Como tornar seu módulo de depoimento Divi pegajoso
Publicados: 2022-04-01Uma das coisas interessantes sobre a construção de layouts com o Divi são as muitas maneiras de abordar um projeto. Módulos que incluem conteúdo são um ótimo exemplo. Podemos usar suas opções de conteúdo ou podemos usá-los junto com outros módulos para criar alguns designs exclusivos. Por exemplo, combinações de módulos nos permitem criar elementos aderentes. Neste artigo, veremos como tornar seu módulo de depoimento Divi fixo enquanto deixa o conteúdo do depoimento rolar normalmente.
Visualizar
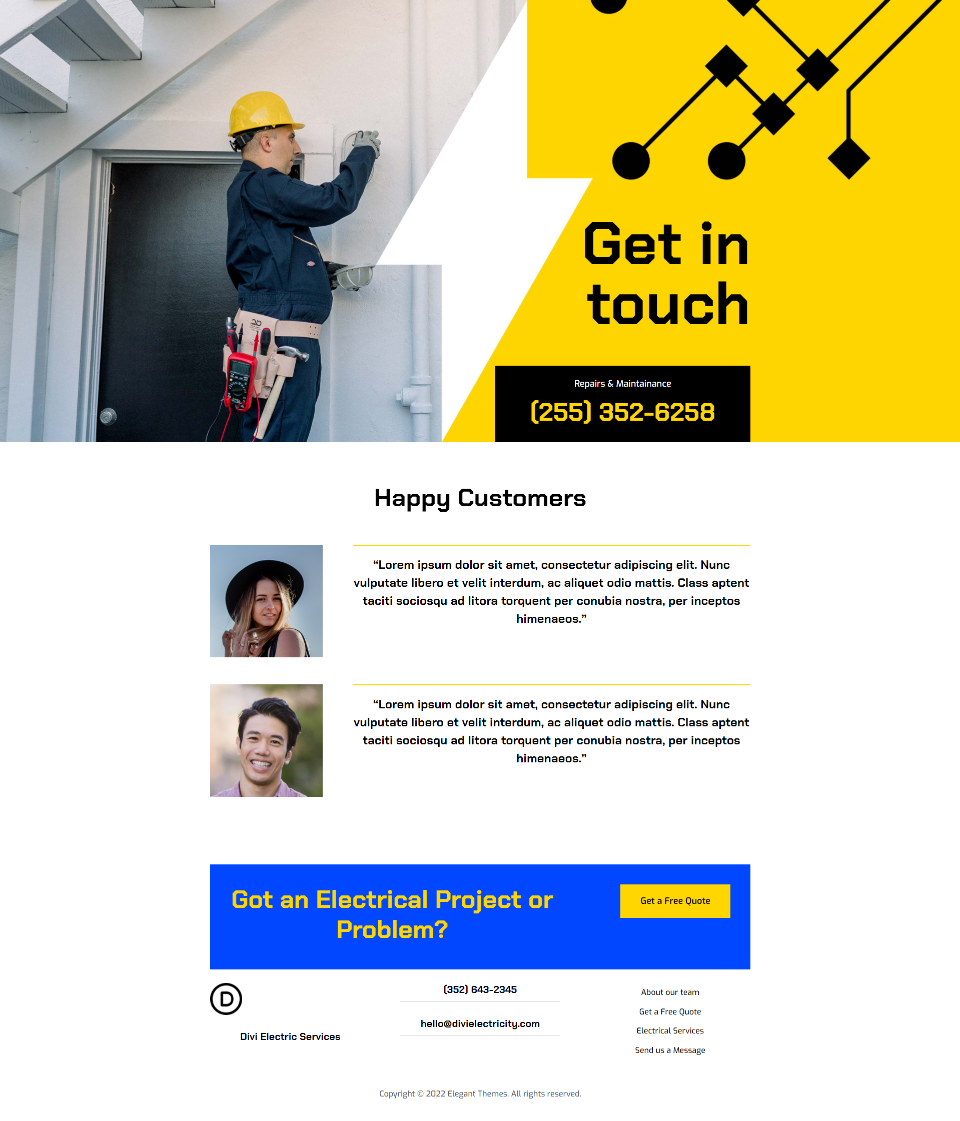
Aqui está uma olhada no que vamos fazer. A versão móvel deste design não será pegajosa, então estou mostrando apenas a versão desktop para a visualização.
Exemplo de módulo adesivo My Divi Testimonial
Para o meu exemplo, estou usando a página de destino do Pacote de Layout de Serviços Elétricos gratuito que está disponível no Divi. Esta página já possui uma seção de depoimentos na parte inferior do layout, mas possui um design completamente diferente. Vou substituir os depoimentos nessa seção e refletir o estilo do novo design. Vou manter o título, mas vou recriá-lo para mostrar as configurações.

Para este tutorial, construirei o depoimento usando dois módulos. Usarei o módulo de depoimento para exibir a imagem, nome, cargo e empresa. Para o conteúdo do depoimento, usarei um módulo de texto. O módulo de texto rolará normalmente. O módulo de depoimento permanecerá no lugar enquanto o usuário rola até chegar ao final do depoimento. Em seguida, o módulo de depoimento rolará com o módulo de texto.
Crie o Título da Seção de Depoimento Fixo
Primeiro, crie uma nova seção e adicione uma linha de coluna única . Esta linha conterá o título, que será centralizado.

Módulo de texto do título
Em seguida, adicione um módulo de texto para o título.

Em seguida, abra as configurações do módulo de texto . Altere o texto para Título 3 e adicione o título no editor de conteúdo do corpo.
- Texto: Título 3
- Conteúdo: Clientes felizes

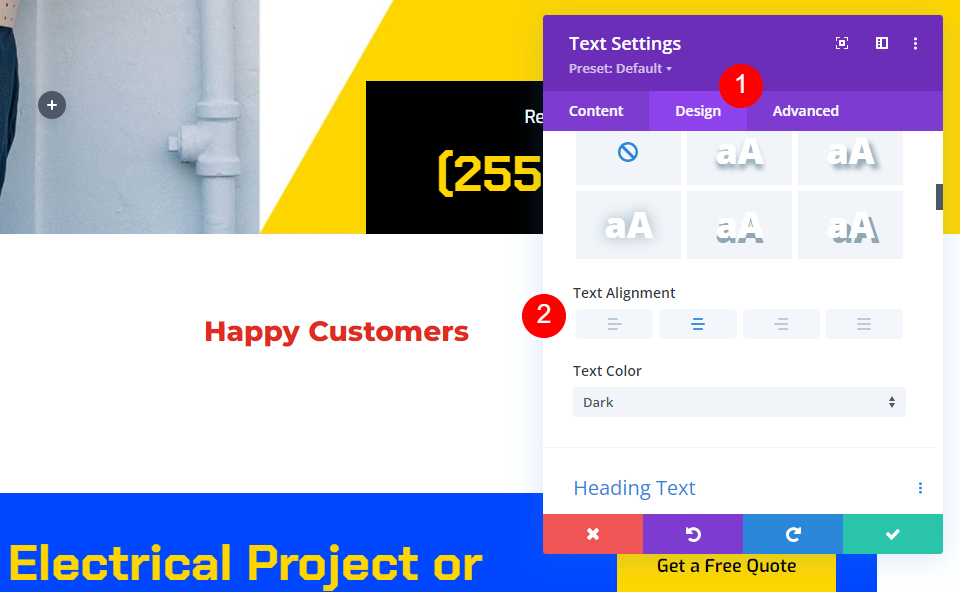
Configurações de design
Em seguida, vá para a guia design . Defina o alinhamento do texto como centralizado.
- Alinhamento do texto: centralizado

Selecione H3 para o Texto do Título . Escolha Chakra Petch para a Fonte. Defina a espessura como negrito e a cor para preto.
- Fonte: Chakra Petch
- Peso: Negrito
- Cor: #000000

Por fim, escolha o ícone do tablet para o tamanho do texto e defina o tamanho da área de trabalho para 50px, o tamanho do tablet para 28px e o tamanho do telefone para 20px. Feche as configurações do módulo.
- Tamanho: Desktop 50px, Tablet 28px, Telefone20px

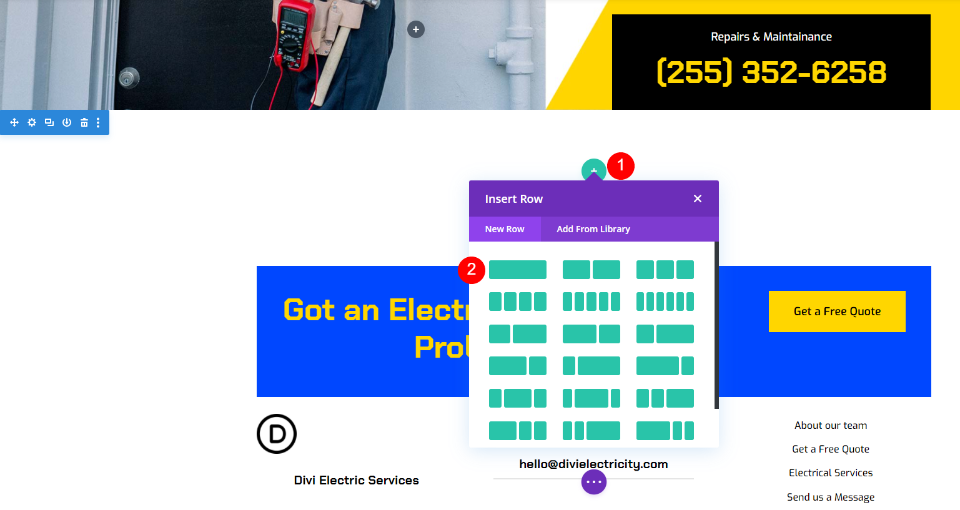
Adicionar uma linha para o primeiro depoimento
Em seguida, adicione uma linha de 2/3 e 1/3 sob o título. Esta linha conterá o primeiro depoimento.

Configurações de linha
Abra a guia design e habilite Equalize Column Heights .
- Equalizar Alturas das Colunas: Sim

Configurações de coluna
Abra as configurações da primeira coluna com as configurações da linha.

Role para baixo até Estilos de borda e selecione o Estilo de borda superior. Altere a largura para 2px e a cor para #ffd600. Feche as configurações de linha. Isso adicionará uma linha amarela acima do depoimento, como o depoimento original que substituímos.
- Estilos de borda: superior
- Cor da borda superior: #ffd600
- Largura: 2px

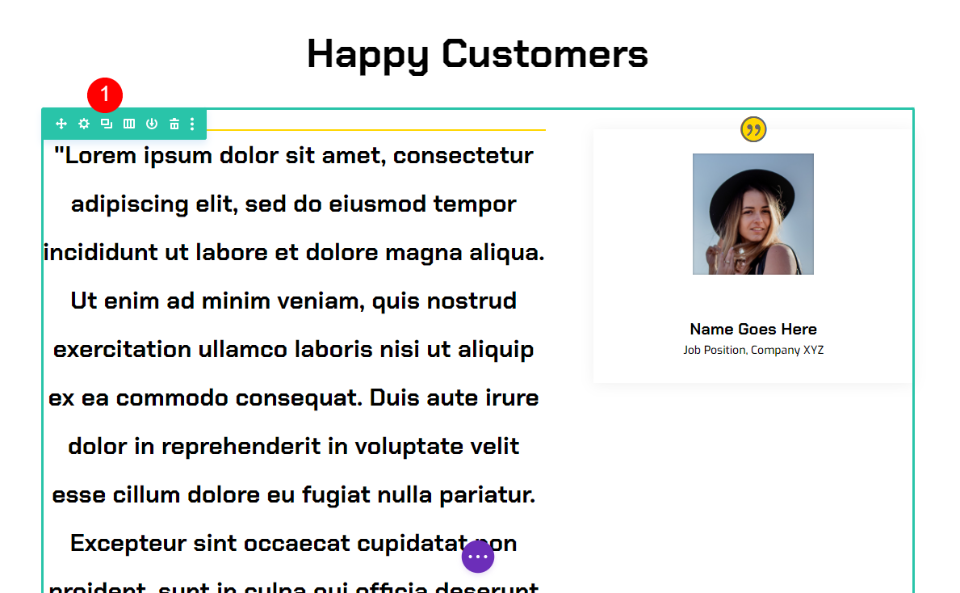
Módulo de Texto de Testemunho
Em seguida, adicionaremos o módulo de texto para o conteúdo do depoimento. Adicione um módulo de texto à coluna esquerda, abaixo da linha amarela.

Insira o conteúdo do seu depoimento no editor de conteúdo.

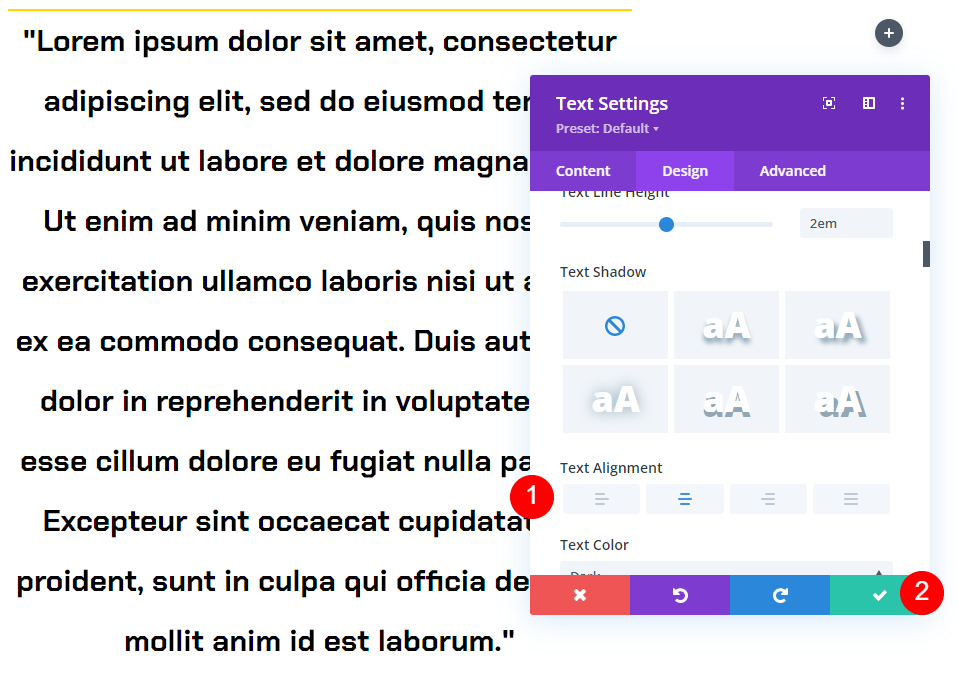
Em seguida, vá para a guia design . Escolha Chakra Petch para a Fonte. Defina a espessura para negrito e a cor para preto. Para o Tamanho do Texto, escolha 30px para Desktop e 14px para Tablet. A configuração do Telefone seguirá o Tablet automaticamente, então não precisaremos alterá-la. Defina a Altura da Linha de Texto para 2em. Isso cria um depoimento de impressão gigante que chamará a atenção.
- Fonte: Chakra Petch
- Peso: Negrito
- Cor preta
- Tamanho: Desktop 30px, Tablet 14px
- Altura da linha: 2em

Role para baixo até alinhamento de texto e escolha centralizado. Feche as configurações do módulo de texto.
- Alinhamento: Centralizado

Configurações do Módulo de Testemunho
Em seguida, adicione um módulo Testemunho à coluna da direita. Isso será fixo e exibirá o nome da pessoa, o nome da empresa, o cargo e a imagem.


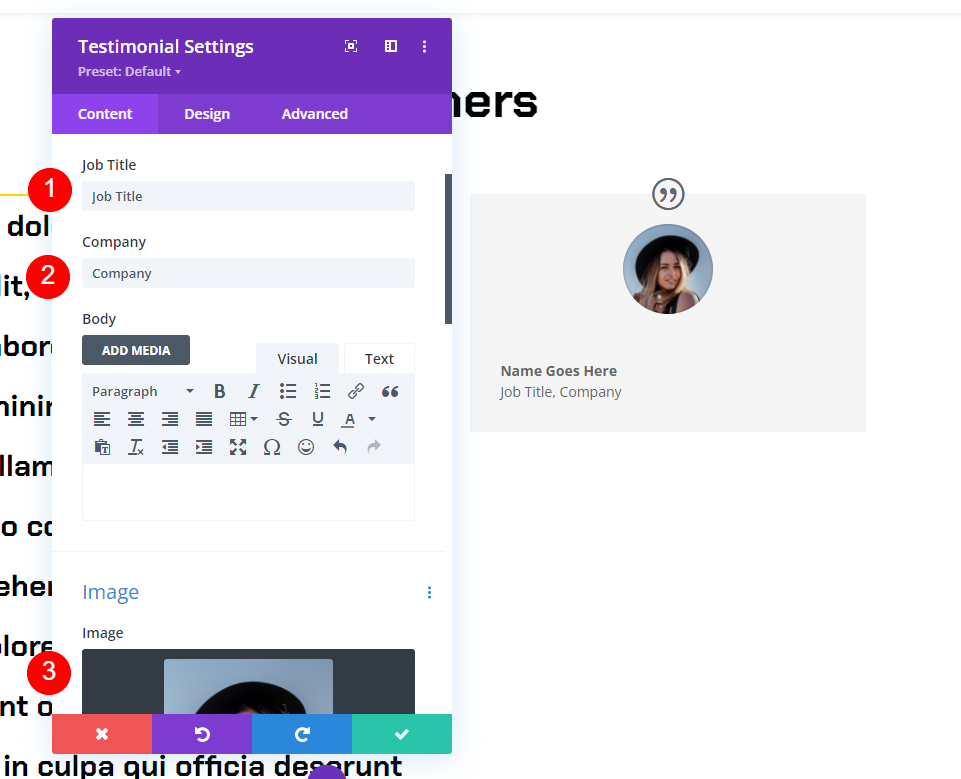
Definições de conteudo
Abra as configurações do módulo e adicione o conteúdo do depoimento. Deixe o conteúdo do corpo vazio. Usamos o módulo de texto para isso.
- Autor
- Cargo
- Companhia
- Imagem

Role para baixo até Background e defina-o como branco.
- Fundo: #ffffff

Em seguida, selecione o ícone Pin . Esta é a versão aderente do plano de fundo que permitirá que o plano de fundo mude de cor quando o módulo ficar grudento. Escolha preto para a cor de fundo.
- Cor de fundo adesivado: #000000

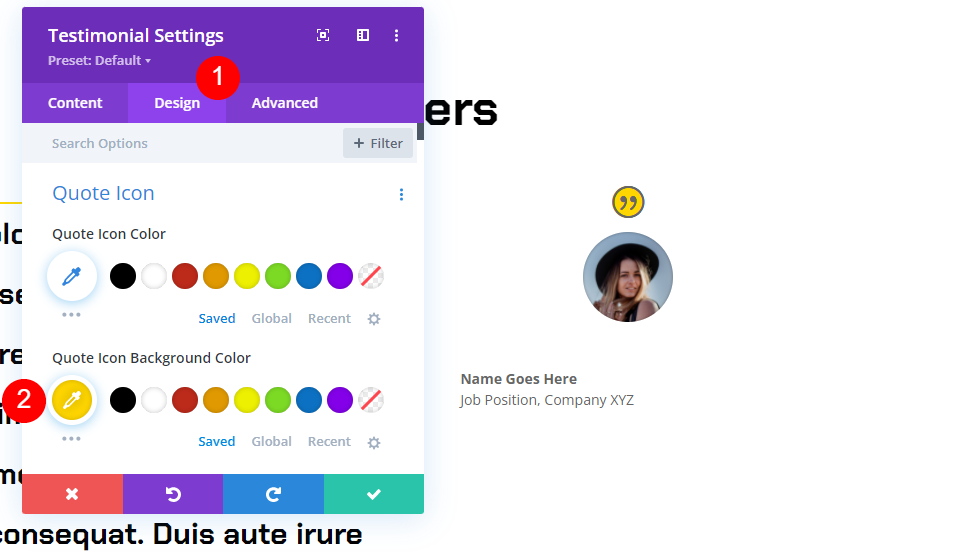
Ícone de cotação
Em seguida, vá para a guia design . Escolha #ffd600 para a cor do ícone de cotação.
- #ffd600

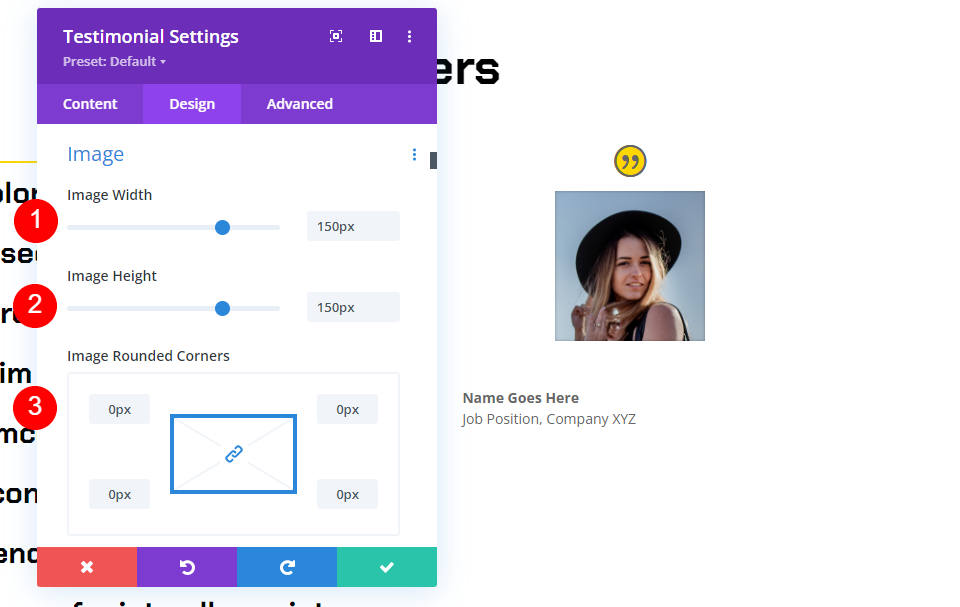
Imagem
Role para baixo até Image e defina Width e Height para 150px. Altere os cantos arredondados para 0px.
- Largura da imagem: 150px
- Cantos arredondados: 0px

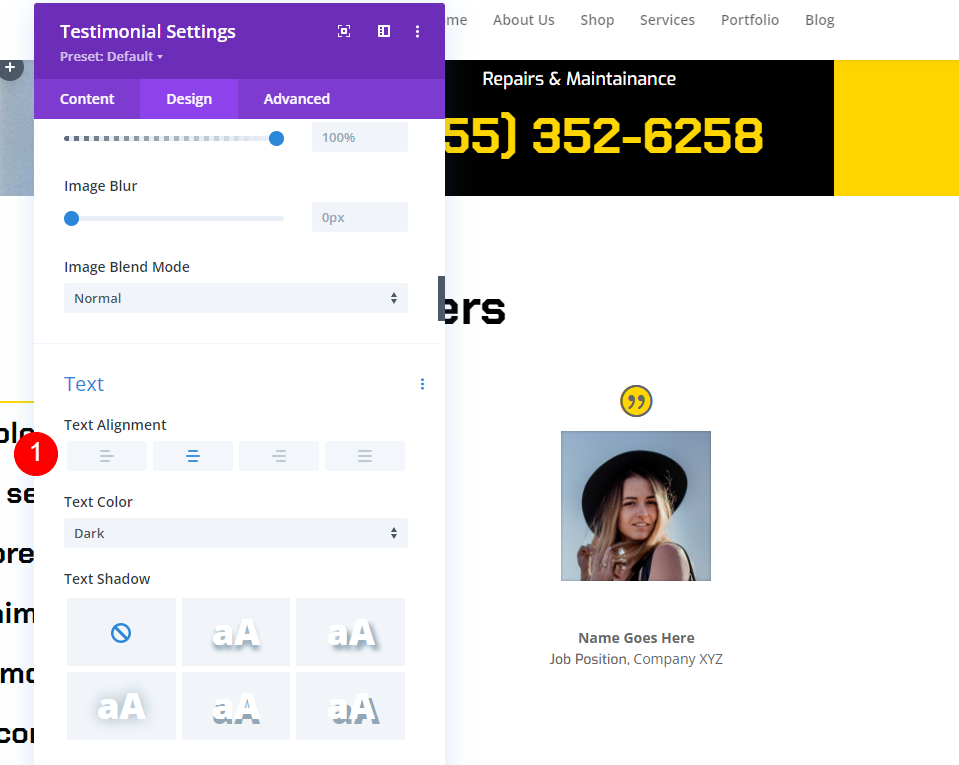
Texto
Role para baixo até alinhamento de texto e escolha a opção centralizado. Isso centraliza o nome do autor, o cargo e o texto do nome da empresa.
- Alinhamento do texto: centralizado

Texto do autor
Em Texto do autor , escolha Chakra Petch para a Fonte e defina a Espessura para Negrito e Centralizada para o Alinhamento. Escolha preto para a cor normal. Selecione o ícone Pin e defina a cor adesiva para #ffd600. Defina o tamanho da área de trabalho para 20px e o tamanho do tablet para 14px.
- Fonte: Chakra Petch
- Cor do texto normal: preto
- Cor do texto fixado: #ffd600
- Tamanho: Desktop de 20px, Tablet de 14px

Texto da posição
Em seguida, role até Posicionar texto . Escolha Exo para a fonte. Selecione preto para a cor de texto normal. Clique no ícone Pin e defina a cor fixada para branco.
- Fonte: Exo
- Cor do texto normal: #000000
- Cor do texto fixado: #ffffff

Texto da empresa
Role para baixo até Texto da empresa . Escolha Exo para a fonte. Selecione preto para a cor de texto normal. Clique no ícone Pin e defina a cor fixada para branco.
- Fonte: Exo
- Cor do texto normal: #000000
- Cor do texto fixado: #ffffff

Sombra da caixa
Role até Box Shadow e selecione a primeira opção.
- Box Shadow: primeira opção de sombra

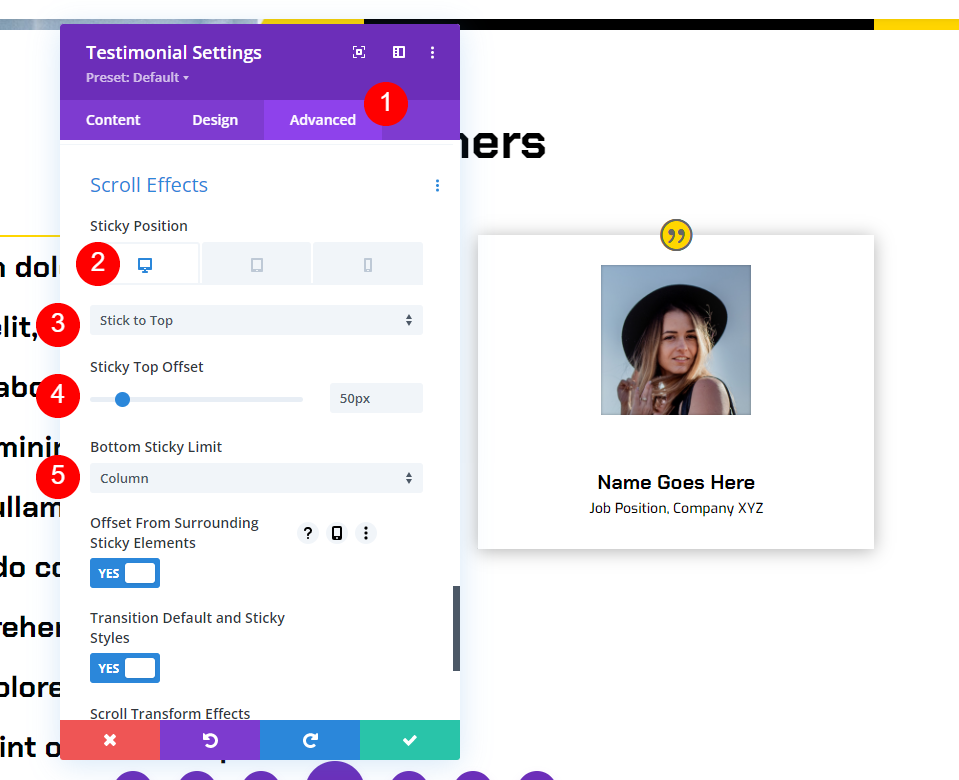
Efeitos de rolagem
Por fim, vá para a guia avançada e role para baixo até Scroll Effects . Selecione Desktop e escolha Stick to Top para Sticky Position. Defina o deslocamento superior fixo para 50px. Defina o Elemento Fixo Inferior como Coluna. Isso diz ao módulo como e onde ficar.
- Posição pegajosa: Stick to Top
- Deslocamento superior fixo: 50px
- Elemento Fixo Inferior: Coluna

Selecione o ícone do Tablet para a Posição de Fixação e escolha Não Fixar. Isso evita que o módulo grude em tablets e telefones. Feche as configurações do módulo.
- Posição pegajosa: não cola

Agora, quando você rola, o módulo de depoimento fica na parte superior da tela e muda de cor.

Uma vez que o módulo se alinha com a parte inferior da coluna, ele rola com a coluna.

Duplique a primeira linha de depoimentos
Em seguida, criaremos a segunda linha copiando a primeira linha e fazendo alterações. Passe o mouse sobre a linha e clique no ícone de duplicado.

Por fim, abra os módulos de texto e depoimento um por vez e substitua o conteúdo anterior pelo novo conteúdo de depoimento. Depois de fazer as alterações, feche os módulos e salve sua página. Adicione mais depoimentos repetindo o processo de duplicação. Agora você tem uma seção de depoimentos interessante com dois depoimentos que se destacam e ficam ótimos.

Resultados
Pensamentos finais
Essa é a nossa visão de como tornar seu módulo de depoimento Divi pegajoso. As configurações do Divi podem tornar qualquer elemento pegajoso. Ao usar módulos juntos, como módulos de texto para conteúdo e módulos de depoimentos para as informações de suporte, você pode criar alguns designs interessantes. Os depoimentos que criamos aqui são apenas um exemplo de como usar os módulos e as configurações do Divi juntos.
Nós queremos ouvir de você. Você usa as opções adesivas do módulo de depoimento Divi? Deixe-nos saber sobre sua experiência nos comentários.
