So machen Sie Ihr Divi Testimonial-Modul klebrig
Veröffentlicht: 2022-04-01Eines der interessanten Dinge beim Erstellen von Layouts mit Divi sind die vielen Möglichkeiten, wie wir uns einem Design nähern können. Module, die Inhalt enthalten, sind ein gutes Beispiel. Wir können ihre Inhaltsoptionen verwenden oder sie zusammen mit anderen Modulen verwenden, um einige einzigartige Designs zu erstellen. Beispielsweise können wir durch Kombinationen von Modulen klebrige Elemente erstellen. In diesem Artikel erfahren Sie, wie Sie Ihr Divi-Testimonial-Modul klebrig machen, während Sie den Testimonial-Inhalt wie gewohnt scrollen lassen.
Vorschau
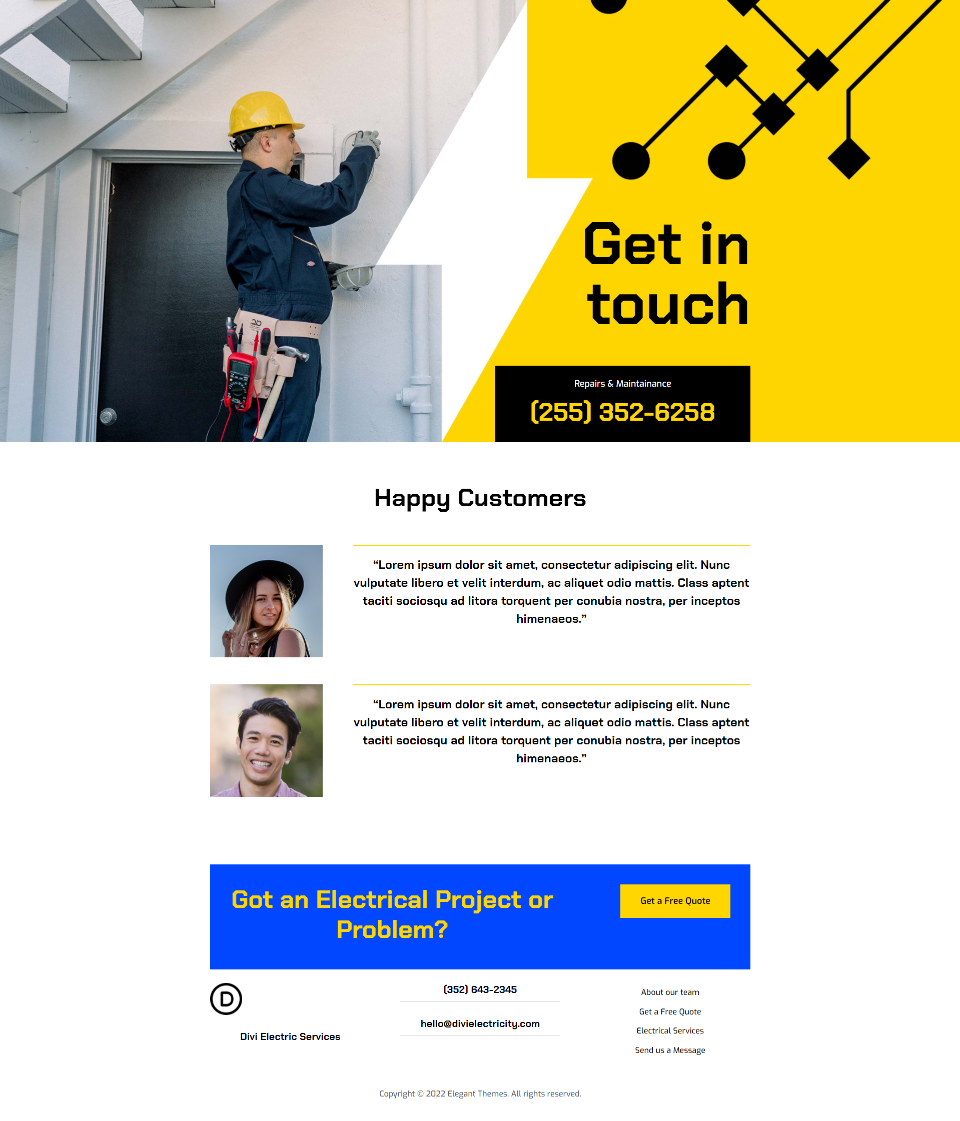
Hier ist ein Blick auf das, was wir machen werden. Die mobile Version dieses Designs wird nicht klebrig sein, daher zeige ich nur die Desktop-Version für die Vorschau.
Beispiel für mein Divi Testimonial Sticky-Modul
In meinem Beispiel verwende ich die Zielseite aus dem kostenlosen Electrical Services Layout Pack, das in Divi verfügbar ist. Diese Seite hat bereits einen Testimonial-Bereich am unteren Rand des Layouts, aber sie hat ein völlig anderes Design. Ich werde die Testimonials in diesem Abschnitt ersetzen und das Styling des neuen Designs widerspiegeln. Ich werde den Titel behalten, aber ich werde ihn neu erstellen, um die Einstellungen anzuzeigen.

Für dieses Tutorial werde ich das Testimonial mit zwei Modulen erstellen. Ich verwende das Testimonial-Modul, um das Bild, den Namen, die Berufsbezeichnung und das Unternehmen anzuzeigen. Für den Testimonial-Inhalt verwende ich einen Textbaustein. Das Textmodul scrollt wie gewohnt. Das Testimonial-Modul bleibt an Ort und Stelle, während der Benutzer scrollt, bis er das Ende des Testimons erreicht hat. Dann scrollt das Testimonial-Modul mit dem Textmodul.
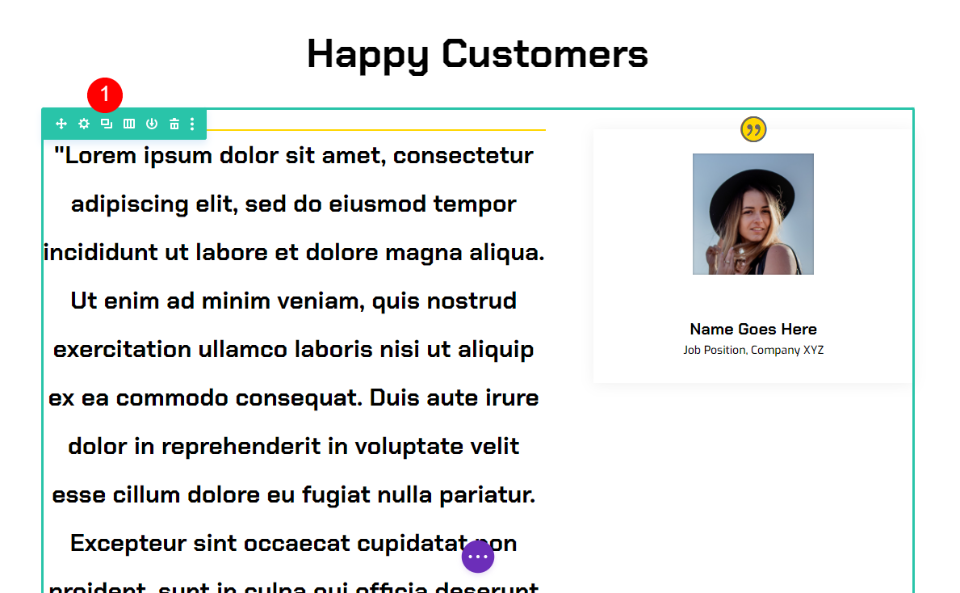
Erstellen Sie den Abschnittstitel „Sticky Testimonial“.
Erstellen Sie zunächst einen neuen Abschnitt und fügen Sie eine einspaltige Zeile hinzu . Diese Zeile enthält den Titel, der zentriert wird.

Titel Textmodul
Als nächstes fügen Sie einen Textbaustein für den Titel hinzu.

Als nächstes öffnen Sie die Einstellungen des Textbausteins . Ändern Sie den Text in Überschrift 3 und fügen Sie den Titel im Body-Content-Editor hinzu.
- Text: Überschrift 3
- Inhalt: Zufriedene Kunden

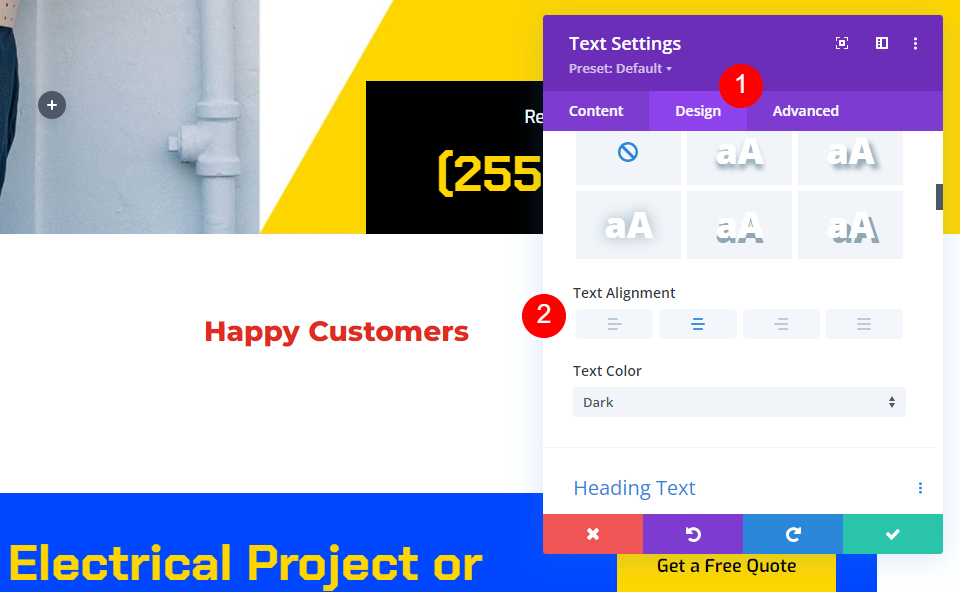
Designeinstellungen
Wechseln Sie als Nächstes zum Design-Tab . Stellen Sie die Textausrichtung auf Zentriert ein.
- Textausrichtung: Zentriert

Wählen Sie H3 für den Überschriftentext aus. Wählen Sie Chakra Petch als Schriftart. Stellen Sie das Gewicht auf Fett und die Farbe auf Schwarz ein.
- Schrift: Chakra Petch
- Gewicht: Fett
- Farbe: #000000

Wählen Sie schließlich das Tablettsymbol für die Textgröße und stellen Sie die Desktopgröße auf 50 Pixel, die Tabletgröße auf 28 Pixel und die Telefongröße auf 20 Pixel ein. Schließen Sie die Einstellungen des Moduls.
- Größe: Desktop 50 Pixel, Tablet 28 Pixel, Telefon 20 Pixel

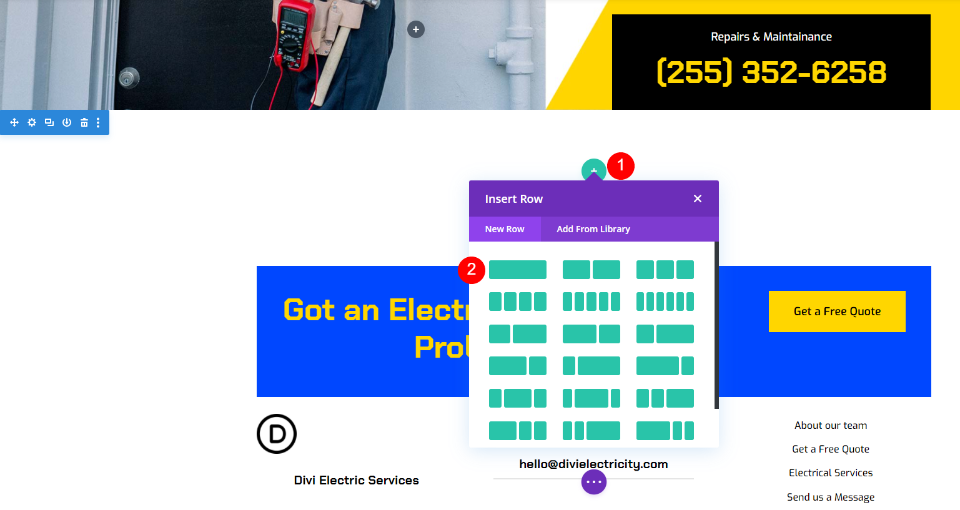
Fügen Sie eine Zeile für das erste Testimonial hinzu
Fügen Sie als Nächstes eine 2/3, 1/3-Zeile unter dem Titel hinzu . Diese Zeile enthält das erste Testimonial.

Zeileneinstellungen
Öffnen Sie die Design-Registerkarte und aktivieren Sie „Spaltenhöhen ausgleichen“ .
- Spaltenhöhen ausgleichen: Ja

Spalteneinstellungen
Öffnen Sie die Einstellungen für die erste Spalte mit den Einstellungen der Zeile.

Scrollen Sie nach unten zu Rahmenstile und wählen Sie den oberen Rahmenstil aus. Ändern Sie die Breite auf 2px und die Farbe auf #ffd600. Schließen Sie die Zeileneinstellungen. Dadurch wird eine gelbe Linie über dem Testimonial hinzugefügt, wie das ursprüngliche Testimonial, das wir ersetzt haben.
- Randstile: Oben
- Obere Randfarbe: #ffd600
- Breite: 2px

Testimonial-Textmodul
Als Nächstes fügen wir das Textmodul für den Testimonial-Inhalt hinzu. Fügen Sie in der linken Spalte unter der gelben Linie einen Textbaustein hinzu.

Geben Sie den Inhalt Ihres Zeugnisses in den Inhaltseditor ein.

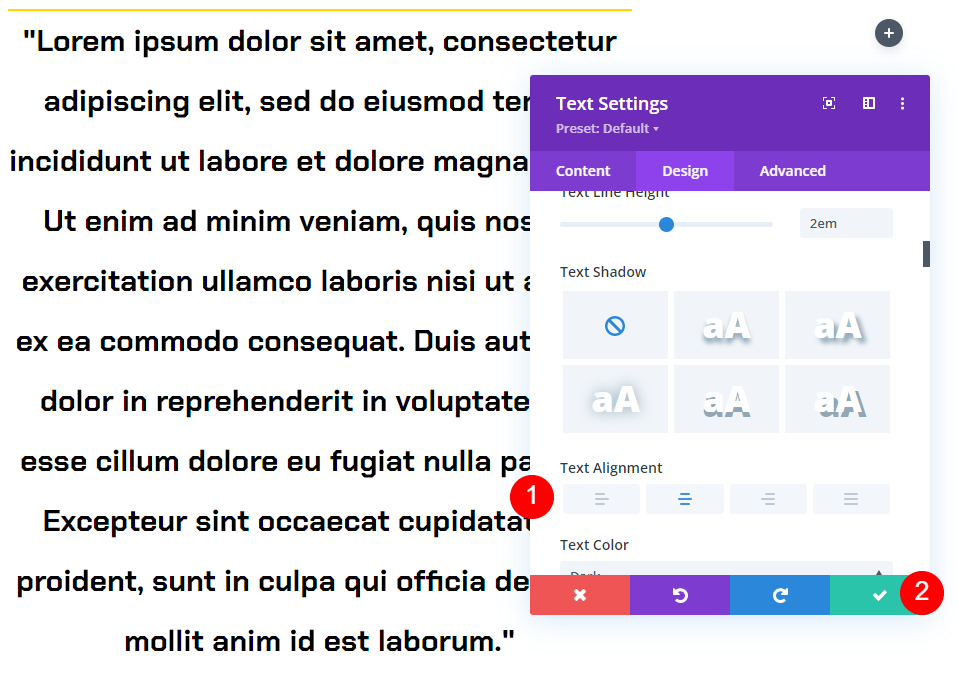
Wechseln Sie als Nächstes zum Design-Tab . Wählen Sie Chakra Petch als Schriftart. Stellen Sie das Gewicht auf Fett und die Farbe auf Schwarz ein. Wählen Sie für die Textgröße 30 Pixel für den Desktop und 14 Pixel für das Tablet. Die Telefoneinstellung folgt automatisch dem Tablet, sodass wir sie nicht ändern müssen. Stellen Sie die Textzeilenhöhe auf 2em ein. So entsteht ein riesiges Print-Testimonial, das Aufmerksamkeit erregen wird.
- Schrift: Chakra Petch
- Gewicht: Fett
- Farbe schwarz
- Größe: Desktop 30px, Tablet 14px
- Zeilenhöhe: 2em

Scrollen Sie nach unten zu Textausrichtung und wählen Sie Zentriert. Schließen Sie die Einstellungen des Textbausteins.
- Ausrichtung: Zentriert

Testimonial-Modul-Einstellungen
Als nächstes fügen Sie der rechten Spalte ein Testimonial-Modul hinzu. Diese ist klebrig und zeigt den Namen der Person, den Firmennamen, die Berufsbezeichnung und das Bild an.


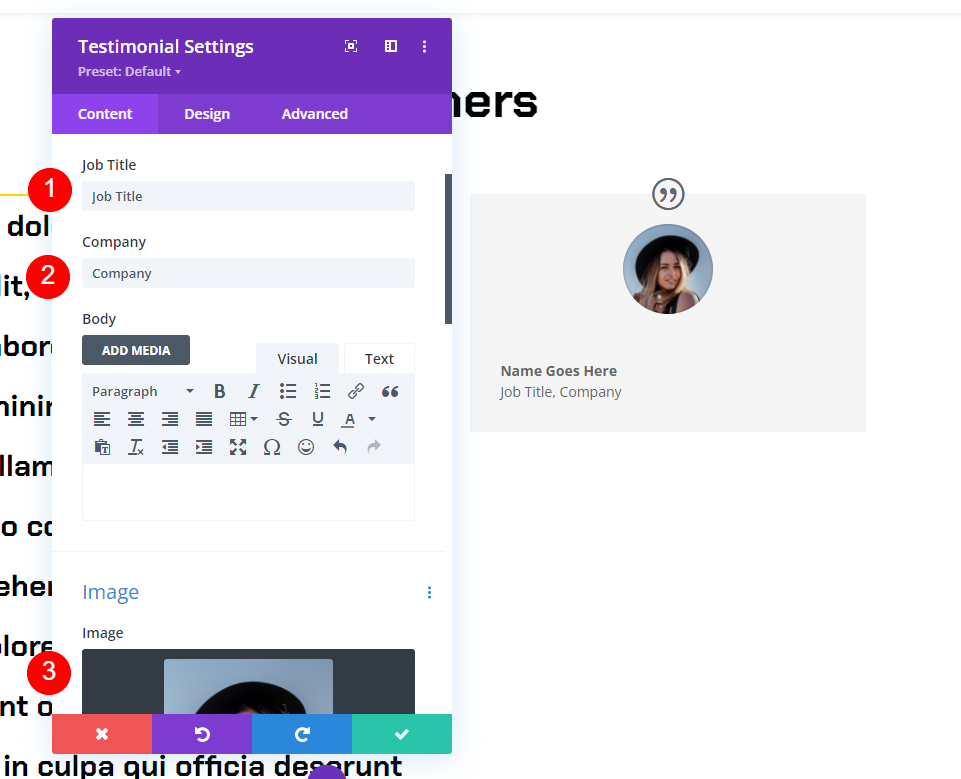
Inhaltseinstellungen
Öffnen Sie die Einstellungen des Moduls und fügen Sie den Testimonial-Inhalt hinzu. Lassen Sie den Body-Inhalt leer. Wir haben dafür den Textbaustein verwendet.
- Autor
- Berufsbezeichnung
- Unternehmen
- Bild

Scrollen Sie nach unten zum Hintergrund und stellen Sie ihn auf Weiß ein.
- Hintergrund: #ffffff

Wählen Sie als Nächstes das Pin-Symbol aus. Dies ist die klebrige Version des Hintergrunds, die es dem Hintergrund ermöglicht, die Farbe zu ändern, wenn das Modul klebrig wird. Wählen Sie Schwarz als Hintergrundfarbe.
- Klebrige Hintergrundfarbe: #000000

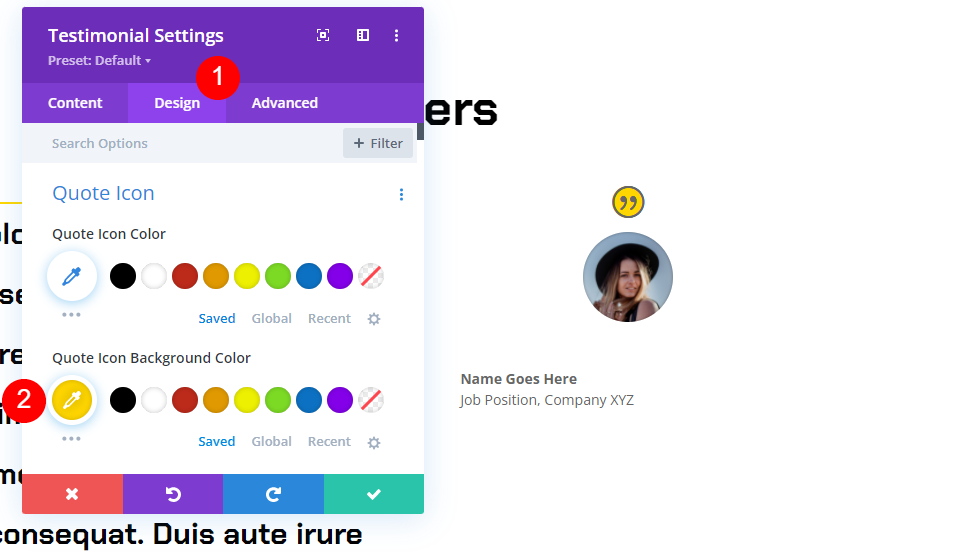
Zitat-Symbol
Wechseln Sie als Nächstes zum Design-Tab . Wählen Sie #ffd600 für die Farbe des Zitatsymbols.
- #ffd600

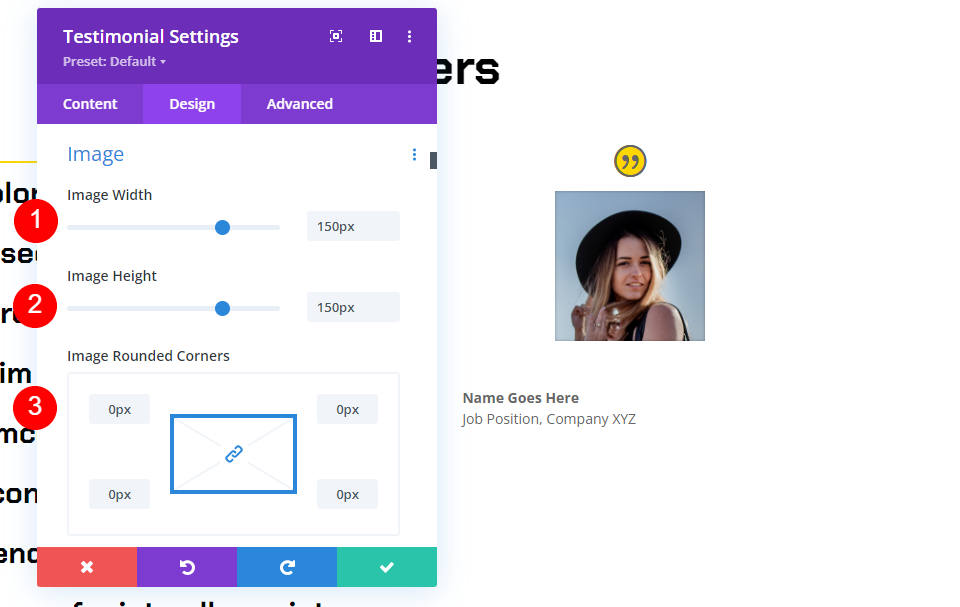
Bild
Scrollen Sie nach unten zu Bild und stellen Sie die Breite und Höhe auf 150 Pixel ein. Ändern Sie die abgerundeten Ecken in 0px.
- Bildbreite: 150px
- Abgerundete Ecken: 0px

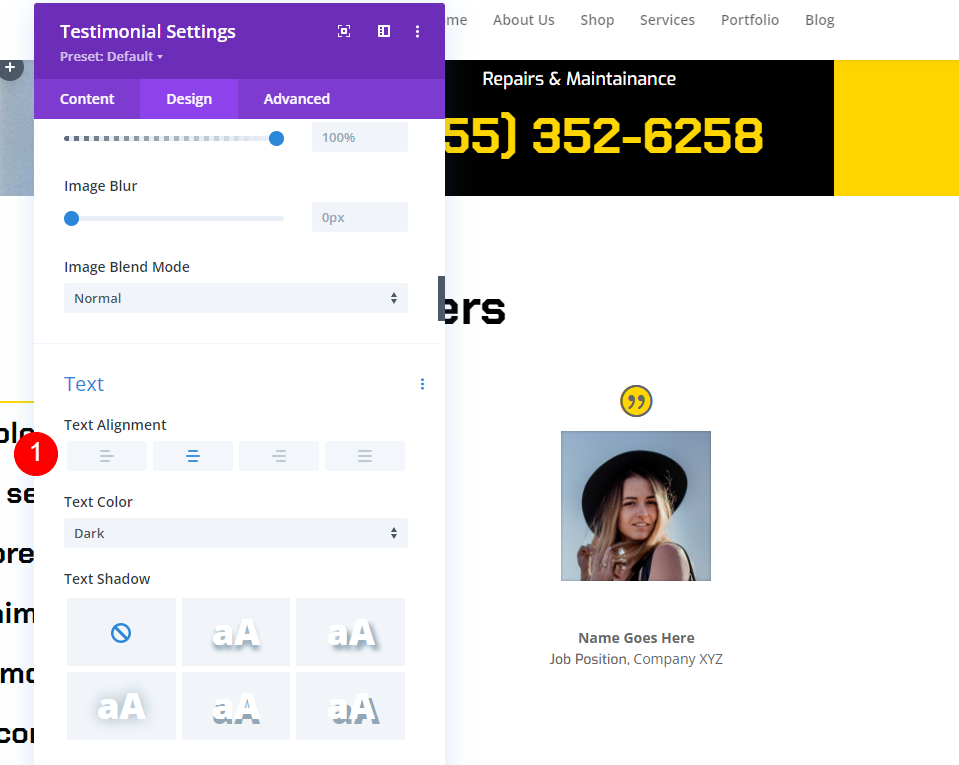
Text
Scrollen Sie nach unten zu Textausrichtung und wählen Sie die Option Zentriert. Dadurch werden der Name des Autors, die Berufsbezeichnung und der Text des Firmennamens zentriert.
- Textausrichtung: Zentriert

Autorentext
Wählen Sie unter Autorentext die Option Chakra Petch für die Schriftart und stellen Sie die Gewichtung auf Fett und Zentriert für die Ausrichtung ein. Wählen Sie Schwarz für die normale Farbe. Wählen Sie das Pin-Symbol und setzen Sie die Sticky-Farbe auf #ffd600. Stellen Sie die Desktop-Größe auf 20 Pixel und die Tablet-Größe auf 14 Pixel ein.
- Schrift: Chakra Petch
- Normale Textfarbe: Schwarz
- Angeheftete Textfarbe: #ffd600
- Größe: 20 Pixel Desktop, 14 Pixel Tablet

Positionstext
Scrollen Sie als Nächstes zu Text positionieren . Wählen Sie Exo für die Schriftart. Wählen Sie Schwarz als normale Textfarbe. Klicken Sie auf das Pin-Symbol und setzen Sie die angeheftete Farbe auf Weiß.
- Schriftart: Exo
- Normale Textfarbe: #000000
- Farbe des angehefteten Textes: #ffffff

Firmentext
Scrollen Sie nach unten zu Firmentext . Wählen Sie Exo für die Schriftart. Wählen Sie Schwarz als normale Textfarbe. Klicken Sie auf das Pin-Symbol und setzen Sie die angeheftete Farbe auf Weiß.
- Schriftart: Exo
- Normale Textfarbe: #000000
- Farbe des angehefteten Textes: #ffffff

Box Schatten
Scrollen Sie zu Box Shadow und wählen Sie die erste Option.
- Box Shadow: erste Schattenoption

Scroll-Effekte
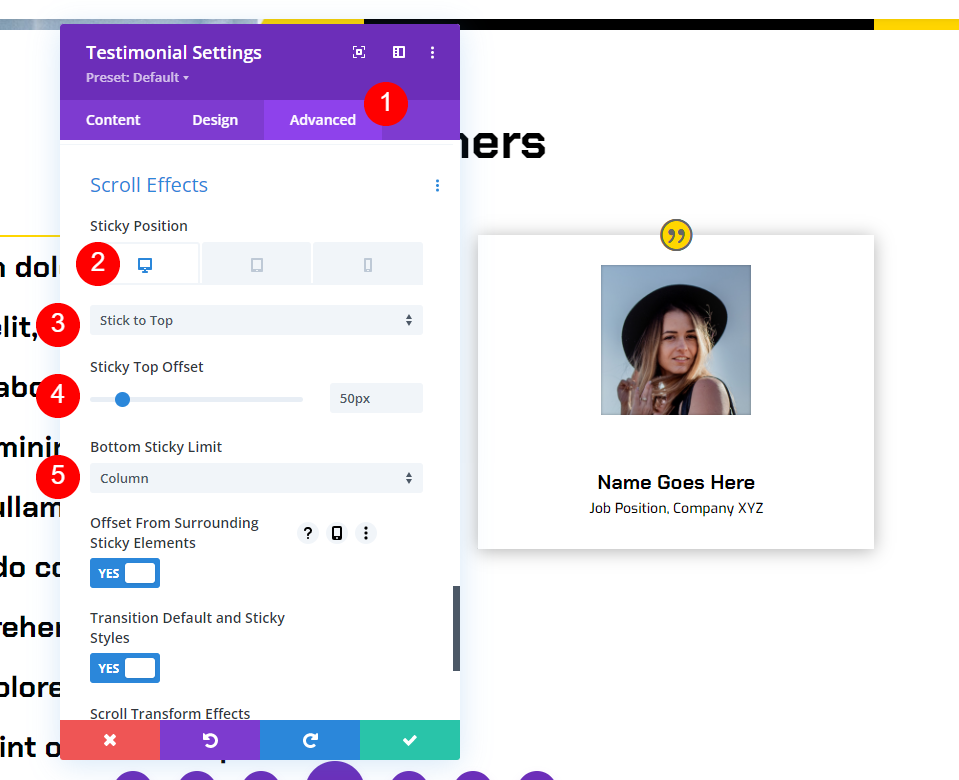
Gehen Sie zuletzt zur Registerkarte Erweitert und scrollen Sie nach unten zu Scroll Effects . Wählen Sie Desktop und wählen Sie Stick to Top für die Sticky Position. Stellen Sie den Sticky-Top-Offset auf 50 Pixel ein. Stellen Sie das untere Sticky-Element auf Spalte ein. Dies sagt dem Modul, wie und wo es kleben soll.
- Sticky-Position: Oben bleiben
- Sticky-Top-Offset: 50px
- Unteres klebriges Element: Spalte

Wählen Sie das Tablet-Symbol für die Sticky-Position und wählen Sie Do Not Stick. Dadurch wird verhindert, dass das Modul für Tablet- und Telefongeräte haftet. Schließen Sie die Einstellungen des Moduls.
- Klebeposition: Nicht kleben

Wenn Sie jetzt scrollen, bleibt das Testimonial-Modul am oberen Rand des Bildschirms hängen und ändert die Farbe.

Sobald das Modul am unteren Rand der Spalte ausgerichtet ist, scrollt es mit der Spalte.

Duplizieren Sie die erste Testimonial-Zeile
Als Nächstes erstellen wir die zweite Zeile, indem wir die erste Zeile kopieren und Änderungen vornehmen. Bewegen Sie den Mauszeiger über die Zeile und klicken Sie auf das Duplikat-Symbol.

Öffnen Sie abschließend nacheinander die Text- und Testimonial-Module und ersetzen Sie die bisherigen Inhalte durch die neuen Testimonial-Inhalte. Nachdem Sie die Änderungen vorgenommen haben, schließen Sie die Module und speichern Sie Ihre Seite. Fügen Sie weitere Testimonials hinzu, indem Sie den Duplizierungsprozess wiederholen. Sie haben jetzt einen interessanten klebrigen Testimonial-Bereich mit zwei Testimonials, die auffallen und großartig aussehen.

Ergebnisse
Endgedanken
Das ist unser Blick darauf, wie Sie Ihr Divi-Testimonial-Modul klebrig machen können. Die Einstellungen von Divi können jedes Element klebrig machen. Durch die gemeinsame Nutzung von Modulen, wie z. B. Textbausteinen für Inhalte und Testimonial-Modulen für die Begleitinformationen, lassen sich interessante Gestaltungen erstellen. Die Testimonials, die wir hier erstellt haben, sind nur ein Beispiel dafür, wie man Divis Module und Sticky-Einstellungen zusammen verwendet.
Wir wollen von dir hören. Verwenden Sie die Sticky-Optionen des Divi Testimonial-Moduls? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
