プライバシーと利用規約のリンクをDiviフッターに追加する方法
公開: 2021-11-15プライバシーポリシーと利用規約は、簡単にアクセスできる2つの重要なページです。 フッターは、これらのページへのリンクを追加するためのおそらく最も人気のある場所です。 これらのリンクは、Diviを使用してフッターに簡単に追加できます。 この記事では、Diviフッターのプライバシーと利用規約のリンクをWebサイトに追加する方法について2つの方法を紹介します。
DiviFooterのプライバシーと利用規約のプレビュー
メニューとウィジェットを使用して、Diviフッターのプライバシーと利用規約のリンクを追加します。 これにより、水平レイアウトと垂直レイアウトが得られます。 これがどのように見えるかのプレビューです。
方法1デスクトップ

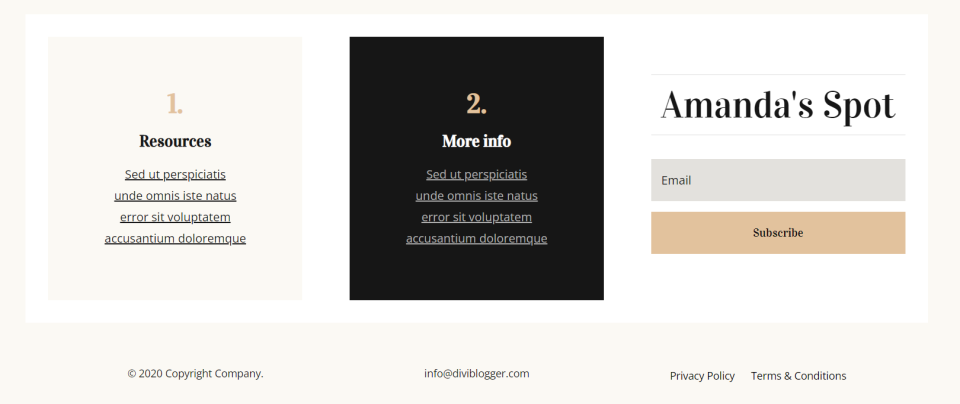
これがデスクトップバージョンのフッターです。 リンクは、DiviMenuモジュールを使用して右側に追加されます。
方法1モバイル

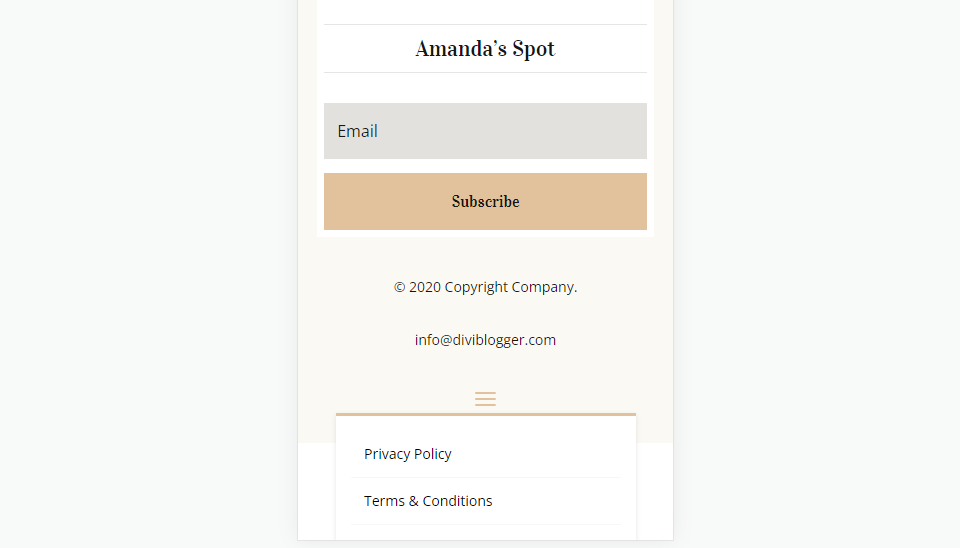
これが電話でどのように見えるかです。 ハンバーガーメニューが含まれています。
方法2デスクトップ

これが、2番目の方法でカスタマイズするデスクトップフッターです。 ウィジェットを使用してリンクを追加します。
方法2モバイル

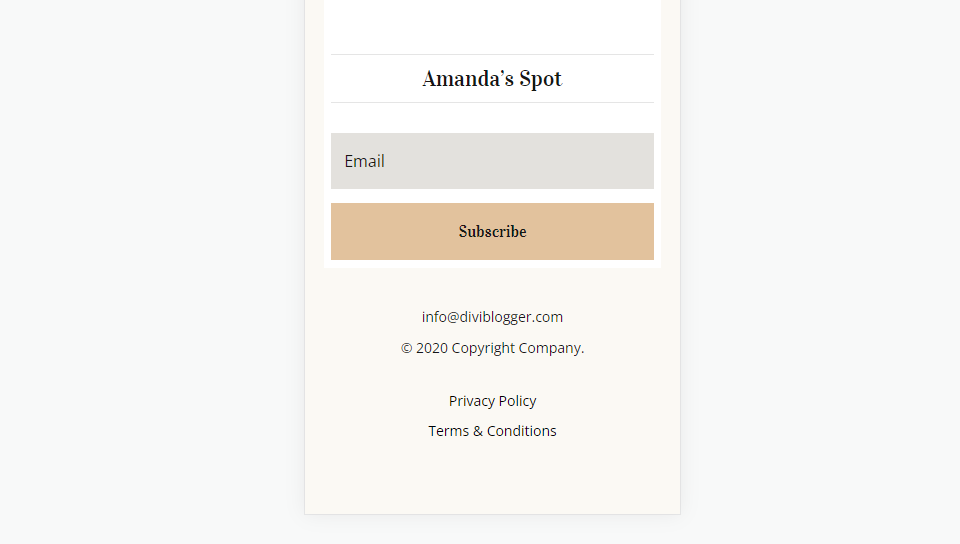
これが電話でどのように見えるかです。
DiviFooterのプライバシーと利用規約メニューを作成する

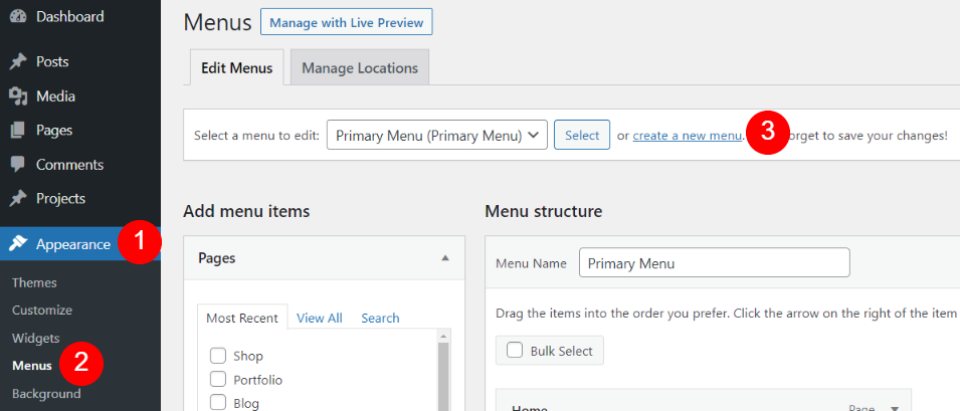
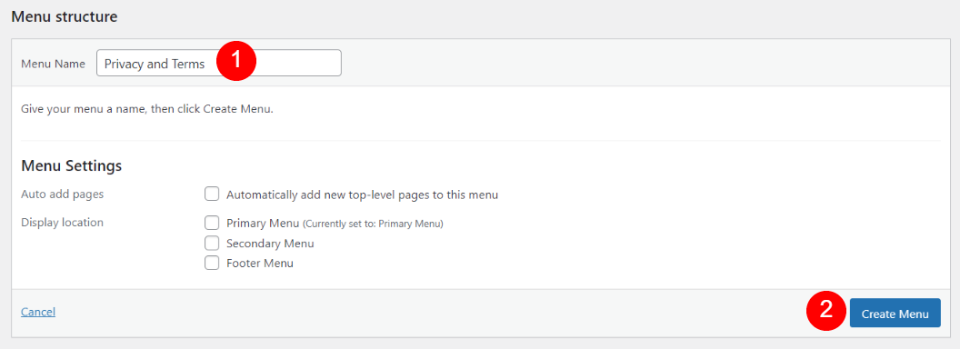
まず、Diviフッターのプライバシーと利用規約のメニューを作成します。 このメニューでは、作成済みのプライバシーポリシーと利用規約のページを使用します。 どちらの方法でもこのメニューが使用されます。 WordPressダッシュボードの[外観]>[メニュー]に移動します。 [新しいメニューの作成]をクリックします。

メニューにわかりやすい名前を付けます。 私はプライバシーと規約を使用しています。 メニュー設定はデフォルトのままにします。 これらの設定を使用する必要はありません。 [メニューの作成]をクリックします。

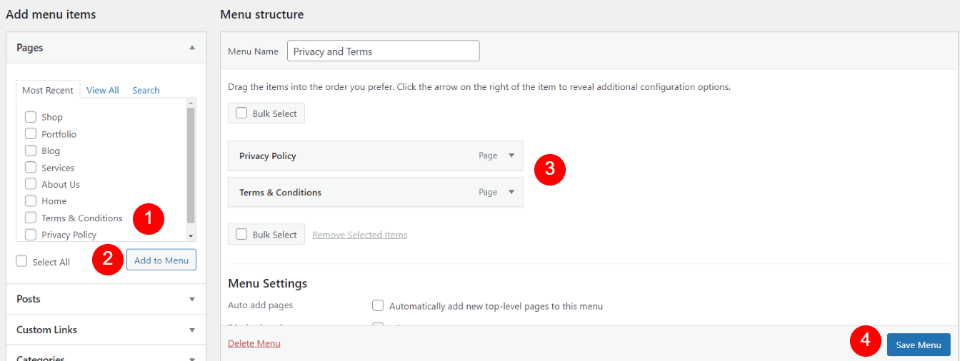
[ページ]で、[プライバシーポリシー]ページと[利用規約]ページを選択し、[メニューに追加]をクリックします。 それらを希望の順序に並べて、[メニューの保存]をクリックします。 これで、Diviフッターでこのメニューを使用できます。
ディビフッターテンプレート
次に、無料のDiviフッターテンプレートをDiviテーマビルダーにアップロードします。 どちらの方法でもこのテンプレートを使用します。 無料のDiviBloggerHeader&Footerレイアウトパックのフッターを使用しています。 無料のフッターレイアウトを見つけるには、Diviブログで「無料のフッター」を検索してください。 テンプレートをコンピューターにダウンロードして解凍します。

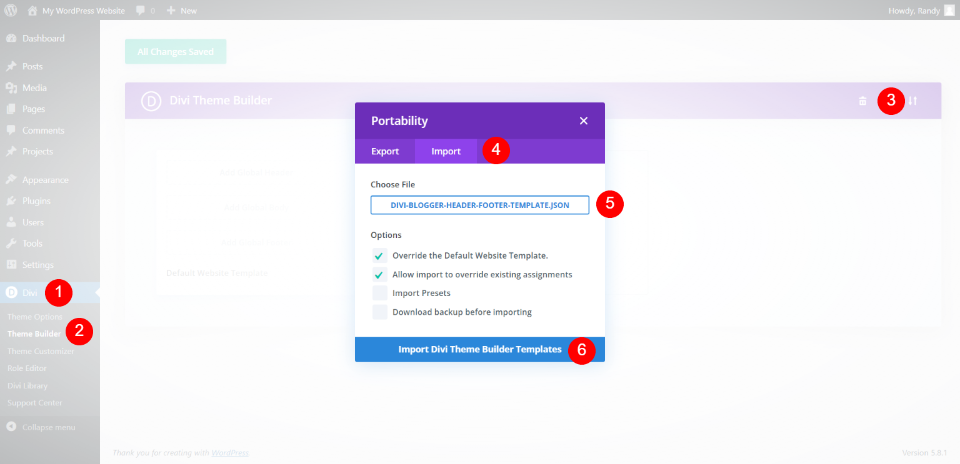
テンプレートをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 Builderの右上にあるPortabilityアイコンを選択します。 これにより、モーダルが開きます。 [インポート]を選択し、[ファイルの選択]をクリックします。 コンピューター上のJSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、インポートが完了するのを待ちます。 変更を保存して、フロントエンドの任意のページに移動します。 Diviの新しいフルサイトフロントエンド編集機能で作業を終了します。
方法1:Diviメニューモジュール

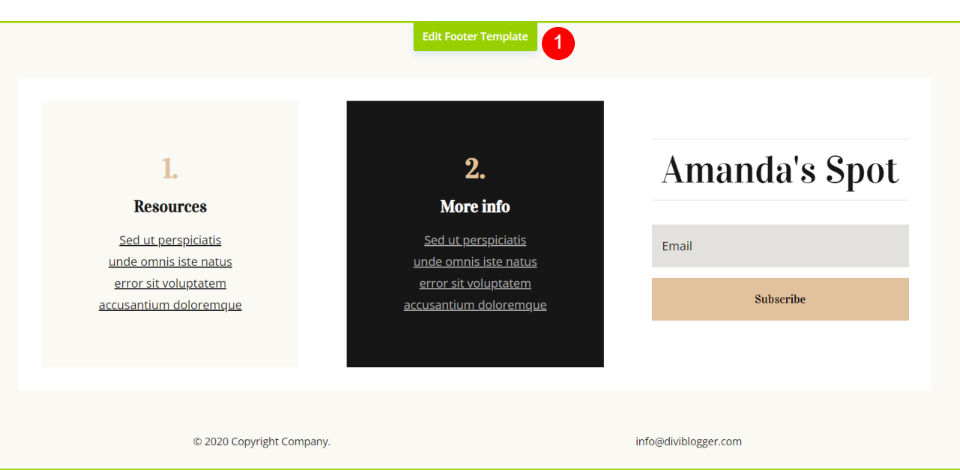
メールアドレスが配置されている最初の方法の右側にリンクを追加します。 Divi Visual Builderをアクティブにし、フッター領域までスクロールして、[フッターテンプレートの編集]を選択します。

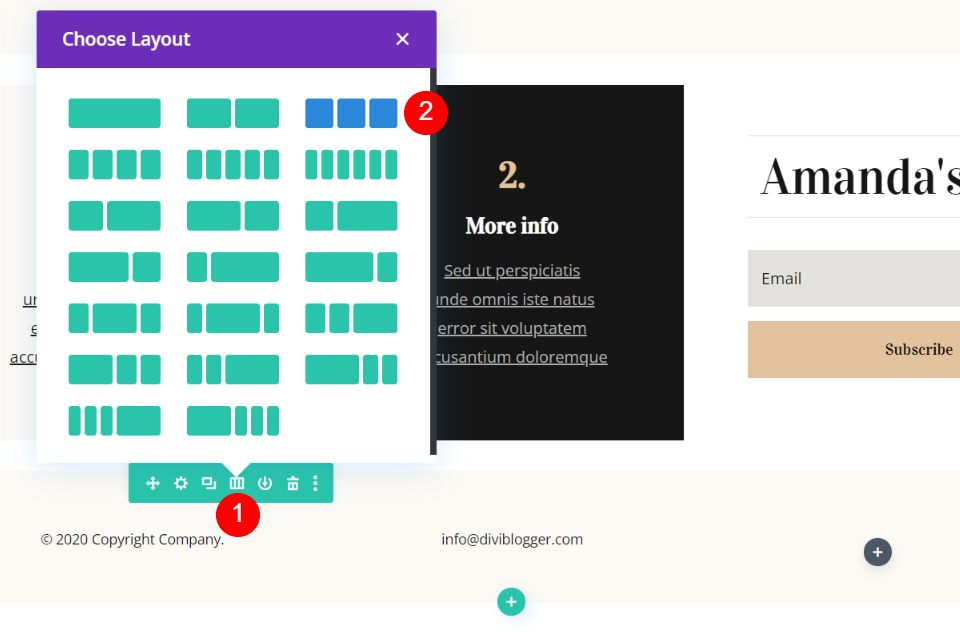
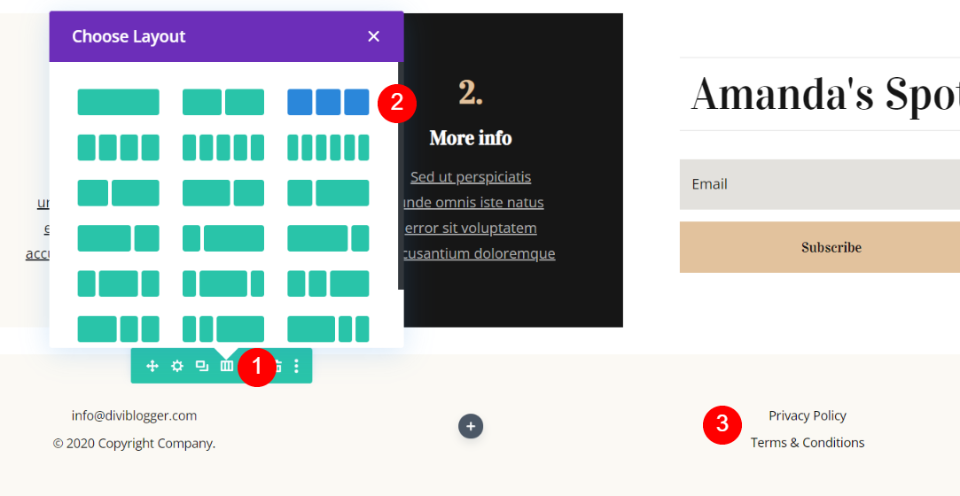
行にカーソルを合わせて設定を表示し、列構造を選択します。 3つの列を選択します。 これにより、電子メールリンクが目的の中央に移動します。

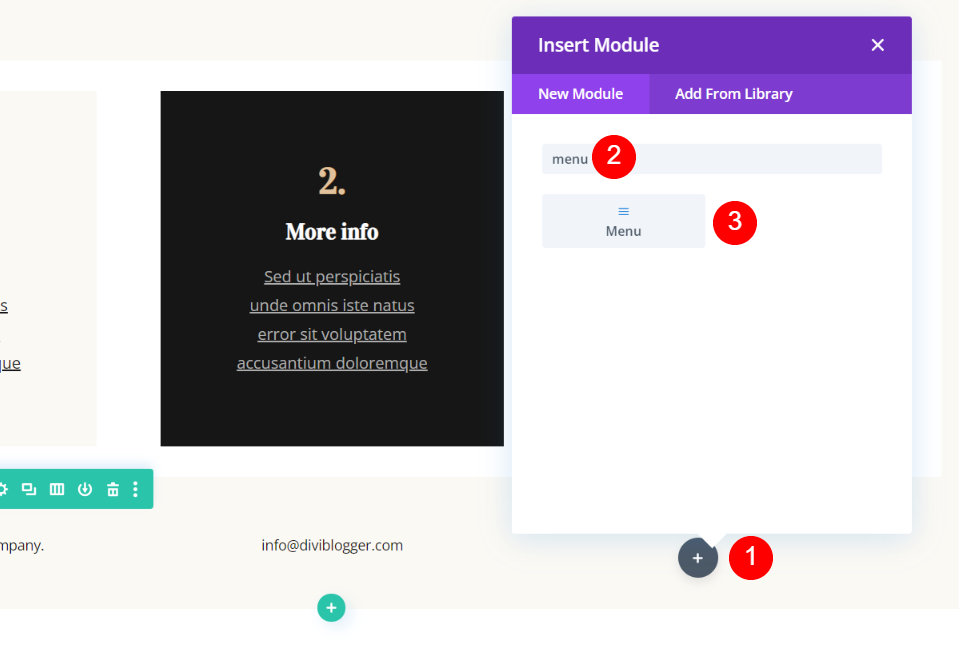
右側の列で、濃い灰色のプラスアイコンを選択して、モジュールモーダルを開きます。 メニューを検索し、メニューモジュールをクリックして列に追加します。

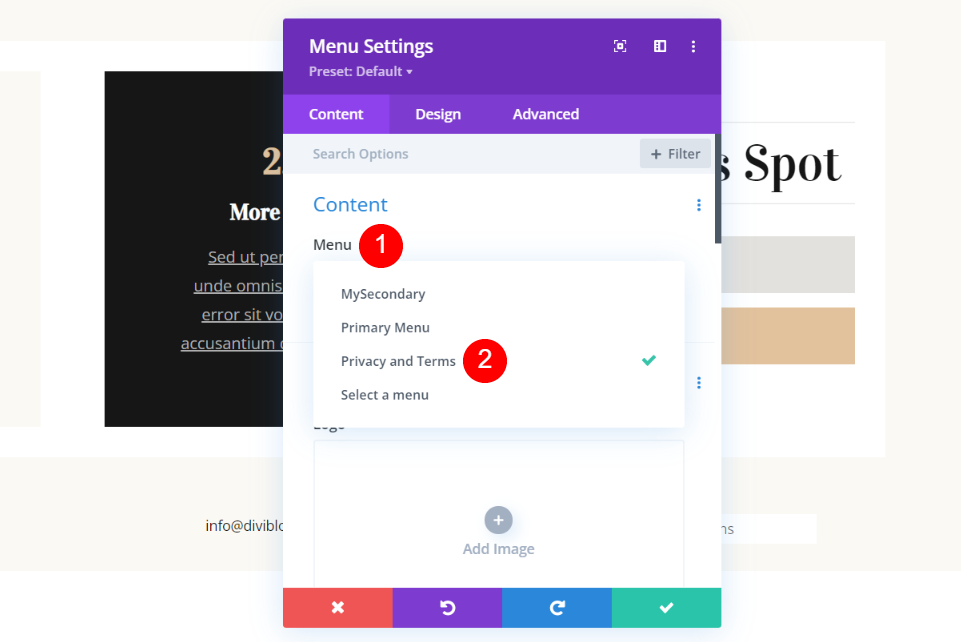
設定が開きます。 [コンテンツ]の下の[メニュー]ドロップダウンボックスをクリックして、[プライバシーと利用規約]メニューを選択します。

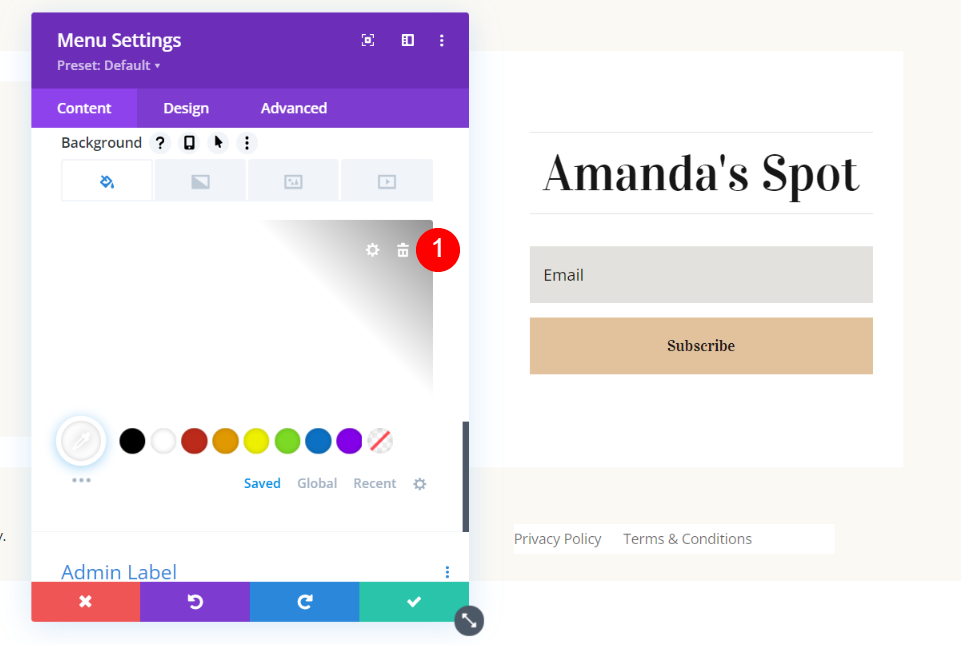
[背景]セクションまで下にスクロールします。 背景にカーソルを合わせて削除します。
- 背景:削除

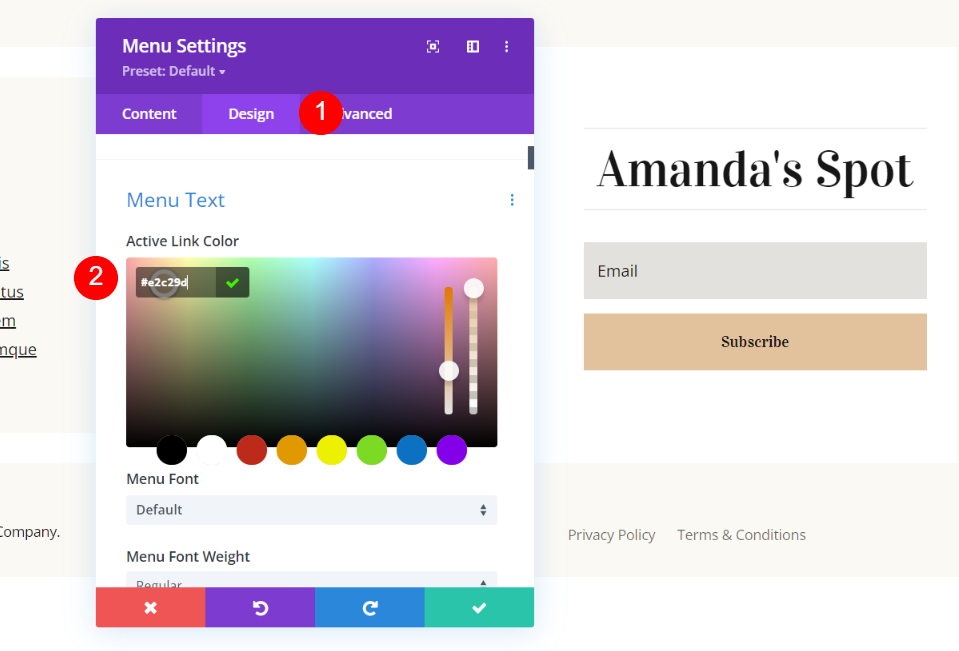
[デザイン]タブをクリックします。 アクティブリンクの色を#e2c29dに変更します。 これはレイアウトからの色です。 必要に応じて、暗い色でも機能します。
- アクティブリンクの色:#e2c29d

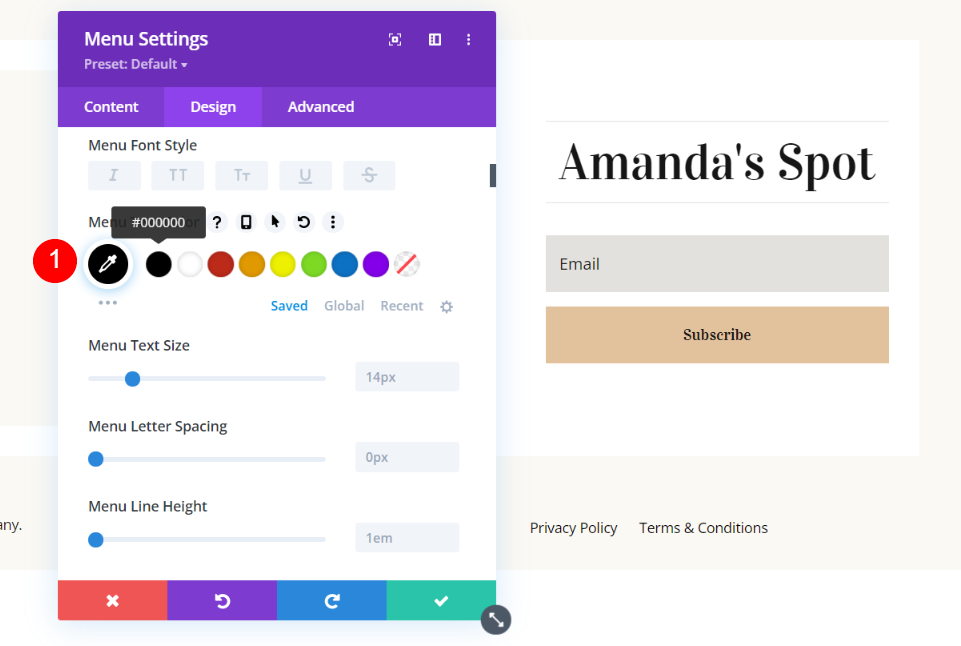
メニューテキストの色まで下にスクロールして、[黒]を選択します。
- メニューテキストの色:#000000


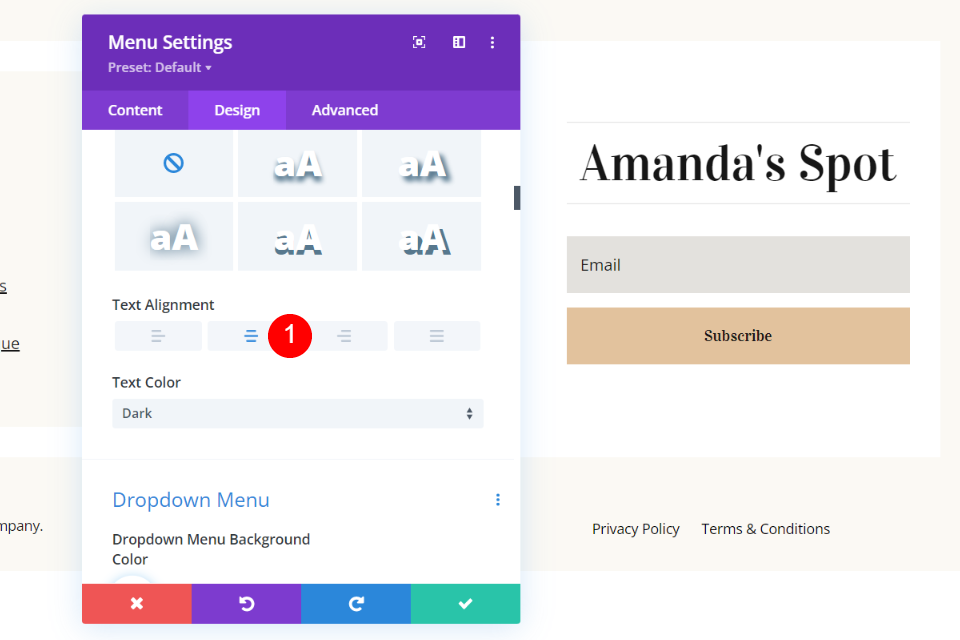
[テキストの配置]までスクロールして、[中央]を選択します。
- テキストの配置:中央

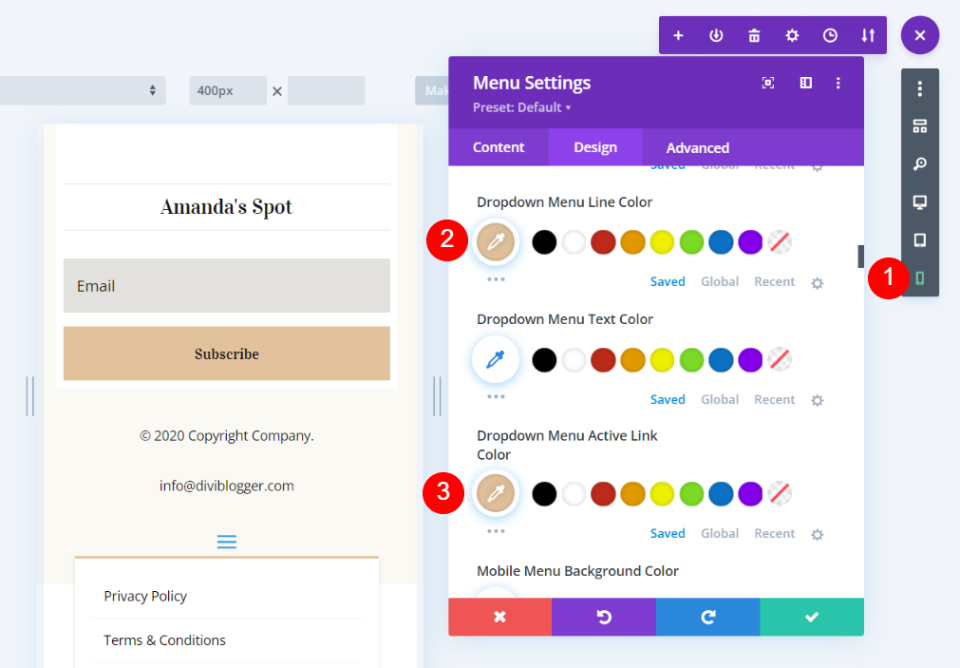
Diviメニューで電話ビューを選択します。 ドロップダウンメニューセクションまでスクロールし、線とアクティブリンクの色を#e2c29dに設定します。
- ドロップダウンメニューの線の色:#e2c29d
- ドロップダウンメニューアクティブリンクの色:#e2c29d

ハンバーガーメニューアイコンの色までスクロールし、#e2c29dに設定します。
- ハンバーガーメニューアイコンの色:#e2c29d
方法2:Diviサイドバーモジュール

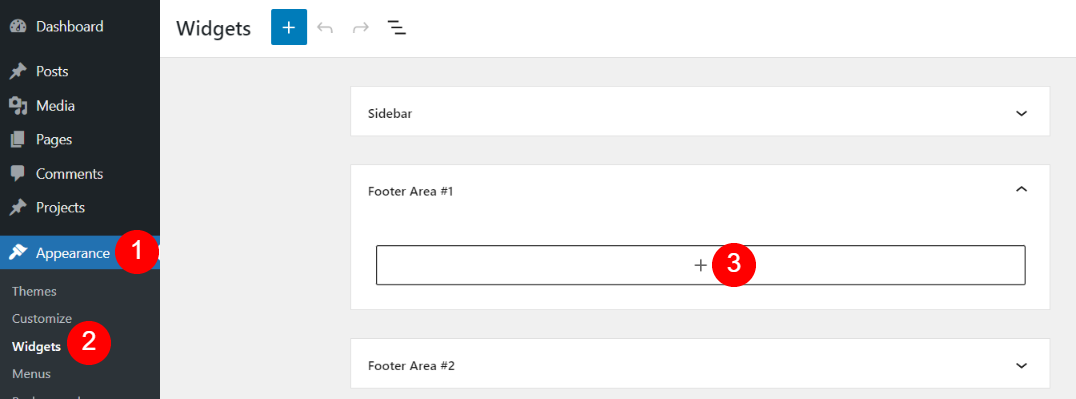
Diviサイドバーモジュールを使用すると、リンクを垂直スタックに配置できます。 これを行うには、メニューウィジェットを作成する必要があります。 ダッシュボードメニューの[外観]>[ウィジェット]に移動します。 使用していないサイドバー領域を選択します。 フッターエリア#1を選択しました。 必要に応じて、新しいサイドバー領域を作成できます。 ページの下部にあるサイドバーツールを使用します。

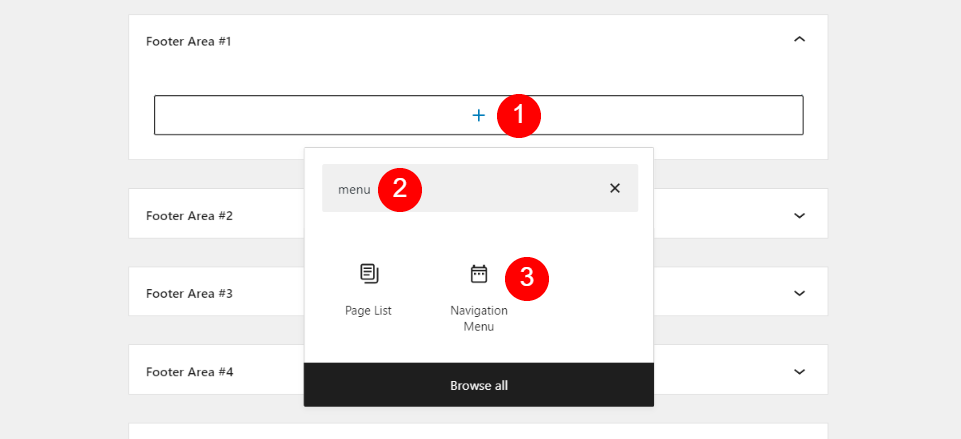
プラスアイコンを選択し、「メニュー」を検索します。 [ナビゲーションメニュー]をクリックして、フッター領域に追加します。

タイトルは空白のままにします。 [メニューの選択]をクリックして、プライバシーと利用規約のメニューを選択します。 [更新]をクリックして、Webサイトのフロントエンドに移動します。
- タイトル:空白のままにする
- メニューの選択:プライバシーと利用規約

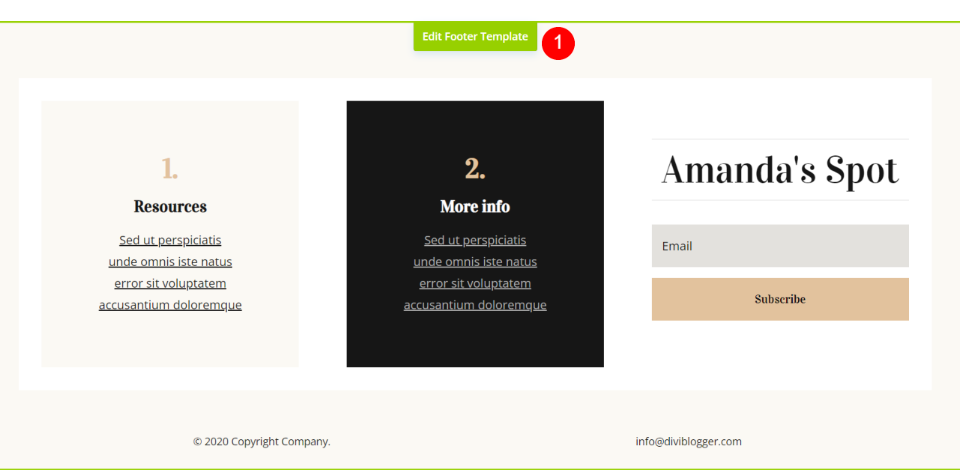
メールアドレスが配置されている2番目の方法の右側にウィジェットを追加します。 Divi Visual Builderをアクティブにし、フッターまでスクロールして、[フッターテンプレートの編集]を選択します。

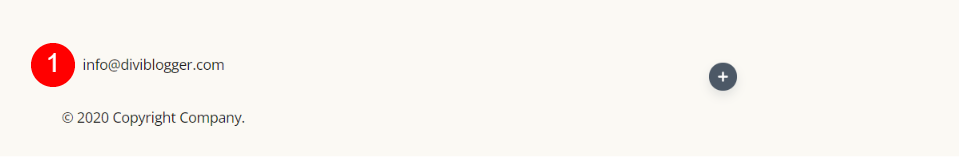
メールテキストモジュールを左側の著作権表示の上にドラッグします。

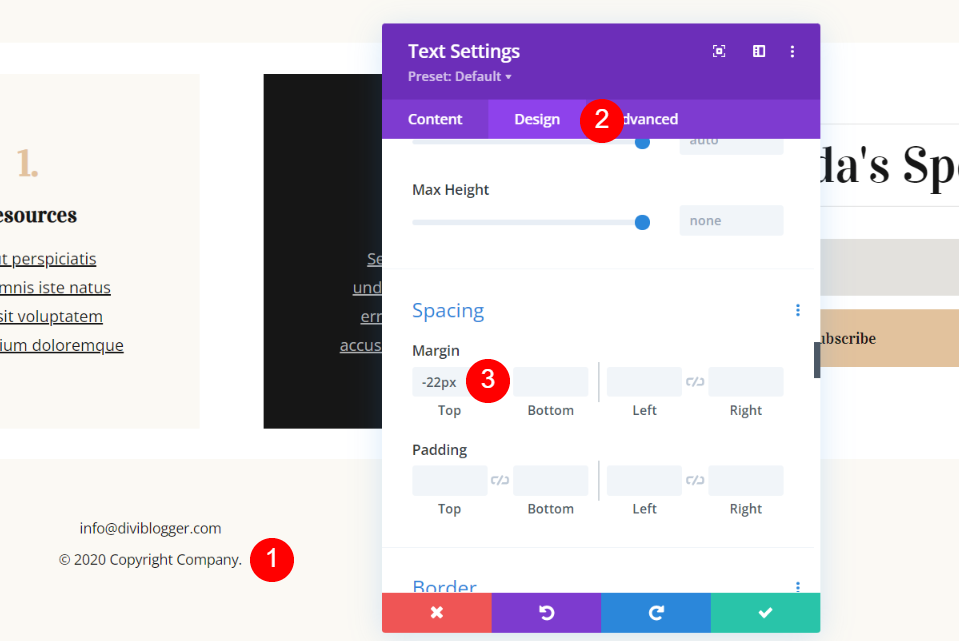
下部のテキストモジュールを開きます。 [デザイン]タブをクリックし、[間隔]まで下にスクロールします。 -22pxのトップマージンを追加します。 モジュールの上部をつかんで、-22pxに達するまで上にドラッグすることもできます。
- トップマージン:-22px

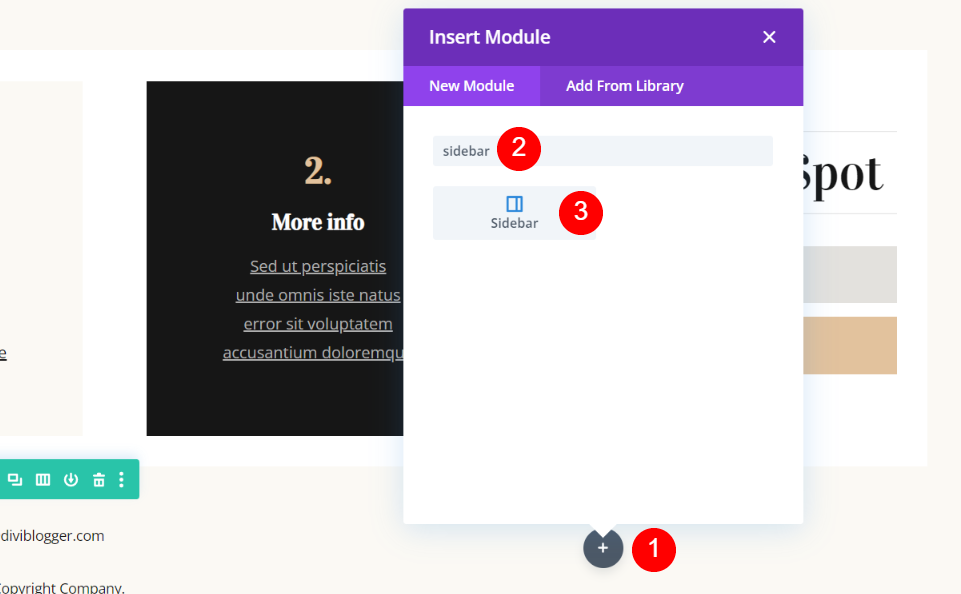
右の列にある灰色のプラスアイコンをクリックして、Diviモジュールを追加します。 サイドバーを検索し、リストから選択します。

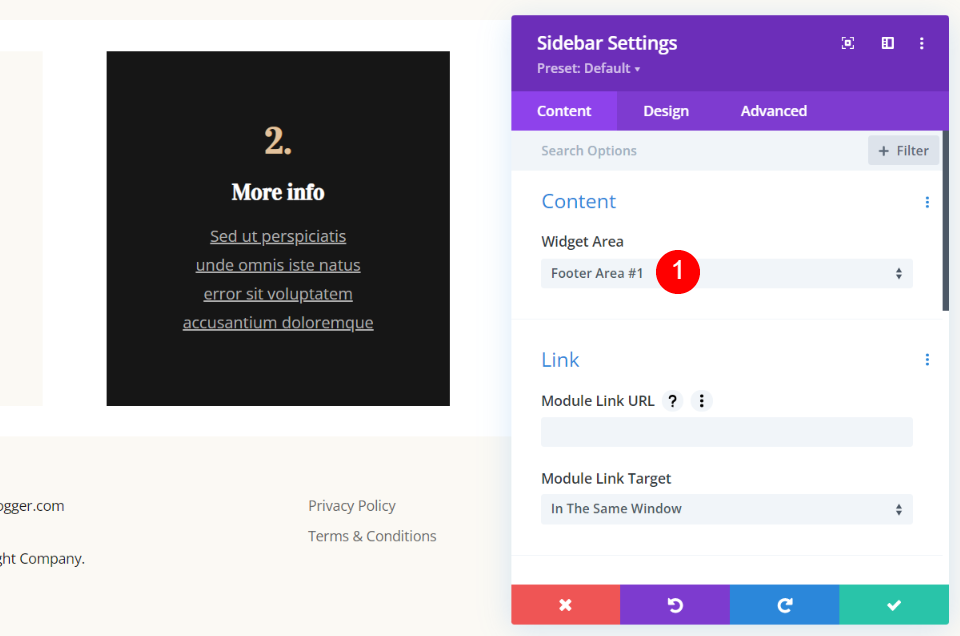
設定が開きます。 [ウィジェット領域]ドロップダウンボックスで、ウィジェットを含むフッター領域を選択します。

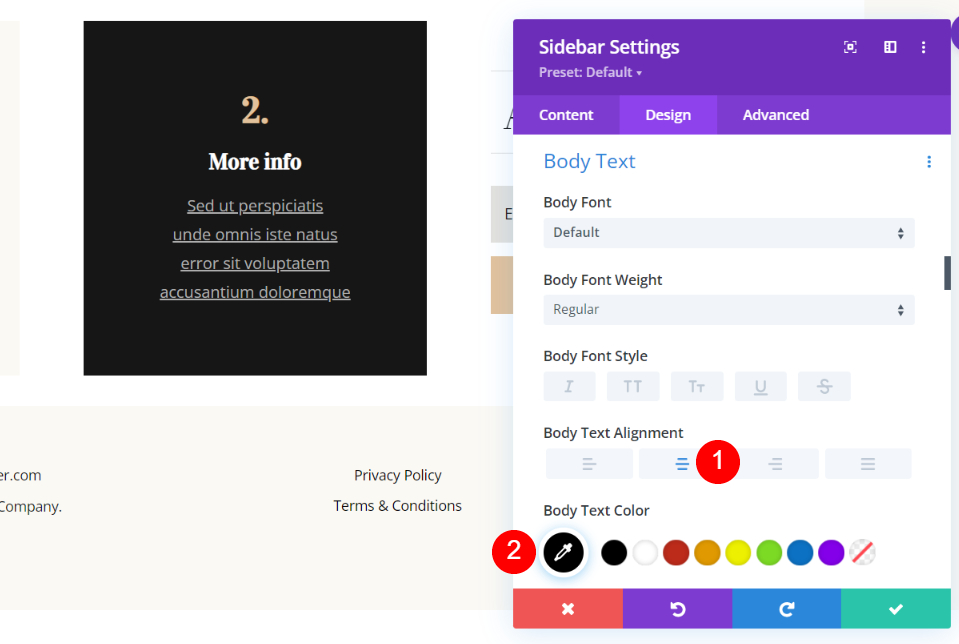
本文の設定までスクロールします。 本文の配置に中央揃えを選択し、本文の色に黒を選択します。
- 本文の配置:中央
- 本文の色:黒

行の列設定を開き、[3列]を選択します。 サイドバーモジュールを右側の列に移動します。
- レイアウト:3列
フッターのプライバシーと利用規約の結果
両方の方法を使用したDiviフッターのプライバシーと条件の結果は次のとおりです。
方法1デスクトップ

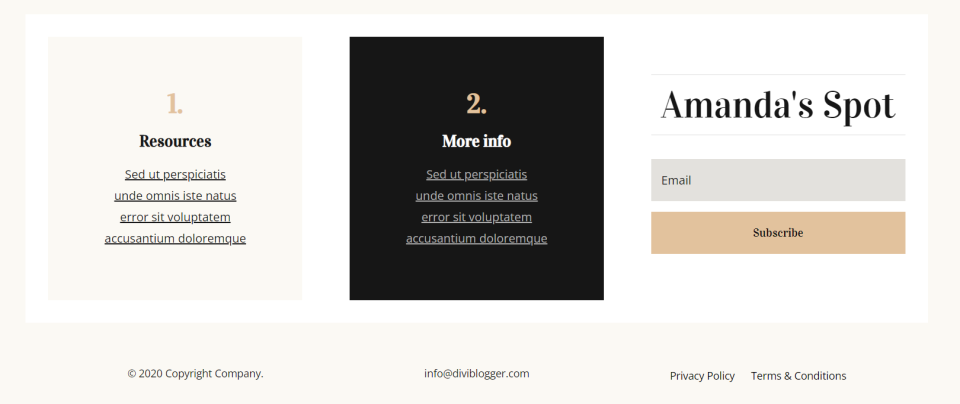
右側のリンクを使用して、デスクトップバージョンがどのように表示されるかを次に示します。
方法1モバイル

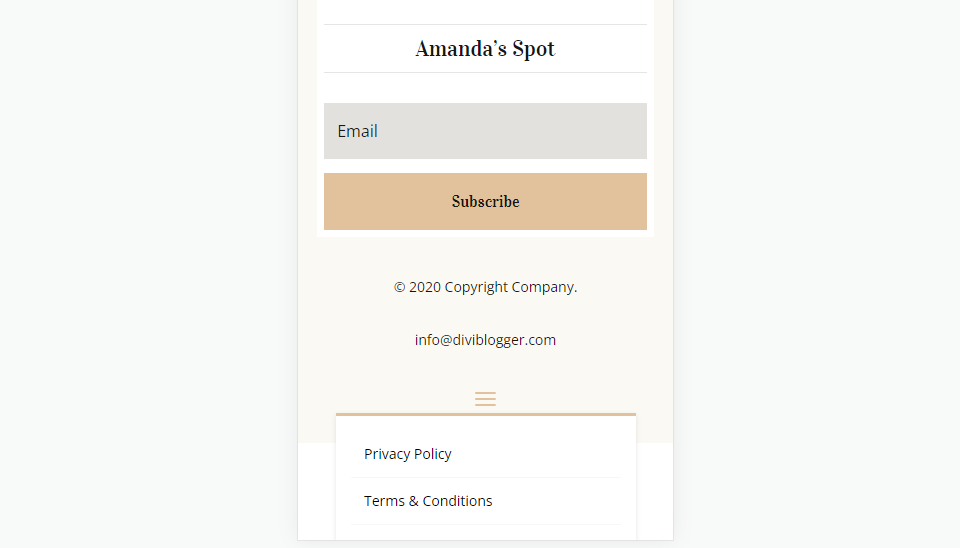
これが、スタイル付きのハンバーガーメニューを備えた電話バージョンです。 リンクを表示するためにメニューを開きました。
方法2デスクトップ

これが、右側にリンクがあるデスクトップです。
方法2モバイル

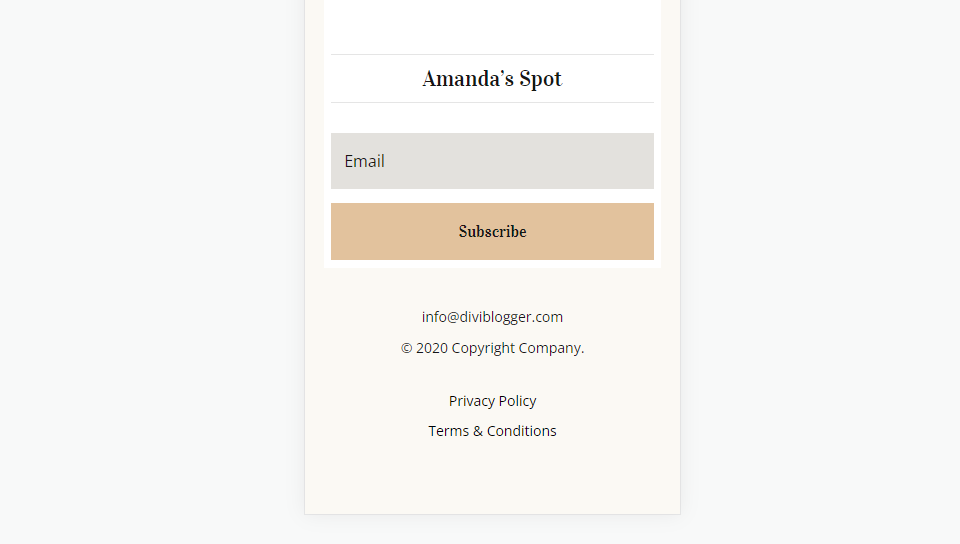
これが下部にリンクがある電話バージョンです。
DiviFooterのプライバシーと条件に関する最後の考え
これが、Diviモジュールを使用してDiviフッターのプライバシーと利用規約のリンクを作成する方法についての説明です。 これらの2つの方法は、異なるレイアウトオプションを提供し、どちらもDiviテーマビルダーを使用して簡単に作成できます。 これらは簡単に追加およびカスタマイズできるため、プライバシーポリシーと利用規約のページを読者がすぐに利用できるようになります。
私たちはあなたから聞きたい。 Diviフッターのプライバシーと利用規約のリンクをWebサイトに追加しましたか? コメントであなたの経験を教えてください。
