Divi 바닥글에 개인 정보 및 약관 링크를 추가하는 방법
게시 됨: 2021-11-15개인 정보 보호 정책 및 이용 약관은 액세스하기 쉬워야 하는 두 가지 중요한 페이지입니다. 바닥글은 아마도 이러한 페이지에 대한 링크를 추가하는 가장 인기 있는 장소일 것입니다. 이 링크는 Divi를 사용하여 바닥글에 쉽게 추가할 수 있습니다. 이 기사에서는 웹 사이트에 Divi 바닥글 개인 정보 보호 및 용어 링크를 추가하는 방법에 대한 두 가지 방법을 살펴보겠습니다.
Divi 바닥글 개인정보 보호 및 약관 미리보기
메뉴와 위젯을 사용하여 Divi 바닥글 개인 정보 보호 및 약관 링크를 추가할 것입니다. 이것은 우리에게 수평 레이아웃과 수직 레이아웃을 얻을 것입니다. 다음은 그들이 어떻게 보일지에 대한 미리보기입니다.
방법 1 데스크탑

바닥글의 데스크톱 버전은 다음과 같습니다. 우리의 링크는 Divi 메뉴 모듈을 사용하여 오른쪽에 추가됩니다.
방법 1 모바일

휴대전화에서는 다음과 같이 표시됩니다. 햄버거 메뉴가 포함되어 있습니다.
방법 2 데스크탑

다음은 두 번째 방법으로 사용자 지정할 바탕 화면 바닥글입니다. 위젯을 사용하여 링크를 추가합니다.
방법 2 모바일

휴대전화에서는 다음과 같이 표시됩니다.
Divi 바닥글 개인 정보 및 약관 메뉴 만들기

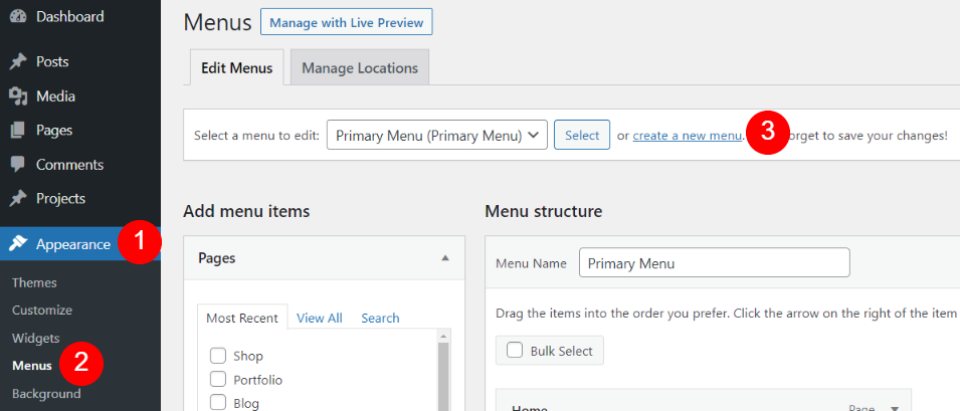
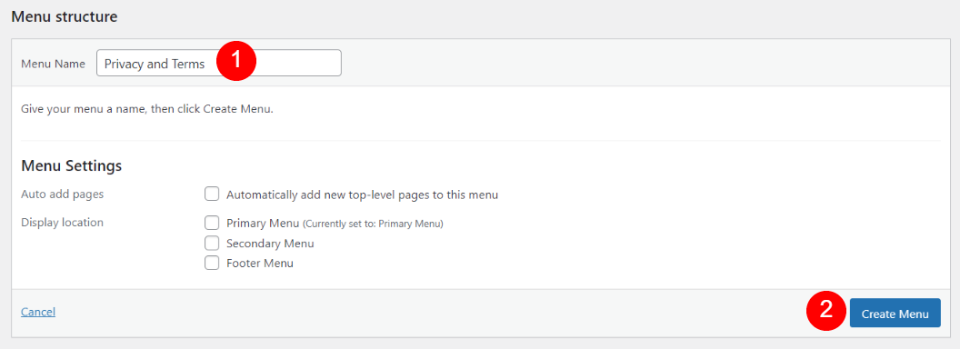
먼저 Divi 바닥글 개인 정보 및 약관 메뉴를 만듭니다. 이 메뉴는 귀하가 이미 생성한 개인정보 보호정책 및 이용약관 페이지를 사용합니다. 두 가지 방법 모두 이 메뉴를 사용합니다. WordPress 대시보드에서 모양 > 메뉴 로 이동합니다. 새 메뉴 만들기 를 클릭합니다.

메뉴에 의미가 있는 이름을 지정하십시오. 개인정보 및 약관을 사용하고 있습니다. 메뉴 설정을 기본값으로 둡니다. 이러한 설정을 사용할 필요가 없습니다. 메뉴 만들기 를 클릭합니다.

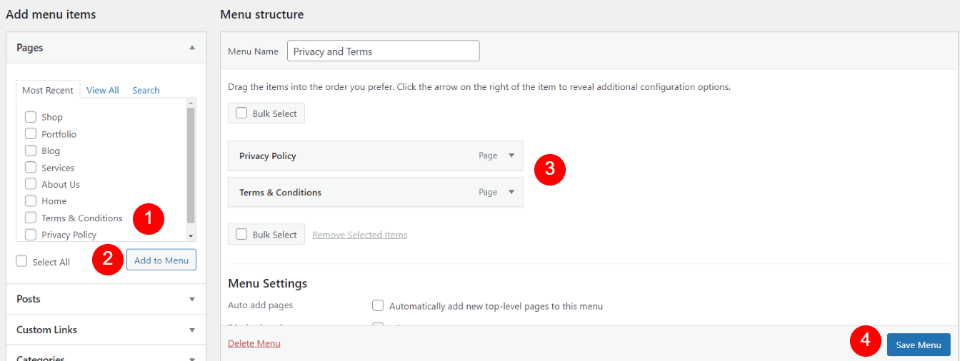
페이지 아래에서 개인 정보 보호 정책 및 이용 약관 페이지를 선택하고 메뉴에 추가 를 클릭합니다. 원하는 순서대로 정렬하고 메뉴 저장 을 클릭합니다. 이제 Divi 바닥글에서 이 메뉴를 사용할 수 있습니다.
Divi 바닥글 템플릿
다음으로 무료 Divi 바닥글 템플릿을 Divi Theme Builder에 업로드합니다. 두 방법 모두 이 템플릿을 사용합니다. 저는 무료 Divi Blogger 머리글 및 바닥글 레이아웃 팩의 바닥글을 사용하고 있습니다. 무료 바닥글 레이아웃을 찾으려면 Divi 블로그에서 "무료 바닥글"을 검색하십시오. 템플릿을 컴퓨터에 다운로드하고 압축을 풉니다.

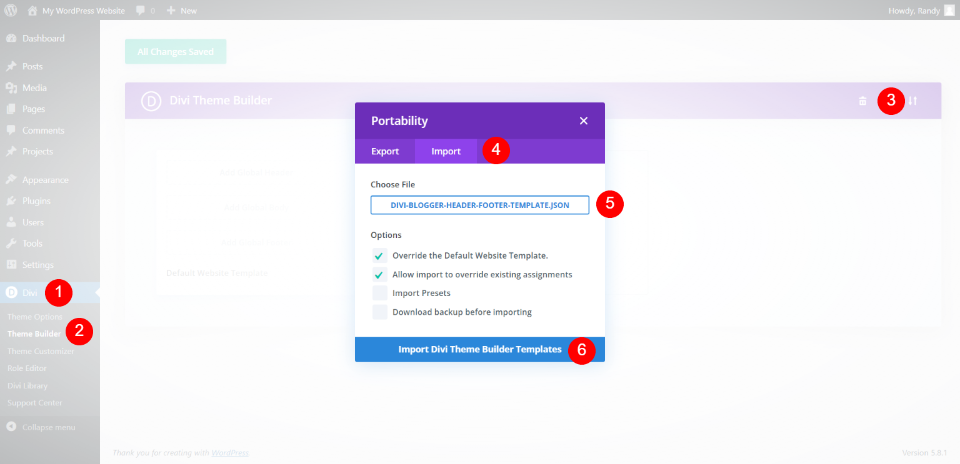
템플릿을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 빌더의 오른쪽 상단에 있는 이식성 아이콘을 선택합니다. 이렇게 하면 모달이 열립니다. 가져오기 를 선택하고 파일 선택 을 클릭합니다. 컴퓨터에서 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 가져오기가 완료될 때까지 기다립니다. 변경 사항을 저장하고 프런트 엔드의 페이지로 이동합니다. 우리는 Divi의 새로운 전체 사이트 프론트 엔드 편집 기능으로 작업을 마칠 것입니다.
방법 1: Divi 메뉴 모듈

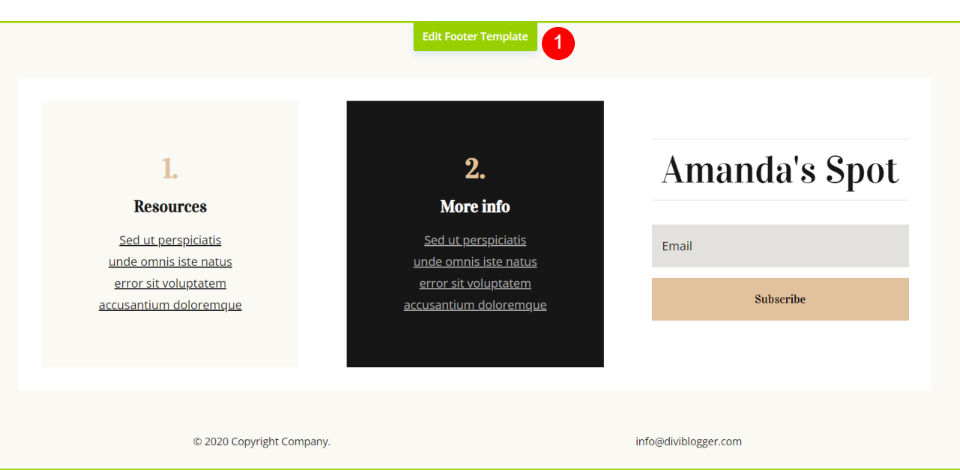
이메일 주소가 있는 첫 번째 방법의 오른쪽에 링크를 추가합니다. Divi Visual Builder를 활성화하고 바닥글 영역으로 스크롤한 다음 바닥 글 템플릿 편집 을 선택합니다.

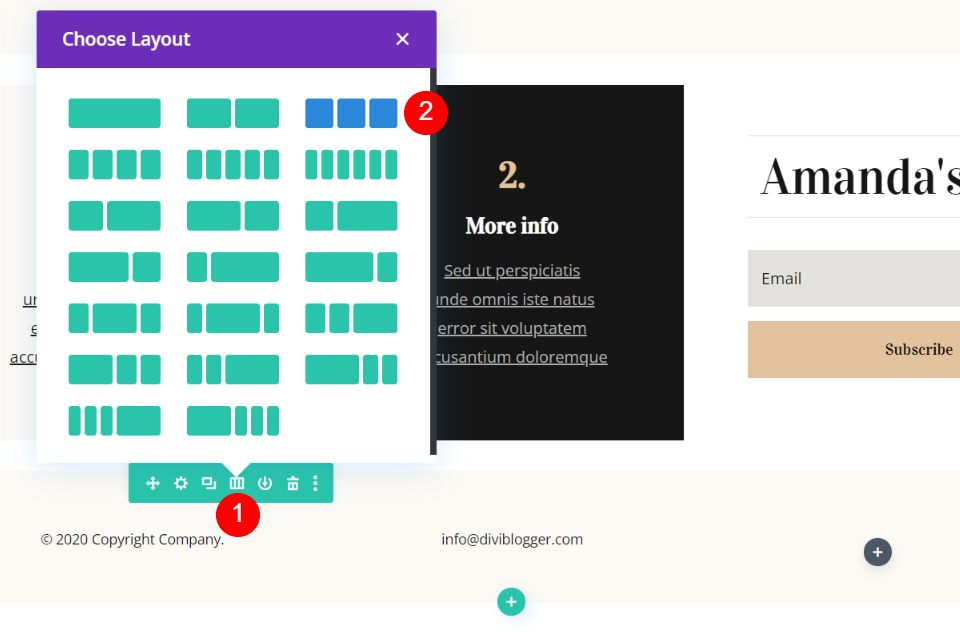
행 위로 마우스를 가져가 해당 설정을 표시하고 열 구조를 선택합니다. 세 개의 열을 선택하십시오. 이렇게 하면 이메일 링크가 원하는 중앙으로 이동합니다.

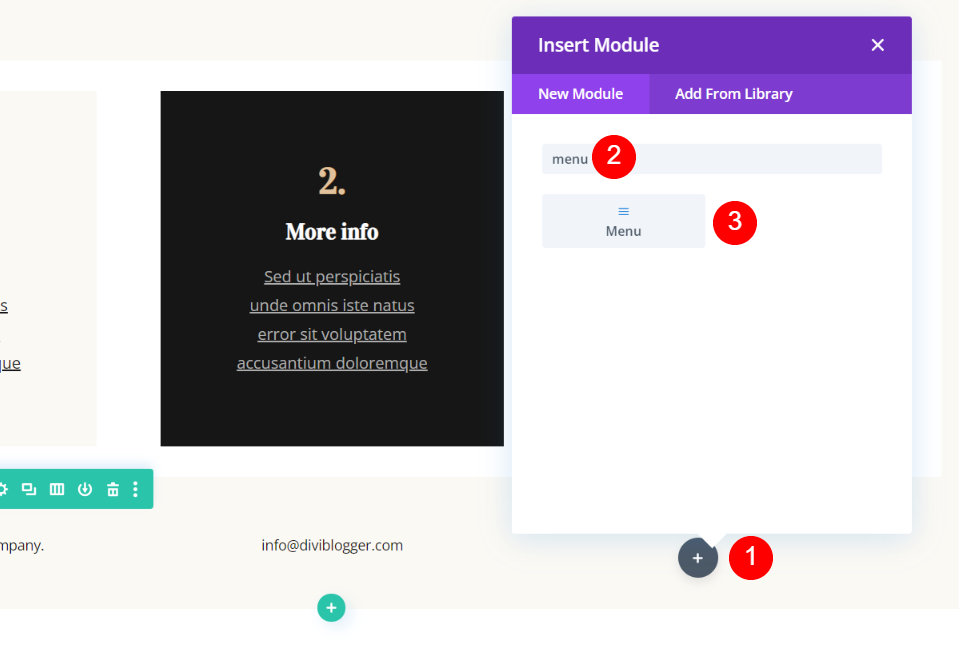
오른쪽 열에서 짙은 회색 더하기 아이콘을 선택하여 모듈 모달을 엽니다. 메뉴를 검색하고 메뉴 모듈을 클릭하여 열에 추가합니다.

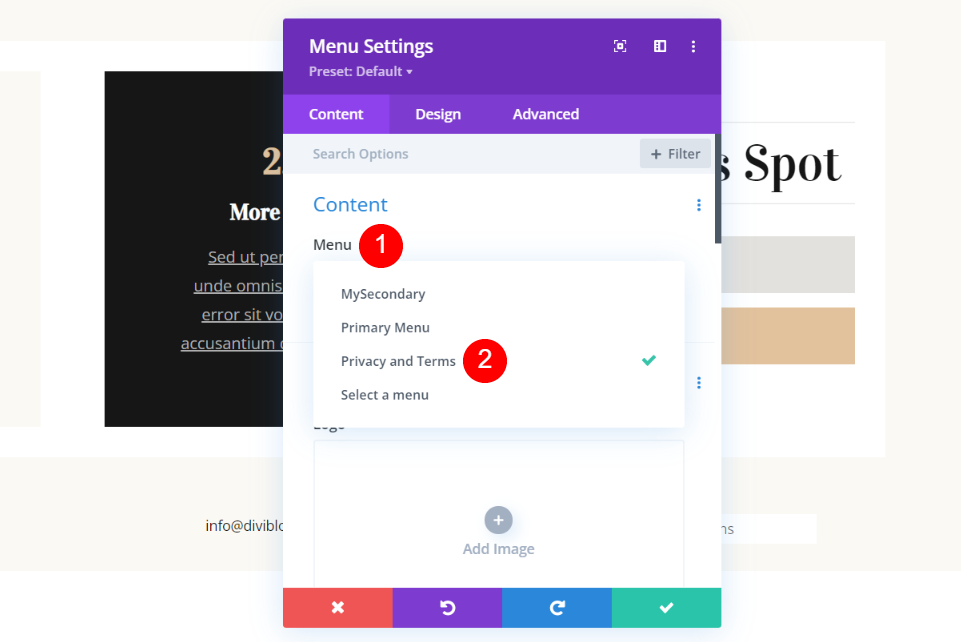
설정이 열립니다. 콘텐츠 아래의 메뉴 드롭다운 상자 를 클릭하고 개인 정보 및 약관 메뉴를 선택합니다.

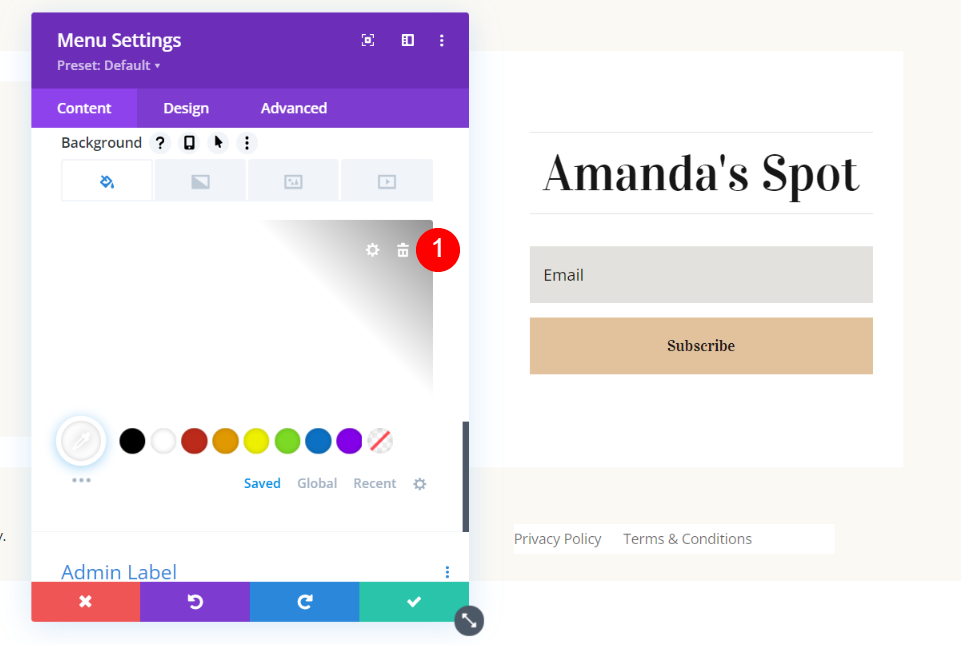
배경 섹션까지 아래로 스크롤합니다. 배경 위에 마우스를 올려 놓고 삭제합니다.
- 배경: 삭제

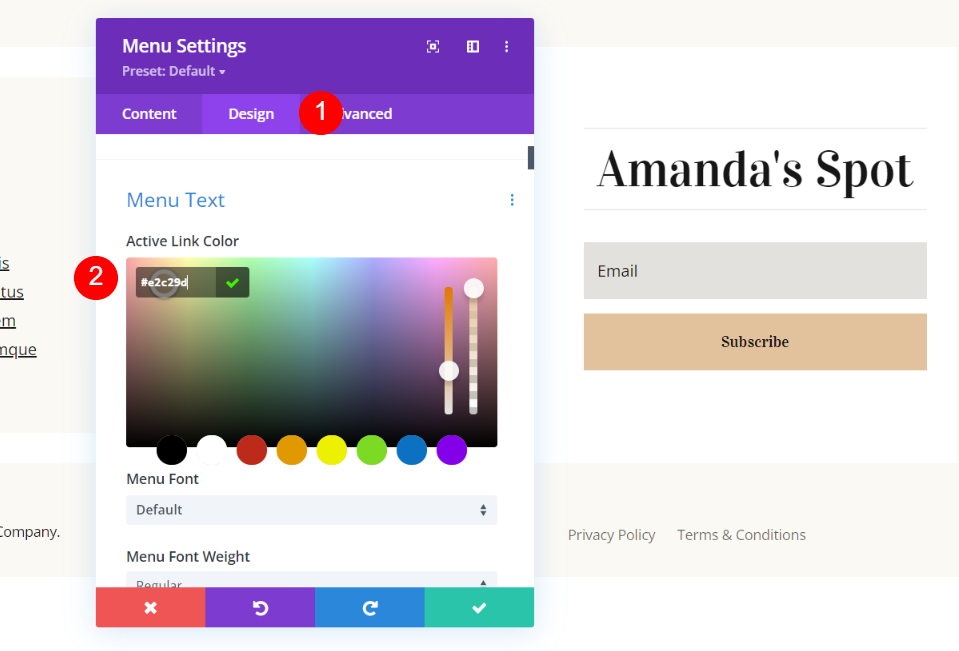
디자인 탭을 클릭합니다. 활성 링크 색상 을 #e2c29d로 변경합니다. 이것은 레이아웃의 색상입니다. 원하는 경우 더 어두운 색상으로도 작업할 수 있습니다.
- 활성 링크 색상: #e2c29d

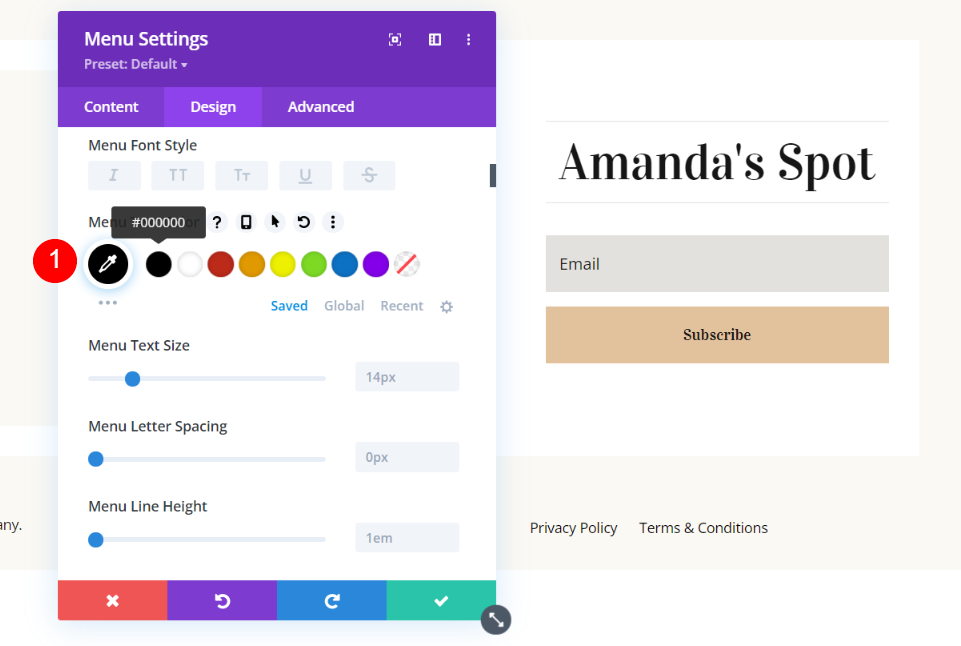
메뉴 텍스트 색상 까지 아래로 스크롤하고 검정색을 선택합니다.
- 메뉴 텍스트 색상: #000000


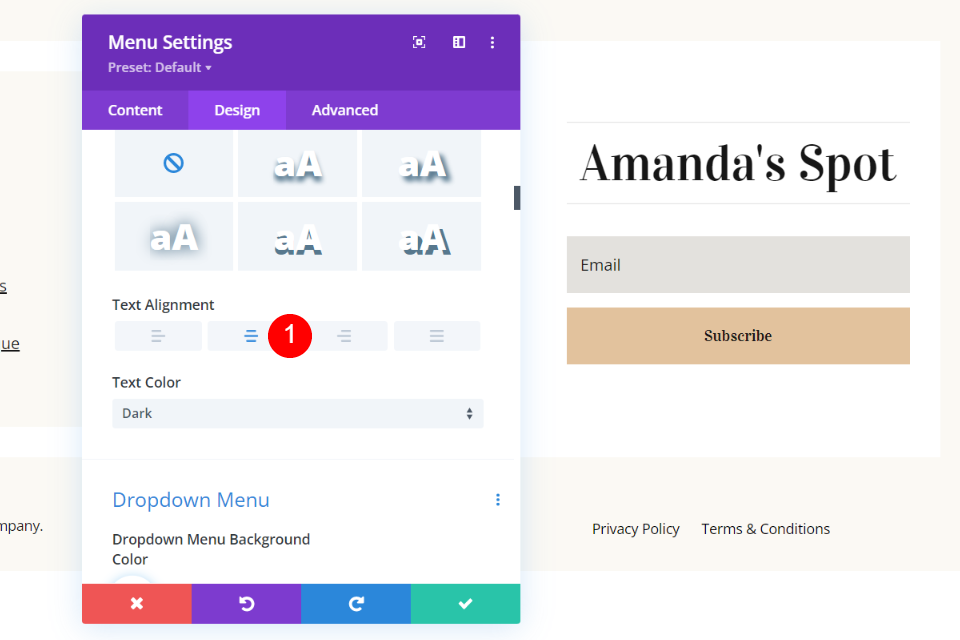
텍스트 정렬 로 스크롤하고 가운데를 선택합니다.
- 텍스트 정렬: 가운데

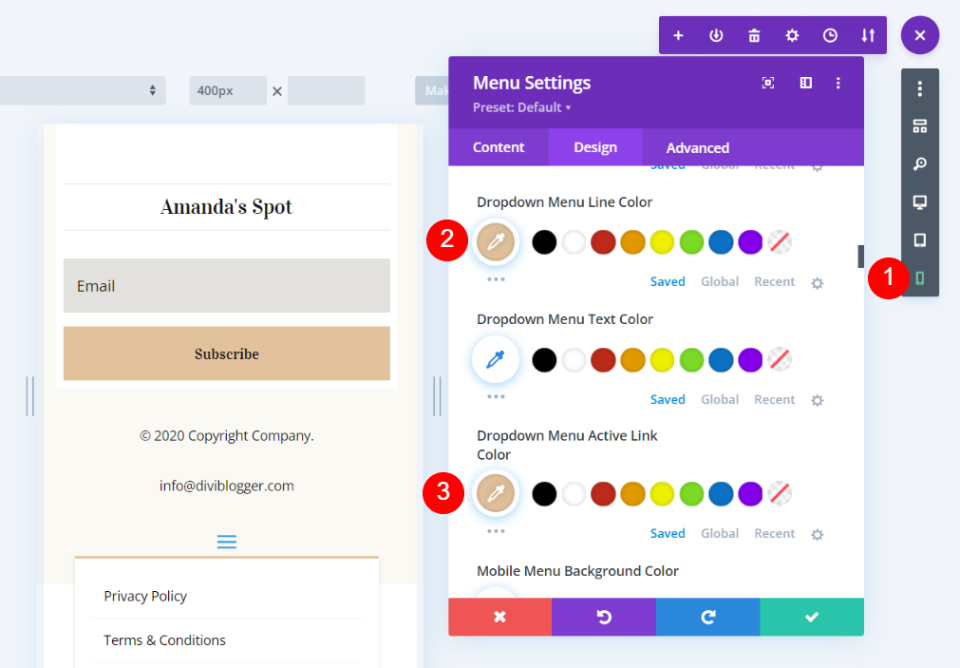
Divi 메뉴에서 전화 보기를 선택합니다. 드롭다운 메뉴 섹션 으로 스크롤하고 라인 및 활성 링크 색상 을 #e2c29d로 설정합니다.
- 드롭다운 메뉴 선 색상: #e2c29d
- 드롭다운 메뉴 활성 링크 색상: #e2c29d

햄버거 메뉴 아이콘 색상 으로 스크롤하여 #e2c29d로 설정합니다.
- 햄버거 메뉴 아이콘 색상: #e2c29d
방법 2: Divi 사이드바 모듈

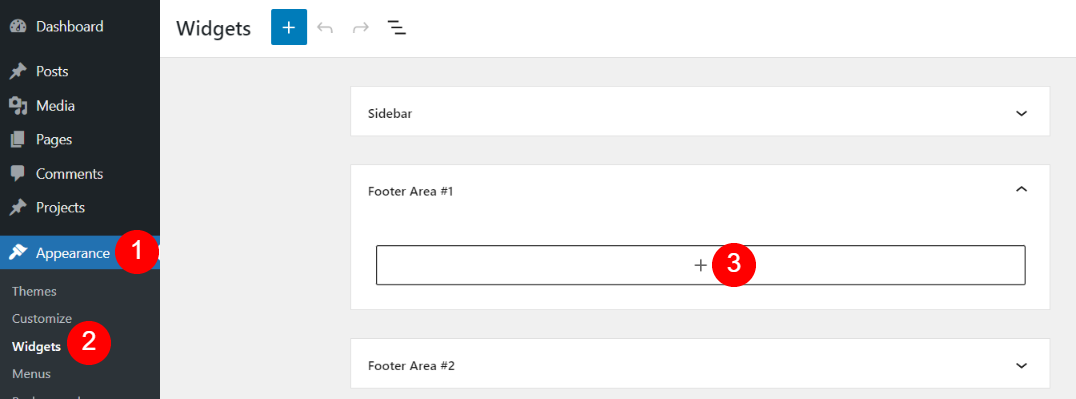
Divi 사이드바 모듈을 사용하면 링크를 수직 스택에 배치할 수 있습니다. 이렇게 하려면 메뉴 위젯을 만들어야 합니다. 대시보드 메뉴에서 모양 > 위젯 으로 이동합니다. 사용하지 않는 사이드바 영역을 선택합니다. 바닥글 영역 #1을 선택했습니다. 필요한 경우 새 사이드바 영역을 만들 수 있습니다. 페이지 하단의 사이드바 도구를 사용합니다.

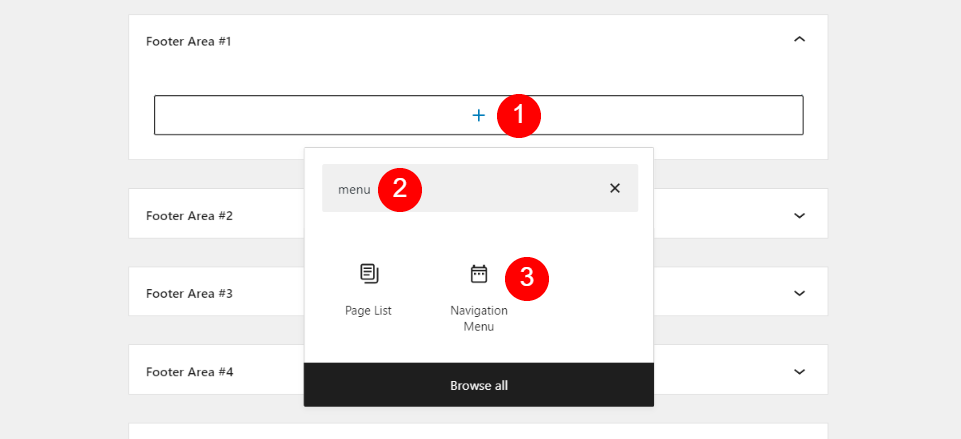
플러스 아이콘 을 선택하고 "메뉴"를 검색하십시오. 탐색 메뉴 를 클릭하여 바닥글 영역에 추가합니다.

제목을 비워 둡니다. 메뉴 선택 을 클릭하고 개인 정보 및 약관 메뉴를 선택합니다. 업데이트 를 클릭하고 웹사이트의 프런트 엔드로 이동합니다.
- 제목: 비워두세요
- 메뉴 선택: 개인 정보 및 약관

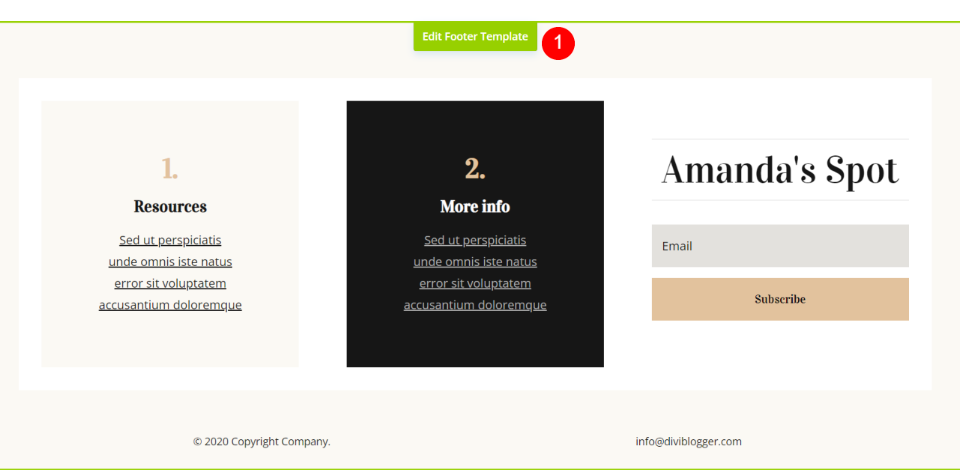
이메일 주소가 있는 두 번째 방법의 오른쪽에 위젯을 추가합니다. Divi Visual Builder를 활성화하고 바닥글로 스크롤한 다음 바닥 글 템플릿 편집 을 선택합니다.

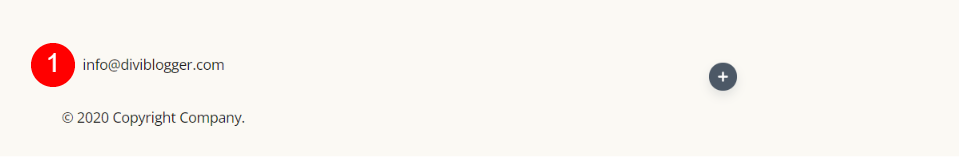
왼쪽에 있는 저작권 알림 위로 이메일 텍스트 모듈을 드래그합니다.

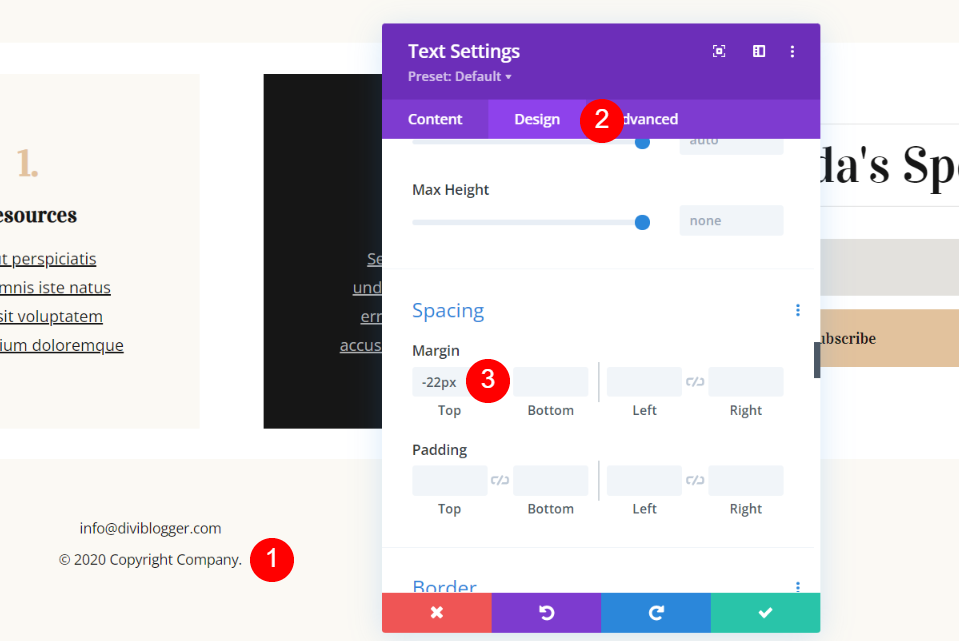
하단 텍스트 모듈을 엽니다. 디자인 탭을 클릭하고 간격 까지 아래로 스크롤합니다. -22px 상단 여백을 추가합니다. 모듈의 상단을 잡고 -22px에 도달할 때까지 위로 드래그할 수도 있습니다.
- 상단 여백: -22px

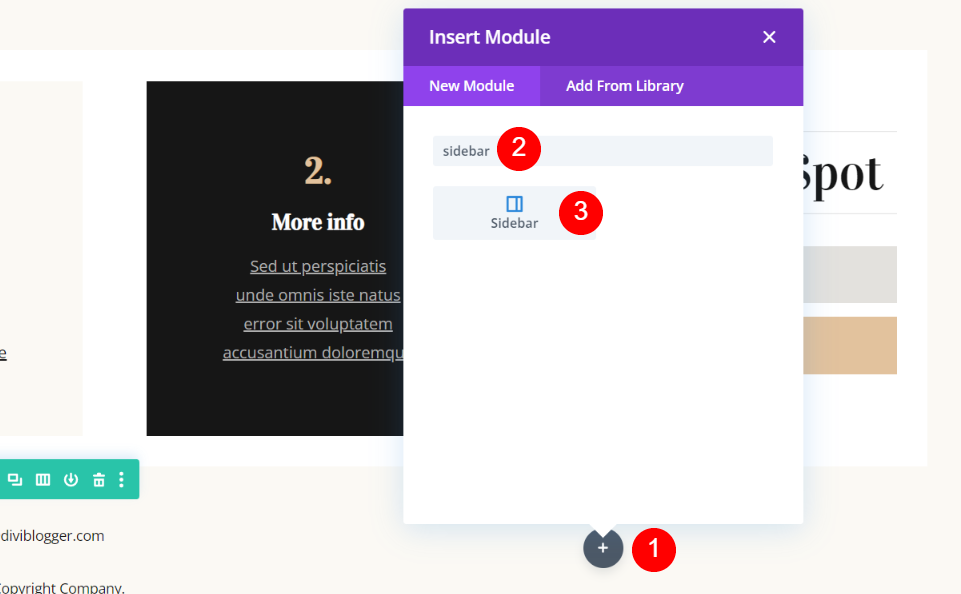
Divi 모듈을 추가하려면 오른쪽 열의 회색 더하기 아이콘 을 클릭합니다. 사이드바를 검색하고 목록에서 선택합니다.

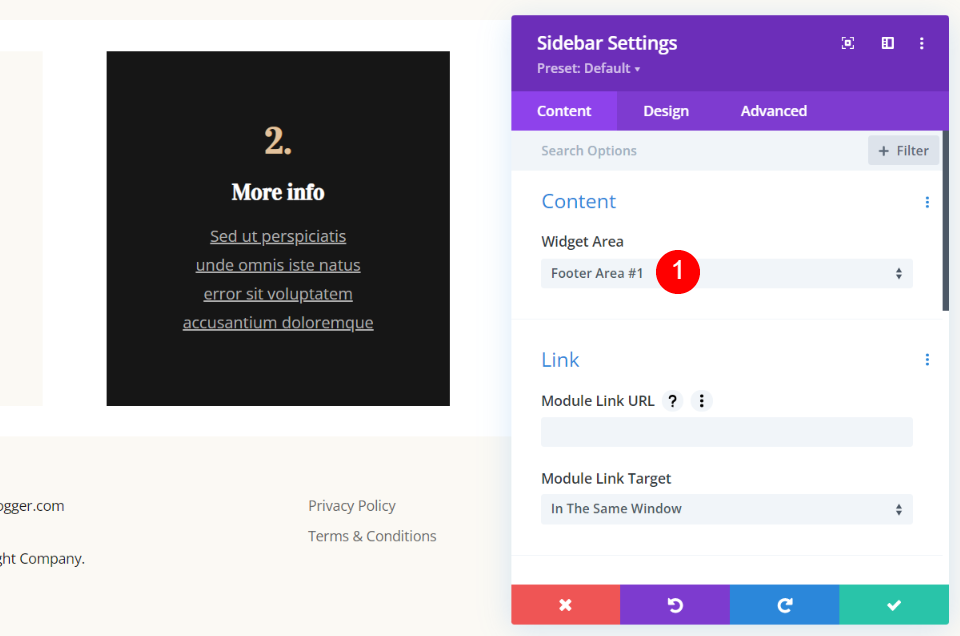
설정이 열립니다. 위젯 영역 드롭다운 상자 에서 위젯이 포함된 바닥글 영역 을 선택합니다.

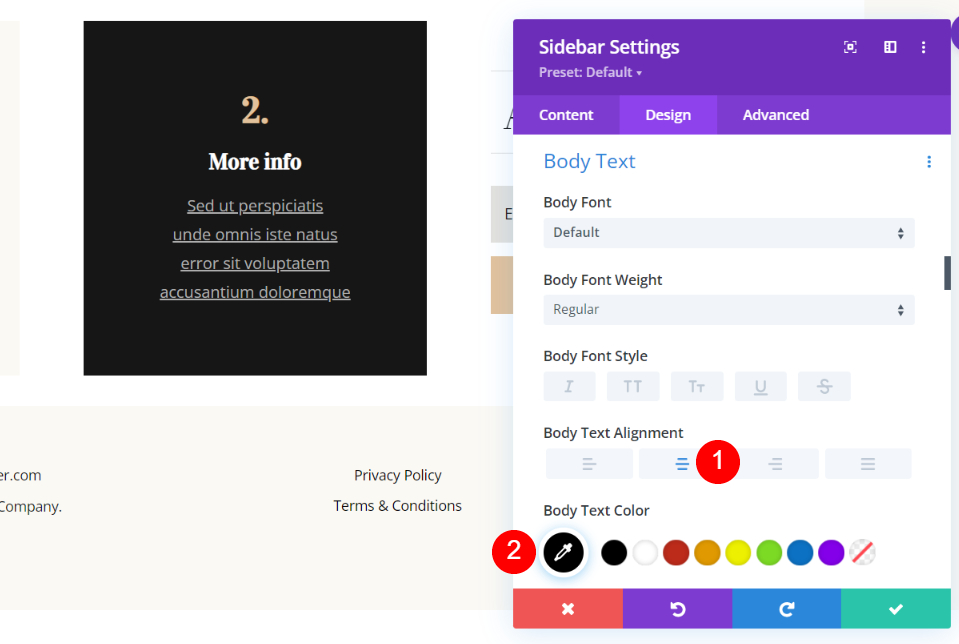
본문 설정으로 스크롤합니다. 본문 텍스트 정렬 에 대해 가운데 정렬을 선택하고 본문 텍스트 색상 에 대해 검정색을 선택합니다.
- 본문 정렬: 가운데
- 본문 색상: 검정

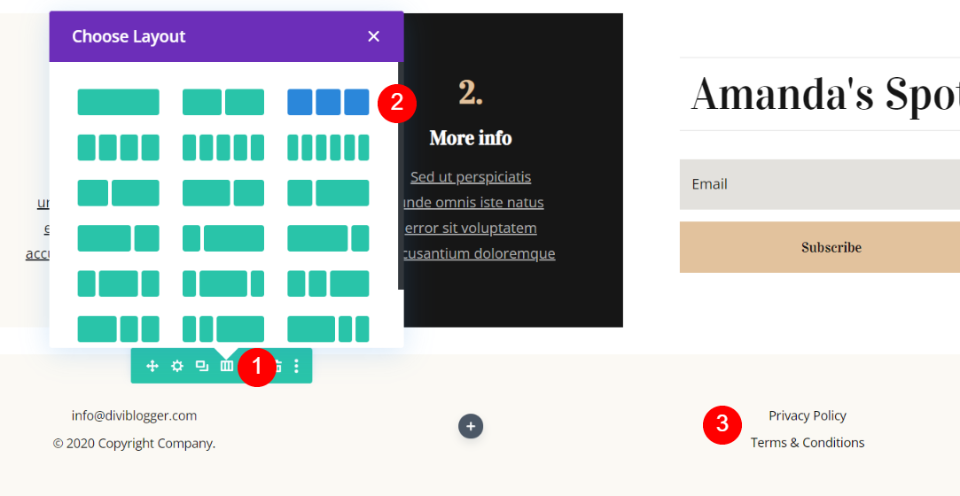
행에 대한 열 설정을 열고 3개의 열을 선택합니다. 사이드바 모듈을 오른쪽 열로 이동합니다.
- 레이아웃: 3열
바닥글 개인 정보 및 약관에 대한 결과
다음은 두 가지 방법을 모두 사용한 Divi 바닥글 개인정보 보호 및 약관의 결과입니다.
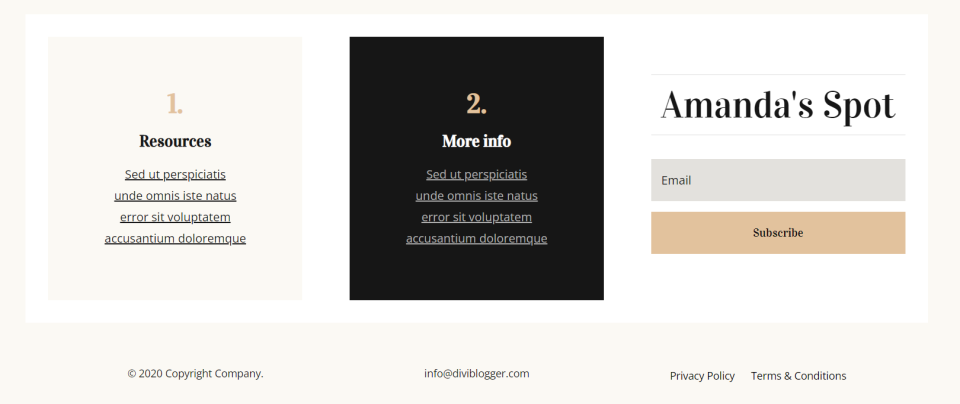
방법 1 데스크탑

오른쪽에 링크가 있는 데스크톱 버전은 다음과 같습니다.
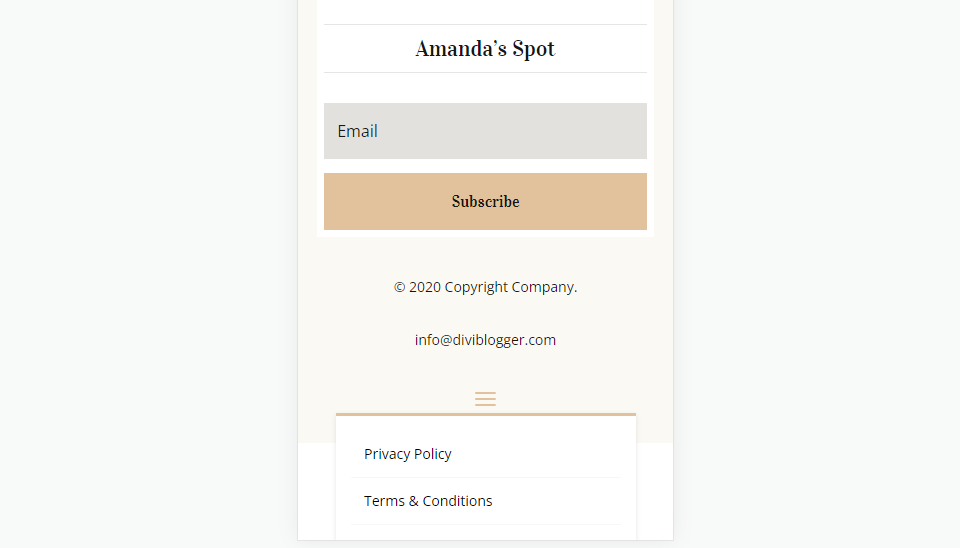
방법 1 모바일

스타일이 지정된 햄버거 메뉴가 있는 전화 버전입니다. 링크를 표시하기 위해 메뉴를 열었습니다.
방법 2 데스크탑

오른쪽에 링크가 있는 데스크탑이 있습니다.
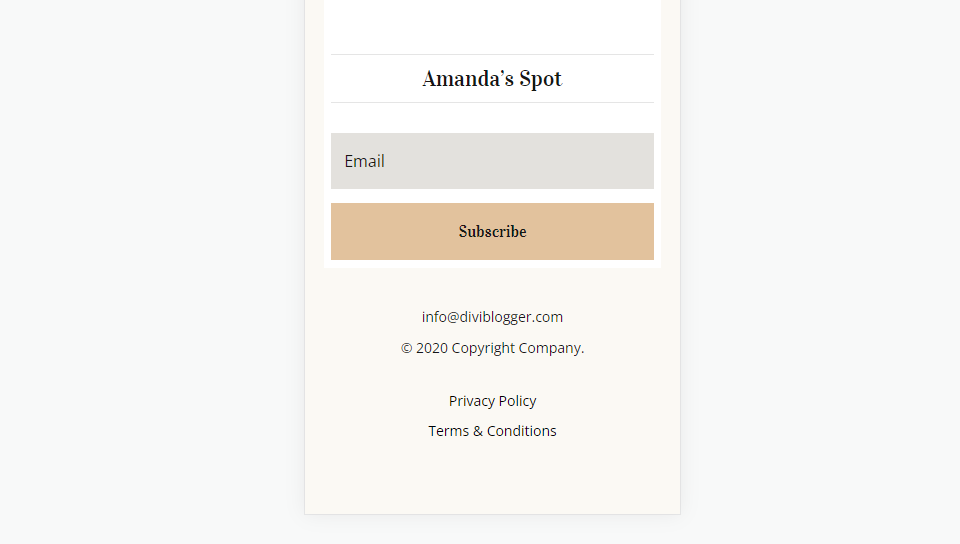
방법 2 모바일

아래에 링크가 있는 전화 버전이 있습니다.
Divi Footer 개인정보 보호 및 약관에 대한 생각 마무리
Divi 모듈을 사용하여 Divi 바닥글 개인 정보 보호 및 용어 링크를 만드는 방법을 살펴보았습니다. 이 두 가지 방법은 서로 다른 레이아웃 옵션을 제공하며 둘 다 Divi 테마 빌더로 간단하게 만들 수 있습니다. 추가 및 사용자 지정이 쉽기 때문에 독자가 개인 정보 보호 정책 및 이용 약관 페이지를 쉽게 사용할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 웹사이트에 Divi 바닥글 개인정보 보호 및 약관 링크를 추가했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
