Come trasformare il tuo modulo Divi Testimonial appiccicoso
Pubblicato: 2022-04-01Una delle cose interessanti della creazione di layout con Divi sono i molti modi in cui possiamo avvicinarci a un progetto. I moduli che includono contenuti sono un ottimo esempio. Possiamo usare le loro opzioni di contenuto, oppure possiamo usarle insieme ad altri moduli per creare dei design unici. Ad esempio, le combinazioni di moduli ci consentono di creare elementi appiccicosi. In questo articolo, vedremo come rendere appiccicoso il modulo della testimonianza Divi lasciando che il contenuto della testimonianza scorra normalmente.
Anteprima
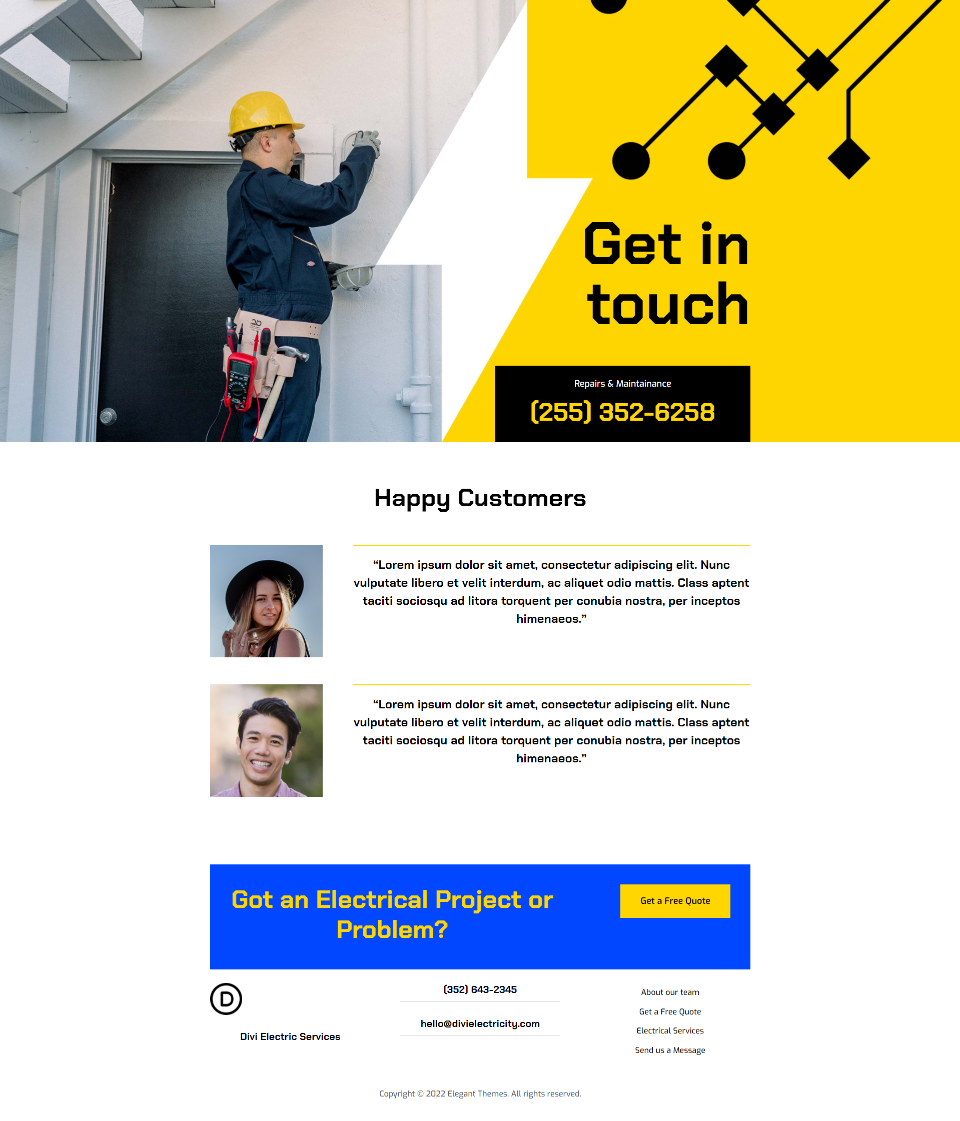
Ecco uno sguardo a cosa realizzeremo. La versione mobile di questo design non sarà appiccicosa, quindi sto mostrando solo la versione desktop per l'anteprima.
Esempio di modulo appiccicoso di My Divi Testimonial
Per il mio esempio, sto utilizzando la pagina di destinazione del pacchetto di layout dei servizi elettrici gratuito disponibile in Divi. Questa pagina ha già una sezione di testimonianze nella parte inferiore del layout, ma ha un design completamente diverso. Sostituirò le testimonianze in quella sezione e rifletterò lo stile del nuovo design. Manterrò il titolo, ma lo ricreerò per mostrare le impostazioni.

Per questo tutorial, costruirò la testimonianza usando due moduli. Userò il modulo testimonial per visualizzare l'immagine, il nome, il titolo di lavoro e l'azienda. Per il contenuto della testimonianza, userò un modulo di testo. Il modulo di testo scorrerà normalmente. Il modulo della testimonianza rimarrà al suo posto mentre l'utente scorre fino a quando non ha raggiunto la fine della testimonianza. Quindi, il modulo della testimonianza scorrerà con il modulo di testo.
Crea il titolo della sezione Testimonianza appiccicosa
Innanzitutto, crea una nuova sezione e aggiungi una riga a colonna singola . Questa riga conterrà il titolo, che sarà centrato.

Modulo di testo del titolo
Quindi, aggiungi un modulo di testo per il titolo.

Quindi, apri le impostazioni del modulo di testo . Cambia il testo in Titolo 3 e aggiungi il titolo nell'editor del contenuto del corpo.
- Testo: Titolo 3
- Contenuto: clienti felici

Impostazioni di progettazione
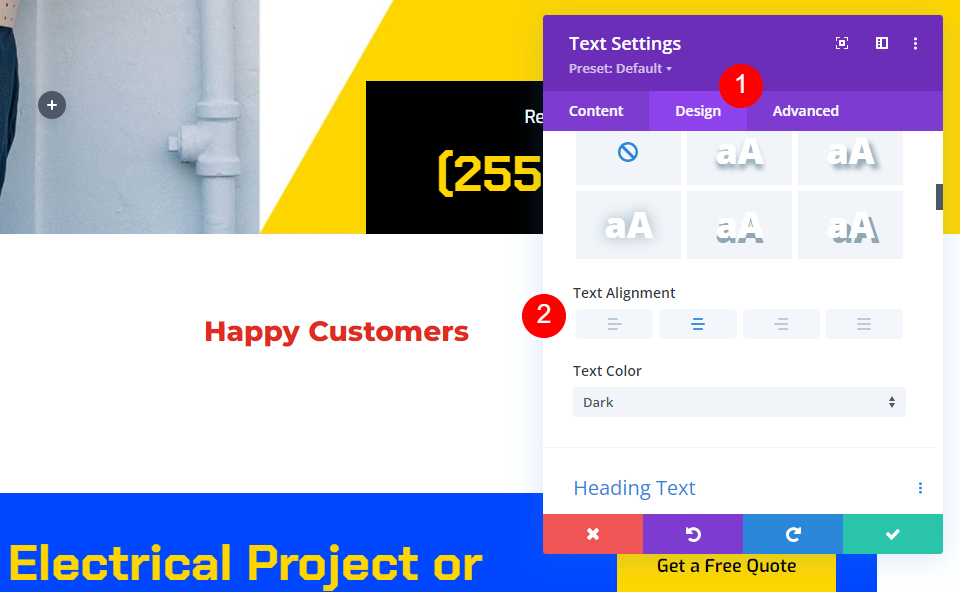
Quindi, vai alla scheda progettazione . Imposta l' Allineamento del testo su Centrato.
- Allineamento del testo: centrato

Selezionare H3 per il testo dell'intestazione. Scegli Chakra Petch per il carattere. Imposta il peso su grassetto e il colore su nero.
- Carattere: Chakra Petch
- Peso: grassetto
- Colore: #000000

Infine, scegli l' icona del tablet per la dimensione del testo e imposta la dimensione del desktop su 50px, la dimensione del tablet su 28px e la dimensione del telefono su 20px. Chiudi le impostazioni del modulo.
- Dimensioni: Desktop 50px, Tablet 28px, Telefono20px

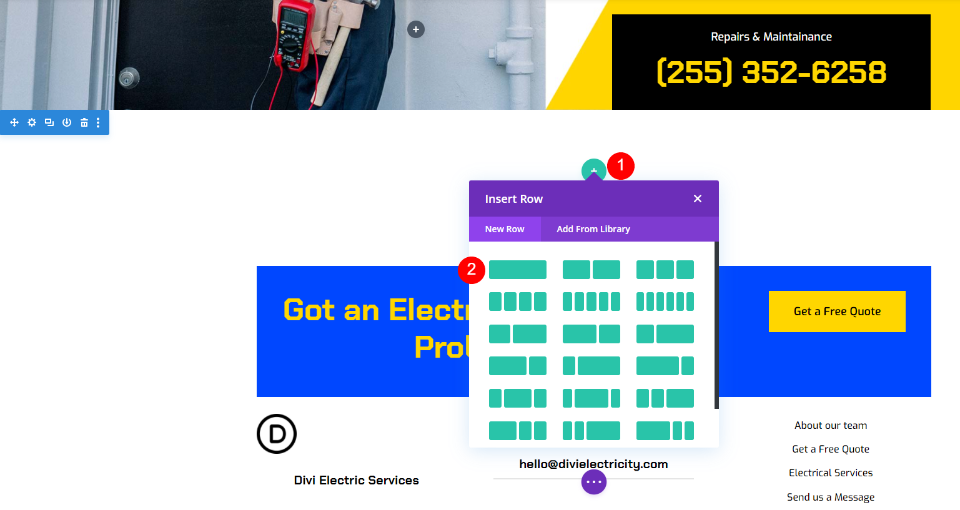
Aggiungi una riga per la prima testimonianza
Quindi, aggiungi una riga 2/3, 1/3 sotto il titolo. Questa riga conterrà la prima testimonianza.

Impostazioni di riga
Apri la scheda Progettazione e abilita Equalizza altezza colonne .
- Equalizza le altezze delle colonne: Sì

Impostazioni della colonna
Apri le impostazioni per la prima colonna con le impostazioni della riga.

Scorri verso il basso fino a Stili bordo e seleziona lo stile bordo superiore. Cambia il Larghezza a 2px e il Colore a # ffd600. Chiudi le impostazioni della riga. Questo aggiungerà una linea gialla sopra la testimonianza come la testimonianza originale che abbiamo sostituito.
- Stili bordo: superiore
- Colore bordo superiore: #ffd600
- Larghezza: 2px

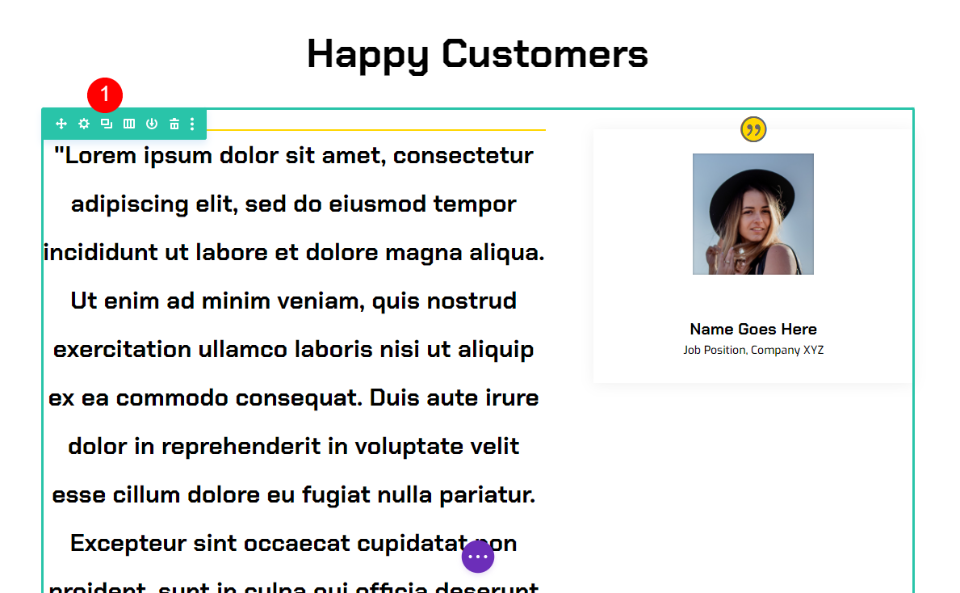
Modulo Testi Testimonianze
Successivamente, aggiungeremo il modulo di testo per il contenuto della testimonianza. Aggiungi un modulo di testo alla colonna di sinistra, sotto la linea gialla.

Inserisci il contenuto della tua testimonianza nell'editor di contenuti.

Quindi, vai alla scheda progettazione . Scegli Chakra Petch per il carattere. Imposta il Peso su Grassetto e il Colore su Nero. Per la dimensione del testo, scegli 30px per il desktop e 14px per il tablet. L'impostazione del telefono seguirà automaticamente il tablet, quindi non sarà necessario modificarla. Imposta l'altezza della linea di testo su 2em. Questo crea una gigantesca testimonianza di stampa che attirerà l'attenzione.
- Carattere: Chakra Petch
- Peso: grassetto
- Colore nero
- Dimensioni: desktop 30px, tablet 14px
- Altezza della linea: 2em

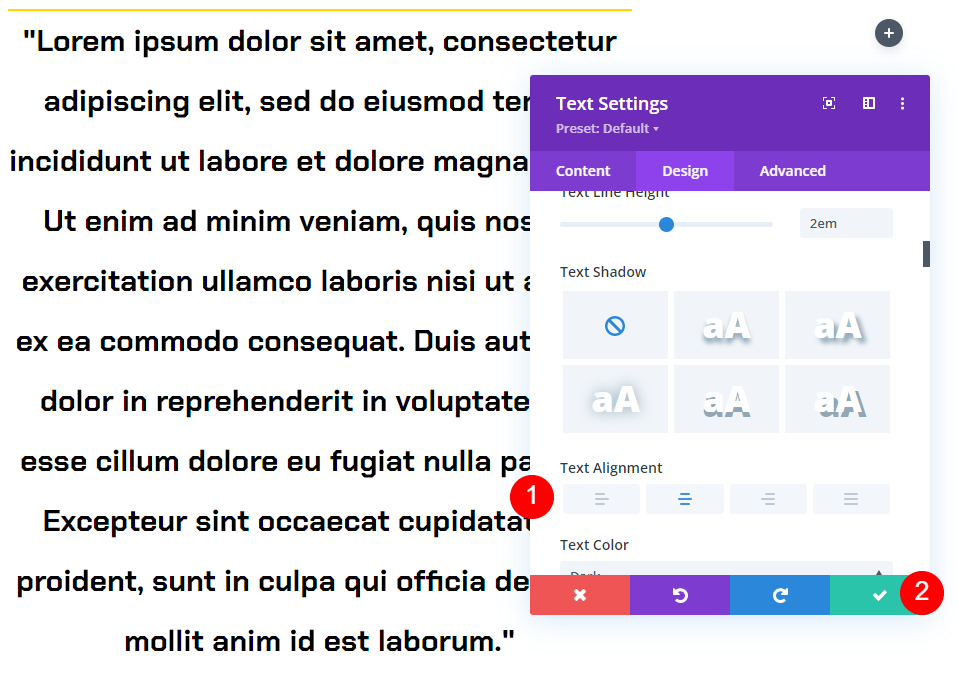
Scorri verso il basso fino a Allineamento testo e scegli Centrato. Chiudi le impostazioni del modulo di testo.
- Allineamento: centrato

Impostazioni del modulo Testimonial
Quindi, aggiungi un modulo Testimonial alla colonna di destra. Questo sarà appiccicoso e mostrerà il nome della persona, il nome dell'azienda, il titolo di lavoro e l'immagine.


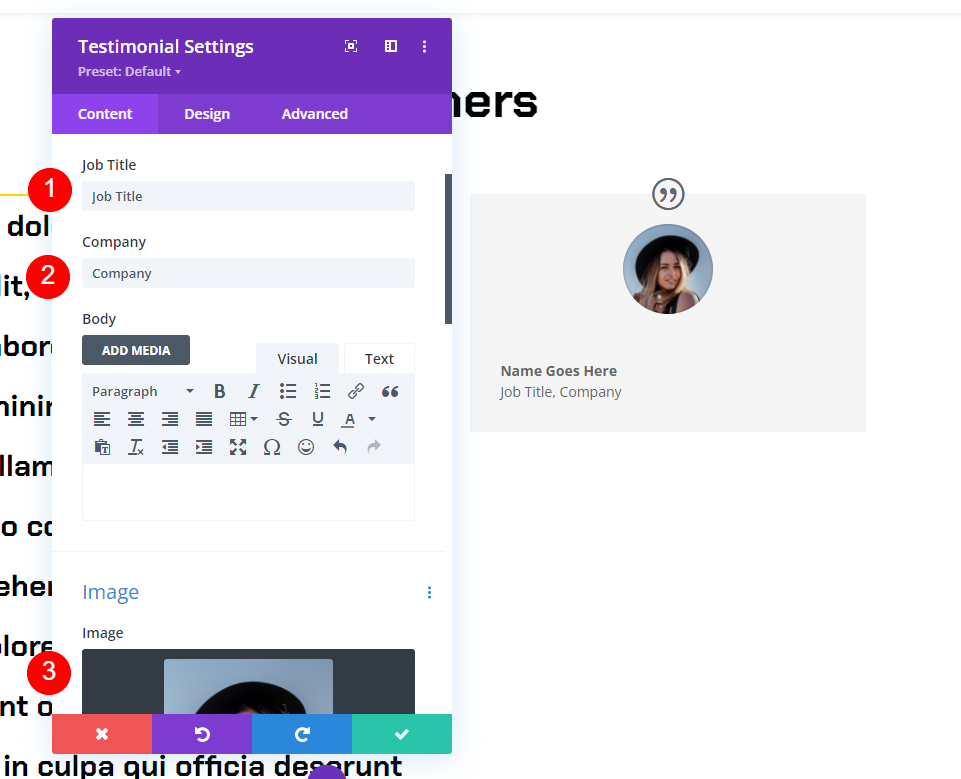
Le impostazioni del contenuto
Apri le impostazioni del modulo e aggiungi il contenuto della testimonianza. Lascia vuoto il contenuto del corpo. Abbiamo usato il modulo di testo per questo.
- Autore
- Titolo di lavoro
- Azienda
- Immagine

Scorri verso il basso fino a Sfondo e impostalo su bianco.
- Sfondo: #ffffff

Quindi, seleziona l' icona Pin . Questa è la versione adesiva dello sfondo che consentirà allo sfondo di cambiare colore quando il modulo diventa appiccicoso. Scegli il nero per il Colore di sfondo.
- Colore di sfondo appiccicoso: #000000

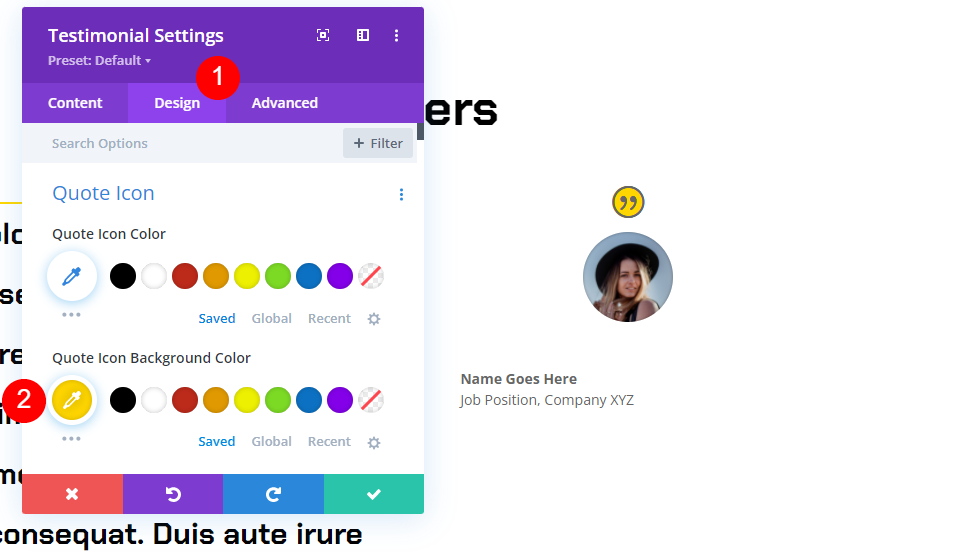
Icona di citazione
Quindi, vai alla scheda progettazione . Scegli #ffd600 per il colore dell'icona di preventivo.
- #ffd600

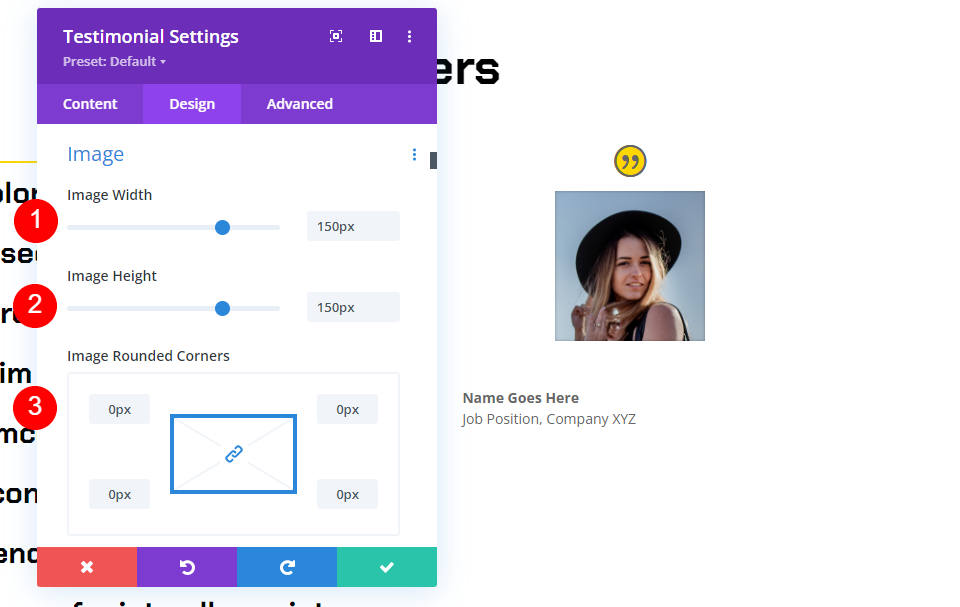
Immagine
Scorri verso il basso fino a Immagine e imposta Larghezza e Altezza su 150px. Cambia gli angoli arrotondati a 0px.
- Larghezza immagine: 150px
- Angoli arrotondati: 0px

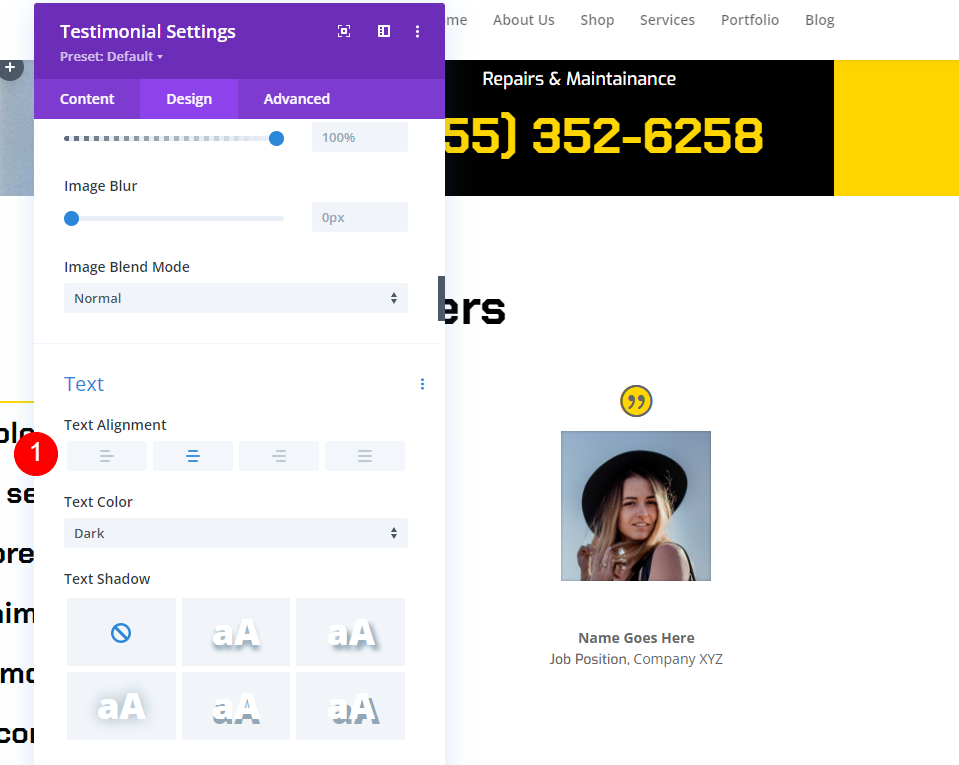
Testo
Scorri verso il basso fino a Allineamento del testo e scegli l'opzione Centrato. Questo centra il nome dell'autore, il titolo di lavoro e il testo del nome dell'azienda.
- Allineamento del testo: centrato

Testo dell'autore
In Testo autore , scegli Chakra Petch per il carattere e imposta il peso su Grassetto e centrato per l'allineamento. Scegli il nero per il colore normale. Seleziona l'icona Pin e imposta il Colore appiccicoso su #ffd600. Imposta la dimensione del desktop su 20px e la dimensione del tablet su 14px.
- Carattere: Chakra Petch
- Colore del testo normale: nero
- Colore testo bloccato: #ffd600
- Dimensioni: desktop 20px, tablet 14px

Posizione del testo
Quindi, scorri fino a Posizione testo . Scegli Exo per il carattere. Seleziona il nero per il normale Colore del testo. Fare clic sull'icona Pin e impostare il colore bloccato su bianco.
- Carattere: Es
- Colore del testo normale: #000000
- Colore testo bloccato: #ffffff

Testo aziendale
Scorri verso il basso fino a Testo azienda . Scegli Exo per il carattere. Seleziona il nero per il normale Colore del testo. Fare clic sull'icona Pin e impostare il colore bloccato su bianco.
- Carattere: Es
- Colore del testo normale: #000000
- Colore testo bloccato: #ffffff

Box Ombra
Scorri fino a Box Shadow e seleziona la prima opzione.
- Box Shadow: prima opzione ombra

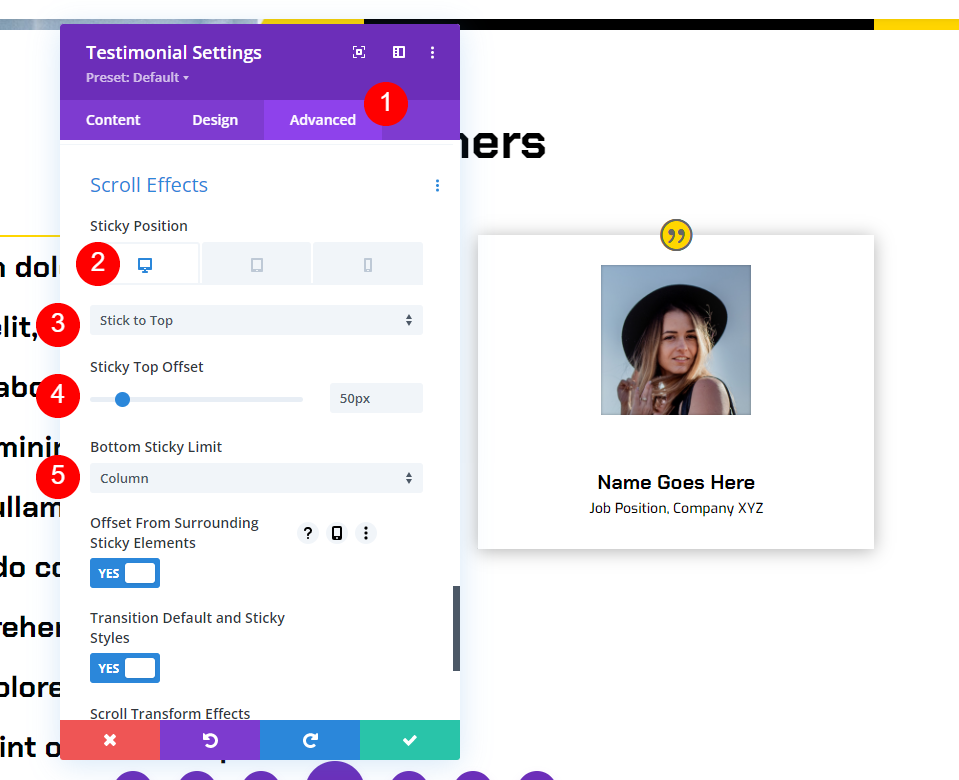
Effetti di scorrimento
Infine, vai alla scheda avanzate e scorri verso il basso fino a Effetti di scorrimento . Seleziona Desktop e scegli Stick to Top per Sticky Position. Imposta l'Offset superiore appiccicoso su 50px. Imposta l'elemento appiccicoso inferiore su Colonna. Questo dice al modulo come e dove attaccare.
- Posizione appiccicosa: resta in alto
- Offset superiore appiccicoso: 50 px
- Elemento appiccicoso inferiore: colonna

Seleziona l' icona Tablet per la posizione appiccicosa e scegli Non attaccare. Ciò impedisce al modulo di attaccarsi ai dispositivi tablet e telefoni. Chiudi le impostazioni del modulo.
- Posizione appiccicosa: non attaccare

Ora, quando scorri, il modulo testimonial si attacca nella parte superiore dello schermo e cambia colore.

Una volta che il modulo si allinea con la parte inferiore della colonna, scorre con la colonna.

Duplica la prima riga della testimonianza
Successivamente, creeremo la seconda riga copiando la prima riga e apportando modifiche. Passa il mouse sopra la riga e fai clic sull'icona duplicata.

Infine, apri uno alla volta i moduli di testo e testimonial e sostituisci il contenuto precedente con il nuovo contenuto del testimonial. Una volta apportate le modifiche, chiudi i moduli e salva la pagina. Aggiungi più testimonianze ripetendo il processo di duplicazione. Ora hai un'interessante sezione di testimonianze appiccicose con due testimonianze che si distinguono e hanno un bell'aspetto.

Risultati
Pensieri finali
Questo è il nostro sguardo su come trasformare il tuo modulo testimonial Divi appiccicoso. Le impostazioni di Divi possono rendere appiccicoso qualsiasi elemento. Quando si utilizzano moduli insieme, come moduli di testo per il contenuto e moduli di testimonianze per le informazioni di supporto, è possibile creare alcuni progetti interessanti. Le testimonianze che abbiamo creato qui sono solo un esempio di come utilizzare insieme i moduli di Divi e le impostazioni permanenti.
Vogliamo sentire da voi. Usi le opzioni adesive del modulo testimonial Divi? Facci sapere la tua esperienza nei commenti.
