So fügen Sie Ihrer Divi-Produktseitenvorlage ein Woo-Benachrichtigungsmodul hinzu
Veröffentlicht: 2022-01-30Bestätigung und Feedback sind wichtige Elemente auf jeder E-Commerce-Seite. Der Benutzer möchte wissen, was passiert ist, nachdem er auf eine Schaltfläche geklickt hat, um ein Produkt zu kaufen. Sie wollen auch eine einfache Möglichkeit, zu sehen, was sich in ihrem Einkaufswagen befindet. Das Divi Woo Notice-Modul bietet genau diese Funktionen für Ihre WooCommerce-Produktseiten. In diesem Artikel erfahren Sie, wie Sie ein Woo Notice-Modul gestalten und zu Ihrer Divi-Produktseite hinzufügen. Wir besprechen auch, warum Sie einen benötigen und den besten Ort, um ihn hinzuzufügen.
Lass uns anfangen.
Vorschau
Schauen wir uns zuerst an, was wir bauen werden.
Woo-Benachrichtigungsmodul auf dem Desktop

Woo-Benachrichtigungsmodul auf Mobilgeräten

Laden Sie Ihre WooCommerce-Produktseitenvorlage herunter

Lassen Sie uns zunächst eine WooCommerce-Produktseitenvorlage für den Divi Theme Builder abrufen. Sie können eines von Grund auf neu erstellen oder eines aus dem Elegant Themes-Blog herunterladen. Suchen Sie im Blog nach „Produktseitenvorlage“ und laden Sie die gezippte Datei herunter. Ich verwende die KOSTENLOSE Produktseitenvorlage für das Divi-Layoutpaket für Bekleidungsgeschäfte.

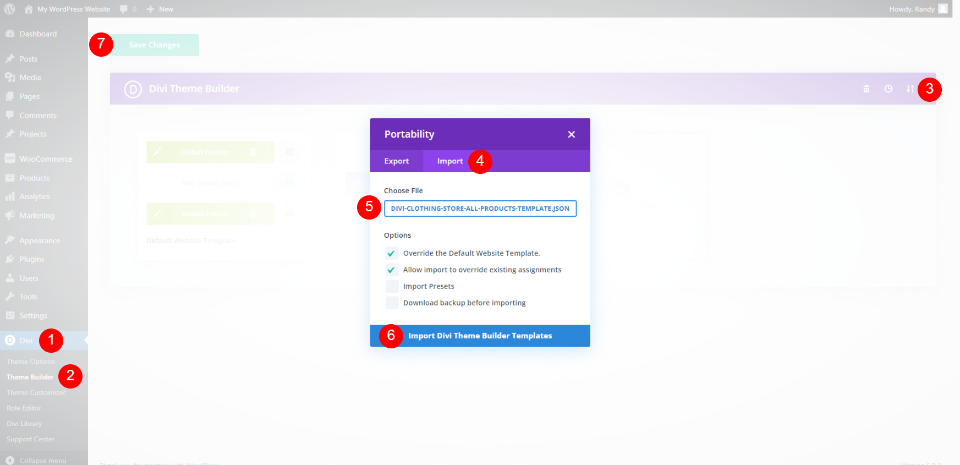
Als nächstes entpacken Sie die Datei. Um es in den Divi Theme Builder zu importieren, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder , wählen Sie Portabilität aus, klicken Sie auf die Registerkarte Importieren , navigieren Sie zu Ihrer JSON-Datei , wählen Sie sie aus und klicken Sie auf Divi Theme Builder-Vorlagen importieren . Speichern Sie Ihre Einstellungen. Die Datei wird automatisch allen Produktseiten zugewiesen.
- Divi
- Theme-Builder
- Portabilität
- Importieren
- Wählen Sie Ihre Datei aus
- Importieren Sie Divi Theme Builder-Vorlagen
- Speichern
Was das Woo Notice-Modul tut

Das Woo Notice-Modul macht zwei wichtige Dinge:
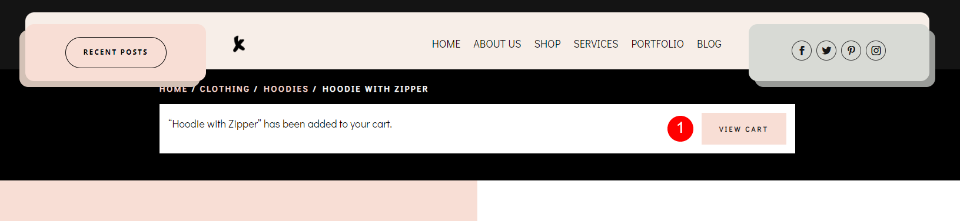
1 – Es gibt dem Benutzer eine Rückmeldung, dass er den Artikel erfolgreich in seinen Warenkorb gelegt hat.
2 – Es bietet einen Link zum Warenkorb, wo sie die Artikel in ihrem Warenkorb anzeigen können.

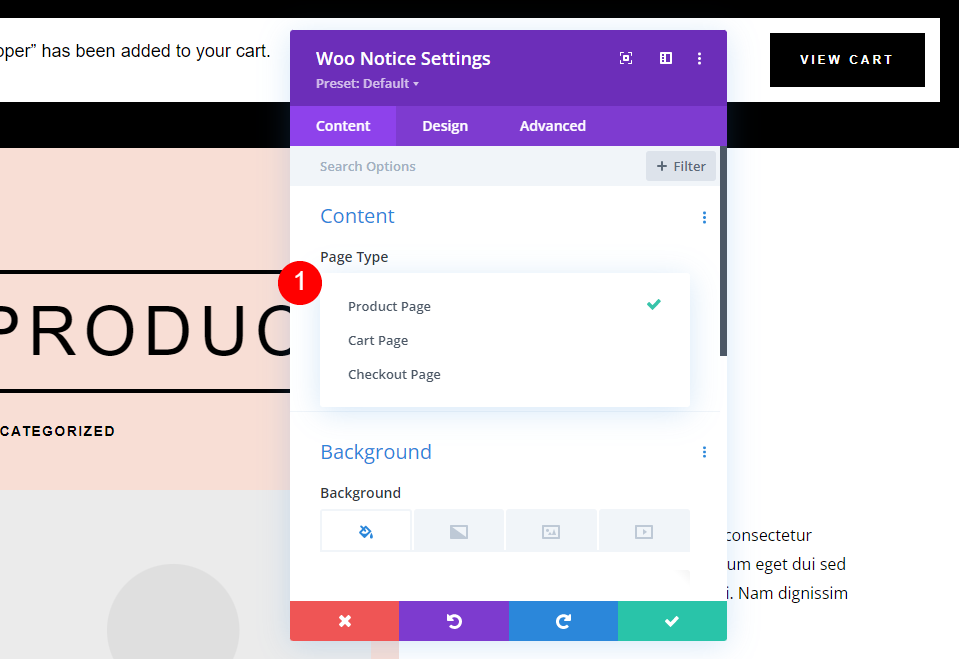
Das Woo-Benachrichtigungsmodul verfügt über Optionen für die Woo-Produktseiten, die Warenkorbseite und die Checkout-Seite. Die zweite Option zeigt den Warenkorbstatus und die Gutscheininformationen an. Das dritte zeigt ein Login-Feld zusammen mit einem Coupon-Feld. Wir verwenden die erste Option – Produktseite .

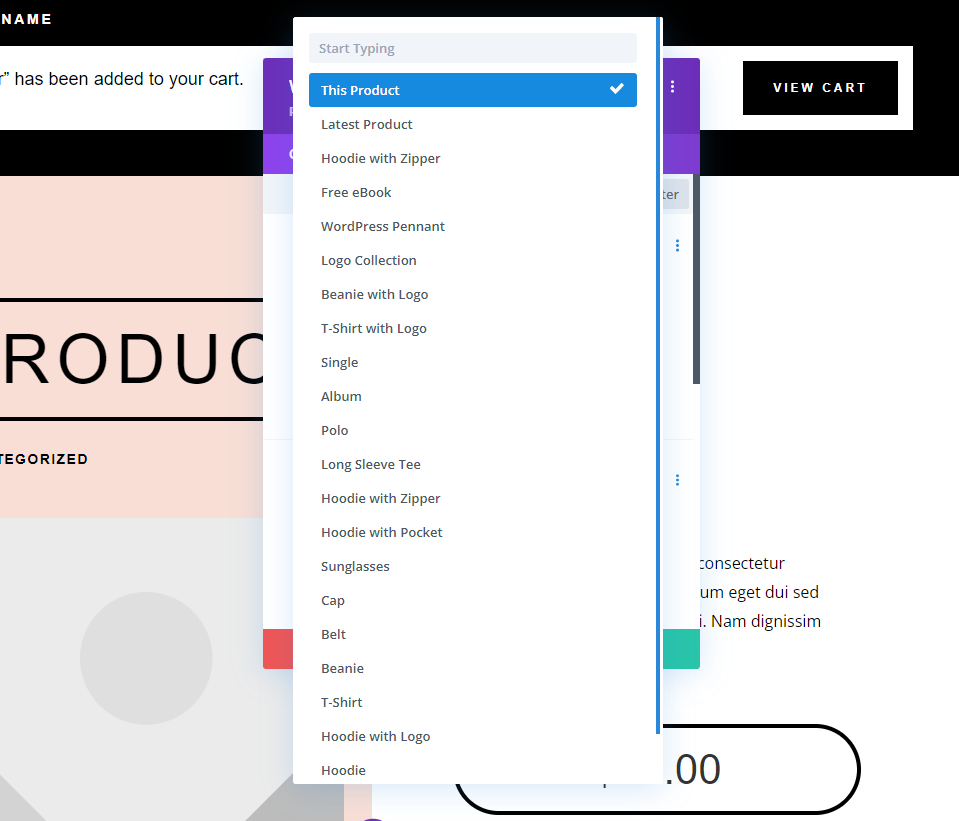
Sie können es für das aktuelle Produkt, das neueste Produkt oder ein beliebiges Produkt anzeigen lassen, das Sie aus der Liste auswählen.

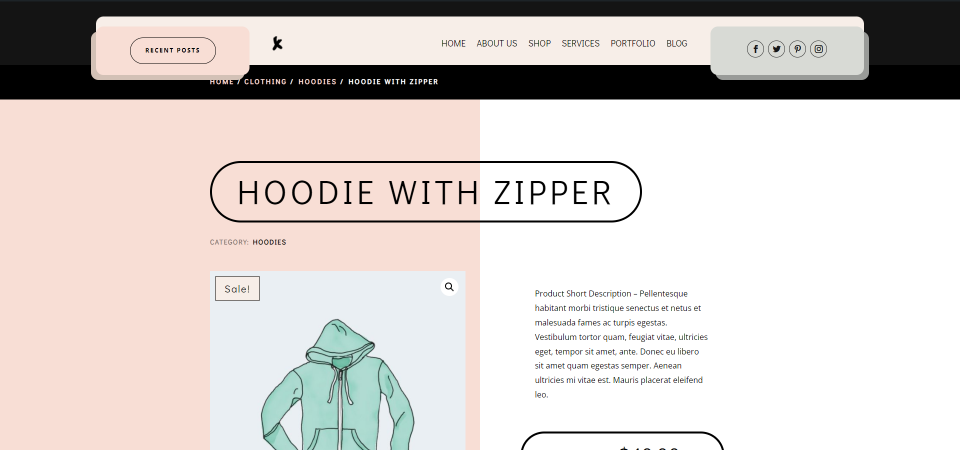
Im Gegensatz zu anderen Woo-Modulen wird das Woo Notice-Modul nur unter bestimmten Bedingungen auf der Seite angezeigt. Es ist nur sichtbar, wenn der Benutzer das Produkt in seinen Warenkorb legt. Dieses Beispiel zeigt die Produktseite, wenn das Produkt nicht zum Warenkorb hinzugefügt wurde.

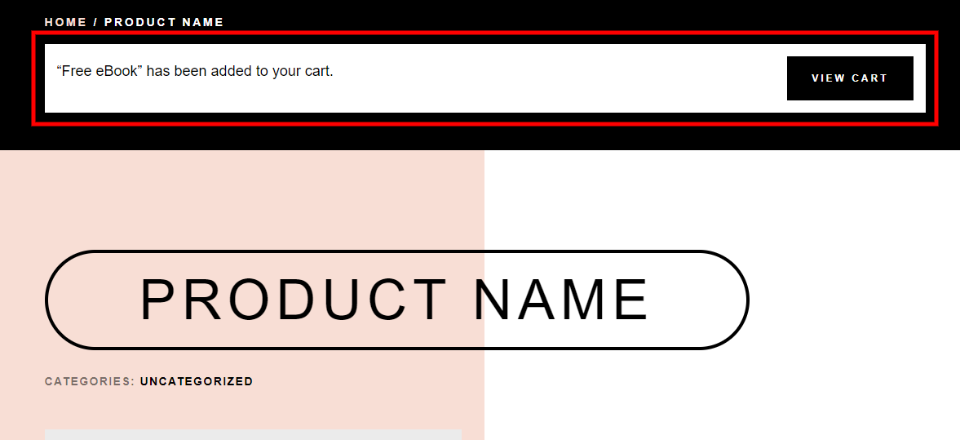
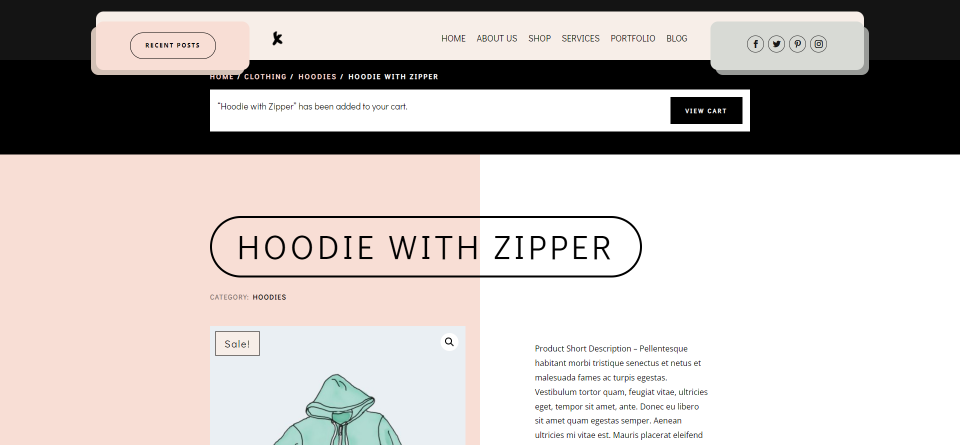
Sobald das Produkt dem Warenkorb hinzugefügt wurde, erscheint das Modul.
Fügen Sie das Woo Notice-Modul hinzu

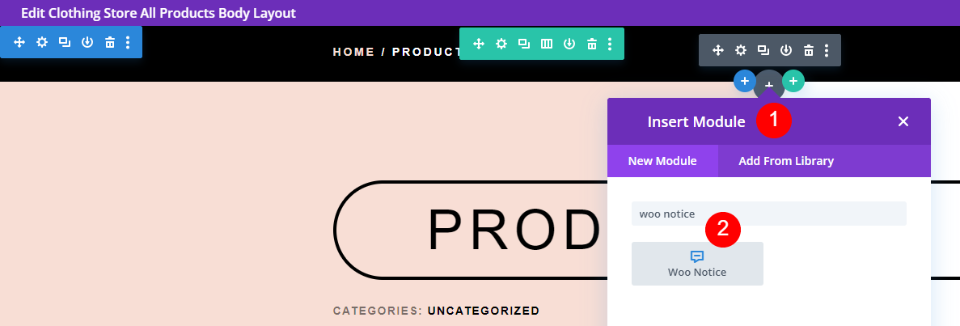
Wie alle Woo-Module im Divi Builder ist das Woo Notice Module nur eine Option, wenn Sie WooCommerce installiert haben. Um das Modul hinzuzufügen, klicken Sie auf das graue Plus-Symbol , suchen Sie nach Woo Notice und wählen Sie das Modul aus. Viele der Divi-Produktseitenvorlagen enthalten das Woo Notice-Modul.
Wo das Woo-Benachrichtigungsmodul platziert werden soll

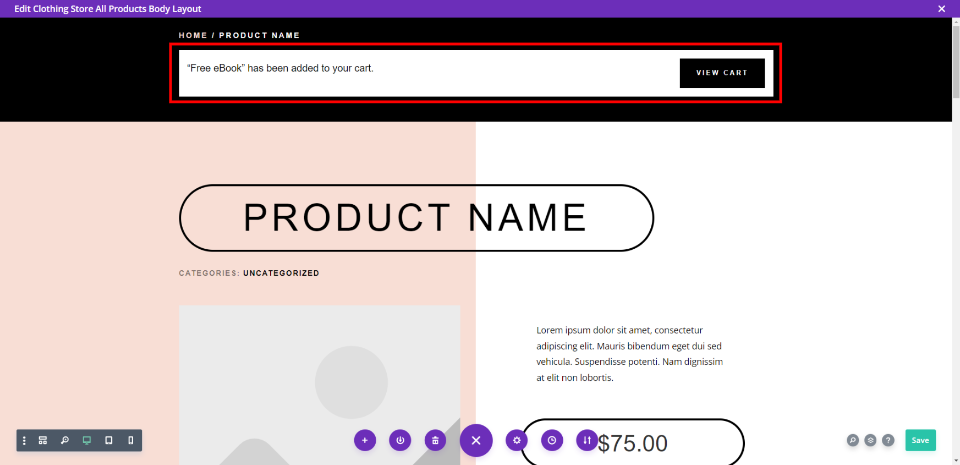
Der beste Ort für das Woo Notice-Modul ist oben auf der Seite unter den Breadcrumbs. Dies wird dem Benutzer auffallen und es ist der Ort, an dem er diese Art von Informationen erwarten würde.

Wir können in dieser Drahtgitteransicht sehen, dass das Modul über den Produktinformationen platziert ist.
So stylen Sie das Woo Notice-Modul

Die Vorlage, die ich verwende, hat das Modul bereits formatiert. Wir sehen uns dieses Styling an, falls Sie Ihr eigenes hinzufügen möchten, und gestalten es dann auch anders, indem wir Designwarteschlangen aus dem Layoutpaket und Kopf- und Fußzeilenvorlagen für das Bekleidungsgeschäft-Layoutpaket verwenden. Es enthält eine Schaltfläche, die beim Hover die Farbe ändert.

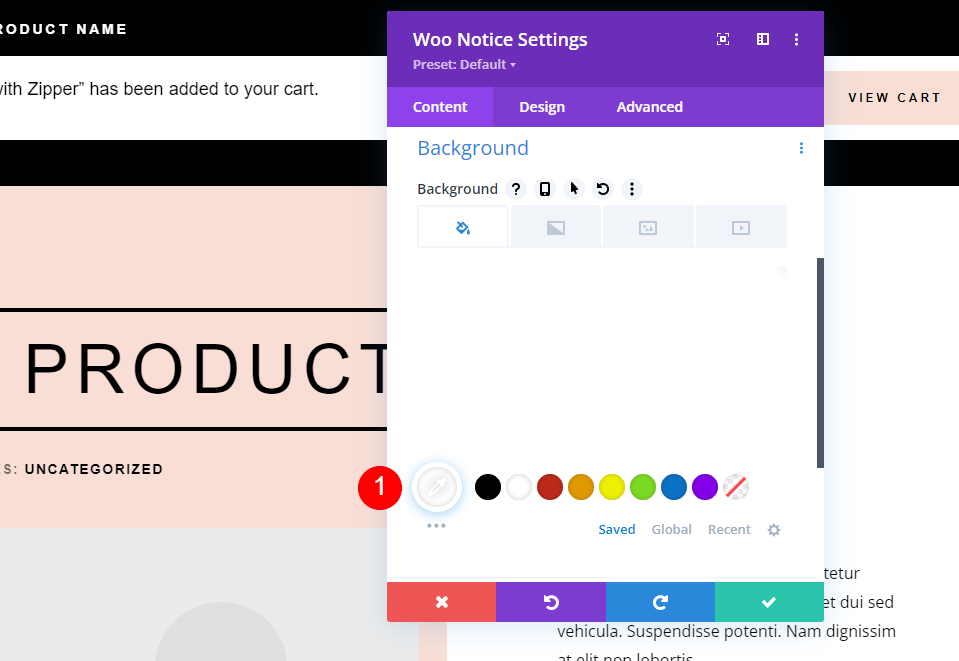
Machen Sie zuerst den Hintergrund weiß.
- Hintergrund: #ffffff
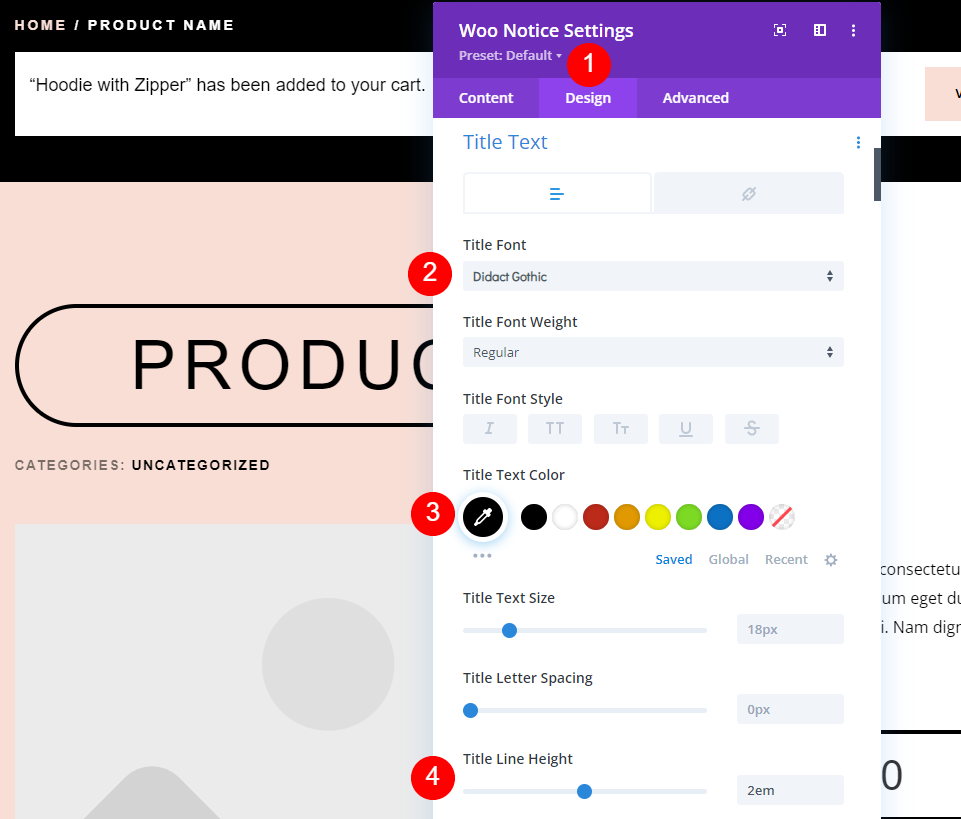
Design-Registerkarte

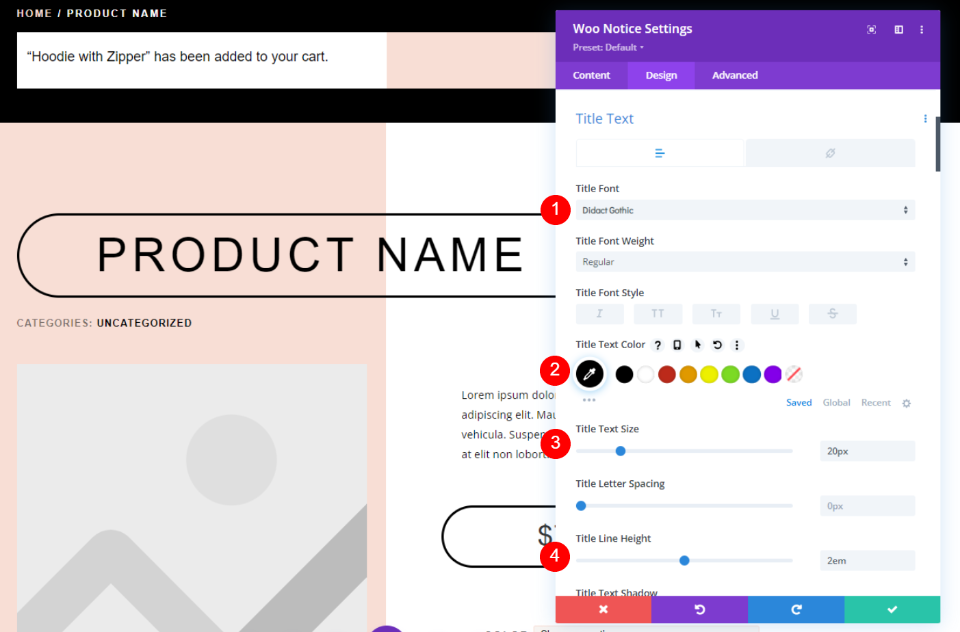
Wählen Sie die Registerkarte Design und wählen Sie Didact Gothic als Titelschrift. Machen Sie die Schrift schwarz und stellen Sie die Zeilenhöhe auf 2em ein.
- Titelschrift: Didact Gothic
- Farbe schwarz
- Zeilenhöhe: 2em
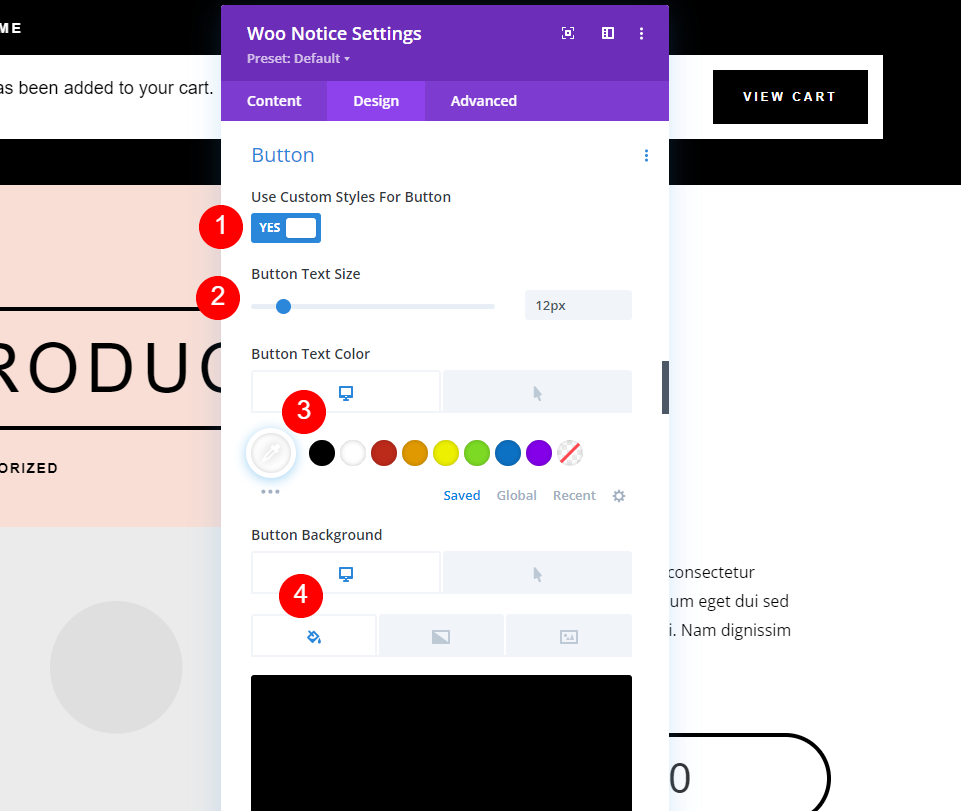
Schaltflächenstile

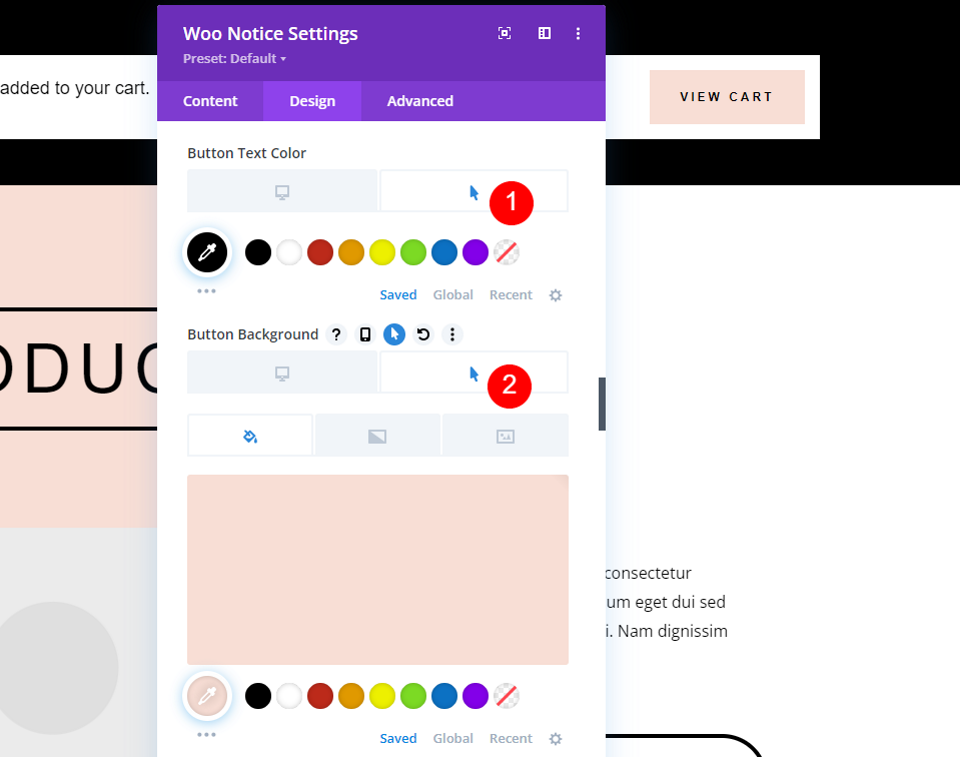
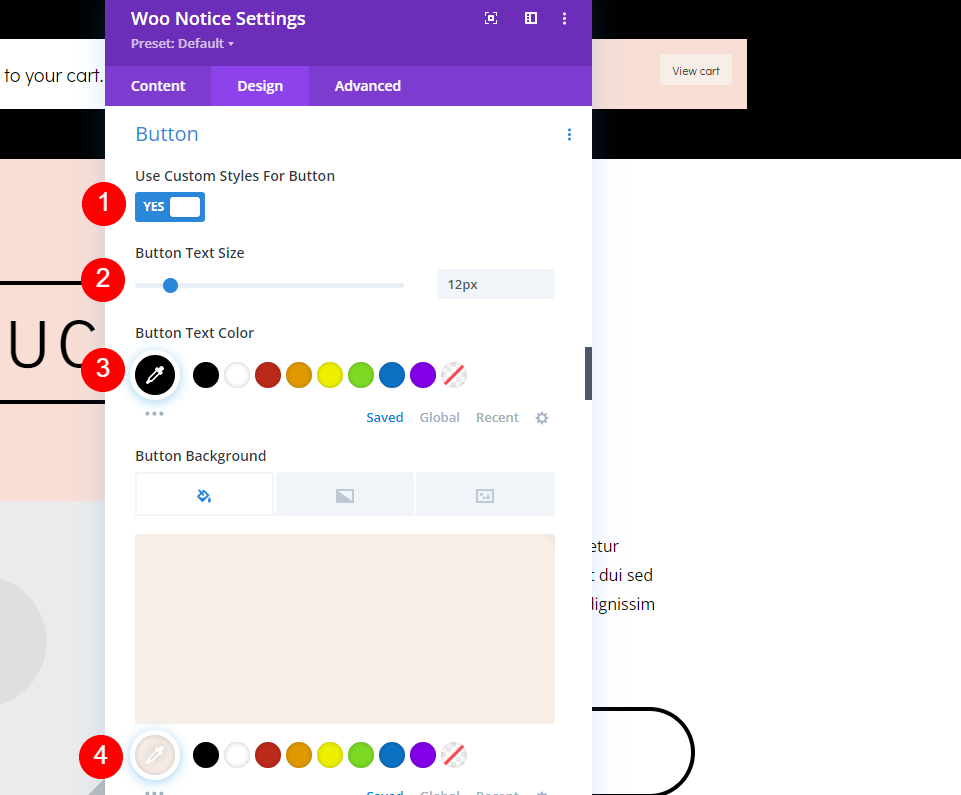
Scrollen Sie nach unten zur Schaltfläche und aktivieren Sie Custom Styles . Stellen Sie die Textgröße auf 12 Pixel ein. Stellen Sie für die Desktop-Optionen die Textfarbe auf Weiß und den Hintergrund auf Schwarz ein.
- Schaltfläche verwenden: Ja
- Textgröße: 12px
- Textfarbe: #ffffff
- Hintergrundfarbe: #000000

Wählen Sie die Hover-Optionen und stellen Sie die Textfarbe auf Schwarz und die Hintergrundfarbe auf #f8ded5 ein.
- Hover-Textfarbe: #000000
- Hover-Hintergrundfarbe: #f8ded5

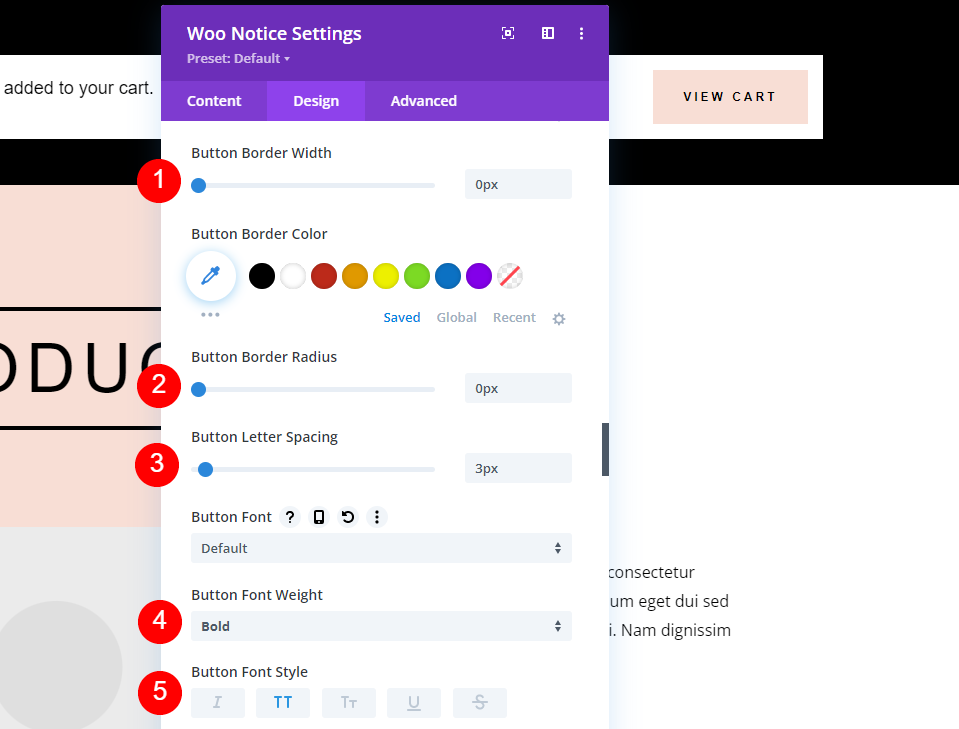
Stellen Sie die Rahmenbreite und den Radius auf 0 Pixel, den Buchstabenabstand auf 3 Pixel, die Schriftstärke auf Fett und den Schriftstil auf TT ein.
- Randbreite: 0px
- Randradius: 0px
- Buchstabenabstand: 3px
- Schriftdicke: fett
- Schriftstil: TT


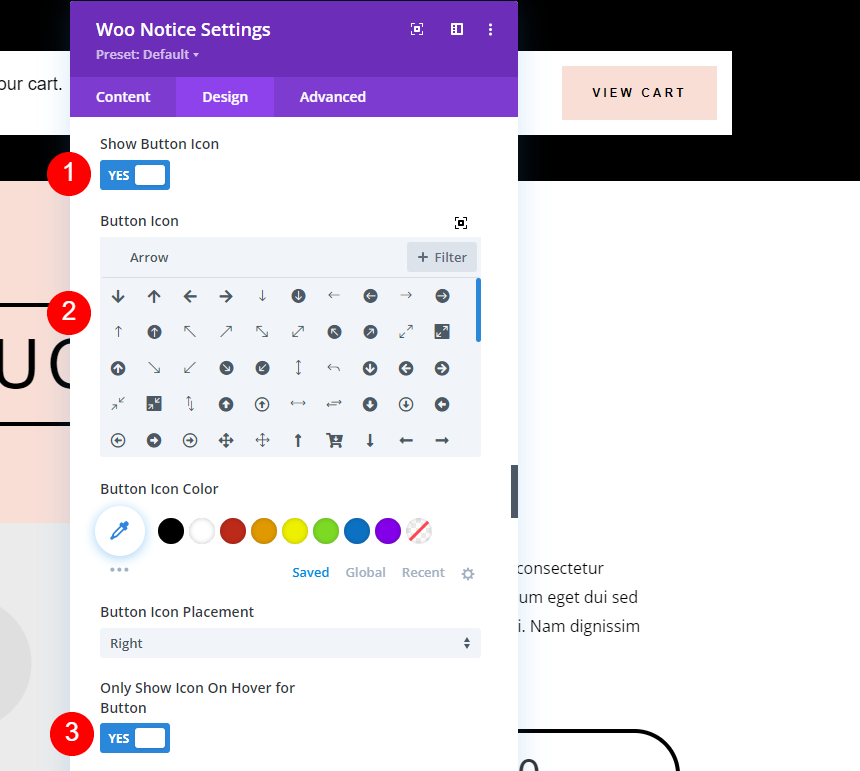
Wählen Sie aus, um das Schaltflächensymbol anzuzeigen , wählen Sie einen Rechtspfeil und wählen Sie aus, dass der Pfeil nur beim Hover angezeigt werden soll.
- Schaltflächensymbol anzeigen: Ja
- Symbol: Kleiner Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche anzeigen: Ja

Als nächstes müssen wir etwas Button Padding hinzufügen, um etwas Platz um den Text herum zu schaffen. Fügen Sie oben und unten 15 Pixel und links und rechts 30 Pixel hinzu. Beachten Sie, dass dies nicht die Polsterung für das Modul ist. Wir werden das in einer Minute hinzufügen.
- Tastenauffüllung: 15px (Oben, Unten), 30px (Links, Rechts)

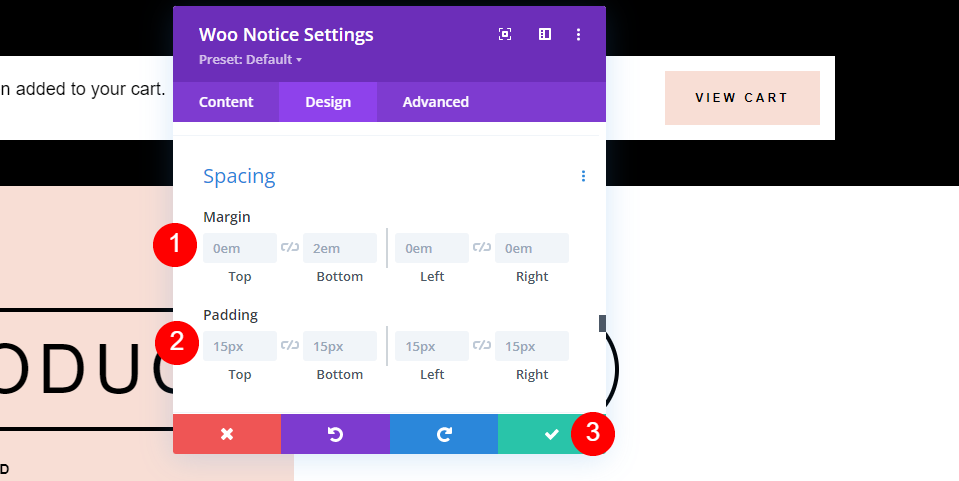
Scrollen Sie nach unten zu Abstand . Fügen Sie 0em Rand auf allen Seiten und 15px Padding auf allen Seiten hinzu. Dies sind die Standardeinstellungen. Schließen Sie Ihre Einstellungen.
- Rand: 0em (alle Seiten)
- Polsterung: 15px (alle Seiten)
Zeileneinstellungen

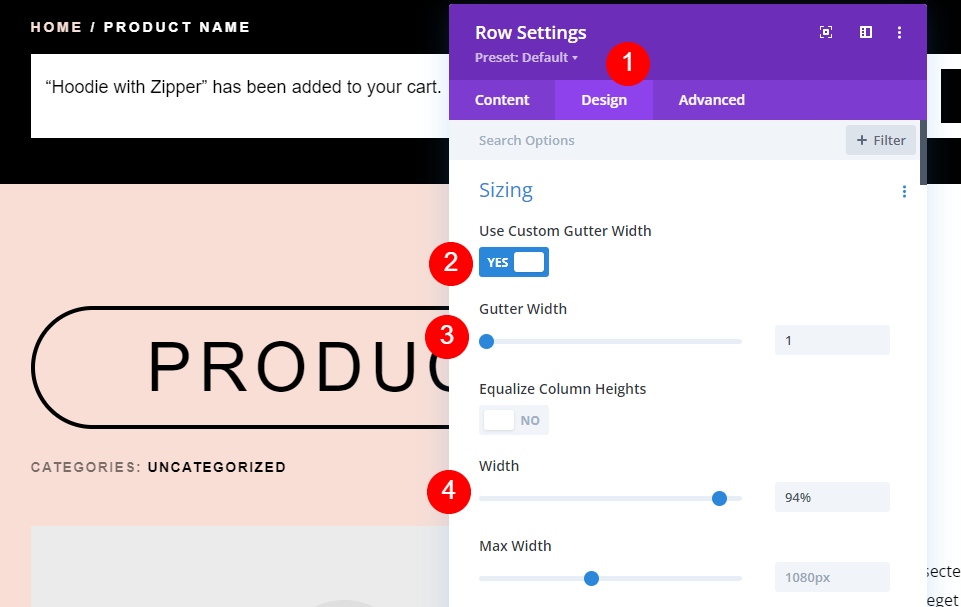
Als nächstes müssen wir einige Anpassungen an den Zeileneinstellungen vornehmen . Öffnen Sie die Einstellungen und wählen Sie die Registerkarte Design . Wählen Sie „ Benutzerdefinierte Bundstegbreite verwenden“ aus. Stellen Sie die Bundstegbreite auf 1 und die Breite auf 94 % ein.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1
- Breite: 94 %

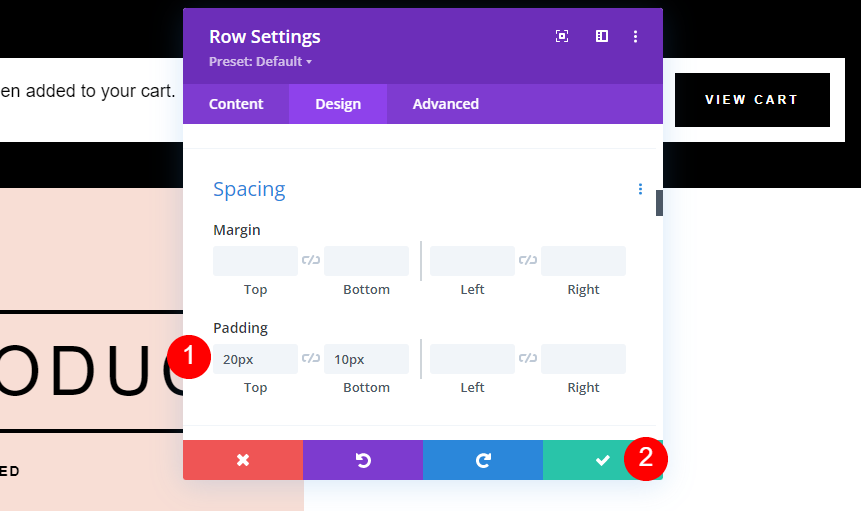
Scrollen Sie schließlich nach unten zu Abstand und fügen Sie oben 20 Pixel und unten 10 Pixel auf. Schließen Sie die Einstellungen und speichern Sie Ihre Arbeit.
- Polsterung: 20 Pixel oben, 10 Pixel unten
Ein weiterer benutzerdefinierter Stil für das Woo Notice-Modul

Lassen Sie uns als Nächstes ein Woo Notice-Modul von Grund auf neu hinzufügen und gestalten. In diesem Fall löschen wir das Original und fügen unser eigenes hinzu. Klicken Sie auf das graue Plus-Symbol , suchen Sie nach Woo Notice und fügen Sie es der obersten Zeile unter dem Modul Woo Breadcrumbs hinzu. Um dieses zu entwerfen, verwenden wir Ideen aus dem Layout. Wir verwenden dieselbe Zeile wie das Original, daher sind die Einstellungen dieselben wie im vorherigen Beispiel.

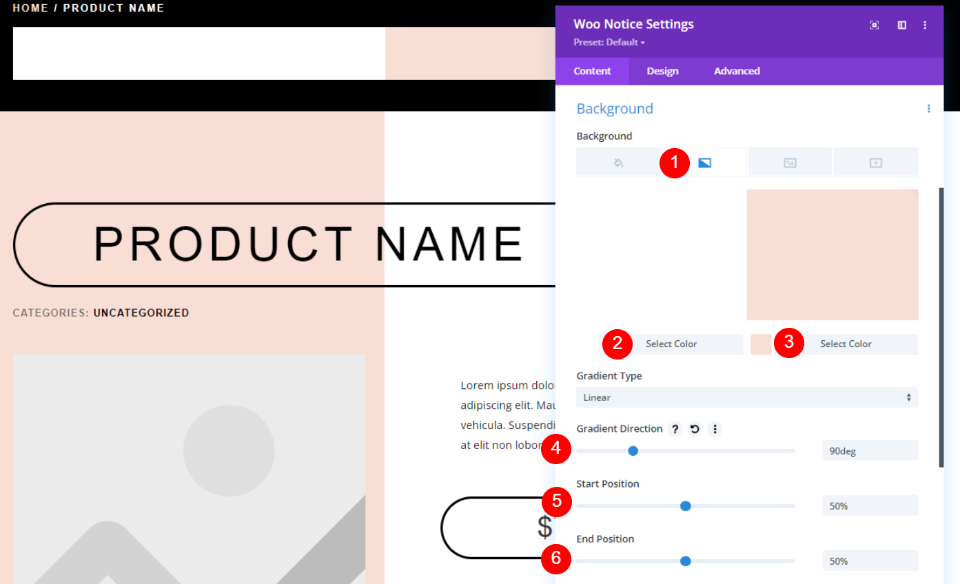
Scrollen Sie in den Woo Notice-Einstellungen nach unten zu den Hintergrundeinstellungen und wählen Sie Verlauf . Setzen Sie die erste Farbe auf Weiß und die zweite Farbe auf #f8ded5. Die Verlaufsrichtung sollte auf 90 Grad und die Start- und Endpositionen auf 50 % eingestellt werden. Dadurch erhält es ein Farbdesign, das den Produktbereich widerspiegelt.
- Erster Farbverlauf: #ffffff
- Zweiter Farbverlauf: #f8ded5
- Steigungsrichtung: 90 Grad
- Startposition: 50 %
- Endposition: 50 %
Design-Registerkarte

Wählen Sie als nächstes die Registerkarte Design und wählen Sie Didact Gothic für die Titelschrift. Machen Sie die Schrift schwarz, die Desktopgröße 20 Pixel, die Telefongröße 15 Pixel und die Zeilenhöhe 2em.
- Titelschrift: Didact Gothic
- Farbe: #000000
- Textgröße: 20 Pixel (15 Pixel für Telefon)
- Zeilenhöhe: 2em
Schaltflächenstile

Scrollen Sie nach unten zur Schaltfläche und wählen Sie Benutzerdefinierte Stile verwenden aus. Stellen Sie die Textgröße für den Desktop auf 12 Pixel und die Textgröße für das Telefon auf 10 Pixel ein. Stellen Sie für die Desktop-Optionen die Textfarbe auf Schwarz und den Hintergrund auf #f7eee8 ein.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße: 12px (10px für Telefon)
- Textfarbe: #000000
- Hintergrundfarbe: #f7eee8

Wählen Sie die Hover-Option für die Hintergrundfarbe und setzen Sie sie auf #d8dad5.
- Hover-Hintergrundfarbe: #d8dad5
Grenze

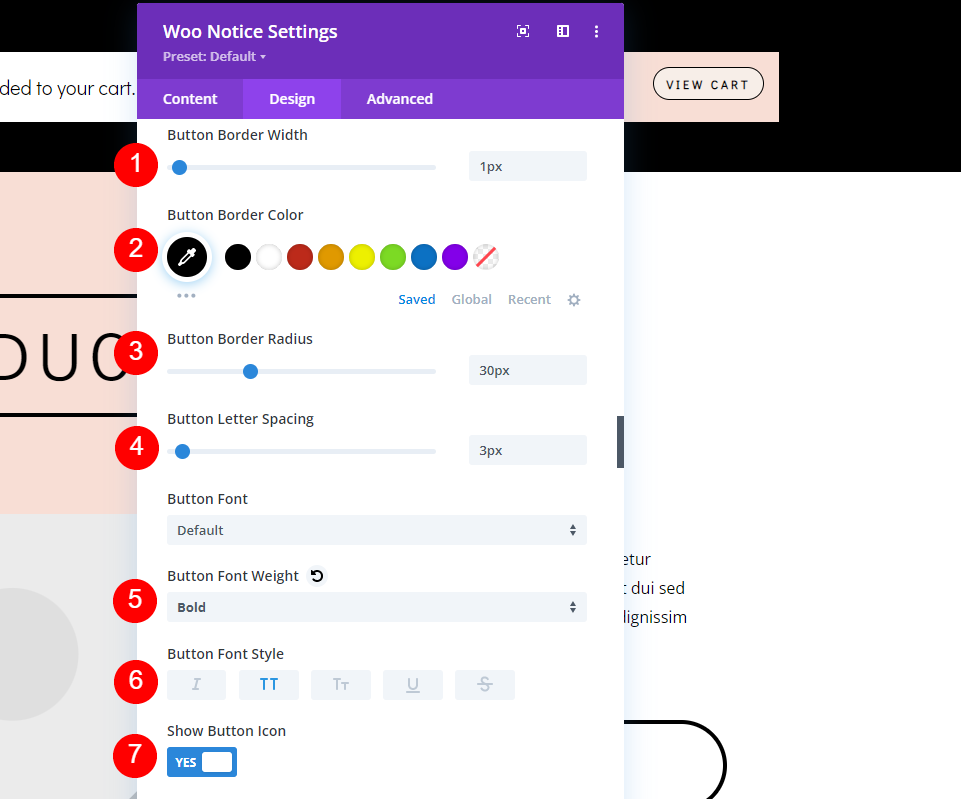
Stellen Sie die Rahmenbreite auf 1 Pixel, den Radius auf 30 Pixel, den Buchstabenabstand auf 3 Pixel, die Schriftstärke auf Fett und den Schriftstil auf TT ein. Belassen Sie die Schaltflächensymboleinstellungen auf den Standardeinstellungen. Dadurch wird das Symbol beim Hover angezeigt und der standardmäßige rechte Pfeil eingeschlossen.
- Randbreite: 1px
- Randradius: 30px
- Buchstabenabstand: 3px
- Schriftdicke: fett
- Schriftstil: TT
- Schaltflächensymbol anzeigen: Ja
- Symbol: Kleiner Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche anzeigen: Ja

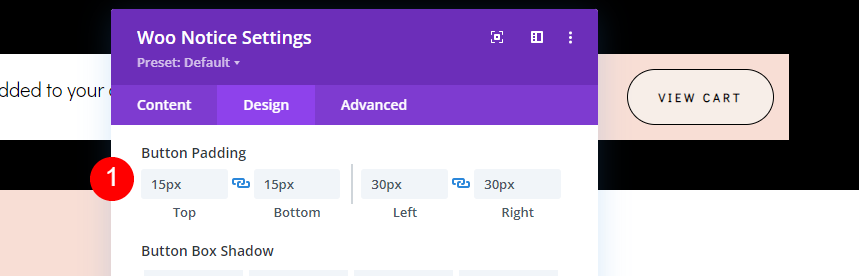
Als Nächstes müssen wir Button Padding hinzufügen, um die Größe des Buttons um den Text des Buttons herum zu erhöhen. Fügen Sie oben und unten 15 Pixel und links und rechts 30 Pixel hinzu.
- Tastenauffüllung: 15px (Oben, Unten), 30px (Links, Rechts)

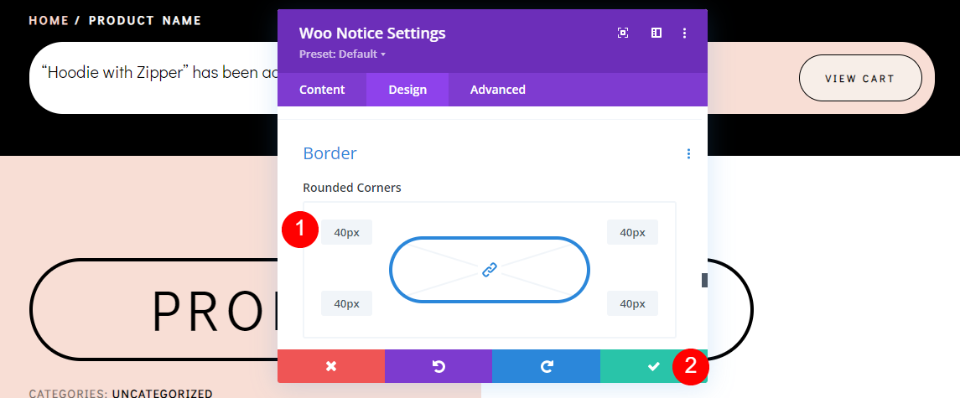
Scrollen Sie schließlich nach unten zu Border . Fügen Sie 40 Pixel zu allen Seiten hinzu. Dadurch erhalten wir ein abgerundetes Modul, das zum Design der Anlage passt. Schließen Sie Ihre Einstellungen und speichern Sie Ihre Arbeit.
- Abgerundete Ecke: 40px (alle Seiten)
Ergebnisse
So sieht unser Woo Notice-Modul sowohl auf dem Desktop als auch auf dem Handy aus.
Woo-Benachrichtigungsmodul auf dem Desktop

Woo-Benachrichtigungsmodul auf Mobilgeräten

Endgedanken
Das ist unser Blick darauf, wie Sie Ihrer Divi-Produktseitenvorlage ein Woo-Benachrichtigungsmodul gestalten und hinzufügen. Dieses Modul fügt viele Informationen für den Benutzer hinzu und der Benutzer wird erwarten, diese Informationen zu sehen. Dies gibt ihnen das Feedback, das sie erwarten. Sie wissen sofort, dass ein Produkt zu ihrem Einkaufswagen hinzugefügt wurde, und sie haben eine einfache Möglichkeit, ihren Einkaufswagen anzuzeigen. Dieses Modul ist einfach zu verwenden und sollte oben in jeder WooCommerce Divi-Produktseitenvorlage enthalten sein.
Wir wollen von dir hören. Verwenden Sie das Woo Notice-Modul in Ihren Divi-Produktseitenvorlagen? Lass es uns in den Kommentaren wissen.
