Divi Referans Modülünüzü Nasıl Yapışkan hale getirirsiniz?
Yayınlanan: 2022-04-01Divi ile bina yerleşimleriyle ilgili ilginç şeylerden biri, bir tasarıma yaklaşmanın birçok yolu. İçeriği içeren modüller harika bir örnektir. İçerik seçeneklerini kullanabiliriz veya bazı benzersiz tasarımlar oluşturmak için bunları diğer modüllerle birlikte kullanabiliriz. Örneğin, modül kombinasyonları yapışkan elemanlar oluşturmamıza izin verir. Bu yazıda, referans içeriğinin normal şekilde kaydırılmasına izin verirken Divi referans modülünüzü nasıl yapışkan hale getireceğinizi göreceğiz.
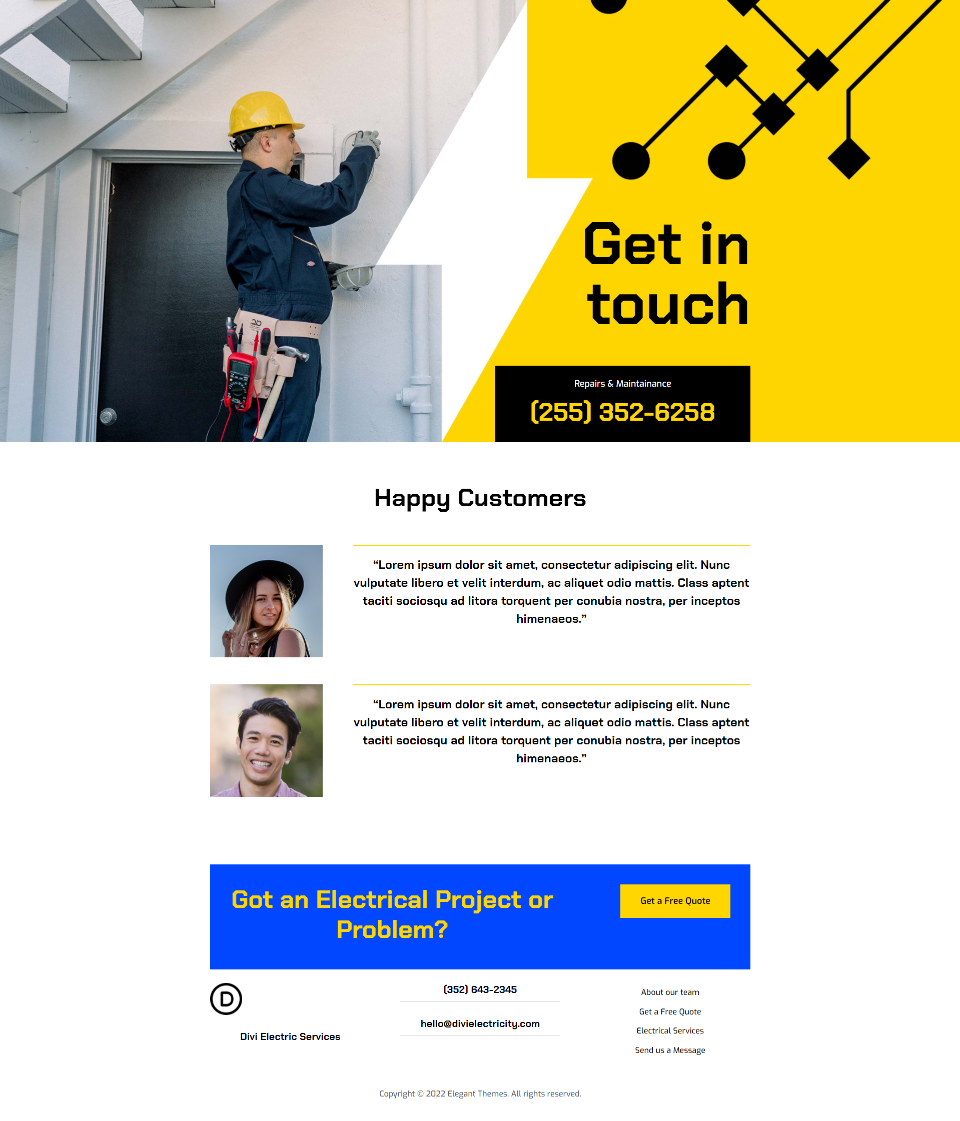
Ön izleme
İşte ne yapacağımıza bir göz atın. Bu tasarımın mobil versiyonu yapışkan olmayacak, bu yüzden önizleme için sadece masaüstü versiyonunu gösteriyorum.
Divi Referansım Yapışkan Modül Örneği
Örneğimde, Divi'de bulunan ücretsiz Elektrik Hizmetleri Yerleşim Paketinin açılış sayfasını kullanıyorum. Bu sayfa, düzenin alt kısmına yakın bir yerde zaten bir referans bölümüne sahiptir, ancak tamamen farklı bir tasarıma sahiptir. Bu bölümdeki referansları değiştireceğim ve yeni tasarımın stilini yansıtacağım. Başlığı tutacağım, ancak ayarları göstermek için yeniden oluşturacağım.

Bu eğitim için, referansı iki modül kullanarak oluşturacağım. Resmi, adı, iş unvanını ve şirketi görüntülemek için referans modülünü kullanacağım. Referans içeriği için bir metin modülü kullanacağım. Metin modülü normal şekilde kayar. Kullanıcı, referansın sonuna ulaşana kadar sayfayı kaydırdıkça referans modülü yerinde kalacaktır. Ardından, referans modülü metin modülüyle birlikte kayar.
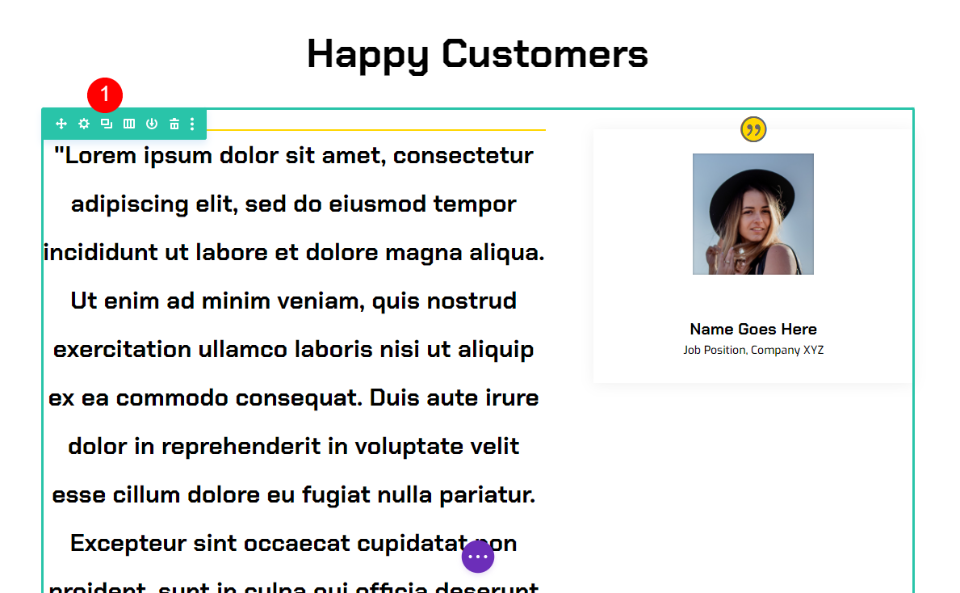
Yapışkan Referans Bölümü Başlığını Oluşturun
İlk önce yeni bir bölüm oluşturun ve tek sütunlu bir satır ekleyin. Bu satır, ortalanacak olan başlığı tutacaktır.

Başlık Metin Modülü
Ardından, başlık için bir metin modülü ekleyin.

Ardından, metin modülünün ayarlarını açın. Metni Başlık 3 olarak değiştirin ve başlığı gövde içeriği düzenleyicisine ekleyin.
- Metin: Başlık 3
- İçerik: Mutlu Müşteriler

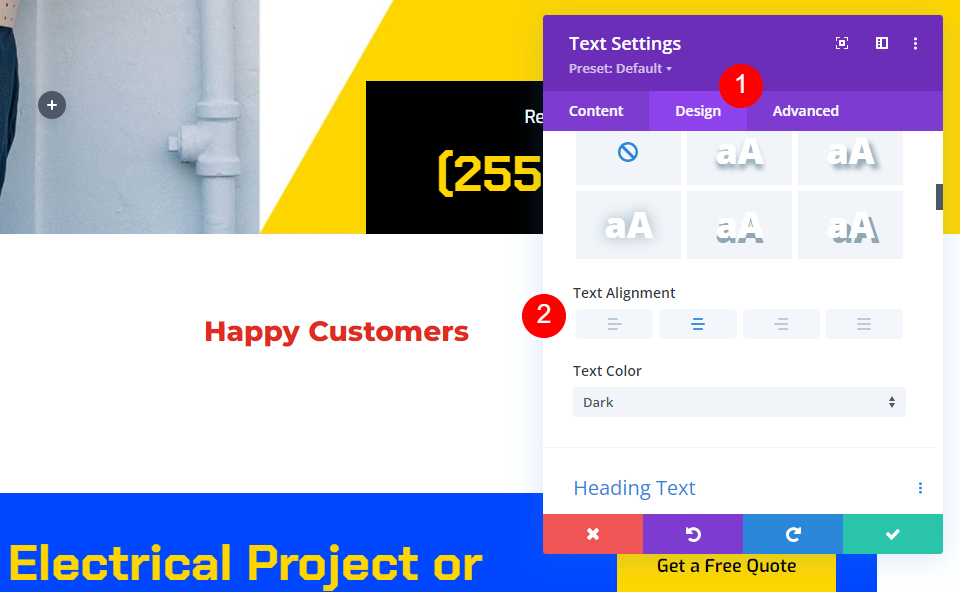
Tasarım Ayarları
Ardından, tasarım sekmesine gidin . Metin Hizalamasını Ortalanmış olarak ayarlayın.
- Metin Hizalama: Ortalanmış

Başlık Metni için H3'ü seçin. Yazı Tipi için Çakra Petch'i seçin. Ağırlığı Kalın ve Rengi siyah olarak ayarlayın.
- Yazı Tipi: Çakra Petch
- Ağırlık: Kalın
- Renk: #000000

Son olarak, metin boyutu için tablet simgesini seçin ve Masaüstü Boyutunu 50 piksele, Tablet Boyutunu 28 piksele ve Telefon Boyutunu 20 piksele ayarlayın. Modülün ayarlarını kapatın.
- Boyut: Masaüstü 50px, Tablet 28px, Phone20px

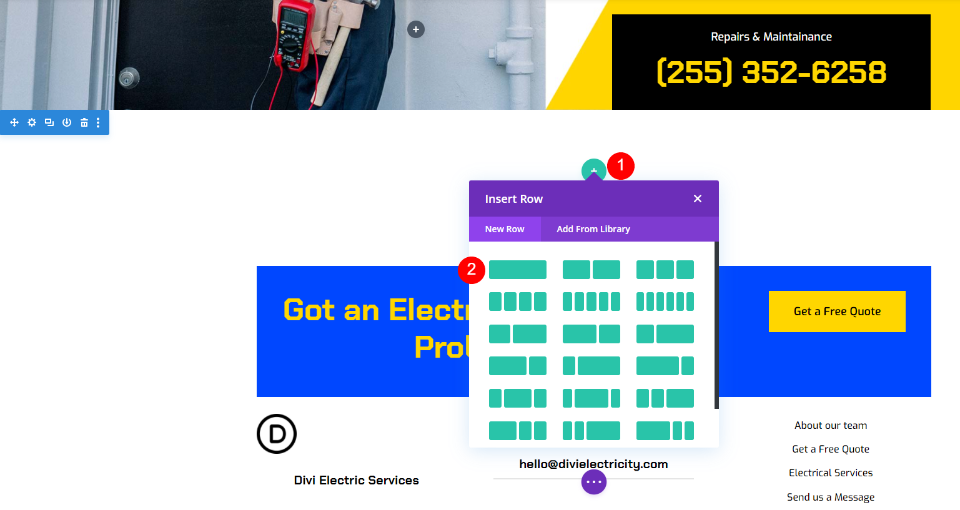
İlk Referans İçin Bir Satır Ekleyin
Ardından, başlığın altına 2/3, 1/3 satır ekleyin . Bu satır ilk referansı tutacaktır.

Satır Ayarları
Tasarım sekmesini açın ve Sütun Yüksekliklerini Eşitle'yi etkinleştirin.
- Sütun Yüksekliklerini Eşitle: Evet

Sütun Ayarları
Satırın ayarlarıyla ilk sütunun ayarlarını açın.

Kenarlık Stilleri'ne gidin ve Üst Kenarlık Stilini seçin. Genişliği 2 piksel ve Rengi #ffd600 olarak değiştirin. Satır ayarlarını kapatın. Bu, değiştirdiğimiz orijinal referansta olduğu gibi referansın üstüne sarı bir çizgi ekleyecektir.
- Kenar Stilleri: Üst
- Üst Kenar Rengi: #ffd600
- Genişlik: 2 piksel

Referans Metni Modülü
Ardından, referans içeriği için metin modülünü ekleyeceğiz. Sarı çizginin altındaki sol sütuna bir metin modülü ekleyin.

Referansınızın içeriğini içerik düzenleyiciye girin.

Ardından, tasarım sekmesine gidin . Yazı Tipi için Çakra Petch'i seçin. Ağırlığı Kalın ve Rengi Siyah olarak ayarlayın. Metin Boyutu için, Masaüstü için 30px ve Tablet için 14px'i seçin. Telefon ayarı Tableti otomatik olarak takip edecek, bu yüzden değiştirmemiz gerekmeyecek. Metin Satırı Yüksekliğini 2em olarak ayarlayın. Bu, dikkat çekecek dev bir basılı referans oluşturur.
- Yazı Tipi: Çakra Petch
- Ağırlık: Kalın
- Siyah renk
- Boyut: Masaüstü 30 piksel, Tablet 14 piksel
- Çizgi Yüksekliği: 2em

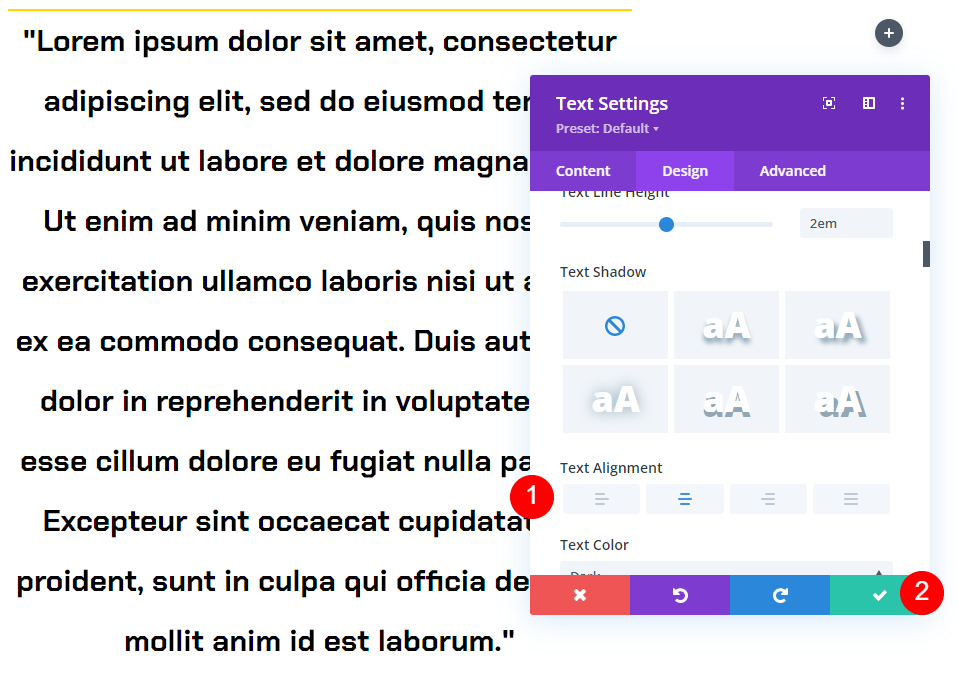
Metin Hizalama'ya ilerleyin ve Ortalanmış'ı seçin. Metin modülünün ayarlarını kapatın.
- Hizalama: Ortalanmış

Referans Modülü Ayarları
Ardından, sağ sütuna bir Referans modülü ekleyin. Bu yapışkan olacak ve kişinin adını, şirket adını, iş unvanını ve imajını gösterecek.


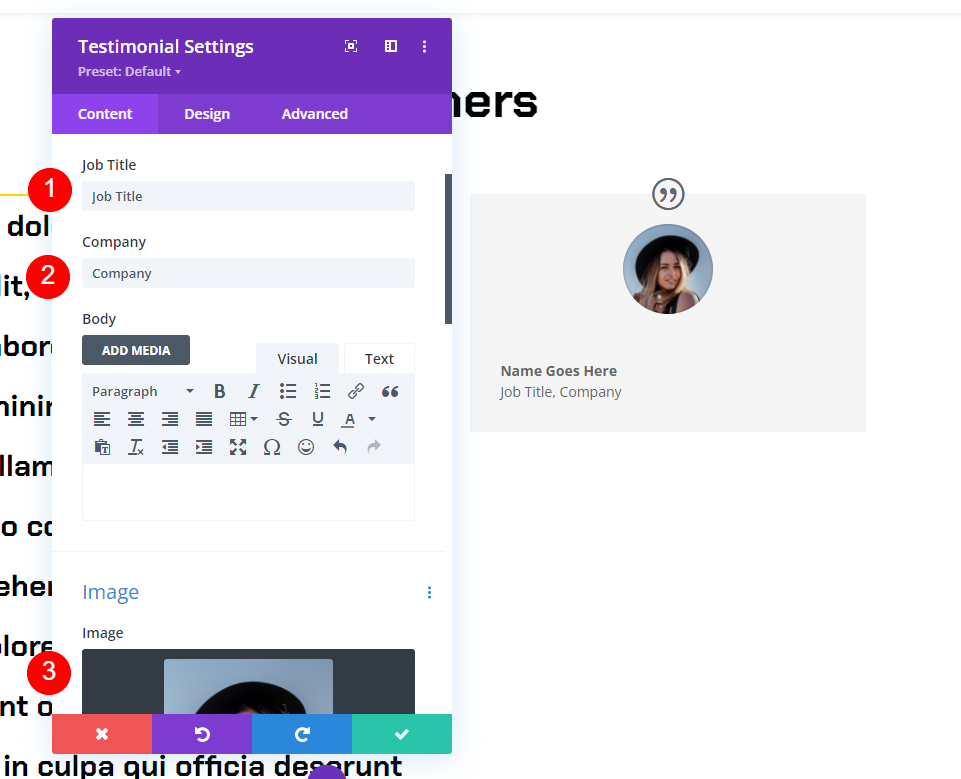
İçerik ayarları
Modülün ayarlarını açın ve referans içeriğini ekleyin. Gövde içeriğini boş bırakın. Bunun için metin modülünü kullandık.
- Yazar
- İş ismi
- Şirket
- resim

Arka Plan'a ilerleyin ve beyaza ayarlayın.
- Arka plan: #ffffff

Ardından, Sabitle simgesini seçin. Bu, modül yapışkan hale geldiğinde arka planın rengini değiştirmesine izin verecek olan arka planın yapışkan versiyonudur. Arka Plan Rengi için siyahı seçin.
- Yapışkan Arka Plan Rengi: #000000

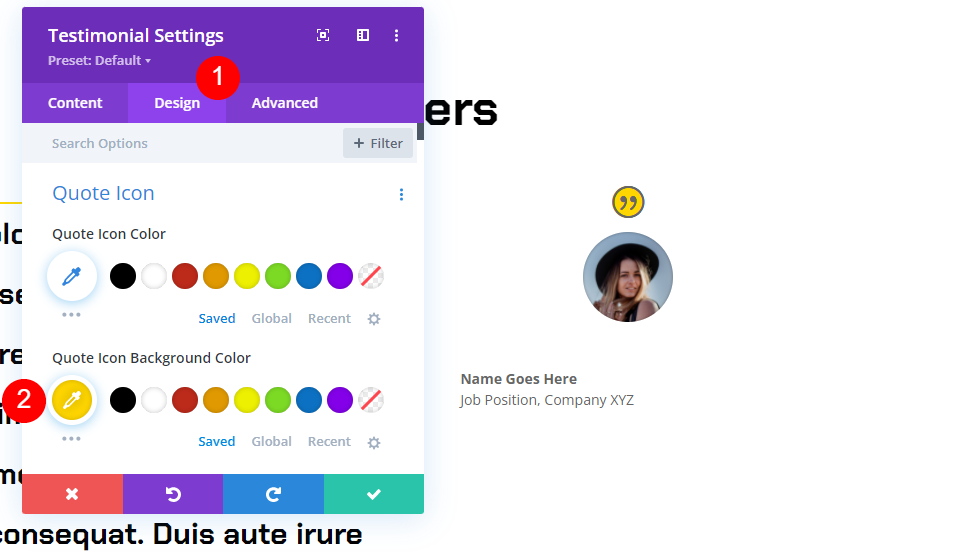
alıntı simgesi
Ardından, tasarım sekmesine gidin . Alıntı Simge Rengi için #ffd600'ü seçin.
- #ffd600

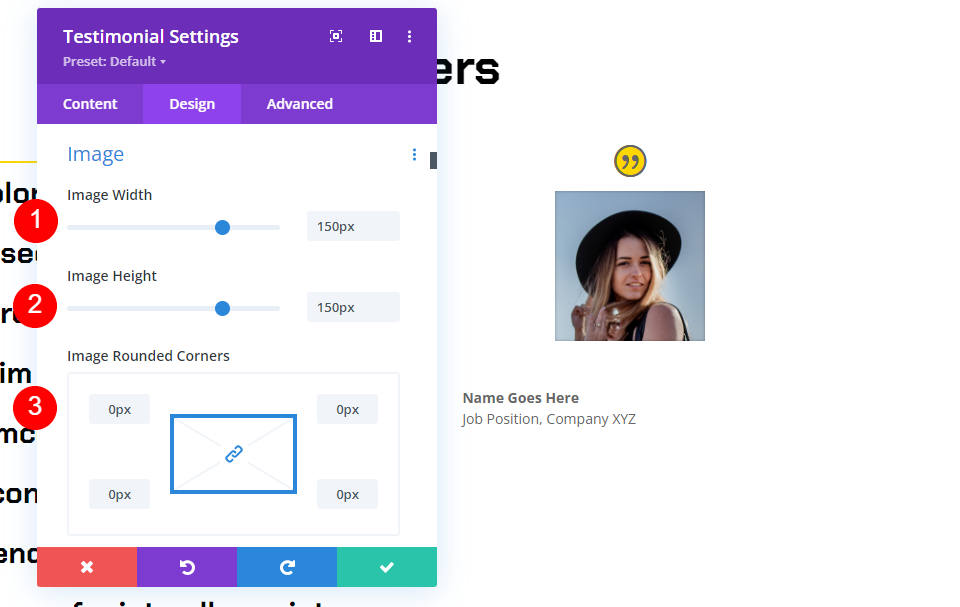
resim
Görüntü'ye ilerleyin ve Genişlik ve Yüksekliği 150 piksel olarak ayarlayın. Yuvarlak Köşeleri 0px olarak değiştirin.
- Görüntü Genişliği: 150 piksel
- Yuvarlatılmış Köşeler: 0px

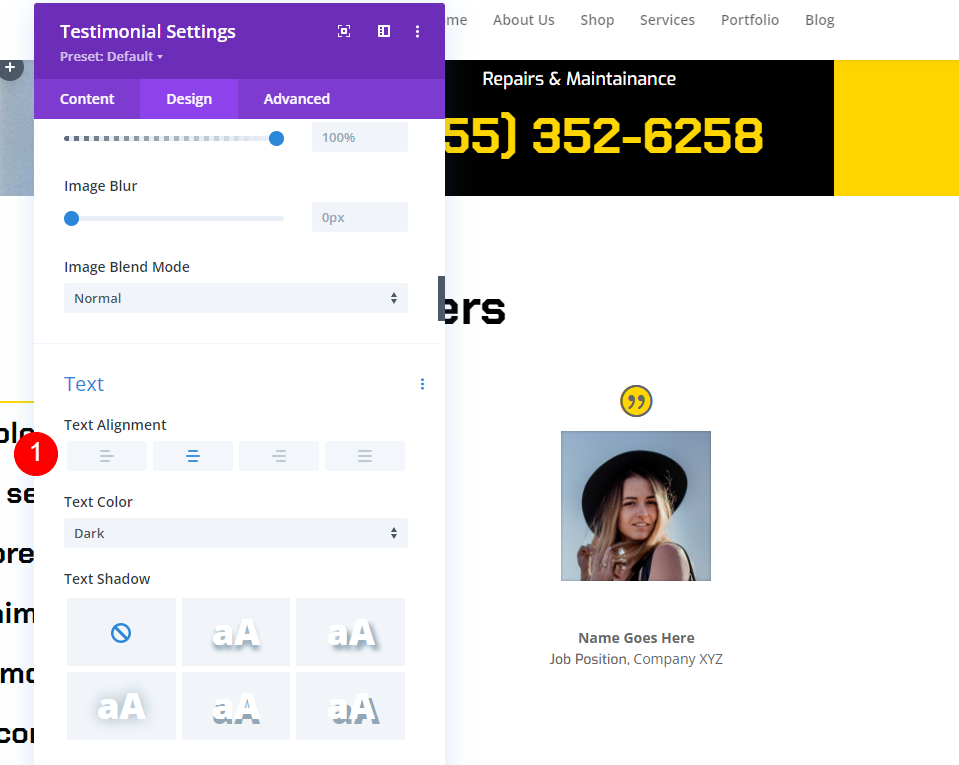
Metin
Metin Hizalama'ya ilerleyin ve Ortalanmış seçeneğini seçin. Bu, yazarın adını, iş unvanını ve şirket adı metnini ortalar.
- Metin Hizalama: Ortalanmış

Yazar Metni
Yazar Metni altında, Yazı Tipi için Çakra Petch'i seçin ve Hizalama için Ağırlığı Kalın ve Ortalanmış olarak ayarlayın. Normal Renk için siyahı seçin. Sabitle simgesini seçin ve yapışkan Rengi #ffd600 olarak ayarlayın. Masaüstü Boyutunu 20 piksele ve Tablet Boyutunu 14 piksele ayarlayın.
- Yazı Tipi: Çakra Petch
- Normal Metin Rengi: Siyah
- Sabitlenmiş Metin Rengi: #ffd600
- Boyut: 20px Masaüstü, 14px Tablet

Konum Metni
Ardından, Metni Konumlandır seçeneğine ilerleyin. Yazı Tipi için Exo'yu seçin. Normal Metin Rengi için siyahı seçin. Sabitle simgesine tıklayın ve sabitlenmiş Rengi beyaza ayarlayın.
- Yazı Tipi: Exo
- Normal Metin Rengi: #000000
- Sabitlenmiş Metin Rengi: #ffffff

Şirket Metni
Şirket Metni'ne ilerleyin. Yazı Tipi için Exo'yu seçin. Normal Metin Rengi için siyahı seçin. Sabitle simgesine tıklayın ve sabitlenmiş Rengi beyaza ayarlayın.
- Yazı Tipi: Exo
- Normal Metin Rengi: #000000
- Sabitlenmiş Metin Rengi: #ffffff

Kutu Gölge
Kutu Gölgesine ilerleyin ve ilk seçeneği seçin.
- Kutu Gölgesi: ilk gölge seçeneği

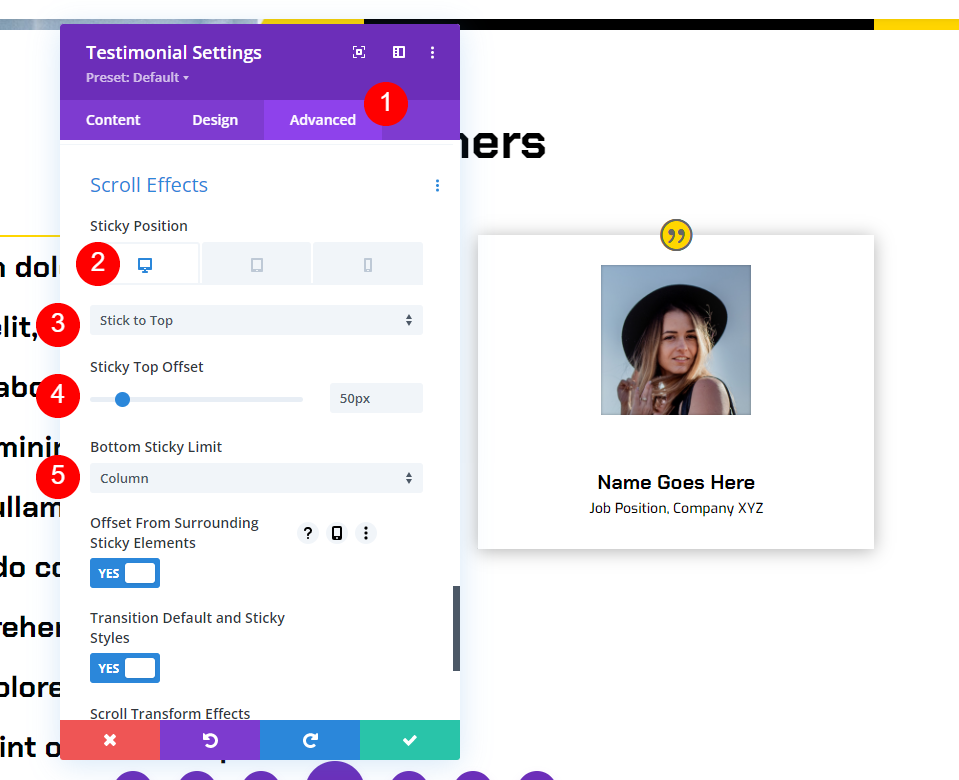
Kaydırma Efektleri
Son olarak, gelişmiş sekmeye gidin ve Kaydırma Efektleri'ne gidin . Masaüstü'nü seçin ve Yapışkan Konum için Yukarıya Yapış'ı seçin. Yapışkan Üst Ofset'i 50 piksele ayarlayın. Alt Yapışkan Öğeyi Sütun olarak ayarlayın. Bu, modüle nasıl ve nereye yapıştırılacağını söyler.
- Yapışkan Konum: Yukarıya Yapış
- Yapışkan Üst Ofset: 50px
- Alt Yapışkan Öğe: Sütun

Yapışkan Konum için Tablet simgesini seçin ve Yapıştırma'yı seçin. Bu, modülün tablet ve telefon cihazlarına yapışmasını önler. Modülün ayarlarını kapatın.
- Yapışkan Konum: Yapışma

Şimdi, kaydırdığınızda, referans modülü ekranın üst kısmına yapışıyor ve renk değiştiriyor.

Modül, sütunun alt kısmıyla aynı hizaya geldiğinde, sütunla birlikte kayar.

İlk Referans Satırını Çoğalt
Ardından, ilk satırı kopyalayıp değişiklikler yaparak ikinci satırı oluşturacağız . Fareyle satırın üzerine gelin ve kopya simgesini tıklayın.

Son olarak, metni ve referans modüllerini birer birer açın ve önceki içeriği yeni referans içeriği ile değiştirin . Değişiklikleri yaptıktan sonra modülleri kapatın ve sayfanızı kaydedin. Çoğaltma işlemini tekrarlayarak daha fazla referans ekleyin. Artık öne çıkan ve harika görünen iki referans içeren ilginç bir yapışkan referans bölümünüz var.

Sonuçlar
Biten Düşünceler
Divi referans modülünüzü nasıl yapışkan hale getireceğinize bakışımız bu. Divi'nin ayarları herhangi bir öğeyi yapışkan hale getirebilir. İçerik için metin modülleri ve destekleyici bilgiler için referans modülleri gibi modülleri birlikte kullanırken, bazı ilginç tasarımlar oluşturabilirsiniz. Burada oluşturduğumuz referanslar, Divi'nin modüllerinin ve yapışkan ayarların birlikte nasıl kullanılacağına dair sadece bir örnektir.
Senden duymak istiyoruz. Divi referans modülü yapışkan seçeneklerini kullanıyor musunuz? Yorumlarda deneyiminizi bize bildirin.
