Jak dodać moduł powiadomień Woo do szablonu strony produktu Divi?
Opublikowany: 2022-01-30Potwierdzenia i opinie są ważnymi elementami każdej strony eCommerce. Użytkownik chce wiedzieć, co się stało po kliknięciu przycisku w celu zakupu produktu. Chcą też w łatwy sposób sprawdzić, co jest w ich koszyku. Moduł Divi Woo Notice zapewnia dokładnie te funkcje dla stron produktów WooCommerce. W tym artykule zobaczymy, jak stylizować i dodawać moduł Woo Notice do strony produktu Divi. Omówimy również, dlaczego potrzebujesz jednej i najlepszej lokalizacji, aby ją dodać.
Zacznijmy.
Zapowiedź
Najpierw spójrzmy, co zamierzamy zbudować.
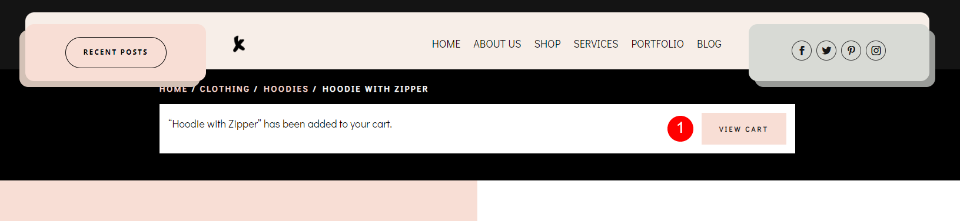
Moduł powiadomień Woo na pulpicie

Moduł powiadomień Woo na urządzeniach mobilnych

Pobierz szablon strony produktu WooCommerce

Najpierw zdobądźmy szablon strony produktu WooCommerce dla Divi Theme Builder. Możesz zbudować go od podstaw lub pobrać z bloga Elegant Themes. Wyszukaj na blogu „szablon strony produktu” i pobierz spakowany plik. Używam DARMOWEGO szablonu strony produktu dla pakietu układu sklepu odzieżowego Divi.

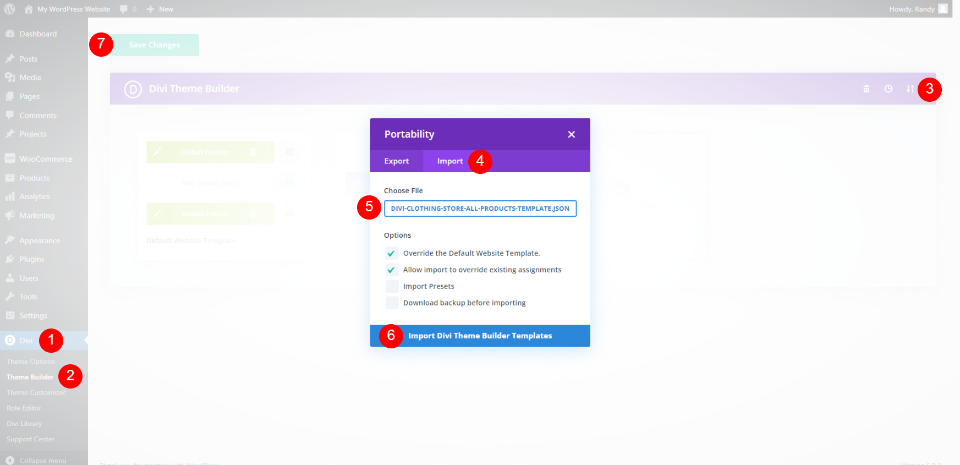
Następnie rozpakuj plik. Aby zaimportować go do Divi Theme Builder, przejdź do Divi > Theme Builder na pulpicie nawigacyjnym WordPress, wybierz Przenośność , kliknij kartę Importuj , przejdź do i wybierz plik JSON i kliknij Importuj szablony Divi Theme Builder . Zapisz swoje ustawienia. Plik jest automatycznie przypisywany do wszystkich stron produktów.
- Divi
- Kreator motywów
- Ruchliwość
- Import
- Wybierz swój plik
- Importuj szablony Divi Theme Builder
- Ratować
Co robi moduł powiadomień Woo

Moduł Woo Notice robi dwie ważne rzeczy:
1 – informuje użytkownika, że pomyślnie umieścił produkt w koszyku.
2 – zawiera link do koszyka, w którym mogą przeglądać produkty w swoim koszyku.

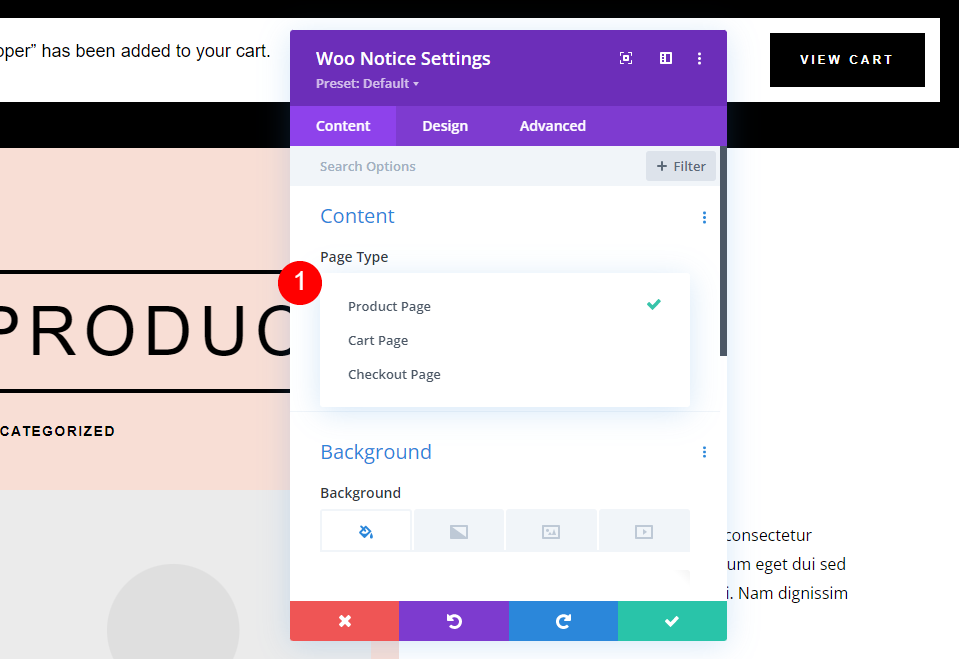
Moduł Woo Notice zawiera opcje dla stron produktów Woo, strony koszyka i strony kasy. Druga opcja pokazuje status koszyka i informacje o kuponie. Trzeci pokazuje pole logowania wraz z polem kuponu. Wykorzystamy pierwszą opcję – Strona produktu .

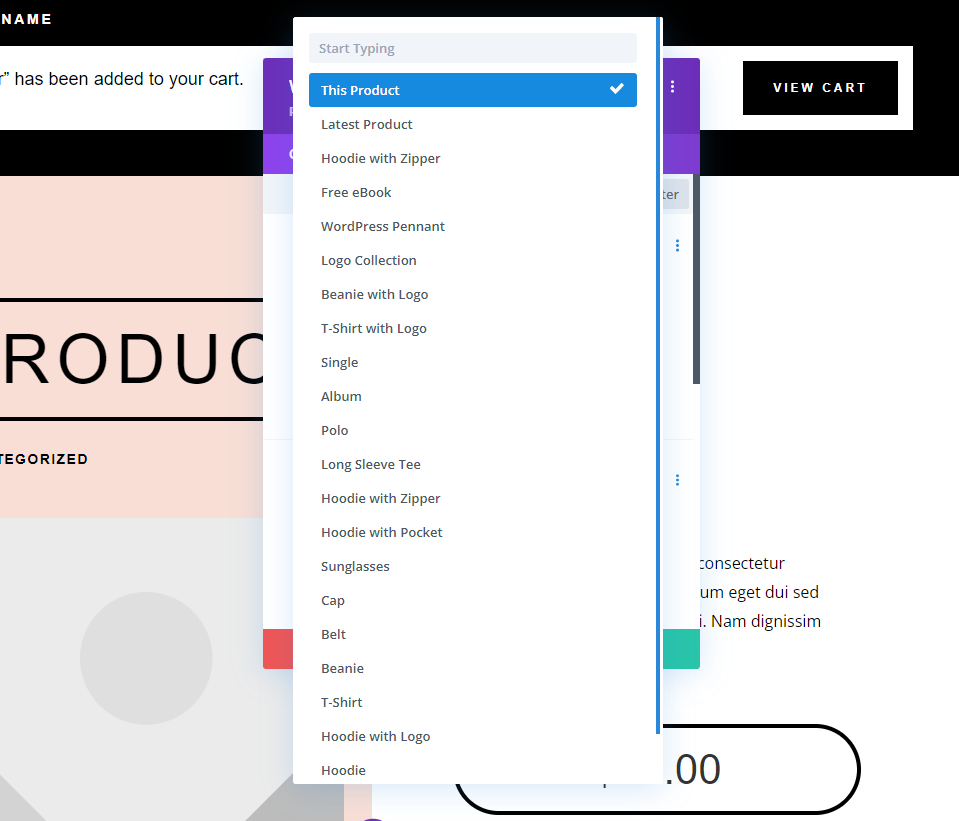
Możesz go wyświetlić dla bieżącego produktu, najnowszego produktu lub dowolnego produktu wybranego z listy.

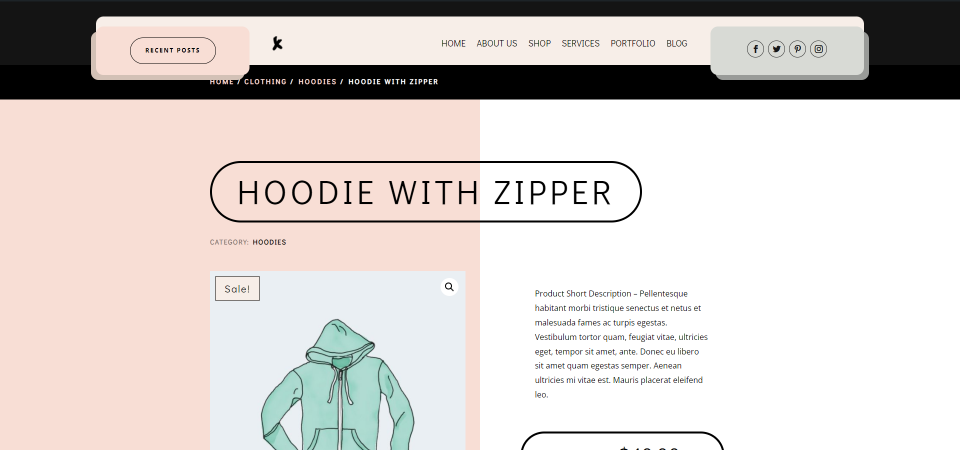
W przeciwieństwie do innych modułów Woo, moduł Woo Notice wyświetla się na stronie tylko pod pewnymi warunkami. Jest widoczny tylko wtedy, gdy użytkownik doda produkt do koszyka. Ten przykład pokazuje stronę produktu, gdy produkt nie jest dodany do koszyka.

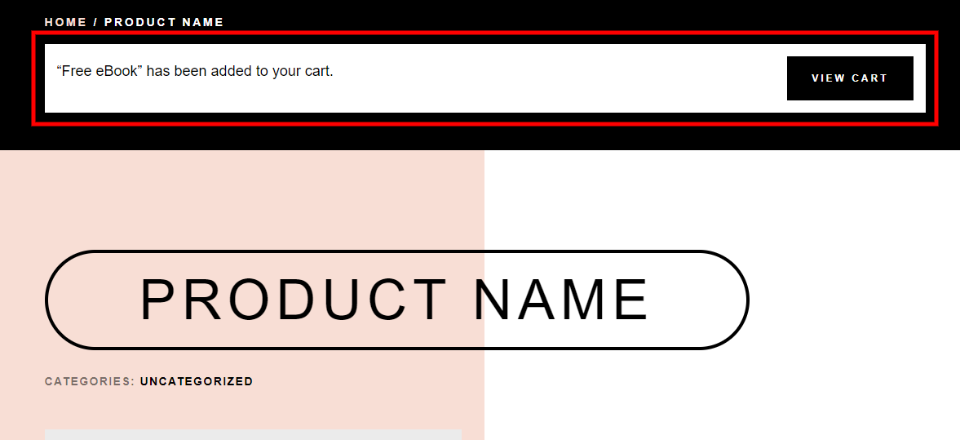
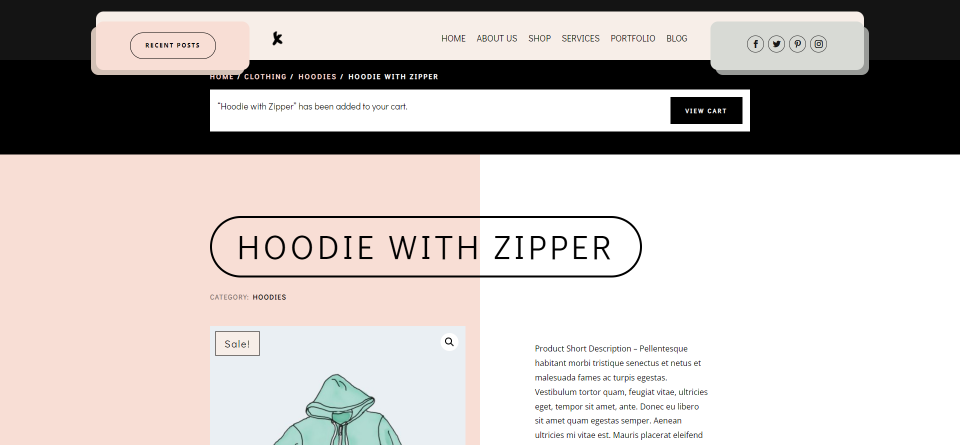
Po dodaniu produktu do koszyka pojawia się moduł.
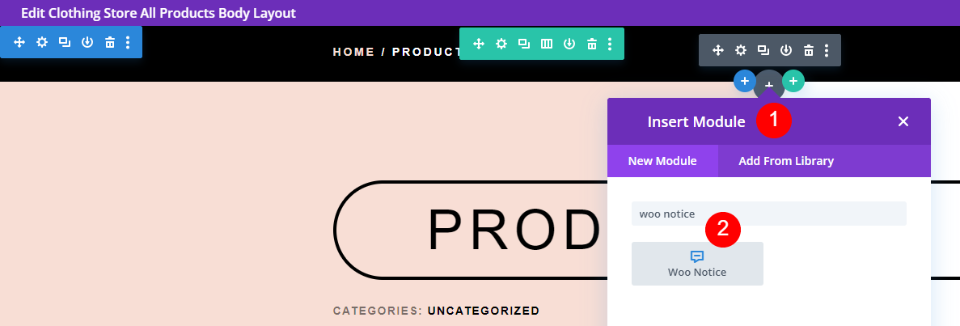
Dodaj moduł powiadomień Woo

Podobnie jak wszystkie moduły Woo w Divi Builder, moduł powiadomień Woo jest opcją tylko wtedy, gdy masz zainstalowany WooCommerce. Aby dodać moduł, kliknij szarą ikonę plusa , wyszukaj Woo Notice i wybierz moduł. Wiele szablonów stron produktów Divi zawiera moduł Woo Notice.
Gdzie umieścić moduł powiadomień Woo

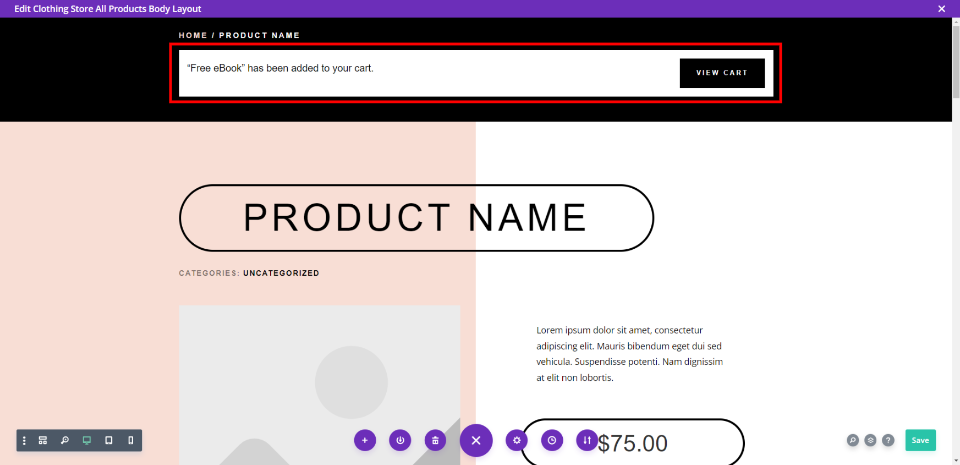
Najlepsza lokalizacja dla modułu Woo Notice znajduje się na górze strony , pod bułką tartą. Będzie to wyróżniać się dla użytkownika i jest to lokalizacja, w której spodziewałby się zobaczyć tego typu informacje.

W tym widoku szkieletowym widzimy, że moduł jest umieszczony nad informacjami o produkcie.
Jak wystylizować moduł powiadomień Woo

Szablon, którego używam, ma już styl modułu. Przyjrzymy się tej stylizacji na wypadek, gdybyś chciał dodać własną, a następnie dostosujemy ją w inny sposób, korzystając z kolejek projektów z pakietu układów oraz szablonów nagłówka i stopki pakietu układu sklepu odzieżowego. Zawiera przycisk, który zmienia kolor po najechaniu.

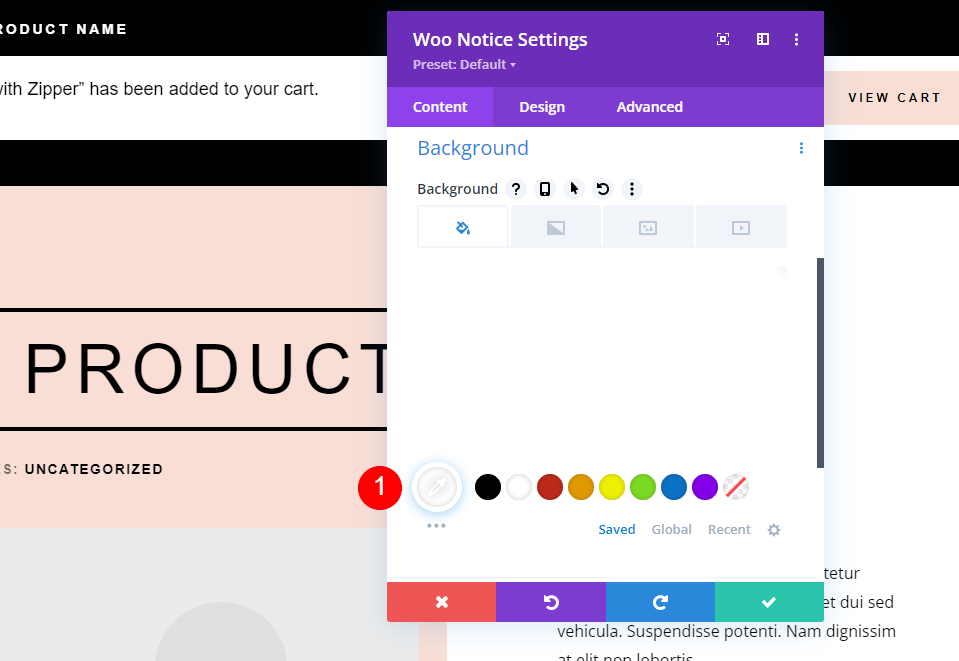
Najpierw ustaw białe tło.
- Tło: #ffffff
Karta projektu

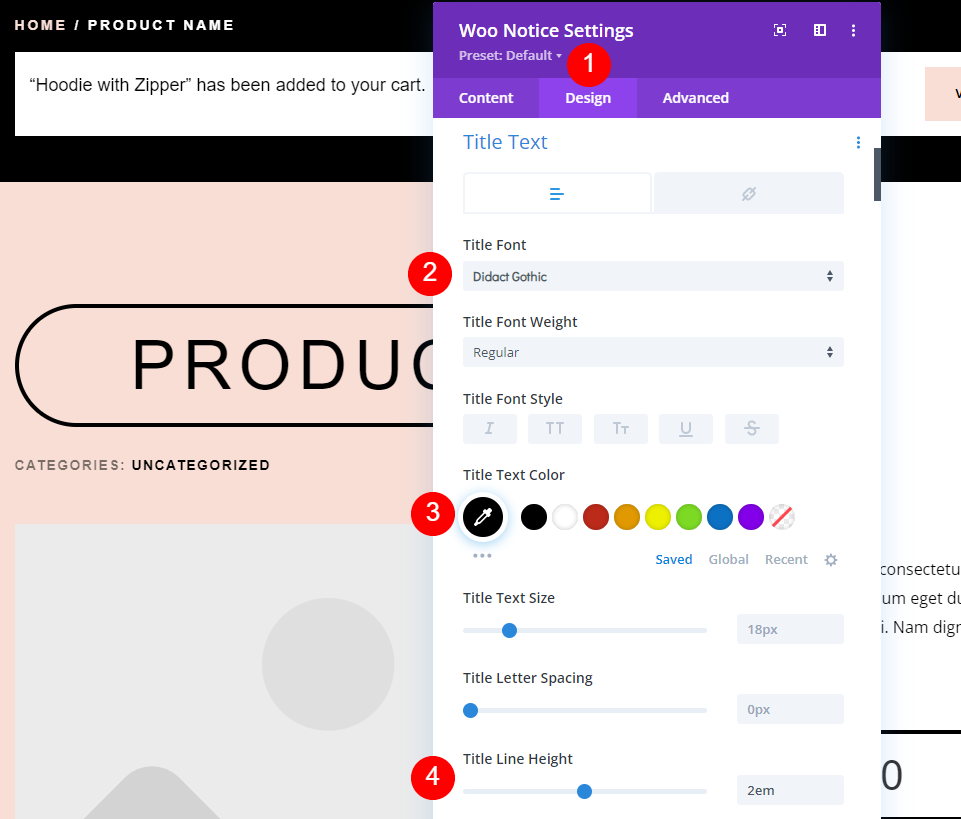
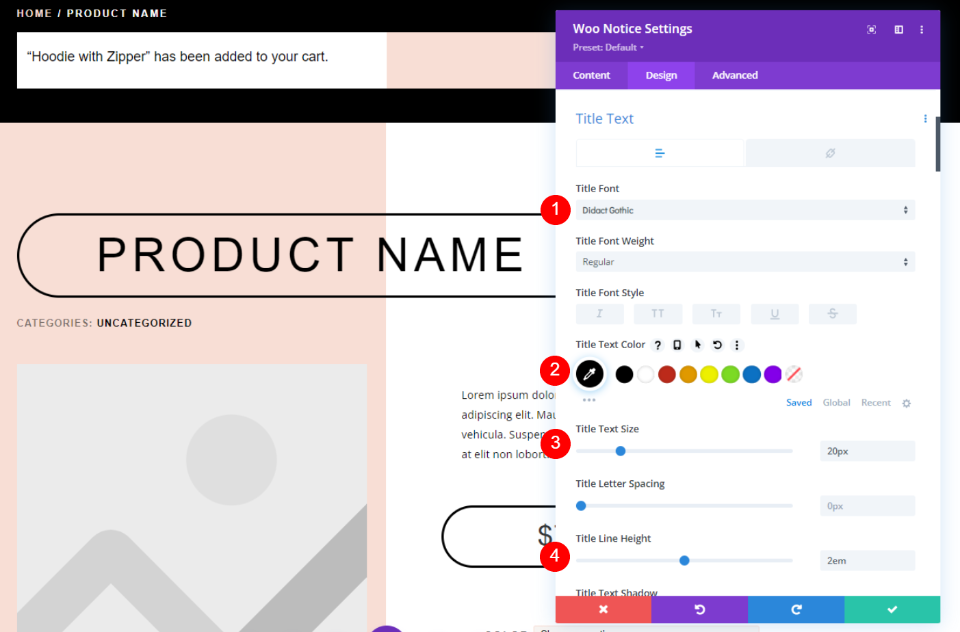
Wybierz kartę Projekt i wybierz opcję Didact Gothic jako czcionkę tytułu. Zmień czcionkę na czarną i ustaw wysokość linii na 2em.
- Czcionka tytułu: Didact Gothic
- Kolor czarny
- Wysokość linii: 2em
Style przycisków

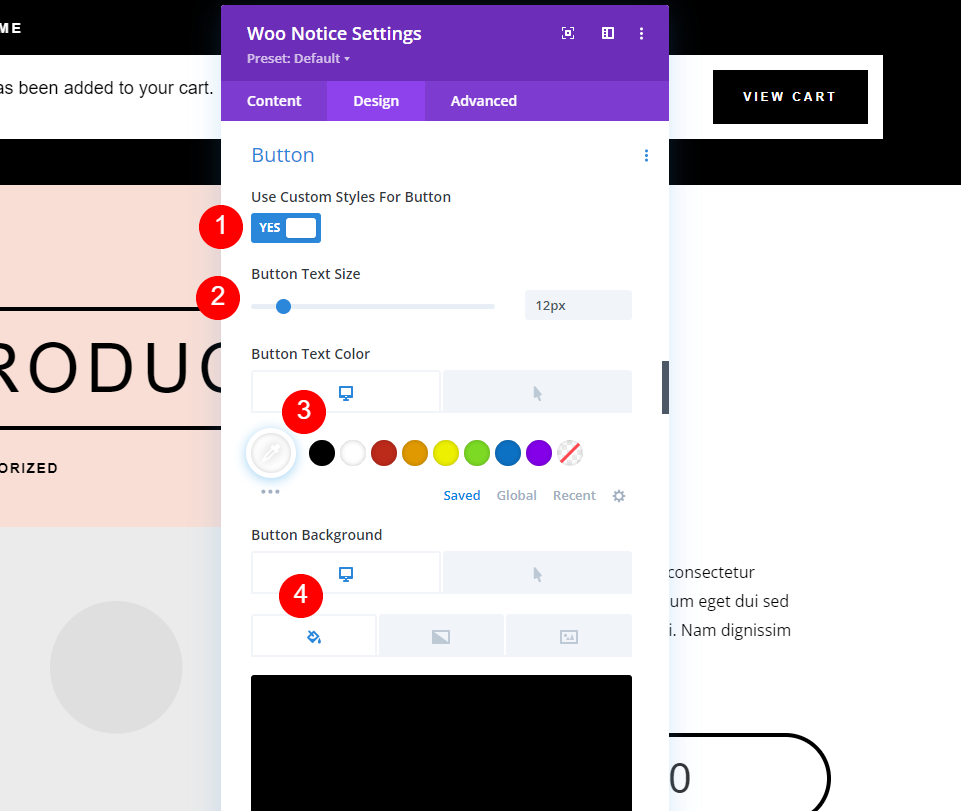
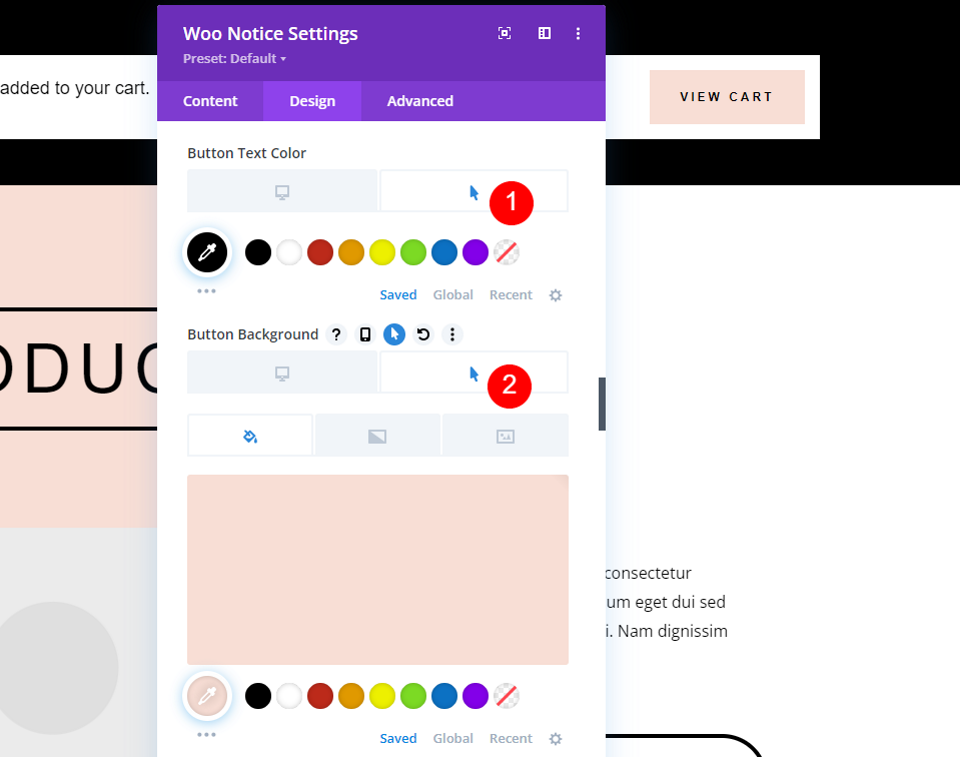
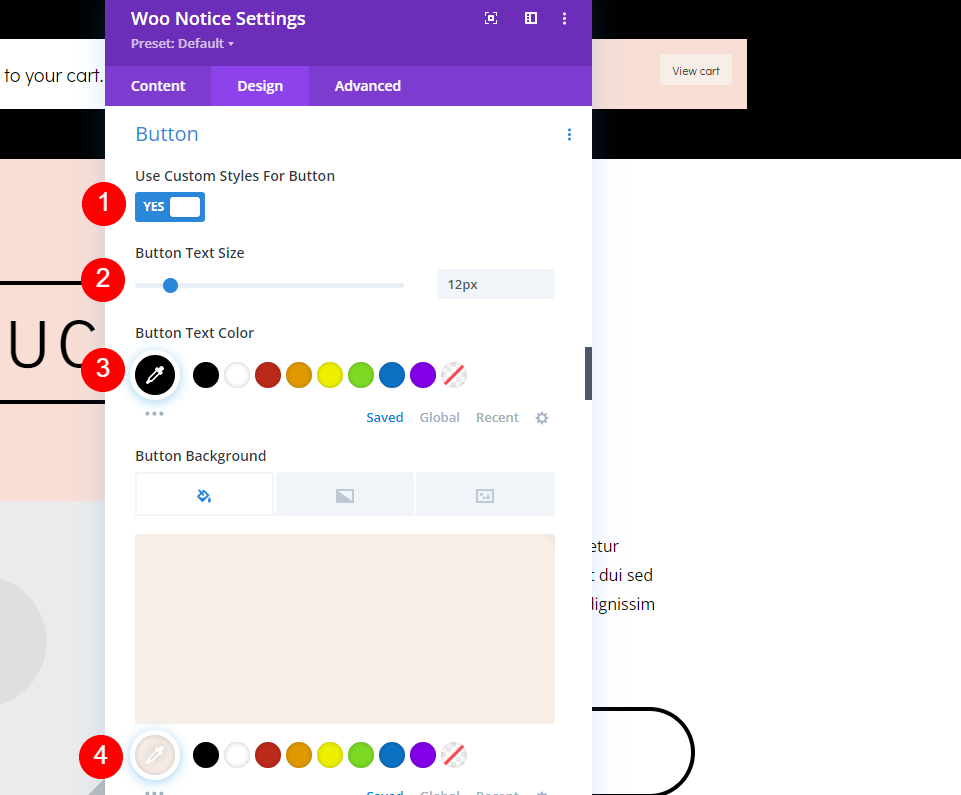
Przewiń w dół do przycisku i włącz Style niestandardowe . Ustaw rozmiar tekstu na 12px. W przypadku opcji pulpitu ustaw kolor tekstu na biały, a tło na czarne.
- Użyj przycisku: Tak
- Rozmiar tekstu: 12px
- Kolor tekstu: #ffffff
- Kolor tła: #000000

Wybierz opcje najechania kursorem i ustaw kolor tekstu na czarny, a kolor tła na #f8ded5.
- Kolor tekstu najechania kursorem: #000000
- Kolor tła najechania kursorem: #f8ded5

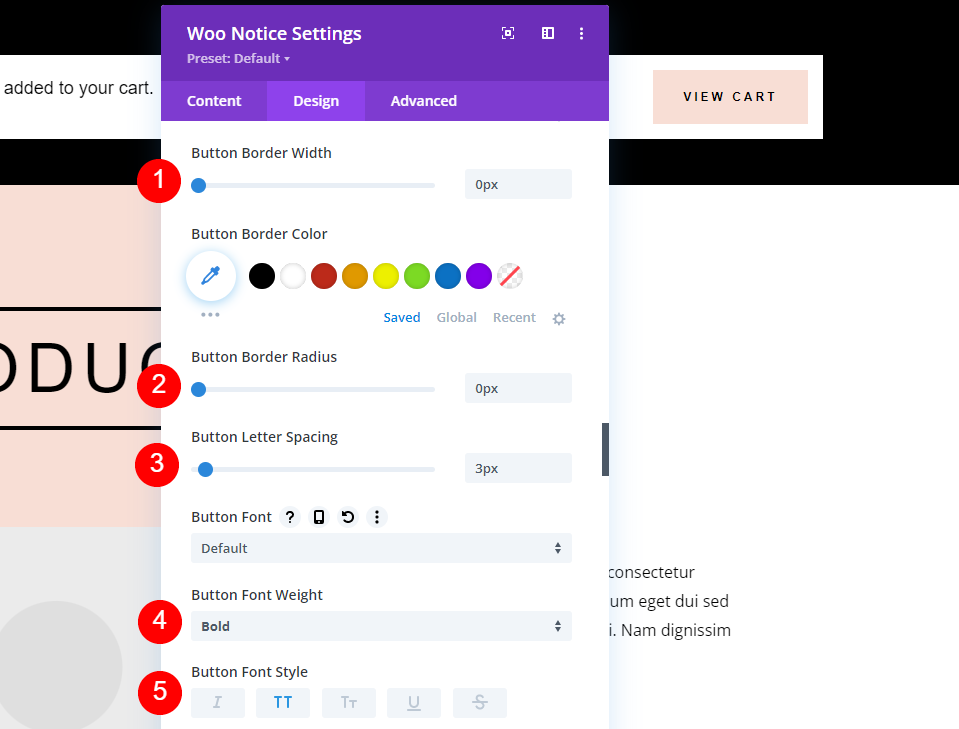
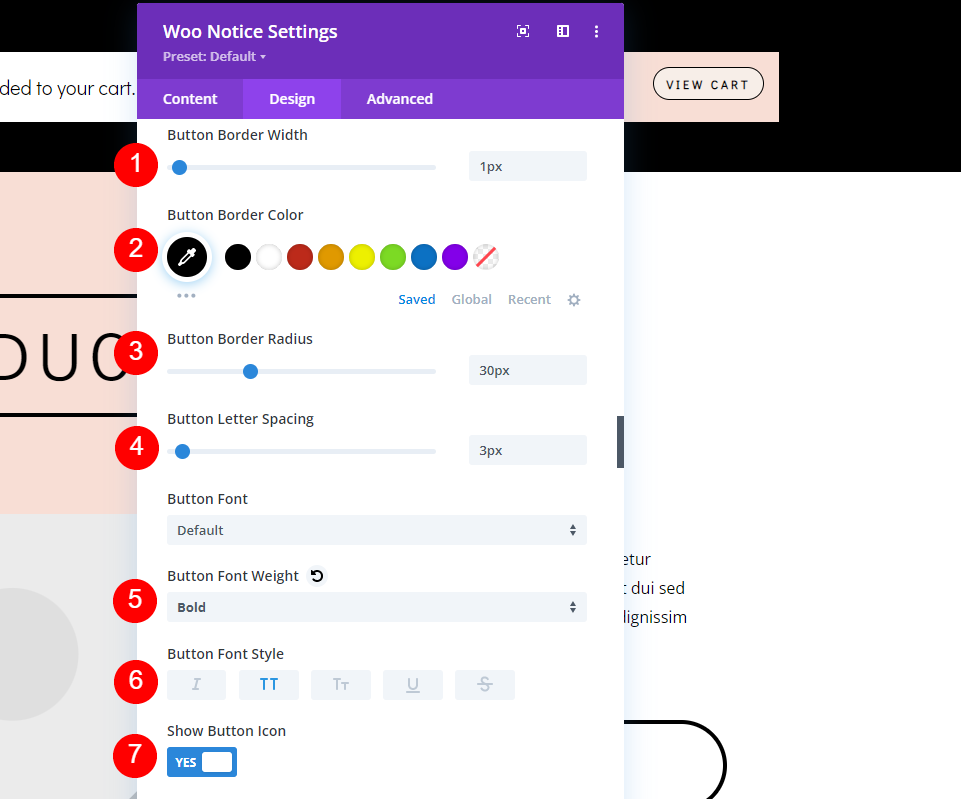
Ustaw szerokość i promień obramowania na 0px, odstępy między literami na 3px, grubość czcionki na pogrubienie i styl czcionki na TT.
- Szerokość obramowania: 0px
- Promień graniczny: 0px
- Odstępy między literami: 3px
- Grubość czcionki: pogrubiona
- Styl czcionki: TT


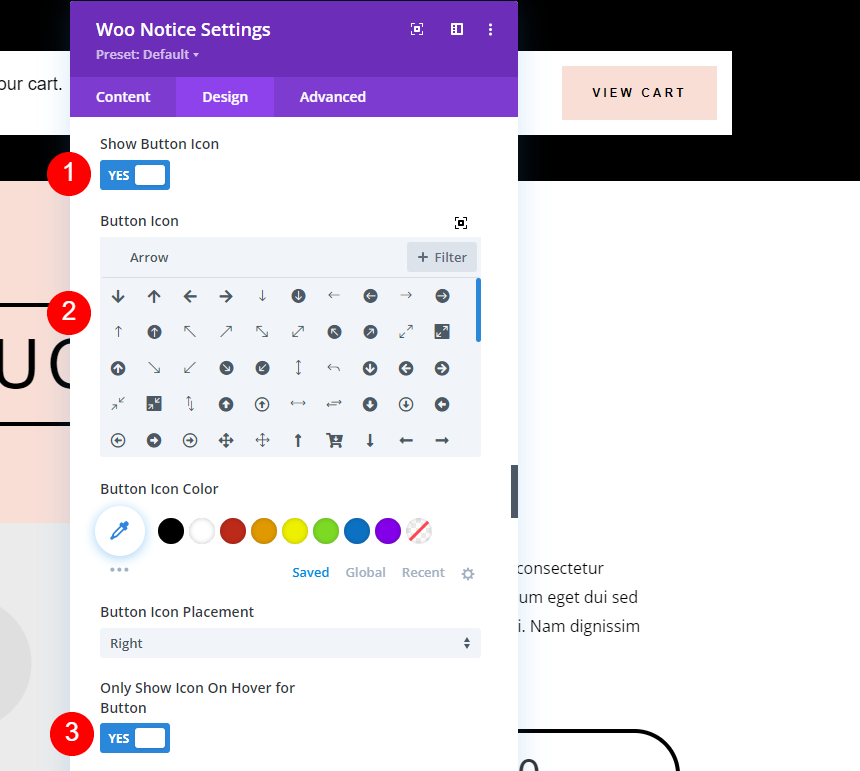
Wybierz, aby wyświetlić ikonę przycisku , wybierz strzałkę w prawo i wybierz wyświetlanie tylko strzałki po najechaniu kursorem.
- Pokaż ikonę przycisku: Tak
- Ikona: mała strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk: Tak

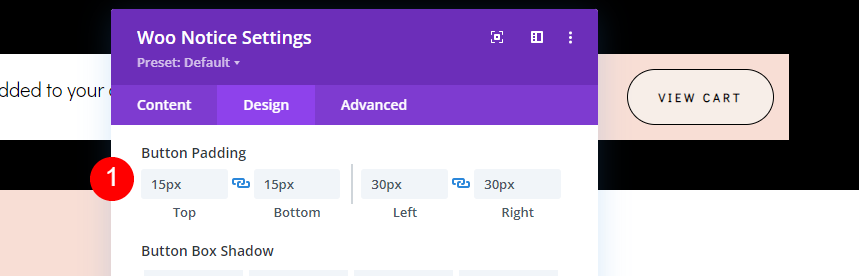
Następnie musimy dodać dopełnienie przycisków , aby zapewnić trochę miejsca wokół tekstu. Dodaj 15 pikseli na górze i na dole oraz 30 pikseli na lewo i prawo. Uwaga, to nie jest wypełnienie modułu. Dodamy to za chwilę.
- Wypełnienie przycisków: 15px (góra, dół), 30px (lewo, prawo)

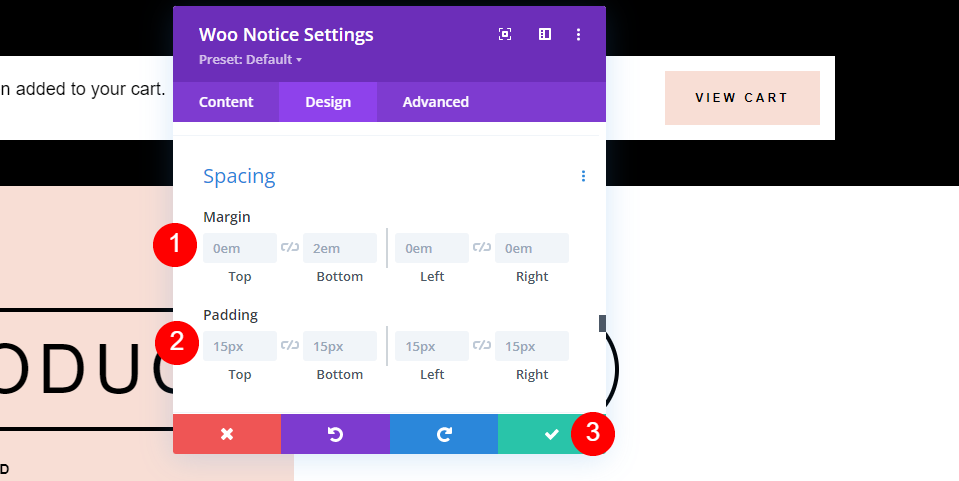
Przewiń w dół do Odstępy . Dodaj 0em Margin ze wszystkich stron i 15px Padding ze wszystkich stron. To są ustawienia domyślne. Zamknij ustawienia.
- Marża: 0em (wszystkie strony)
- Padding: 15px (wszystkie strony)
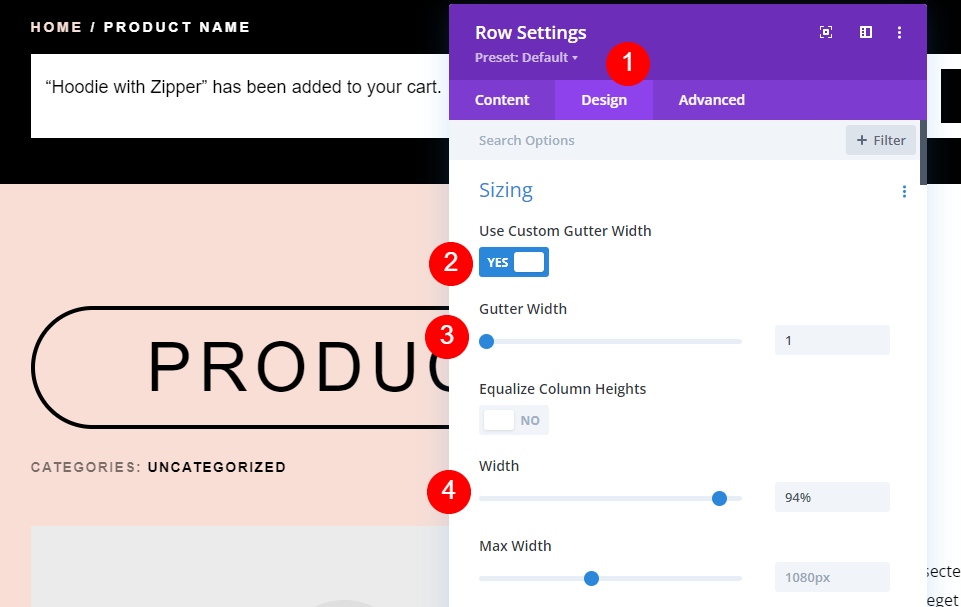
Ustawienia wiersza

Następnie musimy wprowadzić pewne poprawki w ustawieniach Row . Otwórz ustawienia i wybierz kartę Projekt . Wybierz opcję Użyj niestandardowej szerokości rynny . Ustaw szerokość rynny na 1 i szerokość na 94%.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość: 94%

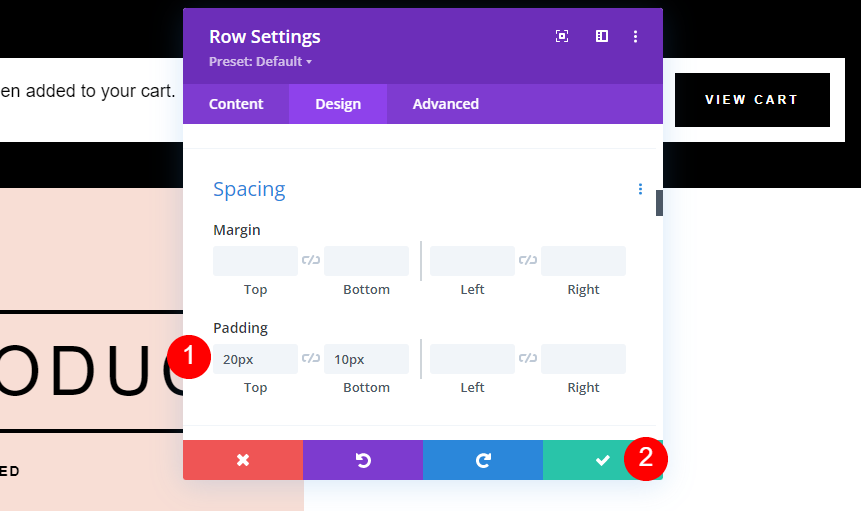
Na koniec przewiń w dół do Odstępy i dodaj dopełnienie 20px na górze i 10px na dole. Zamknij ustawienia i zapisz swoją pracę.
- Padding: 20px góra, 10px dół
Kolejny niestandardowy styl modułu powiadomień Woo

Następnie dodajmy i stylizujmy moduł Woo Notice od podstaw. W tym przypadku usuniemy oryginał i dodamy własne. Kliknij szarą ikonę plusa , wyszukaj Woo Notice i dodaj ją do górnego rzędu pod modułem Woo Breadcrumbs. Aby zaprojektować ten, wykorzystamy pomysły z layoutu. Użyjemy tego samego wiersza co oryginał, więc jego ustawienia są takie same jak w poprzednim przykładzie.

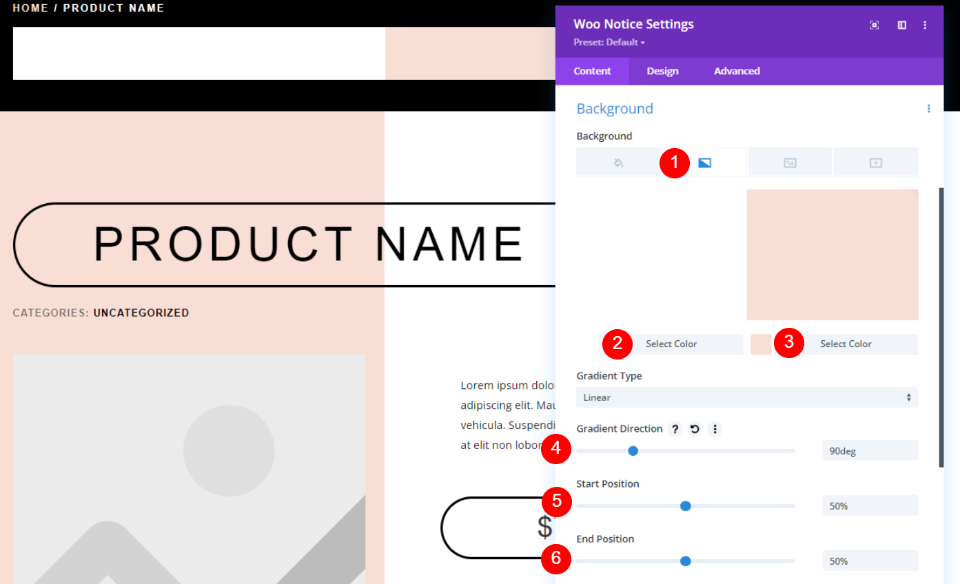
W ustawieniach Woo Notice przewiń w dół do ustawień tła i wybierz Gradient . Ustaw pierwszy kolor na biały, a drugi na #f8ded5. Kierunek gradientu powinien być ustawiony na 90 stopni, a pozycje Start i End ustawione na 50%. To da mu projekt kolorystyczny, który jest lustrem sekcji Produkt.
- Pierwszy gradient: #ffffff
- Drugi gradient: #f8ded5
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 50%
- Pozycja końcowa: 50%
Karta projektu

Następnie wybierz kartę Projekt i wybierz opcję Didact Gothic jako czcionka tytułu. Ustaw czcionkę na czarną, rozmiar pulpitu 20px, rozmiar telefonu 15px i wysokość linii 2em.
- Czcionka tytułu: Didact Gothic
- Kolor: #000000
- Rozmiar tekstu: 20px (15px dla telefonu)
- Wysokość linii: 2em
Style przycisków

Przewiń w dół do przycisku i wybierz Użyj niestandardowych stylów . Ustaw Rozmiar tekstu na 12px na pulpicie i Rozmiar tekstu telefonu na 10px. W przypadku opcji pulpitu ustaw kolor tekstu na czarny, a tło na #f7eee8.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu: 12px (10px dla telefonu)
- Kolor tekstu: #000000
- Kolor tła: #f7ee8

Wybierz opcję Hover dla koloru tła i ustaw ją na #d8dad5.
- Kolor tła najechania kursorem: #d8dad5
Granica

Ustaw szerokość obramowania na 1px, promień na 30px, odstępy między literami na 3px, grubość czcionki na pogrubienie i styl czcionki na TT. Pozostaw domyślne ustawienia ikony przycisku . Spowoduje to wyświetlenie ikony po najechaniu kursorem i domyślną strzałkę w prawo.
- Szerokość obramowania: 1px
- Promień obramowania: 30px
- Odstępy między literami: 3px
- Grubość czcionki: pogrubiona
- Styl czcionki: TT
- Pokaż ikonę przycisku: Tak
- Ikona: mała strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk: Tak

Następnie musimy dodać dopełnienie przycisku , aby zwiększyć rozmiar przycisku wokół tekstu przycisku. Dodaj 15 pikseli na górze i na dole oraz 30 pikseli na lewo i prawo.
- Wypełnienie przycisków: 15px (góra, dół), 30px (lewo, prawo)

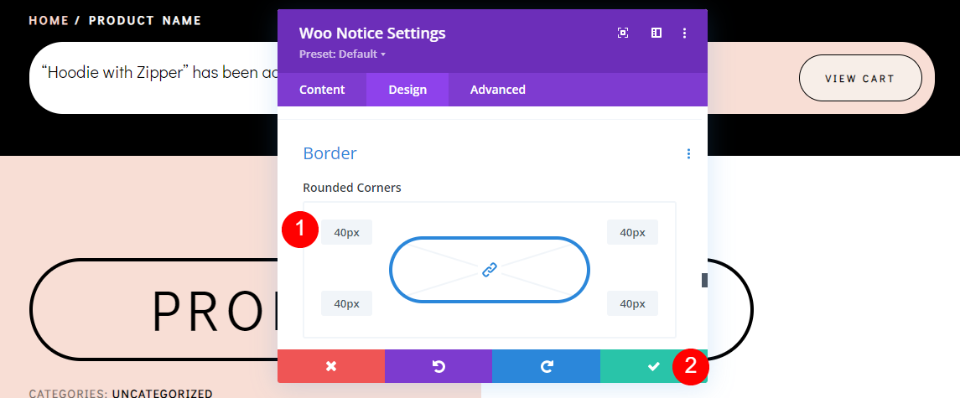
Na koniec przewiń w dół do Border . Dodaj 40 pikseli ze wszystkich stron. Daje nam to zaokrąglony moduł, który pasuje do projektu układu. Zamknij ustawienia i zapisz swoją pracę.
- Zaokrąglony róg: 40px (ze wszystkich stron)
Wyniki
Oto jak wygląda nasz moduł Woo Notice zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Moduł powiadomień Woo na pulpicie

Moduł powiadomień Woo na urządzeniach mobilnych

Końcowe myśli
Oto nasze spojrzenie na to, jak stylizować i dodawać moduł powiadomień Woo do szablonu strony produktu Divi. Ten moduł dodaje wiele informacji dla użytkownika, a użytkownik będzie oczekiwał, że zobaczy te informacje. To daje im informację zwrotną, której oczekują. Od razu będą wiedzieć, że produkt został dodany do ich koszyka, i będą mieli łatwy sposób, aby zobaczyć swój koszyk. Ten moduł jest łatwy w użyciu i powinien znajdować się na górze każdego szablonu strony produktu WooCommerce Divi.
Chcemy usłyszeć od Ciebie. Czy używasz modułu Woo Notice w szablonach stron produktów Divi? Daj nam znać w komentarzach.
