Как сделать модуль отзывов Divi липким
Опубликовано: 2022-04-01Одна из интересных особенностей создания макетов с помощью Divi — это множество подходов к дизайну. Модули, которые включают контент, являются отличным примером. Мы можем использовать их варианты содержимого или использовать их вместе с другими модулями для создания уникальных дизайнов. Например, комбинации модулей позволяют нам создавать липкие элементы. В этой статье мы увидим, как сделать ваш модуль отзывов Divi липким, позволяя прокручивать содержимое отзыва в обычном режиме.
Предварительный просмотр
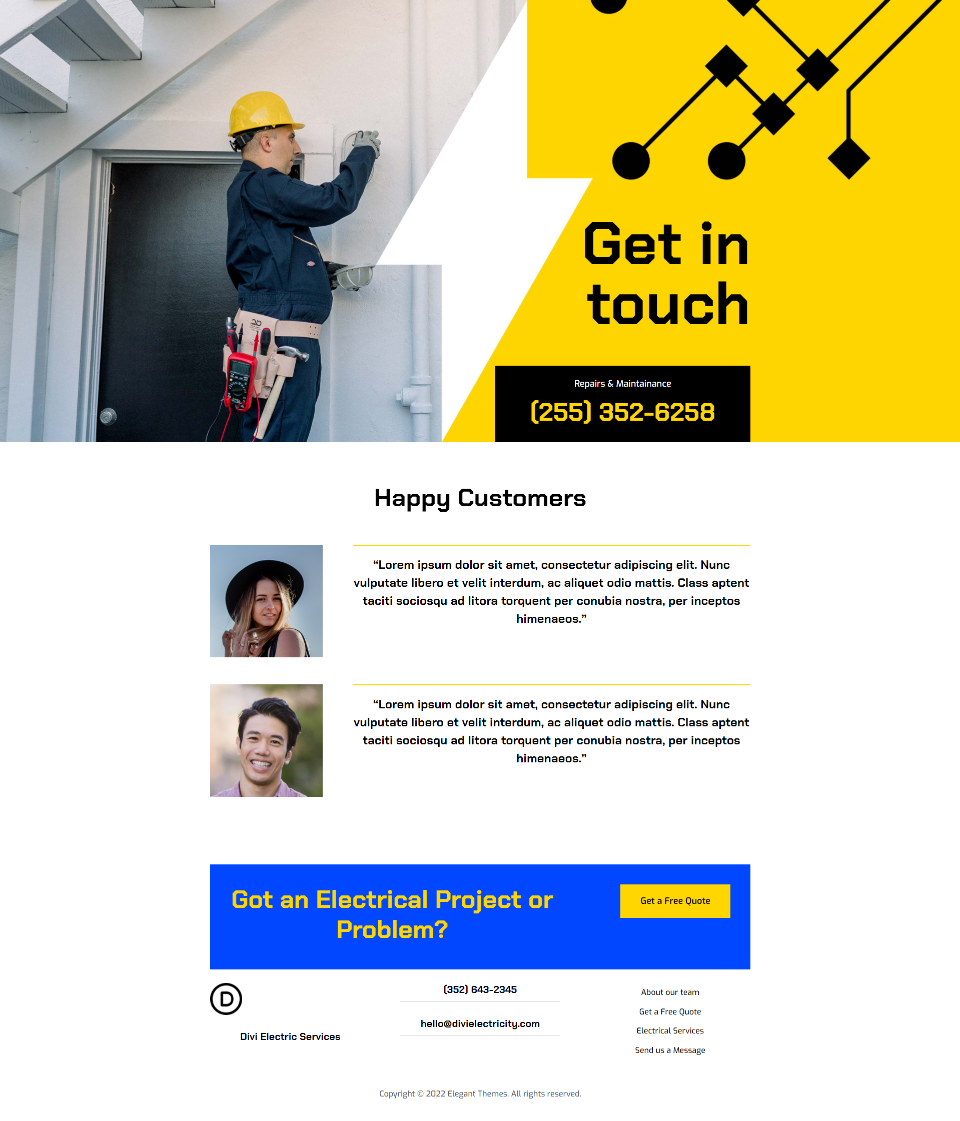
Вот посмотрите, что мы будем делать. Мобильная версия этого дизайна не будет липкой, поэтому я показываю настольную версию только для предварительного просмотра.
Пример липкого модуля My Divi Testimonial
В моем примере я использую целевую страницу из бесплатного пакета макетов электрических служб, доступного в Divi. На этой странице уже есть раздел отзывов в нижней части макета, но он имеет совершенно другой дизайн. Я заменю отзывы в этом разделе и отразим стиль нового дизайна. Я сохраню название, но создам его заново, чтобы показать настройки.

Для этого урока я создам отзыв, используя два модуля. Я буду использовать модуль отзывов для отображения изображения, имени, должности и компании. Для содержания отзыва я буду использовать текстовый модуль. Текстовый модуль будет прокручиваться как обычно. Модуль отзыва останется на месте, пока пользователь прокручивает страницу, пока не дойдет до конца отзыва. Затем модуль отзывов будет прокручиваться вместе с текстовым модулем.
Создайте липкое название раздела отзывов
Сначала создайте новый раздел и добавьте строку с одним столбцом . Эта строка будет содержать заголовок, который будет центрирован.

Текстовый модуль заголовка
Затем добавьте текстовый модуль для заголовка.

Затем откройте настройки текстового модуля . Измените текст на Заголовок 3 и добавьте заголовок в редакторе основного содержимого.
- Текст: Заголовок 3
- Содержание: Счастливые клиенты

Настройки дизайна
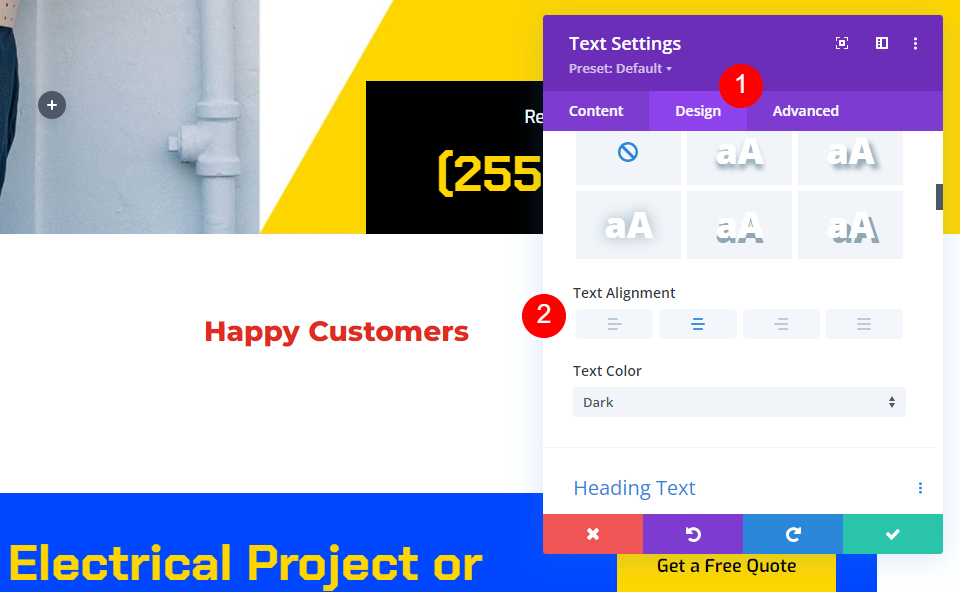
Далее переходим во вкладку дизайн . Установите для параметра « Выравнивание текста» значение «По центру».
- Выравнивание текста: по центру

Выберите H3 для текста заголовка . Выберите Chakra Petch для шрифта. Установите жирность на жирный и цвет на черный.
- Шрифт: Чакра Петч
- Вес: Жирный
- Цвет: #000000

Наконец, выберите значок планшета для размера текста и установите размер рабочего стола на 50 пикселей, размер планшета на 28 пикселей и размер телефона на 20 пикселей. Закройте настройки модуля.
- Размер: рабочий стол 50 пикселей, планшет 28 пикселей, телефон 20 пикселей

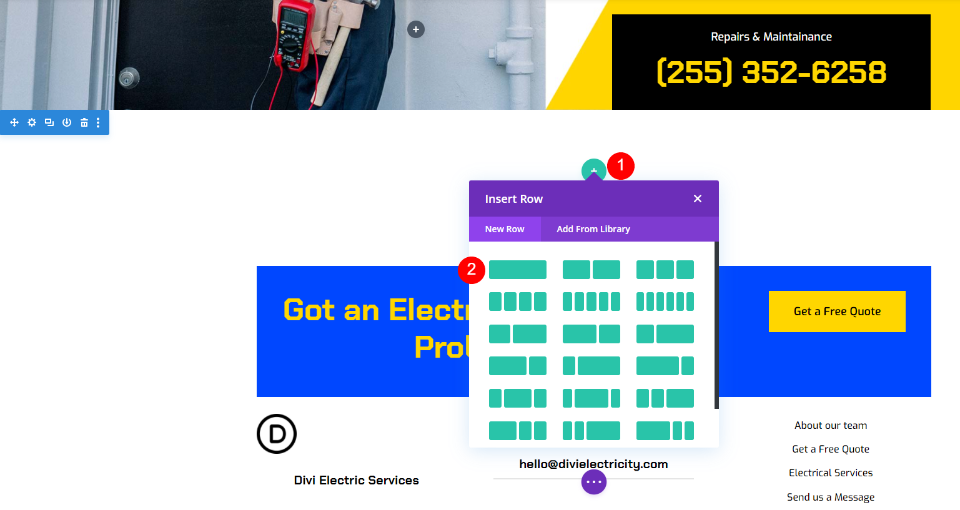
Добавить строку для первого отзыва
Далее добавляем 2/3, 1/3 ряд под заголовком. В этом ряду будет первый отзыв.

Настройки строки
Откройте вкладку дизайна и включите Equalize Column Heights .
- Выравнивание высоты столбцов: Да

Настройки столбца
Откройте настройки для первого столбца с настройками строки.

Прокрутите вниз до « Стили границ » и выберите «Стиль верхней границы». Измените ширину на 2px и цвет на #ffd600. Закройте настройки строки. Это добавит желтую линию над отзывом, как оригинальный отзыв, который мы заменили.
- Стили границ: Верх
- Цвет верхней границы: #ffd600
- Ширина: 2 пикселя

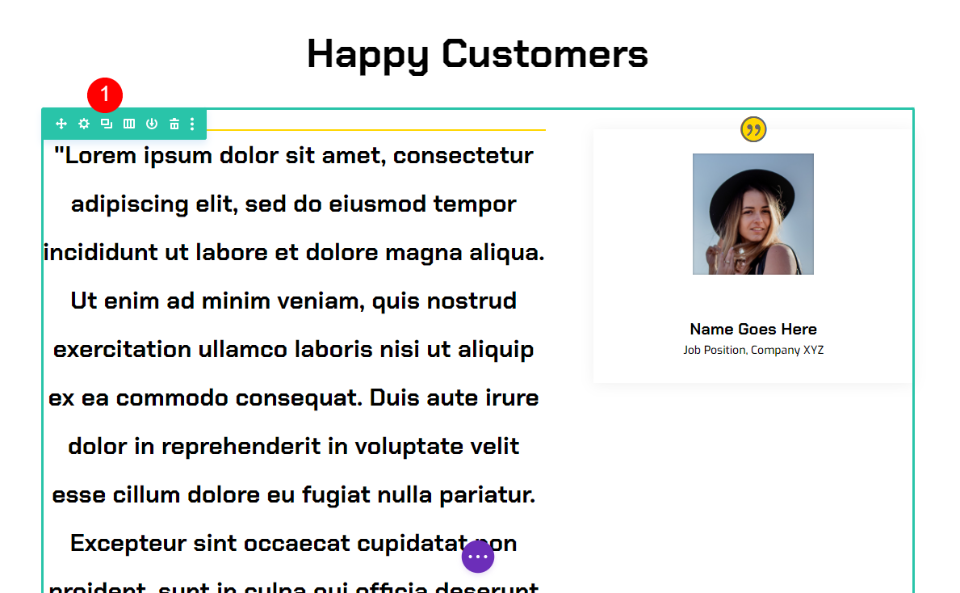
Текстовый модуль отзыва
Далее мы добавим текстовый модуль для отзывов. Добавьте текстовый модуль в левый столбец под желтой линией.

Введите содержание вашего отзыва в редактор контента.

Далее переходим во вкладку дизайн . Выберите Chakra Petch для шрифта. Установите жирность на жирный и цвет на черный. Для размера текста выберите 30 пикселей для рабочего стола и 14 пикселей для планшета. Настройка телефона будет автоматически следовать за планшетом, поэтому нам не нужно ее менять. Установите высоту текстовой строки на 2em. Это создает гигантский печатный отзыв, который привлечет внимание.
- Шрифт: Чакра Петч
- Вес: Жирный
- Черный цвет
- Размер: рабочий стол 30 пикселей, планшет 14 пикселей
- Высота строки: 2em

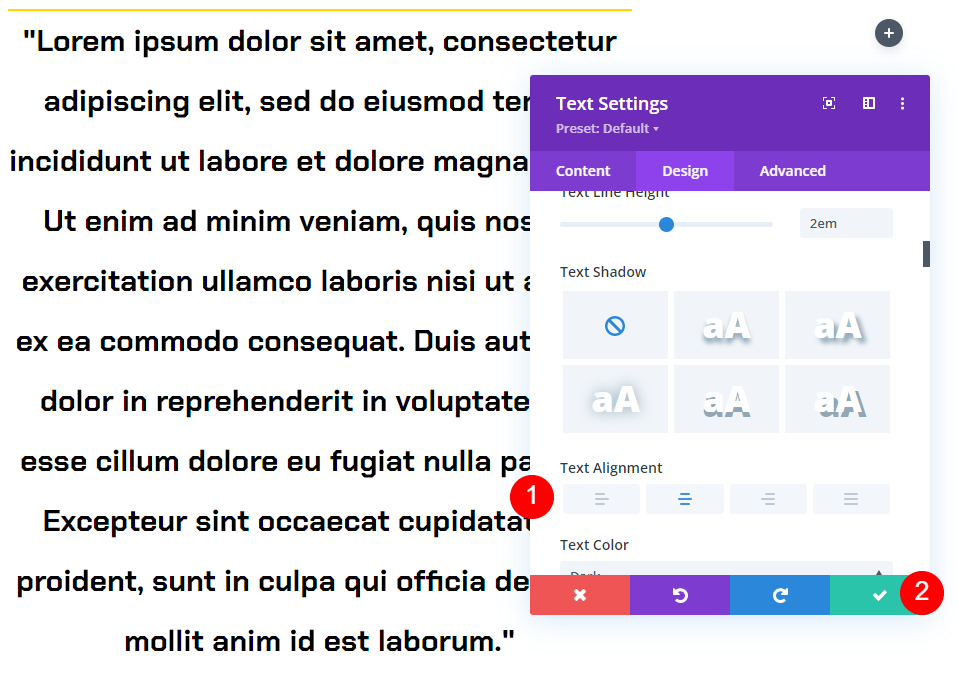
Прокрутите вниз до «Выравнивание текста » и выберите «По центру». Закройте настройки текстового модуля.
- Выравнивание: по центру

Настройки модуля отзывов
Затем добавьте модуль отзывов в правый столбец. Он будет прикреплен и будет отображать имя человека, название компании, должность и изображение.


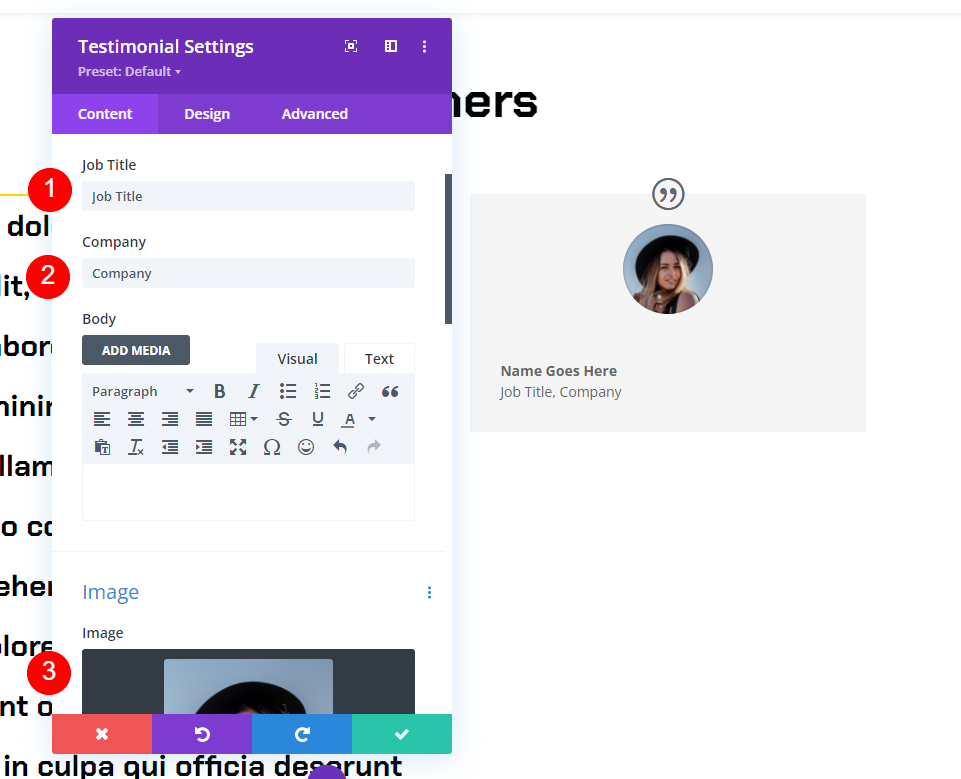
Настройки контента
Откройте настройки модуля и добавьте отзыв. Оставьте содержимое тела пустым. Для этого мы использовали текстовый модуль.
- Автор
- Название работы
- Компания
- Изображение

Прокрутите вниз до «Фон » и установите для него белый цвет.
- Фон: #ffffff

Затем выберите значок булавки . Это липкая версия фона, которая позволяет фону менять цвет, когда модуль становится липким. Выберите черный цвет фона.
- Цвет липкого фона: #000000

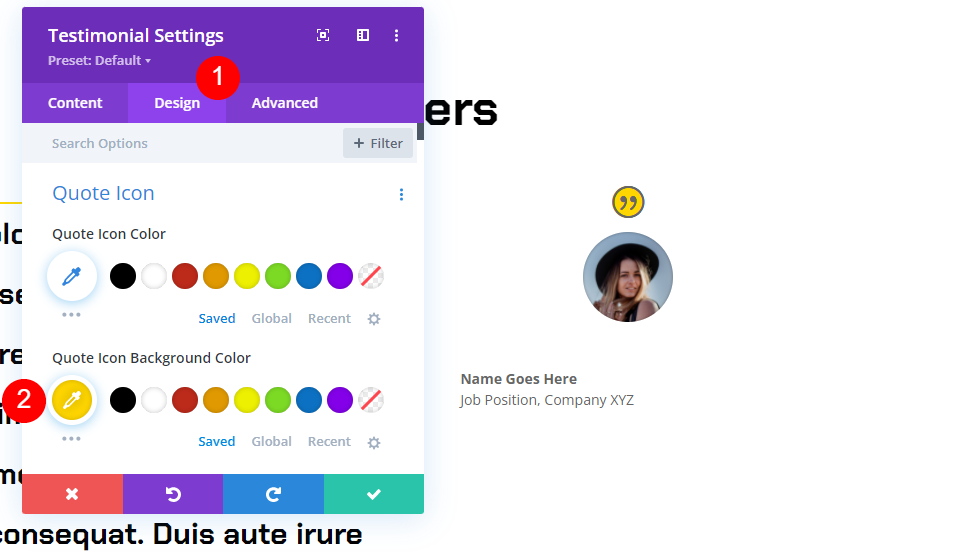
Иконка Цитата
Далее переходим во вкладку дизайн . Выберите #ffd600 в качестве цвета значка цитаты.
- #ffd600

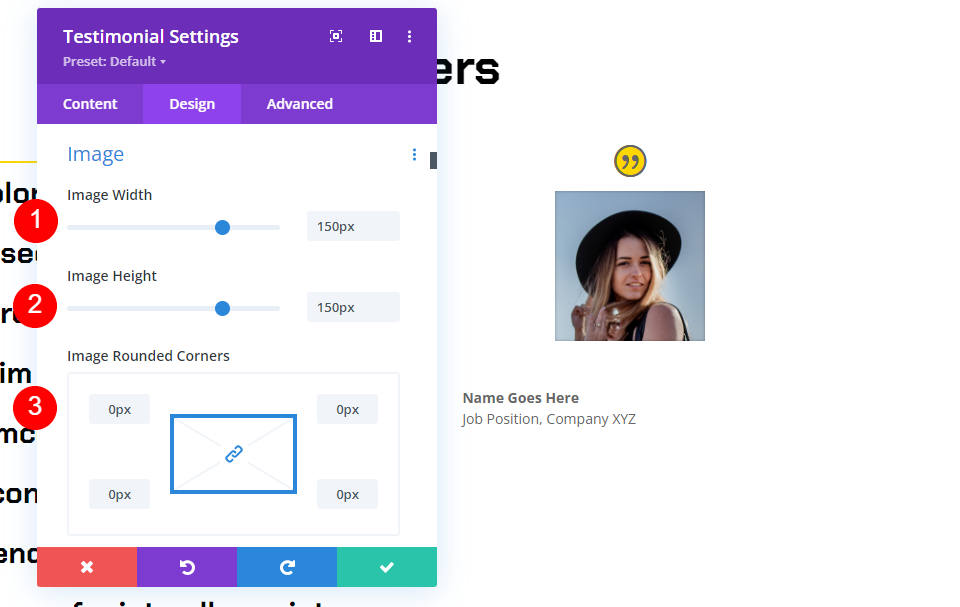
Изображение
Прокрутите вниз до изображения и установите ширину и высоту на 150 пикселей. Измените Закругленные углы на 0px.
- Ширина изображения: 150 пикселей
- Закругленные углы: 0px

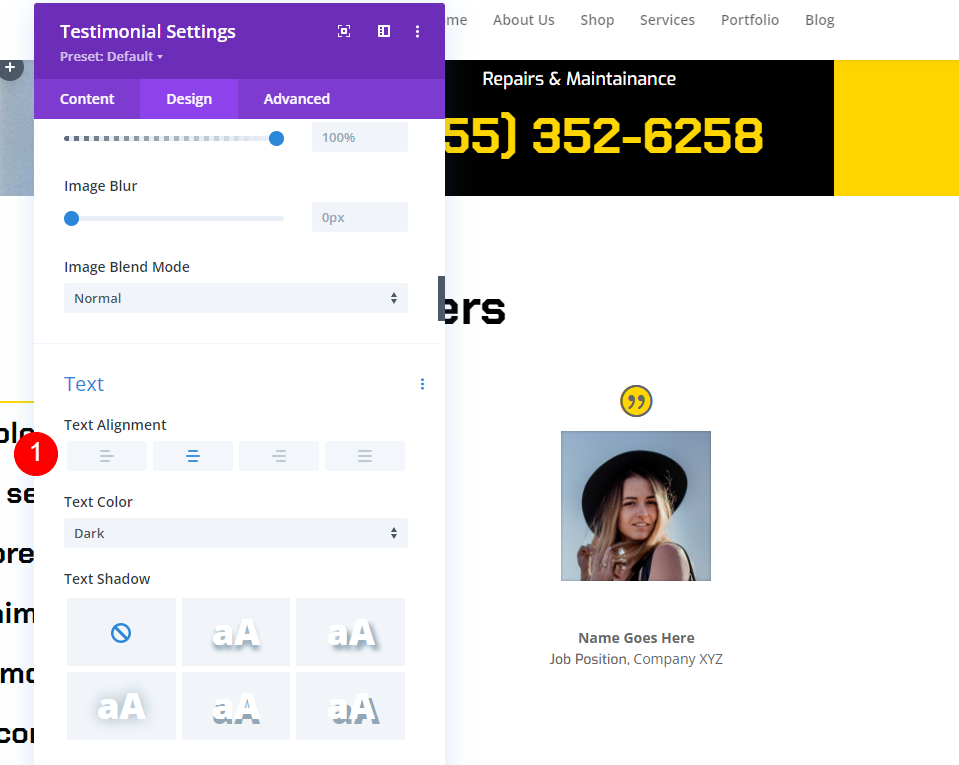
Текст
Прокрутите вниз до « Выравнивание текста » и выберите параметр «По центру». Это центрирует имя автора, должность и текст названия компании.
- Выравнивание текста: по центру

Текст автора
В разделе « Авторский текст » выберите Chakra Petch для шрифта и установите для параметра «Толщина» значение «Жирный» и «По центру» для выравнивания. Выберите черный для обычного цвета. Выберите значок булавки и установите липкий цвет на #ffd600. Установите Размер рабочего стола на 20 пикселей и Размер планшета на 14 пикселей.
- Шрифт: Чакра Петч
- Обычный цвет текста: черный
- Цвет закрепленного текста: #ffd600
- Размер: 20 пикселей для рабочего стола, 14 пикселей для планшета.

Текст позиции
Затем перейдите к тексту позиции . Выберите Exo для шрифта. Выберите черный цвет для обычного цвета текста. Нажмите на значок булавки и установите закрепленный цвет на белый.
- Шрифт: Экзо
- Цвет обычного текста: #000000
- Цвет закрепленного текста: #ffffff

Текст компании
Прокрутите вниз до текста компании . Выберите Exo для шрифта. Выберите черный цвет для обычного цвета текста. Нажмите на значок булавки и установите закрепленный цвет на белый.
- Шрифт: Экзо
- Цвет обычного текста: #000000
- Цвет закрепленного текста: #ffffff

Коробчатая тень
Прокрутите до Box Shadow и выберите первый вариант.
- Box Shadow: вариант первой тени

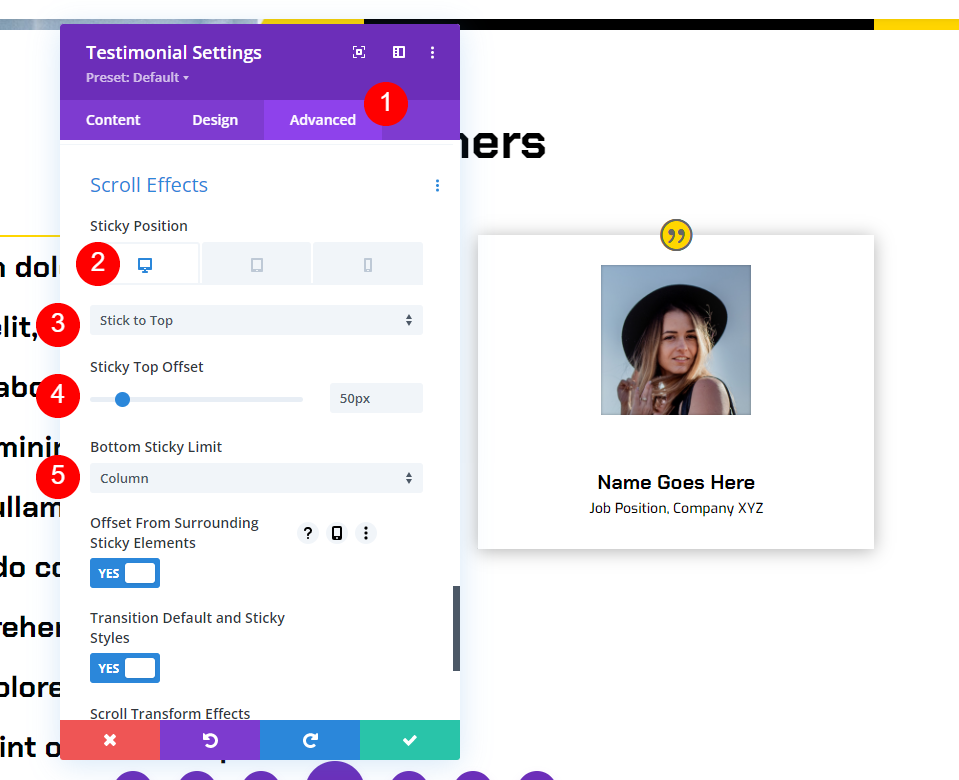
Эффекты прокрутки
Наконец, перейдите на вкладку «Дополнительно» и прокрутите вниз до « Эффекты прокрутки ». Выберите «Рабочий стол» и выберите «Прилипнуть к верхнему краю» в качестве «липкой позиции». Установите липкое верхнее смещение на 50 пикселей. Установите нижний липкий элемент на столбец. Это говорит модулю, как и куда втыкать.
- Липкая позиция: придерживайтесь верха
- Липкое верхнее смещение: 50 пикселей
- Нижний липкий элемент: столбец

Выберите значок планшета для липкой позиции и выберите «Не прилипать». Это предотвращает прилипание модуля к планшетным и телефонным устройствам. Закройте настройки модуля.
- Липкое положение: не прилипать

Теперь при прокрутке модуль отзывов прилипает к верхней части экрана и меняет цвет.

Как только модуль выровняется с нижней частью столбца, он прокручивается вместе с ним.

Дублируйте первую строку отзыва
Далее мы создадим вторую строку, скопировав первую строку и внеся изменения. Наведите указатель мыши на строку и щелкните значок дубликата.

Наконец, открывайте модули текста и отзывов по одному и заменяйте предыдущее содержимое новым содержанием отзывов. После внесения изменений закройте модули и сохраните страницу. Добавьте больше отзывов, повторив процесс дублирования. Теперь у вас есть интересный липкий раздел отзывов с двумя отзывами, которые выделяются и выглядят великолепно.

Полученные результаты
Завершающие мысли
Это наш взгляд на то, как сделать ваш модуль отзывов Divi липким. Настройки Divi могут сделать любой элемент липким. При совместном использовании модулей, таких как текстовые модули для контента и модули отзывов для вспомогательной информации, вы можете создать интересный дизайн. Отзывы, которые мы создали здесь, являются лишь одним из примеров того, как можно использовать модули Divi и фиксированные настройки вместе.
Ждем вашего ответа. Используете ли вы липкие опции модуля отзывов Divi? Сообщите нам о своем опыте в комментариях.
