtarzając proces powielania. Masz teraz ciekawą sekcję przyklejonych referencji z dwoma referencjami, które wyróżniają się i świetnie wyglądają.

Wyniki
Końcowe myśli
Oto nasze spojrzenie na to, jak przykleić moduł referencji Divi. Ustawienia Divi mogą sprawić, że dowolny element będzie lepki. Używając razem modułów, takich jak moduły tekstowe dla treści i moduły testimonial dla informacji pomocniczych, możesz stworzyć kilka interesujących projektów. Referencje, które tutaj stworzyliśmy, to tylko jeden przykład tego, jak używać razem modułów Divi i lepkich ustawień.
Chcemy usłyszeć od Ciebie. Czy korzystasz z przyklejonych opcji modułu referencji Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
