如何使您的 Divi 推荐模块具有粘性
已发表: 2022-04-01使用 Divi 构建布局的有趣之处之一是我们可以采用多种方式进行设计。 包含内容的模块就是一个很好的例子。 我们可以使用它们的内容选项,或者我们可以将它们与其他模块一起使用来创建一些独特的设计。 例如,模块组合允许我们创建粘性元素。 在本文中,我们将了解如何让您的 Divi 推荐模块变得有粘性,同时让推荐内容正常滚动。
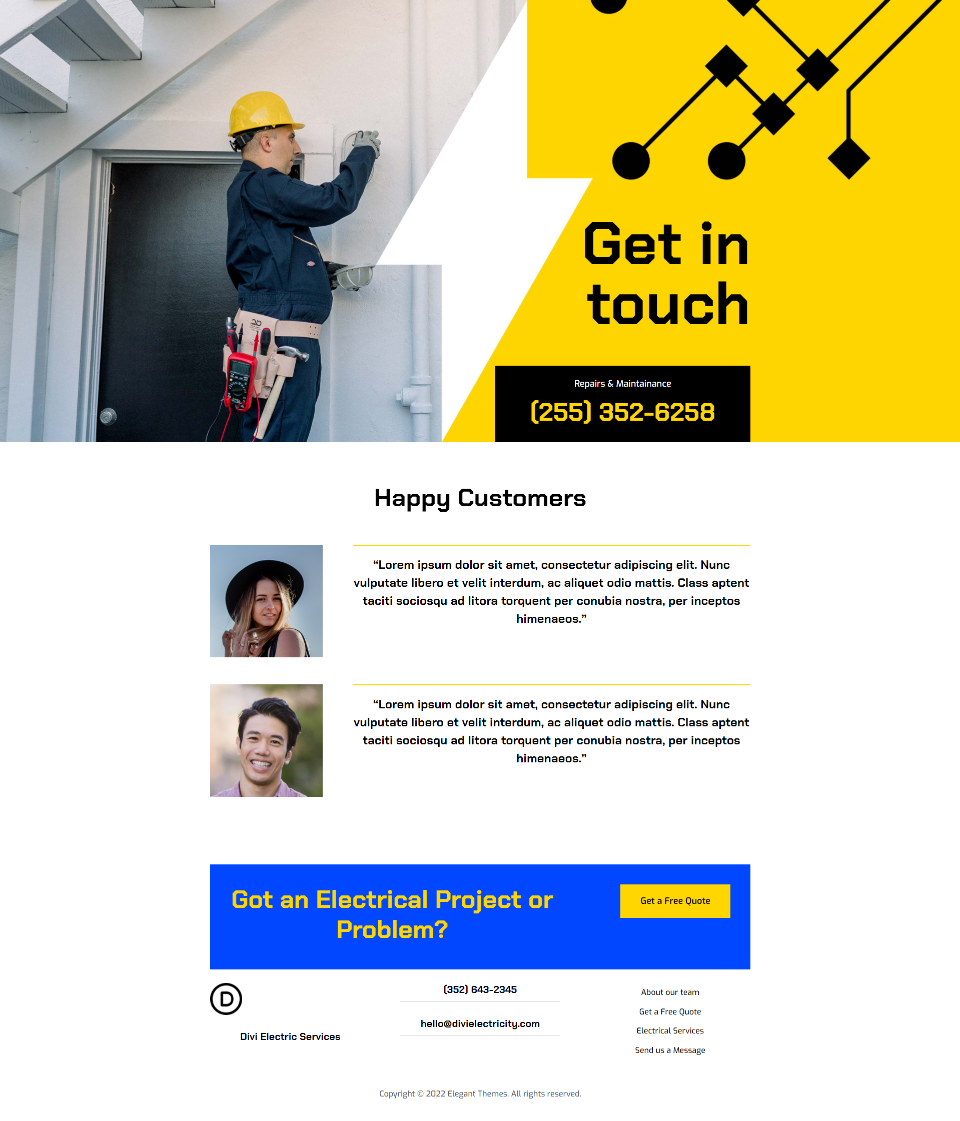
预览
下面来看看我们会做什么。 这个设计的移动版不会粘,所以我只展示桌面版进行预览。
我的 Divi 推荐粘性模块示例
在我的示例中,我使用的是 Divi 中提供的免费电气服务布局包中的登录页面。 此页面在布局底部附近已经有一个推荐部分,但它的设计完全不同。 我将替换该部分中的推荐并反映新设计的样式。 我会保留标题,但我会重新创建它以显示设置。

对于本教程,我将使用两个模块构建推荐。 我将使用推荐模块来显示图像、姓名、职位和公司。 对于推荐内容,我将使用文本模块。 文本模块将正常滚动。 当用户滚动时,推荐模块将保持原位,直到他们到达推荐的末尾。 然后,推荐模块将与文本模块一起滚动。
创建粘性推荐部分标题
首先,创建一个新部分并添加一个单列 row 。 该行将包含标题,该标题将居中。

标题文本模块
接下来,为标题添加一个文本模块。

接下来,打开文本模块的设置。 将文本更改为 Heading 3 并在正文内容编辑器中添加标题。
- 文本:标题 3
- 内容:快乐的客户

设计设置
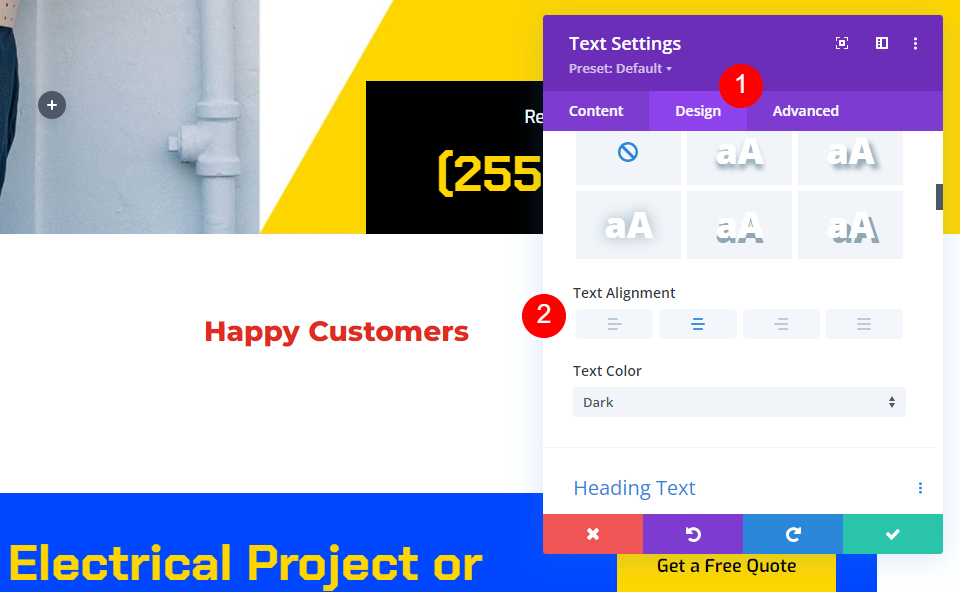
接下来,转到设计选项卡。 将文本对齐设置为居中。
- 文本对齐方式:居中

为标题文本选择 H3。 选择 Chakra Petch 作为字体。 将粗体设置为粗体,将颜色设置为黑色。
- 字体:Chakra Petch
- 重量:粗体
- 颜色:#000000

最后,为文本大小选择平板电脑图标,并将桌面大小设置为 50 像素,平板电脑大小设置为 28 像素,手机大小设置为 20 像素。 关闭模块的设置。
- 尺寸:桌面50px,平板28px,手机20px

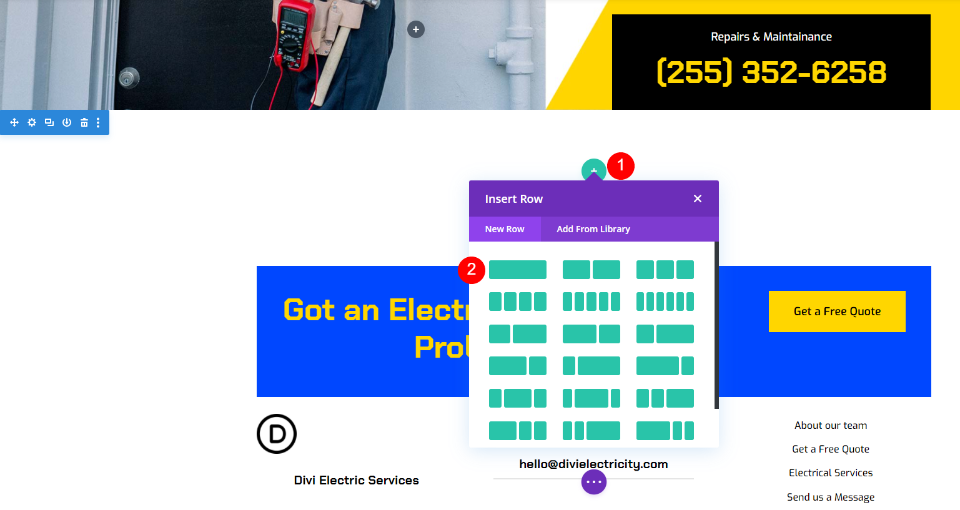
为第一个推荐添加一行
接下来,在标题下添加 2/3、1/3 行。 这一行将举行第一个推荐。

行设置
打开设计选项卡并启用Equalize Column Heights 。
- 均衡柱高:是

列设置
使用行的设置打开第一列的设置。

向下滚动到边框样式并选择顶部边框样式。 将宽度更改为 2px,颜色更改为#ffd600。 关闭行设置。 这将在推荐上方添加一条黄线,就像我们替换的原始推荐一样。
- 边框样式:顶部
- 顶部边框颜色:#ffd600
- 宽度:2px

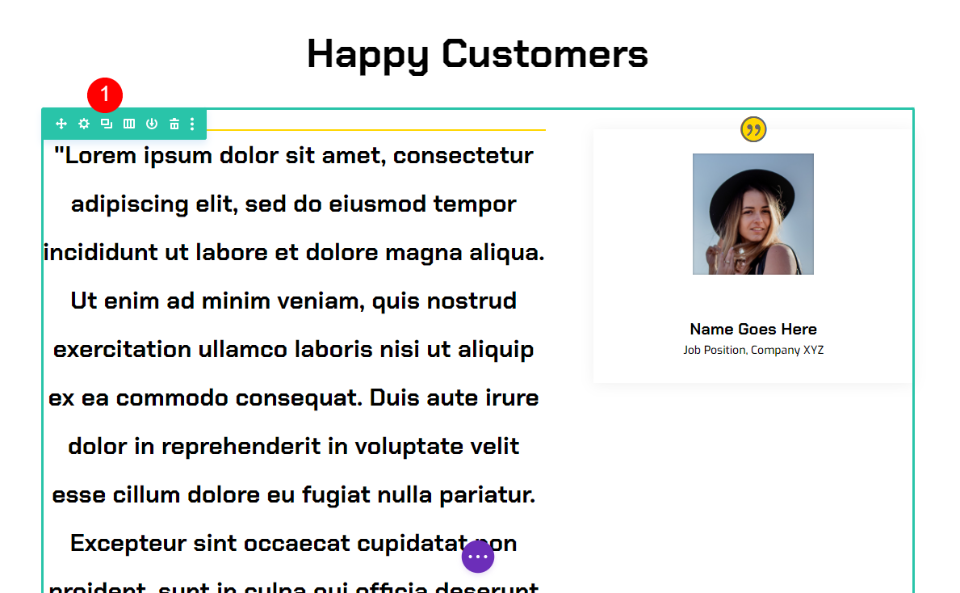
推荐文本模块
接下来,我们将为推荐内容添加文本模块。 在黄线下方的左列中添加一个文本模块。

在内容编辑器中输入您的推荐内容。

接下来,转到设计选项卡。 选择 Chakra Petch 作为字体。 将粗体设置为粗体,将颜色设置为黑色。 对于文本大小,为桌面选择 30 像素,为平板电脑选择 14 像素。 电话设置将自动跟随平板电脑,因此我们不需要更改它。 将文本行高设置为 2em。 这将创建一个巨大的印刷证明,将引起人们的注意。
- 字体:Chakra Petch
- 重量:粗体
- 颜色:黑色
- 尺寸:桌面30px,平板14px
- 行高:2em

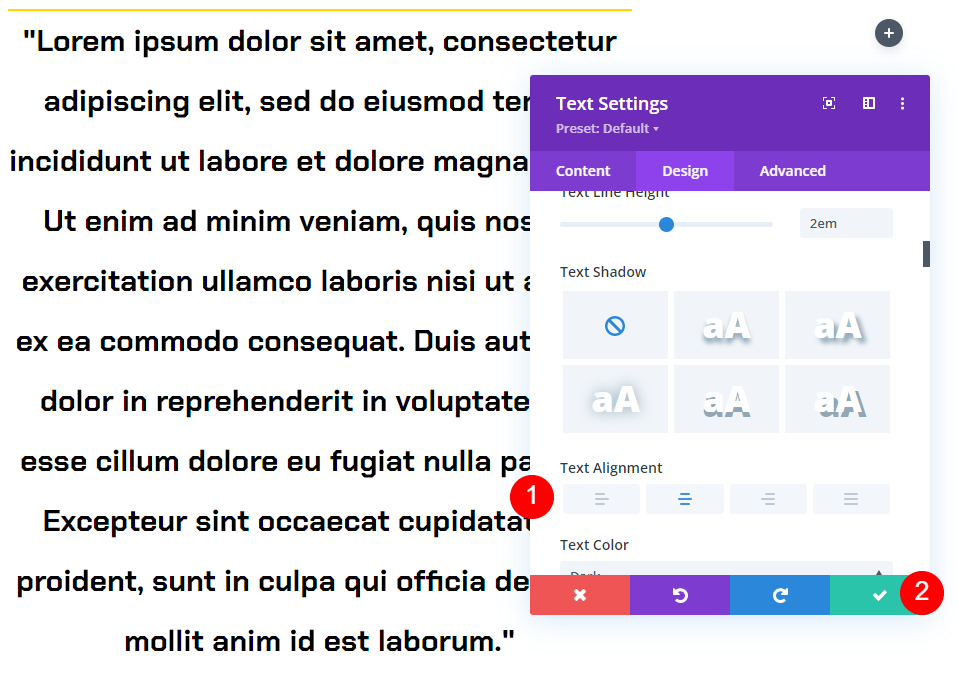
向下滚动到文本对齐并选择居中。 关闭文本模块的设置。
- 对齐方式:居中

推荐模块设置
接下来,在右栏中添加一个Testimonial 模块。 这将是粘性的,并显示此人的姓名、公司名称、职位和图像。

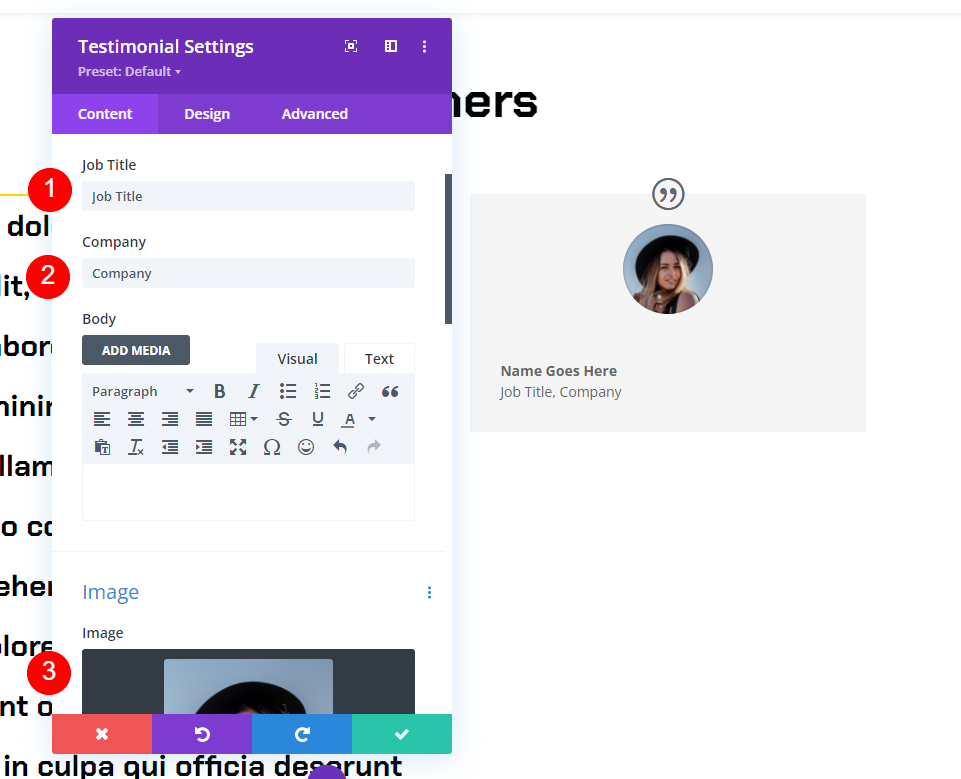
内容设置
打开模块的设置并添加推荐内容。 将正文内容留空。 我们为此使用了文本模块。

- 作者
- 职称
- 公司
- 图片

向下滚动到背景并将其设置为白色。
- 背景:#ffffff

接下来,选择Pin 图标。 这是背景的粘性版本,当模块变得粘性时,它将允许背景改变颜色。 选择黑色作为背景颜色。
- 粘性背景颜色:#000000

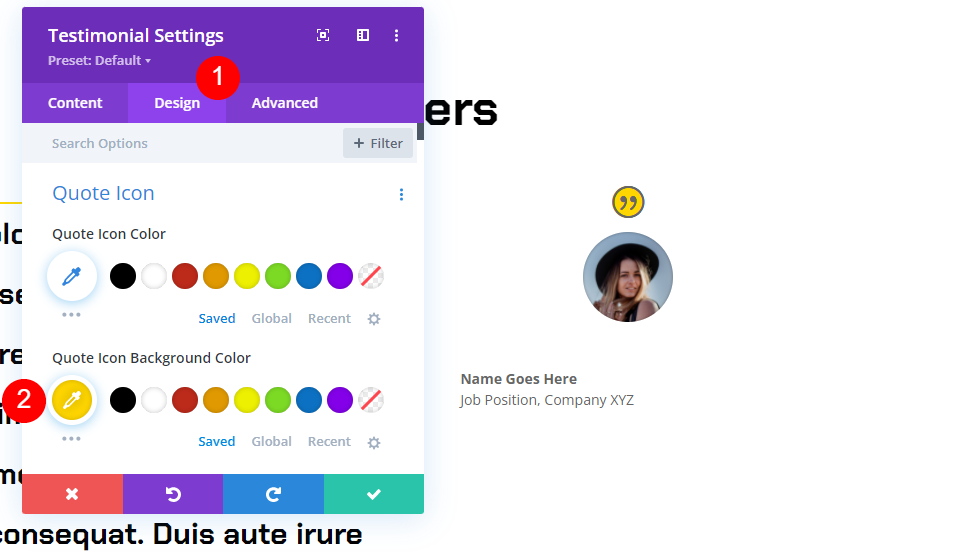
报价图标
接下来,转到设计选项卡。 为报价图标颜色选择#ffd600。
- #ffd600

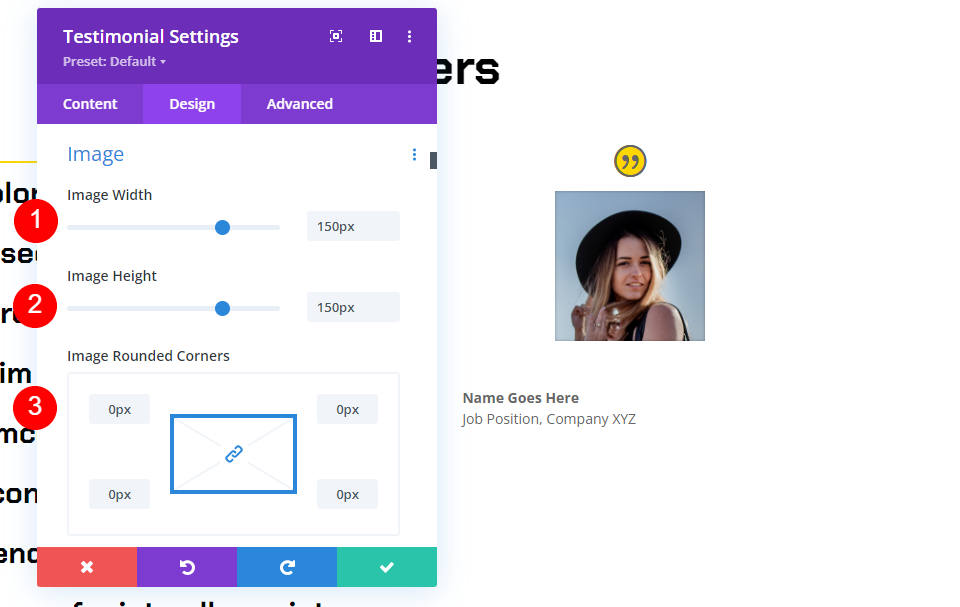
图片
向下滚动到图像并将宽度和高度设置为 150 像素。 将圆角更改为 0px。
- 图片宽度:150px
- 圆角:0px

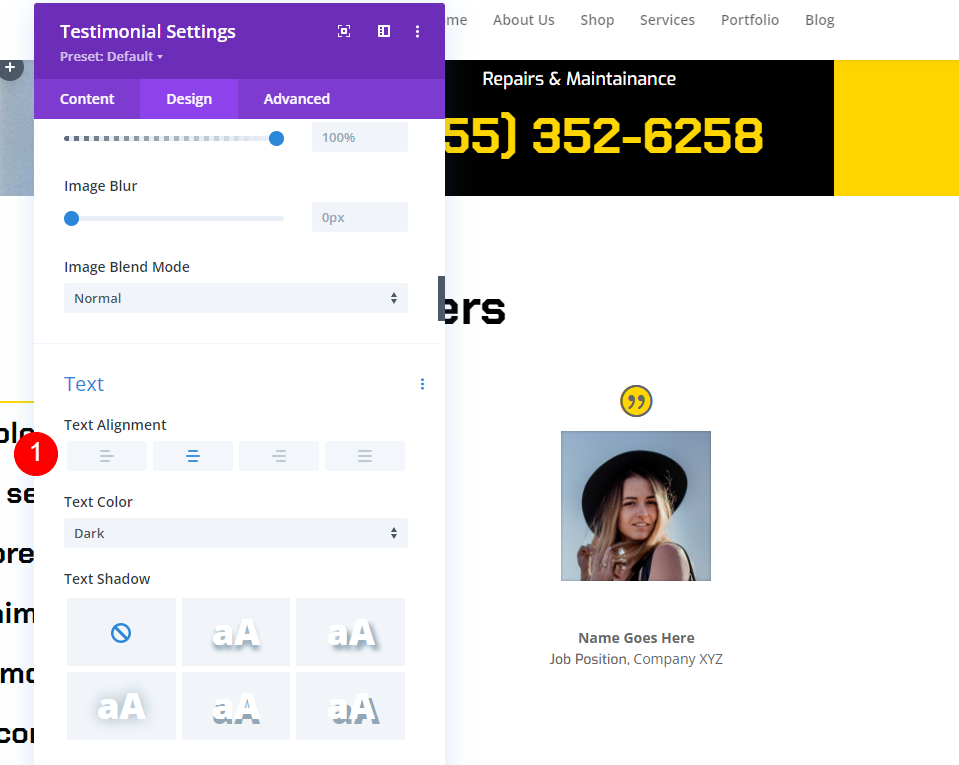
文本
向下滚动到文本对齐并选择居中选项。 这将作者的姓名、职位和公司名称文本居中。
- 文本对齐方式:居中

作者文本
在Author Text下,选择 Chakra Petch 作为字体并将粗体设置为粗体并居中对齐。 选择黑色作为常规颜色。 选择 Pin 图标并将粘性颜色设置为#ffd600。 将桌面大小设置为 20 像素,将平板电脑大小设置为 14 像素。
- 字体:Chakra Petch
- 常规文字颜色:黑色
- 固定文本颜色:#ffd600
- 尺寸:20px 桌面,14px 平板

位置文本
接下来,滚动到Position Text 。 选择 Exo 作为字体。 为常规文本颜色选择黑色。 单击固定图标并将固定颜色设置为白色。
- 字体:Exo
- 常规文本颜色:#000000
- 固定文本颜色:#ffffff

公司文本
向下滚动到公司文本。 选择 Exo 作为字体。 为常规文本颜色选择黑色。 单击固定图标并将固定颜色设置为白色。
- 字体:Exo
- 常规文本颜色:#000000
- 固定文本颜色:#ffffff

盒子阴影
滚动到Box Shadow并选择第一个选项。
- Box Shadow:第一个阴影选项

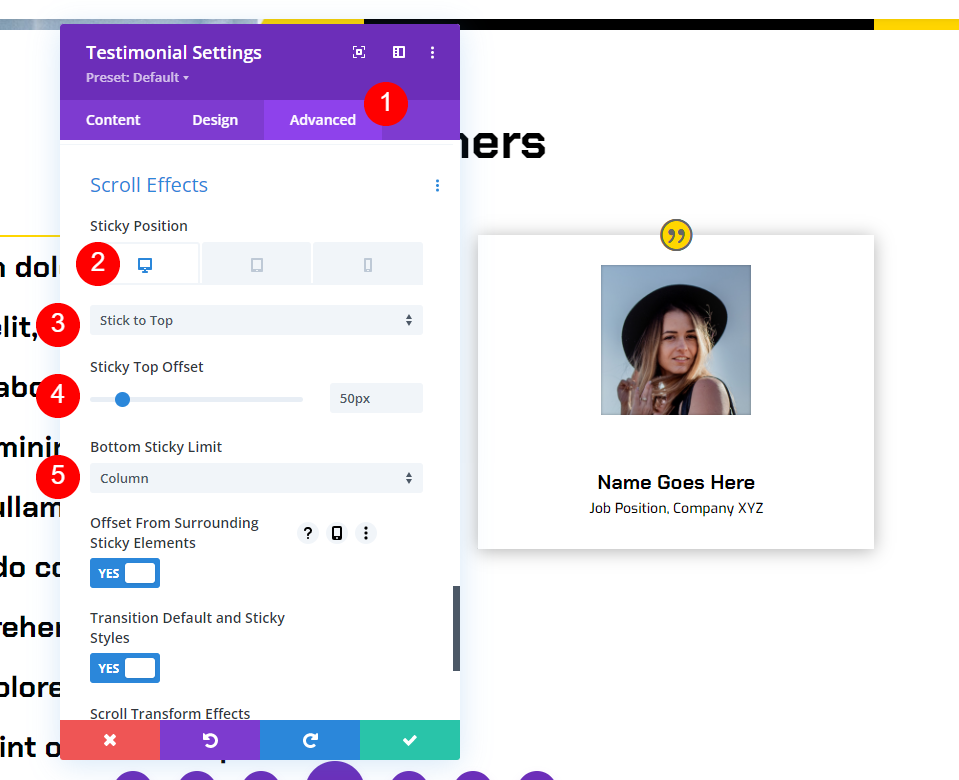
滚动效果
最后,转到高级选项卡并向下滚动到Scroll Effects 。 选择桌面并为粘滞位置选择粘在顶部。 将置顶偏移设置为 50px。 将底部粘性元素设置为列。 这告诉模块如何以及在哪里粘贴。
- 粘性位置:坚持顶部
- 粘性顶部偏移:50px
- 底部粘性元素:列

为粘滞位置选择平板电脑图标,然后选择不粘。 这可以防止模块粘在平板电脑和手机设备上。 关闭模块的设置。
- 粘性位置:不粘

现在,当您滚动时,推荐模块会粘在屏幕顶部并改变颜色。

一旦模块与列的底部对齐,它就会随列滚动。

复制第一行推荐信
接下来,我们将通过复制第一行并进行更改来创建第二行。 将鼠标悬停在该行上并单击重复图标。

最后,一次打开一个文本和推荐模块,并用新的推荐内容替换以前的内容。 完成更改后,关闭模块并保存页面。 通过重复复制过程添加更多推荐。 您现在有一个有趣的粘性推荐部分,其中包含两个突出且看起来很棒的推荐。

结果
结束的想法
这就是我们如何使您的 Divi 推荐模块具有粘性的看法。 Divi 的设置可以使任何元素具有粘性。 当一起使用模块时,例如用于内容的文本模块和用于支持信息的推荐模块,您可以创建一些有趣的设计。 我们在这里创建的推荐只是如何一起使用 Divi 的模块和粘性设置的一个示例。
我们希望收到你的来信。 您是否使用 Divi 推荐模块粘性选项? 请在评论中告诉我们您的体验。
