วิธีเพิ่มโมดูลประกาศ Woo ให้กับเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณ
เผยแพร่แล้ว: 2022-01-30การยืนยันและคำติชมเป็นองค์ประกอบที่สำคัญในหน้าอีคอมเมิร์ซใดๆ ผู้ใช้ต้องการทราบว่าเกิดอะไรขึ้นหลังจากที่พวกเขาคลิกปุ่มเพื่อซื้อสินค้า พวกเขายังต้องการวิธีง่ายๆ ในการดูว่ามีอะไรอยู่ในรถเข็น โมดูลประกาศ Divi Woo มีคุณสมบัติที่แน่นอนเหล่านี้สำหรับหน้าผลิตภัณฑ์ WooCommerce ของคุณ ในบทความนี้ เราจะมาดูวิธีการจัดรูปแบบและเพิ่มโมดูล Woo Notice ในหน้าผลิตภัณฑ์ Divi ของคุณ เราจะหารือกันด้วยว่าเหตุใดคุณจึงต้องใช้และตำแหน่งที่ดีที่สุดในการเพิ่ม
มาเริ่มกันเลย.
ดูตัวอย่าง
อันดับแรก มาดูสิ่งที่เรากำลังจะสร้างกันก่อน
โมดูลประกาศ Woo บนเดสก์ท็อป

โมดูลประกาศ Woo บนมือถือ

ดาวน์โหลดเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ของคุณ

ขั้นแรก หาเทมเพลตหน้าผลิตภัณฑ์ WooCommerce สำหรับตัวสร้างธีม Divi คุณสามารถสร้างใหม่ตั้งแต่ต้นหรือดาวน์โหลดได้จากบล็อกของธีมที่สง่างาม ค้นหาบล็อกสำหรับ "เทมเพลตหน้าผลิตภัณฑ์" และดาวน์โหลดไฟล์ซิป ฉันใช้ เทมเพลตหน้าผลิตภัณฑ์ฟรีสำหรับชุดเค้าโครงร้านขายเสื้อผ้าของ Divi

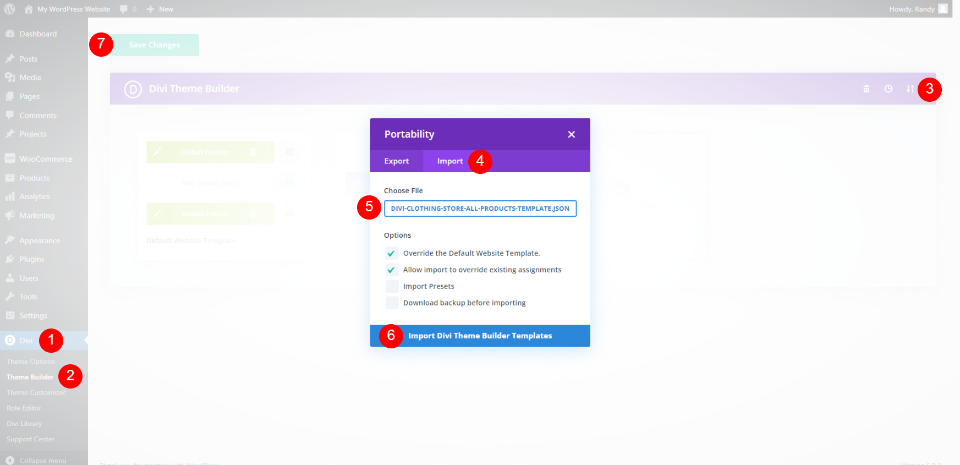
ถัดไป แตกไฟล์ ในการนำเข้าไปยัง Divi Theme Builder ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก Portability คลิกแท็บ Import นำทางไปยังและเลือก ไฟล์ JSON ของคุณ แล้วคลิก Import Divi Theme Builder Templates บันทึก การตั้งค่าของคุณ ไฟล์นี้ถูกกำหนดให้กับหน้าผลิตภัณฑ์ทั้งหมดโดยอัตโนมัติ
- Divi
- ตัวสร้างธีม
- การพกพา
- นำเข้า
- เลือกไฟล์ของคุณ
- นำเข้าเทมเพลตตัวสร้างธีม Divi
- บันทึก
โมดูลประกาศ Woo ทำอะไรได้บ้าง

โมดูล Woo Notice ทำหน้าที่สำคัญสองประการ:
1 – ให้ข้อเสนอแนะแก่ผู้ใช้ว่าพวกเขาได้วางสินค้าลงในตะกร้าสินค้าเรียบร้อยแล้ว
2 – มีลิงก์ไปยังตะกร้าสินค้าที่พวกเขาสามารถดูรายการในรถเข็นของตนได้

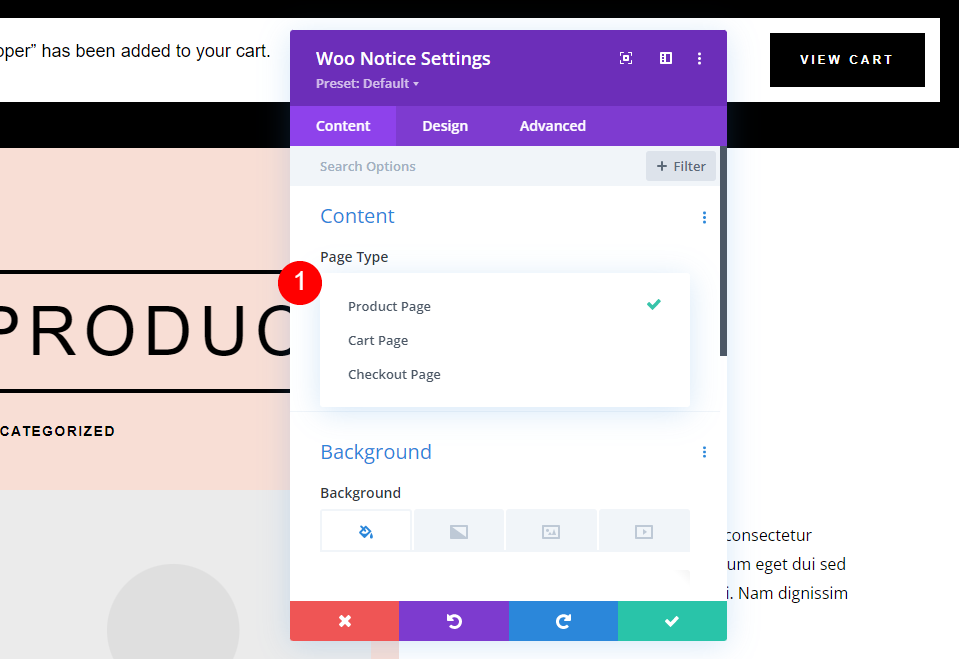
โมดูล Woo Notice มีตัวเลือกสำหรับหน้าผลิตภัณฑ์ Woo หน้ารถเข็น และหน้าชำระเงิน ตัวเลือกที่สองแสดงสถานะรถเข็นและข้อมูลคูปอง ช่องที่สามแสดงช่องเข้าสู่ระบบพร้อมกับช่องคูปอง เราจะใช้ตัวเลือกแรก – หน้าผลิตภัณฑ์

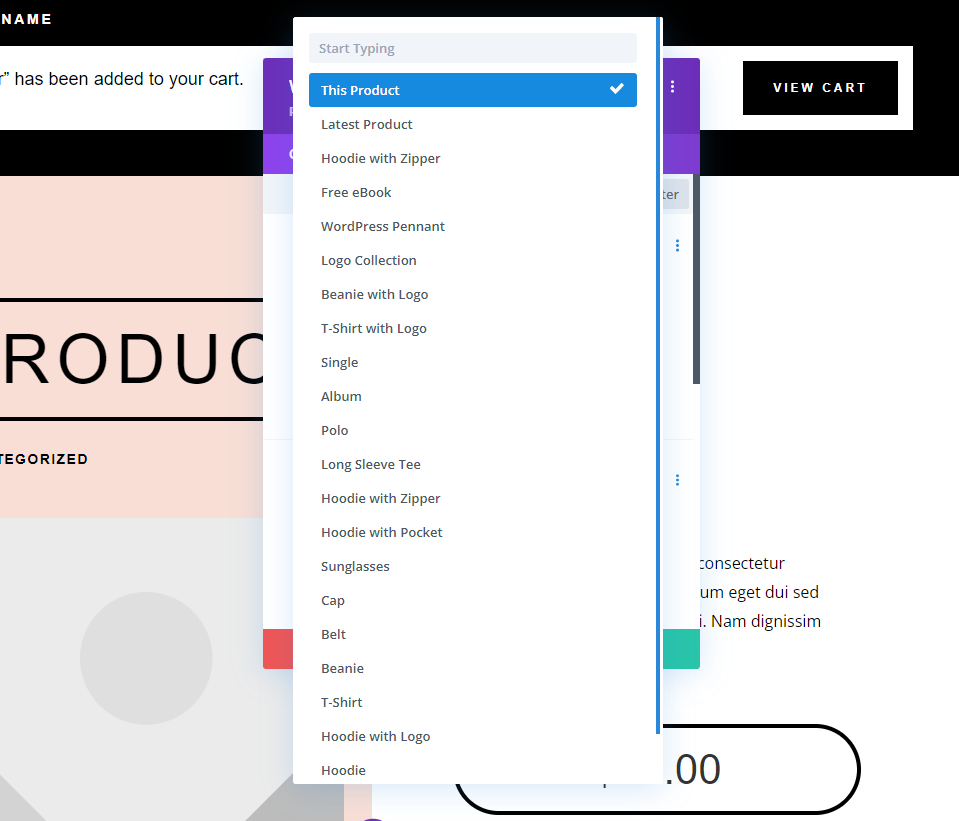
คุณสามารถกำหนดให้แสดงสำหรับผลิตภัณฑ์ปัจจุบัน ผลิตภัณฑ์ล่าสุด หรือผลิตภัณฑ์ใดๆ ที่คุณเลือกจากรายการ

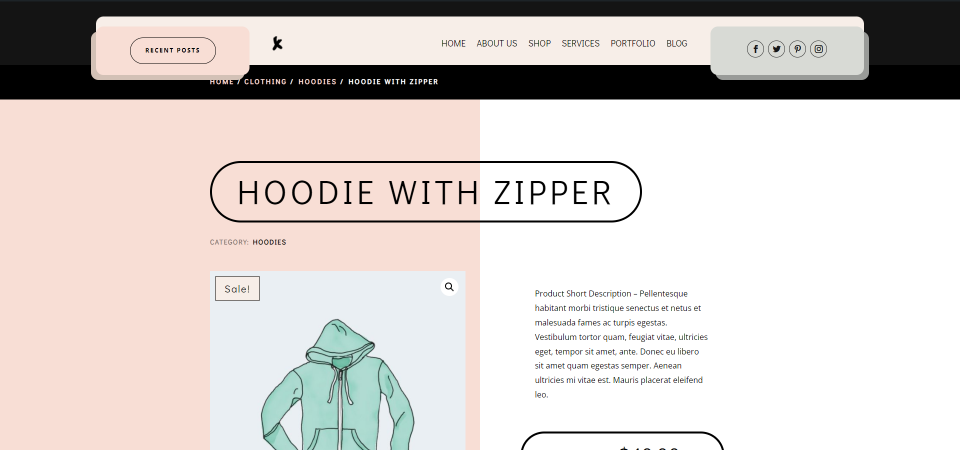
ไม่เหมือนกับโมดูล Woo อื่น โมดูล Woo Notice จะแสดงบนหน้าภายใต้เงื่อนไขบางประการเท่านั้น จะมองเห็นได้ก็ต่อเมื่อผู้ใช้เพิ่มสินค้าลงในรถเข็นเท่านั้น ตัวอย่างนี้แสดงหน้าสินค้าเมื่อสินค้าไม่ได้ถูกเพิ่มลงในตะกร้าสินค้า

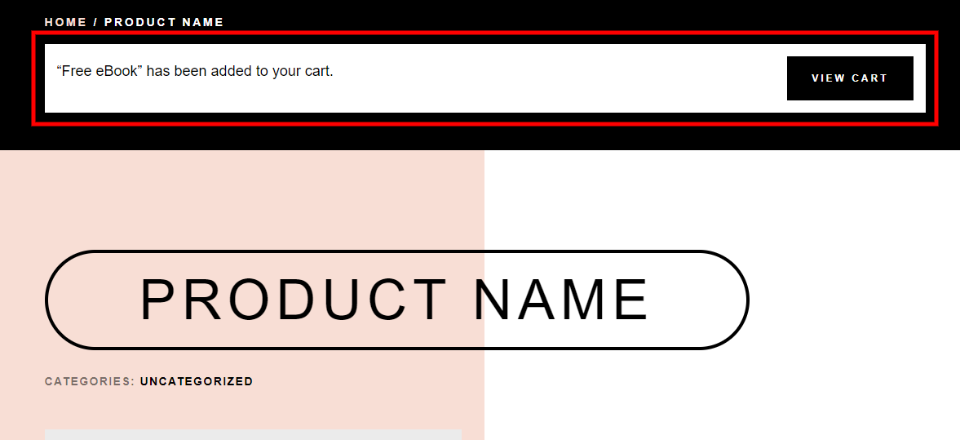
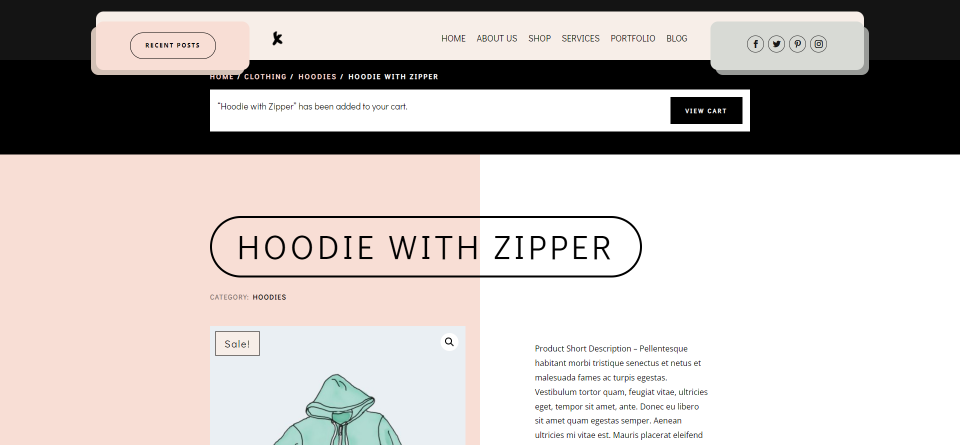
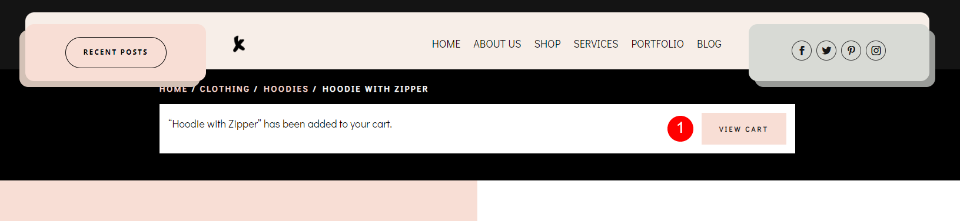
เมื่อสินค้าถูกเพิ่มลงในรถเข็นแล้ว โมดูลจะปรากฏขึ้น
เพิ่ม Woo Notice Module

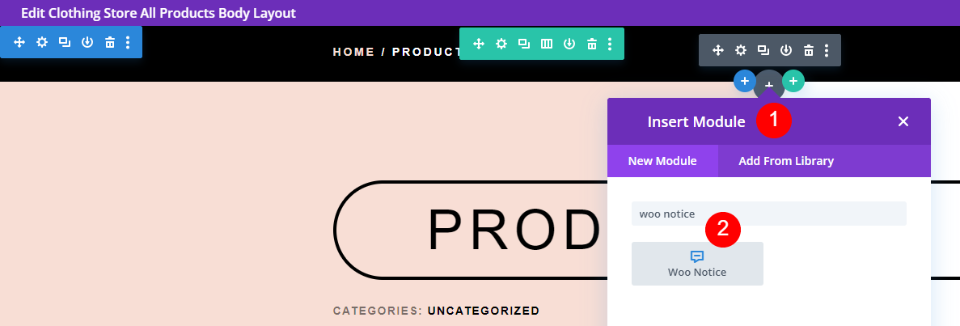
เช่นเดียวกับโมดูล Woo ทั้งหมดใน Divi Builder โมดูล Woo Notice เป็นเพียงตัวเลือกหากคุณติดตั้ง WooCommerce หากต้องการเพิ่มโมดูล ให้คลิกไอคอนเครื่องหมาย บวกสีเทา ค้นหา Woo Notice และเลือกโมดูล เทมเพลตหน้าผลิตภัณฑ์ Divi จำนวนมากมีโมดูล Woo Notice
จะวางโมดูลประกาศ Woo ได้ที่ไหน

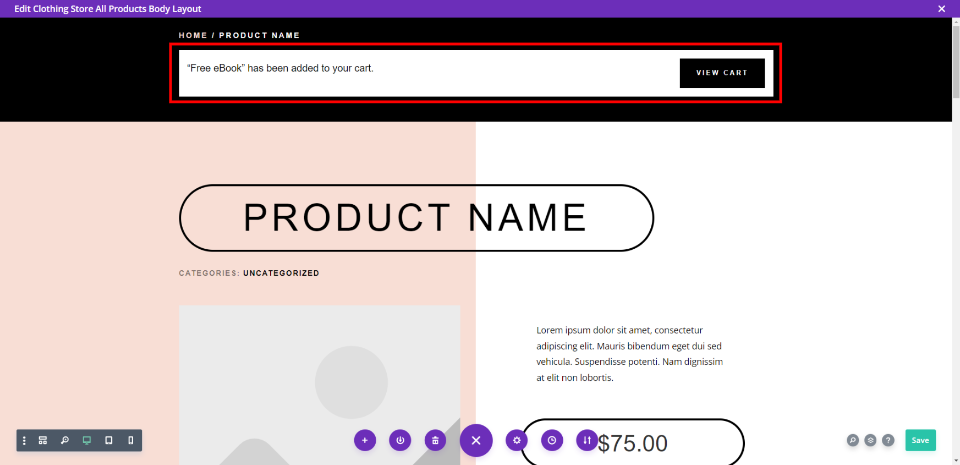
ตำแหน่งที่ดีที่สุดสำหรับโมดูล Woo Notice อยู่ที่ ด้านบนของหน้า ใต้เบรดครัมบ์ สิ่งนี้จะทำให้ผู้ใช้โดดเด่นและเป็นตำแหน่งที่พวกเขาคาดหวังว่าจะได้เห็นข้อมูลประเภทนี้

เราสามารถเห็นได้ในมุมมองโครงร่างนี้ว่าโมดูลนั้นอยู่เหนือข้อมูลของผลิตภัณฑ์
วิธีการจัดรูปแบบโมดูลประกาศ Woo

เทมเพลตที่ฉันใช้มีสไตล์โมดูลอยู่แล้ว เราจะพิจารณาสไตล์นี้ในกรณีที่คุณต้องการเพิ่มสไตล์ของคุณเอง จากนั้นเราจะจัดสไตล์ให้แตกต่างออกไปโดยใช้คิวการออกแบบจากแพ็กเลย์เอาต์และเทมเพลตส่วนหัวและส่วนท้ายสำหรับแพ็กเลย์เอาต์ร้านเสื้อผ้า ประกอบด้วยปุ่มที่เปลี่ยนสีเมื่อวางเมาส์ไว้

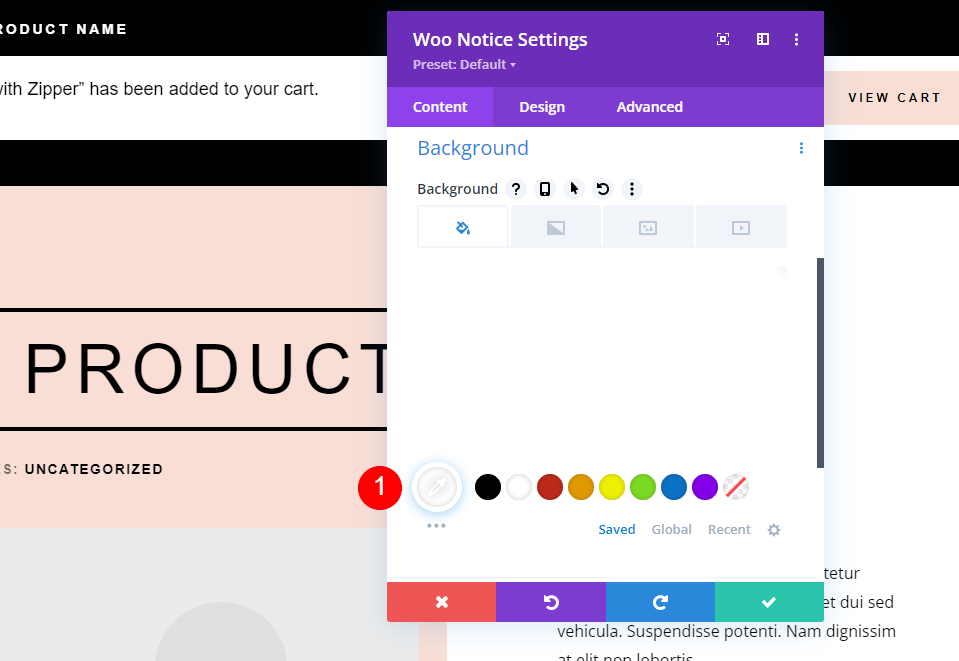
ขั้นแรก ให้พื้นหลังเป็นสีขาว
- ความเป็นมา: #ffffff
แท็บออกแบบ

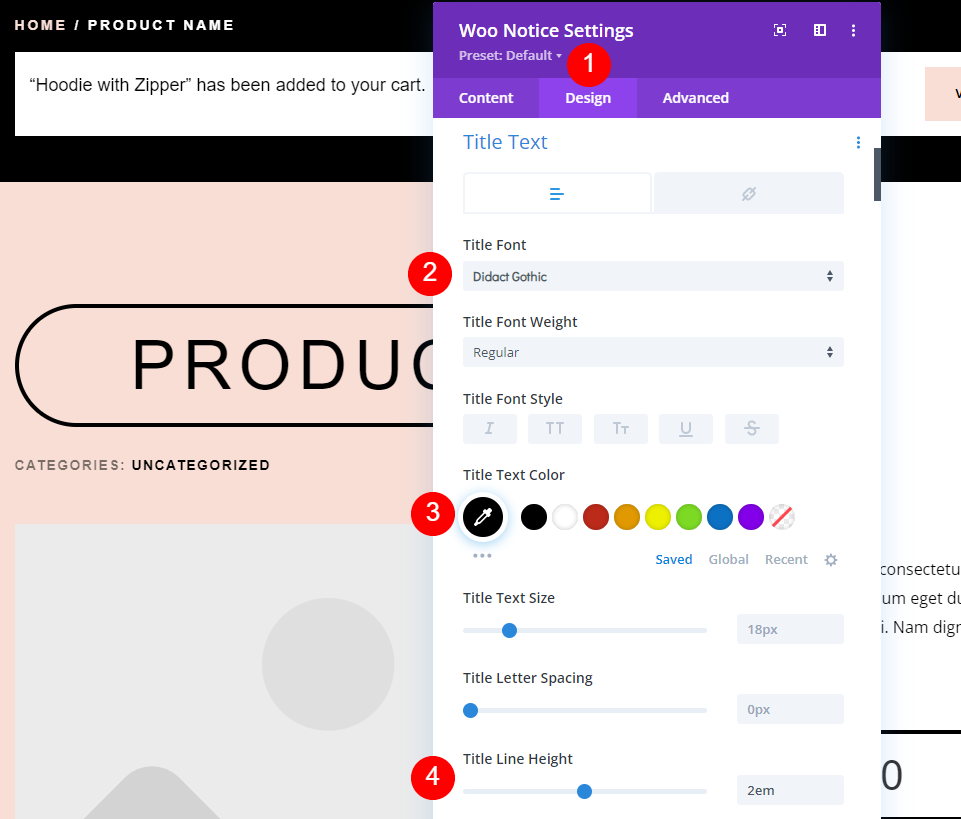
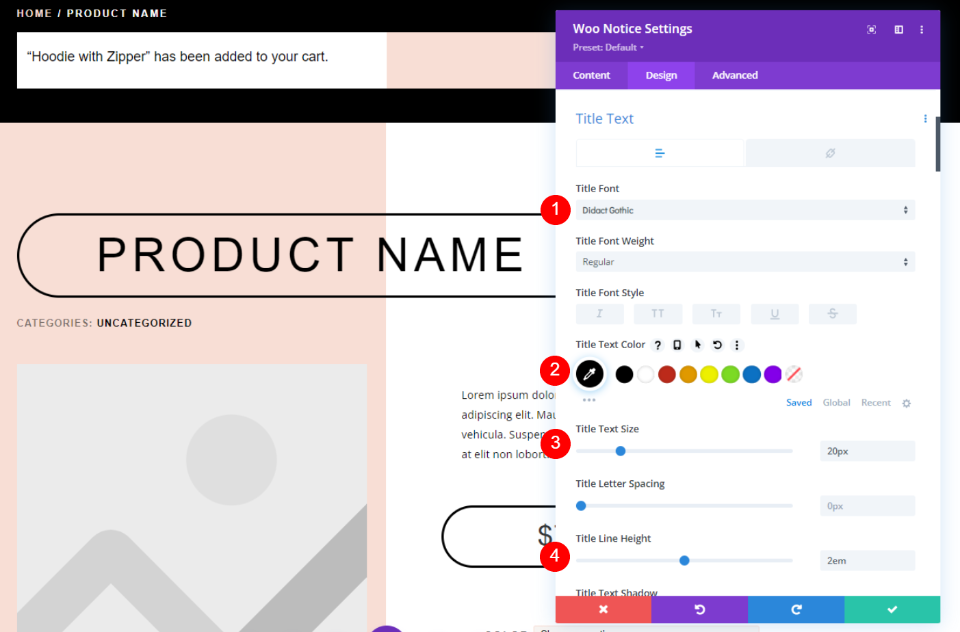
เลือกแท็บ การออกแบบ และเลือก Didact Gothic สำหรับแบบอักษรของชื่อเรื่อง ทำให้แบบอักษรเป็นสีดำและตั้งค่าความสูงของเส้นเป็น 2em
- แบบอักษรของชื่อเรื่อง: Didact Gothic
- สีดำ
- ความสูงของสาย: 2em
ลักษณะปุ่ม

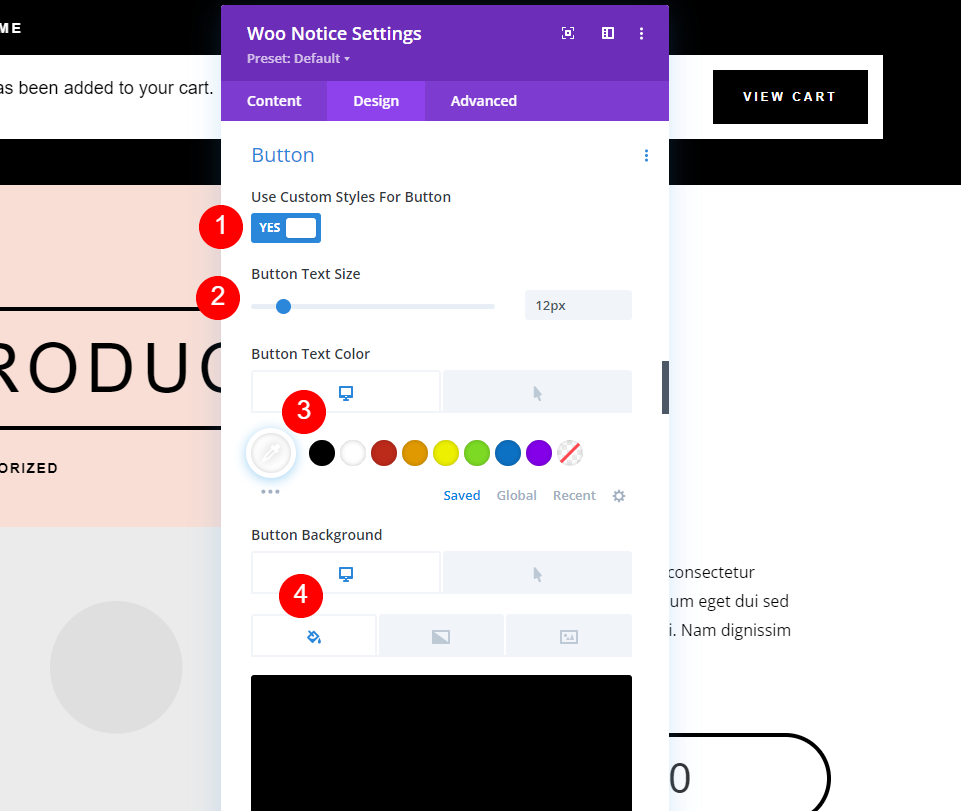
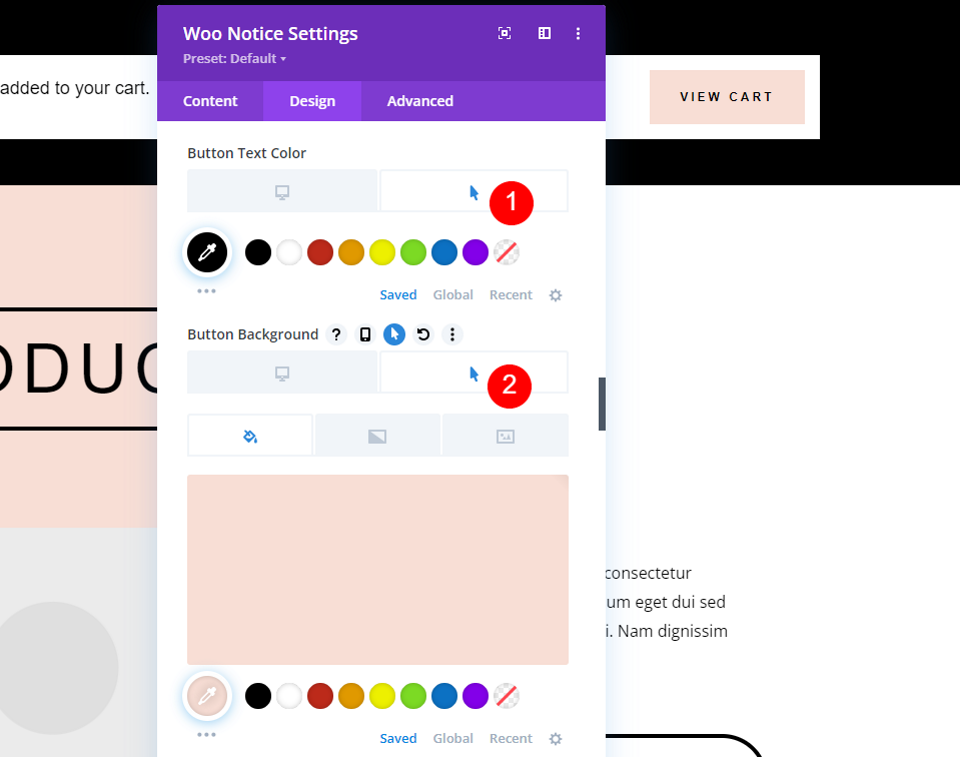
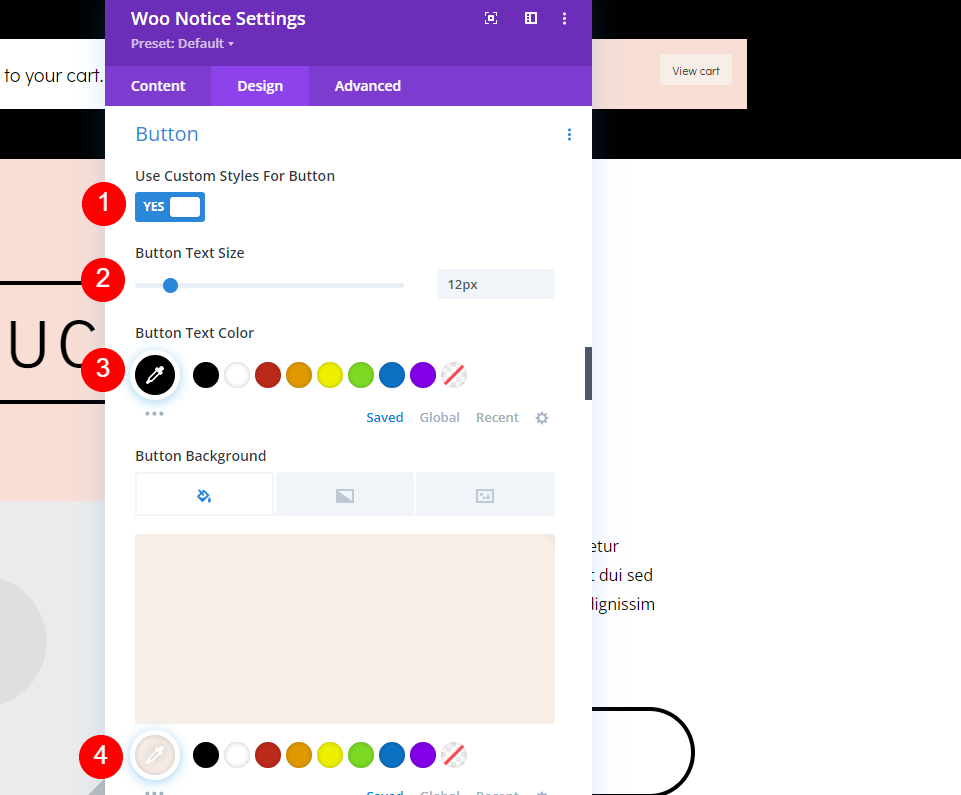
เลื่อนลงไปที่ปุ่มและเปิดใช้งาน Custom Styles กำหนดขนาดข้อความเป็น 12px สำหรับตัวเลือกเดสก์ท็อป ตั้งค่าสีข้อความเป็นสีขาวและพื้นหลังเป็นสีดำ
- ใช้ปุ่ม: ใช่
- ขนาดตัวอักษร: 12px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #000000

เลือก ตัวเลือก Hover และตั้งค่าสีข้อความเป็นสีดำ และสีพื้นหลังเป็น #f8ded5
- โฮเวอร์ข้อความสี: #000000
- โฮเวอร์สีพื้นหลัง: #f8ded5

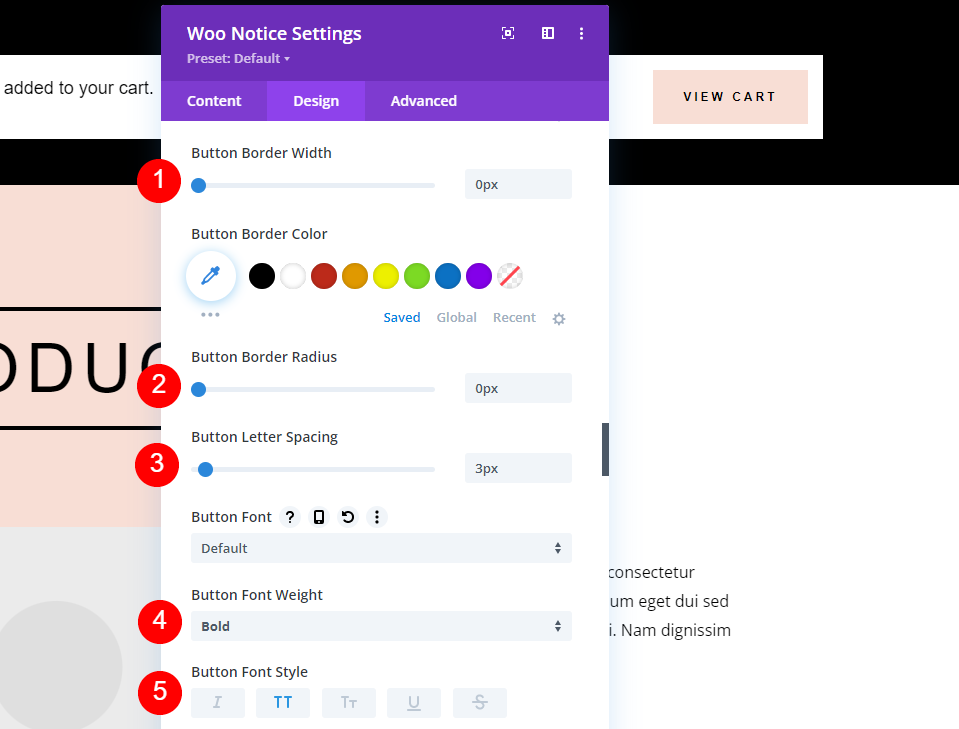
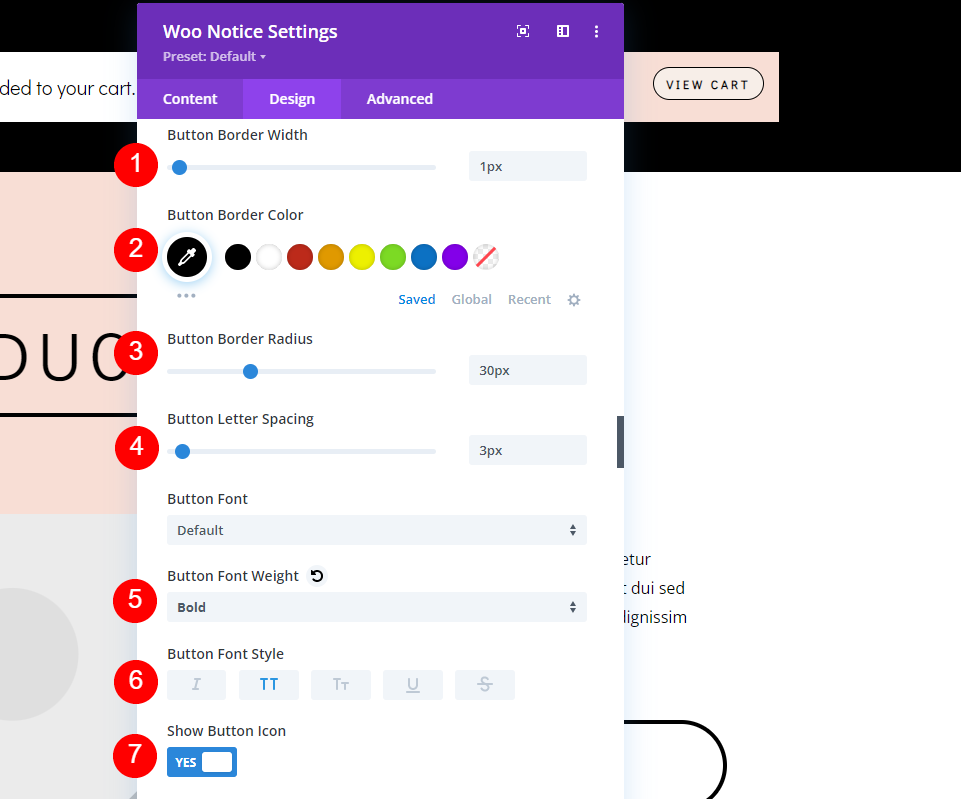
ตั้งค่า ความกว้างของเส้นขอบ และ รัศมี เป็น 0px ระยะห่างระหว่างตัวอักษร เป็น 3px น้ำหนักแบบอักษร เป็นตัวหนา และ ลักษณะแบบอักษร เป็น TT
- ความกว้างของเส้นขอบ: 0px
- รัศมีเส้นขอบ: 0px
- ระยะห่างระหว่างตัวอักษร: 3px
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: TT


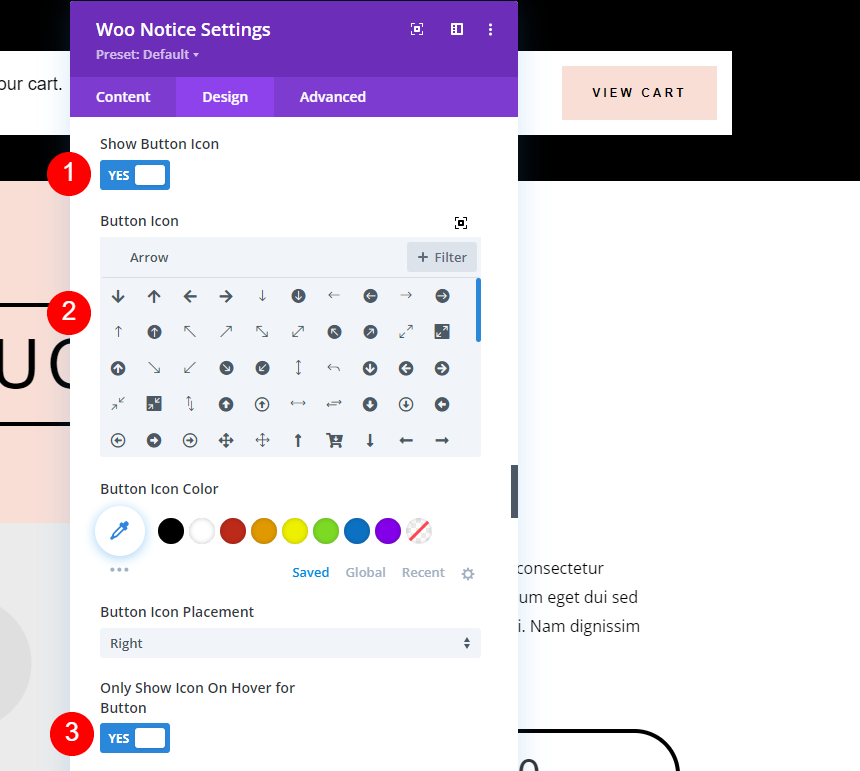
เลือกเพื่อแสดง ไอคอนปุ่ม เลือกลูกศรขวา และเลือกให้แสดงเฉพาะลูกศรเมื่อวางเมาส์เหนือ
- แสดงไอคอนปุ่ม: ใช่
- ไอคอน: ลูกศรขวาขนาดเล็ก
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ใช่

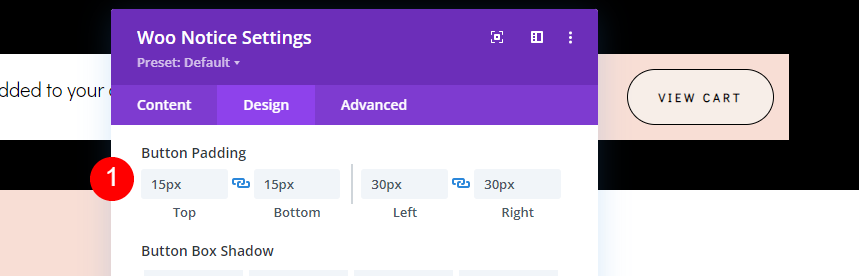
ต่อไป เราจะต้องเพิ่ม ปุ่ม Padding เพื่อให้มีที่ว่างรอบๆ ข้อความ เพิ่ม 15px ที่ด้านบนและด้านล่าง และ 30px ไปทางซ้ายและขวา หมายเหตุ นี่ไม่ใช่ช่องว่างภายในสำหรับโมดูล เราจะเพิ่มสิ่งนั้นในอีกสักครู่
- ปุ่ม Padding: 15px (บน, ล่าง), 30px (ซ้าย, ขวา)

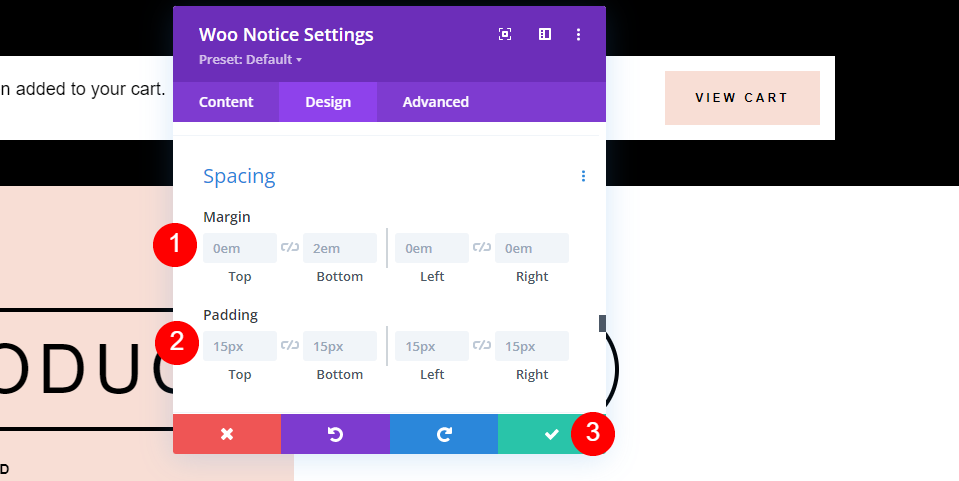
เลื่อนลงไปที่การ เว้นวรรค เพิ่ม 0em Margin ทุกด้าน และ Padding 15px ทุกด้าน นี่คือการตั้งค่าเริ่มต้น ปิดการตั้งค่าของคุณ
- ระยะขอบ: 0em (ทุกด้าน)
- ช่องว่างภายใน: 15px (ทุกด้าน)
การตั้งค่าแถว

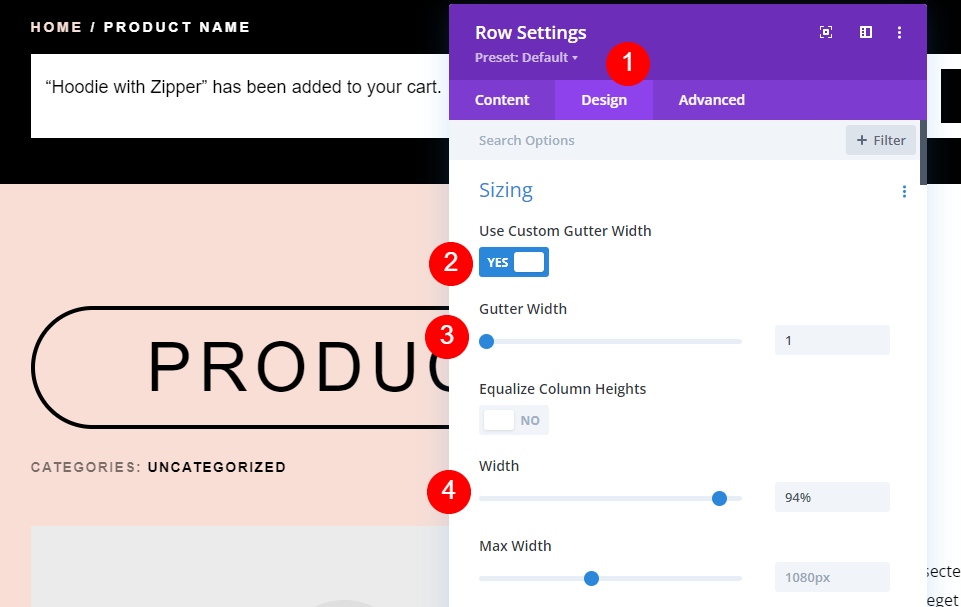
ต่อไป เราต้องปรับเปลี่ยนการ ตั้งค่าแถว เปิดการตั้งค่าและเลือกแท็บ ออกแบบ เลือกใช้ ความกว้างของรางน้ำแบบกำหนดเอง ตั้งค่าความกว้างของรางน้ำเป็น 1 และความกว้างเป็น 94%
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%

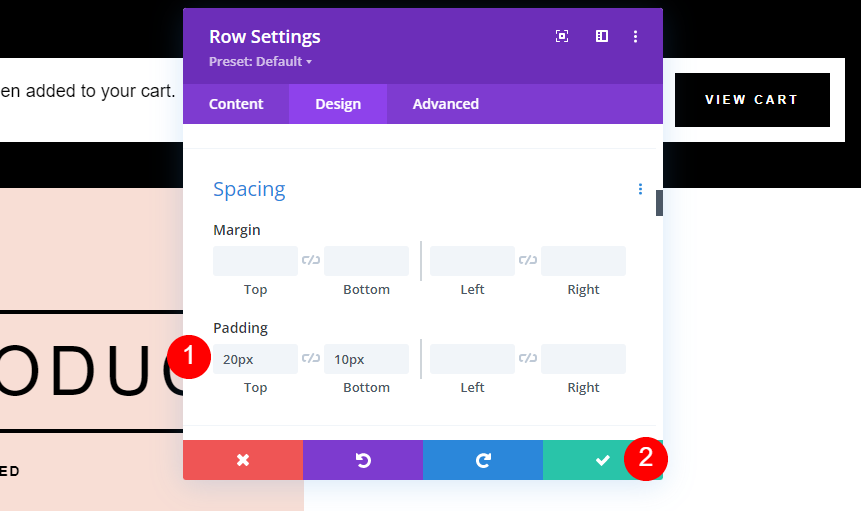
สุดท้าย เลื่อนลงไปที่การ เว้นวรรค และเพิ่ม ช่องว่าง ภายใน 20px ที่ด้านบนและ 10px ที่ด้านล่าง ปิดการตั้งค่าและบันทึกงานของคุณ
- ช่องว่างภายใน: 20px บน, 10px ด้านล่าง
อีกรูปแบบที่กำหนดเองสำหรับโมดูลประกาศ Woo

ต่อไป มาเพิ่มและจัดรูปแบบโมดูล Woo Notice ตั้งแต่เริ่มต้น สำหรับอันนี้ เราจะลบต้นฉบับและเพิ่มของเราเอง คลิก ไอคอนเครื่องหมายบวกสีเทา ค้นหา Woo Notice และเพิ่มไปที่แถวบนสุดใต้โมดูล Woo Breadcrumbs ในการออกแบบนี้ เราจะใช้แนวคิดจากเลย์เอาต์ เราจะใช้แถวเดียวกันกับต้นฉบับ ดังนั้นการตั้งค่าของแถวจะเหมือนกับตัวอย่างก่อนหน้า

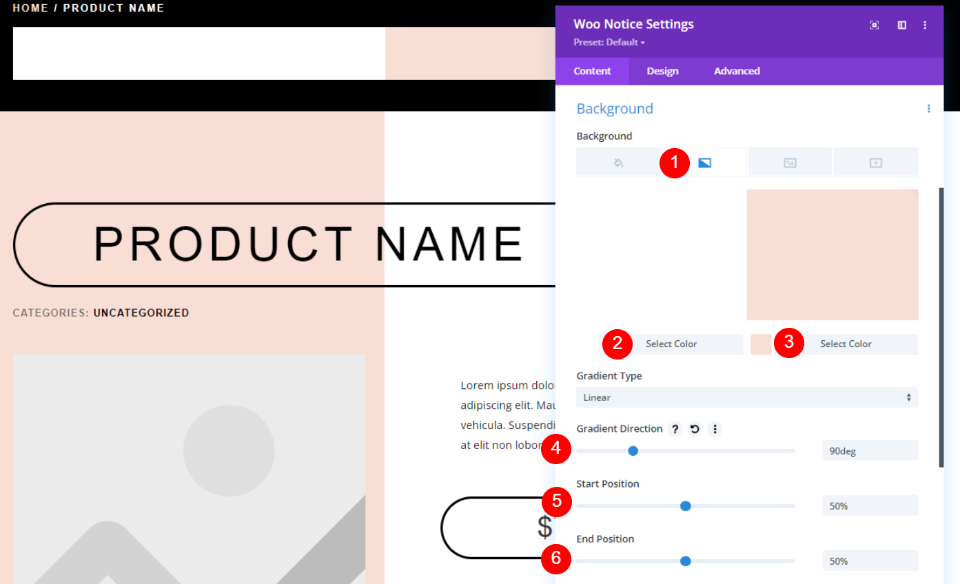
ในการตั้งค่า Woo Notice ให้เลื่อนลงไปที่การตั้งค่า Background แล้วเลือก Gradient ตั้งค่าสีแรกเป็นสีขาว และสีที่สองเป็น #f8ded5 ทิศทางการไล่ระดับสีควรตั้งไว้ที่ 90 องศา และตำแหน่งเริ่มต้นและสิ้นสุดตั้งไว้ที่ 50% ซึ่งจะให้การออกแบบสีที่เป็นกระจกของส่วนผลิตภัณฑ์
- การไล่สีแบบแรก: #ffffff
- การไล่ระดับสีที่สอง: #f8ded5
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสุดท้าย: 50%
แท็บออกแบบ

จากนั้นเลือกแท็บ Design และเลือก Didact Gothic สำหรับ Title Font ทำให้แบบอักษรเป็นสีดำ ขนาดเดสก์ท็อป 20px โทรศัพท์ขนาด 15px และความสูงของเส้น 2em
- แบบอักษรของชื่อเรื่อง: Didact Gothic
- สี: #000000
- ขนาดตัวอักษร: 20px (15px สำหรับโทรศัพท์)
- ความสูงของสาย: 2em
ลักษณะปุ่ม

เลื่อนลงไปที่ปุ่มและเลือก ใช้สไตล์ที่กำหนดเอง ตั้งค่าขนาดข้อความเป็น 12px สำหรับเดสก์ท็อปและขนาดข้อความของโทรศัพท์เป็น 10px สำหรับตัวเลือกเดสก์ท็อป ตั้งค่าสีข้อความเป็นสีดำและพื้นหลังเป็น #f7eee8
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดตัวอักษร: 12px (10px สำหรับโทรศัพท์)
- สีข้อความ: #000000
- สีพื้นหลัง: #f7eee8

เลือก ตัวเลือกโฮเวอร์ สำหรับสี พื้นหลัง และตั้งค่าเป็น #d8dad5
- โฮเวอร์สีพื้นหลัง: #d8dad5
ชายแดน

ตั้งค่า ความกว้างของเส้นขอบ เป็น 1px รัศมี เป็น 30px ระยะห่างตัวอักษร เป็น 3px น้ำหนักแบบอักษร เป็นตัวหนา และ รูปแบบแบบอักษร เป็น TT ปล่อยให้การตั้งค่า ไอคอนปุ่ม เป็นค่าเริ่มต้น ซึ่งจะแสดงไอคอนเมื่อวางเมาส์เหนือและรวมลูกศรขวาเริ่มต้น
- ความกว้างของเส้นขอบ: 1px
- รัศมีเส้นขอบ: 30px
- ระยะห่างระหว่างตัวอักษร: 3px
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: TT
- แสดงไอคอนปุ่ม: ใช่
- ไอคอน: ลูกศรขวาขนาดเล็ก
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ใช่

ต่อไป เราจะต้องเพิ่ม Button Padding เพื่อเพิ่มขนาดของปุ่มรอบๆ ข้อความของปุ่ม เพิ่ม 15px ที่ด้านบนและด้านล่าง และ 30px ไปทางซ้ายและขวา
- ปุ่ม Padding: 15px (บน, ล่าง), 30px (ซ้าย, ขวา)

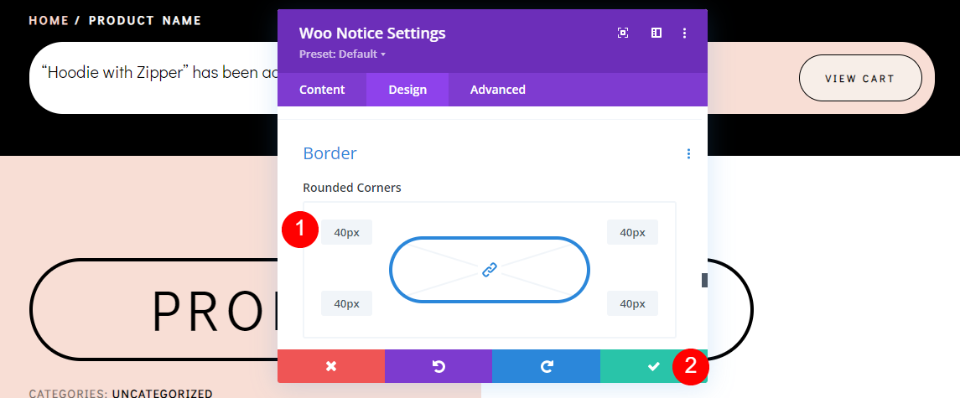
สุดท้าย ให้เลื่อนลงมาที่ Border เพิ่ม 40px ให้ทุกด้าน สิ่งนี้ทำให้เรามีโมดูลโค้งมนที่ตรงกับการออกแบบของเลย์เอาต์ ปิดการตั้งค่าและบันทึกงานของคุณ
- มุมโค้งมน: 40px (ทุกด้าน)
ผลลัพธ์
นี่คือลักษณะโมดูล Woo Notice ของเราทั้งบนเดสก์ท็อปและมือถือ
โมดูลประกาศ Woo บนเดสก์ท็อป

โมดูลประกาศ Woo บนมือถือ

จบความคิด
นั่นคือรูปลักษณ์ของเราในการจัดรูปแบบและเพิ่มโมดูลการแจ้งเตือน Woo ให้กับเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณ โมดูลนี้เพิ่มข้อมูลจำนวนมากให้กับผู้ใช้ และผู้ใช้จะคาดหวังว่าจะได้เห็นข้อมูลนี้ สิ่งนี้ทำให้พวกเขาได้รับผลตอบรับที่พวกเขาคาดหวัง พวกเขาจะทราบทันทีว่ามีการเพิ่มสินค้าลงในรถเข็น และพวกเขาจะมีวิธีง่ายๆ ในการดูตะกร้าสินค้า โมดูลนี้ใช้งานง่ายและควรรวมไว้ที่ด้านบนของทุกเทมเพลตหน้าผลิตภัณฑ์ WooCommerce Divi
เราต้องการที่จะได้ยินจากคุณ คุณใช้โมดูล Woo Notice ในเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณหรือไม่ แจ้งให้เราทราบในความคิดเห็น.
