Cum să transformați modulul dvs. de mărturie Divi lipicios
Publicat: 2022-04-01Unul dintre lucrurile interesante despre construirea layout-urilor cu Divi este numeroasele moduri în care putem aborda un design. Modulele care includ conținut sunt un exemplu excelent. Le putem folosi opțiunile de conținut sau le putem folosi împreună cu alte module pentru a crea niște modele unice. De exemplu, combinațiile de module ne permit să creăm elemente lipicioase. În acest articol, vom vedea cum să vă transformați modulul de mărturie Divi în mod lipicios în timp ce lăsăm conținutul mărturiei să deruleze în mod normal.
previzualizare
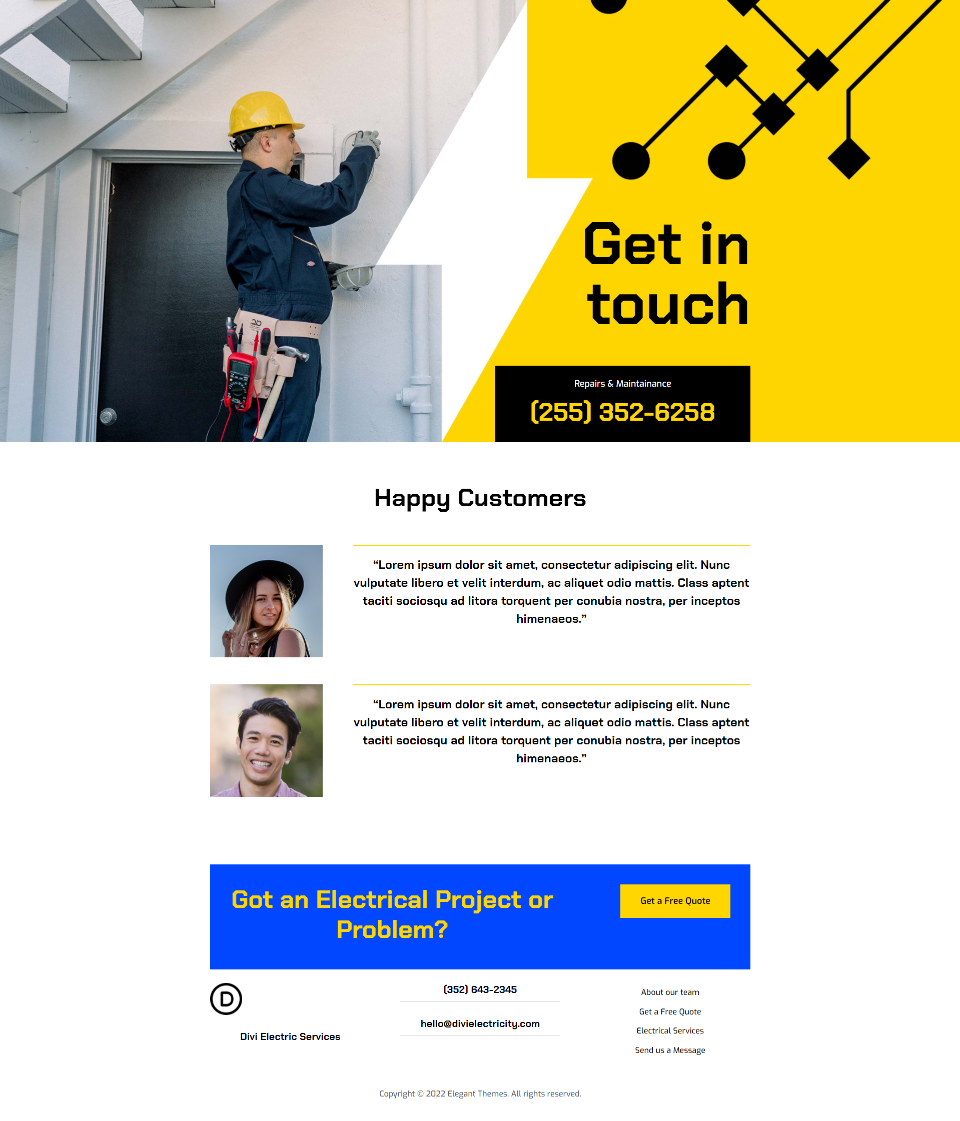
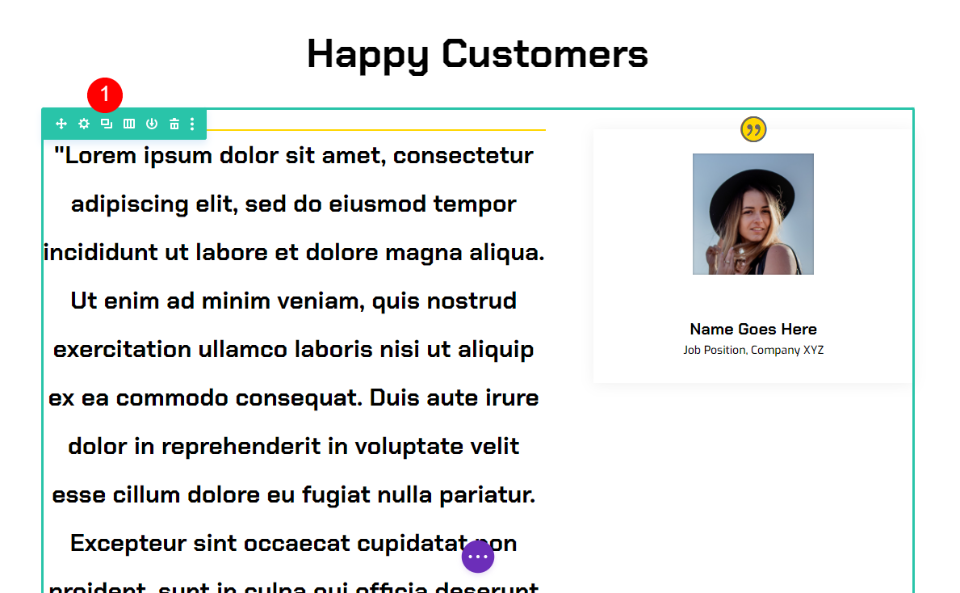
Iată o privire la ceea ce vom face. Versiunea mobilă a acestui design nu va fi lipicioasă, așa că arăt doar versiunea desktop pentru previzualizare.
Exemplu de modul lipicios pentru mărturia mea Divi
Pentru exemplul meu, folosesc pagina de destinație din pachetul gratuit Electrical Services Layout, care este disponibil în Divi. Această pagină are deja o secțiune de mărturii în partea de jos a aspectului, dar are un design complet diferit. Voi înlocui mărturiile din acea secțiune și voi reflecta stilul noului design. Voi păstra titlul, dar îl voi recrea pentru a afișa setările.

Pentru acest tutorial, voi construi mărturia folosind două module. Voi folosi modulul de mărturie pentru a afișa imaginea, numele, titlul postului și compania. Pentru conținutul mărturiei, voi folosi un modul text. Modulul de text se va derula normal. Modulul de mărturie va rămâne în vigoare pe măsură ce utilizatorul derulează până când ajunge la sfârșitul mărturiei. Apoi, modulul de mărturie va derula cu modulul de text.
Creați titlul secțiunii de mărturie lipicioasă
Mai întâi, creați o nouă secțiune și adăugați un rând cu o singură coloană . Acest rând va deține titlul, care va fi centrat.

Titlu Text Modul
Apoi, adăugați un modul de text pentru titlu.

Apoi, deschideți setările modulului de text . Schimbați textul la Titlul 3 și adăugați titlul în editorul de conținut al corpului.
- Text: Titlul 3
- Conținut: Clienți fericiți

Setări de design
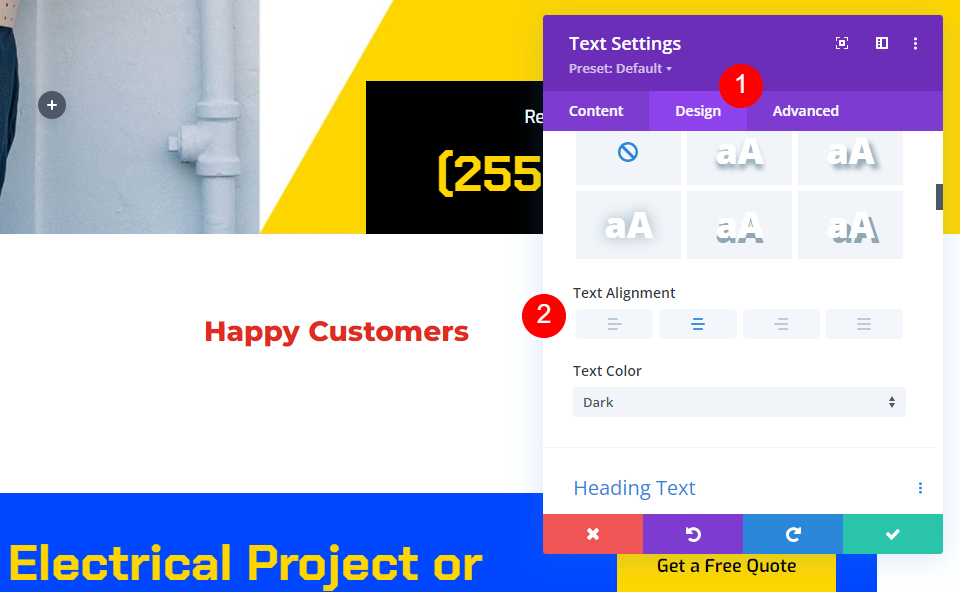
Apoi, accesați fila design . Setați Alinierea textului la Centrat.
- Alinierea textului: centrat

Selectați H3 pentru textul titlului . Alegeți Chakra Petch pentru font. Setați Greutatea la Bold și Culoare la negru.
- Font: Chakra Petch
- Greutate: îndrăzneață
- Culoare: #000000

În cele din urmă, alegeți pictograma tabletei pentru dimensiunea textului și setați Dimensiunea desktopului la 50px, Dimensiunea tabletei la 28px și Dimensiunea telefonului la 20px. Închideți setările modulului.
- Dimensiune: Desktop 50px, Tabletă 28px, Phone20px

Adăugați un rând pentru prima mărturie
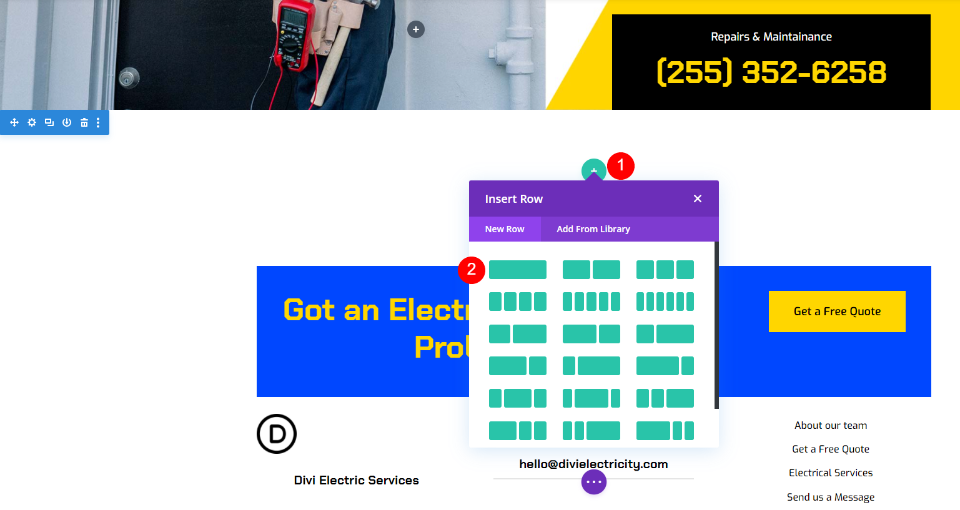
Apoi, adăugați un rând 2/3, 1/3 sub titlu. Acest rând va deține prima mărturie.

Setări rând
Deschideți fila de proiectare și activați Egalizare înălțimi coloane .
- Egalizare înălțimi coloane: da

Setări coloane
Deschideți setările pentru prima coloană cu setările rândului.

Derulați în jos la Stiluri de chenar și selectați Stilul de chenar de sus. Schimbați lățimea la 2px și culoarea la #ffd600. Închideți setările rândului. Acest lucru va adăuga o linie galbenă deasupra mărturiei, precum mărturia originală pe care am înlocuit-o.
- Stiluri de chenar: de sus
- Culoarea chenarului de sus: #ffd600
- Latime: 2px

Modulul de text de mărturie
În continuare, vom adăuga modulul de text pentru conținutul mărturiei. Adăugați un modul de text în coloana din stânga, sub linia galbenă.

Introduceți conținutul mărturiei dvs. în editorul de conținut.

Apoi, accesați fila design . Alegeți Chakra Petch pentru font. Setați Greutatea la Bold și Culoarea la Negru. Pentru dimensiunea textului, alegeți 30px pentru desktop și 14px pentru tabletă. Setarea Telefon va urma automat tableta, deci nu va fi nevoie sa o schimbam. Setați înălțimea liniei de text la 2em. Acest lucru creează o mărturie imprimată gigantică care va atrage atenția.
- Font: Chakra Petch
- Greutate: îndrăzneață
- Culoarea neagra
- Dimensiune: desktop 30px, tabletă 14px
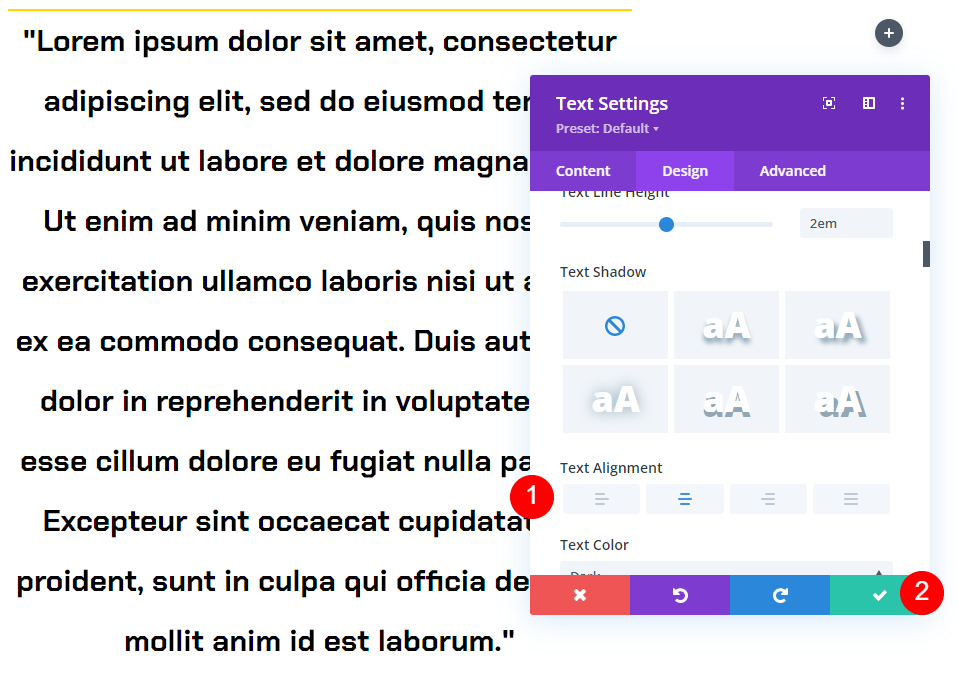
- Înălțimea liniei: 2em

Derulați în jos la Alinierea textului și alegeți Centrat. Închideți setările modulului de text.
- Aliniere: centrat

Setări pentru modulul de mărturie
Apoi, adăugați un modul de mărturie în coloana din dreapta. Aceasta va fi lipicioasă și va afișa numele persoanei, numele companiei, titlul postului și imaginea.


Setari de continut
Deschideți setările modulului și adăugați conținutul mărturiei. Lăsați conținutul Body gol. Am folosit modulul text pentru asta.
- Autor
- Denumirea funcției
- Companie
- Imagine

Derulați în jos la Fundal și setați-l pe alb.
- Fundal: #ffffff

Apoi, selectați pictograma Pin . Aceasta este versiunea lipicioasă a fundalului, care va permite fundalului să-și schimbe culoarea atunci când modulul devine lipicios. Alegeți negru pentru culoarea de fundal.
- Culoare de fundal lipicioasă: #000000

Pictograma Citat
Apoi, accesați fila design . Alegeți #ffd600 pentru Culoarea pictogramei Citat.
- #ffd600

Imagine
Derulați în jos la Imagine și setați Lățimea și Înălțimea la 150 px. Schimbați Colțurile rotunjite la 0px.
- Lățimea imaginii: 150px
- Colțuri rotunjite: 0px

Text
Derulați în jos la Aliniere text și alegeți opțiunea Centrat. Aceasta concentrează numele autorului, titlul postului și textul numelui companiei.
- Alinierea textului: centrat

Textul autorului
Sub Textul autorului , alegeți Chakra Petch pentru font și setați Greutatea la Bold și Centrat pentru aliniere. Alegeți negru pentru culoarea obișnuită. Selectați pictograma Pin și setați culoarea lipicioasă la #ffd600. Setați dimensiunea desktopului la 20 px și dimensiunea tabletei la 14 px.
- Font: Chakra Petch
- Culoare normală a textului: negru
- Culoarea textului fixat: #ffd600
- Dimensiune: desktop 20px, tabletă 14px

Text de poziție
Apoi, derulați la Text de poziție . Alegeți Exo pentru font. Selectați negru pentru culoarea text obișnuită. Faceți clic pe pictograma Pin și setați culoarea fixată la alb.
- Font: Exo
- Culoare normală a textului: #000000
- Culoarea textului fixat: #ffffff

Textul companiei
Derulați în jos la Textul companiei . Alegeți Exo pentru font. Selectați negru pentru culoarea text obișnuită. Faceți clic pe pictograma Pin și setați culoarea fixată la alb.
- Font: Exo
- Culoare normală a textului: #000000
- Culoarea textului fixat: #ffffff

Box Shadow
Derulați la Box Shadow și selectați prima opțiune.
- Box Shadow: prima opțiune de umbră

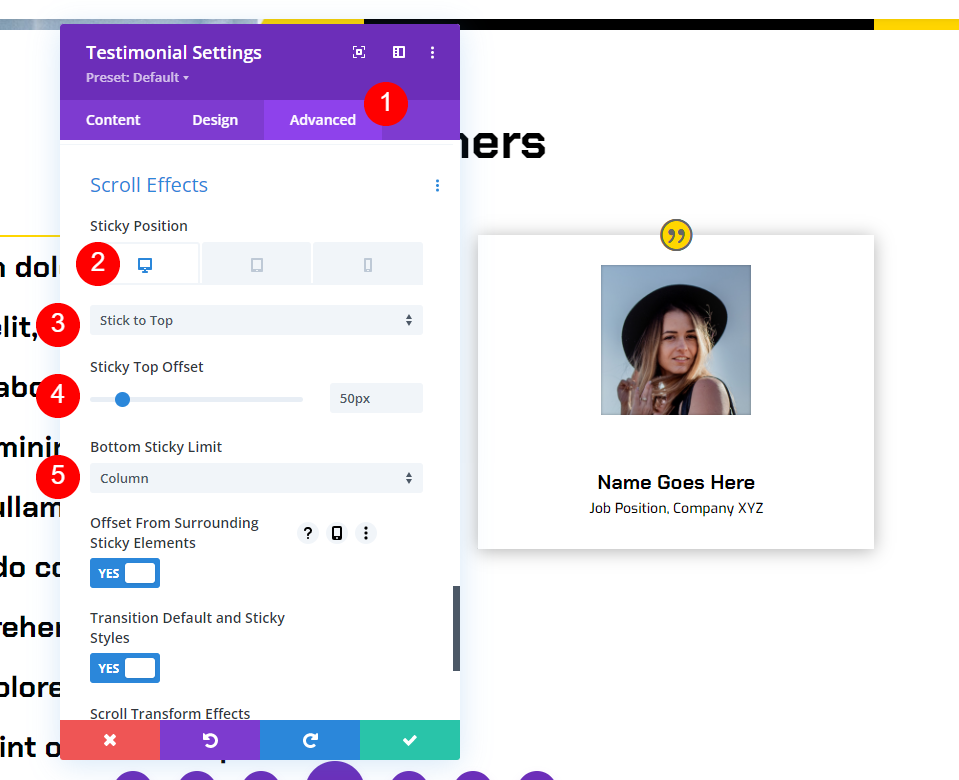
Efecte de defilare
În cele din urmă, accesați fila avansată și derulați în jos la Efecte de defilare. Selectați Desktop și alegeți Stick to Top pentru Sticky Position. Setați decalajul superior lipicios la 50px. Setați elementul lipicios de jos la coloană. Aceasta îi spune modulului cum și unde să se lipească.
- Poziție lipicioasă: lipiți de sus
- Offset superior lipicios: 50px
- Element lipicios de jos: coloană

Selectați pictograma tabletă pentru Poziția lipită și alegeți Nu lipiți. Acest lucru împiedică modulul să se lipească de dispozitivele de tip tabletă și telefon. Închideți setările modulului.
- Poziție lipită: Nu lipiți

Acum, când derulați, modulul de mărturie se lipește în partea de sus a ecranului și își schimbă culoarea.

Odată ce modulul se aliniază cu partea de jos a coloanei, se derulează cu coloana.

Duplicați primul rând de mărturie
În continuare, vom crea al doilea rând prin copierea primului rând și prin modificări. Plasați cursorul peste rând și faceți clic pe pictograma duplicat.

În cele din urmă, deschideți modulele de text și de mărturie pe rând și înlocuiți conținutul anterior cu noul conținut de mărturie. După ce ați făcut modificările, închideți modulele și salvați pagina. Adăugați mai multe mărturii repetând procesul de duplicare. Acum aveți o secțiune interesantă de mărturii lipicioase cu două mărturii care ies în evidență și arată grozav.

Rezultate
Gânduri de sfârșit
Acesta este modul nostru de a vă transforma modulul de mărturie Divi. Setările lui Divi pot face orice element lipicios. Când folosiți module împreună, cum ar fi modulele de text pentru conținut și modulele de mărturie pentru informațiile de susținere, puteți crea câteva modele interesante. Mărturiile pe care le-am creat aici sunt doar un exemplu de utilizare împreună a modulelor Divi și a setărilor sticky.
Vrem sa auzim de la tine. Folosești opțiunile sticky modulului de mărturie Divi? Spune-ne despre experiența ta în comentarii.
