كيفية إضافة وحدة إشعار Woo إلى قالب صفحة منتج Divi الخاص بك
نشرت: 2022-01-30التأكيد والتعليقات عناصر مهمة لأي صفحة تجارة إلكترونية. يريد المستخدم معرفة ما حدث بعد النقر فوق الزر لشراء منتج. يريدون أيضًا طريقة سهلة لمعرفة ما يوجد في سلة التسوق الخاصة بهم. توفر وحدة Divi Woo Notice هذه الميزات الدقيقة لصفحات منتج WooCommerce. في هذه المقالة ، سنرى كيفية تصميم وإضافة وحدة Woo Notice إلى صفحة منتج Divi الخاصة بك. سنناقش أيضًا سبب احتياجك لموقع وأفضل مكان لإضافته.
هيا بنا نبدأ.
معاينة
أولاً ، دعونا نلقي نظرة على ما سنبنيه.
وحدة إشعار Woo على سطح المكتب

وحدة إشعار Woo على الهاتف المحمول

قم بتنزيل قالب صفحة منتج WooCommerce

أولاً ، دعنا نحصل على قالب صفحة منتج WooCommerce لـ Divi Theme Builder. يمكنك إنشاء واحدة من البداية أو تنزيل واحدة من مدونة Elegant Themes. ابحث في المدونة عن "نموذج صفحة المنتج" وقم بتنزيل الملف المضغوط. أنا أستخدم قالب صفحة المنتج المجاني لحزمة تخطيط متجر الملابس لديفي.

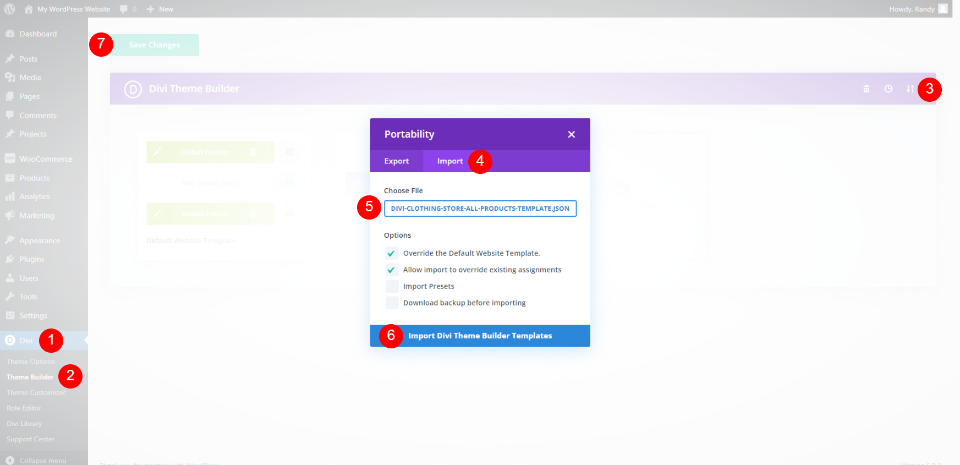
بعد ذلك ، قم بفك ضغط الملف. لاستيراده إلى Divi Theme Builder ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress ، وحدد قابلية النقل ، وانقر فوق علامة التبويب استيراد ، وانتقل إلى ملف JSON وحدده ، وانقر فوق استيراد قوالب Divi Theme Builder . احفظ إعداداتك. يتم تعيين الملف تلقائيًا إلى كافة صفحات المنتج.
- ديفي
- منشئ الموضوع
- قابلية التنقل
- يستورد
- حدد ملفك
- استيراد قوالب Divi Theme Builder
- يحفظ
ما الذي تفعله وحدة إشعار Woo

تقوم وحدة Woo Notice بعمل شيئين مهمين:
1 - يقدم ملاحظات للمستخدم تفيد بأنه قد وضع العنصر بنجاح في عربة التسوق الخاصة به.
2 - توفر رابطًا لعربة التسوق حيث يمكنهم عرض العناصر الموجودة في سلة التسوق الخاصة بهم.

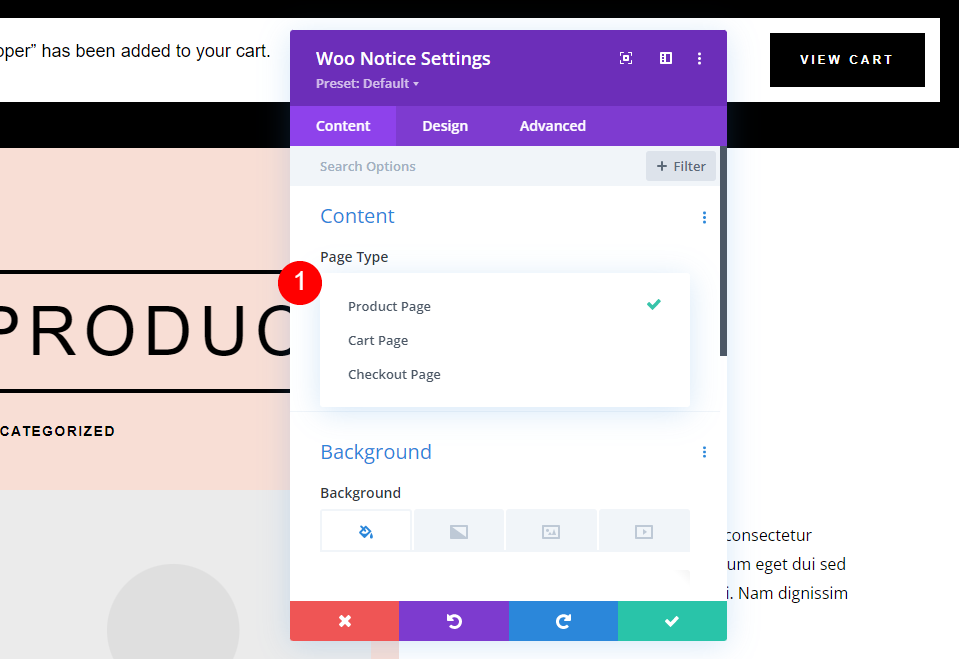
تحتوي وحدة Woo Notice على خيارات لصفحات Woo Product وصفحة Cart وصفحة Checkout. يعرض الخيار الثاني حالة سلة التسوق ومعلومات القسيمة. يعرض الثالث حقل تسجيل الدخول إلى جانب حقل القسيمة. سنستخدم الخيار الأول - صفحة المنتج .

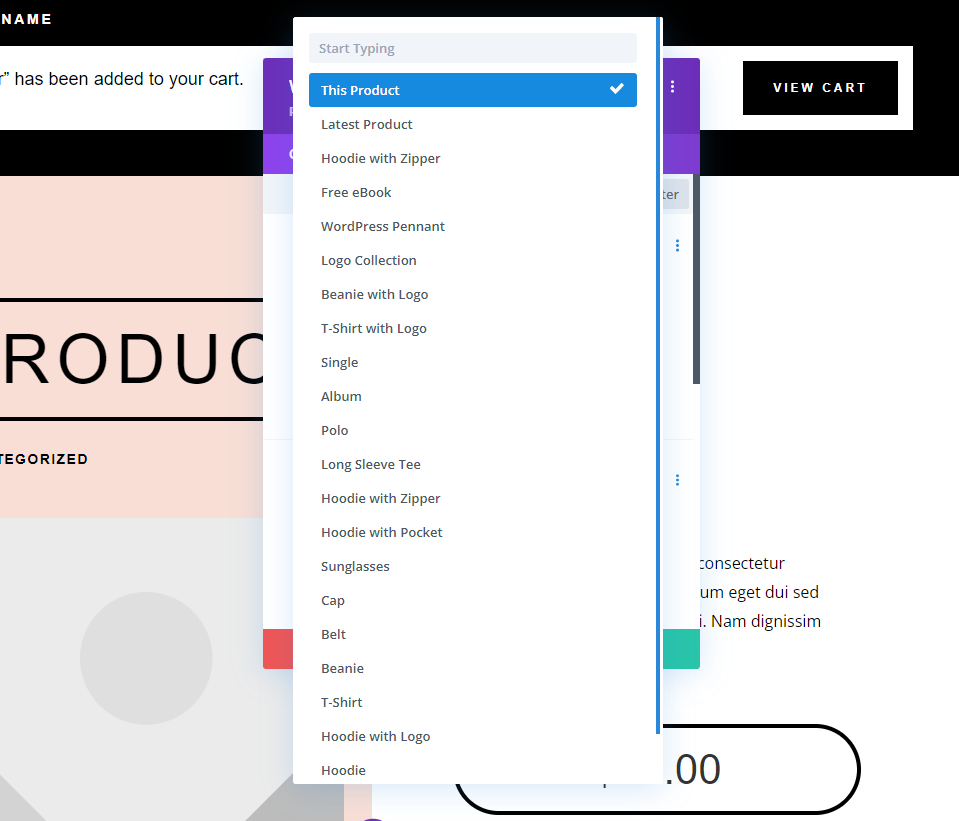
يمكنك عرضه للمنتج الحالي أو أحدث منتج أو أي منتج تختاره من القائمة.

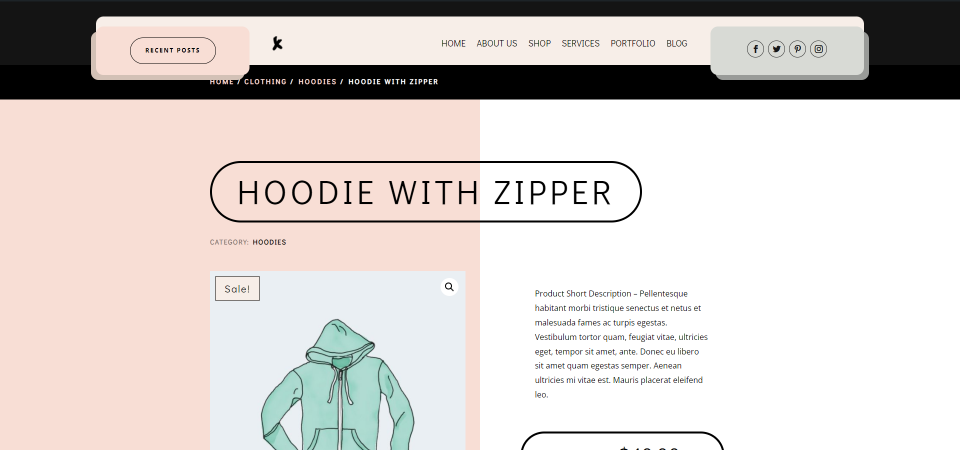
على عكس وحدات Woo النمطية الأخرى ، لا يتم عرض وحدة Woo Notice إلا على الصفحة في ظل ظروف معينة. يكون مرئيًا فقط إذا أضاف المستخدم المنتج إلى سلة التسوق الخاصة به. يوضح هذا المثال صفحة المنتج عندما لا تتم إضافة المنتج إلى سلة التسوق.

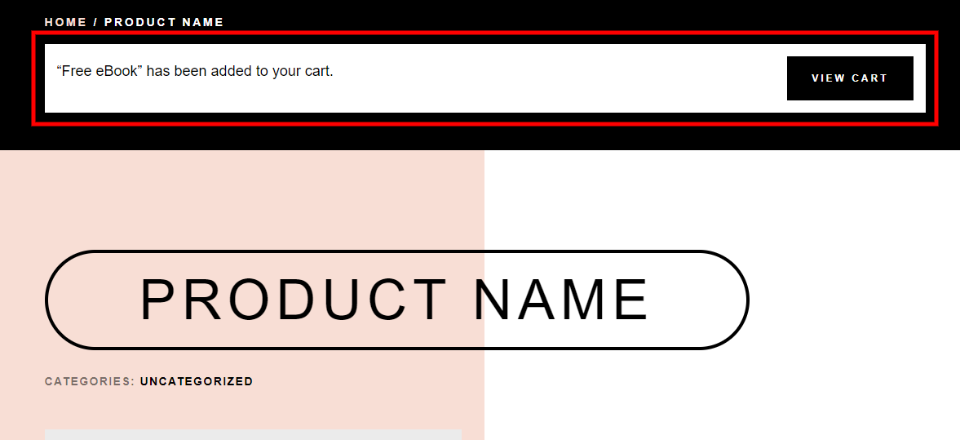
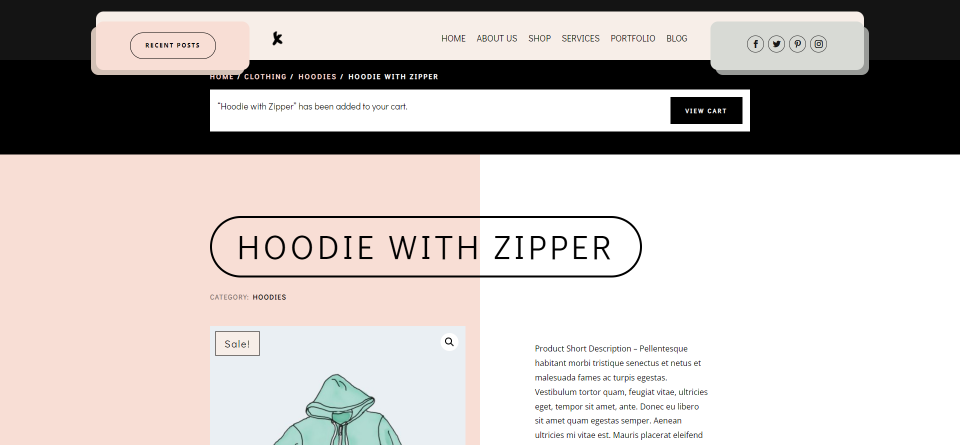
بمجرد إضافة المنتج إلى عربة التسوق ، تظهر الوحدة.
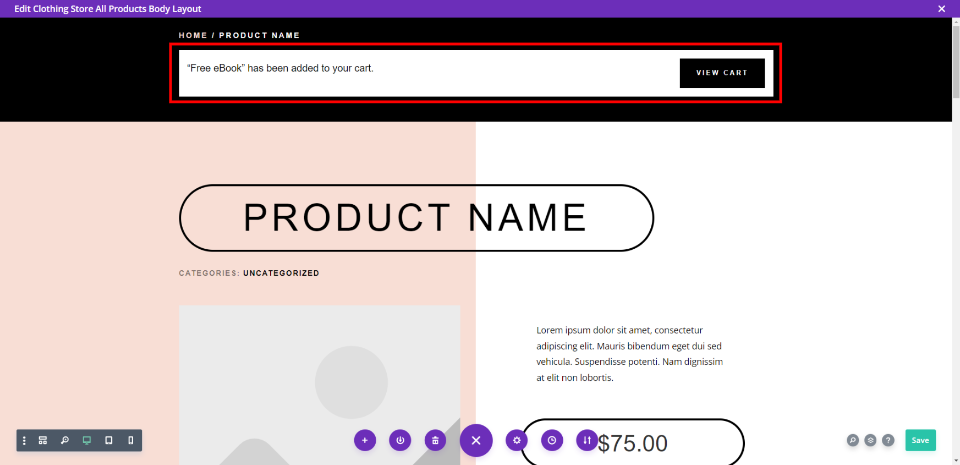
أضف وحدة إشعار Woo

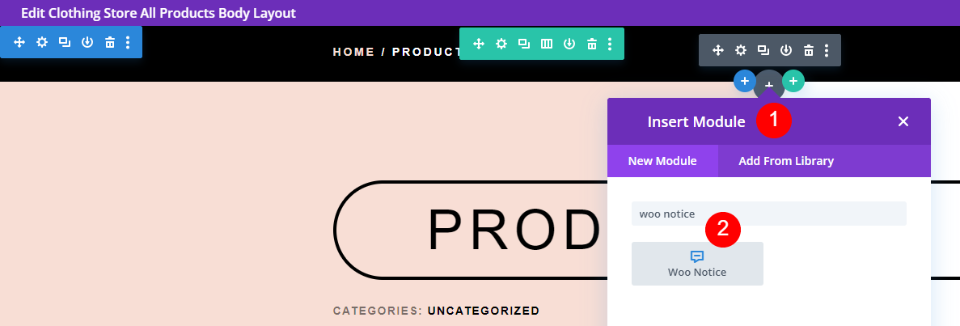
مثل جميع وحدات Woo النمطية في Divi Builder ، فإن Woo Notice Module هو خيار فقط إذا كان لديك WooCommerce مثبتًا. لإضافة الوحدة النمطية ، انقر فوق رمز زائد الرمادي ، وابحث عن Woo Notice ، وحدد الوحدة النمطية. تتضمن العديد من قوالب صفحات Divi Product وحدة Woo Notice.
مكان وضع وحدة إشعار Woo

أفضل موقع لوحدة Woo Notice هو أعلى الصفحة ، أسفل فتات التنقل. سيبرز هذا للمستخدم وهو الموقع الذي يتوقع أن يرى هذا النوع من المعلومات فيه.

يمكننا أن نرى في عرض الإطار السلكي هذا أن الوحدة موضوعة فوق معلومات المنتج.
كيفية تصميم وحدة إشعار Woo

القالب الذي أستخدمه يحتوي بالفعل على نمط الوحدة النمطية. سننظر في هذا التصميم في حال كنت ترغب في إضافة التصميم الخاص بك ، ثم سنقوم أيضًا بتصميمه بطريقة مختلفة باستخدام قوائم انتظار التصميم من حزمة التخطيط وقوالب الرأس والتذييل لحزمة تخطيط متجر الملابس. يتضمن زرًا يتغير لونه عند التمرير.

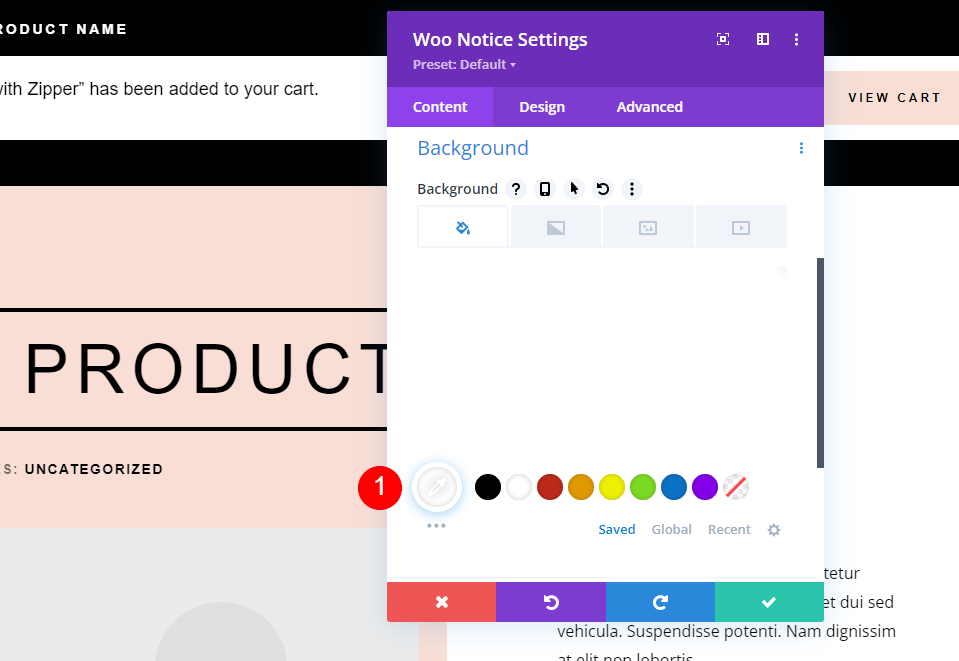
أولاً ، اجعل الخلفية بيضاء.
- الخلفية: #ffffff
علامة تبويب التصميم

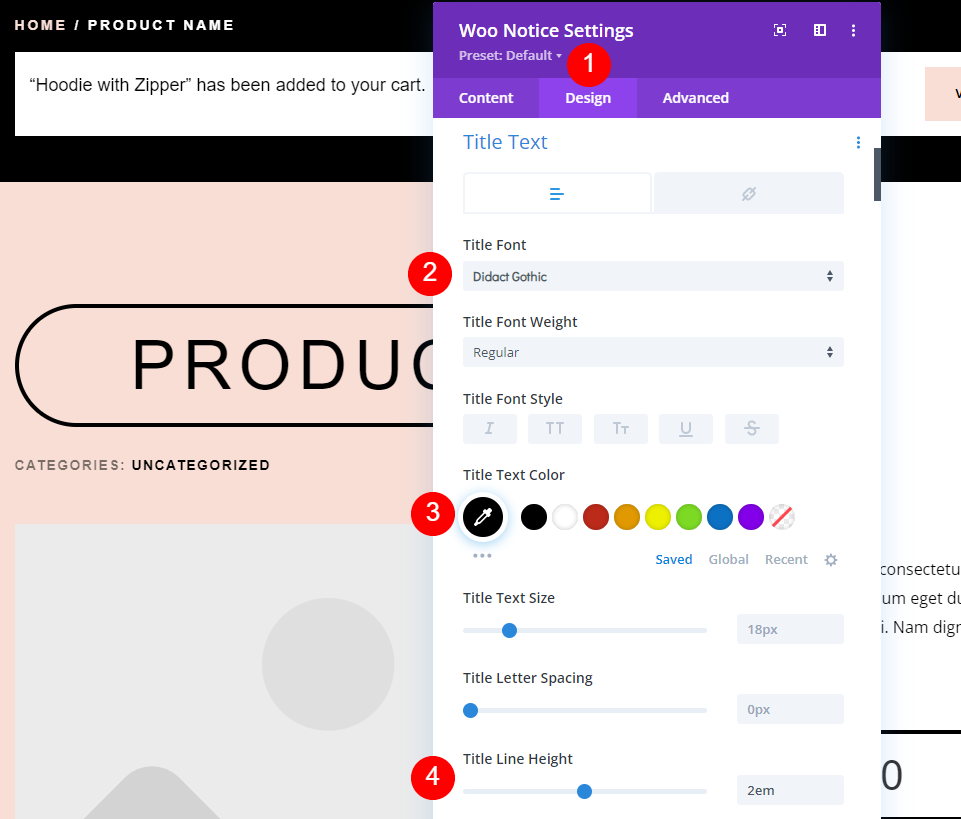
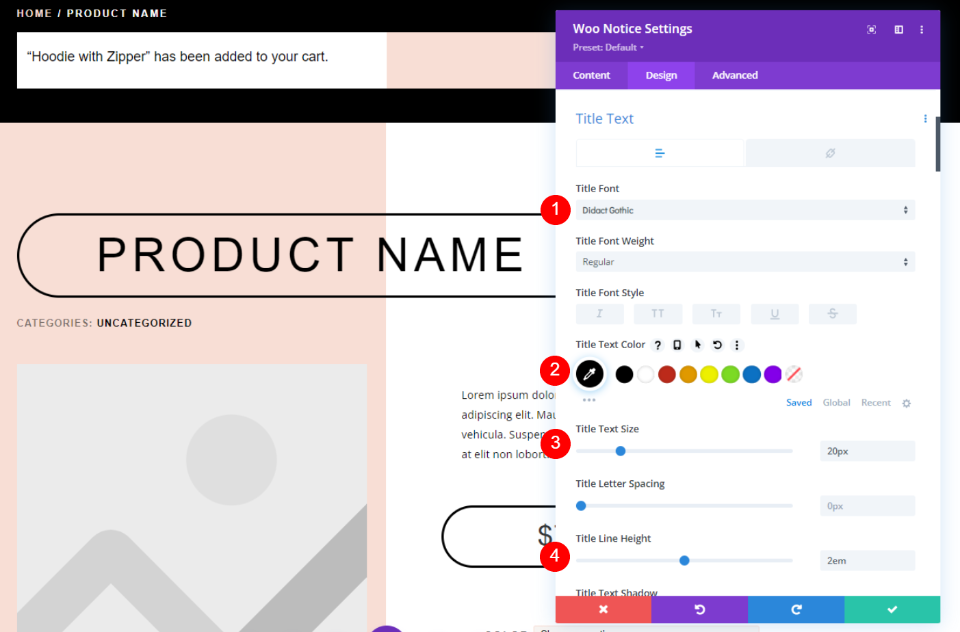
اختر علامة التبويب تصميم وحدد Didact Gothic لخط العنوان. اجعل الخط أسودًا واضبط ارتفاع الخط على 2em.
- خط العنوان: Didact Gothic
- لون أسود
- ارتفاع الخط: 2em
أنماط الزر

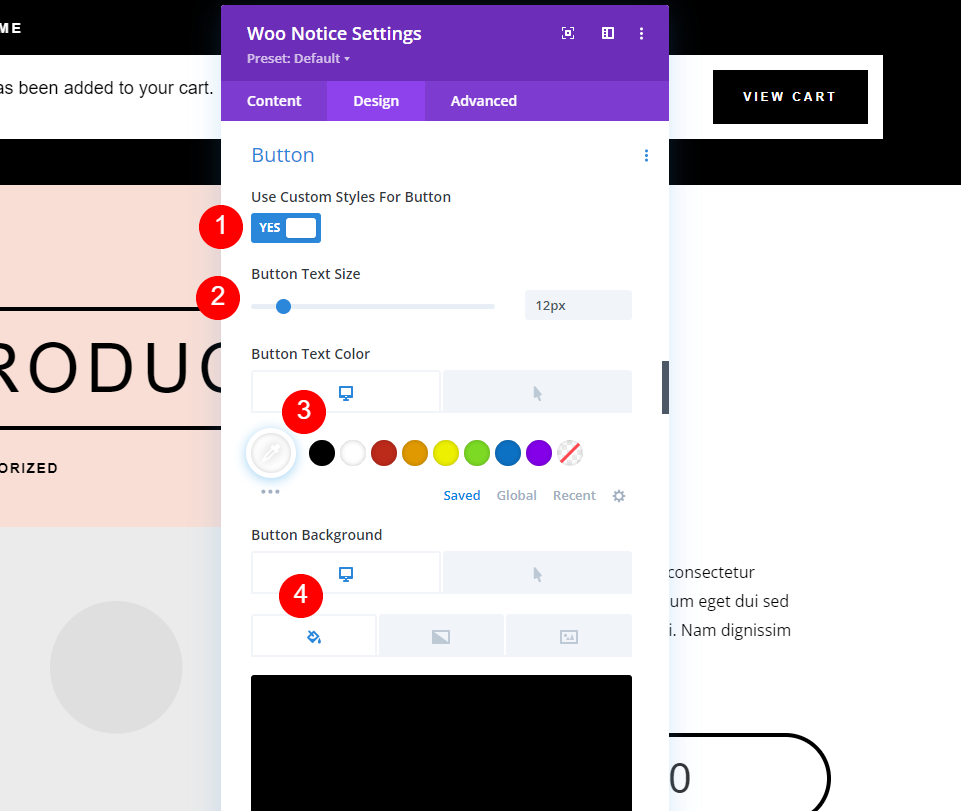
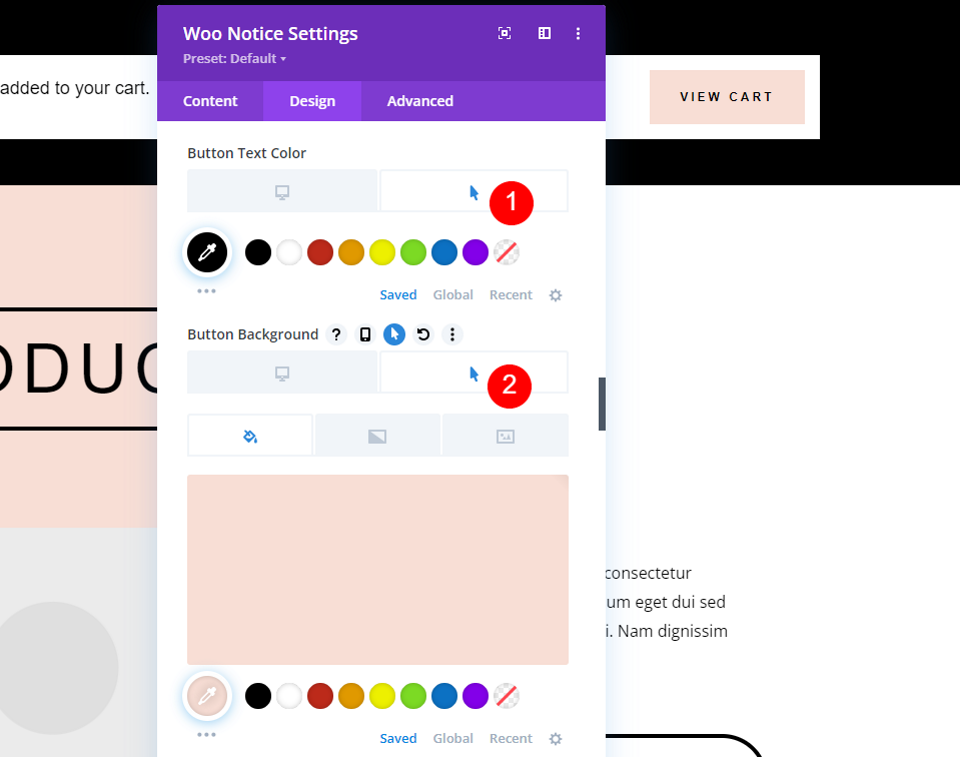
قم بالتمرير لأسفل إلى الزر وتمكين أنماط مخصصة . اضبط حجم النص على 12 بكسل. بالنسبة لخيارات سطح المكتب ، اضبط لون النص على الأبيض والخلفية إلى الأسود.
- استخدام الزر: نعم
- حجم النص: 12 بكسل
- لون النص: #ffffff
- لون الخلفية: # 000000

اختر خيارات التحويم واضبط لون النص على الأسود ولون الخلفية على # f8ded5.
- لون نص التمرير: # 000000
- تحوم لون الخلفية: # f8ded5

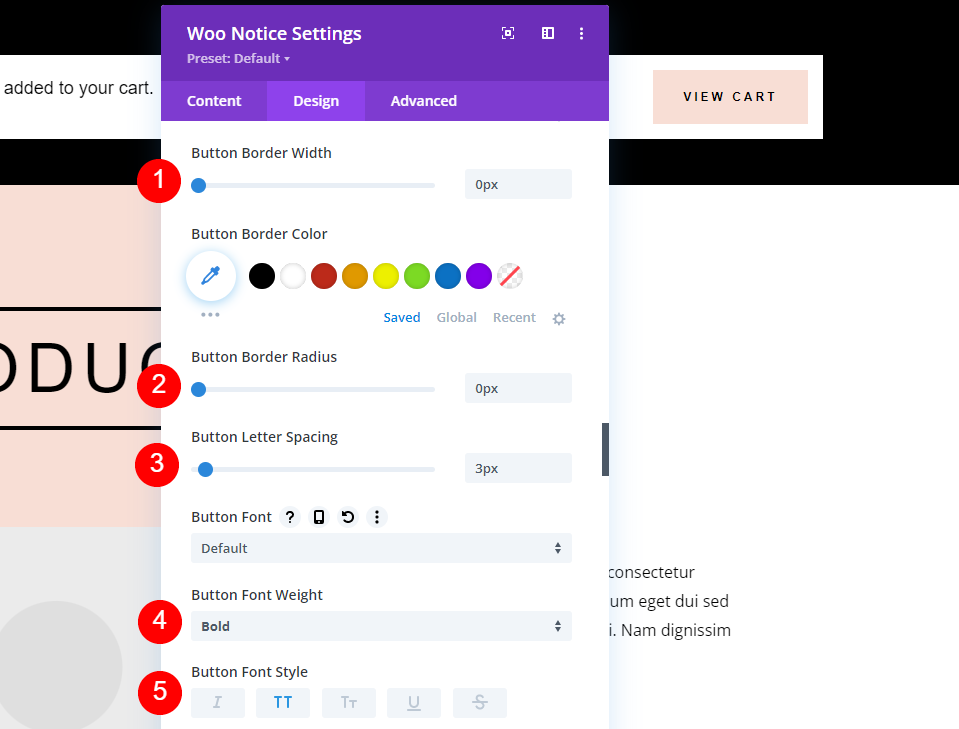
عيّن عرض الحدود ونصف القطر على 0 بكسل ، وتباعد الأحرف على 3 بكسل ، ووزن الخط على عريض ، ونمط الخط على TT.
- عرض الحدود: 0 بكسل
- نصف قطر الحدود: 0 بكسل
- تباعد الأحرف: 3 بكسل
- وزن الخط: عريض
- نمط الخط: TT


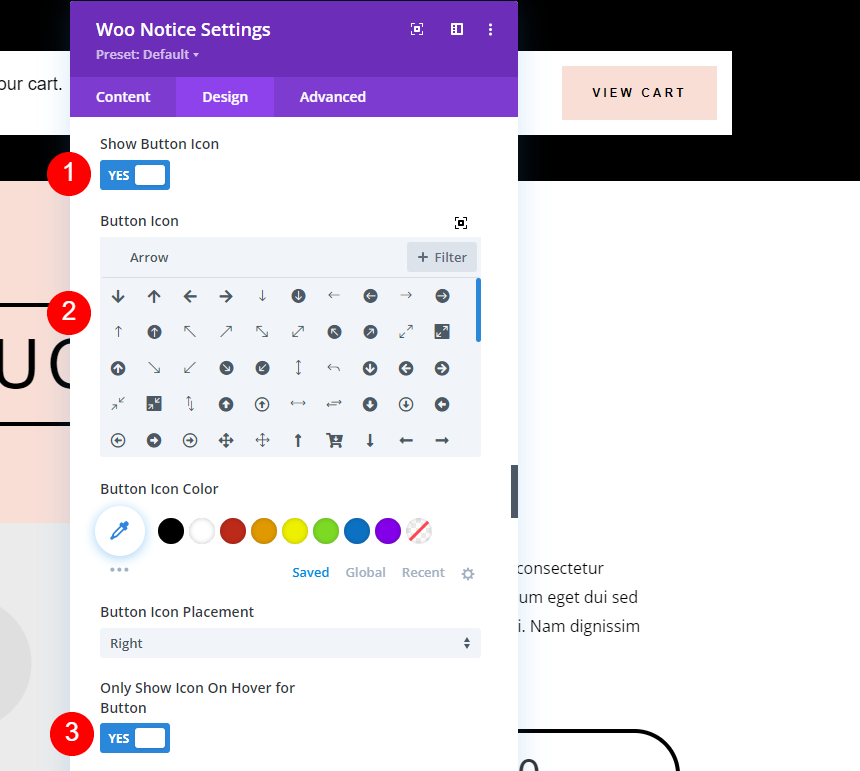
حدد لإظهار رمز الزر ، واختر سهمًا لليمين ، واختر إظهار السهم عند التمرير فقط.
- إظهار رمز الزر: نعم
- الرمز: سهم صغير لليمين
- فقط إظهار الرمز عند التمرير للزر: نعم

بعد ذلك ، سنحتاج إلى إضافة بعض حشوة الأزرار لمنحها بعض المساحة حول النص. أضف 15 بكسل إلى الأعلى والأسفل ، و 30 بكسل إلى اليسار واليمين. لاحظ أن هذه ليست المساحة المتروكة للوحدة النمطية. سنضيف ذلك بعد دقيقة.
- مساحة الزر: 15 بكسل (أعلى ، أسفل) ، 30 بكسل (يسار ، يمين)

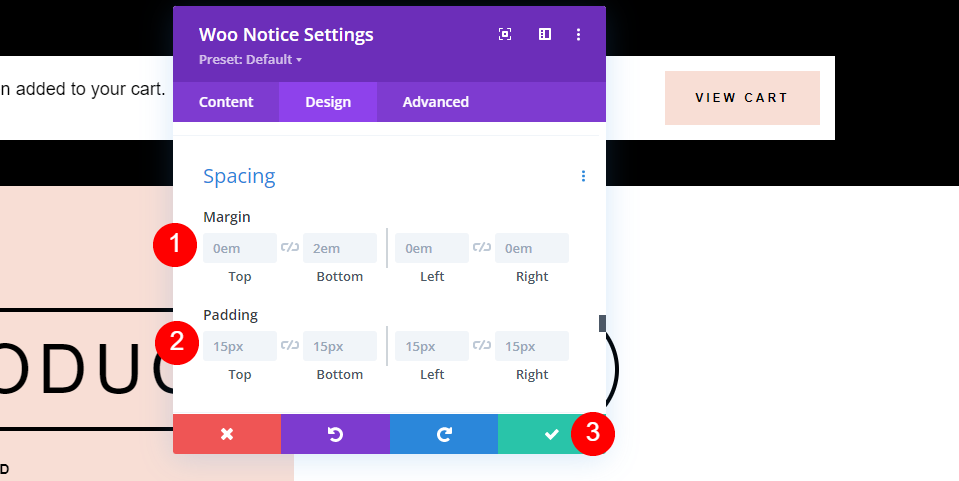
قم بالتمرير لأسفل إلى التباعد . أضف هامش 0em من جميع الجوانب وحشو 15 بكسل من جميع الجوانب. هذه هي الإعدادات الافتراضية. أغلق الإعدادات الخاصة بك.
- الهامش: 0em (جميع الجوانب)
- المساحة المتروكة: 15 بكسل (من جميع الجوانب)
إعدادات الصف

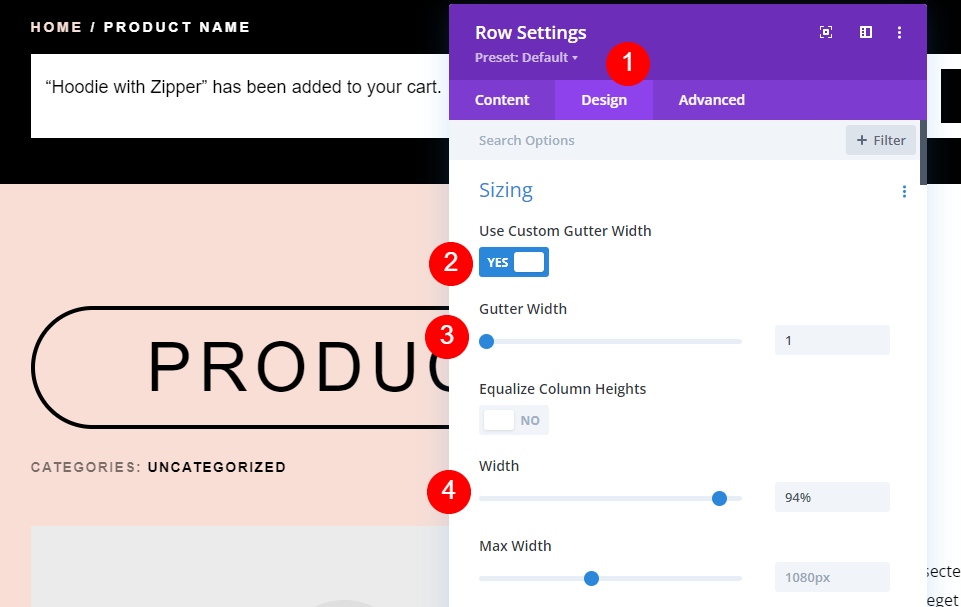
بعد ذلك ، نحتاج إلى إجراء بعض التعديلات على إعدادات الصف . افتح الإعدادات وحدد علامة التبويب تصميم . اختر استخدام Custom Gutter Width . اضبط عرض التوثيق على 1 والعرض على 94٪.
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1
- العرض: 94٪

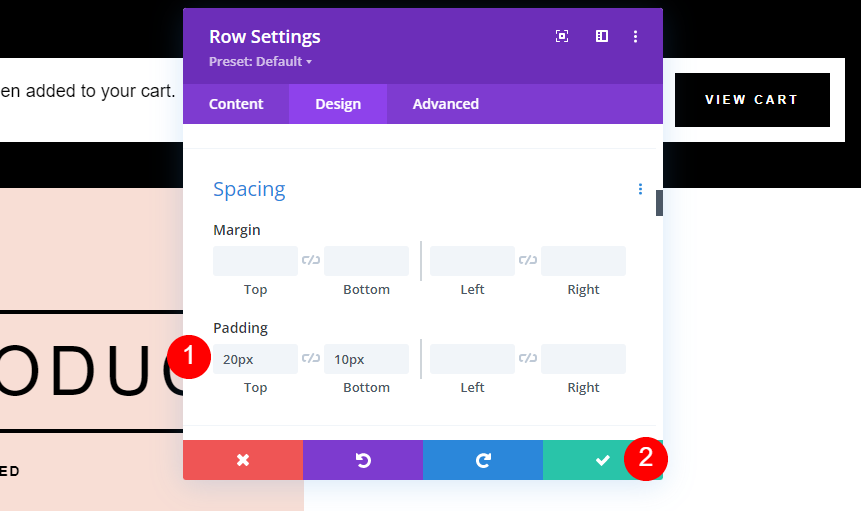
أخيرًا ، قم بالتمرير لأسفل إلى التباعد وأضف حشوة 20 بكسل إلى الأعلى و 10 بكسل إلى الأسفل. أغلق الإعدادات واحفظ عملك.
- الحشو: 20 بكسل للأعلى ، 10 بكسل للأسفل
نمط مخصص آخر لوحدة إشعار Woo

بعد ذلك ، دعنا نضيف ونصمم وحدة Woo Notice من البداية. لهذا ، سنحذف الأصل ونضيف خاصتنا. انقر فوق رمز علامة الجمع الرمادي ، وابحث عن Woo Notice ، وأضفه إلى الصف العلوي ضمن وحدة Woo Breadcrumbs. لتصميم هذا ، سنستخدم أفكارًا من التخطيط. سنستخدم نفس الصف مثل الأصل ، لذا فإن إعداداته مماثلة للمثال السابق.

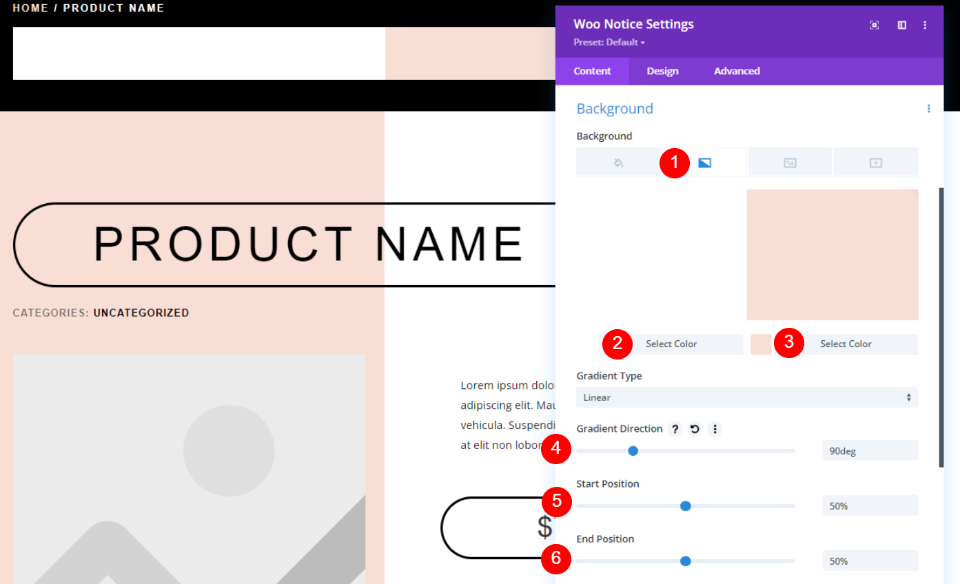
في إعدادات Woo Notice ، قم بالتمرير لأسفل إلى إعدادات الخلفية واختر التدرج . اضبط اللون الأول على الأبيض واللون الثاني على # f8ded5. يجب ضبط اتجاه التدرج على 90 درجة ، وضبط وضعي البداية والنهاية على 50٪. سيعطيها هذا تصميمًا ملونًا يمثل مرآة قسم المنتج.
- التدرج الأول: #ffffff
- التدرج الثاني: # f8ded5
- اتجاه التدرج: 90 درجة
- موقف البداية: 50٪
- موقف النهاية: 50٪
علامة تبويب التصميم

بعد ذلك ، حدد علامة التبويب تصميم واختر Didact Gothic لخط العنوان. اجعل الخط أسود ، وحجم سطح المكتب 20 بكسل ، وحجم الهاتف 15 بكسل ، وارتفاع الخط 2em.
- خط العنوان: Didact Gothic
- اللون: # 000000
- حجم النص: 20 بكسل (15 بكسل للهاتف)
- ارتفاع الخط: 2em
أنماط الزر

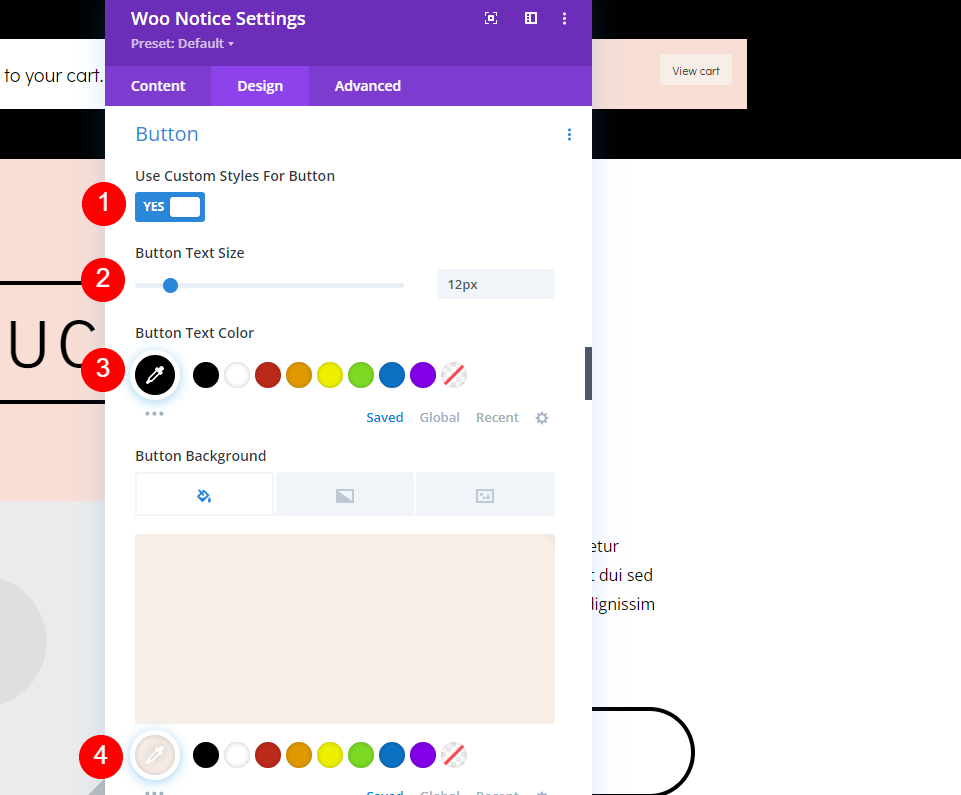
قم بالتمرير لأسفل إلى الزر وحدد استخدام الأنماط المخصصة . اضبط حجم النص على 12 بكسل لسطح المكتب وحجم نص الهاتف على 10 بكسل. بالنسبة لخيارات سطح المكتب ، اضبط لون النص على الأسود والخلفية على # f7eee8.
- استخدام الأنماط المخصصة للزر: نعم
- حجم النص: 12 بكسل (10 بكسل للهاتف)
- لون النص: # 000000
- لون الخلفية: # f7eee8

اختر خيار التحويم للون الخلفية واضبطه على # d8dad5.
- تحوم لون الخلفية: # d8dad5
حدود

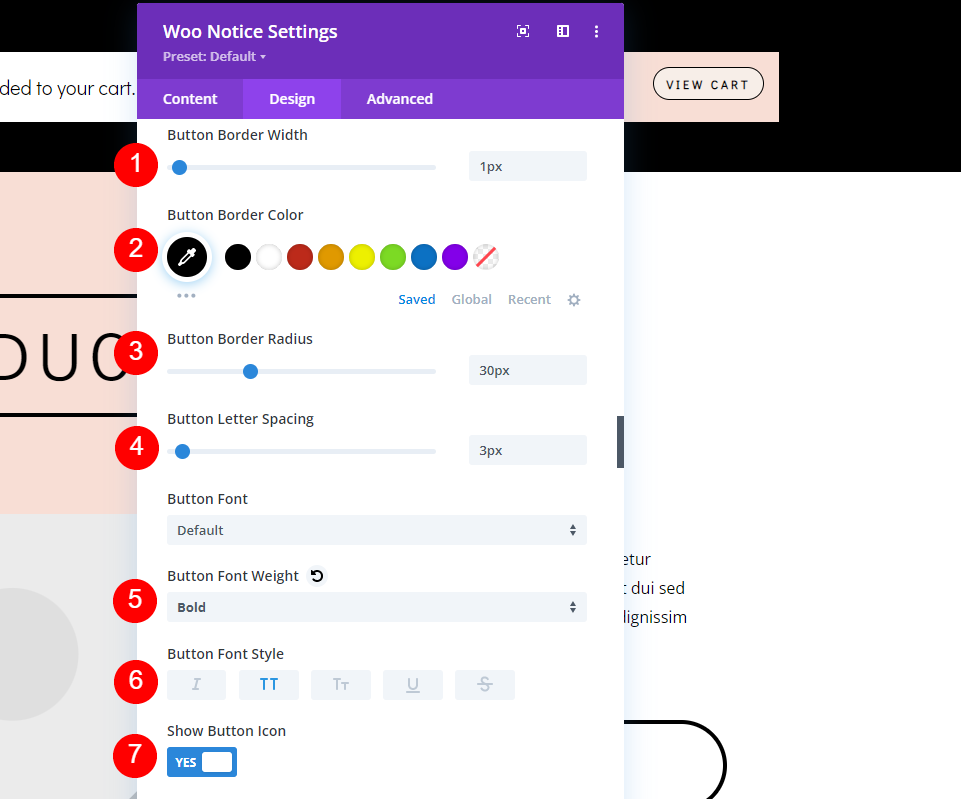
اضبط عرض الحدود على 1 بكسل ، ونصف القطر إلى 30 بكسل ، وتباعد الأحرف إلى 3 بكسل ، ووزن الخط إلى عريض ، ونمط الخط على TT. اترك إعدادات رمز الزر افتراضيًا. سيعرض هذا الرمز عند التمرير ويتضمن السهم الأيمن الافتراضي.
- عرض الحدود: 1 بكسل
- نصف قطر الحدود: 30 بكسل
- تباعد الأحرف: 3 بكسل
- وزن الخط: عريض
- نمط الخط: TT
- إظهار رمز الزر: نعم
- الرمز: سهم صغير لليمين
- فقط إظهار الرمز عند التمرير للزر: نعم

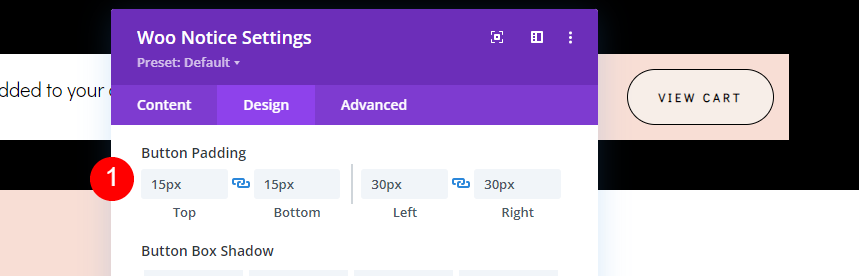
بعد ذلك ، سنحتاج إلى إضافة بعض حشوة الأزرار لزيادة حجم الزر حول نص الزر. أضف 15 بكسل إلى الأعلى والأسفل ، و 30 بكسل إلى اليسار واليمين.
- مساحة الزر: 15 بكسل (أعلى ، أسفل) ، 30 بكسل (يسار ، يمين)

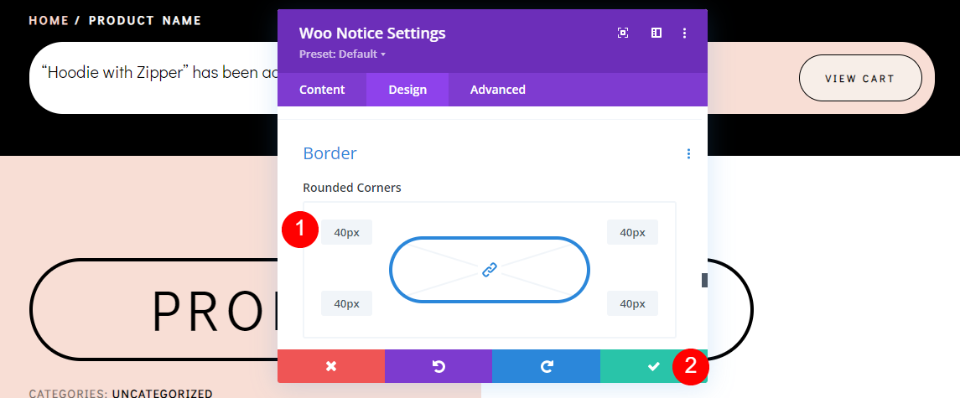
أخيرًا ، قم بالتمرير لأسفل إلى Border . أضف 40 بكسل لجميع الجوانب. هذا يعطينا وحدة مدورة تتوافق مع تصميم التخطيط. أغلق إعداداتك واحفظ عملك.
- الزاوية المستديرة: 40 بكسل (جميع الجوانب)
نتائج
إليك كيف تبدو وحدة Woo Notice الخاصة بنا على كل من سطح المكتب والجوال.
وحدة إشعار Woo على سطح المكتب

وحدة إشعار Woo على الهاتف المحمول

خواطر ختامية
هذه هي نظرتنا إلى كيفية تصميم وإضافة وحدة إشعار Woo إلى قالب صفحة منتج Divi الخاص بك. تضيف هذه الوحدة الكثير من المعلومات للمستخدم ويتوقع المستخدم رؤية هذه المعلومات. هذا يمنحهم الملاحظات التي يتوقعونها. سيعرفون على الفور أنه تمت إضافة منتج إلى سلة التسوق الخاصة بهم ، وسيكون لديهم طريقة سهلة لمشاهدة سلة التسوق الخاصة بهم. هذه الوحدة سهلة الاستخدام ويجب تضمينها في الجزء العلوي من كل قالب صفحة منتج WooCommerce Divi.
نريد أن نسمع منك. هل تستخدم وحدة Woo Notice في قوالب صفحة Divi Product؟ اسمحوا لنا أن نعرف في التعليقات.
