Divi Design Showcase: ผลงานใหม่ตั้งแต่มีนาคม 2021
เผยแพร่แล้ว: 2021-04-05ถึงเวลานั้นอีกครั้งสำหรับ Divi Showcase รายเดือนของเรา ซึ่งเราจะมาดูเว็บไซต์ Divi ที่น่าตื่นตาตื่นใจสิบเว็บไซต์ที่สร้างโดยสมาชิกในชุมชนของเรา ในแต่ละเดือน เราแสดงเว็บไซต์ Divi ที่ดีที่สุดที่ส่งมาจากชุมชนของเรา และวันนี้เราต้องการแบ่งปันเว็บไซต์สิบอันดับแรกในเดือนมีนาคมกับคุณ ตลอดทั้งโพสต์ ฉันจะชี้ให้เห็นคุณสมบัติการออกแบบที่ฉันโปรดปรานซึ่งดึงดูดฉันให้ไปที่แต่ละเว็บไซต์
ฉันหวังว่าคุณจะชอบพวกเขา!
Divi Design Showcase: ผลงานใหม่ตั้งแต่มีนาคม 2021
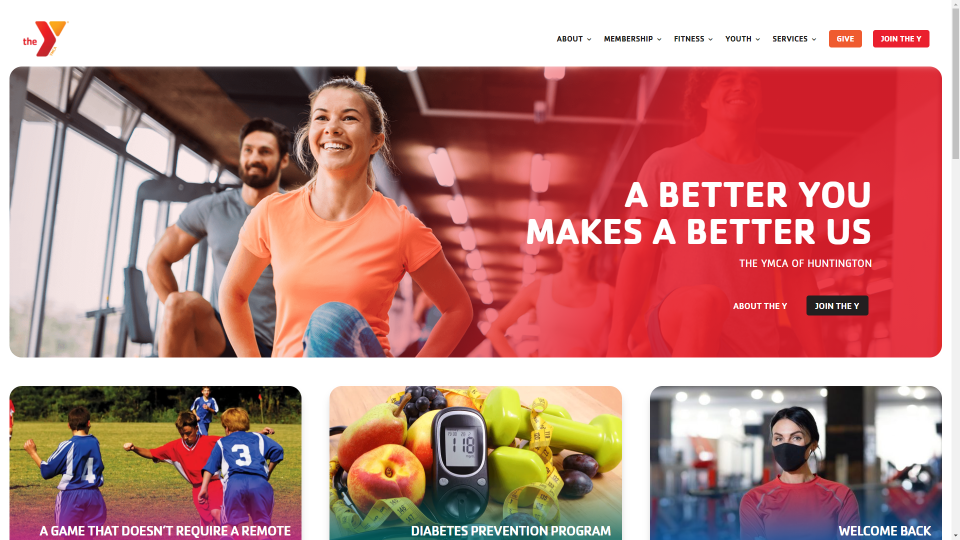
1. ฮันติงตัน วายเอ็มซีเอ

เว็บไซต์นี้ถูกส่งโดย Jimmy Lemon รูปภาพทั้งหมดบนไซต์นี้ใช้เส้นขอบที่โค้งมนซึ่งทำให้ดูเหมือนไทล์ Blurbs ที่มีมุมโค้งมนเน้นหมวดหมู่ แม้แต่เมนูย่อยในส่วนหัวก็ตรงกับการออกแบบที่เรียงต่อกัน รูปภาพฮีโร่วางการซ้อนทับแบบไล่ระดับสีที่ด้านหนึ่งโดยมี CTA อยู่ในโอเวอร์เลย์ รูปภาพแต่ละรูปที่มีข้อความมีการออกแบบที่คล้ายกันโดยวางโอเวอร์เลย์ที่ด้านล่างสุดโดยมีข้อความอยู่ในโอเวอร์เลย์ แบบอักษรและพื้นหลังใช้สีมากมายในสเปกตรัมสี ไซต์นี้ใช้ประโยชน์จากสี รูปภาพ และการพิมพ์ได้อย่างดีเยี่ยม
เยี่ยมชมฮันติงตัน YMCA
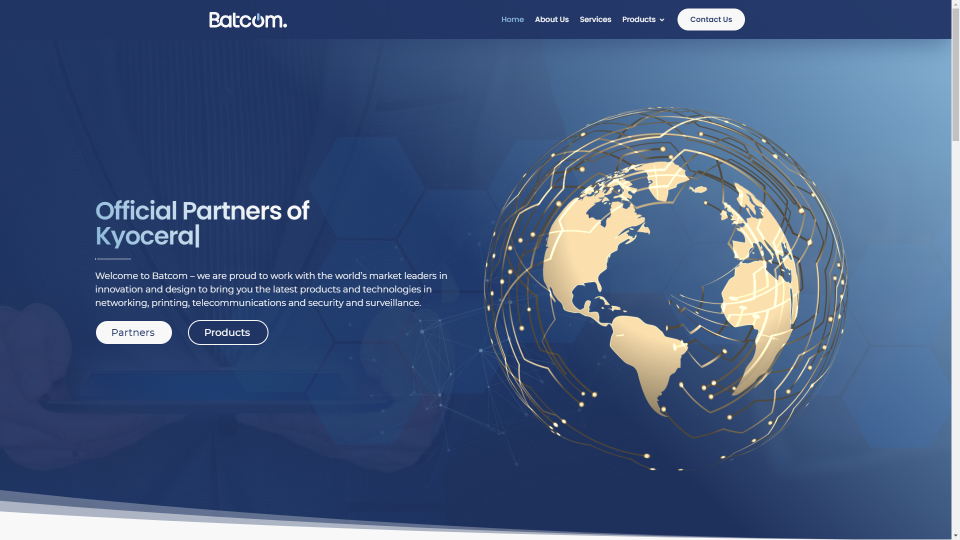
2. แบตคอม

เว็บไซต์นี้ถูกส่งโดย Dijimoe อันนี้มีรายละเอียดเล็ก ๆ มากมายที่ทำงานได้ดีกับไซต์เทคโนโลยี เอฟเฟกต์การพิมพ์จะแสดงข้อมูลในส่วนฮีโร่ อนุภาคในส่วนฮีโร่ตามเมาส์ของคุณ ภาพเบลอของโลกจะโฟกัสเมื่อคุณวางเมาส์เหนือมัน Blurbs สำหรับหมวดหมู่ดูเหมือนการ์ดที่มีขอบมน พวกเขาหมุนไปรอบ ๆ เมื่อวางเมาส์ไว้เพื่อแสดงรายละเอียดของแต่ละหมวดหมู่ พื้นหลังสีน้ำเงินสำหรับส่วนต่างๆ รวมถึงเส้นขอบที่มีสไตล์ที่โดดเด่น ผลิตภัณฑ์เด่นยังมีขอบมนและโดดเด่นกว่าไซต์ด้วยเงากล่อง ไซต์นี้ใช้ประโยชน์จากสีและไมโครแอนิเมชั่นได้เป็นอย่างดี
เยือน Batcom
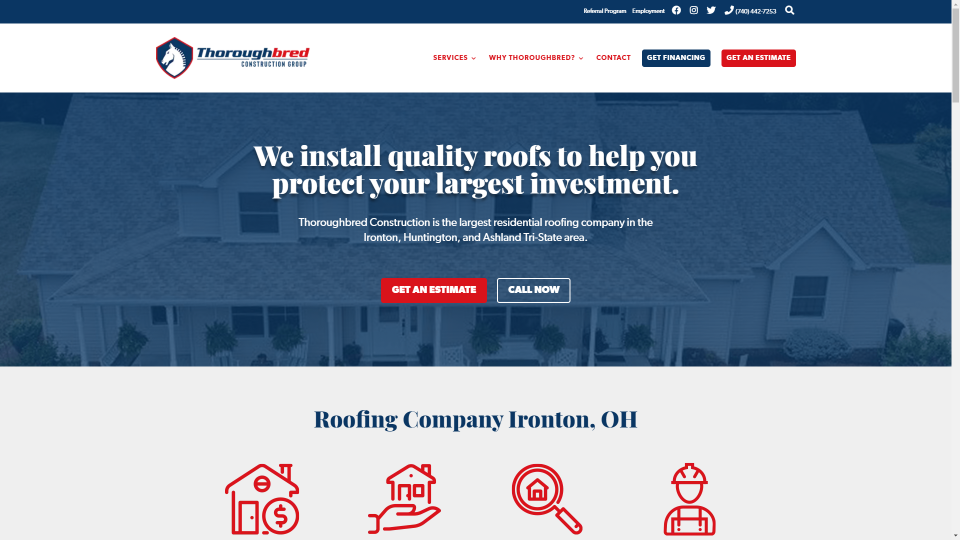
3. การก่อสร้างพันธุ์แท้

เว็บไซต์นี้ถูกส่งโดย Jimmy Lemon ใช้โทนสีน้ำเงินและสีแดงที่โดดเด่นในขณะที่ดูสง่างาม ภาพพื้นหลังในส่วนฮีโร่ช่วยอธิบายไซต์ได้อย่างรวดเร็ว ไอคอนขนาดใหญ่พิเศษดึงความสนใจไปที่ข้อมูลเกี่ยวกับบริษัทและบริการของบริษัท ข้อความสีแดงหรือสีน้ำเงินเน้นข้อมูล ข้อความรับรองและ CTA จะแสดงข้อความไม่ชัดเจนและแถบเลื่อนเพื่อสร้างการ์ดที่มีขอบโค้งมน องค์ประกอบทั้งหมดถูกผูกเข้าด้วยกันอย่างสวยงามด้วยสีที่มีตราสินค้าสีแดงหรือสีน้ำเงิน ไซต์นี้ใช้กราฟิกและสีได้อย่างยอดเยี่ยม
เยี่ยมชมการก่อสร้างพันธุ์ดี
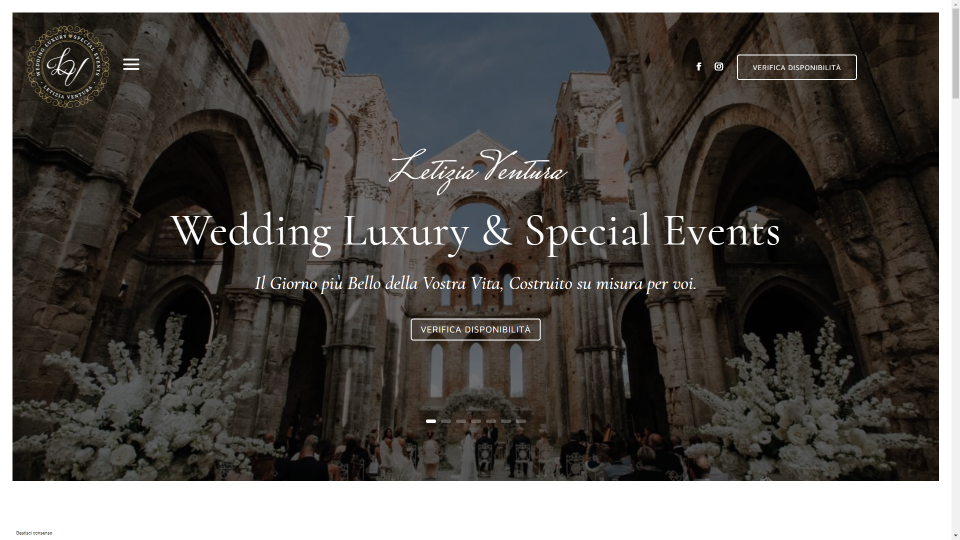
4. LV Wedding สุดหรู & กิจกรรมพิเศษ

ไซต์นี้ถูกส่งโดย Domenico Cannetti มีรูปภาพและข้อความที่สวยงามมากมายทั่วทั้งไซต์ ส่วนฮีโร่แสดงแถบเลื่อนขนาดใหญ่ที่ใส่กรอบสีขาวเพื่อสร้างกรอบ ส่วนหัวจะแสดงโลโก้และเมนูแฮมเบอร์เกอร์ที่ด้านหนึ่ง และไอคอนโซเชียลและ CTA อีกด้านหนึ่ง ในขณะที่คุณเลื่อน เมนูแฮมเบอร์เกอร์จะย้ายไปทางซ้ายและติดที่ด้านข้างของหน้าจอสำหรับเมนูแบบเลื่อนเข้า ข้อความสีทองใช้สำหรับส่วนหัว ชื่อเรื่อง ลิงก์ ข้อความปุ่ม และข้อมูลขนาดใหญ่ รูปภาพขนาดใหญ่มีลิงก์ไปยังแกลเลอรี่ พวกเขาแสดงชื่อในแบบอักษรสคริปต์เมื่อวางเมาส์เหนือ ไซต์นี้ใช้ประโยชน์จากรูปภาพและข้อความได้เป็นอย่างดี
เยี่ยมชม LV Wedding สุดหรู & กิจกรรมพิเศษ
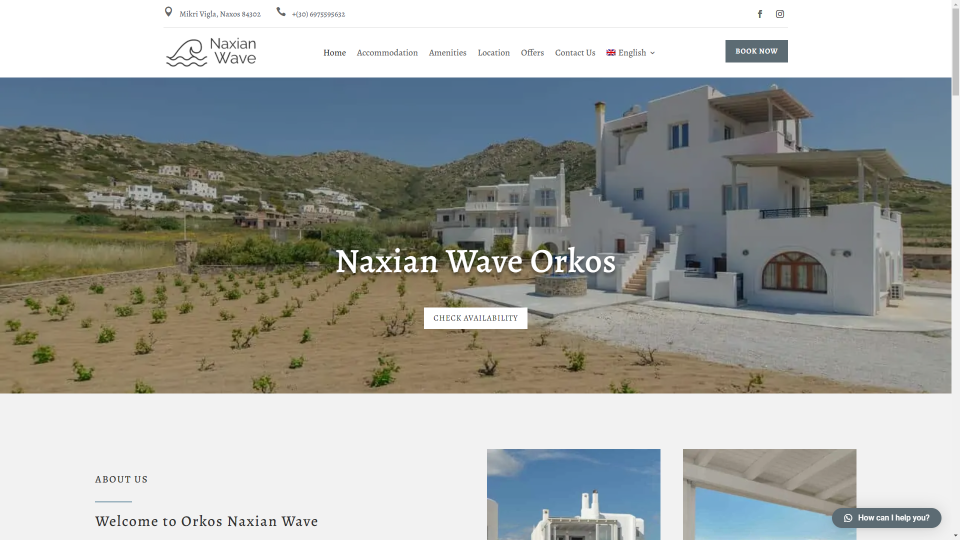
5. นาเซียนเวฟ

ไซต์นี้ถูกส่งโดย Alba Solution จะแสดงคุณสมบัติให้เช่าพร้อมรูปภาพขนาดใหญ่ ข้อมูลเมตา และปุ่มเพื่อดูแต่ละคุณสมบัติ รูปภาพบางรูปมีแบนเนอร์ขนาดเล็กอยู่ตรงมุมซึ่งทำงานได้ดีกับการออกแบบของไซต์ ใช้ไฮไลต์สีน้ำเงินเทาทั่วทั้งไซต์และทำงานได้ดีกับรูปภาพ รูปภาพขนาดใหญ่จะวางในรูปแบบคอลัมน์คู่เพื่อแสดงคุณสมบัติ หน้าที่พักจะแสดงรูปภาพในคอลัมน์เดียวโดยมีเงากล่องสีเทา แกลเลอรี่ภาพโมเสคแสดงภาพมากยิ่งขึ้น เลย์เอาต์ที่เรียบง่ายและสีที่ไม่ออกเสียงเหมาะสำหรับการสร้างดีไซน์หรูหราที่ดูสะอาดตาและเป็นมืออาชีพ
เยี่ยมชมนาเซียนเวฟ
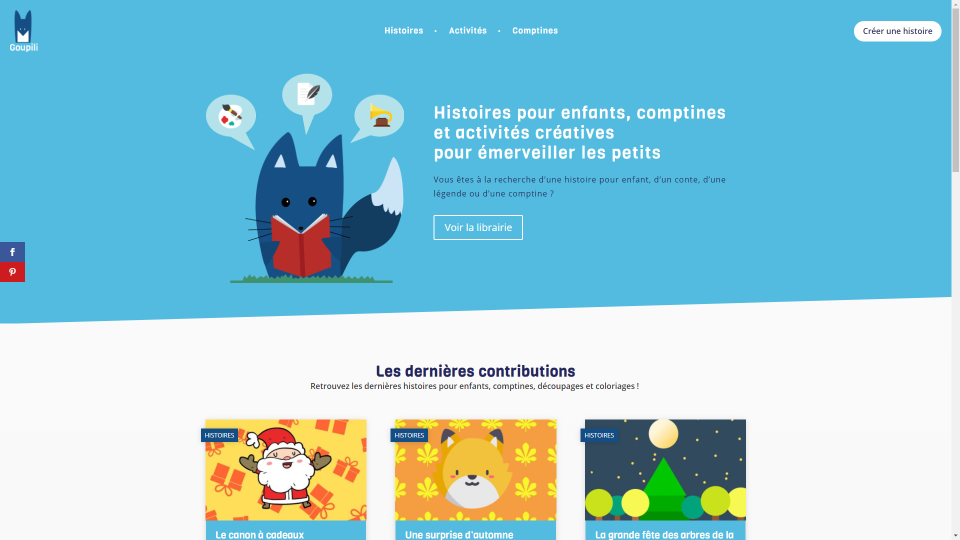
6. Goupili


เว็บไซต์นี้ส่งโดย Laurent Albertini อันนี้ใช้สีและกราฟิกที่ไม่ใช่สีหลักที่สดใสซึ่งโดดเด่นและเหมาะสมกับผู้ชมเป้าหมายเป็นอย่างดี ส่วนฮีโร่แสดงกราฟิกบนพื้นหลังสีน้ำเงินพร้อมตัวคั่นมุม เมนูจะแสดงลิงก์ไปยังหมวดหมู่ต่างๆ ตรงกลางเพื่อสร้างส่วนหัวที่ไม่ซ้ำ โพสต์ในบล็อกจะแสดงรูปภาพเด่นและข้อความที่ตัดตอนมาโดยมีพื้นหลังสีน้ำเงิน แท็กหมวดหมู่จะถูกวางไว้บนรูปภาพ แต่ละหมวดจะมีสีต่างกัน ลิงก์ไปยังข้อมูลจะแสดงพร้อมข้อความแจ้งที่มีภาพเคลื่อนไหวเมื่อวางเมาส์เหนือ โพสต์จะแสดงรูปภาพที่ด้านหนึ่งและข้อความอีกด้านหนึ่ง รูปภาพจะติดหนึบจนกว่าคุณจะเลื่อนผ่านส่วนท้ายของข้อความ เว็บไซต์ดูสนุกและน่าดึงดูดใจ
เยี่ยมชม Goupili
7. จอร์จินา เบ็กสัน

เว็บไซต์นี้ส่งโดย Joe Walkling ไซต์นี้ใช้ข้อความที่น่าสนใจ ส่วนฮีโร่จะแสดงบล็อกสีขนาดใหญ่โดยมีกราฟิกอยู่ตรงกลางและชื่อไซต์เหนือส่วนนั้นด้วยข้อความขนาดใหญ่พิเศษ ลิงก์ข้อความจะวางในแนวตั้งทางด้านซ้าย และวางเมนูแฮมเบอร์เกอร์แบบกว้างพิเศษไว้ทางด้านขวา ไอคอนแฮมเบอร์เกอร์จะเปิดเมนูแบบเต็มหน้าจอ เมื่อคุณเลื่อน ชื่อของเว็บไซต์จะจางหายไปและกลายเป็นข้อความแนวตั้งทางด้านซ้าย ชื่อเรื่องขนาดใหญ่สำหรับส่วนถัดไปจะเลื่อนและไปติดอยู่ที่ด้านบนของหน้าจอ เมื่อติดแล้ว สีจะสว่างขึ้นและกลายเป็นพื้นหลังที่ส่วนอื่นๆ เลื่อนไปมา สองสามส่วนถัดไปจะแสดง CTA ที่มีรูปภาพขนาดใหญ่อยู่ด้านหนึ่งและข้อความอีกด้านหนึ่งในรูปแบบสลับกัน ข้อความและรูปภาพเลื่อนและความเร็วต่างกัน
เยือน จอร์จินา เบ็กสัน
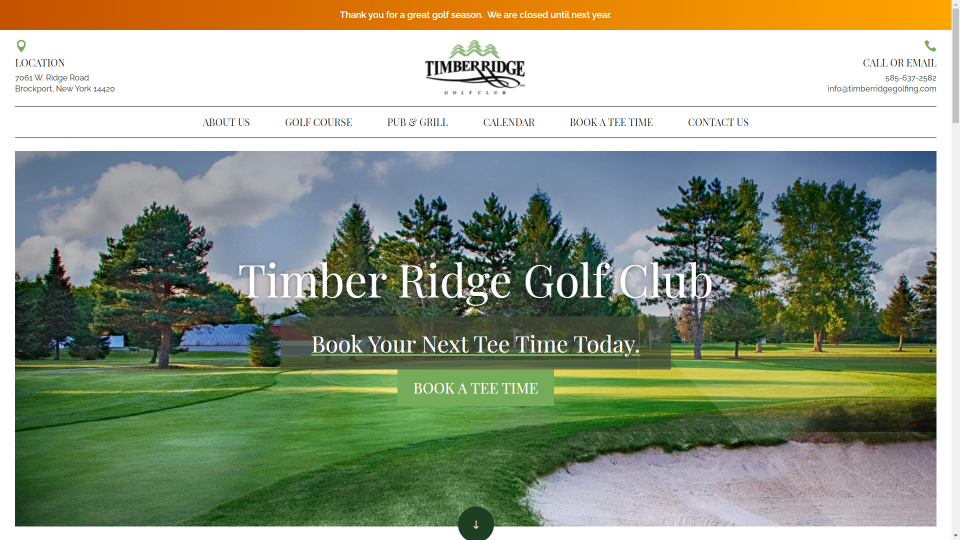
8. ทิมเบอร์ริดจ์

เว็บไซต์นี้ส่งโดย Justin Arcara อันนี้ใช้สีและภาพถ่ายเพื่อสร้างการออกแบบที่หรูหรา ส่วนหัวแสดงสองส่วน ส่วนบนสุดจะใส่ข้อมูลการติดต่อไว้ที่ขอบด้านนอกและโลโก้ตรงกลาง ส่วนด้านล่างใช้บรรทัดแยกและข้อความขนาดใหญ่สำหรับลิงก์ ภาพพื้นหลังแบบเต็มหน้าจอที่มีเส้นขอบสีขาวและ CTA ในเบื้องหน้าจะสร้างส่วนฮีโร่ หลายส่วนแสดงภาพซ้อนทับกันที่ด้านหนึ่งและข้อความอีกด้านหนึ่ง ข้อมูลเกี่ยวกับสิ่งอำนวยความสะดวกแสดงรูปภาพและข้อความเป็นการ์ด ข้อความประกอบด้วยตัวแบ่งทั้งสองด้าน ปุ่มสำหรับอ่านเพิ่มเติมซ้อนทับการ์ด นอกจากนี้ยังมีการออกแบบส่วนท้ายที่น่าสนใจพร้อมข้อมูลติดต่อบนรูปภาพสีเขียวและลิงก์ที่ตรงกับส่วนหัว
เยี่ยมชมทิมเบอร์ริดจ์
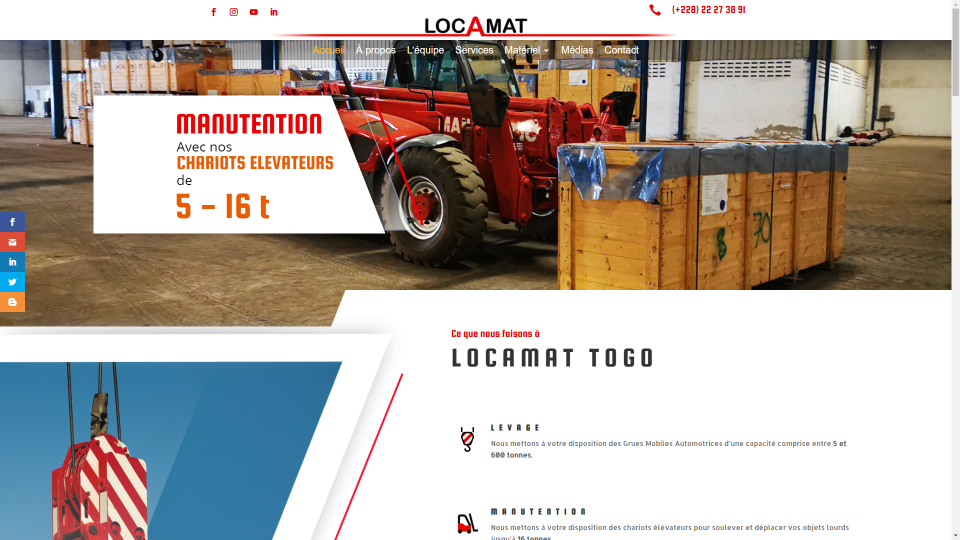
9. LOCAMAT

เว็บไซต์นี้ถูกส่งโดยซามูเอล อันนี้ใช้รูปภาพและมุมขนาดใหญ่มากมายทั่วทั้งไซต์ ส่วนฮีโร่แสดงแถบเลื่อนพื้นหลังวิดีโอพร้อม CTA แบบเคลื่อนไหวที่เลื่อนเข้าและออก CTA รวมมุมที่พบในส่วนที่เหลือของไซต์ รูปร่างมุมแบ่งจากส่วนถัดไป ส่วนถัดไปจะแสดงภาพด้านหนึ่งที่มีขอบเป็นมุม หลายส่วนมีการออกแบบที่คล้ายกัน ไซต์นี้ยังมีไฮไลต์สีแดงและไอคอนที่กำหนดเองจำนวนมาก ฉันชอบมุมและภาพขนาดใหญ่ของรถบรรทุกเป็นพิเศษ มันทับซ้อนส่วนถัดไปด้วยตัวนับตัวเลขสีเหลืองพื้นหลังสีน้ำเงินเข้ม ไซต์นี้ใช้สีและมุมต่างๆ ได้อย่างดีเยี่ยม
เยี่ยมชม LOCOMAT
10. Salvation Army – ชาร์ลสตัน, WV
ไซต์นี้ถูกส่งโดย Connor Smith อันนี้โดดเด่นด้วยสีเข้มและไฮไลท์สีแดง ส่วนหัวนั้นเรียบง่าย แต่มีเมนูขนาดใหญ่ที่แสดงข้อมูลในสองคอลัมน์และโลโก้ที่ทับซ้อนกัน ส่วนฮีโร่แสดงภาพพื้นหลังขนาดใหญ่พร้อมไอคอนวิดีโอที่เปิดไลท์บ็อกซ์วิดีโอเมื่อคลิก รายการเหตุการณ์จะแสดงในแถบด้านข้างถัดจากส่วนของข้อมูล ส่วนแบบเต็มความกว้างจะวางไอคอนขนาดใหญ่ไว้บนภาพซ้อนทับของภาพพื้นหลัง ไอคอนซูมเมื่อโฮเวอร์ ข้อมูลเกี่ยวกับโปรแกรมและบริการจะแสดงอยู่ในแถบเลื่อน ทั้งสองมีสไลด์ที่ดูเหมือนการ์ดที่มีสไตล์ ไซต์นี้ยังมีส่วนท้ายที่น่าสนใจพร้อมโลโก้ที่ทับซ้อนกัน ข้อมูลการติดต่อแบบง่ายจะถูกวางไว้บนภาพพื้นหลังที่มีการซ้อนทับสีเข้ม ไซต์นี้ใช้สีและรูปภาพได้อย่างดีเยี่ยม
เยี่ยมชม Salvation Army – ชาร์ลสตัน WV
ห่อ
นั่นคือ 10 การส่งเว็บไซต์ Divi ชุมชนที่ดีที่สุดของเราในเดือนมีนาคม ไซต์เหล่านี้ดูน่าทึ่ง และเช่นเคย เราอยากจะขอบคุณทุกคนสำหรับการส่งของคุณ!
หากคุณต้องการพิจารณาการออกแบบของคุณเอง โปรดส่งอีเมลถึงบรรณาธิการของเราที่ nathan at elegant themes dot com ตรวจสอบให้แน่ใจว่าได้กำหนดหัวเรื่องของอีเมลว่า "การส่งเว็บไซต์ DIVI"
เราอยากได้ยินจากคุณในความคิดเห็นด้วย! บอกเราว่าคุณชอบอะไรเกี่ยวกับเว็บไซต์เหล่านี้ และหากมีสิ่งใดที่พวกเขาทำ คุณต้องการให้เราสอนในบล็อก
ภาพเด่นโดย Dmitry Kovalchuk / shutterstock.com
