เคล็ดลับ 5 ข้อในการเพิ่มประสิทธิภาพเมื่อใช้ Google Fonts กับ WordPress
เผยแพร่แล้ว: 2022-01-09การพิมพ์ที่ดีบนเว็บไซต์สามารถส่งผลดีต่อการแปลง การเลือกแบบอักษรที่เหมาะสมและการเพิ่มประสิทธิภาพเป็นสิ่งสำคัญ Google Fonts เป็นบริการที่ได้รับความนิยมอย่างสูง เนื่องจากได้รับการออกแบบมาอย่างดีและสามารถเพิ่มความสง่างามให้กับเว็บไซต์เริ่มต้นได้ในระดับพิเศษ ขออภัย เช่นเดียวกับสิ่งอื่นบนเว็บ พวกเขาสามารถส่งผลเสียต่อประสิทธิภาพของไซต์ของคุณหากไม่ได้ใช้อย่างเหมาะสม ในบทความนี้ เราจะมาดูเคล็ดลับ 5 ข้อในการเพิ่มประสิทธิภาพเมื่อใช้ Google Fonts กับ WordPress
ประสิทธิภาพของเว็บไซต์ Google Fonts และ WordPress

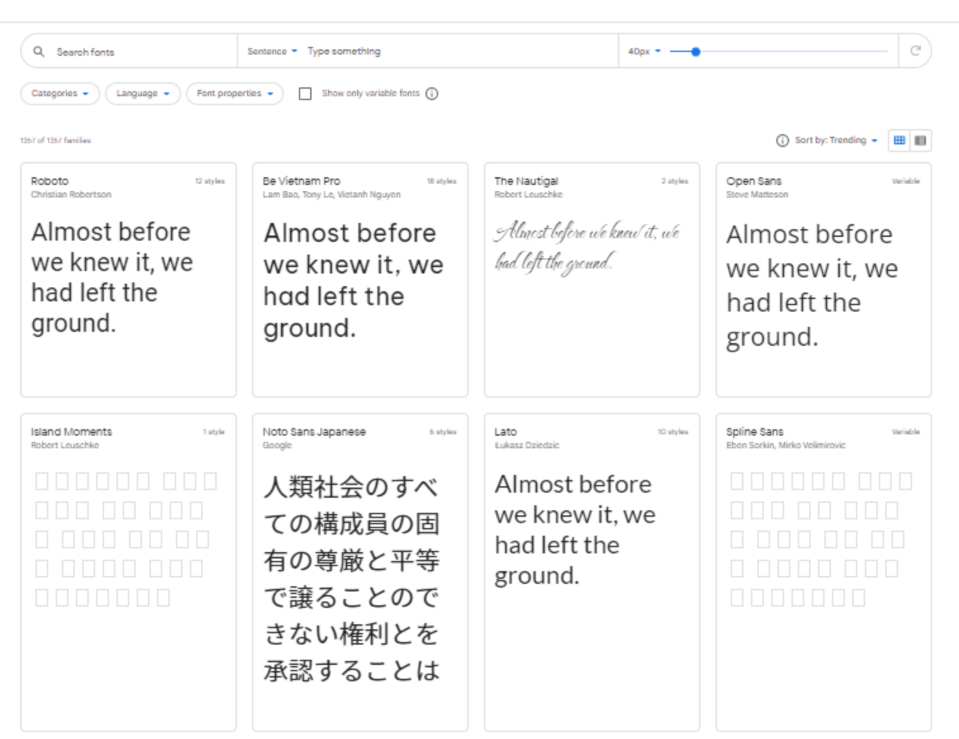
Google Fonts เป็นไดเร็กทอรีของฟอนต์ฟรีกว่า 1300 ตระกูลที่จัดเตรียมโดย Google ซึ่งทุกคนสามารถใช้บนเว็บไซต์หรือโปรเจ็กต์ที่พิมพ์ออกมาได้ แม้ว่าจะใช้ในเว็บไซต์ WordPress หลายล้านเว็บไซต์ แต่ก็เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการออกแบบเว็บไซต์ คุณจะสามารถค้นหาการออกแบบที่ไม่เหมือนใครได้อย่างแน่นอน โดยปกติแล้ว Google Fonts จะถูกเพิ่มลงในเว็บไซต์ WordPress โดยดึงจาก CDN ของ Google ซึ่งหมายความว่าโฮสต์อยู่บนเซิร์ฟเวอร์ที่ใกล้กับผู้ใช้มากที่สุด ซึ่งรวมถึงแบบอักษรและสไตล์ชีต
Google Fonts ที่ดึงมาจากเว็บนั้นไม่เร็วเท่ากับแบบอักษรของระบบ (ที่ติดตั้งในคอมพิวเตอร์ของคุณ) ปริมาณการใช้เว็บภายนอกเว็บไซต์ของคุณเป็นส่วนหนึ่งของความเร็วในการโหลด เวลาในการโหลด Google Fonts มีผลกระทบต่อประสิทธิภาพเว็บไซต์ของคุณน้อยกว่าไฟล์ขนาดใหญ่ แบบอักษรมีขนาดเล็กกว่ารูปภาพมาก อย่างไรก็ตาม ทุกคำขอที่ไซต์ของคุณสร้างขึ้นคือเวลาที่ใช้ไปเมื่อผู้ใช้ไม่สามารถเข้าถึงได้ ดังนั้น การเพิ่มประสิทธิภาพ Google Fonts ของคุณจึงคุ้มค่าที่จะปรับปรุงความเร็วในการโหลดไซต์ของคุณ
โชคดีที่มีหลายวิธีในการเพิ่มประสิทธิภาพของคุณเมื่อใช้ Google Fonts กับ WordPress
1. ใช้แบบอักษรน้อยลง

ทางที่ดีควรใช้แบบอักษรให้น้อยที่สุด ตามหลักการแล้ว คุณจะต้องใช้แบบอักษรสองชุดที่จับคู่กันเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
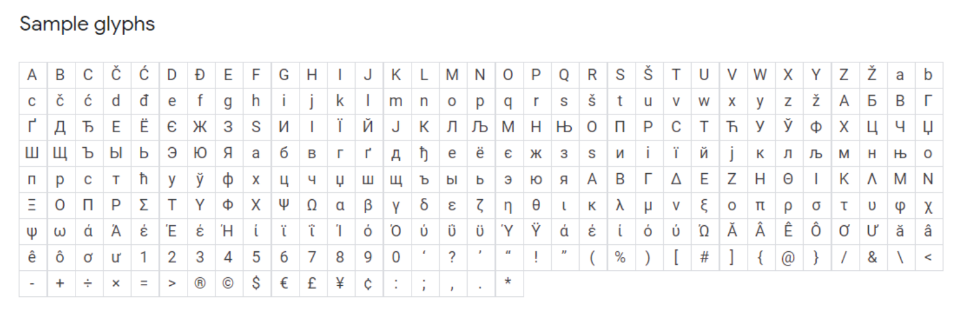
เมื่อเราพูดถึงฟอนต์ เรากำลังพูดถึงตระกูลฟอนต์ เรามักนึกถึงฟอนต์หลักเมื่อพูดถึงประเภทฟอนต์ แต่ฟอนต์มีรูปแบบที่หลากหลาย เช่น น้ำหนักหลายอัน ตัวเอียง ตัวเลข และสัญลักษณ์ สิ่งเหล่านี้เรียกว่าร่ายมนตร์

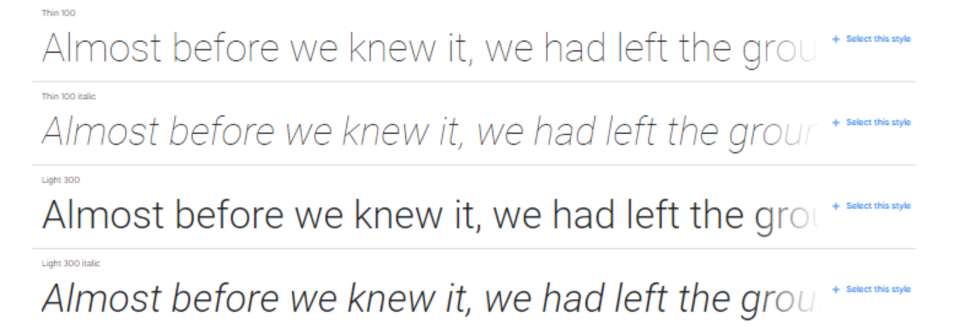
แบบอักษรจำนวนมากรวมถึงน้ำหนัก เช่น บาง, เบา, กลาง, กึ่งหนา, หนา, หนาพิเศษ และอื่นๆ แต่ละรายการเหล่านี้เป็นแบบอักษรที่แตกต่างกันภายในตระกูลแบบอักษร นอกจากนี้ น้ำหนักแต่ละรายการยังมีตัวเอียง ซึ่งเพิ่มจำนวนแบบอักษรเป็นสองเท่า เมื่อคุณใช้ตระกูลฟอนต์นั้น คุณจะโหลดรูปแบบต่างๆ ทั้งหมดของฟอนต์นั้นด้วย นั่นเป็นจำนวนมากเมื่อคุณได้รับมัน
ตัวอย่างเช่น Roboto เป็นแบบอักษรยอดนิยมสำหรับไซต์ในปัจจุบัน ครอบครัวนี้มีฟอนต์ 12 ชุด โดยมีร่ายมนตร์ 282 ตัวต่อฟอนต์ นั่นคือ 3,384 ร่ายมนตร์ สำหรับตระกูลฟอนต์เดียวคูณจำนวนนามสกุลของฟอนต์ที่คุณต้องการใช้ เพิ่มไปยัง Roboto Condensed และ Roboto Slab และง่ายต่อการดูว่าจำนวนแบบอักษรที่ใช้บนเว็บไซต์จะกลายเป็นเรื่องดาราศาสตร์ได้อย่างไร เมื่อคุณใช้ฟอนต์หลายตระกูล คุณสามารถใช้ฟอนต์ได้หลายหมื่นฟอนต์
2. โฮสต์ Google Fonts บนเซิร์ฟเวอร์ WordPress ของคุณ

เป็นไปได้ที่จะดาวน์โหลดและโฮสต์ Google Fonts บนเซิร์ฟเวอร์ WordPress ของคุณ ด้วยวิธีนี้ แบบอักษรของเว็บไซต์จะถูกส่งไปยังผู้ใช้จากตำแหน่งเดียวกันกับเว็บไซต์ เว็บไซต์จะไม่ต้องขอไฟล์ฟอนต์จากที่อื่น และหน้าจะโหลดเร็วขึ้นสำหรับผู้ใช้
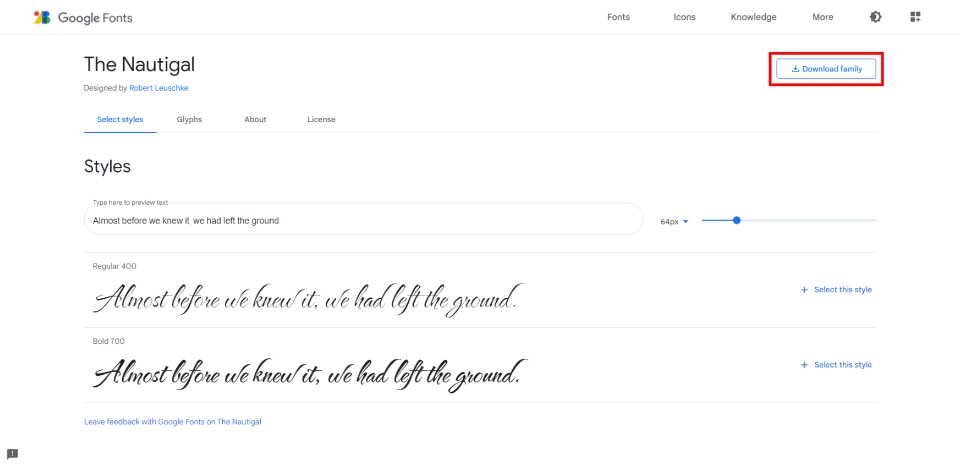
เมื่อคุณเลือกแบบอักษรบนเว็บไซต์ Google Fonts คุณจะเห็นตัวเลือกการดาวน์โหลด ดาวน์โหลดตระกูลฟอนต์แล้วอัปโหลดผ่าน FTP ไปยังโฟลเดอร์เนื้อหา/อัปโหลดของคุณ ในการใช้งาน อย่าอ้างอิงโฮสต์ฟอนต์ของบริษัทอื่นในพื้นที่ < head> ของเพจของคุณ ให้อ้างอิง URL/fonts/FONT_FILE_NAME.file-extension ในสไตล์ชีตของคุณแทน
เมื่อคำนึงถึงสิ่งนี้แล้ว ให้ โหลดเฉพาะแบบอักษรและน้ำหนักที่คุณต้องการ อย่าใช้น้ำหนักและตัวเลือกตัวเอียงที่เป็นไปได้ทั้งหมด ใช้รูปแบบ TTF, EOT, WOFF และ WOFF2 สำหรับแต่ละแบบอักษร
3. โหลด Google Fonts ล่วงหน้า
โดยทั่วไปแล้ว Google Fonts จะถูกดึงออกจาก CDN ของ Google เป็นที่ยอมรับว่าเป็นเซิร์ฟเวอร์ที่รวดเร็ว แต่แบบอักษรมักจะถูกดึงช้าในกระบวนการโหลดเว็บไซต์
หากมีปัญหาในการเชื่อมต่อและไม่ได้ดาวน์โหลดแบบอักษร หน้าจะแสดงโดยใช้แบบอักษรของระบบทั่วไป จากนั้น เมื่อดาวน์โหลดแบบอักษรแล้ว หน้าจะแสดงผลใหม่ ในแง่ที่เข้าใจง่ายกว่า หน้าโหลดด้วยฟอนต์หนึ่ง แล้วเปลี่ยนเป็นฟอนต์อื่น สิ่งนี้เรียกว่าแฟลชของข้อความที่ไม่มีสไตล์ (FOUT) นี่เป็นการดีกว่าที่จะรอ แต่ก็ยังไม่ได้ยอดเยี่ยม
วิธีหนึ่งในการแก้ปัญหานี้คือโหลดฟอนต์ล่วงหน้า การโหลด Google Fonts ล่วงหน้าช่วยลดเวลาในการโหลดได้ประมาณ 100 มิลลิวินาที สาเหตุคือโหลด DNS, TCP และ TLS ควบคู่ไปกับไฟล์ CSS ของ Google Fonts
การโหลดล่วงหน้ากำหนดให้คุณต้องเชื่อมต่อล่วงหน้าและใช้ลิงก์โหลดล่วงหน้าในสไตล์ชีต คุณต้องโหลดตระกูลแบบอักษรและสไตล์ชีตด้วย HTML ไปยังพื้นที่ < head> ของเว็บไซต์ของคุณ
ต่อไปนี้คือตัวอย่าง HTML ที่ใช้การเชื่อมต่อล่วงหน้าจาก CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
แทนที่ Roboto ในตัวอย่างด้านบน เช่นเดียวกับตัวเลือกแบบอักษรทั้งหมดที่มีแบบอักษรและตัวเลือกที่คุณต้องการใช้

4. เพิ่มประสิทธิภาพ Google Fonts ด้วยปลั๊กอิน WordPress

เช่นเดียวกับสิ่งส่วนใหญ่เกี่ยวกับ WordPress ปลั๊กอินช่วยให้ปรับแต่งแบบอักษรของ Google ได้ง่ายขึ้นมาก พวกเขาจัดการด้านซอฟต์แวร์ของสิ่งต่าง ๆ ให้คุณ ดังนั้นคุณไม่ต้องกังวลว่าจะวางโค้ดไว้ที่ใด
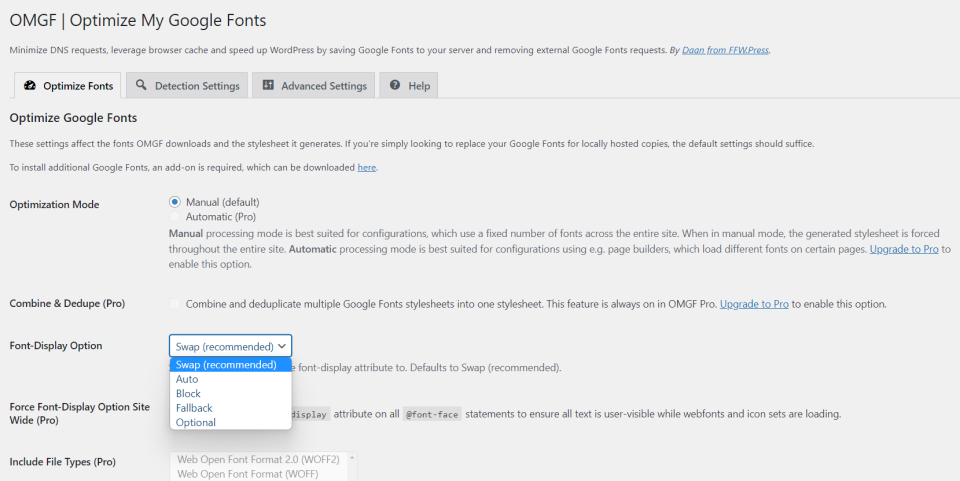
มีปลั๊กอินดีๆ มากมายที่สามารถเพิ่มประสิทธิภาพ Google Fonts ของคุณได้ สิ่งหนึ่งที่ฉันคิดว่าน่าสนใจเป็นพิเศษคือ OMGF | โฮสต์ Google Fonts ในเครื่อง ได้รับการออกแบบมาโดยเฉพาะเพื่อเพิ่มประสิทธิภาพ Google Fonts ที่คุณใช้อยู่แล้ว เช่นเดียวกับปลั๊กอิน Google Fonts อื่นๆ ปลั๊กอินนี้มีทั้งเวอร์ชันฟรีและพรีเมียม เวอร์ชันฟรีมีเฉพาะการตั้งค่าด้วยตนเองเท่านั้น ซึ่งอาจเป็นเรื่องยาก แต่ก็ไม่ได้ซับซ้อนเกินไปที่จะตั้งค่า
สิ่งสำคัญที่โดดเด่นเกี่ยวกับเวอร์ชันนี้คือเวอร์ชันฟรีมีการเพิ่มประสิทธิภาพบางอย่างที่ทุกคนสามารถใช้ประโยชน์ได้ แทนที่จะอำนวยความสะดวกในการใช้ฟอนต์เอง ปลั๊กอินส่วนใหญ่เช่นนี้ให้การเพิ่มประสิทธิภาพผ่านเวอร์ชันพรีเมียมเท่านั้น เพื่อผลลัพธ์ที่ดีที่สุด ฉันขอแนะนำรุ่นพรีเมียม เวอร์ชันฟรีมีการเพิ่มประสิทธิภาพเพียงพอที่จะให้คุณเริ่มต้นได้

ปลั๊กอินแคชฟอนต์ และคุณสามารถโฮสต์ Google Fonts ในเครื่องได้ ฟอนต์ที่จัดคิวจะถูกลบออกจากส่วนหัวโดยอัตโนมัติและแทนที่ด้วยฟอนต์ในเครื่อง คุณสามารถโหลดแบบอักษรที่อยู่ครึ่งหน้าบนล่วงหน้าและป้องกันไม่ให้โหลดแบบอักษรและสไตล์ชีตบางอย่างได้

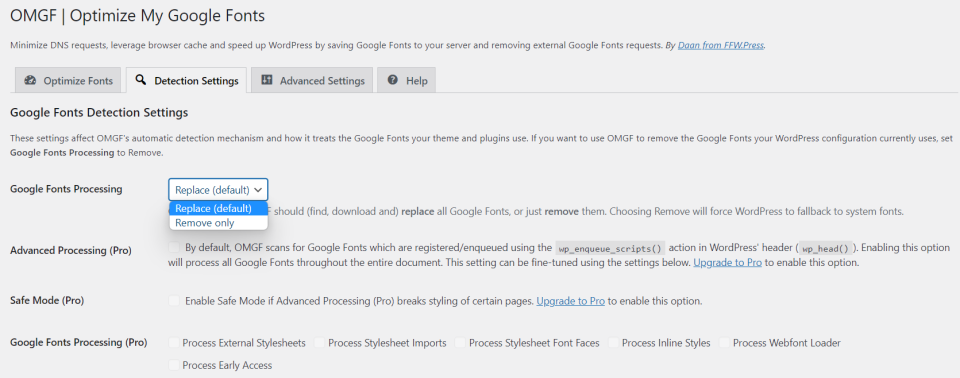
คุณสามารถแทนที่หรือลบแบบอักษรในการตั้งค่าการตรวจจับ ซึ่งจะมีประโยชน์อย่างยิ่งหลังจากการออกแบบใหม่ เพื่อไม่ให้คุณโหลดทรัพยากรเก่าที่จะไม่มีวันถูกส่งไปยังผู้ใช้ของคุณ

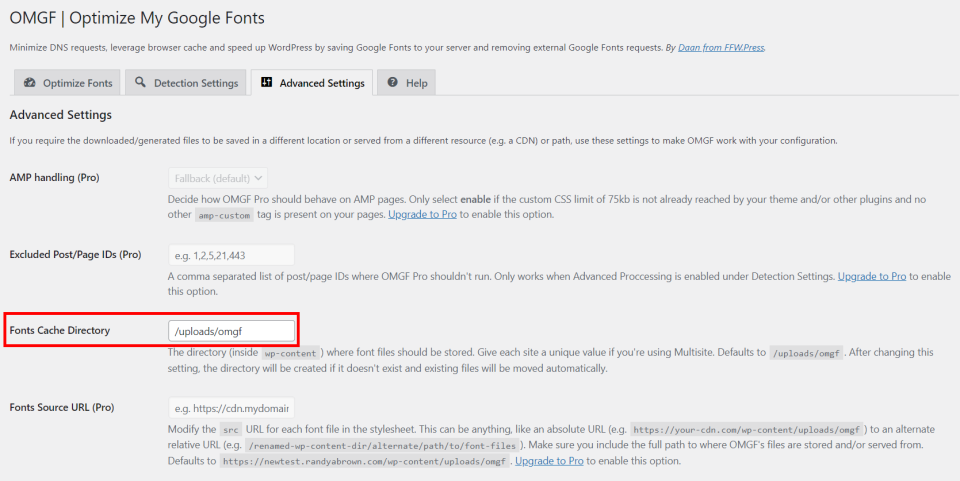
และหากคุณรักษาความสะอาดอย่างแท้จริง การตั้งค่าขั้นสูงจะให้คุณเลือกไดเร็กทอรีสำหรับแคชฟอนต์
5. ใช้การรวมแบบอักษรของ Google กับโมดูล Divi

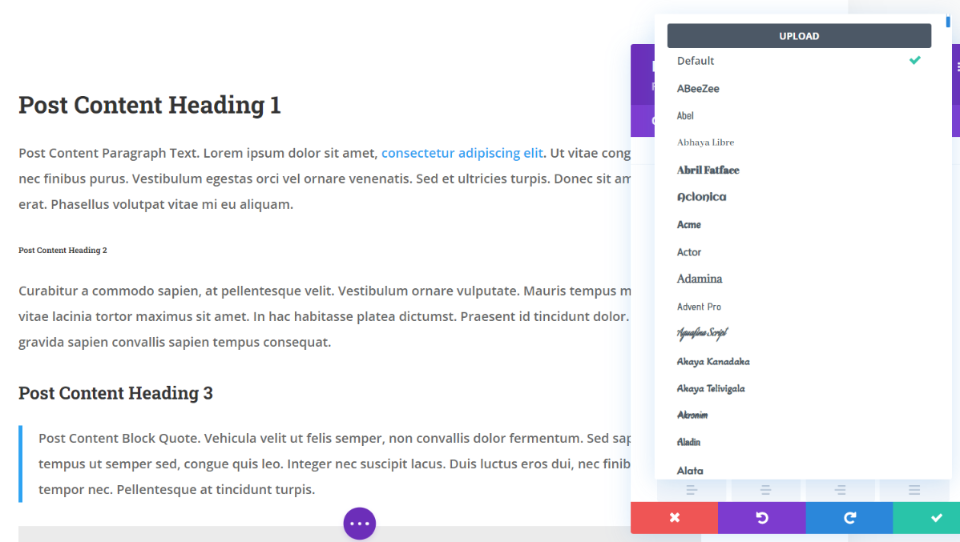
600 Google Fonts ถูกรวมเข้ากับโมดูล Divi ทั้งหมดที่ใช้ข้อความและมีให้เลือกใช้ทั้งในธีม Divi และปลั๊กอิน Divi และปรับให้เหมาะสมเพื่อประสิทธิภาพและการออกแบบที่ดีที่สุด เลือกตระกูลแบบอักษร น้ำหนัก และรูปแบบ และกำหนดขนาด สี ความสูงของบรรทัด ระยะห่างบรรทัด และเงาสำหรับเนื้อหาและขนาดหัวเรื่องทั้งหมดแยกกัน คุณยังสามารถปรับเปลี่ยนได้สำหรับอุปกรณ์แต่ละเครื่อง
Google Fonts ถูกแคชและโหลดเฉพาะแบบอักษรที่ใช้ลงในโมดูล วิธีนี้ช่วยป้องกันไม่ให้เบราว์เซอร์โหลดรูปแบบแบบอักษรที่ไม่จำเป็น

มีการตั้งค่า Google Fonts สองสามแบบในตัวเลือกธีม Divi ในแท็บ ทั่วไป > ประสิทธิภาพ ทั้งสองถูกเปิดใช้งานโดยค่าเริ่มต้น หมายความว่าหากคุณเป็นผู้ใช้ Divi และไม่ทราบว่านี่คือสิ่งที่ธีมรองรับ แสดงว่าคุณได้รับการดูแลแล้ว
ปรับปรุง Google Fonts Loading แคชของ Google Fonts และโหลดแบบอินไลน์เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บและลดคำขอบล็อกการแสดงผล ด้านล่างนี้คือตัวเลือกที่เรียกว่า Limit Google Fonts Support For Legacy Browsers คุณลักษณะนี้ลดขนาดของ Google Fonts เพื่อปรับปรุงเวลาในการโหลด ข้อเสียคือการสนับสนุน Google Fonts นั้นจำกัดในเบราว์เซอร์รุ่นเก่าบางรุ่น
จบความคิด
มีโอกาสดีที่เว็บไซต์ของคุณใช้ Google Fonts อยู่แล้วในทางใดทางหนึ่ง แต่ถ้าคุณทำตามเคล็ดลับ 5 ข้อเหล่านี้เพื่อเพิ่มประสิทธิภาพเมื่อใช้ Google Fonts กับ WordPress ฉันคิดว่าคุณจะสังเกตเห็นความแตกต่าง แม้ว่า Google Fonts ที่ไม่ได้รับการปรับแต่งอาจมีขนาดเล็ก แต่ก็อาจส่งผลต่อเวลาในการโหลดเว็บไซต์ของคุณและประสบการณ์การใช้งานโดยรวมของผู้ใช้ มีหลายตัวเลือกด้วยตนเองเพื่อเพิ่มประสิทธิภาพ Google Fonts ของคุณ แต่ฉันแนะนำให้ผู้ใช้ส่วนใหญ่ติดตั้งปลั๊กอินการเพิ่มประสิทธิภาพแบบอักษร เช่น OMGF แน่นอน Divi เป็นตัวเลือกที่ยอดเยี่ยมเสมอสำหรับการเพิ่มประสิทธิภาพและการจัดการแบบอักษรทุกประเภท
เราต้องการที่จะได้ยินจากคุณ คุณใช้เคล็ดลับเหล่านี้ในการเพิ่มประสิทธิภาพ Google Fonts ด้วย WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็น.
ภาพเด่นผ่าน Sammby / shutterstock.com
