Cómo agregar enlaces de privacidad y términos a su pie de página de Divi
Publicado: 2021-11-15Las políticas de privacidad y los términos y condiciones son dos páginas importantes que deben ser de fácil acceso. El pie de página es quizás el lugar más popular para agregar enlaces a estas páginas. Estos enlaces son fáciles de agregar a su pie de página con Divi. En este artículo, veremos dos métodos sobre cómo agregar enlaces de términos y privacidad en el pie de página de Divi a su sitio web.
Vista previa de nuestro pie de página de Divi Privacidad y términos
Vamos a agregar los enlaces de privacidad y términos del pie de página de Divi usando menús y widgets. Esto nos dará un diseño horizontal y un diseño vertical. Aquí hay una vista previa de cómo se verán.
Método 1 Escritorio

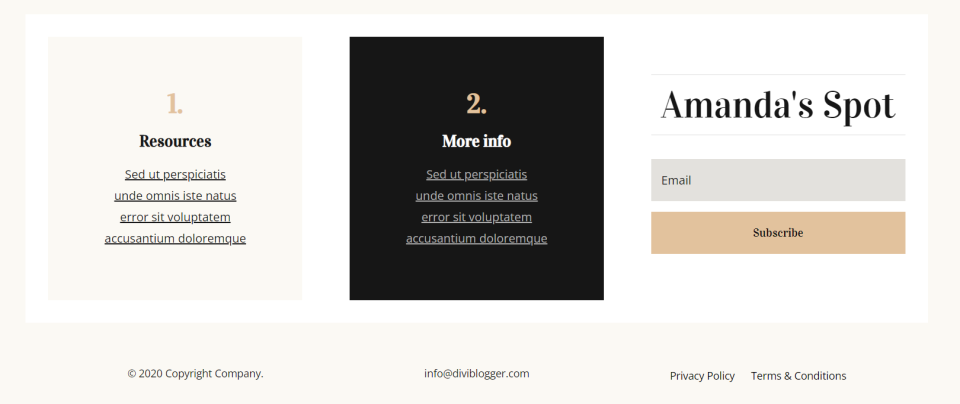
Aquí está la versión de escritorio del pie de página. Nuestros enlaces se agregan al lado derecho usando el módulo Divi Menu.
Método 1 Móvil

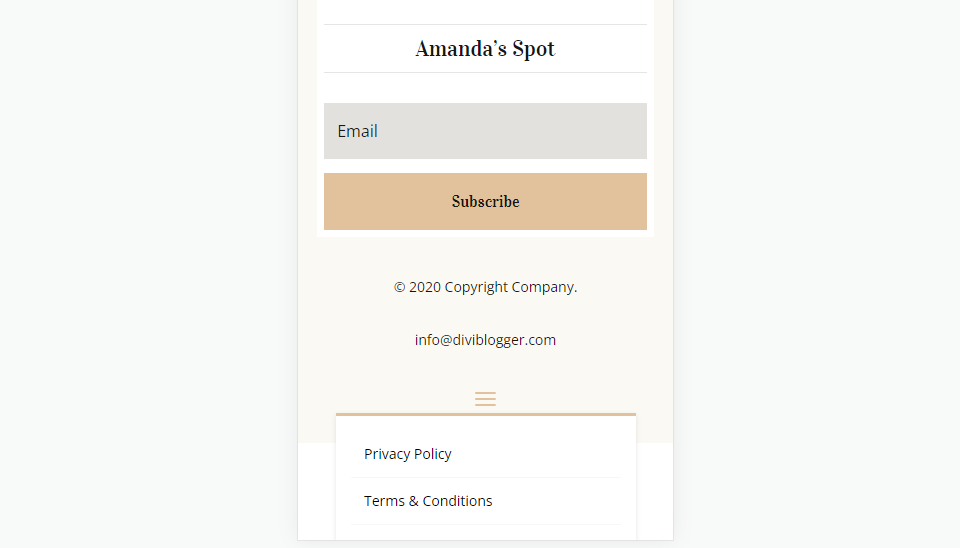
Así es como se verá en un teléfono. Incluye menú de hamburguesas.
Método 2 Escritorio

Aquí está el pie de página del escritorio que personalizaremos con nuestro segundo método. Agregaremos los enlaces usando un widget.
Método 2 Móvil

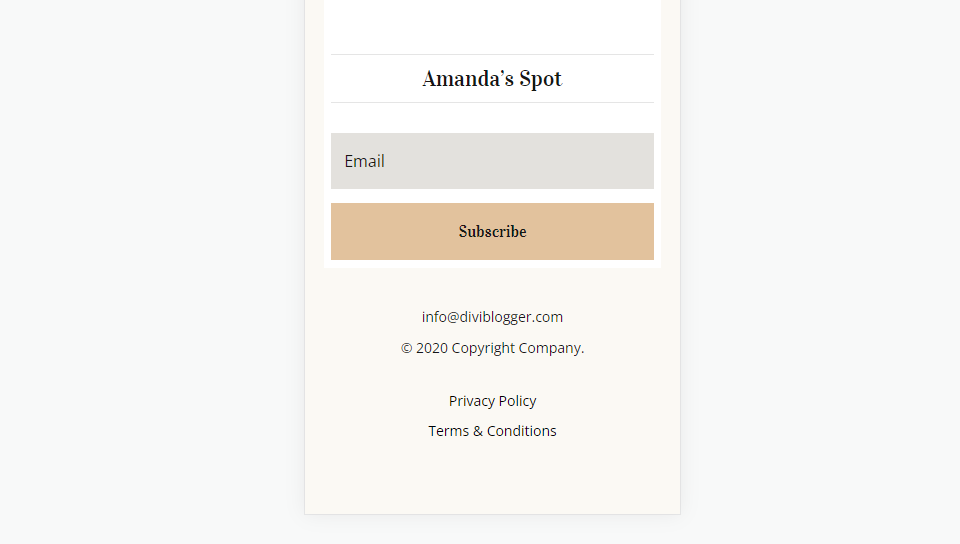
Así es como se verá en un teléfono.
Crear el menú de privacidad y términos del pie de página de Divi

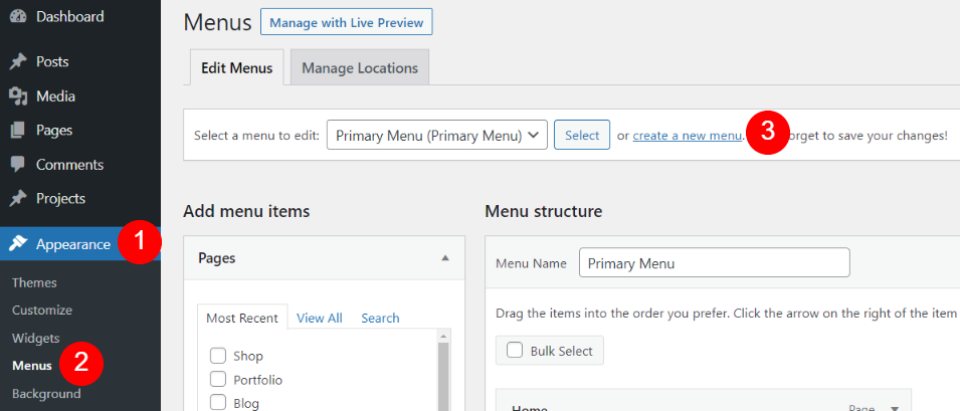
Primero, crearemos un menú de términos y privacidad en el pie de página de Divi. Este menú utilizará las páginas Política de privacidad y Términos y condiciones que ya ha creado. Ambos métodos utilizarán este menú. Ve a Apariencia > Menús en el panel de control de WordPress. Haga clic en Crear un nuevo menú .

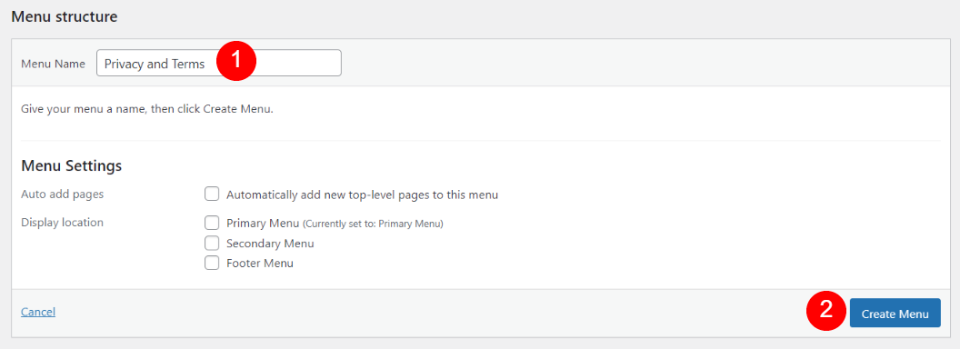
Dale al menú un nombre que tenga sentido para ti. Estoy usando Privacidad y Términos. Deje la configuración del menú en sus valores predeterminados. No necesitaremos usar esta configuración. Haga clic en Crear menú .

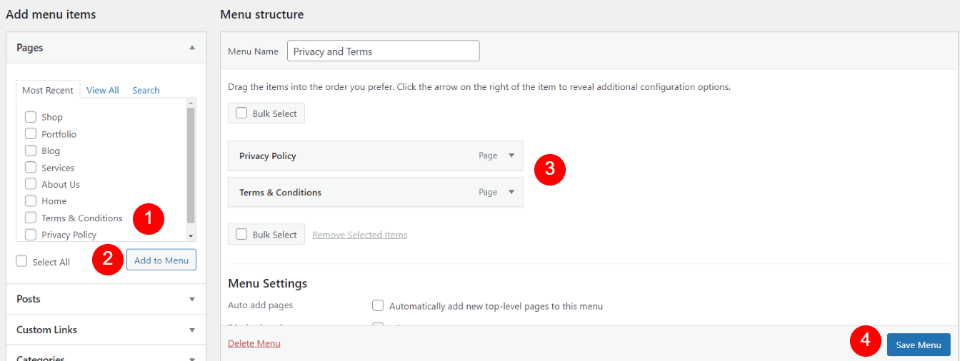
En Páginas, seleccione las páginas Política de privacidad y Términos y condiciones y haga clic en Agregar al menú . Colóquelos en el orden que desee y haga clic en Guardar menú . Ahora podemos usar este menú en nuestro pie de página de Divi.
Plantilla de pie de página Divi
A continuación, cargaremos una plantilla de pie de página de Divi gratuita en Divi Theme Builder. Ambos métodos utilizarán esta plantilla. Estoy usando el pie de página del paquete gratuito de diseño de encabezado y pie de página de Divi Blogger. Para encontrar diseños de pie de página gratuitos, busque "pie de página gratuito" en el blog de Divi. Descarga la plantilla a tu computadora y descomprímela.

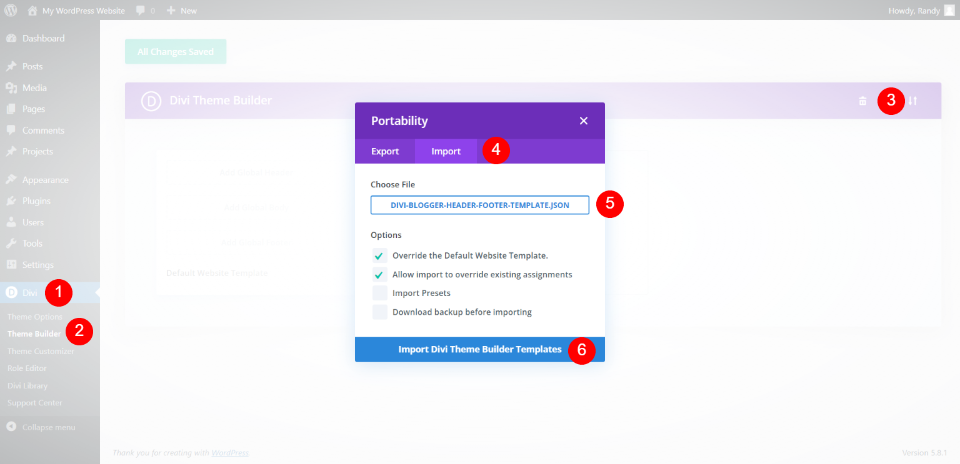
Para cargar la plantilla, vaya a Divi > Theme Builder en el panel de control de WordPress. Seleccione el ícono de Portabilidad en la esquina superior derecha del generador. Esto abre un modal. Seleccione Importar y haga clic en Elegir archivo . Navegue hasta el archivo JSON en su computadora y selecciónelo. Haga clic en Importar plantillas de Divi Theme Builder y espere a que se complete la importación. Guarde sus cambios y navegue a cualquier página en el front-end. Terminaremos nuestro trabajo con las nuevas funciones de edición frontal del sitio completo de Divi.
Método 1: Módulo de menú Divi

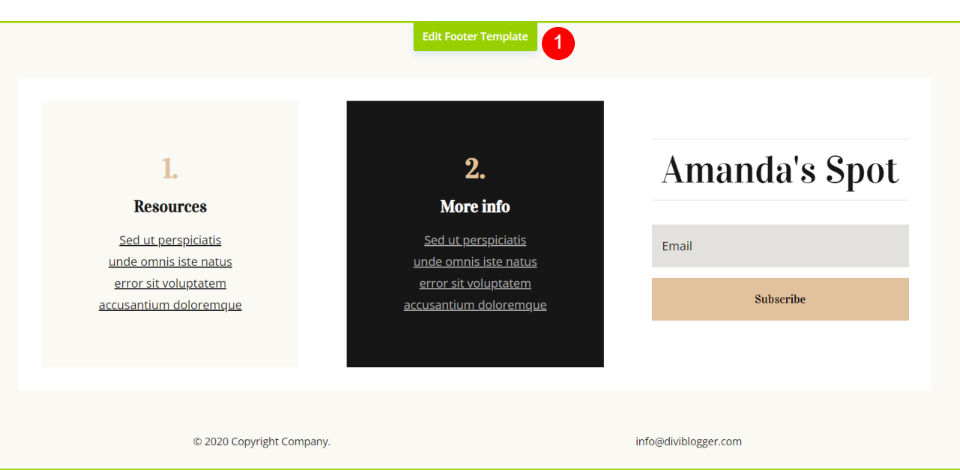
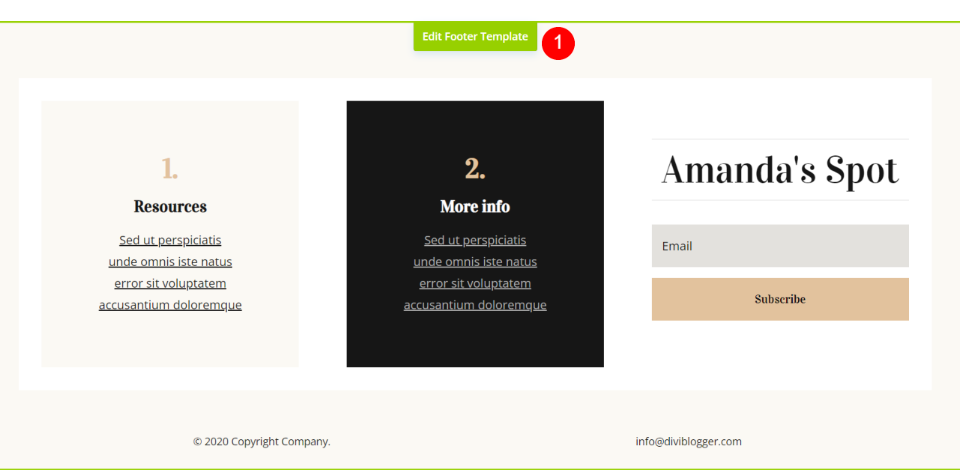
Agregaremos los enlaces al lado derecho para el primer método, donde se encuentra la dirección de correo electrónico. Active Divi Visual Builder, desplácese hasta el área del pie de página y seleccione Editar plantilla de pie de página .

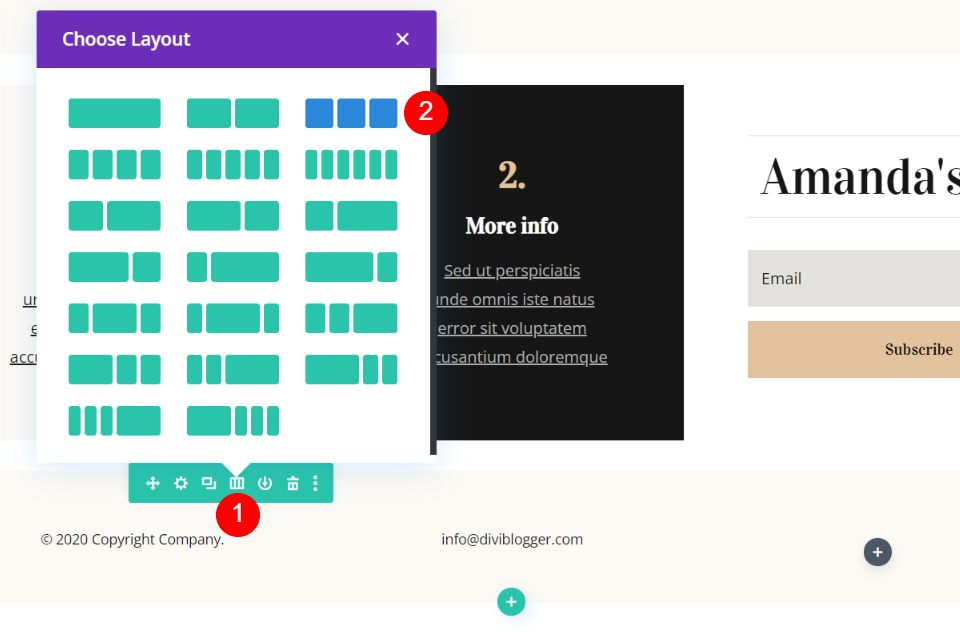
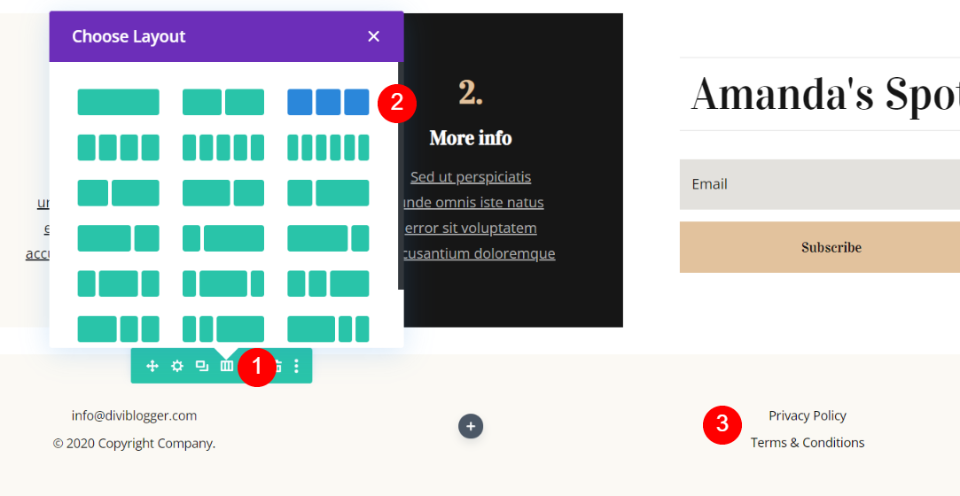
Pase el cursor sobre la fila para revelar su configuración y seleccione la estructura de la columna. Elige tres columnas. Esto mueve el enlace del correo electrónico al centro donde lo queremos.

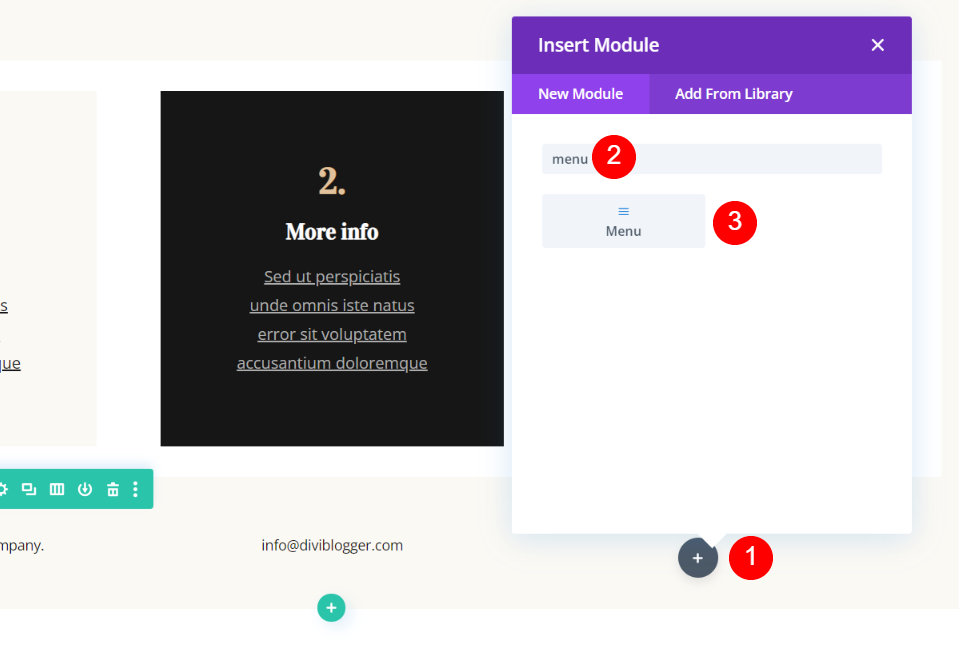
En la columna de la derecha, seleccione el icono más gris oscuro para abrir el módulo modal. Busque Menú y haga clic en el módulo de menú para agregarlo a la columna.

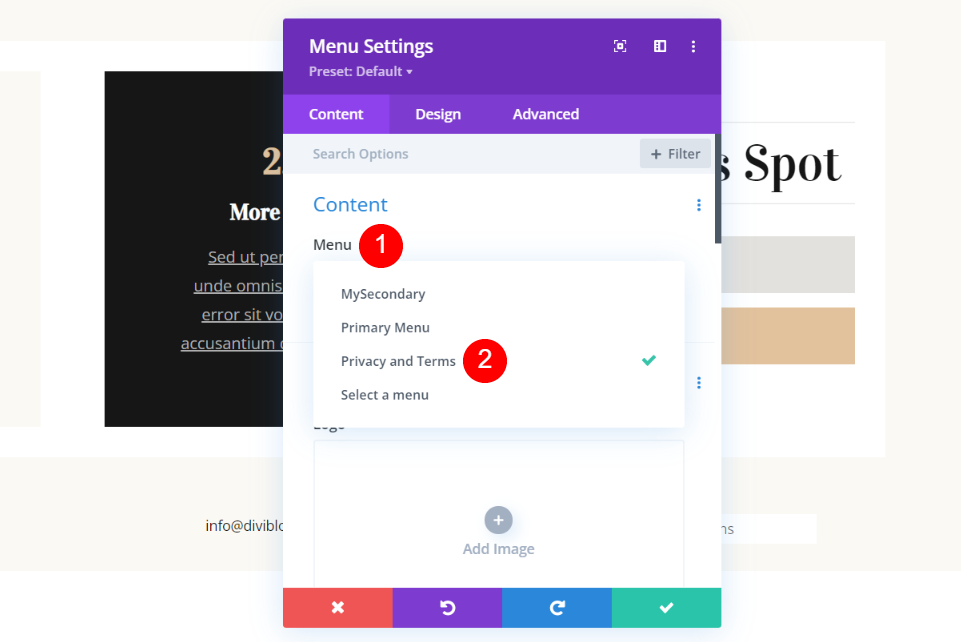
Se abrirá la configuración. Haga clic en el cuadro desplegable Menú en Contenido y elija el menú Privacidad y términos.

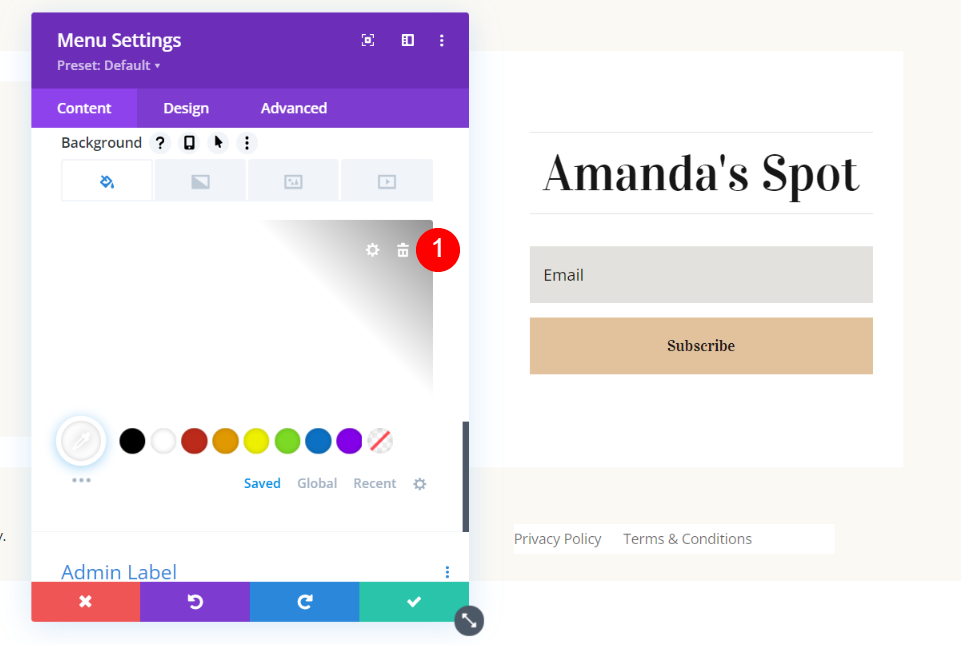
Desplácese hacia abajo hasta la sección Fondo . Pase el cursor sobre el fondo y elimínelo.
- Fondo: eliminar

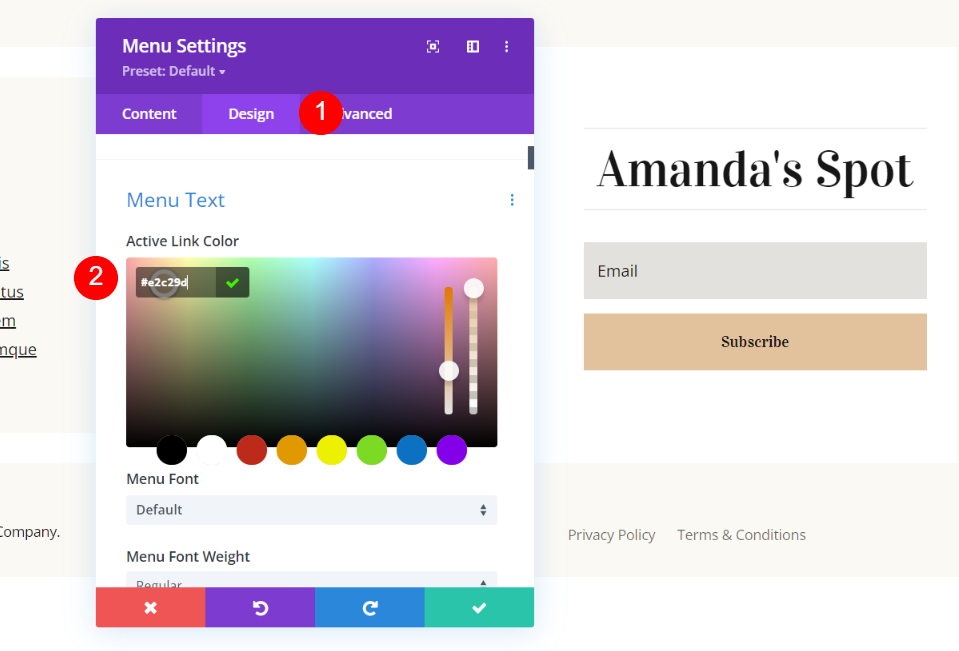
Haga clic en la pestaña Diseño . Cambie el color del vínculo activo a #e2c29d. Este es un color del diseño. También funcionará con un color más oscuro si lo prefiere.
- Color del enlace activo: #e2c29d

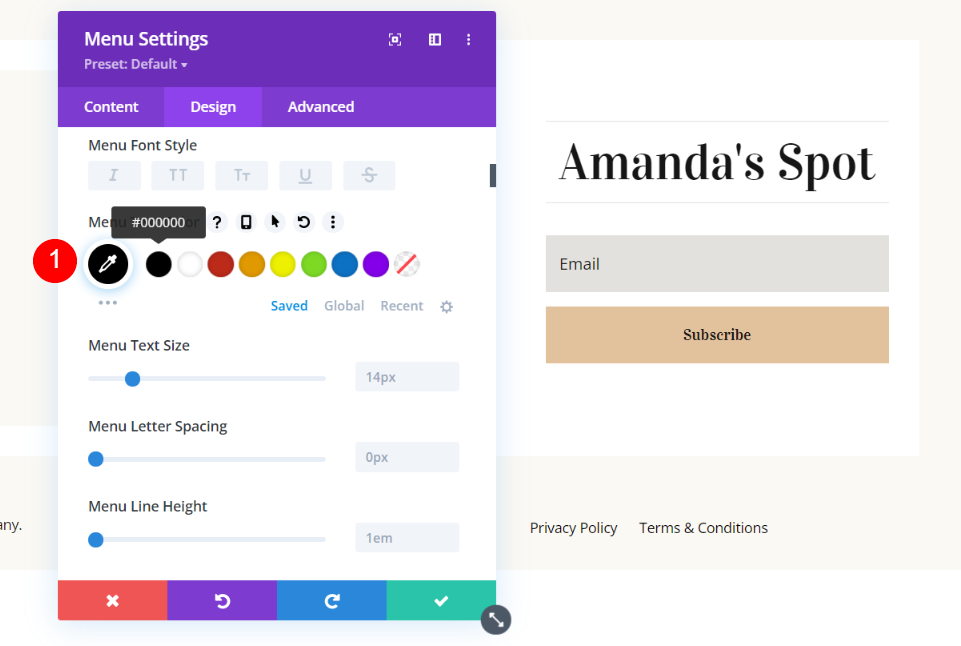
Desplácese hacia abajo hasta el Color del texto del menú y seleccione Negro.
- Color del texto del menú: #000000


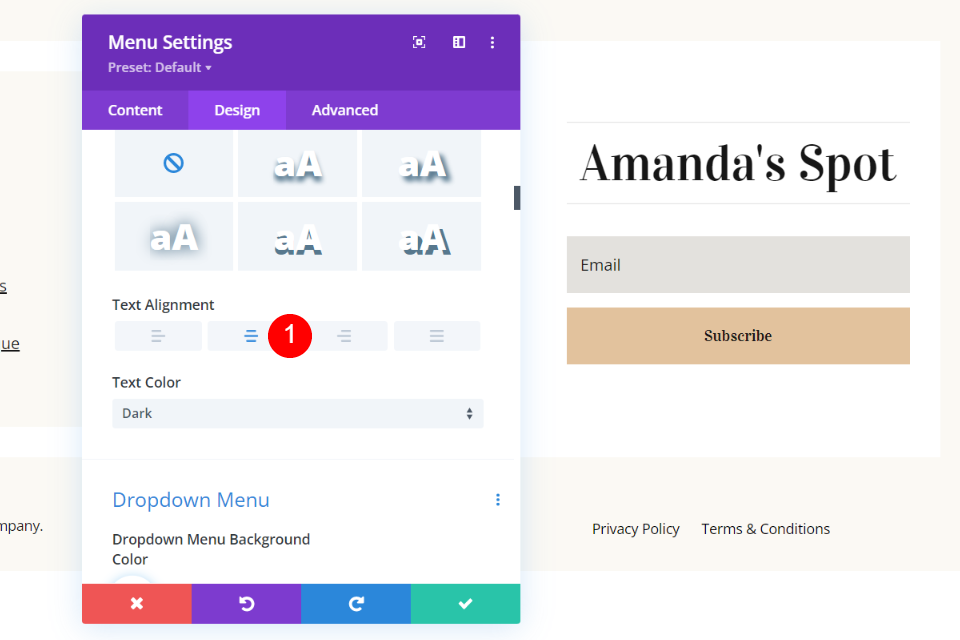
Desplácese hasta Alineación de texto y seleccione Centro.
- Alineación de texto: Centro

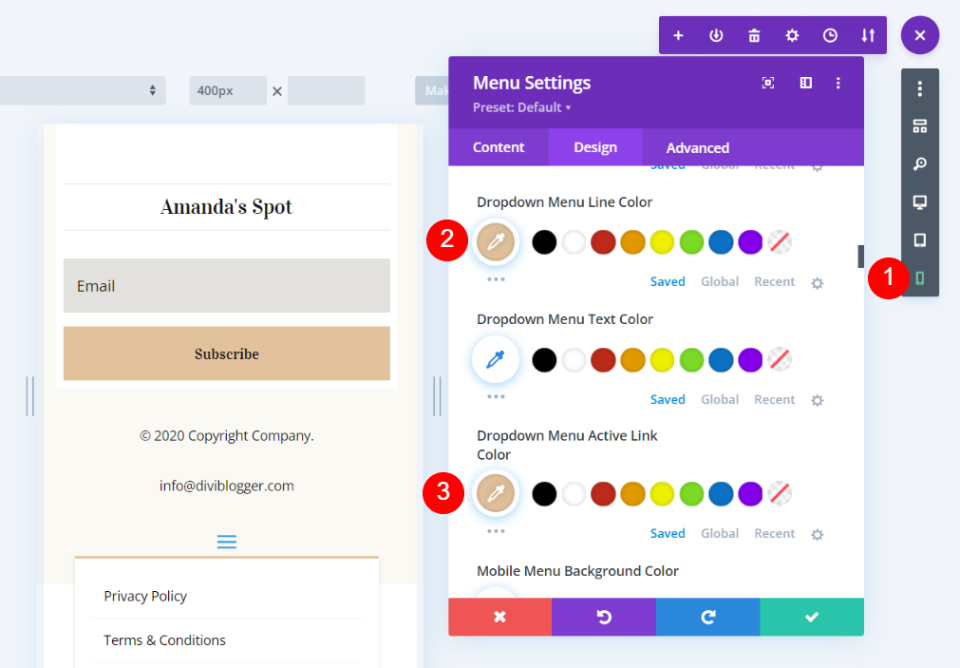
Seleccione la vista Teléfono en el menú Divi. Desplácese a la sección Menú desplegable y establezca el color de Línea y enlace activo en #e2c29d.
- Color de la línea del menú desplegable: #e2c29d
- Color del enlace activo del menú desplegable: #e2c29d

Desplácese hasta el Color del icono del menú Hamburguesa y configúrelo en #e2c29d.
- Color del icono del menú de hamburguesas: #e2c29d
Método 2: Módulo de barra lateral Divi

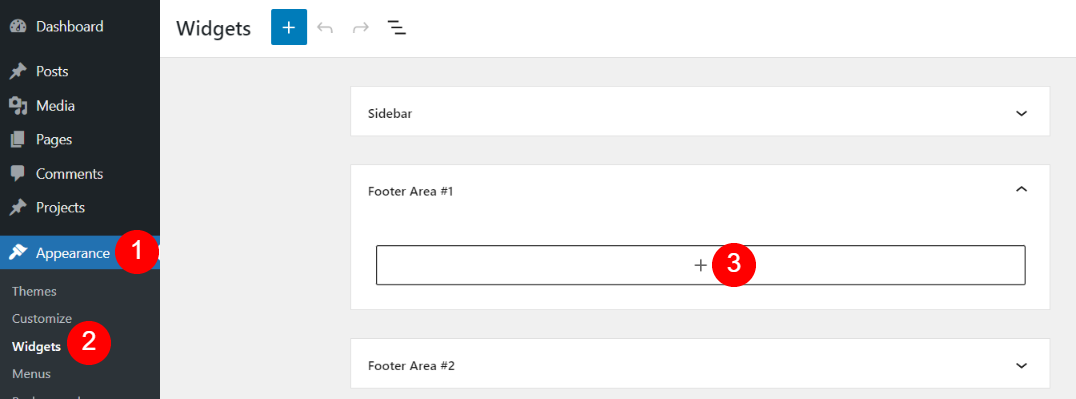
El módulo de la barra lateral Divi nos permite colocar los enlaces en una pila vertical. Para hacer esto, necesitaremos crear un widget de menú. Vaya a Apariencia > Widgets en el menú del tablero. Selecciona un área de la barra lateral que no estés usando. He seleccionado Área de pie de página #1. Puede crear una nueva área de la barra lateral si lo necesita. Utilice la herramienta de la barra lateral en la parte inferior de la página.

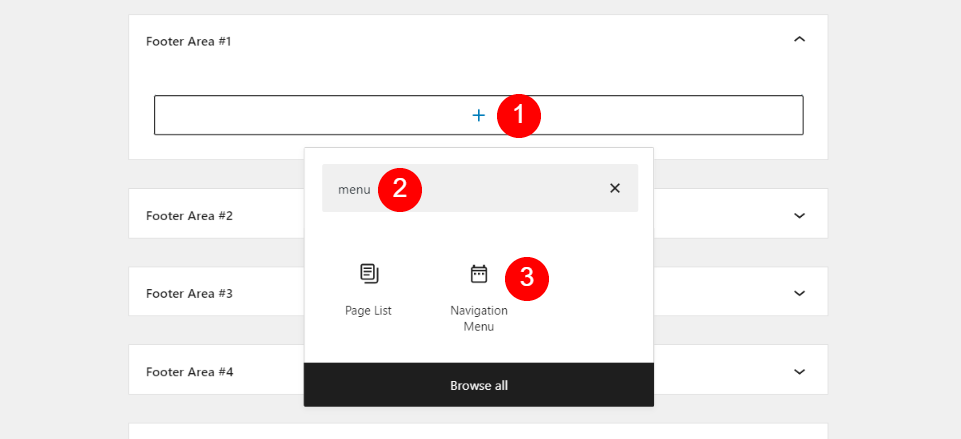
Seleccione el ícono Más y busque "menú". Haga clic en Menú de navegación para agregarlo al área de pie de página.

Deje el Título en blanco. Haga clic en Seleccionar menú y elija su menú de privacidad y términos. Haga clic en Actualizar y diríjase a la parte frontal de su sitio web.
- Título: dejar en blanco
- Seleccione Menú: Privacidad y Términos

Agregaremos el widget al lado derecho para el segundo método, donde se encuentra la dirección de correo electrónico. Active Divi Visual Builder, desplácese hasta el pie de página y seleccione Editar plantilla de pie de página.

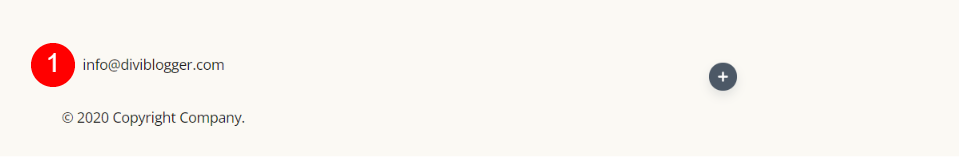
Arrastre el módulo de texto del correo electrónico sobre la notificación de derechos de autor a la izquierda.

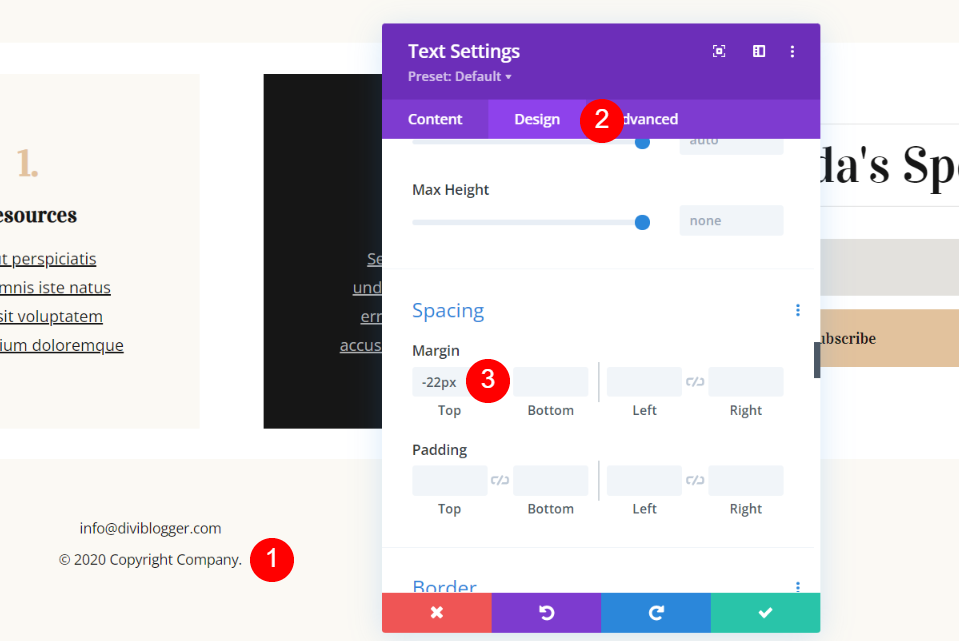
Abra el módulo de texto inferior. Haga clic en la pestaña Diseño y desplácese hacia abajo hasta Espaciado . Agregue -22px margen superior. También puede agarrar la parte superior del módulo y arrastrar hacia arriba hasta llegar a -22px.
- Margen superior: -22px

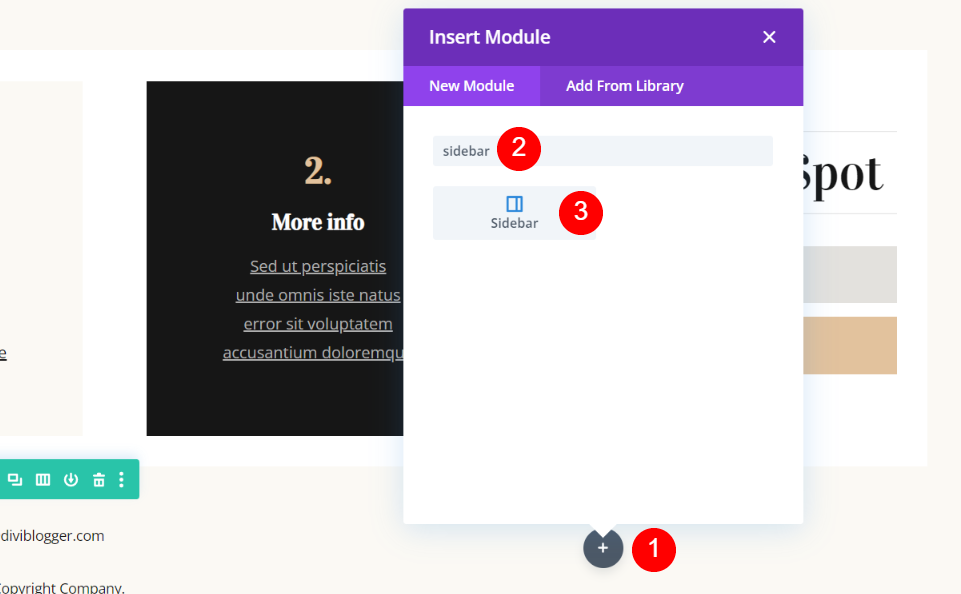
Haga clic en el ícono gris Más en la columna de la derecha para agregar un módulo Divi. Busque la barra lateral y selecciónela de la lista.

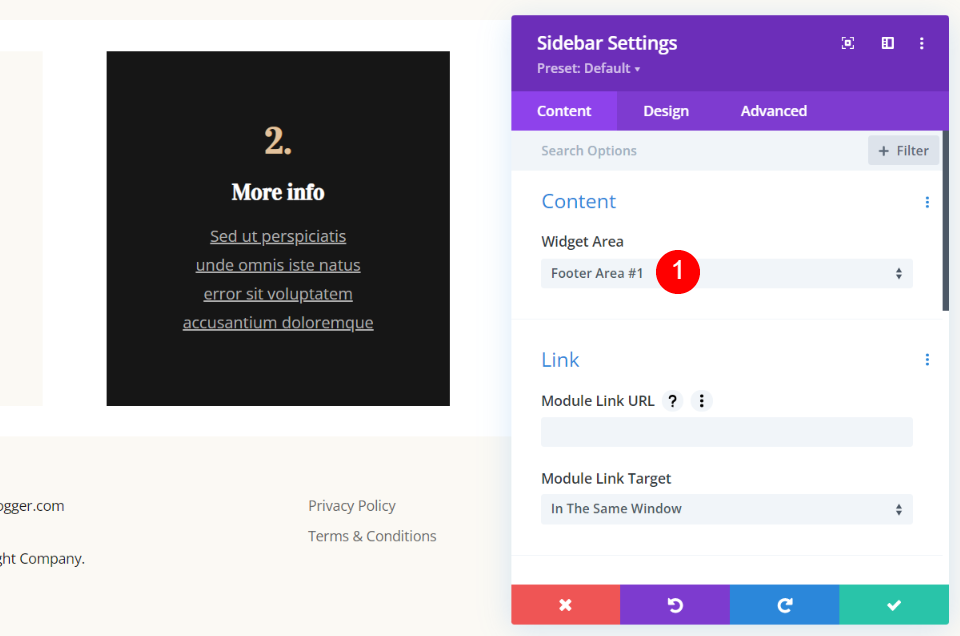
Se abrirá la configuración. En el cuadro desplegable Área de widgets , seleccione el Área de pie de página que contiene su widget.

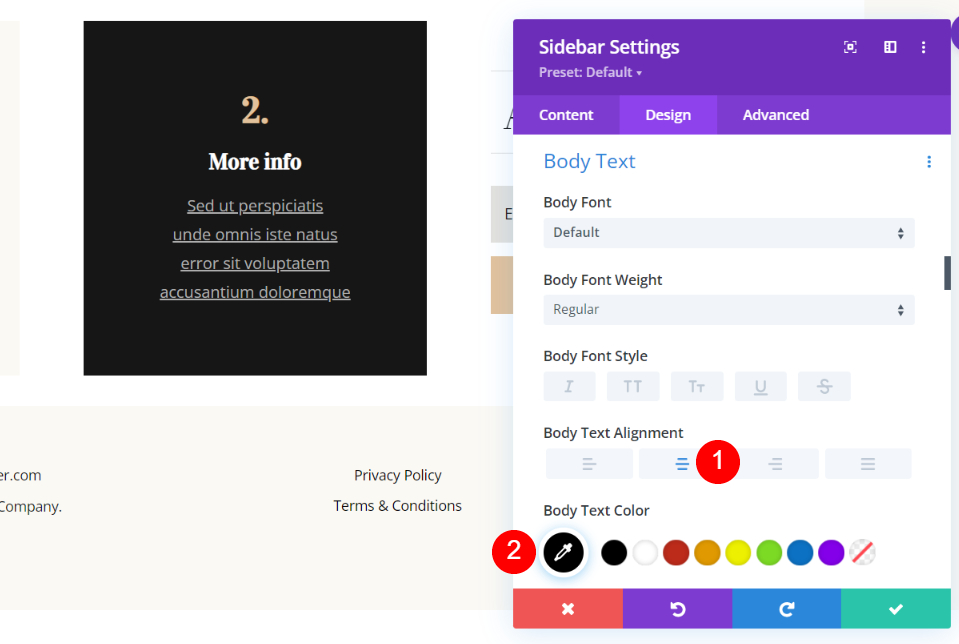
Desplácese hasta la configuración del texto del cuerpo . Seleccione Alineación central para la Alineación del texto del cuerpo y elija negro para el Color del texto del cuerpo .
- Alineación del cuerpo del texto: Centro
- Color del cuerpo del texto: negro

Abra la configuración de la columna para la fila y seleccione 3 Columnas. Mueva el módulo de la barra lateral a la columna de la derecha.
- Diseño: 3 columnas
Resultados de nuestro pie de página Privacidad y términos
Estos son los resultados de nuestra privacidad y términos del pie de página de Divi utilizando ambos métodos.
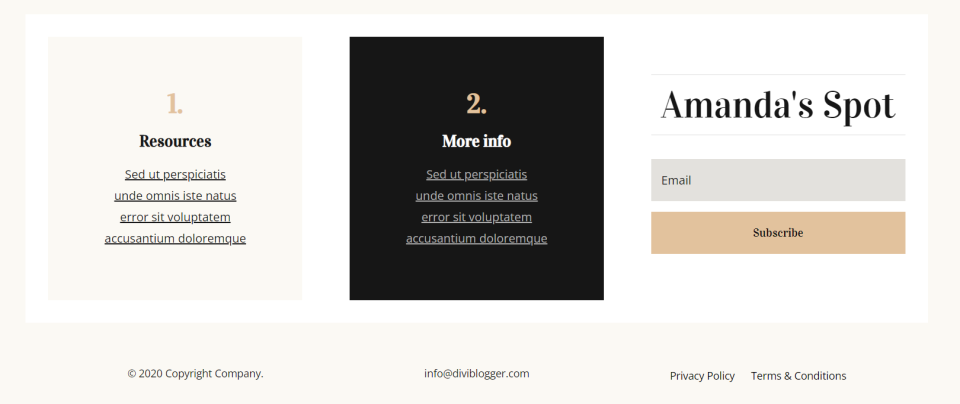
Método 1 Escritorio

Así es como se ve la versión de escritorio con nuestros enlaces a la derecha.
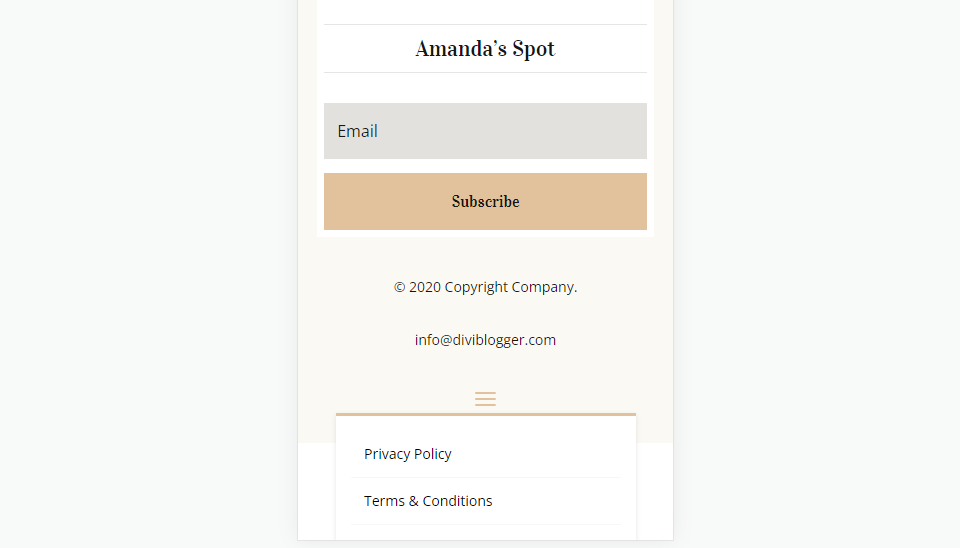
Método 1 Móvil

Aquí está la versión para teléfono con un menú estilo hamburguesa. He abierto el menú para mostrar los enlaces.
Método 2 Escritorio

Aquí está el escritorio con nuestros enlaces a la derecha.
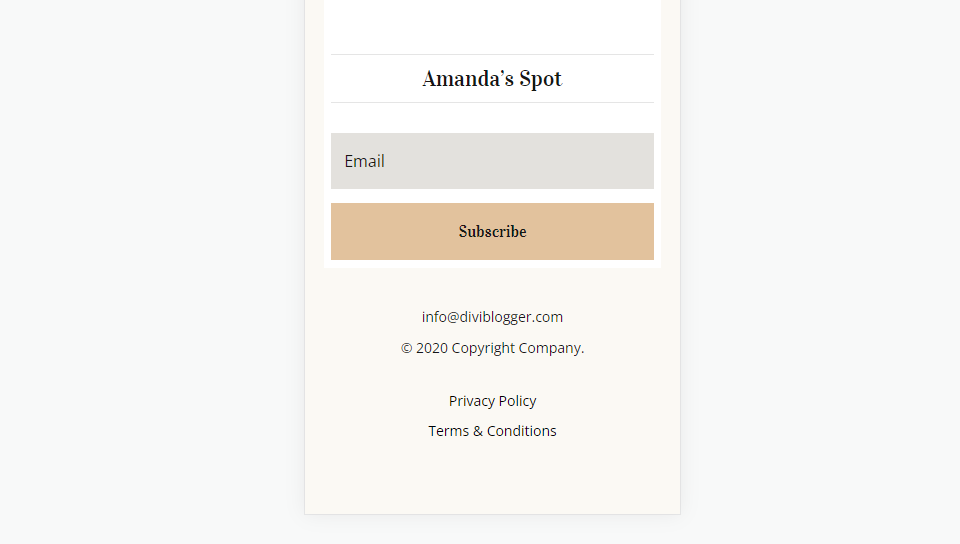
Método 2 Móvil

Aquí está la versión para teléfono con los enlaces en la parte inferior.
Poner fin a los pensamientos sobre el pie de página de Divi Privacidad y términos
Ese es nuestro análisis de cómo crear enlaces de términos y privacidad en el pie de página de Divi utilizando módulos Divi. Estos dos métodos le brindan diferentes opciones de diseño y ambos son fáciles de crear con Divi Theme Builder. Son fáciles de agregar y personalizar, lo que hace que sus páginas de política de privacidad y términos y condiciones estén fácilmente disponibles para sus lectores.
Queremos escuchar de ti. ¿Ha agregado enlaces de términos y privacidad en el pie de página de Divi a su sitio web? Cuéntanos tu experiencia en los comentarios.
