Diviの紹介文モジュールをスティッキーにする方法
公開: 2022-04-01Diviを使用してレイアウトを構築することの興味深い点の1つは、デザインにアプローチできる多くの方法です。 コンテンツを含むモジュールは良い例です。 それらのコンテンツオプションを使用することも、他のモジュールと一緒に使用していくつかのユニークなデザインを作成することもできます。 たとえば、モジュールの組み合わせにより、スティッキー要素を作成できます。 この記事では、お客様の声のコンテンツを通常どおりスクロールさせながら、Diviのお客様の声モジュールをスティッキーにする方法を説明します。
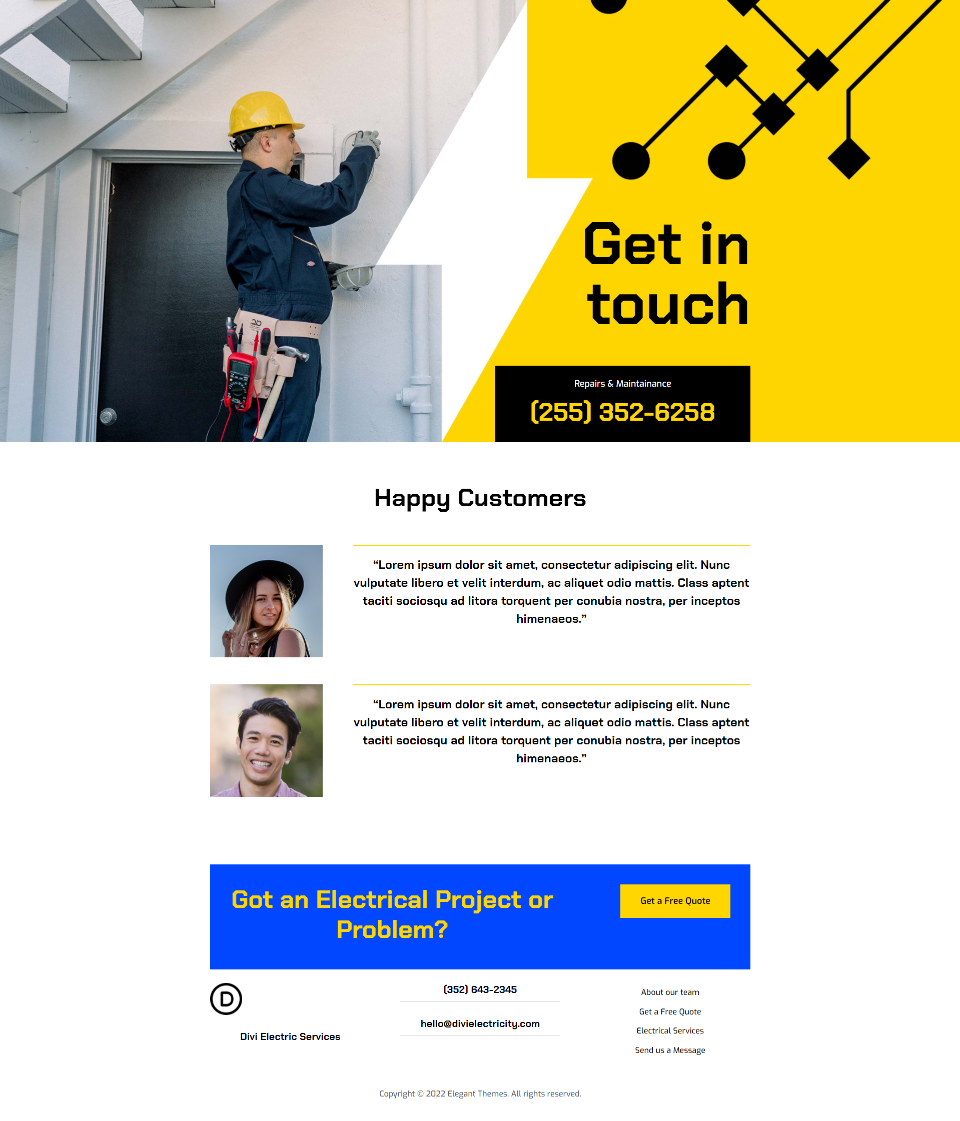
プレビュー
これが私たちが作るものを見てみましょう。 このデザインのモバイルバージョンは粘着性がないため、プレビュー用にデスクトップバージョンのみを表示しています。
私のDiviの声のスティッキーモジュールの例
私の例では、Divi内で利用できる無料のElectrical ServicesLayoutPackのランディングページを使用しています。 このページには、レイアウトの下部近くにすでに紹介文のセクションがありますが、デザインがまったく異なります。 そのセクションの紹介文を置き換えて、新しいデザインのスタイルを反映します。 タイトルは残しておきますが、設定を表示するために再作成します。

このチュートリアルでは、2つのモジュールを使用して紹介文を作成します。 紹介文モジュールを使用して、画像、名前、役職、会社を表示します。 紹介文の内容には、テキストモジュールを使用します。 テキストモジュールは通常どおりスクロールします。 ユーザーが紹介文の最後に到達するまでスクロールしても、紹介文モジュールはそのまま残ります。 次に、紹介文モジュールはテキストモジュールと一緒にスクロールします。
スティッキーな紹介文のセクションタイトルを作成する
まず、新しいセクションを作成し、単一列の行を追加します。 この行には、中央に配置されるタイトルが保持されます。

タイトルテキストモジュール
次に、タイトルのテキストモジュールを追加します。

次に、テキストモジュールの設定を開きます。 テキストを見出し3に変更し、本文コンテンツエディタでタイトルを追加します。
- テキスト:見出し3
- 内容:幸せなお客様

デザイン設定
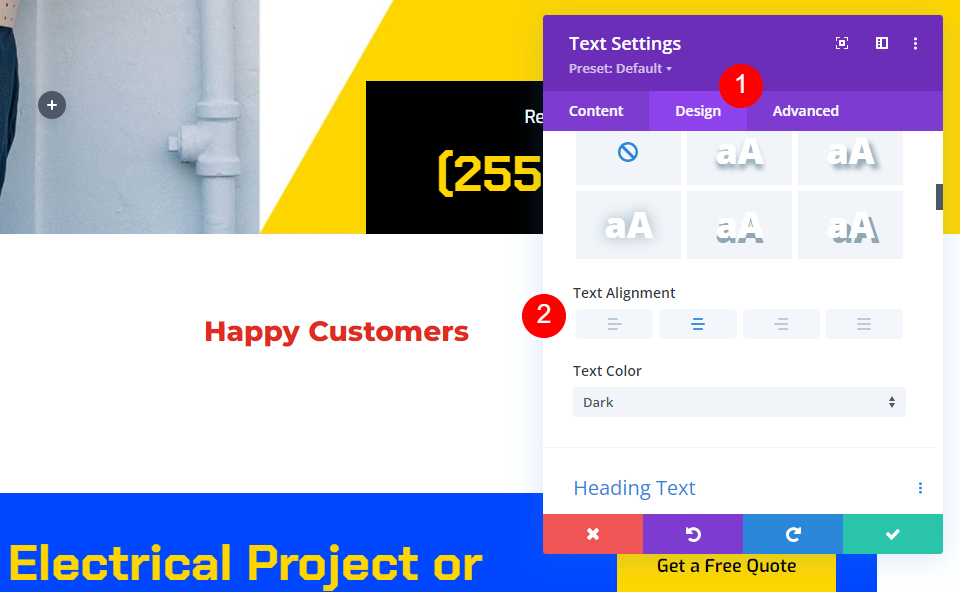
次に、 [デザイン]タブに移動します。 テキストの配置を中央に設定します。
- テキストの配置:中央揃え

見出しテキストとしてH3を選択します。 フォントにChakraPetchを選択します。 ウェイトを太字に、色を黒に設定します。
- フォント:Chakra Petch
- 重量:太字
- 色:#000000

最後に、テキストサイズのタブレットアイコンを選択し、デスクトップサイズを50ピクセル、タブレットサイズを28ピクセル、電話サイズを20ピクセルに設定します。 モジュールの設定を閉じます。
- サイズ:デスクトップ50ピクセル、タブレット28ピクセル、電話20ピクセル

最初の紹介文の行を追加する
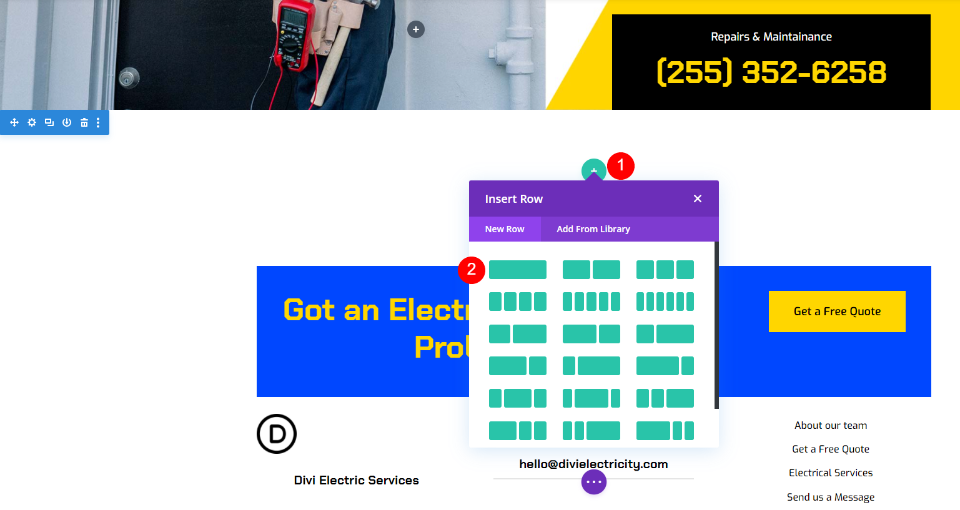
次に、タイトルの下に2 / 3、1/3行を追加します。 この行には、最初の紹介文が表示されます。

行設定
[デザイン]タブを開き、[列の高さを均等化]を有効にします。
- 列の高さを等しくする:はい

列設定
行の設定で最初の列の設定を開きます。

[境界線のスタイル]まで下にスクロールして、[上部の境界線のスタイル]を選択します。 幅を2pxに、色を#ffd600に変更します。 行設定を閉じます。 これにより、置き換えた元の紹介文のように、紹介文の上に黄色の線が追加されます。
- ボーダースタイル:トップ
- 上枠の色:#ffd600
- 幅:2px

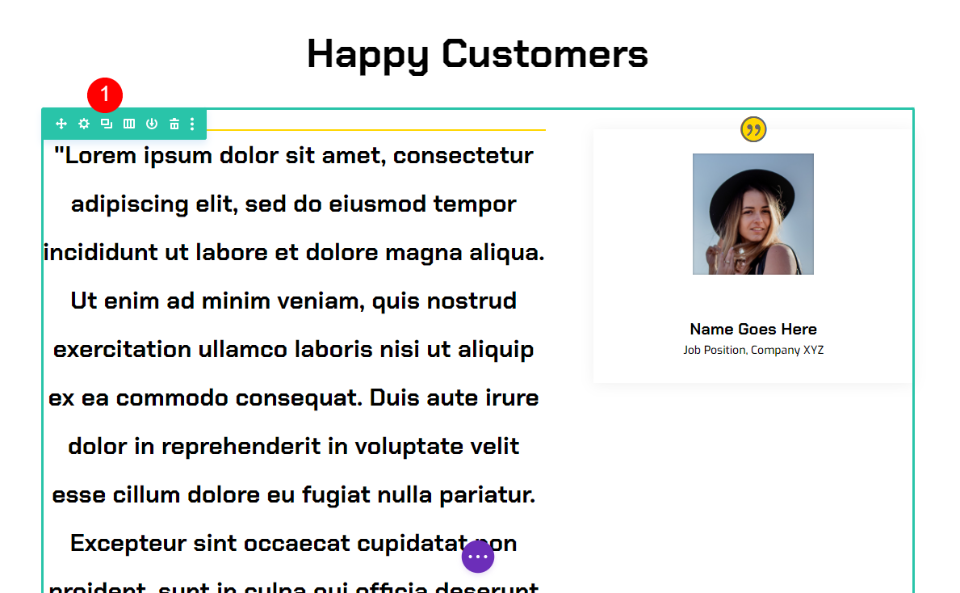
お客様の声のテキストモジュール
次に、紹介文のコンテンツのテキストモジュールを追加します。 左側の列の黄色い線の下にテキストモジュールを追加します。

紹介文のコンテンツをコンテンツエディタに入力します。

次に、 [デザイン]タブに移動します。 フォントにChakraPetchを選択します。 ウェイトを太字に、色を黒に設定します。 テキストサイズには、デスクトップに30ピクセル、タブレットに14ピクセルを選択します。 電話の設定はタブレットに自動的に従うため、変更する必要はありません。 テキスト行の高さを2emに設定します。 これにより、注目を集める巨大な印刷物の紹介文が作成されます。
- フォント:Chakra Petch
- 重量:太字
- カラー:ブラック
- サイズ:デスクトップ30ピクセル、タブレット14ピクセル
- 線の高さ:2em

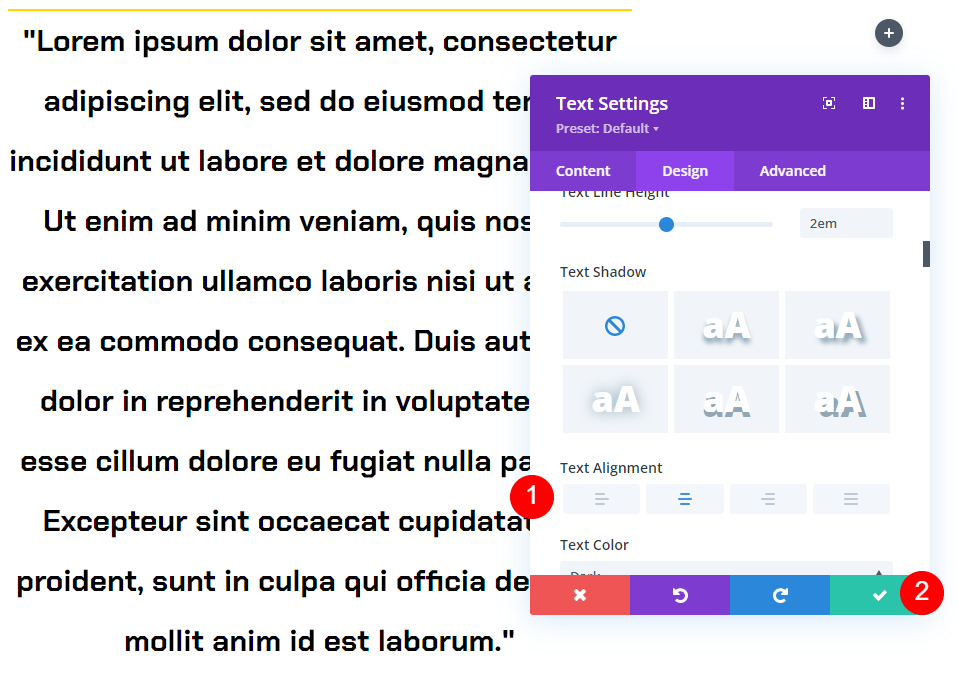
[テキストの配置]まで下にスクロールして、[中央揃え]を選択します。 テキストモジュールの設定を閉じます。
- 配置:中央揃え

お客様の声モジュールの設定
次に、右側の列に紹介文モジュールを追加します。 これは粘着性があり、人の名前、会社名、役職、および画像が表示されます。

コンテンツ設定
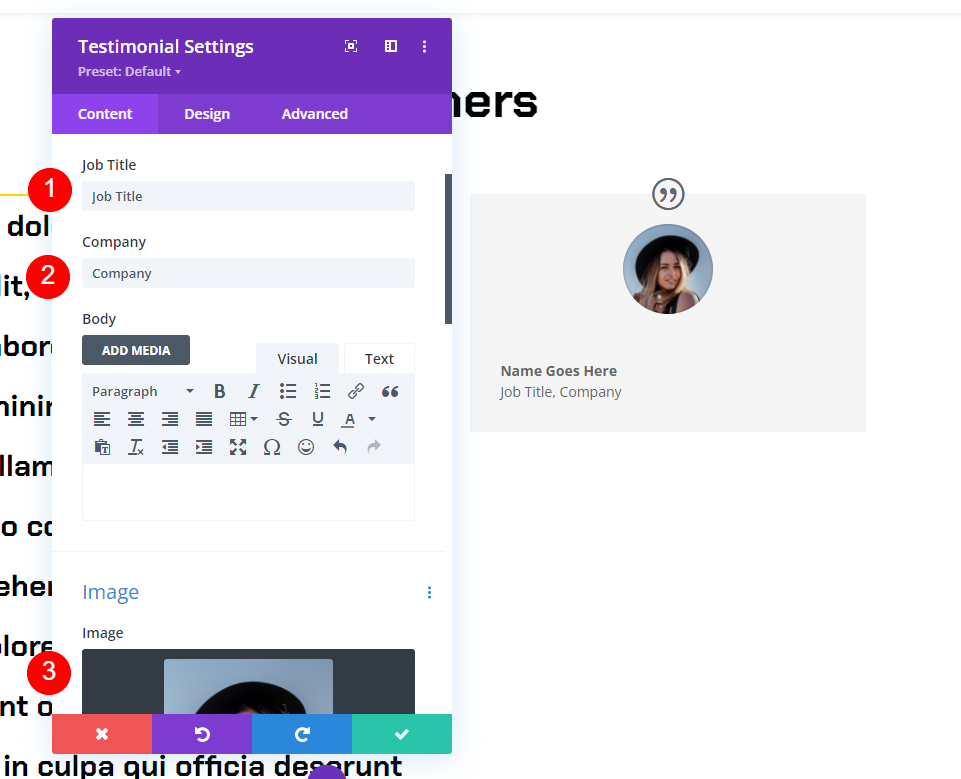
モジュールの設定を開き、紹介文のコンテンツを追加します。 Bodyコンテンツは空のままにします。 そのためにテキストモジュールを使用しました。

- 著者
- 職名
- 会社
- 画像

[背景]まで下にスクロールして、白に設定します。
- 背景:#ffffff

次に、ピンアイコンを選択します。 これは、モジュールが粘着性になったときに背景の色を変更できるようにする、粘着性のあるバージョンの背景です。 背景色には黒を選択します。
- 粘着性のある背景色:#000000

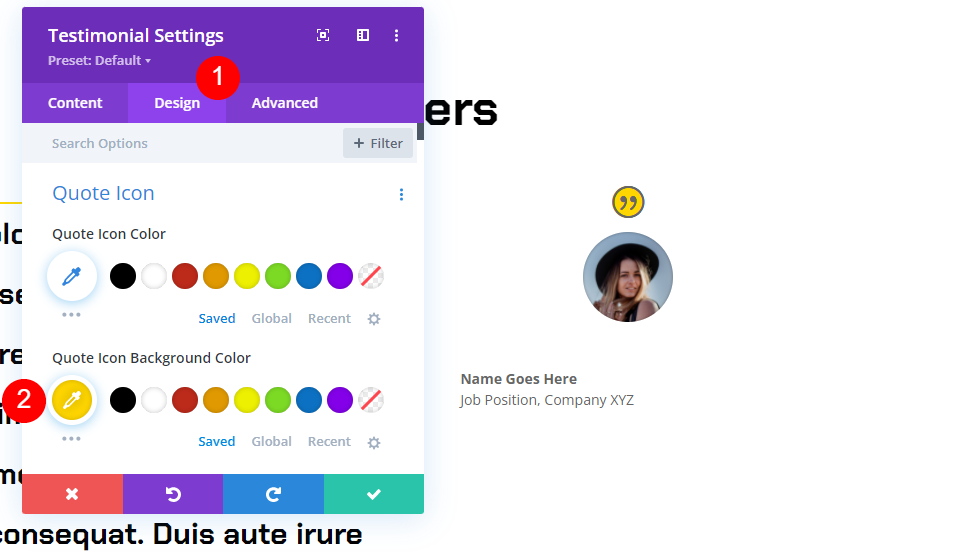
引用アイコン
次に、 [デザイン]タブに移動します。 見積もりアイコンの色として#ffd600を選択します。
- #ffd600

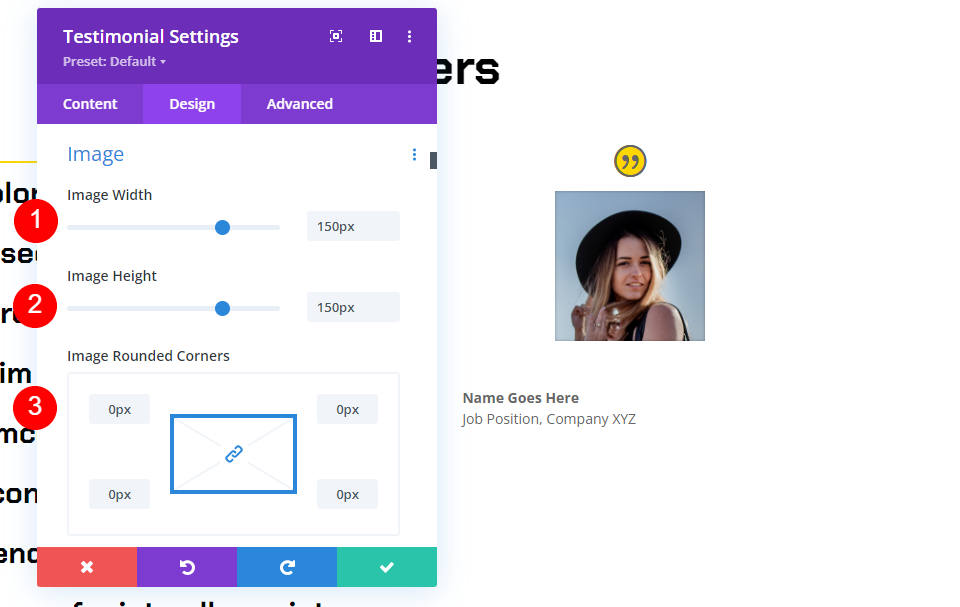
画像
[画像]まで下にスクロールして、[幅]と[高さ]を150pxに設定します。 RoundedCornersを0pxに変更します。
- 画像幅:150px
- 丸みを帯びた角:0px

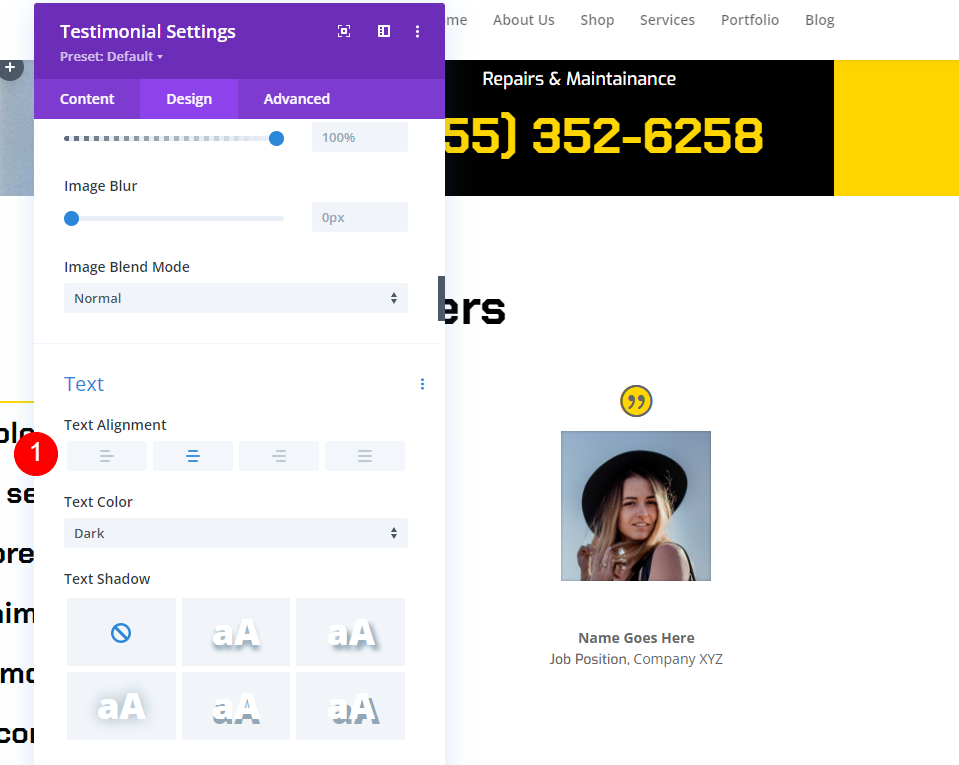
文章
[テキストの配置]まで下にスクロールして、[中央揃え]オプションを選択します。 これにより、著者の名前、役職、会社名のテキストが中央に配置されます。
- テキストの配置:中央揃え

著者テキスト
[作成者のテキスト]で、[フォント]に[チャクラペッチ]を選択し、[太さ]を[太字]に設定して[配置の中央に配置]を設定します。 通常の色には黒を選択します。 ピンアイコンを選択し、スティッキーカラーを#ffd600に設定します。 デスクトップサイズを20ピクセルに、タブレットサイズを14ピクセルに設定します。
- フォント:Chakra Petch
- 通常のテキストの色:黒
- 固定されたテキストの色:#ffd600
- サイズ:20pxデスクトップ、14pxタブレット

位置テキスト
次に、 PositionTextまでスクロールします。 フォントにExoを選択します。 通常のテキストの色には黒を選択します。 ピンアイコンをクリックし、ピン留めされた色を白に設定します。
- フォント:Exo
- 通常のテキストの色:#000000
- 固定されたテキストの色:#ffffff

会社テキスト
会社テキストまで下にスクロールします。 フォントにExoを選択します。 通常のテキストの色には黒を選択します。 ピンアイコンをクリックし、ピン留めされた色を白に設定します。
- フォント:Exo
- 通常のテキストの色:#000000
- 固定されたテキストの色:#ffffff

ボックスシャドウ
Box Shadowまでスクロールして、最初のオプションを選択します。
- ボックスシャドウ:最初のシャドウオプション

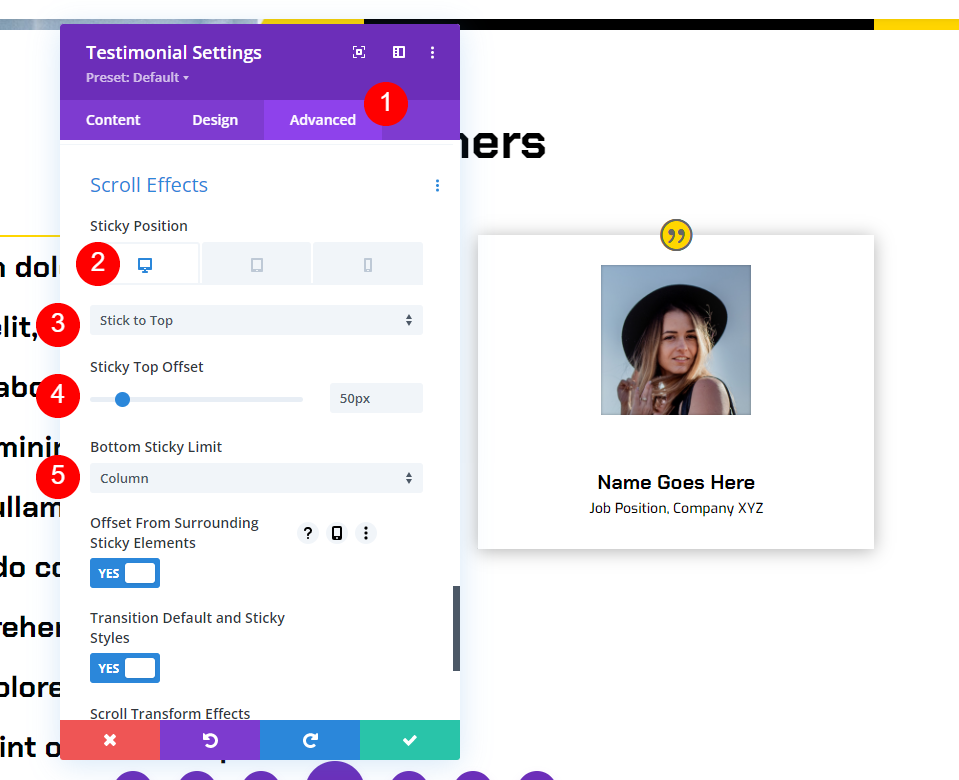
スクロール効果
最後に、[詳細設定]タブに移動し、[スクロール効果]まで下にスクロールします。 [デスクトップ]を選択し、[固定位置]で[上に固定]を選択します。 スティッキートップオフセットを50pxに設定します。 下部のスティッキー要素を列に設定します。 これは、モジュールに貼り付ける方法と場所を指示します。
- スティッキーポジション:トップにこだわる
- スティッキートップオフセット:50px
- 下部の粘着要素:列

スティッキーポジションのタブレットアイコンを選択し、スティッキーしないを選択します。 これにより、モジュールがタブレットや電話のデバイスにくっつくのを防ぎます。 モジュールの設定を閉じます。
- 粘着性のある位置:粘着しないでください

これで、スクロールすると、紹介文モジュールが画面の上部に貼り付けられ、色が変わります。

モジュールが列の下部に揃うと、列とともにスクロールします。

最初の紹介文の行を複製します
次に、最初の行をコピーして変更を加えて、2番目の行を作成します。 行にカーソルを合わせて、複製アイコンをクリックします。

最後に、テキストモジュールと紹介文モジュールを一度に1つずつ開き、以前のコンテンツを新しい紹介文コンテンツに置き換えます。 変更を加えたら、モジュールを閉じてページを保存します。 複製プロセスを繰り返して、証言を追加します。 これで、目立ち、見栄えのする2つの紹介文を含む興味深い紹介文のセクションができました。

結果
終わりの考え
これが、Diviの紹介文モジュールをスティッキーにする方法についての説明です。 Diviの設定により、任意の要素がスティッキーになる可能性があります。 コンテンツ用のテキストモジュールやサポート情報用の紹介文モジュールなどのモジュールを一緒に使用すると、いくつかの興味深いデザインを作成できます。 ここで作成した紹介文は、Diviのモジュールとスティッキー設定を一緒に使用する方法の一例にすぎません。
私たちはあなたから聞きたい。 Diviの紹介文モジュールのスティッキーオプションを使用していますか? コメントであなたの経験を教えてください。
