Cara Mengubah Modul Kesaksian Divi Anda Lengket
Diterbitkan: 2022-04-01Salah satu hal menarik tentang membangun tata letak dengan Divi adalah banyaknya cara kita dapat mendekati sebuah desain. Modul yang menyertakan konten adalah contoh yang bagus. Kami dapat menggunakan opsi konten mereka, atau kami dapat menggunakannya bersama dengan modul lain untuk membuat beberapa desain unik. Misalnya, kombinasi modul memungkinkan kita membuat elemen lengket. Pada artikel ini, kita akan melihat bagaimana mengubah modul testimonial Divi Anda menjadi lengket sambil membiarkan konten testimonial bergulir seperti biasa.
Pratinjau
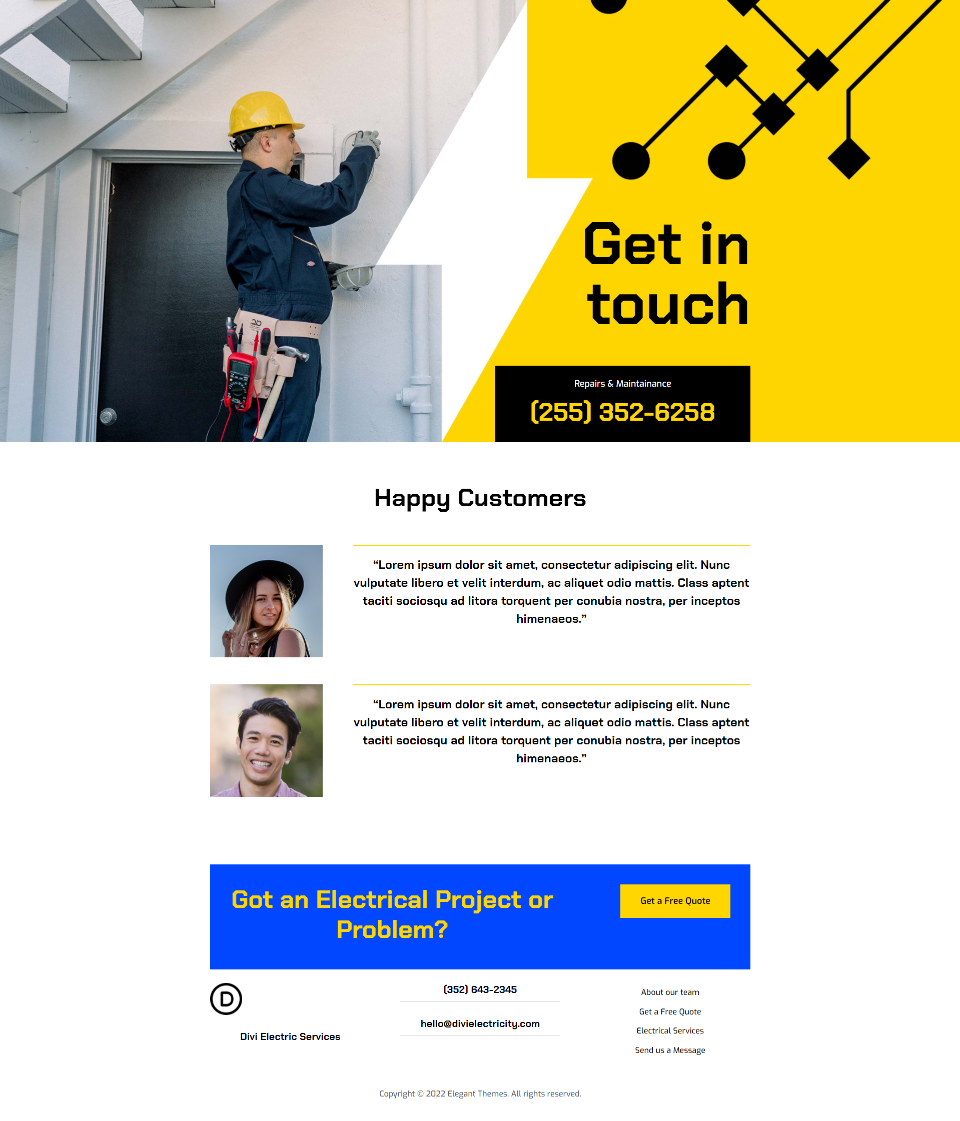
Berikut adalah tampilan yang akan kita buat. Versi seluler dari desain ini tidak akan lengket, jadi saya hanya menampilkan versi desktop untuk pratinjau.
Contoh Modul Sticky Testimonial Divi Saya
Sebagai contoh saya, saya menggunakan halaman arahan dari Paket Tata Letak Layanan Listrik gratis yang tersedia di Divi. Halaman ini sudah memiliki bagian testimonial di dekat bagian bawah tata letak, tetapi memiliki desain yang sama sekali berbeda. Saya akan mengganti testimonial di bagian itu dan mencerminkan gaya desain baru. Saya akan menyimpan judulnya, tetapi saya akan membuatnya kembali untuk menunjukkan pengaturannya.

Untuk tutorial ini, saya akan membuat testimoni menggunakan dua modul. Saya akan menggunakan modul testimonial untuk menampilkan gambar, nama, jabatan, dan perusahaan. Untuk konten testimonial, saya akan menggunakan modul teks. Modul teks akan bergulir seperti biasa. Modul testimonial akan tetap di tempatnya saat pengguna menggulir sampai mereka mencapai akhir testimonial. Kemudian, modul testimonial akan bergulir dengan modul teks.
Buat Judul Bagian Kesaksian Lengket
Pertama, buat bagian baru dan tambahkan baris satu kolom . Baris ini akan menampung judul, yang akan dipusatkan.

Modul Teks Judul
Selanjutnya, tambahkan modul teks untuk judul.

Selanjutnya, buka pengaturan modul teks . Ubah teks menjadi Heading 3 dan tambahkan judul di editor konten isi.
- Teks: Judul 3
- Konten: Pelanggan yang Bahagia

Pengaturan Desain
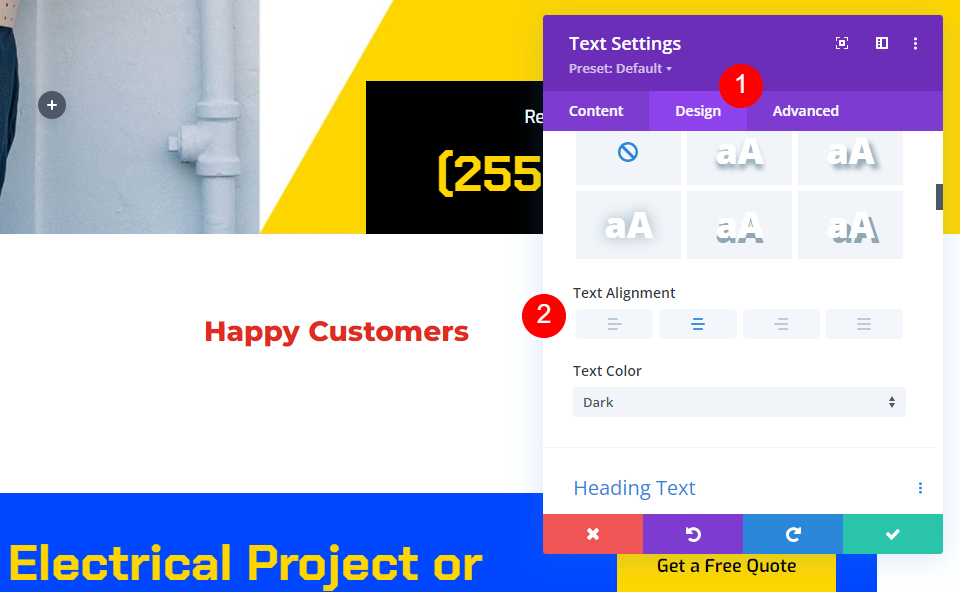
Selanjutnya, buka tab desain . Atur Perataan Teks ke Centered.
- Perataan Teks: Terpusat

Pilih H3 untuk Teks Judul . Pilih Chakra Petch untuk Font. Atur Weight menjadi Bold dan Color menjadi hitam.
- Font: Chakra Petch
- Berat: Tebal
- Warna: #000000

Terakhir, pilih ikon tablet untuk ukuran teks dan atur Desktop Size ke 50px, Tablet Size ke 28px, dan Phone Size ke 20px. Tutup pengaturan modul.
- Ukuran: Desktop 50px, Tablet 28px, Phone20px

Tambahkan Baris untuk Testimonial Pertama
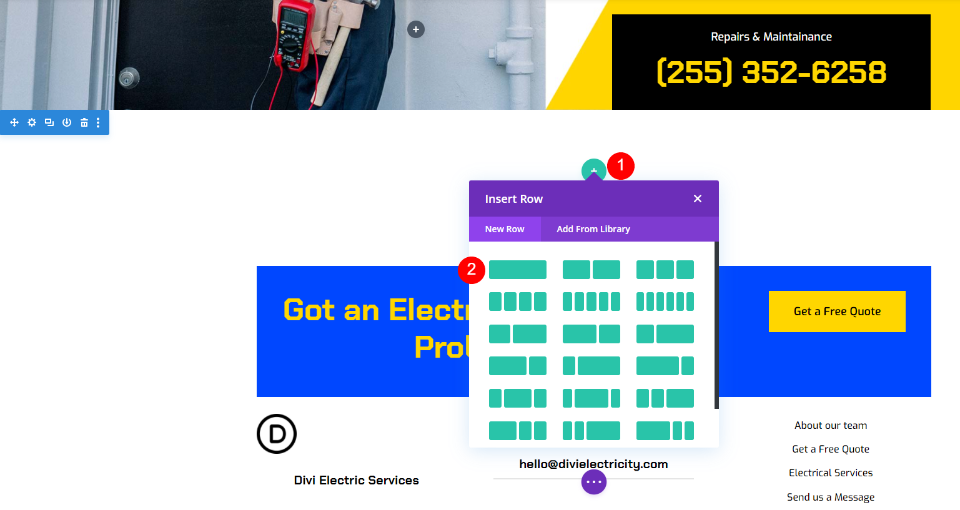
Selanjutnya, tambahkan baris 2/3, 1/3 di bawah judul. Baris ini akan mengadakan testimonial pertama.

Pengaturan Baris
Buka tab desain dan aktifkan Equalize Column Heights .
- Samakan Tinggi Kolom: Ya

Pengaturan Kolom
Buka pengaturan untuk kolom pertama dengan pengaturan baris.

Gulir ke bawah ke Border Styles dan pilih Top Border Style. Ubah Width menjadi 2px dan Color menjadi #ffd600. Tutup pengaturan baris. Ini akan menambahkan garis kuning di atas testimonial seperti testimonial asli yang kami ganti.
- Gaya Perbatasan: Atas
- Warna Batas Atas: #ffd600
- Lebar: 2px

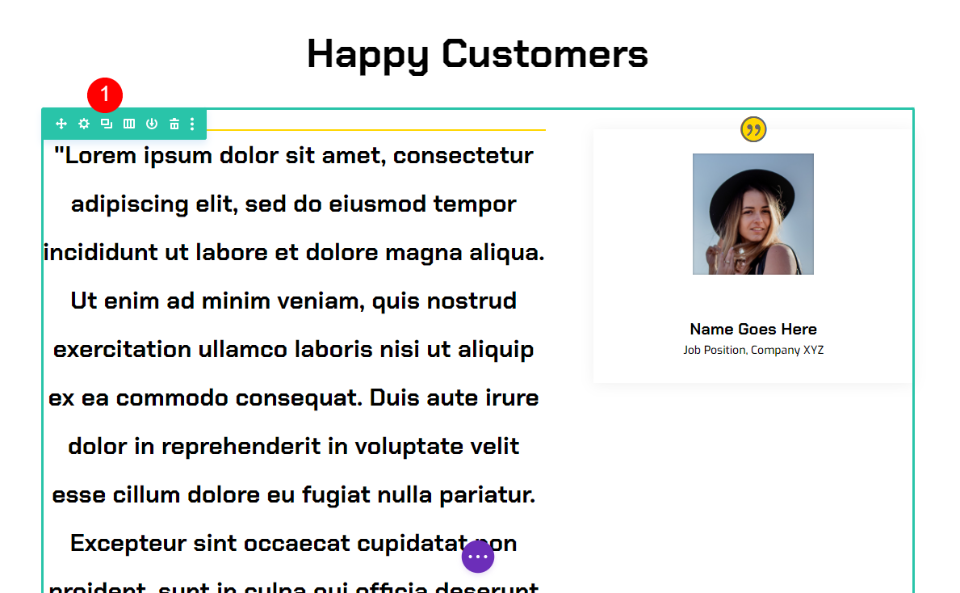
Modul Teks Kesaksian
Selanjutnya, kita akan menambahkan modul teks untuk konten testimonial. Tambahkan modul teks ke kolom kiri, di bawah garis kuning.

Masukkan konten testimonial Anda ke editor konten.

Selanjutnya, buka tab desain . Pilih Chakra Petch untuk Font. Atur Weight ke Bold dan Color ke Black. Untuk Ukuran Teks, pilih 30px untuk Desktop dan 14px untuk Tablet. Pengaturan Telepon akan mengikuti Tablet secara otomatis, jadi kita tidak perlu mengubahnya. Atur Tinggi Baris Teks ke 2em. Ini menciptakan testimonial cetak raksasa yang akan menarik perhatian.
- Font: Chakra Petch
- Berat: Tebal
- Warna hitam
- Ukuran: Desktop 30px, Tablet 14px
- Tinggi Garis: 2em

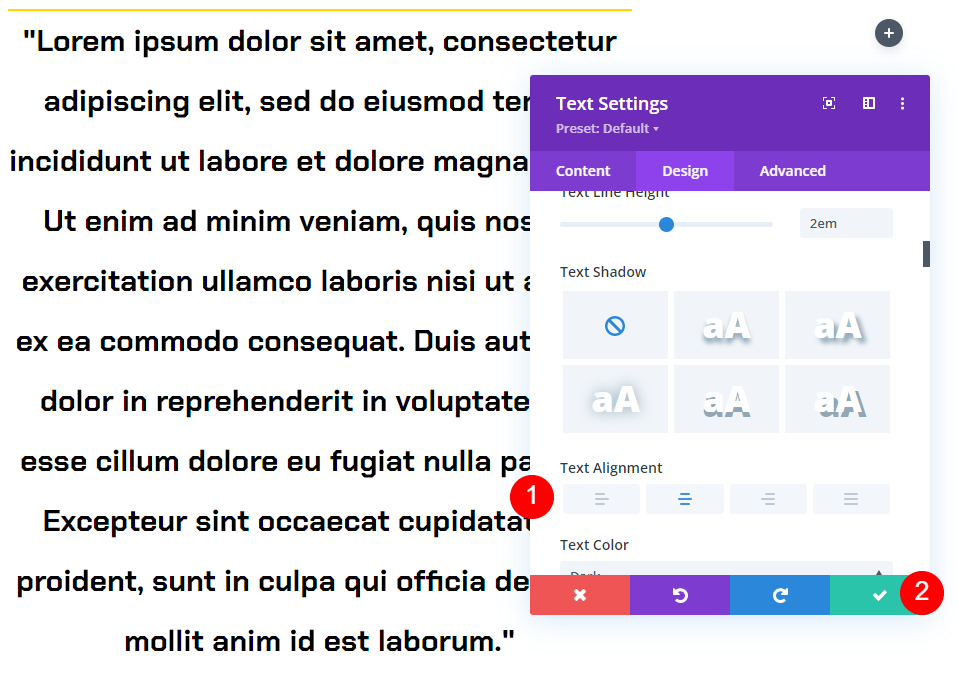
Gulir ke bawah ke Text Alignment dan pilih Centered. Tutup pengaturan modul teks.
- Penjajaran: Terpusat

Pengaturan Modul Kesaksian
Selanjutnya, tambahkan modul Testimonial ke kolom kanan. Ini akan lengket dan menampilkan nama orang, nama perusahaan, jabatan, dan gambar.


Pengaturan isi
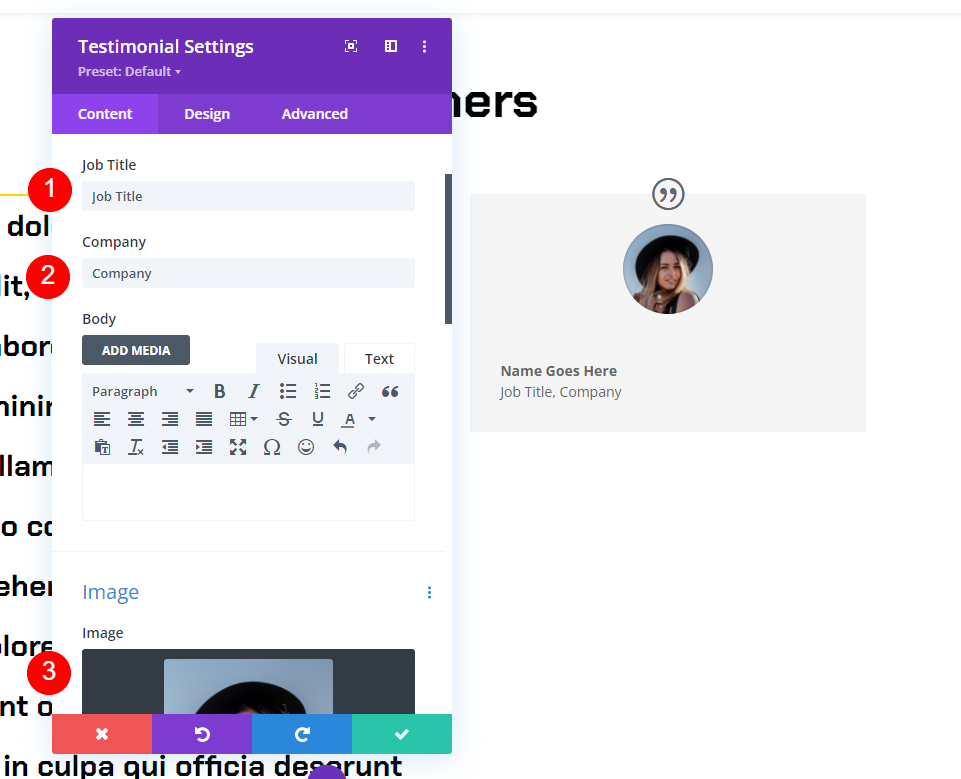
Buka pengaturan modul dan tambahkan konten testimonial. Biarkan konten Tubuh kosong. Kami telah menggunakan modul teks untuk itu.
- Pengarang
- Judul pekerjaan
- Perusahaan
- Gambar

Gulir ke bawah ke Latar Belakang dan atur menjadi putih.
- Latar belakang: #ffffff

Selanjutnya, pilih ikon Pin . Ini adalah versi lengket dari latar belakang yang memungkinkan latar belakang berubah warna ketika modul menjadi lengket. Pilih hitam untuk Warna Latar Belakang.
- Warna Latar Lengket: #000000

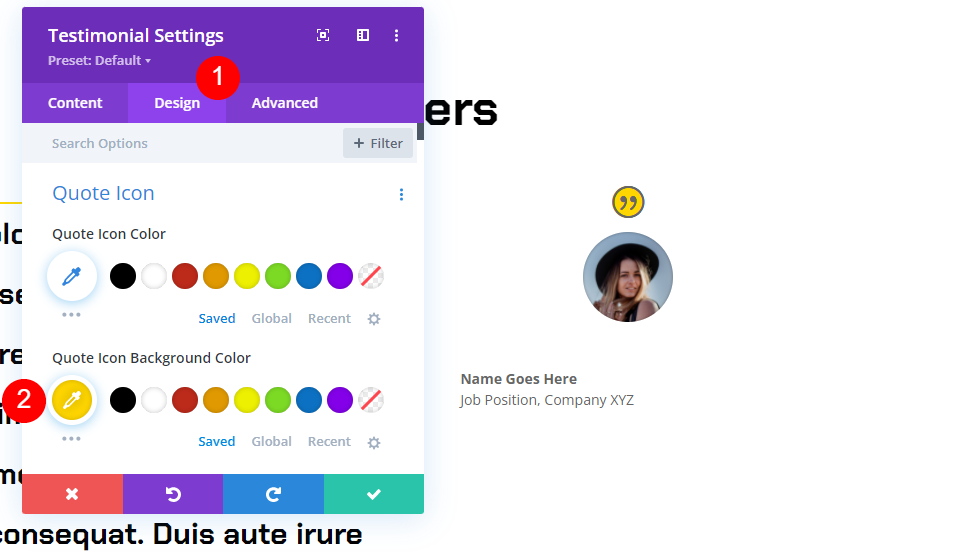
Ikon Kutipan
Selanjutnya, buka tab desain . Pilih #ffd600 untuk Warna Ikon Kutipan.
- #ffd600

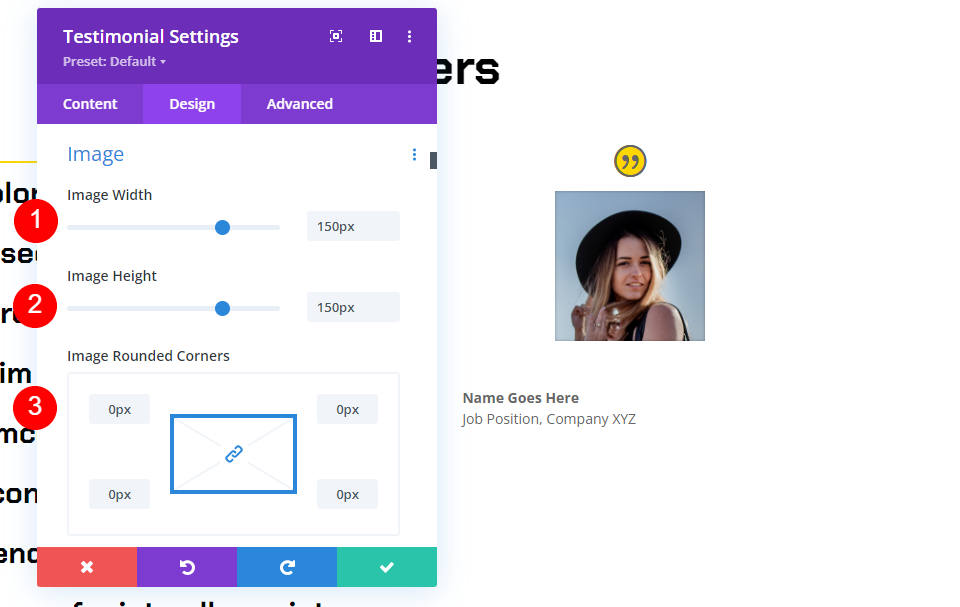
Gambar
Gulir ke bawah ke Gambar dan atur Lebar dan Tinggi ke 150px. Ubah Rounded Corners menjadi 0px.
- Lebar Gambar: 150px
- Sudut Bulat: 0px

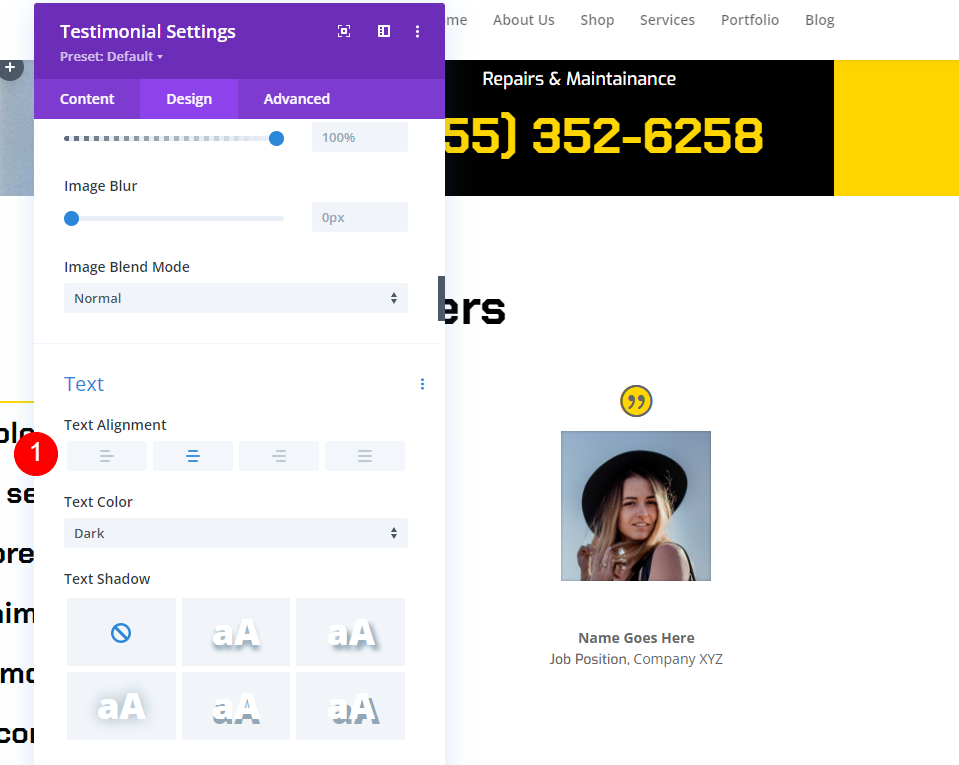
Teks
Gulir ke bawah ke Text Alignment dan pilih opsi Centered. Ini memusatkan nama penulis, jabatan, dan teks nama perusahaan.
- Perataan Teks: Terpusat

Teks Penulis
Di bawah Author Text , pilih Chakra Petch untuk Font dan atur Weight menjadi Bold dan Centered untuk Alignment. Pilih hitam untuk Warna biasa. Pilih ikon Pin dan atur Warna lengket ke #ffd600. Atur Ukuran Desktop ke 20px dan Ukuran Tablet ke 14px.
- Font: Chakra Petch
- Warna Teks Biasa: Hitam
- Warna Teks yang Disematkan: #ffd600
- Ukuran: Desktop 20px, Tablet 14px

Teks Posisi
Selanjutnya, gulir ke Teks Posisi . Pilih Exo untuk Font. Pilih hitam untuk Warna Teks biasa. Klik pada ikon Pin dan atur Warna yang disematkan menjadi putih.
- Font: Exo
- Warna Teks Biasa: #000000
- Warna Teks yang Disematkan: #ffffff

Teks Perusahaan
Gulir ke bawah ke Teks Perusahaan . Pilih Exo untuk Font. Pilih hitam untuk Warna Teks biasa. Klik pada ikon Pin dan atur Warna yang disematkan menjadi putih.
- Font: Exo
- Warna Teks Biasa: #000000
- Warna Teks yang Disematkan: #ffffff

Bayangan Kotak
Gulir ke Box Shadow dan pilih opsi pertama.
- Box Shadow: opsi bayangan pertama

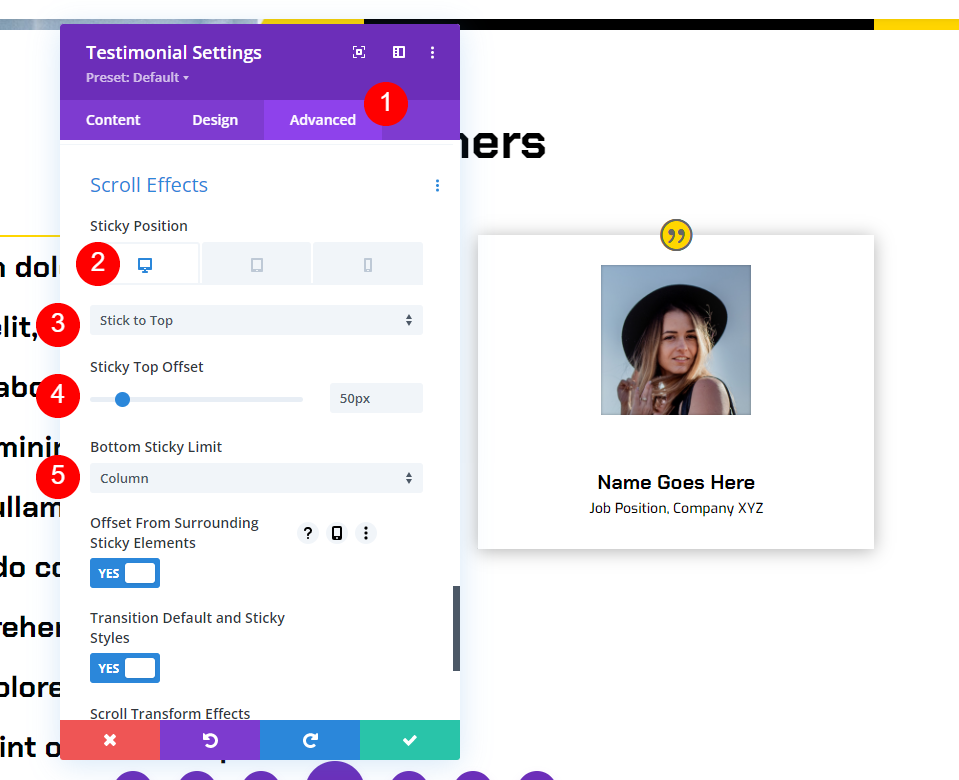
Efek Gulir
Terakhir, buka tab lanjutan dan gulir ke bawah ke Scroll Effects . Pilih Desktop dan pilih Stick to Top untuk Sticky Position. Atur Offset Atas Lengket ke 50px. Atur Elemen Lengket Bawah ke Kolom. Ini memberi tahu modul bagaimana dan di mana harus menempel.
- Posisi Lengket: Menempel ke Atas
- Offset Atas Lengket: 50px
- Elemen Lengket Bawah: Kolom

Pilih ikon Tablet untuk Posisi Tempel dan pilih Jangan Tempel. Ini membuat modul tidak menempel untuk perangkat tablet dan ponsel. Tutup pengaturan modul.
- Posisi Lengket: Jangan Menempel

Sekarang, ketika Anda menggulir, modul testimonial menempel di bagian atas layar dan berubah warna.

Setelah modul berbaris dengan bagian bawah kolom, itu bergulir dengan kolom.

Duplikat Baris Testimonial Pertama
Selanjutnya, kita akan membuat baris kedua dengan menyalin baris pertama dan membuat perubahan. Arahkan kursor ke baris dan klik ikon duplikat.

Terakhir, buka teks dan modul testimonial satu per satu dan ganti konten sebelumnya dengan konten testimonial baru. Setelah Anda membuat perubahan, tutup modul dan simpan halaman Anda. Tambahkan lebih banyak testimonial dengan mengulangi proses duplikasi. Anda sekarang memiliki bagian testimonial yang menarik dengan dua testimonial yang menonjol dan tampak hebat.

Hasil
Mengakhiri Pikiran
Itulah tampilan kami tentang cara mengubah modul testimonial Divi Anda menjadi lengket. Pengaturan Divi dapat membuat elemen apa pun menjadi lengket. Saat menggunakan modul bersama-sama, seperti modul teks untuk konten dan modul testimonial untuk informasi pendukung, Anda dapat membuat beberapa desain yang menarik. Testimoni yang kami buat di sini hanyalah satu contoh bagaimana menggunakan modul Divi dan pengaturan lengket bersama-sama.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan opsi lengket modul testimonial Divi? Beri tahu kami tentang pengalaman Anda di komentar.
