如何將 Woo 通知模塊添加到您的 Divi 產品頁面模板
已發表: 2022-01-30確認和反饋是任何電子商務頁面的重要元素。 用戶想知道點擊按鈕購買產品後發生了什麼。 他們還想要一種簡單的方法來查看購物車中的物品。 Divi Woo 通知模塊為您的 WooCommerce 產品頁面提供了這些確切的功能。 在本文中,我們將了解如何為您的 Divi 產品頁面設計和添加 Woo Notice 模塊。 我們還將討論您為什麼需要一個以及添加它的最佳位置。
讓我們開始吧。
預覽
首先,讓我們看看我們要構建什麼。
桌面上的 Woo 通知模塊

手機上的 Woo 通知模塊

下載您的 WooCommerce 產品頁面模板

首先,讓我們為 Divi Theme Builder 獲取 WooCommerce 產品頁面模板。 您可以從頭開始構建一個或從優雅主題博客下載一個。 在博客中搜索“產品頁面模板”並下載壓縮文件。 我正在為 Divi's Clothing Store Layout Pack 使用免費的產品頁面模板。

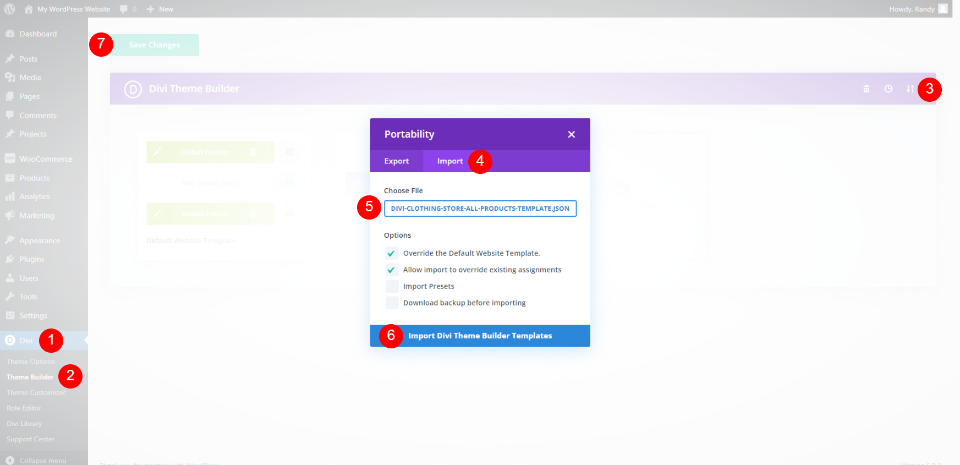
接下來,解壓縮文件。 要將其導入 Divi Theme Builder,請轉到 WordPress 儀表板中的Divi > Theme Builder ,選擇Portability ,單擊Import選項卡,導航到並選擇您的JSON 文件,然後單擊Import Divi Theme Builder Templates 。 保存您的設置。 該文件會自動分配給所有產品頁面。
- 迪維
- 主題生成器
- 可移植性
- 進口
- 選擇您的文件
- 導入 Divi 主題生成器模板
- 節省
Woo 通知模塊的作用

Woo Notice 模塊做了兩件重要的事情:
1 – 它向用戶提供他們已成功將商品放入購物車的反饋。
2 – 它提供了一個購物車鏈接,他們可以在其中查看購物車中的商品。

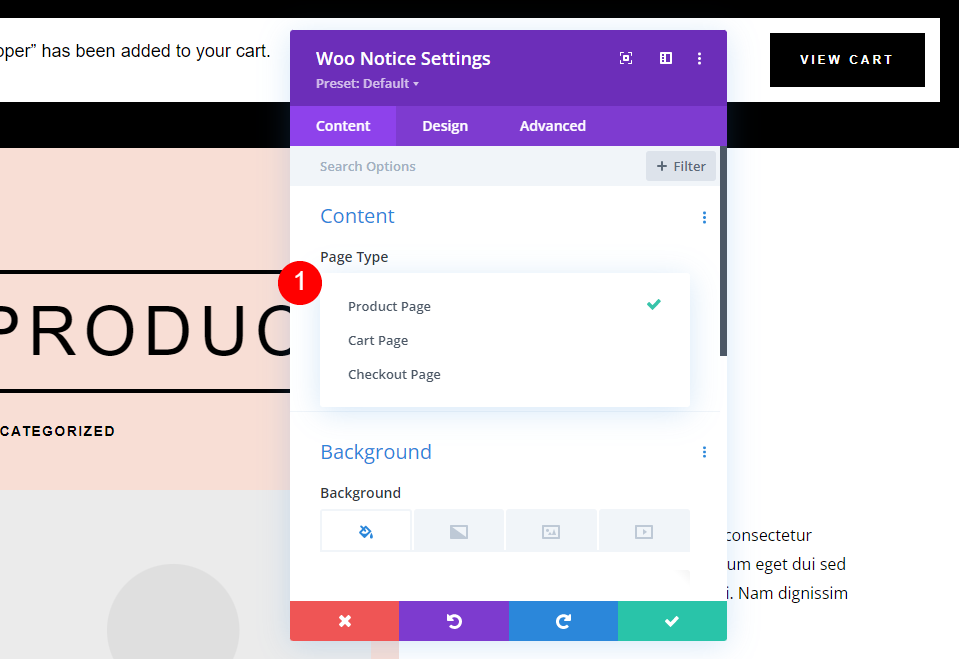
Woo 通知模塊具有 Woo 產品頁面、購物車頁面和結帳頁面的選項。 第二個選項顯示購物車狀態和優惠券信息。 第三個顯示了一個登錄字段和一個優惠券字段。 我們將使用第一個選項——產品頁面。

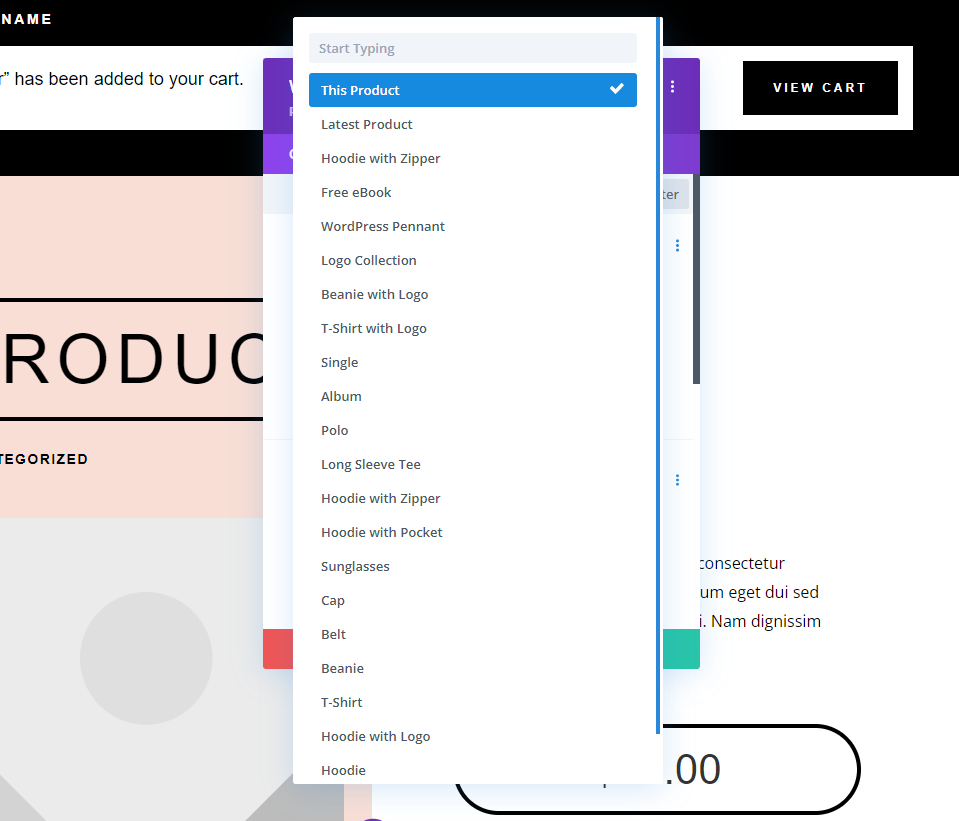
您可以讓它顯示當前產品、最新產品或您從列表中選擇的任何產品。

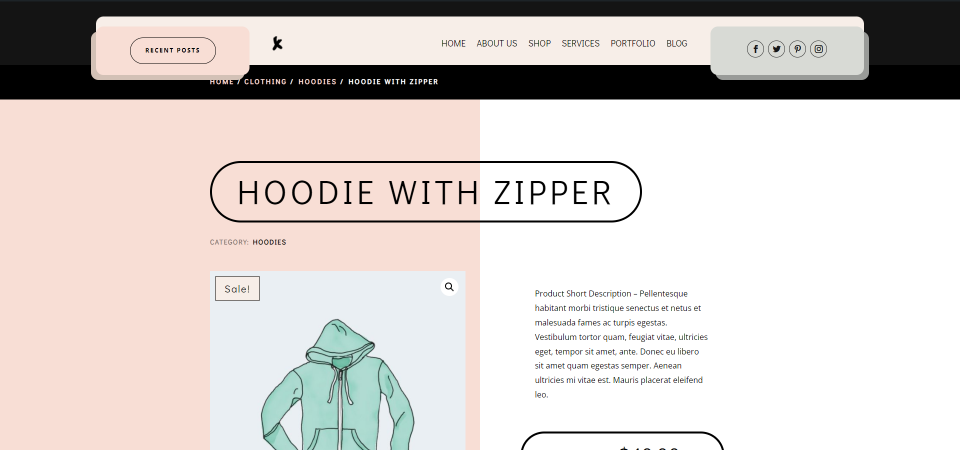
與其他 Woo 模塊不同,Woo Notice 模塊僅在特定條件下顯示在頁面上。 僅當用戶將產品添加到購物車時才可見。 此示例顯示產品未添加到購物車時的產品頁面。

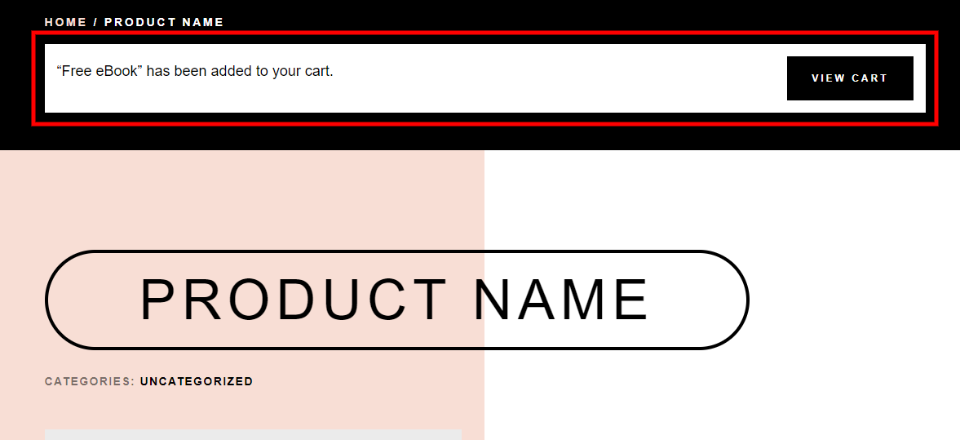
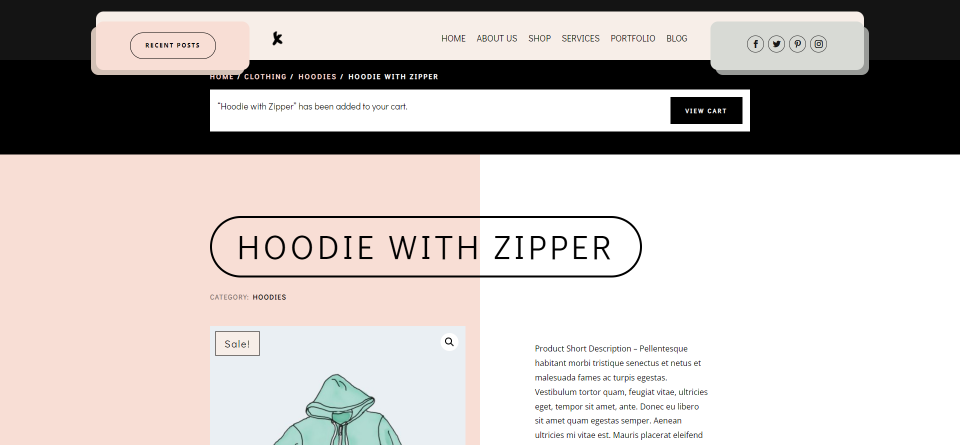
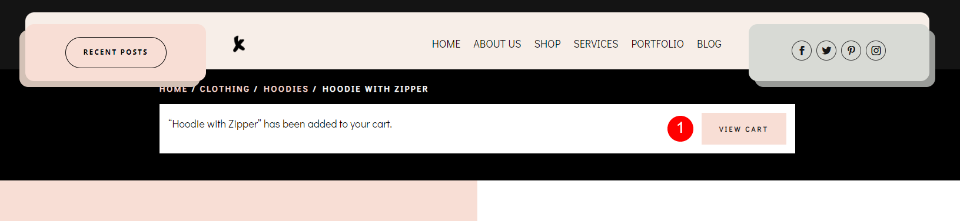
將產品添加到購物車後,就會出現該模塊。
添加 Woo 通知模塊

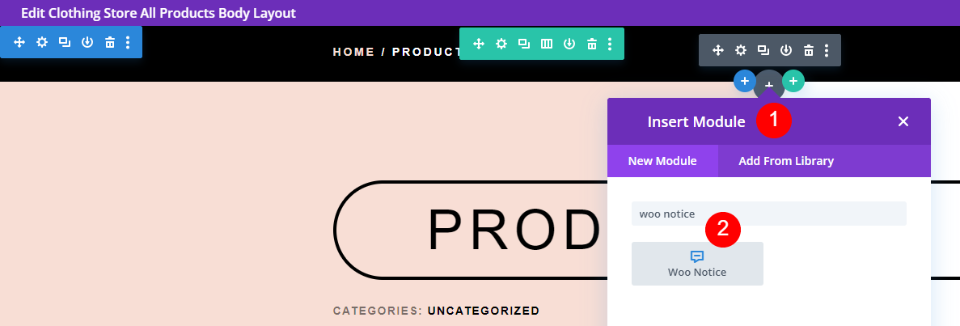
與 Divi Builder 中的所有 Woo 模塊一樣,Woo 通知模塊只有在您安裝了 WooCommerce 時才是一個選項。 要添加模塊,請單擊灰色加號圖標,搜索Woo Notice ,然後選擇模塊。 許多 Divi 產品頁面模板都包含 Woo Notice 模塊。
Woo 通知模塊的放置位置

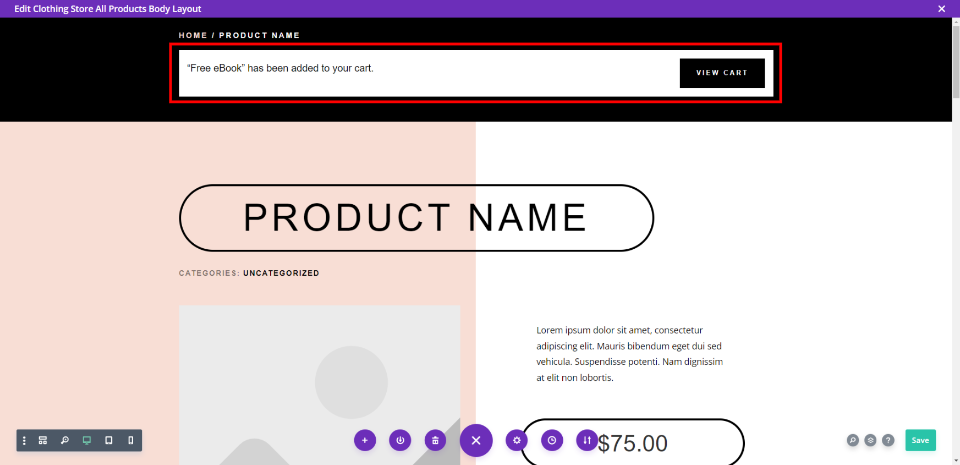
Woo Notice 模塊的最佳位置是在頁面頂部的麵包屑下方。 這對用戶來說會很突出,這是他們希望看到此類信息的位置。

我們可以在這個線框視圖中看到,模塊放置在產品信息的上方。
如何設計 Woo 通知模塊的樣式

我正在使用的模板已經具有模塊樣式。 如果您想添加自己的樣式,我們將查看此樣式,然後我們還將使用佈局包中的設計隊列以及 Clothing Store 佈局包的頁眉和頁腳模板以不同的方式對其進行樣式設置。 它包括一個在懸停時改變顏色的按鈕。

首先,將背景設為白色。
- 背景:#ffffff
設計選項卡

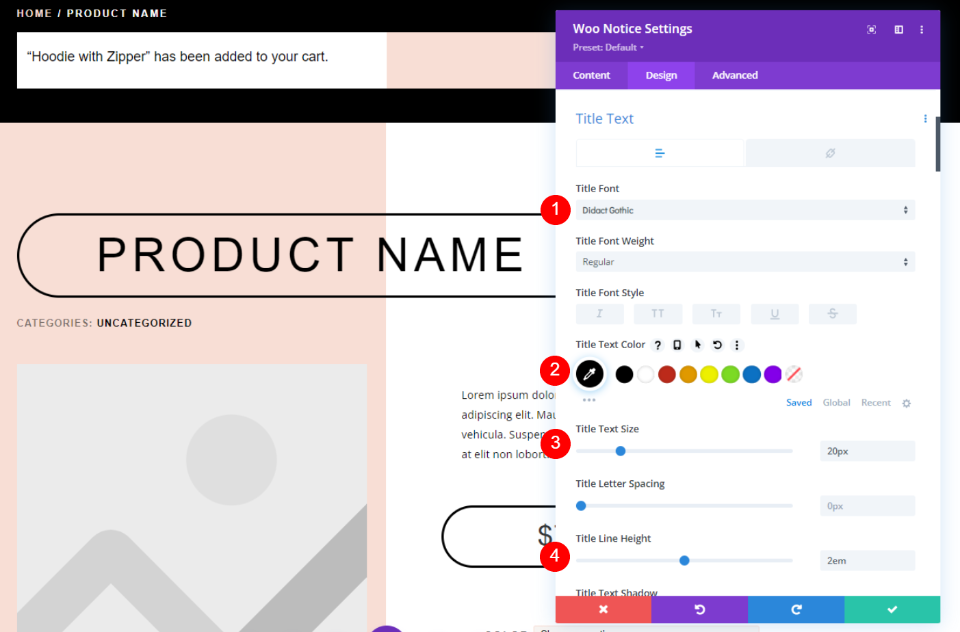
選擇Design選項卡並為 Title Font 選擇Didact Gothic 。 將字體設為黑色並將行高設置為 2em。
- 標題字體:Didact Gothic
- 顏色:黑色
- 行高:2em
按鈕樣式

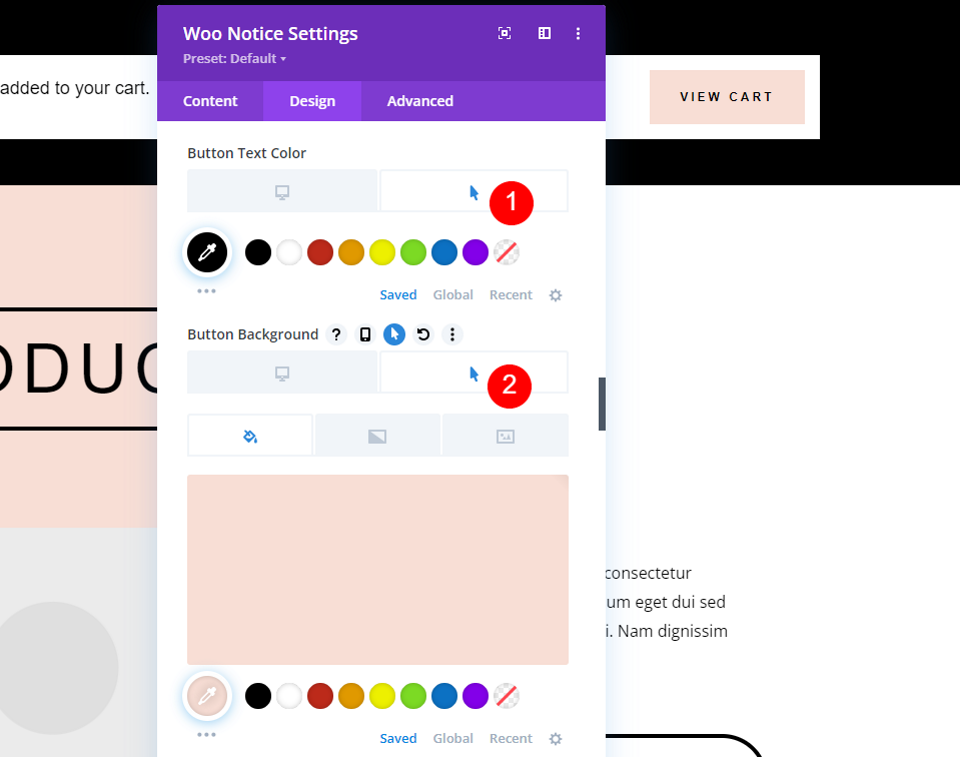
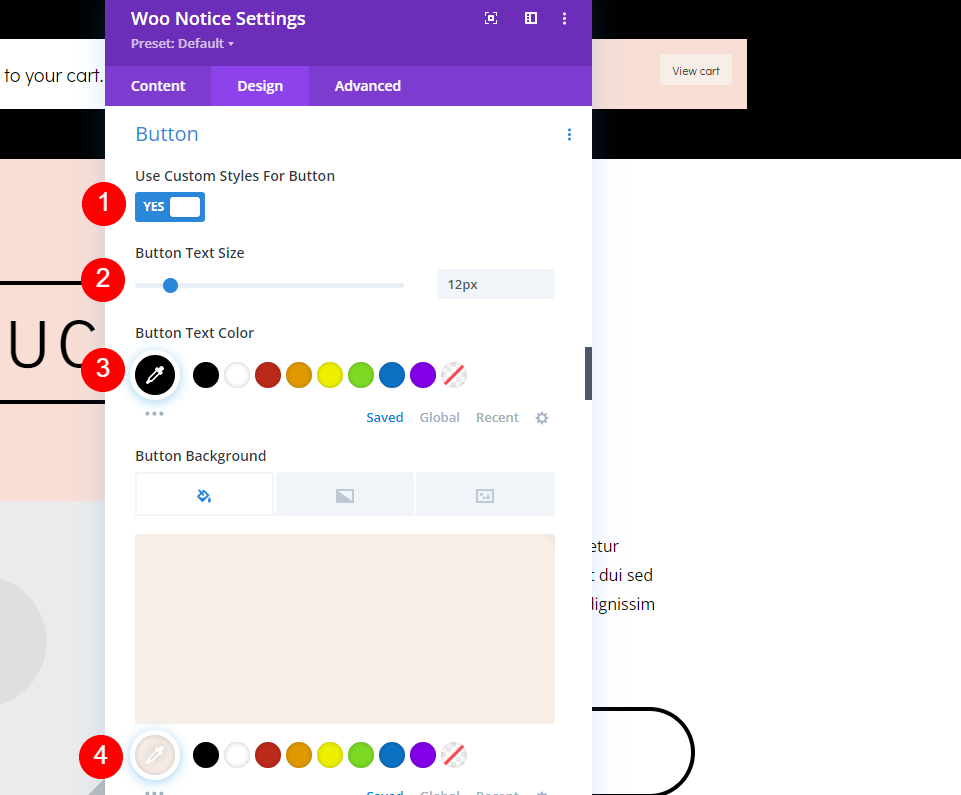
向下滾動到按鈕並啟用自定義樣式。 將文本大小設置為 12 像素。 對於桌面選項,將文本顏色設置為白色,將背景設置為黑色。
- 使用按鈕:是
- 文字大小:12px
- 文字顏色:#ffffff
- 背景顏色:#000000

選擇懸停選項並將文本顏色設置為黑色,將背景顏色設置為#f8ded5。
- 懸停文本顏色:#000000
- 懸停背景顏色:#f8ded5

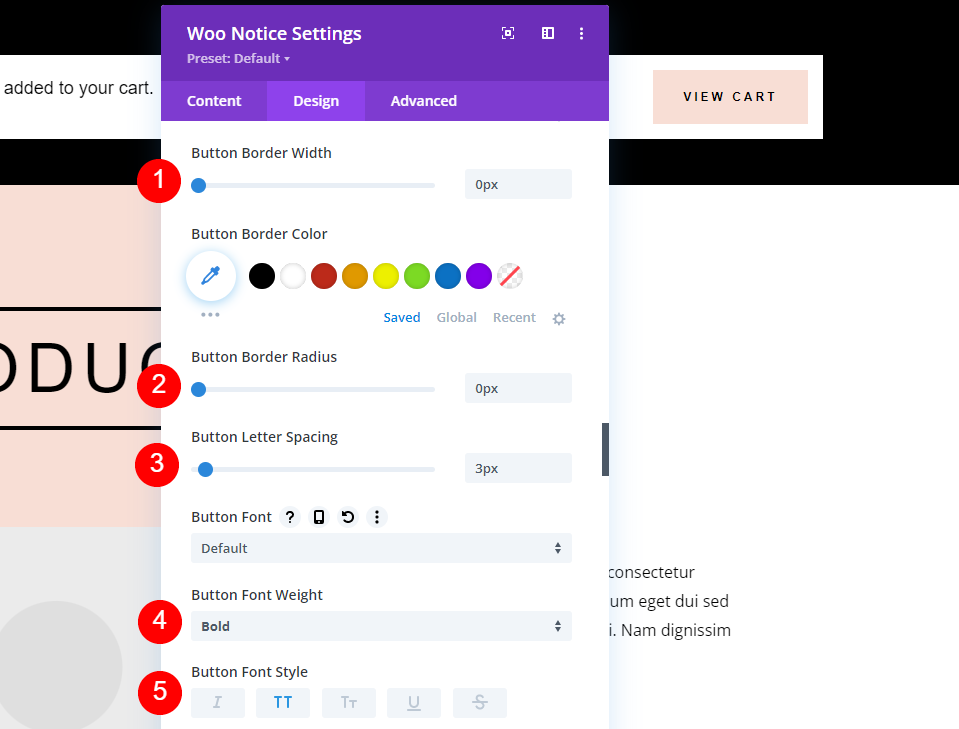
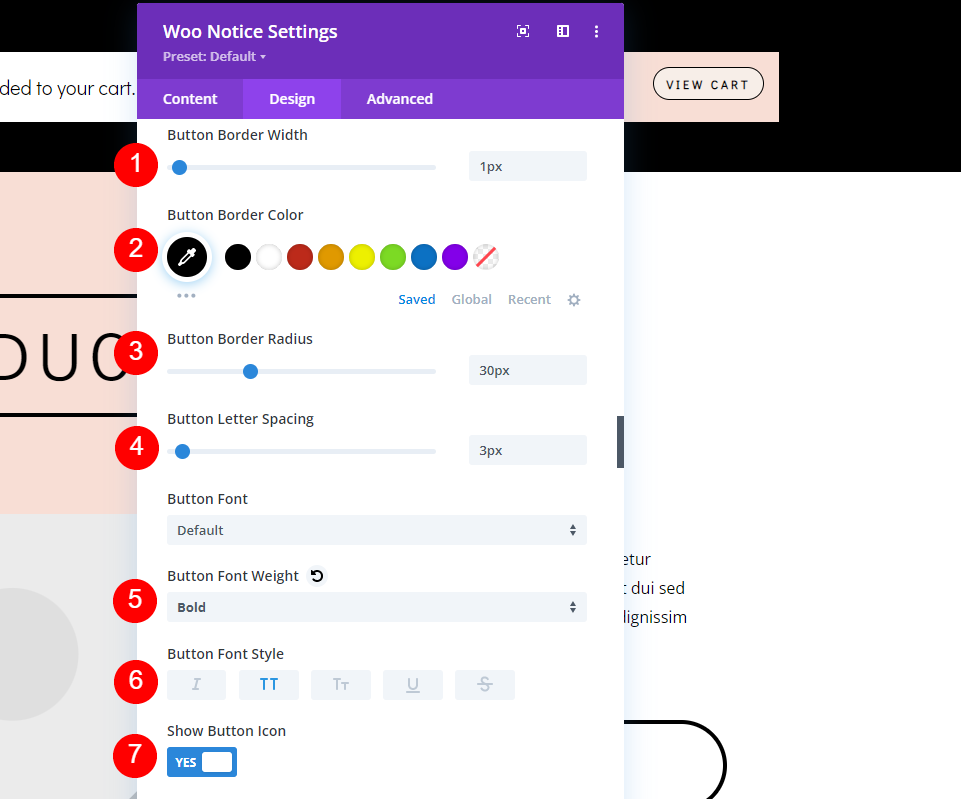
將邊框寬度和半徑設置為 0px,將字母間距設置為 3px,將字體粗細設置為粗體,並將字體樣式設置為 TT。

- 邊框寬度:0px
- 邊框半徑:0px
- 字母間距:3px
- 字體粗細:粗體
- 字體樣式:TT

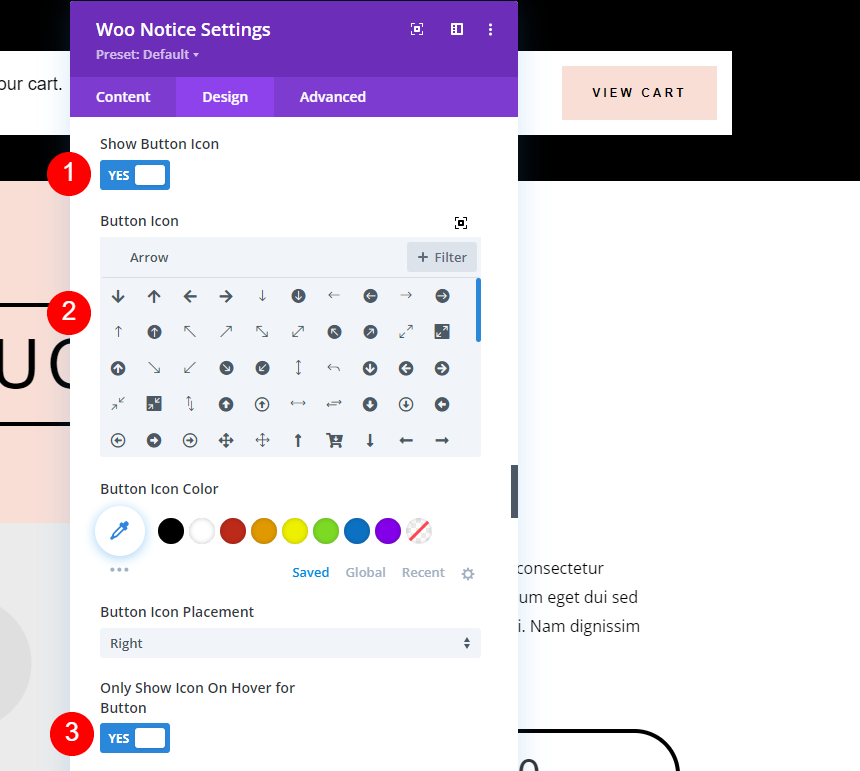
選擇顯示按鈕圖標,選擇右箭頭,然後選擇僅在懸停時顯示箭頭。
- 顯示按鈕圖標:是
- 圖標:小右箭頭
- 僅在懸停按鈕上顯示圖標:是

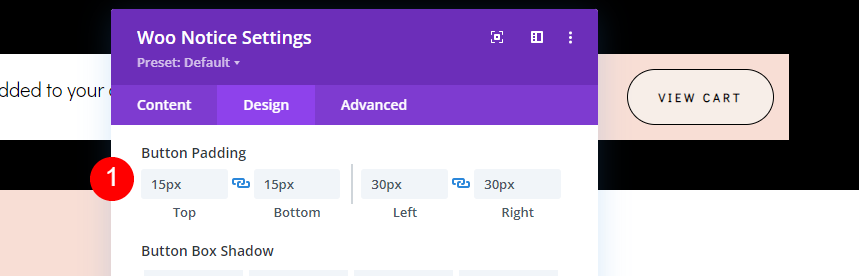
接下來,我們需要添加一些Button Padding以在文本周圍留出一些空間。 在頂部和底部添加 15px,在左側和右側添加 30px。 請注意,這不是模塊的填充。 我們將在一分鐘內添加它。
- 按鈕內邊距:15px(上、下)、30px(左、右)

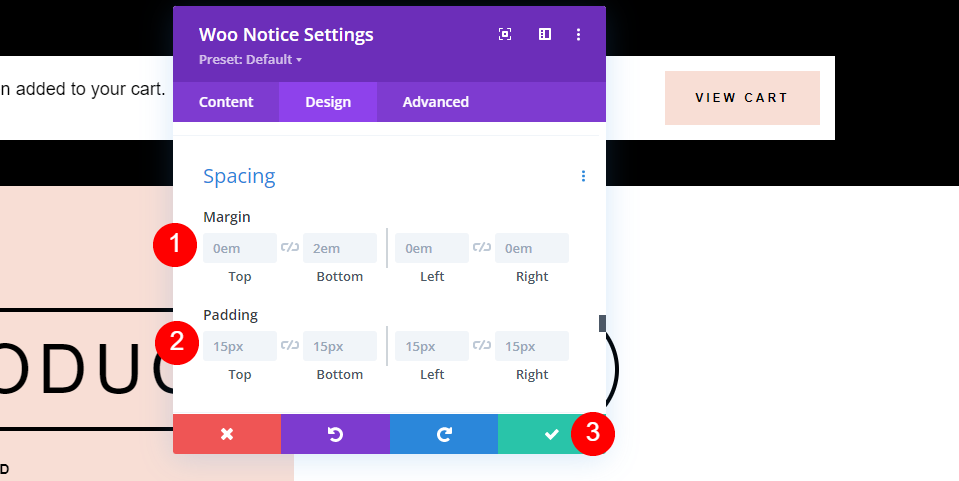
向下滾動到間距。 在所有邊添加 0em 邊距,在所有邊添加 15px 填充。 這些是默認設置。 關閉您的設置。
- 邊距:0em(所有邊)
- 填充:15px(所有邊)
行設置

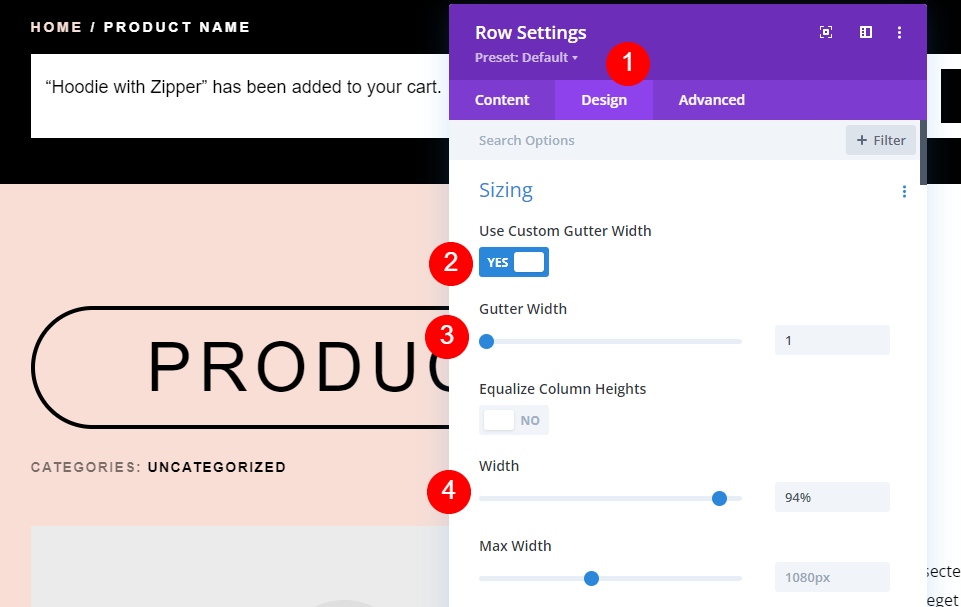
接下來,我們需要對Row 設置進行一些調整。 打開設置並選擇設計選項卡。 選擇使用自定義裝訂線寬度。 將裝訂線寬度設置為 1,將寬度設置為 94%。
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:94%

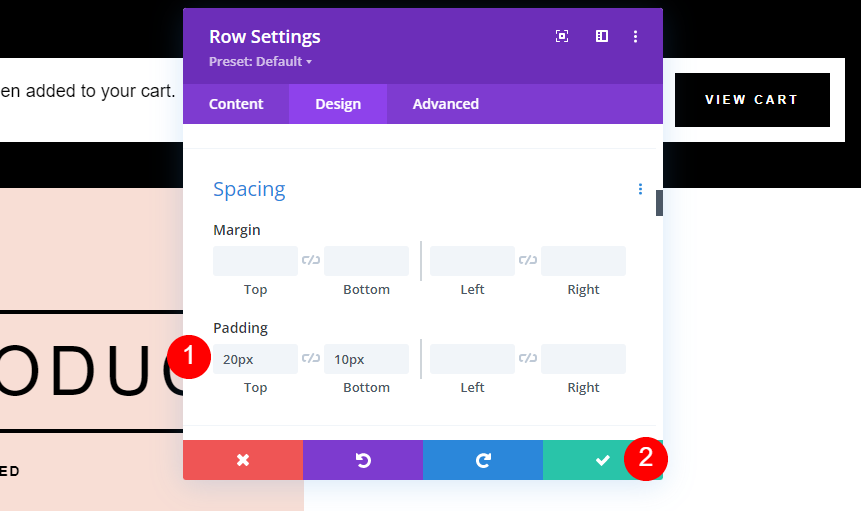
最後,向下滾動到Spacing並在頂部添加 20px填充,在底部添加 10px。 關閉設置並保存您的工作。
- 內邊距:頂部 20 像素,底部 10 像素
Woo 通知模塊的另一種自定義樣式

接下來,讓我們從頭開始添加和設置 Woo Notice 模塊的樣式。 對於這個,我們將刪除原來的並添加我們自己的。 單擊灰色加號圖標,搜索Woo Notice ,並將其添加到 Woo Breadcrumbs 模塊下的頂行。 為了設計這個,我們將使用佈局中的想法。 我們將使用與原始 Row 相同的 Row,因此其設置與前面的示例相同。

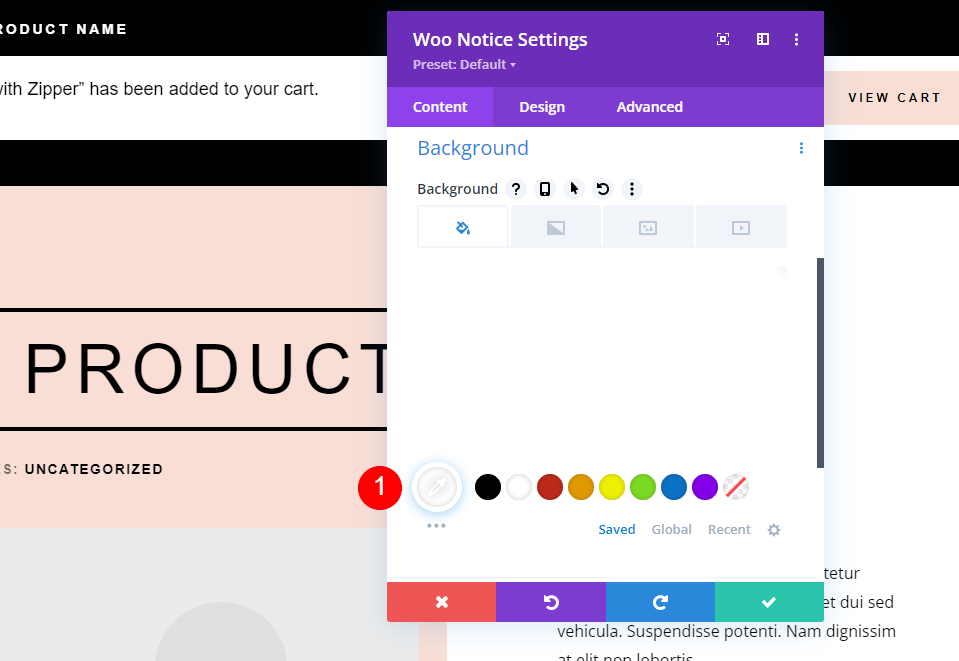
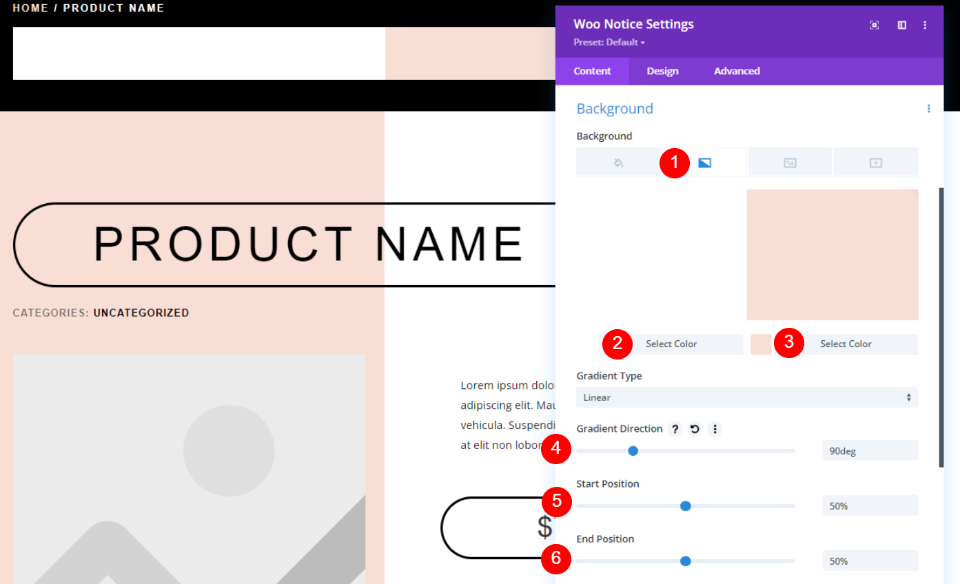
在 Woo Notice 設置中,向下滾動到背景設置並選擇漸變。 將第一種顏色設置為白色,將第二種顏色設置為#f8ded5。 漸變方向應設置為 90 度,開始和結束位置設置為 50%。 這將給它一個顏色設計,這是產品部分的鏡子。
- 第一個漸變:#ffffff
- 第二梯度:#f8ded5
- 漸變方向:90度
- 起始位置:50%
- 結束位置:50%
設計選項卡

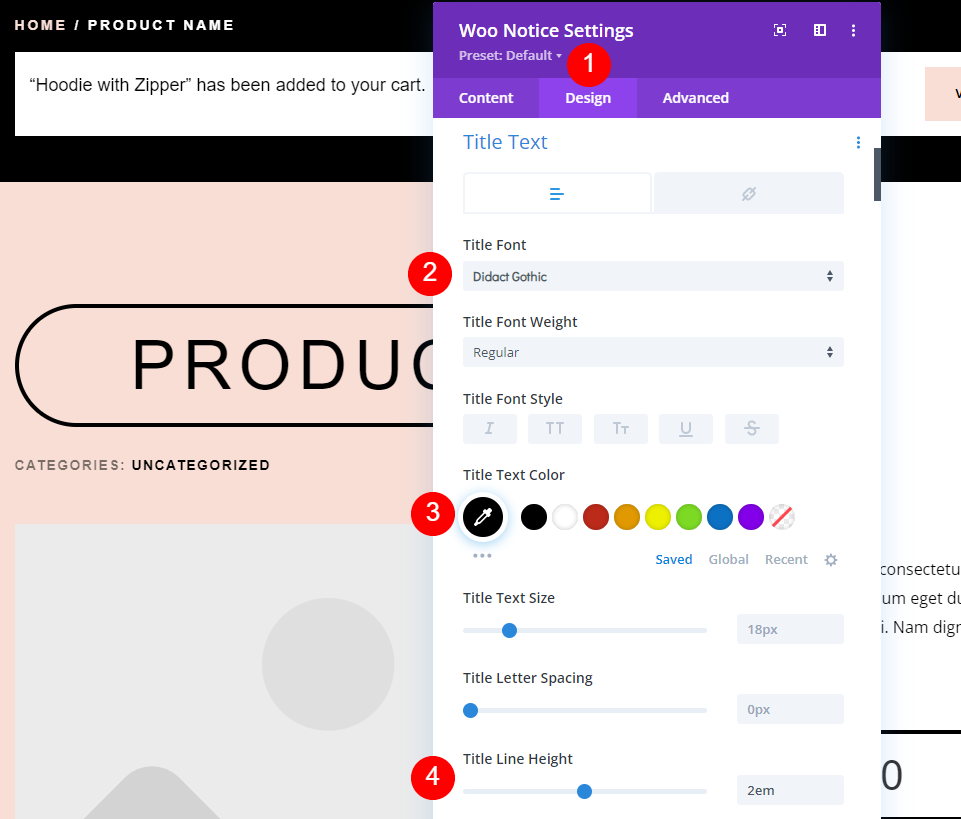
接下來,選擇Design選項卡並為 Title Font 選擇Didact Gothic 。 將字體設為黑色,桌面大小為 20px,手機大小為 15px,行高為 2em。
- 標題字體:Didact Gothic
- 顏色:#000000
- 文字大小:20px(手機為 15px)
- 行高:2em
按鈕樣式

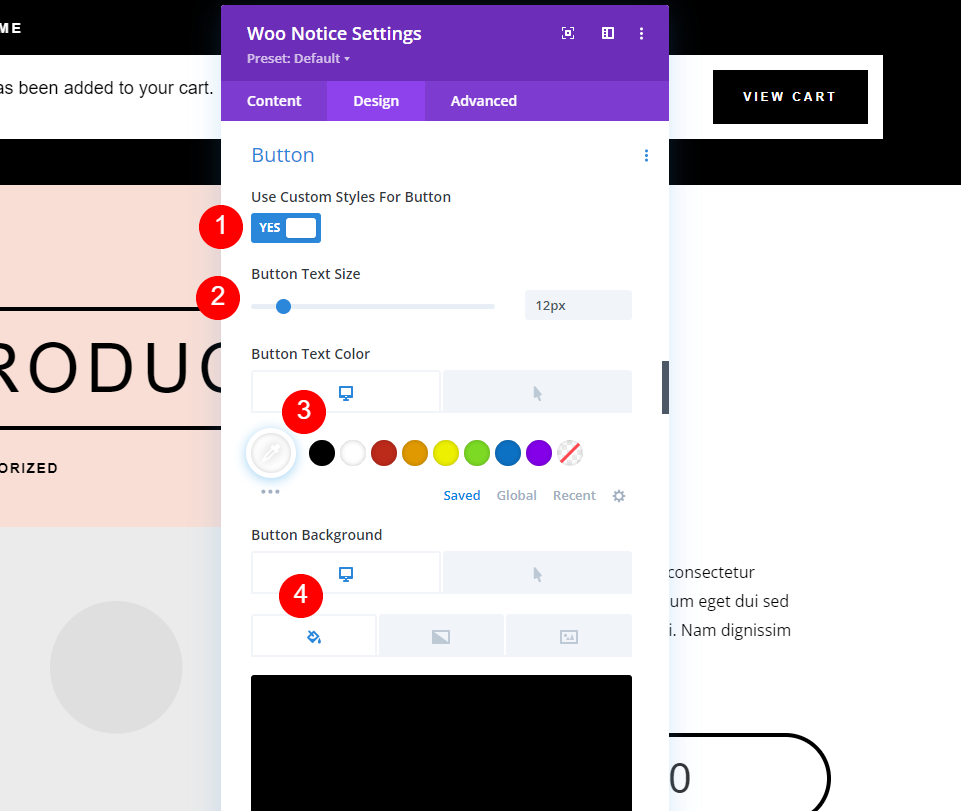
向下滾動到按鈕並選擇使用自定義樣式。 將桌面的文本大小設置為 12 像素,將手機的文本大小設置為 10 像素。 對於桌面選項,將文本顏色設置為黑色,將背景設置為#f7eee8。
- 為按鈕使用自定義樣式:是
- 文字大小:12px(手機為 10px)
- 文字顏色:#000000
- 背景顏色:#f7eee8

為背景顏色選擇懸停選項並將其設置為#d8dad5。
- 懸停背景顏色:#d8dad5
邊界

將邊框寬度設置為 1 像素,半徑設置為 30 像素,字母間距設置為 3 像素,字體粗細設置為粗體,字體樣式設置為 TT。 將按鈕圖標設置保留為默認值。 這將在懸停時顯示圖標並包含默認的向右箭頭。
- 邊框寬度:1px
- 邊框半徑:30px
- 字母間距:3px
- 字體粗細:粗體
- 字體樣式:TT
- 顯示按鈕圖標:是
- 圖標:小右箭頭
- 僅在懸停按鈕上顯示圖標:是

接下來,我們需要添加一些Button Padding來增加按鈕文本周圍的按鈕大小。 在頂部和底部添加 15px,在左側和右側添加 30px。
- 按鈕內邊距:15px(上、下)、30px(左、右)

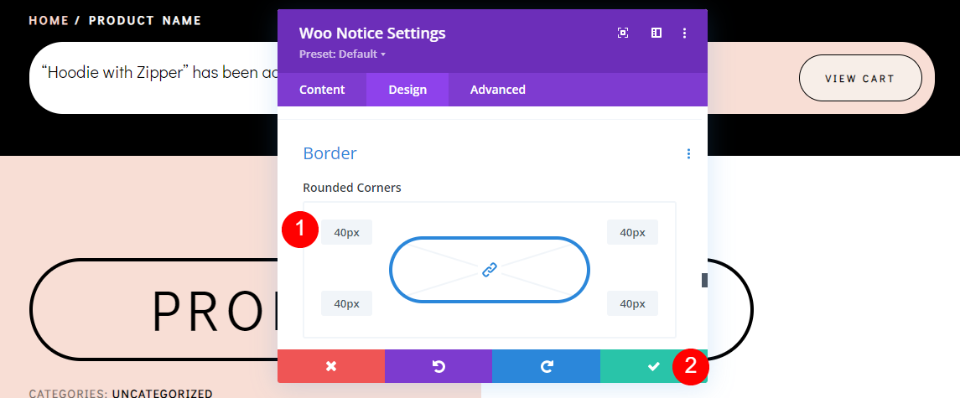
最後,向下滾動到Border 。 向所有邊添加 40px。 這為我們提供了一個與佈局設計相匹配的圓形模塊。 關閉您的設置並保存您的工作。
- 圓角:40px(所有邊)
結果
這是我們的 Woo Notice 模塊在桌面和移動設備上的外觀。
桌面上的 Woo 通知模塊

手機上的 Woo 通知模塊

結束的想法
這是我們對如何為您的 Divi 產品頁面模板設置樣式和添加 Woo 通知模塊的看法。 該模塊為用戶添加了大量信息,用戶希望看到這些信息。 這為他們提供了他們期望的反饋。 他們會立即知道產品已添加到他們的購物車中,並且他們將有一個簡單的方法來查看他們的購物車。 該模塊易於使用,應包含在每個 WooCommerce Divi 產品頁面模板的頂部。
我們希望收到你的來信。 您是否在 Divi 產品頁面模板中使用 Woo Notice 模塊? 讓我們在評論中知道。
